原来还能用解构思维搞定B端需求设计!
什么是设计中的解构思维,解构思维怎么产生价值?本文结合B端场景进行了应用解读,通过对组件深入的解构理解以及对业务需求的解构设计,示意了解构思维如何来解决B端业务需求和组件运用的问题,反映了解构思维的运作模型与价值体现。

一、设计中的解构思维(解释解构)
1. 广义的解构思维是什么
“解构”一词富有哲学色彩,早期的出现是哲学家雅克·德里达不满西方几千年来的传统哲学思想,而提出的一种批判方法,是指对一切存在事物或现象的原因及本源研究,得出的稳定结构及其中心进行消解,每一次解构都表现为结构的中断、分裂或解体,但是每一次解构的结果又都是产生新的结构。
解构具有消除二元对立、打破固有传统、去中心化、多元开放、包容差异等特点,对当下世界的多元化包容性都带来不小影响。
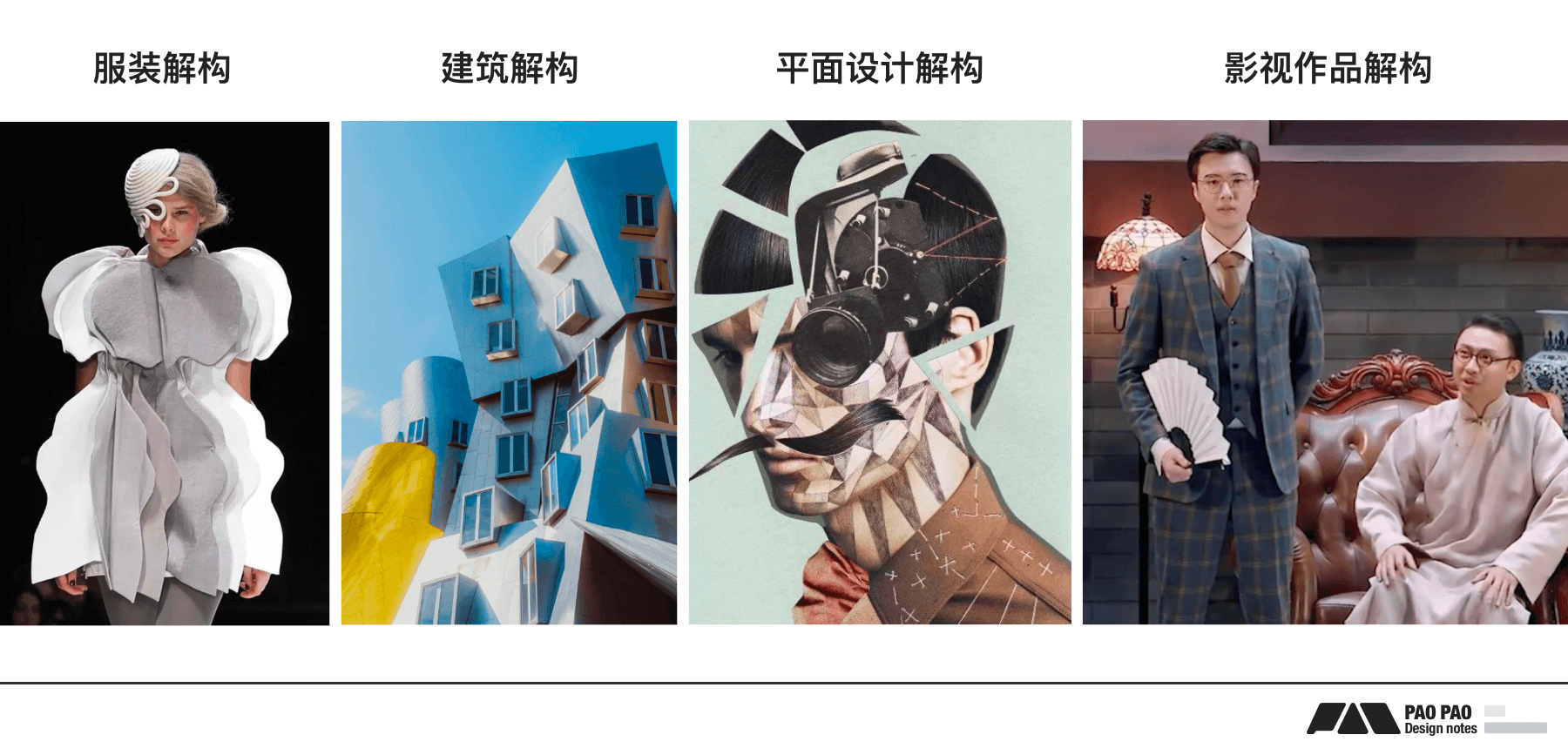
而其思想内涵也在不同行业中生根发芽,在服装、建筑、平面、影视行业中处处可见解构。
以此为根源,20世纪80年代“解构主义”作为一种设计风格的探索开始兴起,解构主义用分解的观念,强调打碎,叠加,重组,重视个体,不见本身,反对中心化或总体统一而带来的支离破碎和不确定性(例如肤色阶级的种族歧视、早期重男轻女封建思想等)。

如何理解呢?
“解”有分解、拆解、理解的意思,而“构”具有结构、构造的意思,字面意思就是对事物的内容结构进行剖析。通常解构被认为是对传统认知里的结构进行质疑和破碎重组,并建立具有新意义的结构。
例如你一天放了7个不同声音的屁,通过解构,我听到的不再是屁,而是音符,经过谱曲,我成就了一首〈别致的Beat〉。
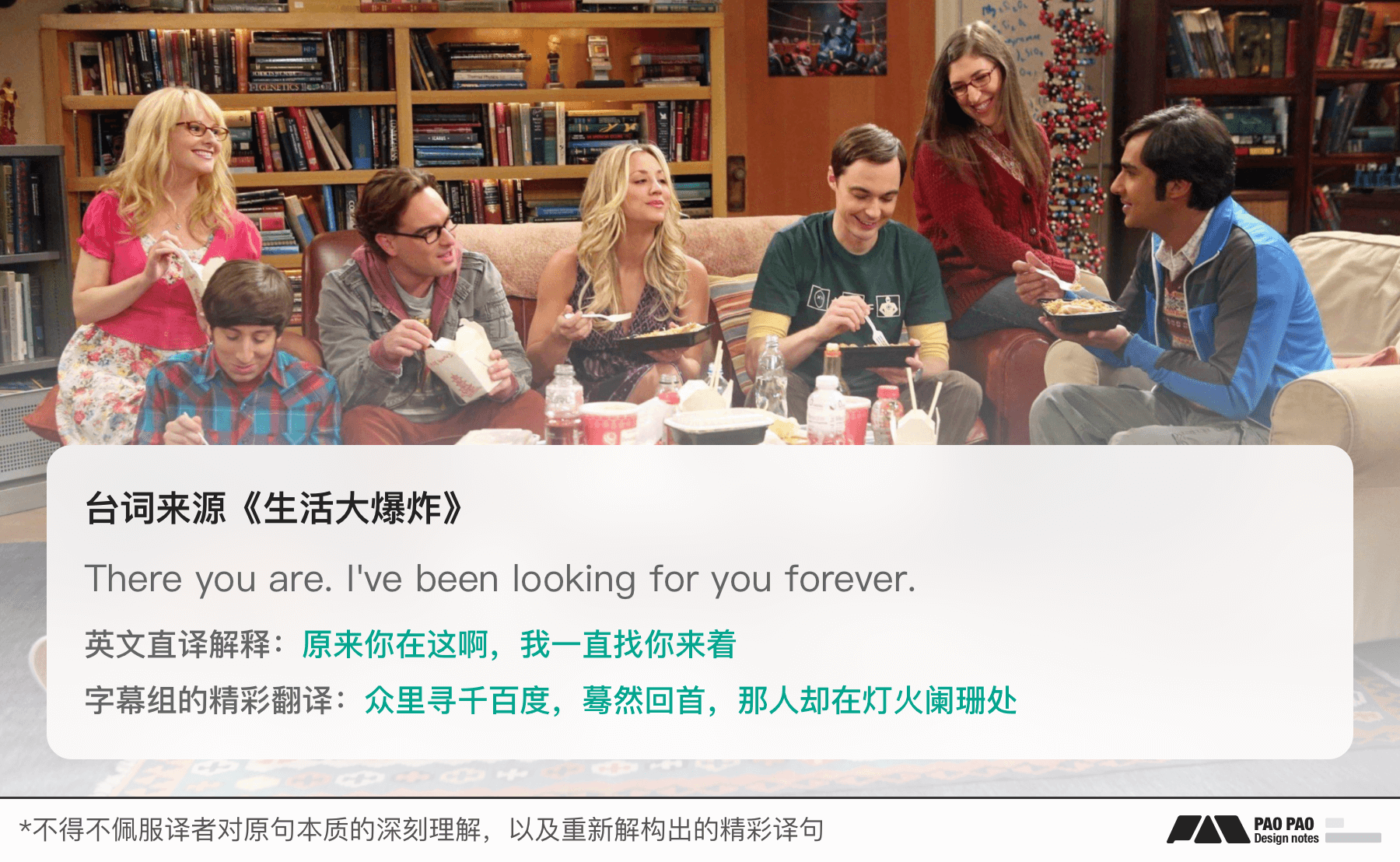
好的翻译也可以视为解构,这个过程就是译者对本质含义进行理解并使用新的语言结构释义,其表达的本质没有变,却拥有了更为生动明了的译文。

2. 体验设计中的解构思维
一般结构形成表象,表象反应本质,但需求的构成是由其他本质推动的。这些本质既能形成A结构,就必定能造就B结构,所以解构主义不认为结构与表象能代表本质,设计中解构思维可以帮助我们跳出传统的条条框框,就好像在说时代变了,你那套不行了。
体验设计的范畴中,我将解构思维简单概括为:不停留于结构表象,敢于质疑、深入本质,再创结构,是一种打破设计相关秩序然后再创造更为合理秩序的思维主义,是对本质的深入与多元化的理解。
而体验设计中的本质常常是以需求作为出发点,以用户和场景作为合理性的准则,以解构出具有体验或商业价值的方案。

一把舒适的椅子如何设计,从人体工学椅子到懒人沙发,依旧是一个不错的解构案例,原来舒适的椅子可以这样。

3. 解构与拆解、原子理论的区别
拆解是对某个事物按照一定逻辑或结构进行分解拆除,目的是获取更全面或更深入的信息与理解,从而加深对本质的理解。
拆解并不影响事物本身的结构或中心,而解构主义则是出于对结构或中心的质疑展开的,并试图找到新的侧重点或视角来理解本质,目的就是建立具有意义的新结构,同时在建构的过程中,还会用到更替、融入、结合、间离等手法,而并非是线性的拆解组合。
在体验设计的应用中,我认为解构有益于深入研究,以及跳脱竞品或传统结构设计的思维局限。
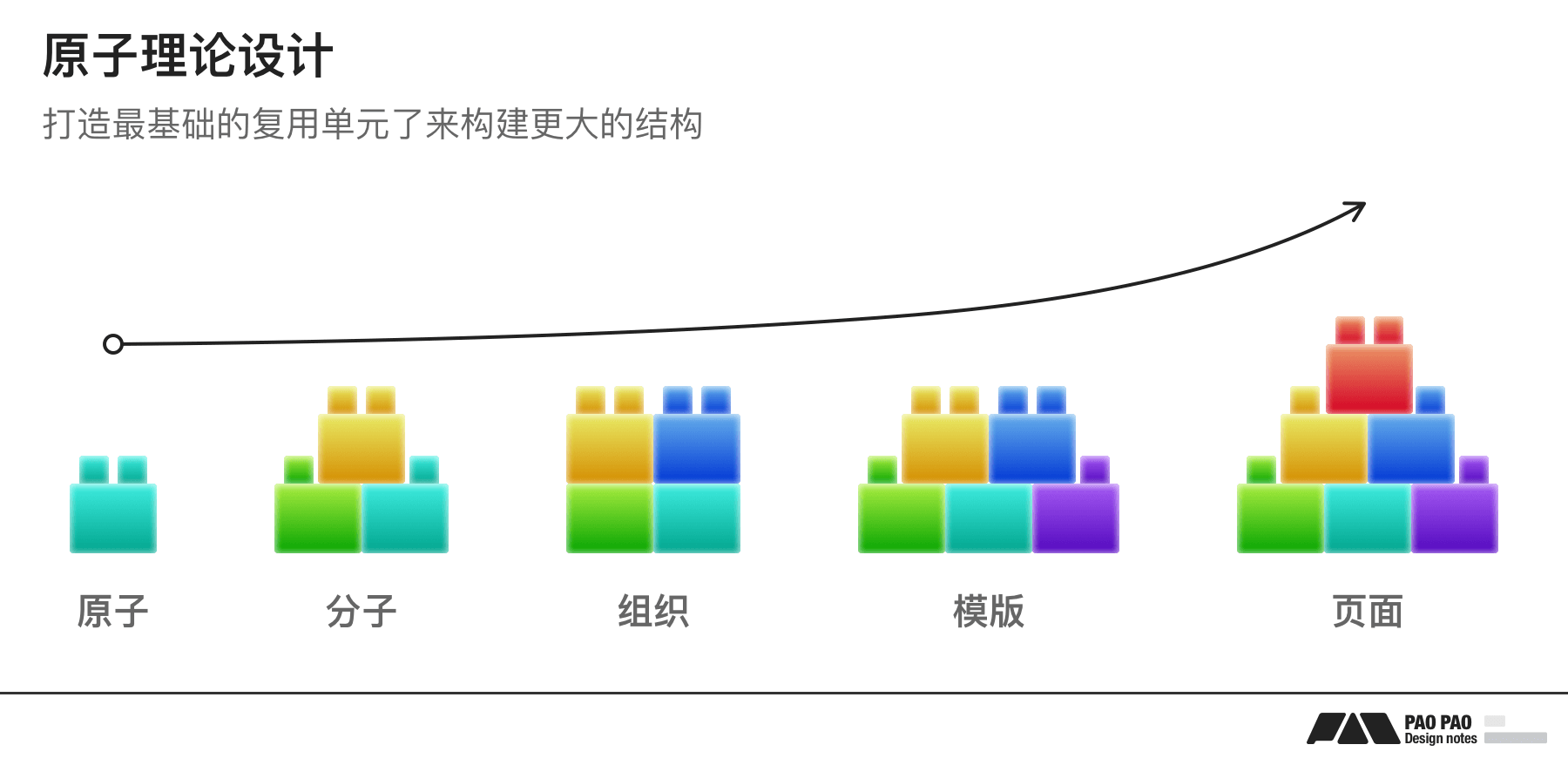
原子理论在B端组件系统中有深入的应用,像搭积木一样,重心是找到可以复用的最小单元,然后利用这些单元组装出更复杂更庞大的结构体,并且对这些单元的资源进行重复性利用,以减少生产过程中带来的资产冗余、不一致、低效率等核心问题。
侧重点是交互层与功能逻辑,是一种工具化、模块化的思维,主要是业务解构后进行B端交互页面搭建的工具。

但是在传统B端业务设计的背景下,解构思维可以配合业务情况对组件传统的“组织”及以上的结构进行破坏重组,以诞生新的结构并更好契合业务。

二、再说说B端组件系统(解构对象)
1. 组件系统的诞生背景
B端向来是以业务操作为主,而在繁琐的操作过程中,尽管界面或场景不同,但是有很多操作行为或操作内容具备较高的一致性。
为了减少对应资源的反复设计与开发带来的时间浪费与资源冗余,这些对应常见的交互组件被系统化了,同时在不断探索更基础或高频率通用的组件单元,以便后续的研发设计中可以随时调用,于是组件系统诞生了。
2. 组件系统的核心价值
从内部研发视角来看,已经提到的减少资源冗余与效率问题便是核心价值了,从界面设计与品牌调性来看,使得产品样貌与操作更为统一规范,便于资源管控。
而从外部视角来看,一套开源的设计系统还能赋予生态上的改变,一套基础完善的B端组件系统可以支撑内部庞大的业务的同时,也可以赋予友商或帮助其他小微企业研发中后台,对于业务生态、研发生态都有好处,收获口碑的同时,是一种文化价值传递,也是影响力的渗透。
3. 什么时候搭B端组件系统(该搭不搭决策)
从技术难度工作量以及研发周期来看,显然不能短期获取回报,往往只能在业务生态需求量大、涉猎业务复杂或是发展迅速才有较好的价值体现。
当然了,不差钱为行业生态做贡献也可以啊,尽管如此但也不是说不建议设计组件系统,具体也要看研发背景与组件系统搭建程度。
1)研发背景参考要素
大部分中小型企业,业务不是特别复杂,研发资源很有限,那就直接考虑开源组件系统好了,用现成的真的便捷太多,并且也不会涉及到到数据安全的问题。
如果要搭建组件系统,那就需要考虑自身研发资源(时间、人力、成本)硬不硬,然后就是业务复杂程度是否大多开源的不能轻易满足,这两点很重要。
2)组件搭建程度情况
第一层实现设计产出加工件:
借助Sketch、Figma等主流UI设计软件搭建界面常用的组件库,用于内部设计资源流通,快速搭建UI界面,保证界面组件统一性和效率保障,搭建起步不要考虑全面,先从最基础最常用的开始搭建。
第二层沉淀对应代码库:
设计师有了可复用的设计组件还是比较初步的,重要的是研发工程师对可复用的组件开始沉淀,并建立资源库,研发过程中可能会伴随业务需求一起完善,对于已研发的组件可以同步记载完善交互,然后规划版本逐步完善。
第三层设计代码一体化:
设计与研发的组件完成版本一致,实现组件从视觉效果到交互效果反馈完整,状态齐全,引入即用,实现真正意义上的组件系统。
3)进行系统二开维护
基于业务情况与开源组件系统进行二次开发,来建立沉淀自家的组件系统,如果这么做首先考虑的还是研发背景情况,进行二开可以节省不少时间,并且可以有更多差异化定制化的空间,需要注意的是目标二开系统的灵活性、扩展性等核心问题。
三、用解构思维深度理解组件(开始表演)
1. 从表象到数据背后
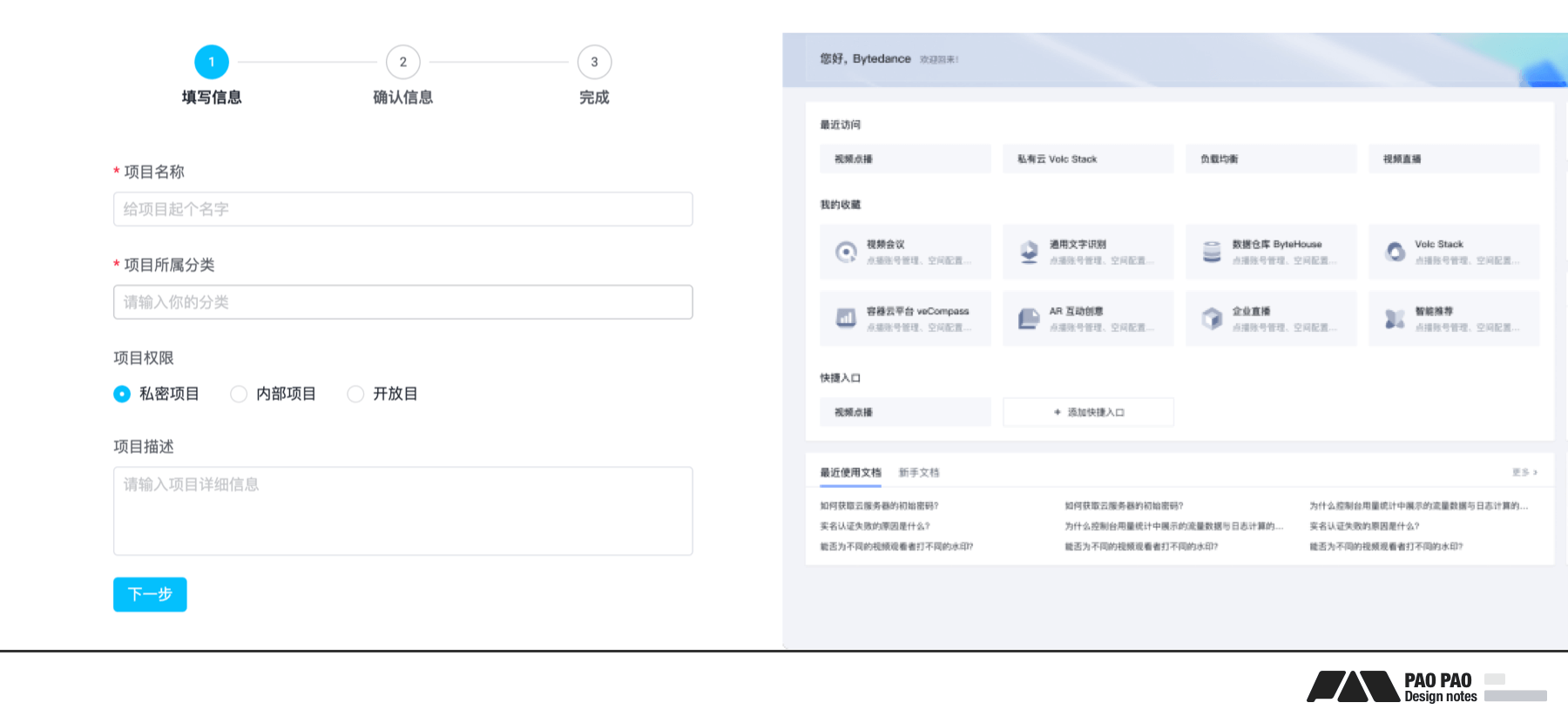
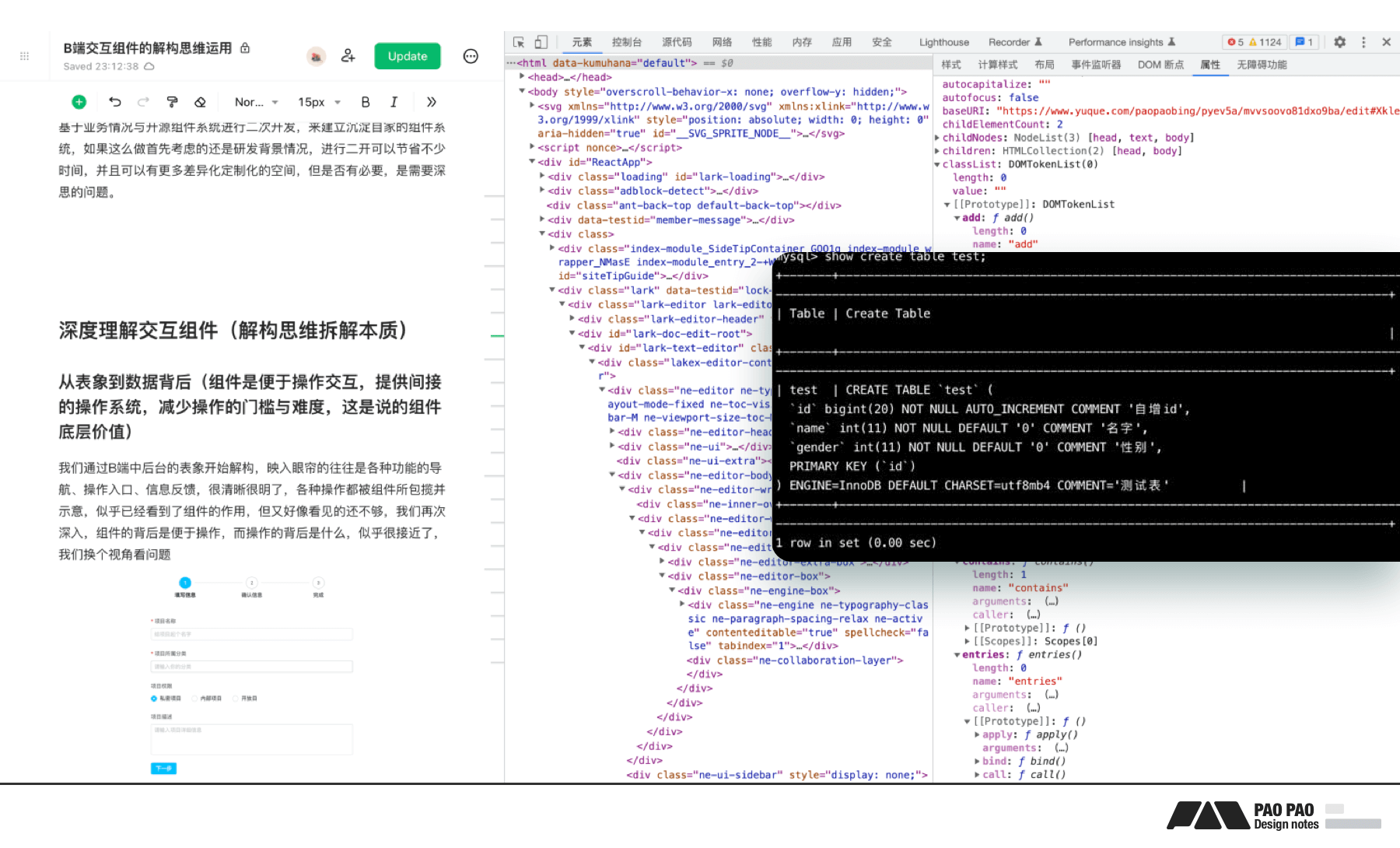
我们通过B端中后台的表象开始解构,映入眼帘的往往是各种功能的导航、操作入口、信息反馈,很清晰很明了,各种操作都被组件结构所包揽并示意。

似乎已经看到了组件的作用,但又好像看见的还不够,我们再次深入,组件的背后是便于操作,而操作的背后是什么,似乎很接近了,我们结合界面交互的构成结构换个视角看问题,如果没有这些组件,任务还能进行吗?
显然具备代码能力是可以的(毕竟有些开发天天就是对数据CRUD,不理解就问研发 [手动狗头]),那么现在看来组件的作用就清晰明了呢,“组件是提供间接的代码操作工具,便于我们通过界面交互来控制代码数据的交互,帮助减少操作的门槛与理解成本”,我把这理解为组件的底层价值。

2. 解构组件的功能逻辑
组件本身注重的是行为逻辑,即交互逻辑,非业务逻辑,是业务逻辑构件的工具。
从交互视角切入,基本的交互原则是组件本身必备的,要易于理解、易于操作、及时反馈,而组件运作的本质逻辑我理解为对数据的约束、反馈与数据交互,什么意思呢?
你听我说人话:
1)约束作用
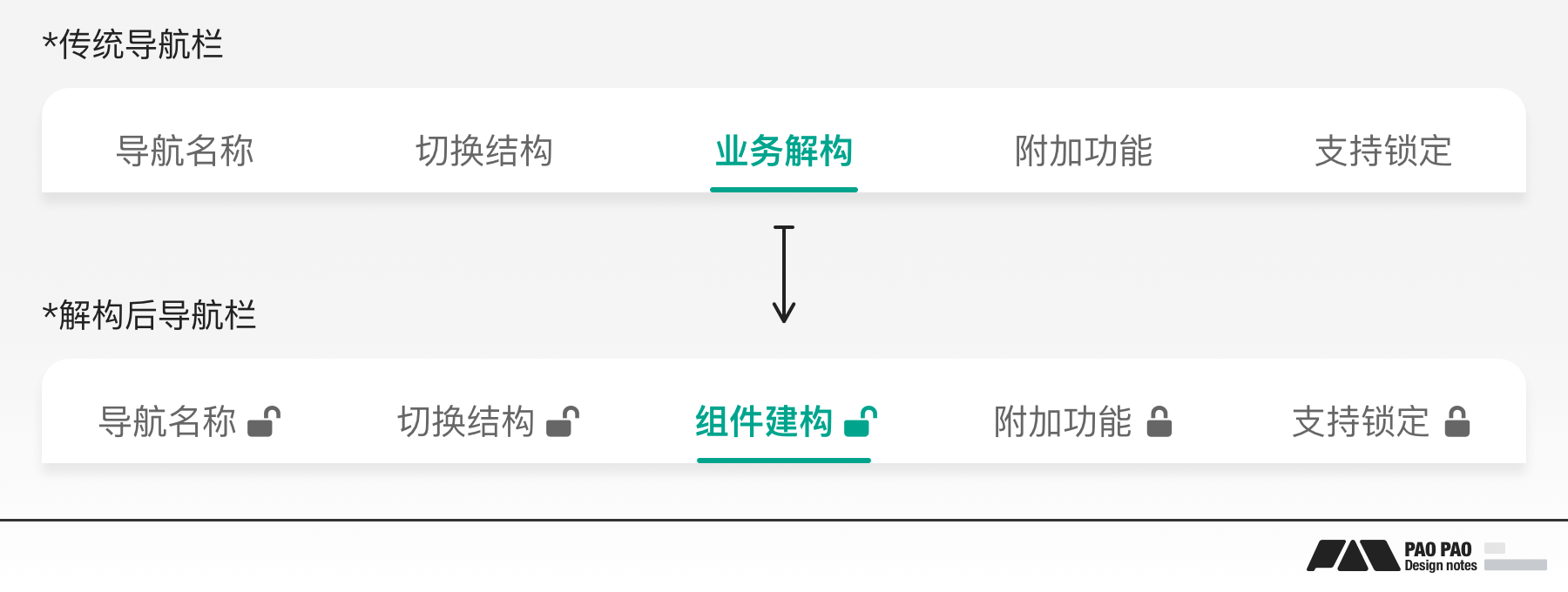
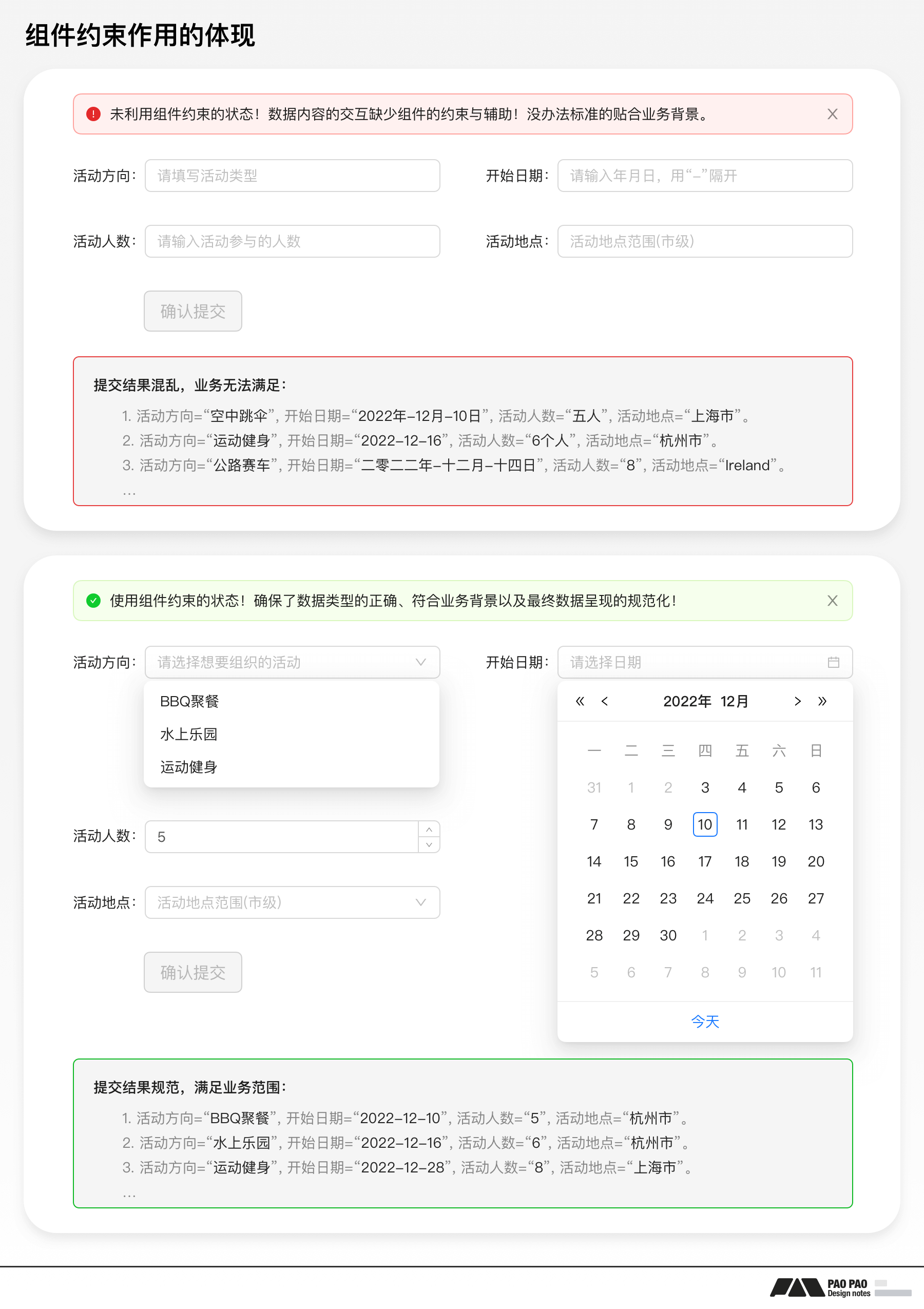
看看以下图片中的举例,直观感受一下组件约束能力的价值。第一组是没有注重组件约束功能的,而第二组是采用了合适的组件约束能力后的效果。

通过以上对比,不难看出输入输出的信息都得以约束和规范化,从数据、从业务、从浏览都产生了极佳的效果。
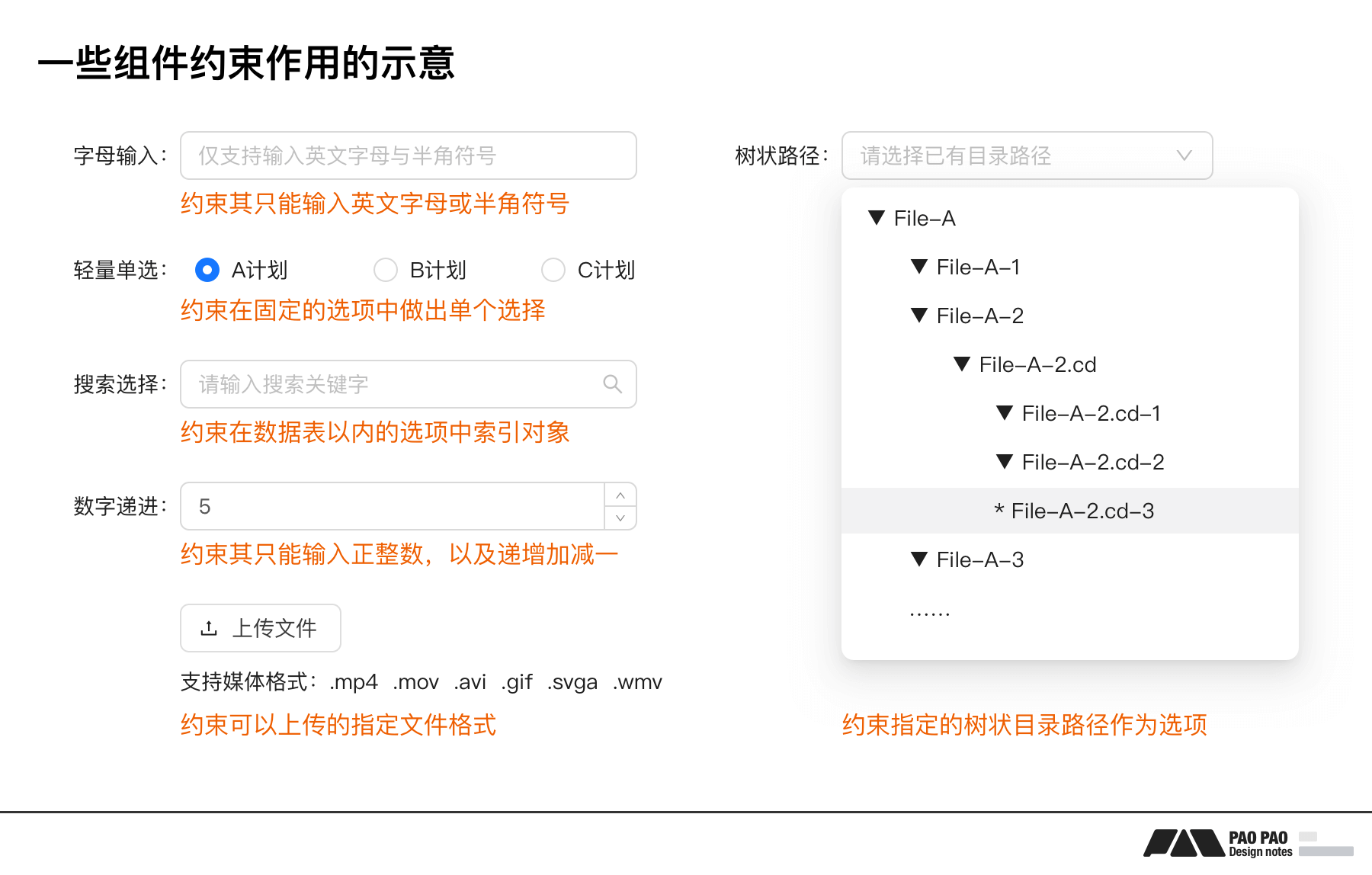
而在不同场景下这些约束会有差异,为的是更好满足业务需求,因此就诞生了具有不同约束能力的各种组件,这里再枚举一些例子。

2)反馈作用
反馈即通过数据加工产生更容易理解的表象,以及在操作后的提示反馈。
反馈可以告诉我们有什么是什么、帮助理解这些信息有多少类目、理解这些信息有什么特征、理解这些信息量情况、理解此处有何操作等,尽管相同作用的反馈可能有不一样的样式,但这并不影响统一性,差异化只是满足不同场景或不同容器特征而已。
例如会话窗口通知与文本tips同样是信息反馈,那么显然会话窗口更加重视信息接收程度,出现场景更加正式醒目。

而这整个过程的反馈基本上围绕“映射”原理进行,从代码层获取信息框架再通过界面释义,就像是一段巧妙而精准的翻译一般,业务是否吃透、组件用的是否得当、体验是否良好,都要看这“映射”的功夫下足了没有。

3)数据交互
具备数据交互能力,即可以通过组件对界面上的数据发生变化以达成任务操作的目的,说人话就是可以直接帮助我们控制界面元素和数据增删改查。
例如搜索就是利用组件输入查询的关键词,并通过按钮或键盘发起数据索引,最终获取反馈信息帮助我们完成任务。

B端数据交互的类型相对是比较简单的,主要包含了富文本、图片、动图、音频、视频为主,复杂的地方在于特殊格式的兼容和深入编辑的需要,因为要有指定的解码器支持文件的显示以及操作存储,这也就意味着可能需要制作新的配套组件,或是引入其他的组件进行二开。
例如代码编辑器大多B端公开系统是没有提供的,这就需要新开发或新引入。
3. B端组件的同质化现象
在第一台携带操作界面的计算机诞生时组件就有了,时过境迁,计算机界面的交互组件也配套设备输入输出的特征逐步定型。对比当下主流的开源B端组件库,不难发现基础的组件只存在细微交互动画与视觉差异,功能逻辑基本一致,这是源于多年来计算机的快速发展沉淀下来的人机交互认知与共识。
一切看似有标准但又没有绝对的标准,约定成俗一般。
尽管B端组件还有一定个性化或差异化的空间,但大多也只是视觉表现层的一些调整,并且面对市场大众化的组件认知与趋势,很难做出别致的差异化了。

也许在B端组件发展的道路上,只会同质化越来越严重吧,没有新型业务需求驱动,可能现有的基本组件就定型了。
而市场上的组件系统也会被广泛的应用与习惯,当广大用户养成了认知与操作习惯后,就更没办法对组件做出差异化了,这会违背大多用户的认知与操作习惯。
所以对组件本身进行解构创新的价值不大,解构的重点是功能用途的深入理解与应用。
4. 组件对设计师的价值
B端重业务、重效率、少个性,而B端组件同质化正在加剧,那么设计师也就没有必要去过分考虑组件的差异化或个性化,聚焦新型业务的交互组件或是业务需求设计才应该是众望所归,而组件系统的概念与组件的理解应用也应该成为设计师的标配能力。
“组件”一定是B端设计师的重要价值,却一定不能是核心价值,所以了也不要老是说B端的设计师们就是在搬组件了,这墙砌的不好吗?
四、解构思维让组件得心应手
1. 用好组件,先从需求解构开始
不同组件的功能用途首先要理解,至于使用什么组件取决于需求的数据交互以及约束条件和反馈需要,而这些条件均来源于需求。
这个过程中,要发挥好解构思维的精髓,那么第一件事就是说“这是个伪需求”。
一定不是思考如何执行需求,而是从质疑需求开始,接着就会开始对需求拆解厘清,当需求的结构被你摸清时,你就能感知到需求是否合理,是否有更优方案。
然后就可以跟需求方说说你的观点,我早些时候也是得益于这种思维模式,能够加深对需求的理解,同时跟产品有来有往,对方也更愿意主动来探讨,当然呢,需求方是不是傻*心里也就更有数了。
要开始需求解构呢,就要先清晰需求的结构,一般来讲即构成需求的背景、场景、人群、流程、目标、模式等问题,然后拆解分析找到关键因素攻破。
当我们完成需求解构后,就需要进一步通过对需求的流程、信息、关键词进行提炼,以匹配需求实现所需要的组件。
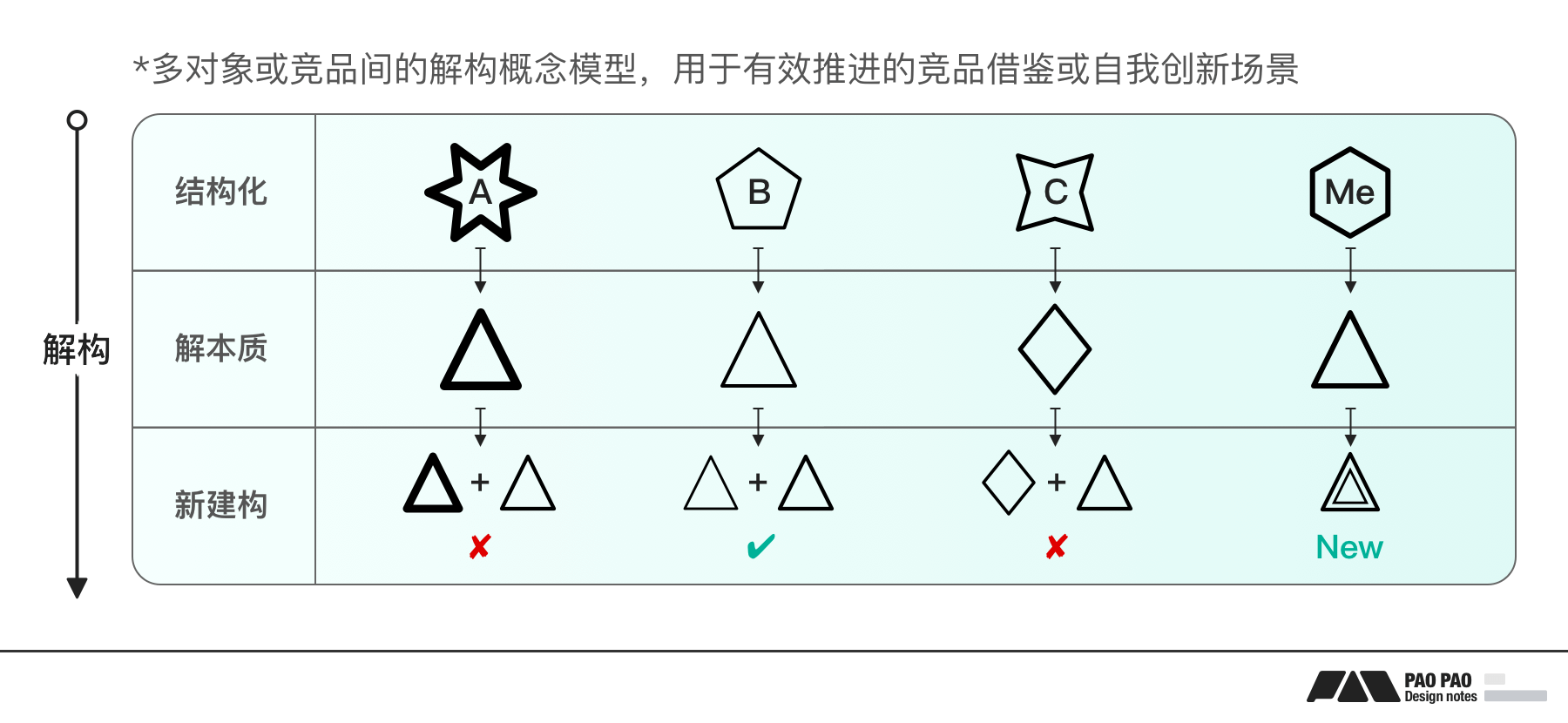
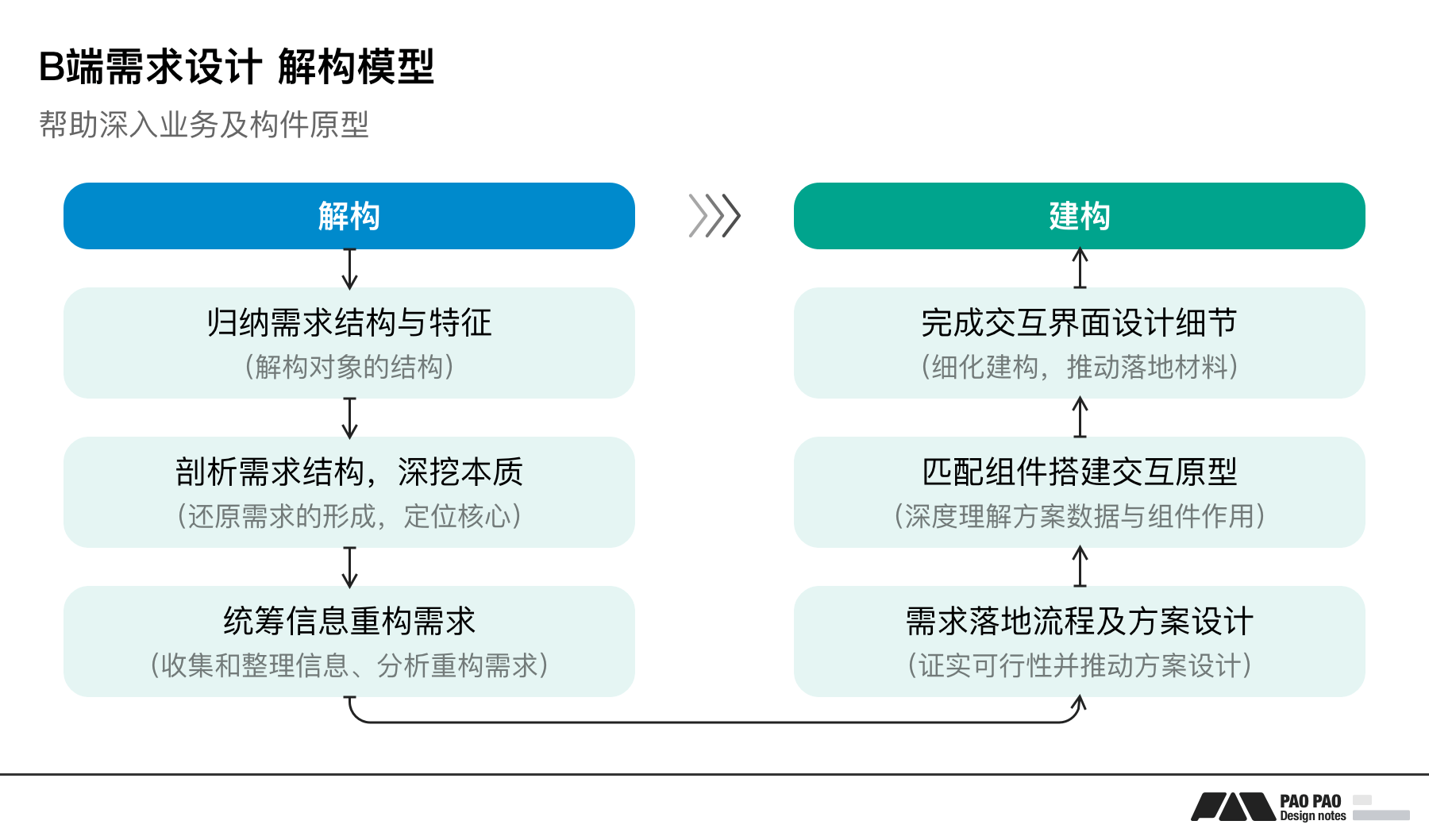
匹配的本质是依据信息特征和功能要求,即信息的图文视频音频类型、格式兼容属性、数量单位、映射反馈、逻辑含义、约束条件等关键词,整个解构过程可以用以下这个模型来概括。

案例一:组件区块解构
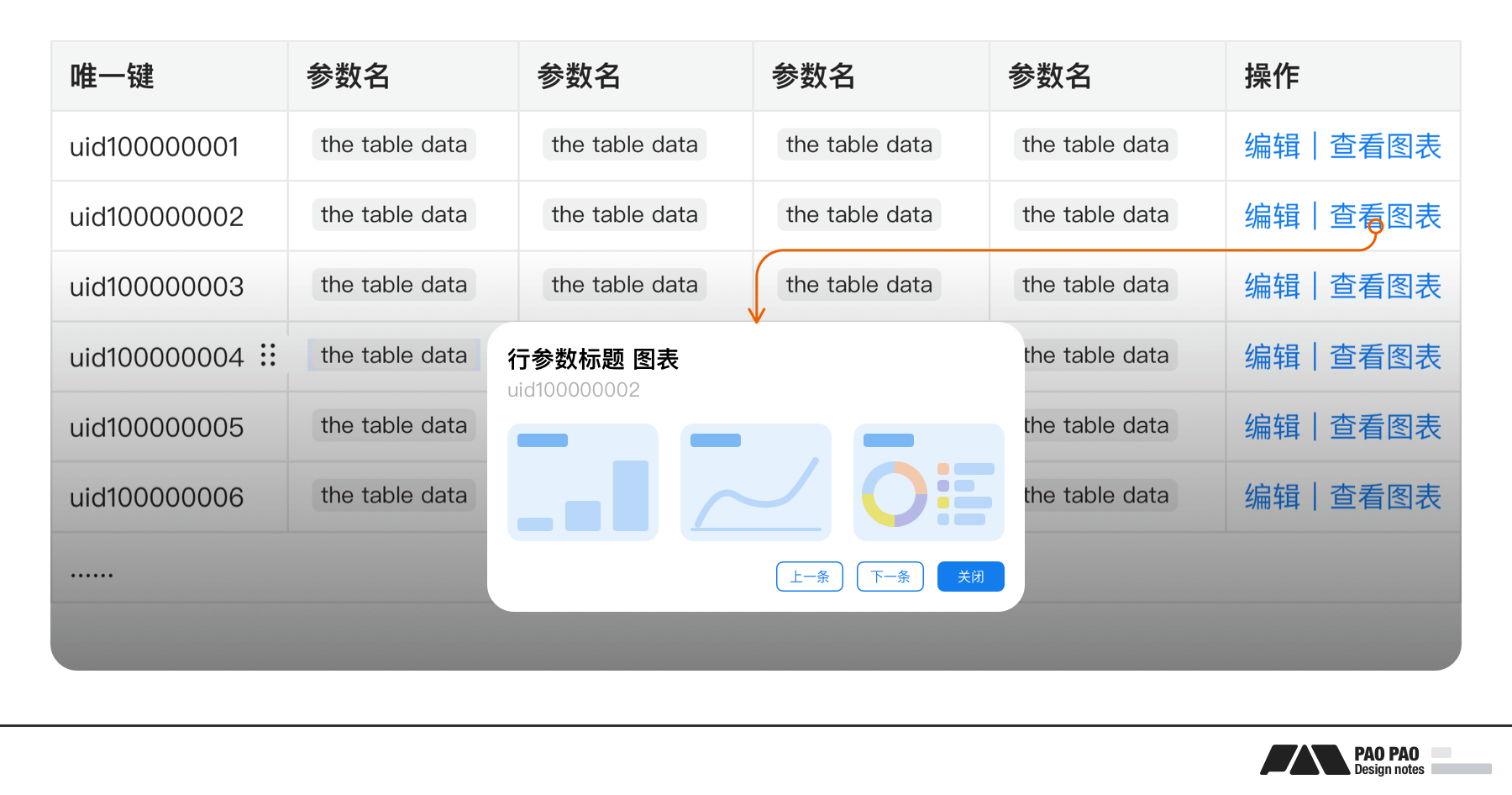
案例中,在这套传统数据表格里,我们需要添加部分微型数据图表信息,提供给部分角色查看和比较前后行的数据差异,那么是你会如何进行解决呢?
传统选手使用添加“查看图表”操作,通过点击后利用抽屉或弹窗承载图表数据,并在图表显示面板上补充了切换。

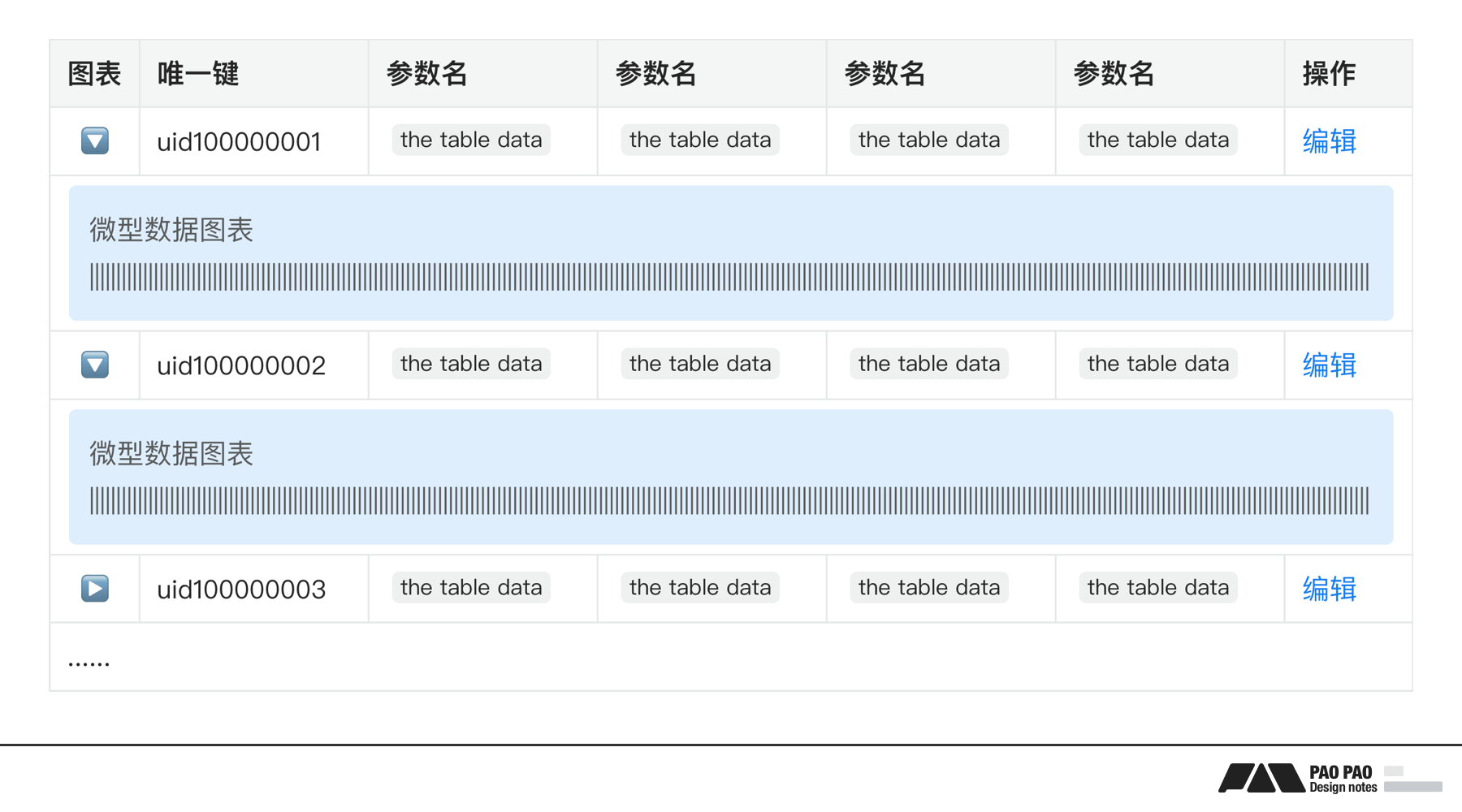
解构选手把传统表格给改了,采用了可扩展表格,并将数据图表以卡片的形式嵌入了表格,通过点击展开查询图表数据,可以随时展开和收起数据的图表信息。

两者间有何差异:传统往往是做加法,解构则是对现有结构做改变。
这个过程中解构的是表格扩展数据的各种可能性,以及需求本身的目的是什么,而结合起来找到一种新的表格方式来实现需求。尽管后者方案表格代码需要做更多调整,但是优势显而易见的,在保障能够实现的情况下,约束了表格横向的宽度延伸、展开数据支持二次加载减少了请求并发、支持多行数据展开图表对比,尽可能减少了操作步骤。
案例二:解构树状列表需求
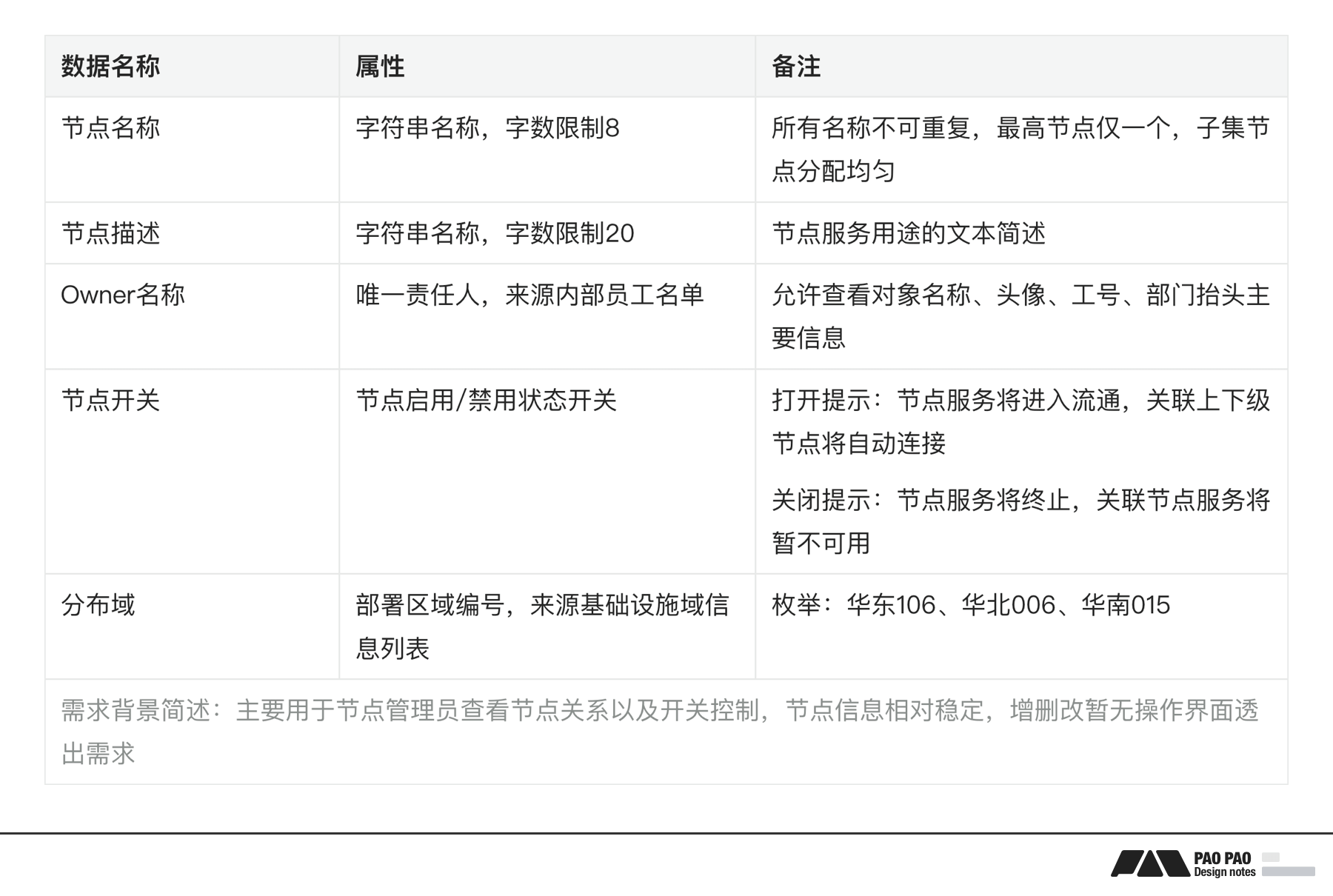
需求简述;要做一个树状结构的表格,用于呈现控制节点的基本信息和关系示意,主要是提供给节点管理角色使用,构成的主要信息框架如下:

传统设计中,提供设计的关键信息与关键词基本已取得,我们可以根据需求开始构建页面了。
第一步搭建支持展开收起的表格,用于反馈节点的层级关系,表格Title主要由节点名称、描述、Owner名称、工号、部门抬头、分布域、节点开关构成即可,开关进行操作时进行二次确认弹窗确认即可,大致原型图如下:

解构思维怎么设计呢?
第一步质疑结构:
为什么是树状,为什么是表格,这个结构主要包含了什么,重点是什么?表象反映出了什么样的本质?这样带来了什么问题?
第二步破碎拆解:
带着问题对结构拆解,对构成的各方面深入理解,找出新的发力点以及更全面的信息。
- 需求结构特征:树状结构、信息显示、开关操作
- 需求本身的问题:信息优先级、节点数量规模、默认显示节点、是否支持过滤、关联数据或功能情况
- 需求结构化:需求对应的场景、参与和使用的角色、服务的作用影响、底层逻辑与流程、交互的信息框架
当然了,需求结构化的方法并不是固定的,可以如上将构成的因素厘清,也可以通过服务蓝图或运作模式来将不同阶段进行拆分和理解。
——拆解结构深入理解:对结构构成的多方面进行思考,找到关键因素或核心价值,并重新审视结构,来帮助构思新的需求方案。
以上需求通过对需求服务对象和需求方进一步沟通,了解到节点管理者更关注树状结构的关系、节点的名称、描述、分布域信息,然后才是负责人跟开关操作,并且节点分为三大类型,有时候会先注意是什么类型,然后办公时会根据名称路径去找想要指定操作的节点,其实节点数量一般在10-30个之间,并且一般都是从第二级开始操作,后续数量上也不会怎么变化,节点与节点之间的互通则由开关直接影响…
第三步重塑结构:
经过解构我们将构成聚焦放在节点管理员身上,并获取了更为全面和有价值的信息。接着我们进入建构阶段,思考如何更好的满足节点的层级与流通性,当前现有的数据支撑和遗漏可用数据有哪些,数据的显示并不是难点,我们开始思考哪些组件区块具备层级关系与流通状态示意能力。
在呈现时,如何更好服务节点管理者的使用场景,带着这些问题我们开始重新对需求进行设计,以及匹配合适的组件搭建原型。
第四步匹配资源:
放弃了树状表格,但是延续了树状结构特征,对于节点的类型重新补充了进来,而信息也重新调整了优先级,使得整个需求结构更加完善合理,原型阶段。
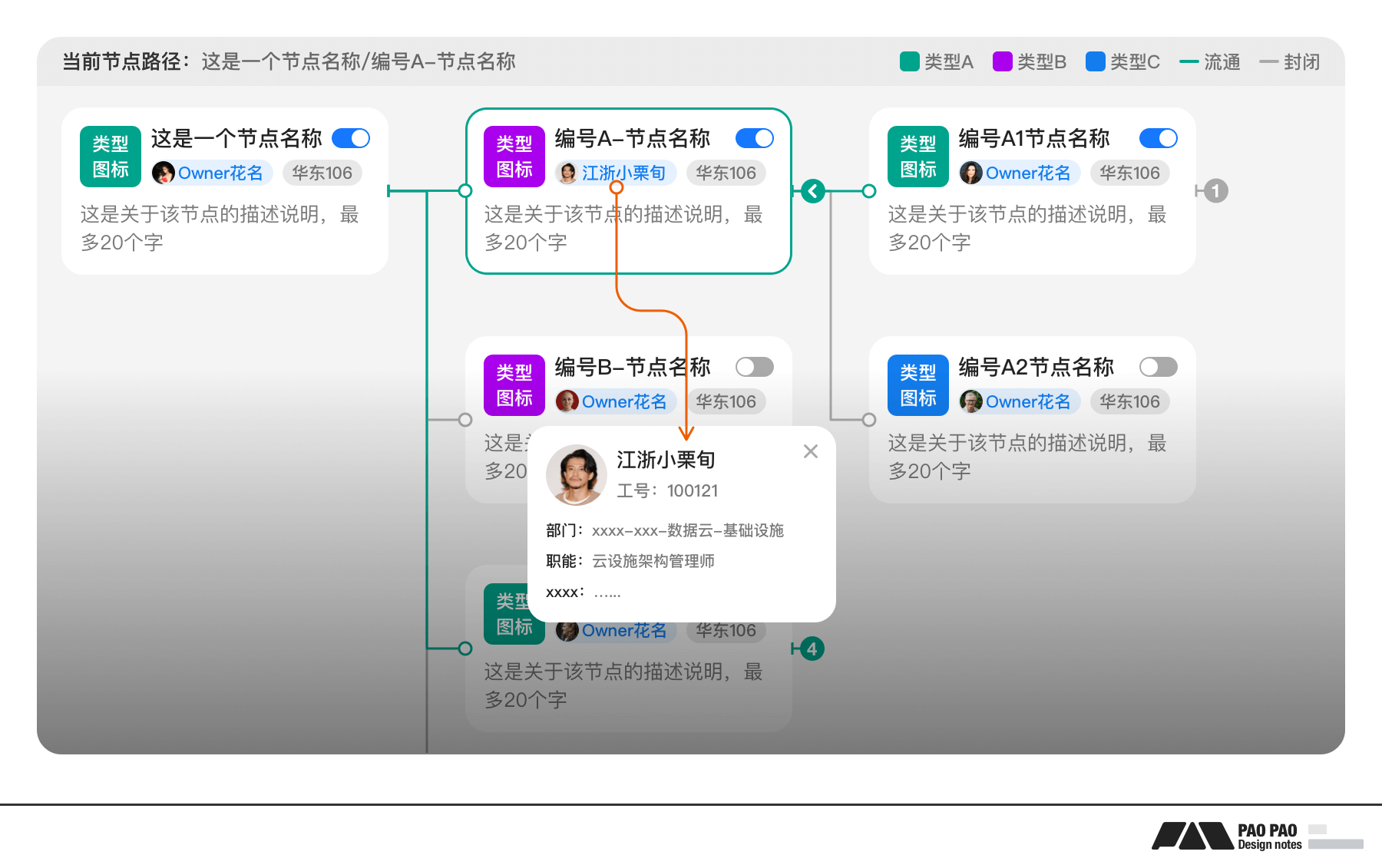
我们通过拓扑结构来取代了表格,支持子集展开收起,并且以卡片来承载节点信息与操作,节点之间的卡片也用不同颜色的线条示意流通性,在有限节点中,也更好的突出了个体,默认也直接显示完所有二级节点,大致原型图如下:

案例小结:
对于解构思维应当施加一定的灵活性,要识别是否具有深入和颠覆的解构价值,没必要过度的解构,解构以后的建构也很具有挑战性,你要思考优化结构赋予价值。
另外有时候经过解构思考后,结论与原本的需求结构差异不大,甚至你也认同原本的方案,这并不冲突,这说明原本的设计者也是严谨或靠谱的,并且深入理解的过程是宝贵的,在体验设计的范畴,解构思维应该是为我们提供别样的视角,帮助我们深入本质解决问题,并不是为了生成新的结构而解构。
五、解构思维对B端的价值
1. 突破对传统结构的思维局限
产品设计中,常常开玩笑说就是互相抄来抄去,要是竞品毙光了,都不知道接下去怎么设计了。
很多时候我们看问题常常凭借经验或直觉看表象,未能深入或大胆的批判人家的不好,对权威提出质疑,而解构思维正好反其道行之,以使得我们对竞品分析或用户研究后不会拿出一个显而易见的结果,却没有深入的结论做业务抓手。
解构思维可以去中心化去权威化,帮助我们深入并注意到构成个体的价值,以为业务带来更多的可能性。
2. 业务优化或改版的得力助手
看起来没什么问题,或是对方案没有底气,那就试着解构一下,先把页面里的业务拆出来,在把业务之间的关系和逻辑才拆出来,当你解的足够清晰明了时,面对不同场景或角色特征,需求优化的方向就开始清晰了,解构思维能让你变得游刃有余,是业务分析和理解的一把好手。
3. 深度理解组件原理与应用
以前总是问这个组件怎么用,其实应用解构思维后,才发现原来是自己太懒了,没有进一步的对组件进行思考和理解,其实运用解构思维想想人家组件为什么这么做、还能怎么做、什么场景下用,马上就通透了,并且对于组件的模块化改造也是有着相当的作用。
六、结语
早些时候,我以为的解构,就是对某个结构进行拆解加深理解,而之后又意识到还要用一些颠倒、反转、重组、叠加等一些列手段进行建构,目的是形成一个不同于以往的结构。再后来才发现解构也没那么简单,解构主义更注重的是对传统观念中的结构发起的质疑,从而引发新的深思。将本质不再停留在结构与表象本身,并试图找到新的或其他合理的点进行重新建构,最终带来不一样的结构或价值体现。
这种例子也在当今多元化的世界处处可见,稍加灵活的应用,解构也会是不错的工具。
当然了解构已经在各行各业开出了不一样的花,怎么理解怎么运用会有所不同,这里主要也是分享了在体验设计领域中我对解构思维的理解与运用,算是抛砖引玉吧,你有看见什么好例子吗?
评论里告诉我,我们一起解构解构😜
#专栏作家#
泡泡,人人都是产品经理专栏作家。专注产品交互领域的体验设计师,擅长思考和UI呈现设计,喜爱交流探讨~
本文原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益








凑条评论