B端“数据筛选”模块的设计思路
在任意一个B端系统中,都会涉及到数据筛选模块的应用。那么如何设计,才能保证该模块在实际使用场景中的适用性呢?本文作者分析了“数据筛选”模块的设计思路,一起来看一下吧。

在任意一个B端系统中,必然都会涉及到数据筛选模块的应用。
那么如何设计,才能保证该模块在实际使用场景中的适用性?
“用户需求”“需求匹配”。
透过现象看本质,数据筛选模块的本质就是一个工具。
而对于一个工具适用性的判断,最直接的标准,就是看是否能解决对应的问题。
对应到模块设计中,就是看能否解决用户的需求,所以用户需求的确定是我们设计时的首要任务。
在了解了用户的需求后,接下来需要做的就是需求匹配。
现阶段对于需求的匹配一般会采用两种方法:新工具的创造,老工具的适配。
新工具的创造,就是根据用户当前的需求,从0到1设计出一个可以解决当前问题的产品。
老工具的适配,就是通过对于现有工具的评估筛选,从而选出可以解决当前用户需求的产品。
一、用户需求
在数据筛选模块的使用场景下,用户的需求是什么?
进行信息的查询?
对于信息进行分类查看?
还是需要对信息进行排列组合?
以上这些“需求”,只是在用户需求实现过程中,所采用的不同的实现方法。
若是对这些方法进行归纳总结就可以发现,其背后存有一个共同目标:“信息的获取”。
在探析用户需求时,需要透过现象看本质,从表面的需求中,抽象出更为本质性的需求。
二、需求匹配
在了解了用户本质性需求后,需要做的就是针对这一需求,给出对应的解决方案。
对于“信息获取”来说,市面上的解决方案已经比较成熟。
所以在实际设计时,我们需要做的就是去衡量现有方案与用户需求的适配度。
市面上的解决方案可以大致分成两大类:搜索模块、筛选模块。
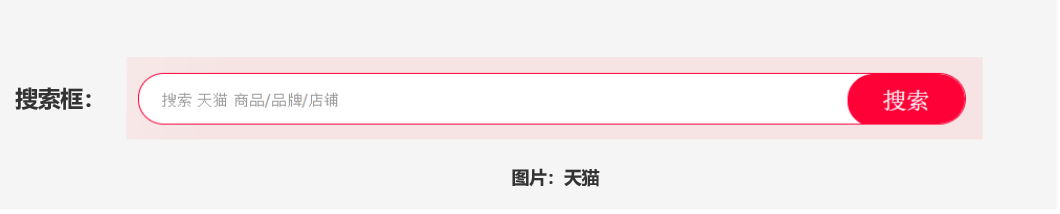
1. 搜索模块
定义:用户输入任意条件后,将输入的条件与数据库中已有的数据进行检索对比,从而给出一个精确的搜索结果。
特点:支持信息的精确定位,过程简洁高效。
适用场景:信息点明确,目标感强,有短时间内获取到对应信息需求。

对于习惯通过搜索模块获取信息的用户,可以将其画像概括为“上街购物的男生”:
需求清晰,目标明确,到了商场就会直奔对应的店铺进行商品的购买。整个过程简洁明了,不会有多余的动作。
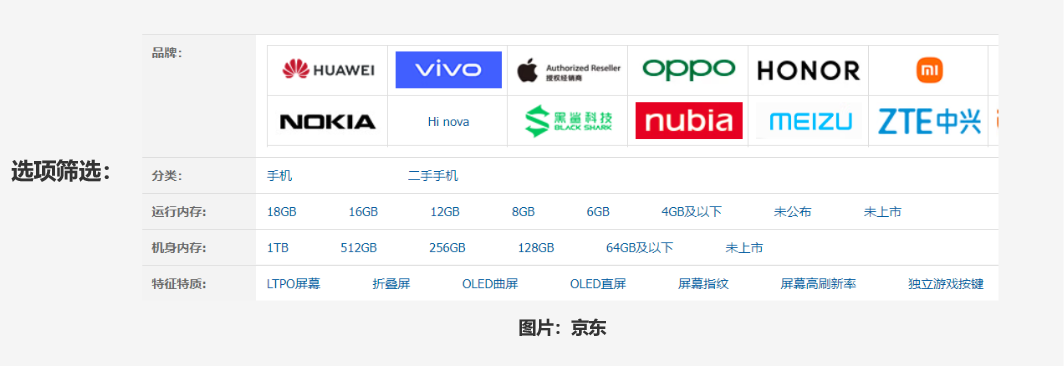
2. 筛选模块
定义:通过各种条件对于数据进行分类,通过一步步的分类筛选,最终给出一个范围性结果。
特点:可供用户进行筛选的维度多,筛选过程较复杂。
适用场景:对于信息有获取的需求但信息点不明确,需要借助外界已有的一些规则进行信息点的进一步筛选,从而才能做出对应的选择。

对于习惯通过筛选模块进行信息获取的用户,其用户画像可以概括成“逛街的女生”:
有整体大的方向,但没有明确的目的。最终是否要购买,是在不断的筛选尝试后,才做出的决定。
三、可优化点
需求的匹配,只是帮助我们确定了一个概括性的解决方案。
在具体设计时,根据用户需求点的不同,还可以对于解决方案进行更细致的优化。
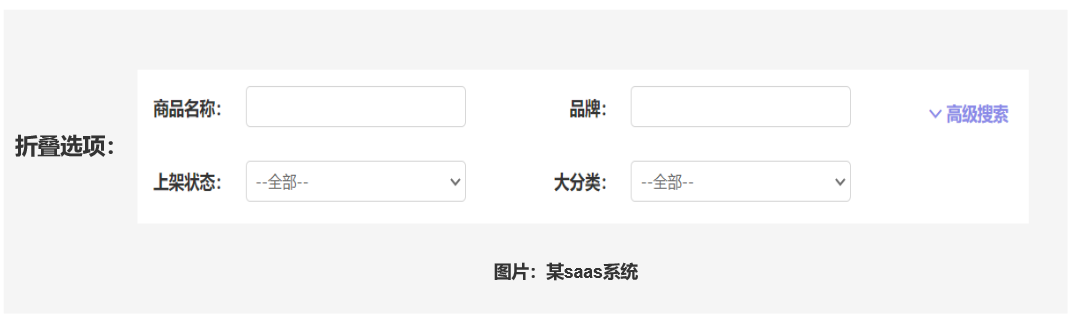
1. 筛选项的折叠问题
筛选项的外在显露,目的是为了让用户可以第一时间对于筛选项进行操作,减少用户使用路径。
但如果用户所需要筛选的筛选项较多,在设计时就需要考虑筛选项的折叠问题。
筛选项显示的越多,用户通过筛选模块所获取的结果就会越精确。
但更多的筛选项同时也意味着,需要更多的空间进行排列展示,这样屏效性就会直线下降。
如何对于用户需求与用户体验做出平衡?这就需要产品经理进行决策。

这里先行给出我自己的一下见解供大家参考:
- 对于所有的筛选项,按照用户使用频率、筛选项重要程度进行优先级排序,之后再结合整体UI样式以及屏占比,优先平铺展示那些优先级高的筛选项
- 对于排序较低的筛选项,可以将其折叠,待点击后再次展开
- 如果初始状态有默认选中的筛选项,优先外露这些筛选项
2. 筛选结果的展示
对于筛选结果的展示,一般有两种交互方式:手动筛选、实时自动筛选。
(1)手动筛选
用户完成选项选择后,手动点击查询按钮,从而显示对应的筛选结果。

手动筛选最大的特点,在其结果的稳定性与确定性。
用户是在确认了一个或几个筛选条件进行的检索,其结果必然更为精确,更符合用户心理预期。
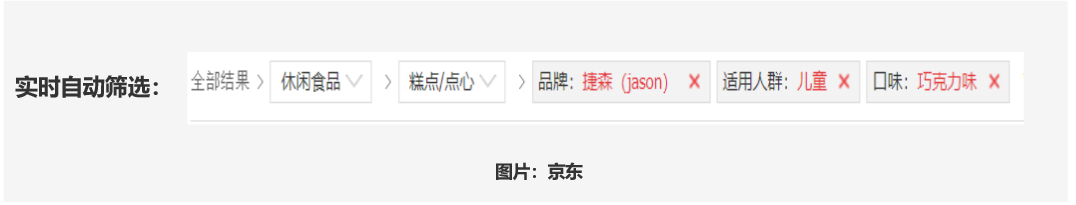
(2)实时自动筛选
用户在选择任意一个筛选项,筛选结果都会进行同步更新。

实时自动筛选最大的特点,就在其最终结果的递进性。
用户经过一层层的选项确认,一个个商品的筛选后,才决定自己最终目标。
Tips:
- 手动筛选适合对于自己需求非常明确的用户
- 实时自动筛选适合哪些有信息获取需求,但对于信息又不是十分明确的用户
- 两种方式在后端实现上大差不差,而在前端实现上,实时的自动筛选每次都需要调用对应的接口,如果数据量较大,就会造成页面的卡顿
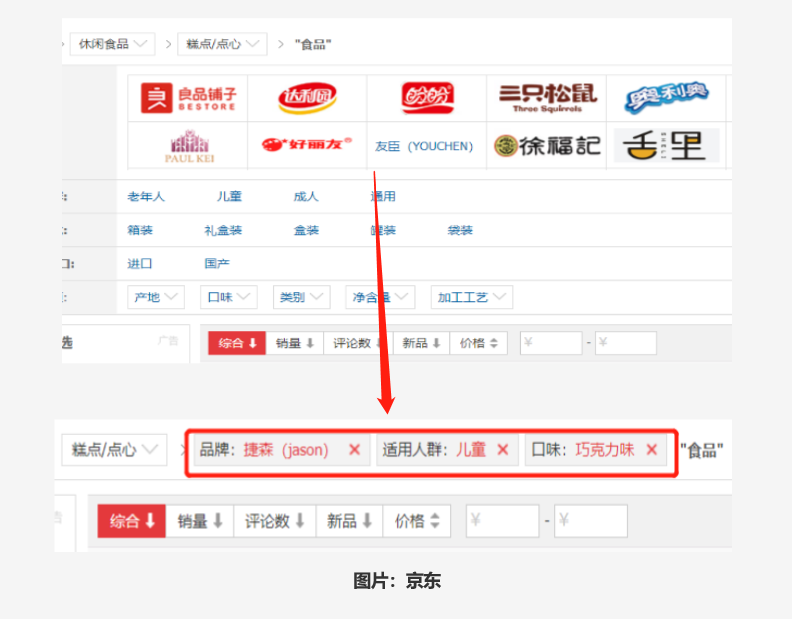
3. 筛选项的突出
将已选的选项突出展示,方便用户对于选项的寻找与查询,优化用户使用体验。
同时将已选项突出展示,也可以提高屏幕的屏效性,方便筛选结果的展示。

4. 重置按钮的设置
重置按钮的添加,目的是对于已选项进行一键清理,从而是用户可以更为快速的开始新一轮的筛选,减少整个筛选过程的时间。

本文由 @珞小土 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益








