案例解析 | 10个表格加分项设计(加了亿点点细节)
在日常业务场景中,表格这一元素是十分常见的,不过不少人却还是不能将表格设计得尽善尽美。不过我们也不能妄想解决所有场景下的表格设计问题,所以不如选择从常见问题入手展开设计,比如本文作者便总结了表格设计常会面临的问题及解决方案,一起来看看吧。

在之前我们分享过一篇关于表格设计的详解,比较系统地分享了表格设计的思路和流程。文章链接:年前最后一篇长干货,B端表格规范最终集奉上。
但表格设计细节太多了,光靠一篇系统性的分享肯定无法覆盖所有场景和问题,所以本篇内容主要集中在表格设计中面临的常见问题展开:
- 单元格的组成和内间距应用;
- 单元格尺寸设置和响应逻辑;
- 单元格的内容类型;
- 单元格内的文字样式;
- 单元格的内容堆叠;
- 单元格的对齐模式处理;
- 表格中的批量操作;
- 表格内容的修改;
- 堆叠表头的设计要点;
- 序号和 ID 的认识。
一、单元格的组成和内间距应用
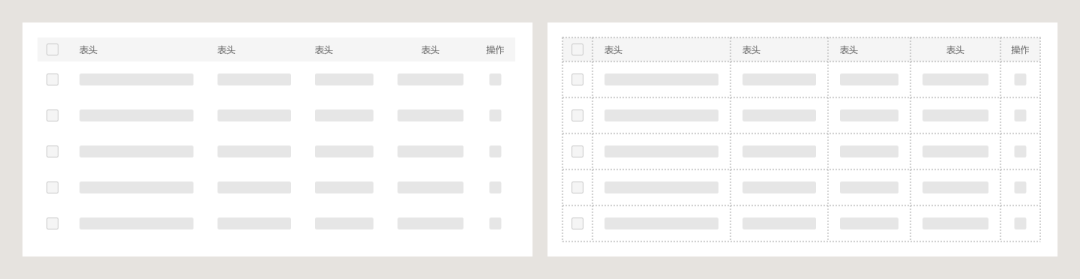
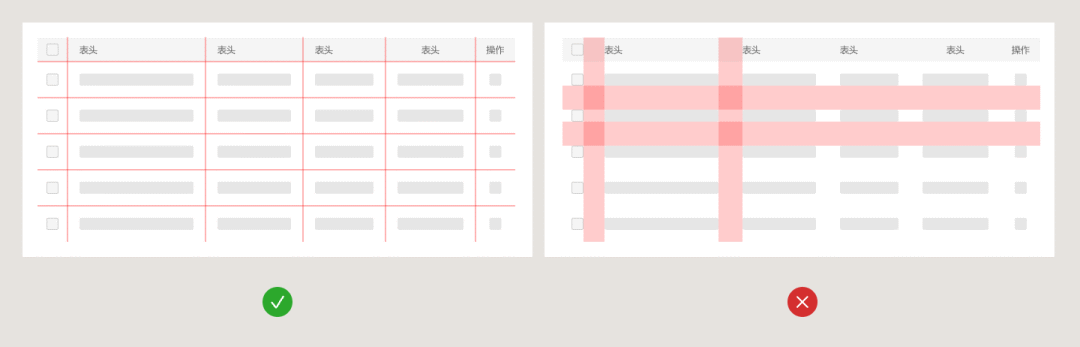
每个表格都是由若干矩形单元格组成的,单元格内可以包含对应的图片、图标、按钮、文字内容。当我们设计一个表格的时候,不管你有没有使用线段来分割出每个单元格,都需要用这种网格模式完成表格的布局。

这意味着,单元格之间是没有间距的,它们相互之间是紧密贴合在一起的,而不是通过外边距控制布局的。

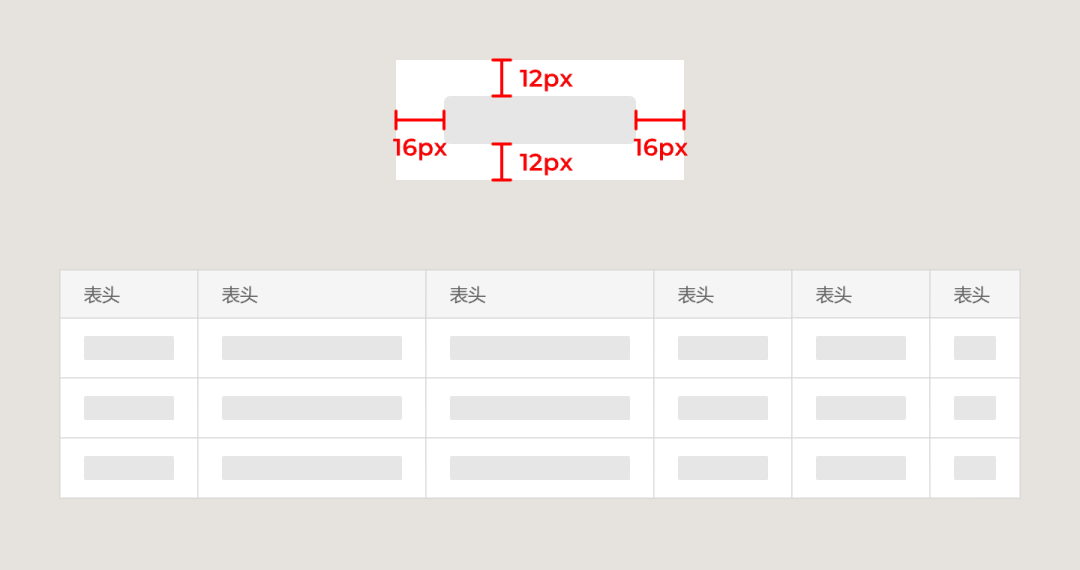
在此基础上,为了防止单元格内容和其它单元格内容贴到一起,或在有格线的时候和格线贴在一起,我们就需要为每个单元格添加内间距,可以使用4的倍数设置。

内间距主要应用在左右两侧,但实际上上下也需要设置,在一些多行或者堆叠的场景中,单元格的高度就要随内容增加。
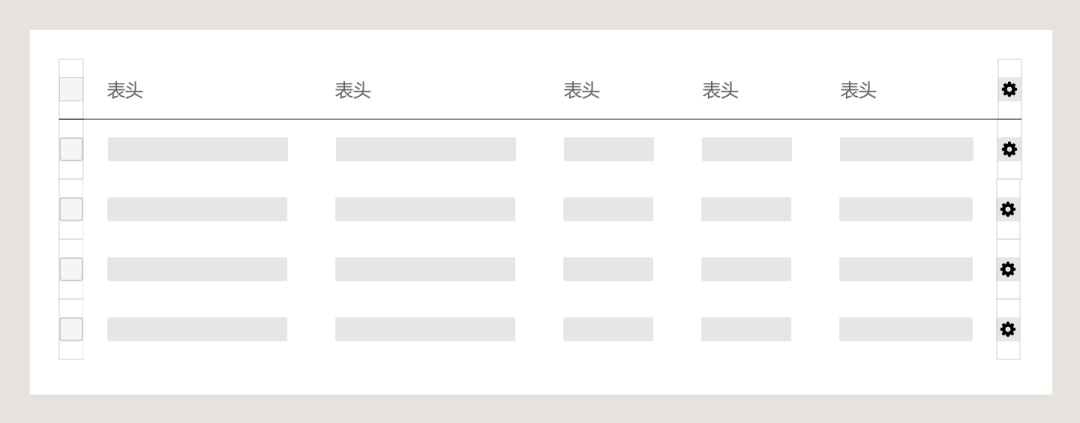
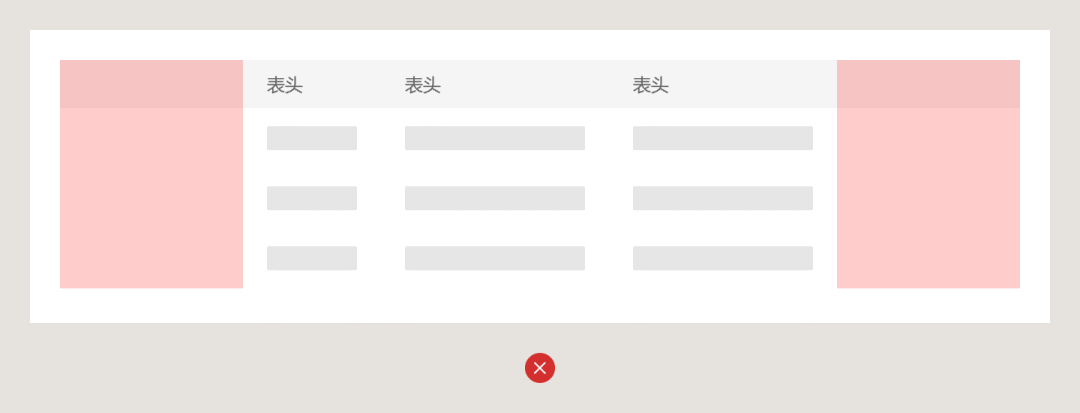
不过,内间距的使用也不是完全一致的,在部分单元格上可以忽略,比如表格中最左侧的选择列,和最右侧的操作列,都可以忽略内间距和边缘贴合。

二、单元格尺寸设置和响应逻辑
在上面的逻辑中,单元格的宽/高= 单元格横竖间距 + 内容宽/高,看起来很灵活,但是它不能完全解决表格的列宽分配问题。
如果列数特别多,得做表格的左右视图滚动还好理解,但如果表格列数特别少怎么办?强行添加间距来完成列的布局嘛?

这肯定是不合理的,所以我们需要在前面的基础上添加新的条件,就是单元格的最小宽度和响应逻辑。
首先说最小宽度,单元格虽然可以在响应模式下被拉伸,但可以肯定的是缩小到 10px 以内的单元格根本就没有存在的必要。所以每个单元格都是有最小尺寸的,而最小尺寸需要根据内容决定。
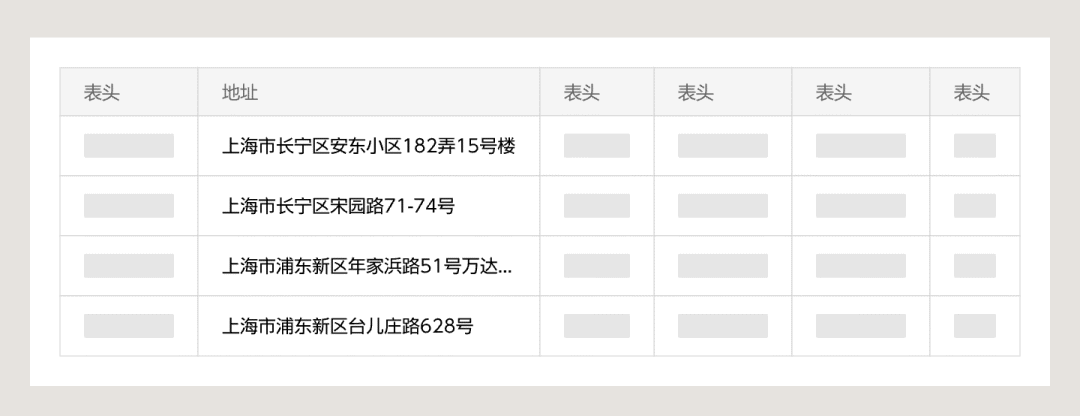
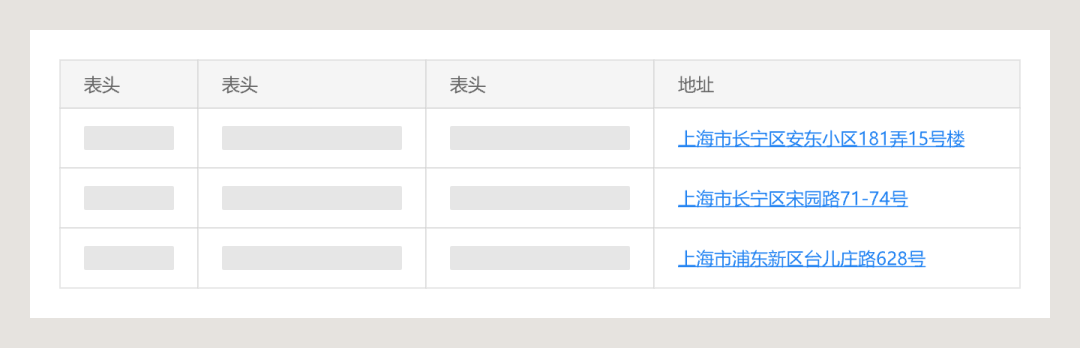
这时候新的问题又出现了,如果单元格内容宽度不一致怎么办?比如地址有的长有的短。
那就要根据我们自己对内容的判断,制定出这类单元格最小的宽度是多少,最少支持多少个字符。字数比这少的留白,字数比这多的用省略号或换行。

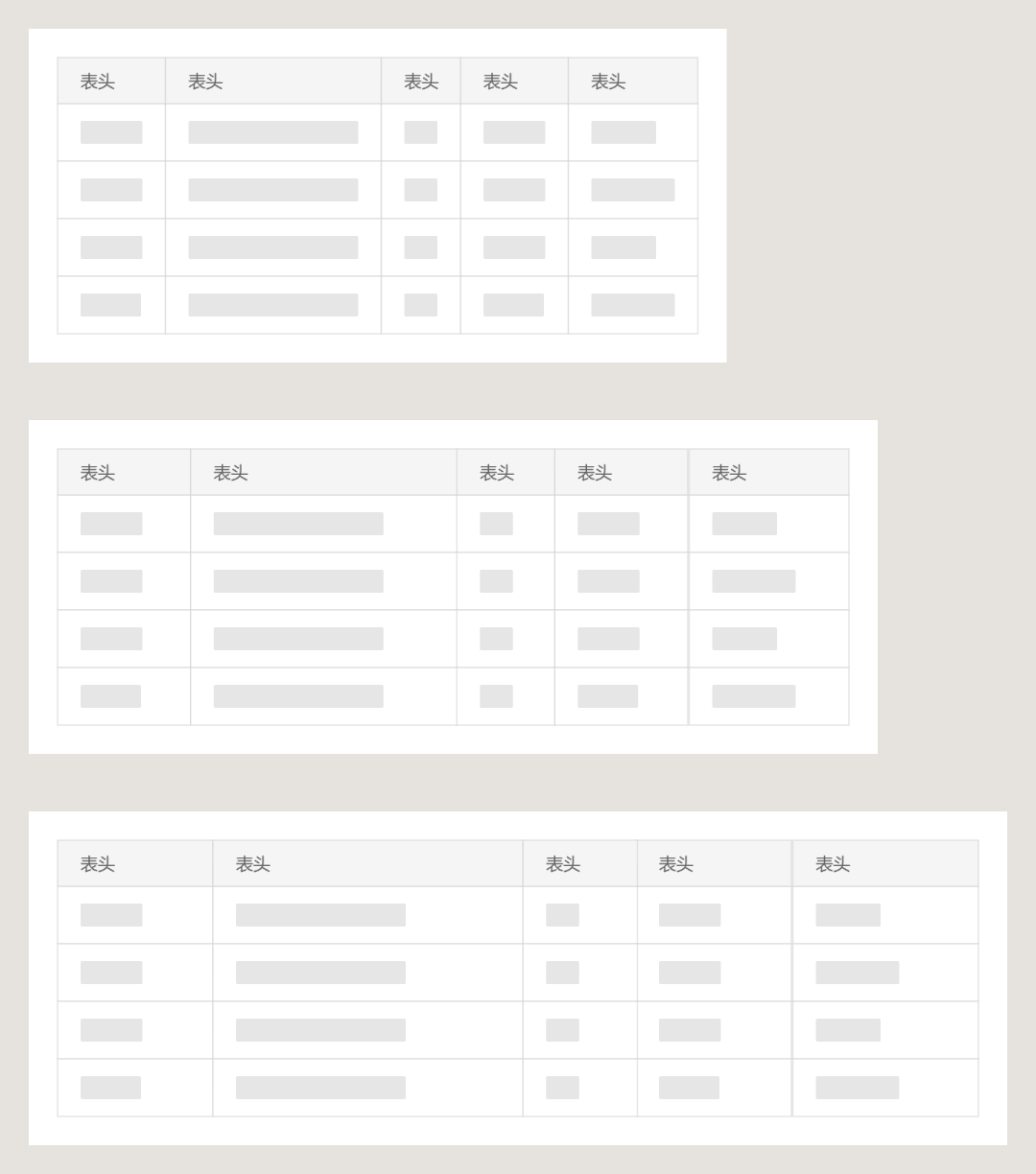
所以,当我们排列表格的时候,就是先将所有单元格的最小列宽组合起来,然后对比表格的整个视图区域。如果宽度无法达到,我们就使用等比的方式对它们进行放大,适配视图的宽度。

这就是表格响应式布局的底层逻辑,视图区域大于单元格最小的尺寸总和,单元格宽度等比放大(高度基本不变),小于则使用视图左右滚动模式。
三、单元格的内容类型
很多 B端项目的表格只是从 Excel 表格直接照搬进来的,只有一系列的字符串文本。
但时代是在发展的,现代表格对单元格内容的需求并不只局限在文本而已,不管是飞书、语雀、石墨还是 Notion、Clickup、Coda 等云端工具,都拓展了单元格内容的支持范围。

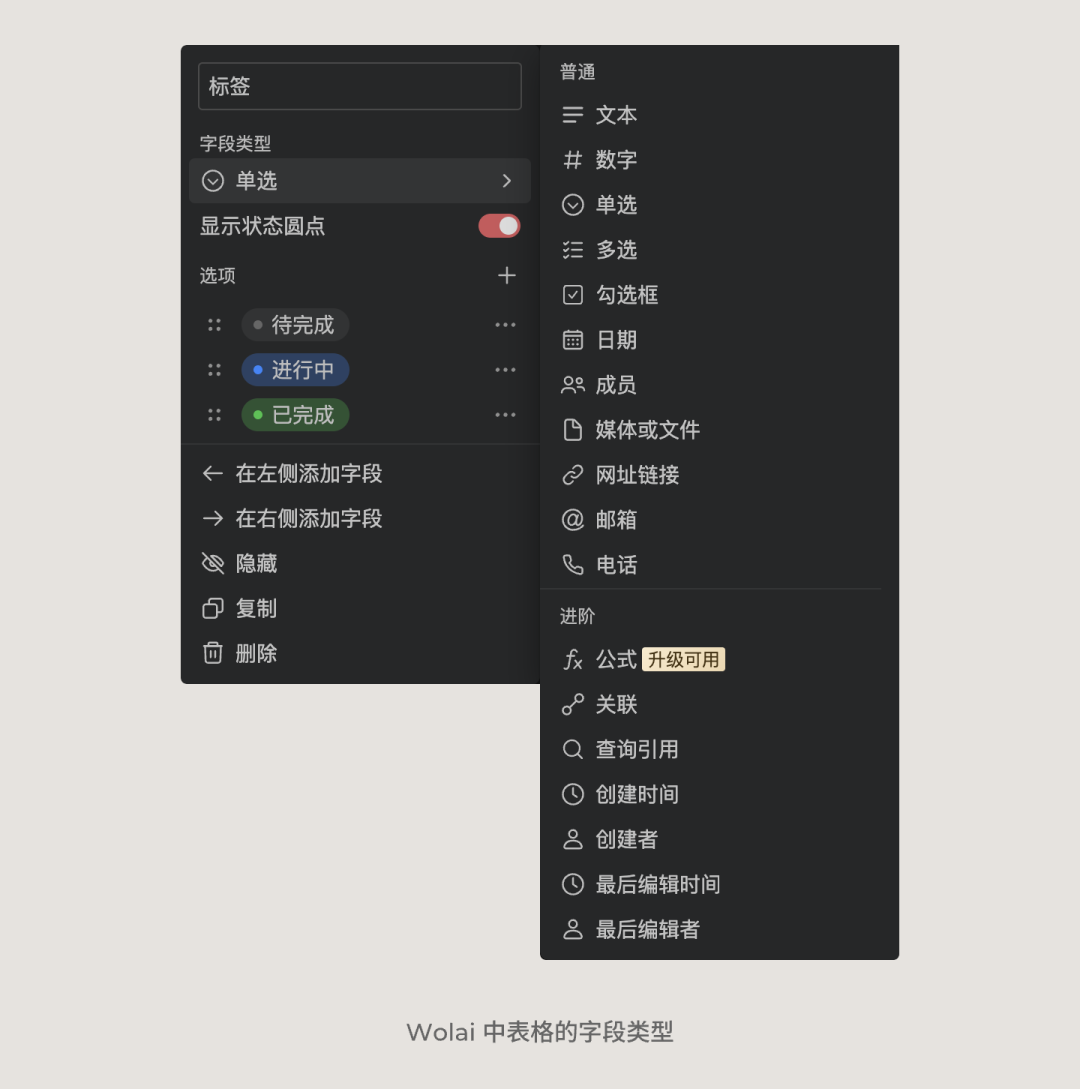
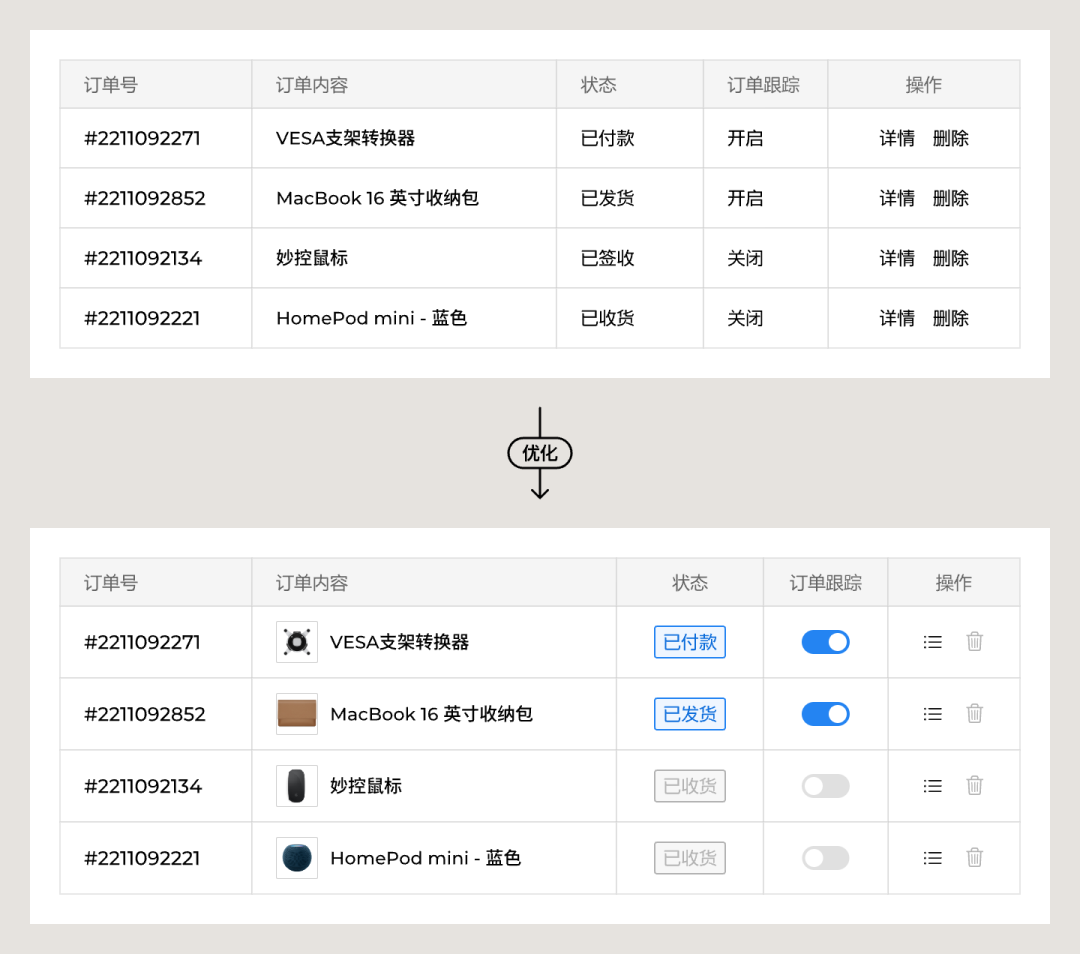
所以我们首先要确定一件事,就是一个成熟的表格就不该只有文本一种单元格类型,而是有多种数据类型共存的,不同数据类型就应该有不同的表现形式,来增加区分度。
比如一般文本、价格、日期、标签、链接、附件、缩略图、内链、用户、百分比、价格等数据类型。
虽然很多时候我们获得的需求是只有文本,但我们要学会自己去判断背后的数据类型是哪种,从而延伸出对应的设计类型出来。但只使用文本的表格不仅可读性极差,往往也并不能带来更高的效率和使用体验。

所以尽量去积累不同的数据类型展示形式,比如过去 QQ 使用彩色的圆形来表示在线、忙碌、离线等不同状态,在同样简单反映设备状态的表格中,我们也可以使用同类的方法。或者对包含百分比进度的数据,使用进度条而不是单纯放数字。

当然具体使用什么样式,需要结合具体场景做判断,不能纯粹为了差异性和视觉效果做改变,任何优化都需要在最后和用户做确认确保它们的有效性。
四、单元格内的文字样式
前面提的是我们要让单元格的不同数据类型被表现出来,而这里我们要讲的就是纯文本样式了。
虽然很多表格中确实主要以文本为主,不适合将内容替换成不同的数据类型,但文本和文本之间,也是有区别的。
首先就是很多表格都包含一个核心字段,比如班级学生、执勤医生表格,那么这个表格中最重要的信息必然是姓名。虽然可能也会有重名的情况,姓名不具有唯一属性,但作为数据主键(数据库概念)中的用户 ID,是没有任何可读性的,所以不应该被凸显。

如果我们判断不出来什么文本重要,但至少我们应该可以判断哪些字符是不重要的,这种不重要不一定是数据本身的价值,而是它对于我们的浏览、检索没有太大的价值。比如前面例举的复杂的 User_id 号,或者没有任何规律的商品编码,再或者一长串的哈希值……
我们就可以通过最基本的字重、灰度来适当调节它们的对比即可,弱化那些对于浏览而言不重要的信息,才能提高整个表格的查看效率。

如果要为文本增加色彩,那么该文本的字段意义要符合用户的心智。比如链接是蓝色的,上涨是红色(可能是绿色),状态正常是绿色,警示文本是橙色,以此类推……
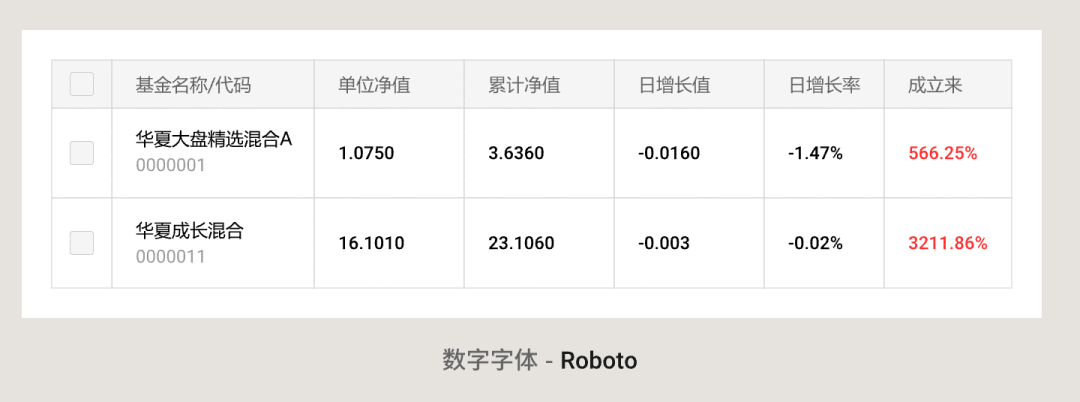
同时,针对一些比较特殊的文本类型,尤其是和数字相关的,是可以切换数字字体类型的。比如财务、金融、虚拟货币类平台,对金额、百分比的数据展示异常关注,虽然不一定要在样式上做得非常特别,但往往会独立使用一个字体显示金额和百分比。

五、单元格的内容堆叠
在一般的表格设计中,我们默认一个单元格包含一行的内容,因为这符合传统 Execel 的设计逻辑,每一个单元格要匹配表头的内容。
但是,这个逻辑显然在复杂的 B 端项目中是不成立的,因为很多规定只是死的,但设计师是活得……
在一些长表格中,很多近似、前后关联、前后从属的数据,是可以进行合并的。比如头像、用户名、ID 编号,或者专业和所属院系,左右眼视力状况,体重、体脂率和肌肉含量,都是能够进行合并的数据类型。

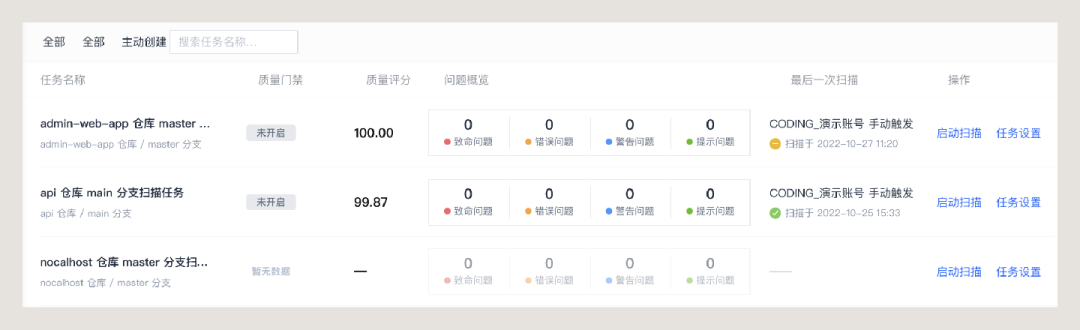
再或者,直接将同类数据合并进一个单元格中,在单元格另外添加每个数据的标题,也不会直接影响查看。比如 Coding 中的列表案例:

对单元格内容进行堆叠合并,是需要设计师去判断可行性的,这可以很好的减少表格的长度,降低次要信息的占比,加快同类数据信息的识别速度,提升整体的使用效率和体验。
但是,它同样存在局限性,就是被合并后会难以进行排序,因为一个单元格内包含好几项内容,精确排序的结果就难以呈现出对应的规律结果。
所以合并信息内容必须添加一个条件,就是被合并对象没有排序的需求,或者整个单元格有个明确的主体字段,排序只以它为标准。
六、单元格的对齐模式处理
单元格的对齐上,很多人一直没搞明白怎么处理,因为实用性是高于美观度的,所以只需要遵循几个固定的逻辑做判断,其实特别简单。
首先,因为人眼 F 型的浏览习惯,可以直接默认单元格是左对齐,然后找出不符合左对齐条件的那些信息数据,对它们进行居中或右对齐的处理。下面一项项解释。
1. 最右操作列右对齐
最右侧操作列查看逻辑和左侧内容不同,我们要找操作选项的时候视线是从右侧开始向左看起 (F型反转)的,所以作为操作项右对齐的模式效率更高。

但如果最右侧的内容不是常见的操作而是长文本,比如地址、邮箱,那么依旧只能左对齐,因为文本的阅读是有连续性的,只适合从左侧读起。

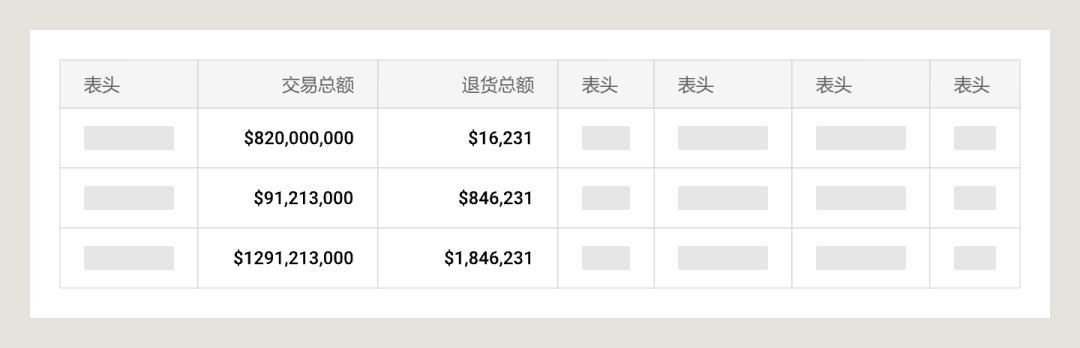
2. 价格类数字右对齐
对于价格或一些统计总数,我们也需要使用右对齐。因为这些数字位数较多,我们在表格中查看它们的主要顺序就是先确定位数,再看具体数值。比如 82000000000,那我们要做的第一件事必然是数 “0”。
因为位数长度不同,再通过千位分隔符,还可以对上下单元格进行数额大小的对比,提升查看效率。

但是,不是所有长数字都要右对齐,因为有些数字组合是没有位数价值的,比如手机号、数字 ID、年月日等等,它们依旧只适合左对齐。
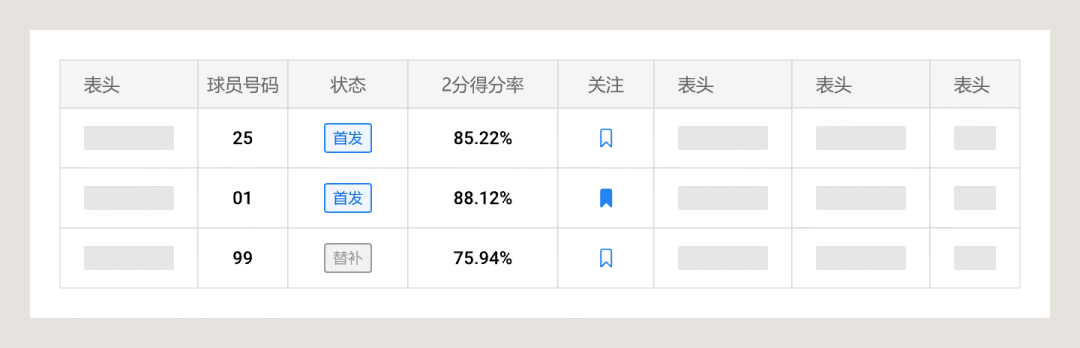
3. 固定长度的短数据居中
最后一个,就是一些固定长度的短数据类型,比如球员号码、状态标签、百分比、图标,都是适合进行居中排列的。

之所以加 “短” 字,就是因为只有数据内容短,居中对齐看起来就整洁干练。但类似手机号、长ID 这些内容,虽然长度也一样,但居中的效果会非常违和。
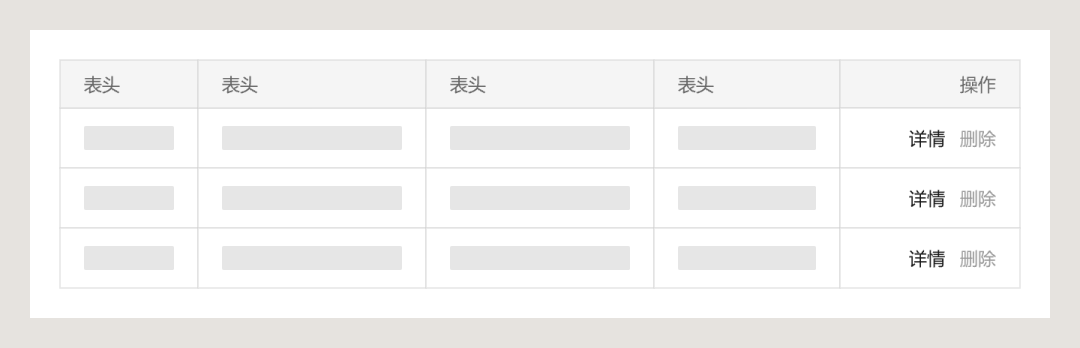
七、表格中的批量操作
表格往往会包含批量操作,在复杂的业务场景中确实可以延伸出非常复杂的交互逻辑。我们首先来解释它的常规交互形态,然后再自己根据实际场景进行优化。
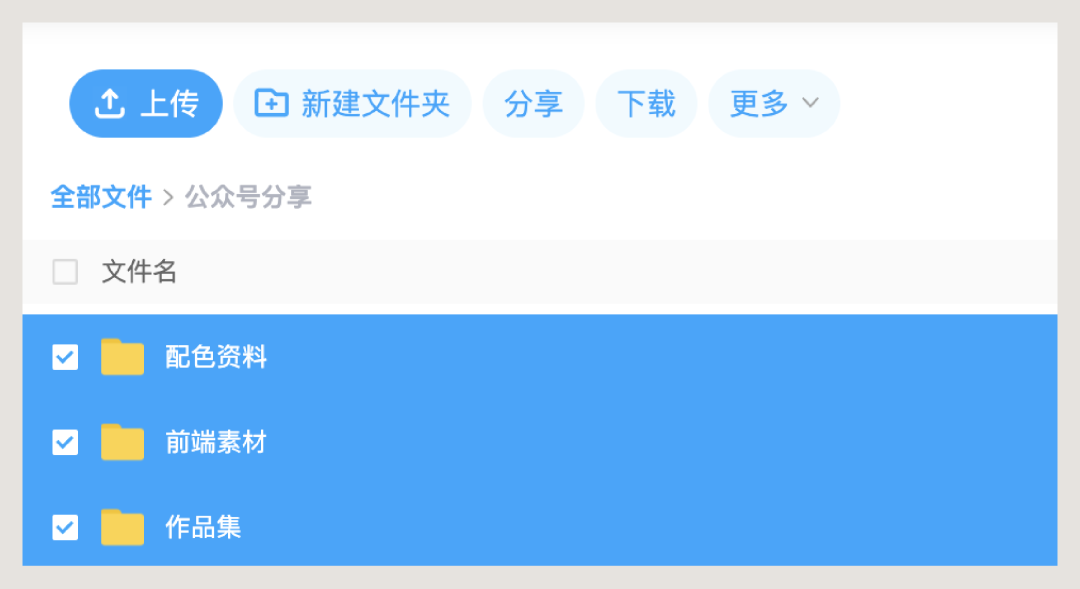
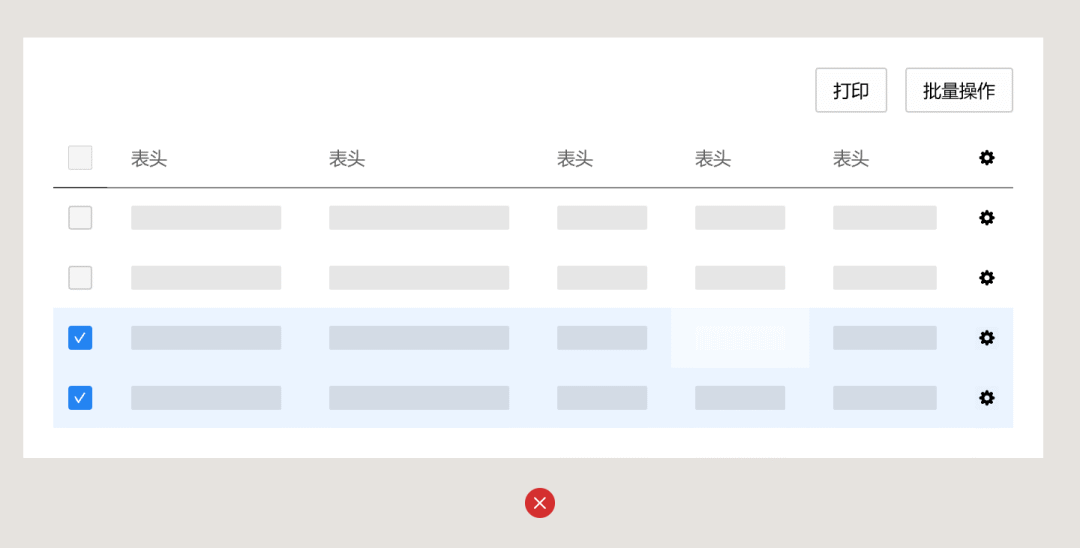
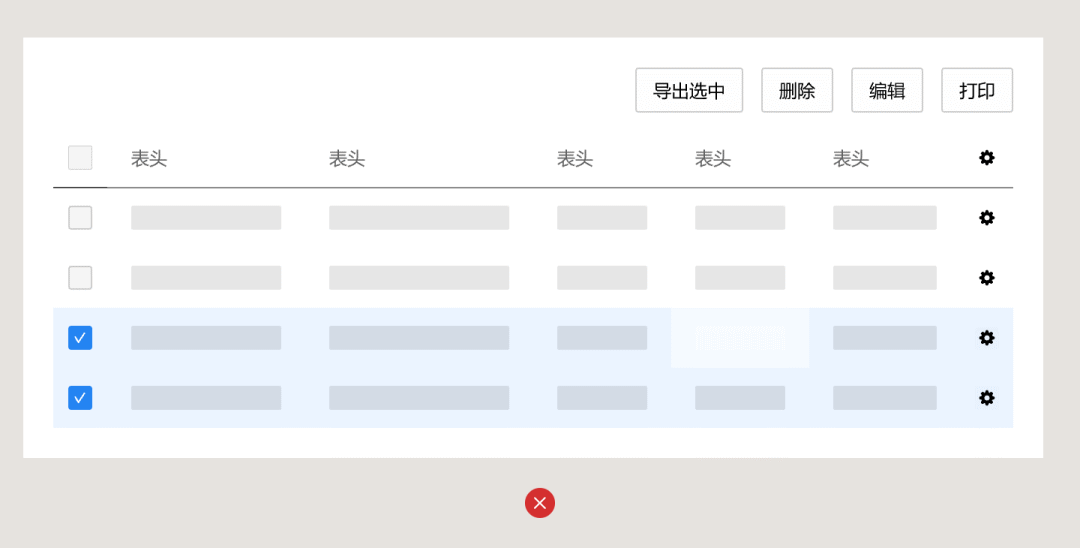
首先,批量操作必然要包含两个关键的要素,多选框和操作列表。多选框用来进行批量选择,操作列表则是对选中的内容进行处理的按钮区域。

建议将可以操作的选项做到表格的左侧,类似上方的案例,不管是放在表格上方还是下方都可以。但非常不建议将操作区域放到表格的右上角去,因为选择和操作的距离太远,不仅操作起来麻烦,在不熟悉系统的情况下还很难找到操作项。

也建议操作的选项能在选中被激活时和默认状态有一定的区别,让用户操作过程明显感知到选中后应该在哪个地方进行操作选择,可以参考百度云、阿里云的批量交互。
最后,很多表格高度是超过一屏的,需要滚动的,那么这个操作栏就需要悬浮在页面上而不被滑出屏幕之外,这才能确保批量操作的效率和体验。
八、表格内容的修改
表格除了批量操作,也有允许直接在表格中进行单元格编辑和修改的需求。虽然这里也存在很不一样的业务需求和操作场景,但我还是要给出一个套比较万能的解决方案。
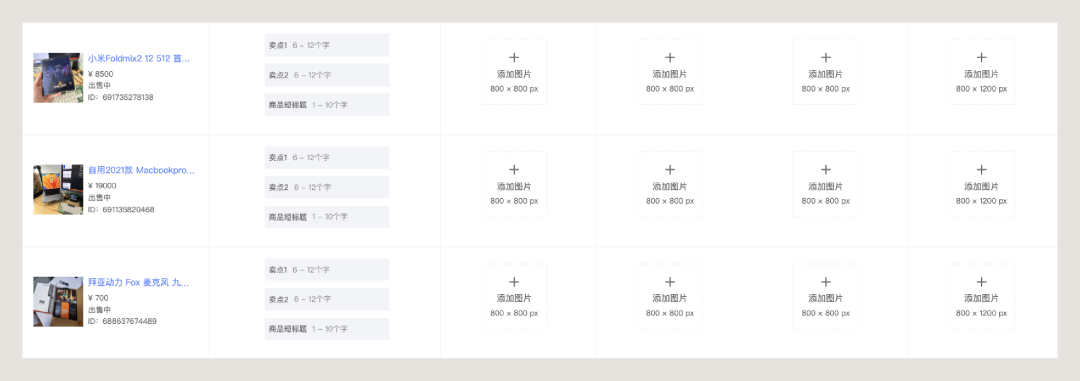
首先一定要明确现在做的东西是一个可以编辑的表格,而不是做一个长得像表格的表单,比如下图千牛的批量装修页,看起来很像表格,但本质上它是个表单。

既然是表格,那查看、检索、批量操作才是它的主要功能,不能因为我们可以去编辑它而把它强行表单化。比如将可以修改的文本直接做成输入框,随时可以编辑,页面的观感就会充满不确定性(等着你去改)……

而且改完之后怎么将修改的数据覆盖原有的,是添加确认按钮,还是直接光标从现有区域移出后就完成覆盖?不管哪种操作效果都不好。
所以我一般建议在可修改的表格中,对允许修改的选项添加操作提示图标。文本必须再点击后才进入编辑模式,且必须有修改后点击确认替换原数据的操作过程。

这么做看起来确实操作变长了,但这是变难用了嘛?再回到前面的要点重复一遍,这是一个表格。还要在这个地方查看信息、复制现有信息,要防止操作太容易,导致误操作替换了错误的信息进去……
九、堆叠表头的设计要点
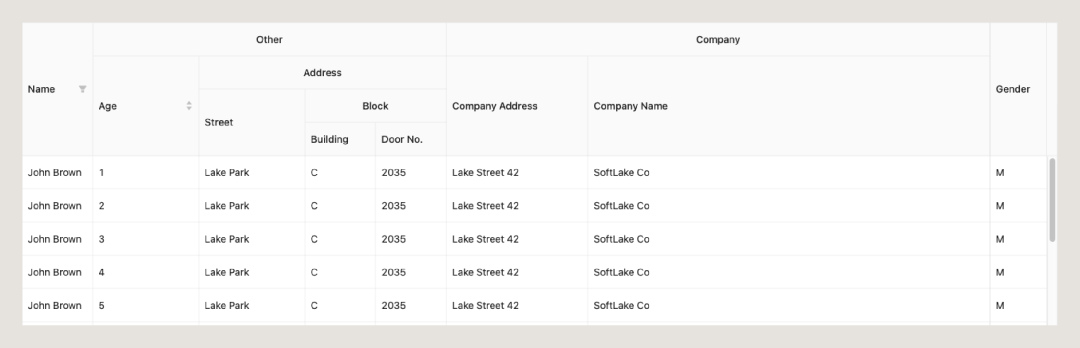
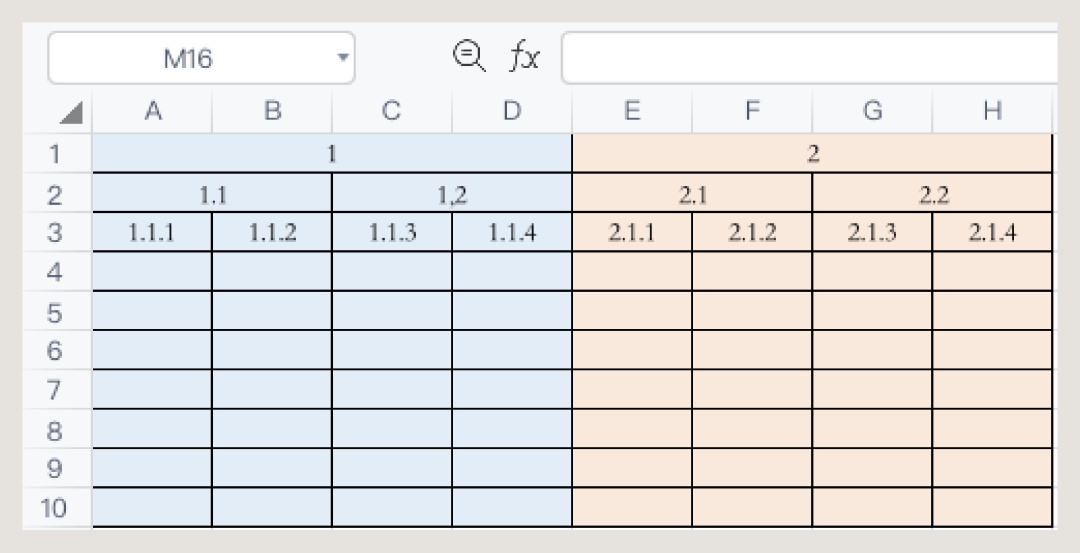
堆叠表头,就是表头类似 Excel,包含上下的层级和从属关系,比如在 Ant Design 表格页面中有展示的表头分组效果。

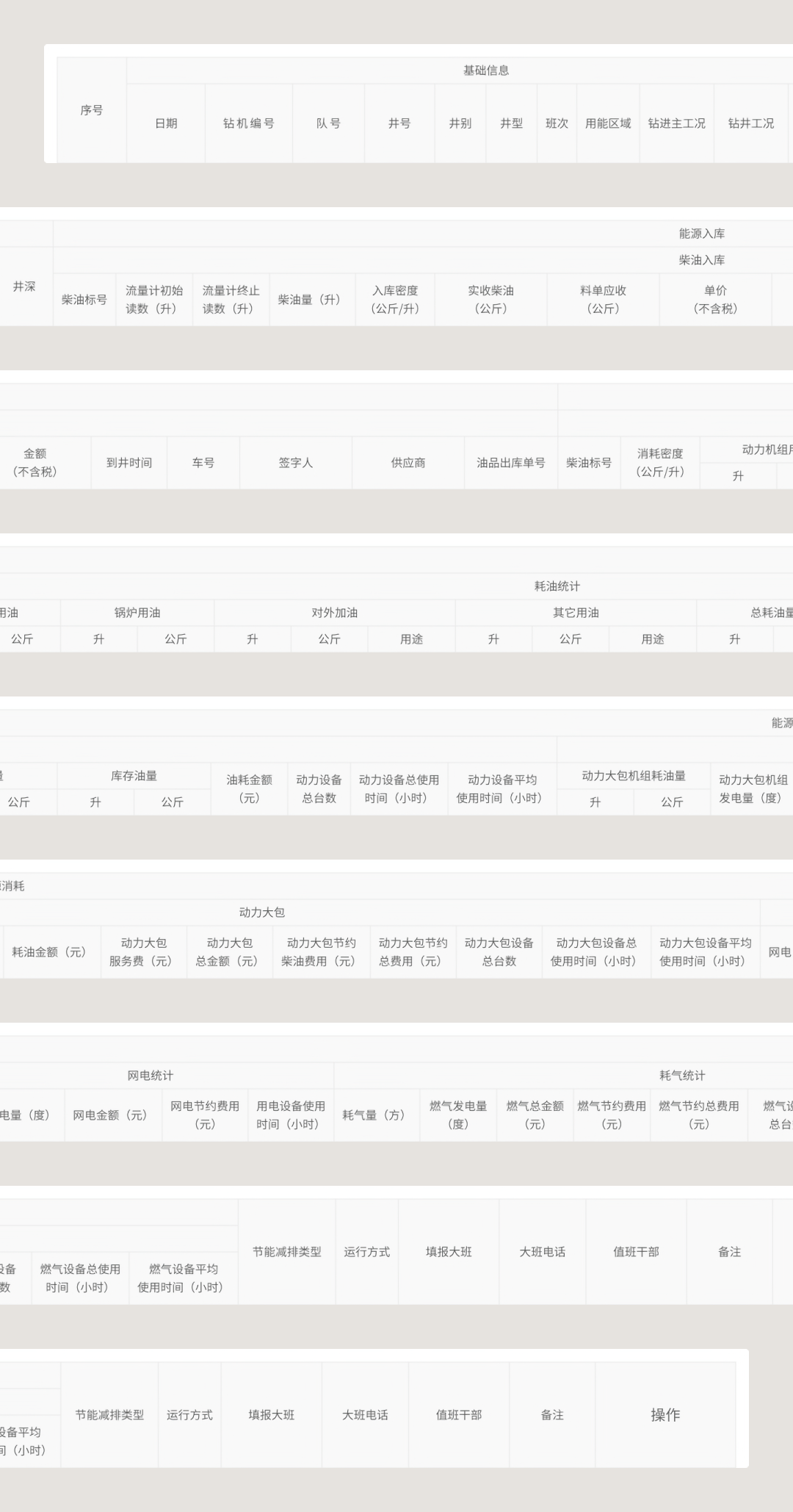
这种情况一般不用,但用的话几乎都使用在表头数量极多的场景,通过堆叠的方式来对不同的表头进行归类,便于在众多数据中理解该数据类型的归属,比如你们可以查看下面我们某学员的项目需求,接近 80个字段的表头:

碰到这种情况确实是很蛋疼,但是没办法,有的项目就希望在表格页面查看所有数据,而不整理进详情页面中。针对这个情况就不要考虑美观的问题,而是识别性的问题。
这种情况先完全忽略掉表格的美观性,就重点考虑数据的识别性。
因为数据太多,没有表头作为提示是不可能认清数据是什么的,所以首先要确保表头是可以始终存在于视图区域内容不会被滚动走的。
第二点,既然都用堆叠对表头做分组了,目的当然是为了强调它们的从属和上级分类,如果只是像上面案例这样简单的用线段分割,那在实际查看过程基本是没有多少帮助的。
所以,在这种非常接近 Excel 排列逻辑的表格中,也使用操作 Excel 常用的手法,就是给不同的分类添加不同的背景色,让它们更好被区分出来。

虽然我们可以用很浅的背景色防止它们太上头,但这个页面的视觉效果基本是和美观无缘了。原因于信息的识别效率,美观是值得被牺牲的。
这种要罗列大量数据的表格,和前面的表格确实已经快变成两个物种了。强烈建议大家在 Excel 内先创建出一个 1:1 的数据表,并模拟实际业务操作去动手,你就会产生完全不同的认识,而这是用图文分享没办法详细解答的感受。
十、序号和ID的认识
在表格中,还有一个很容易纠结的地方,就是需不需要加 “序号”,而序号很多时候又和ID的理解有冲突。
首先要理解,ID 是表格每个行的唯一标识符,比如学生列表,学生姓名年龄生日都可以完全相同,但ID才是系统区分他们的唯一指标,所以ID的存在是用来做数据对象的标识的。
而序号,则是独立于数据对象之外,用来标识表格中数据对象的序列,这在 Excel 中的侧边栏是必备的显示内容。

本质上说,这个序列和数据对象其实是没关系的,不管你做了什么筛选、排序、修改,序号1使用就是表格中的第一个对象,2就是第2个,以此类推。
它在 B 端项目中的存在价值并不是特别突出,常规情况下我们肯定不需要放。但如果出现了一些对表格序列、数量比较敏感的场景,比如要查看排序结果范围内的对象数量,或者设置表格导出范围(从某个序号到另一个序号之间)。
这些例子并不多见,所以想不明白序号存在的意义,产品业务方也给不出理由,那就不需要放!
结尾
以上就是今天分享的表格相关知识点了,下一次分享表格可能就是表格中的层级折叠说明了。有其它的问题也可以在留言中提出,有好的问题我也会后面一并进行整理。
感谢大家收看!
作者:酸梅干超人;公众号:超人的电话亭(ID:Superman_Call)
本文由 @超人的电话亭 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash ,基于 CC0 协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。



 起点课堂会员权益
起点课堂会员权益

















原来设计表格也有这么多讲究!下次不会说”这里放个表格就行,表头是…”了!
说实话,读长文章确实现在困难了,退化了不过我读完了,很受益
学到了,谢谢分享