【5000字复盘】低代码平台数据表格组件的设计实践
在做低代码产品的过程中,产品经理可能会遇到各种各样的问题,比如部分产品经理可能会因为对数据模型的不熟悉,而在实际对接中产生一定障碍。所以产品经理要如何在低代码工作中铲除障碍、并进行决策?本篇文章里,作者结合低代码平台的数据表格组件重构进行了案例解读,也许会对你有所启发。

我在之前写过关于低代码工作的两次复盘,一次是关于做低代码工作的整体思考,一次是关于做组件的一些思考。但无论是哪一篇,我自认为都不够落地,没有能够呈现我们在具体做事情时会遇到哪些问题,我们又是如何决策的。
正好这段时间在做一个比较大的项目,涉及到对我们低代码平台已有数据表格组件的重构,而数据表格又是一个讲出来大家都能懂的模块,我觉得很适合用来复盘,让那些即使没有做过低代码的产品经理,也可以看的懂,看得进去。
因为信息的敏感性,涉及到项目的具体内容不会在本文中呈现,我会用尽可能通用的语言,带大家一起回顾整个设计过程及背后的思考。
01
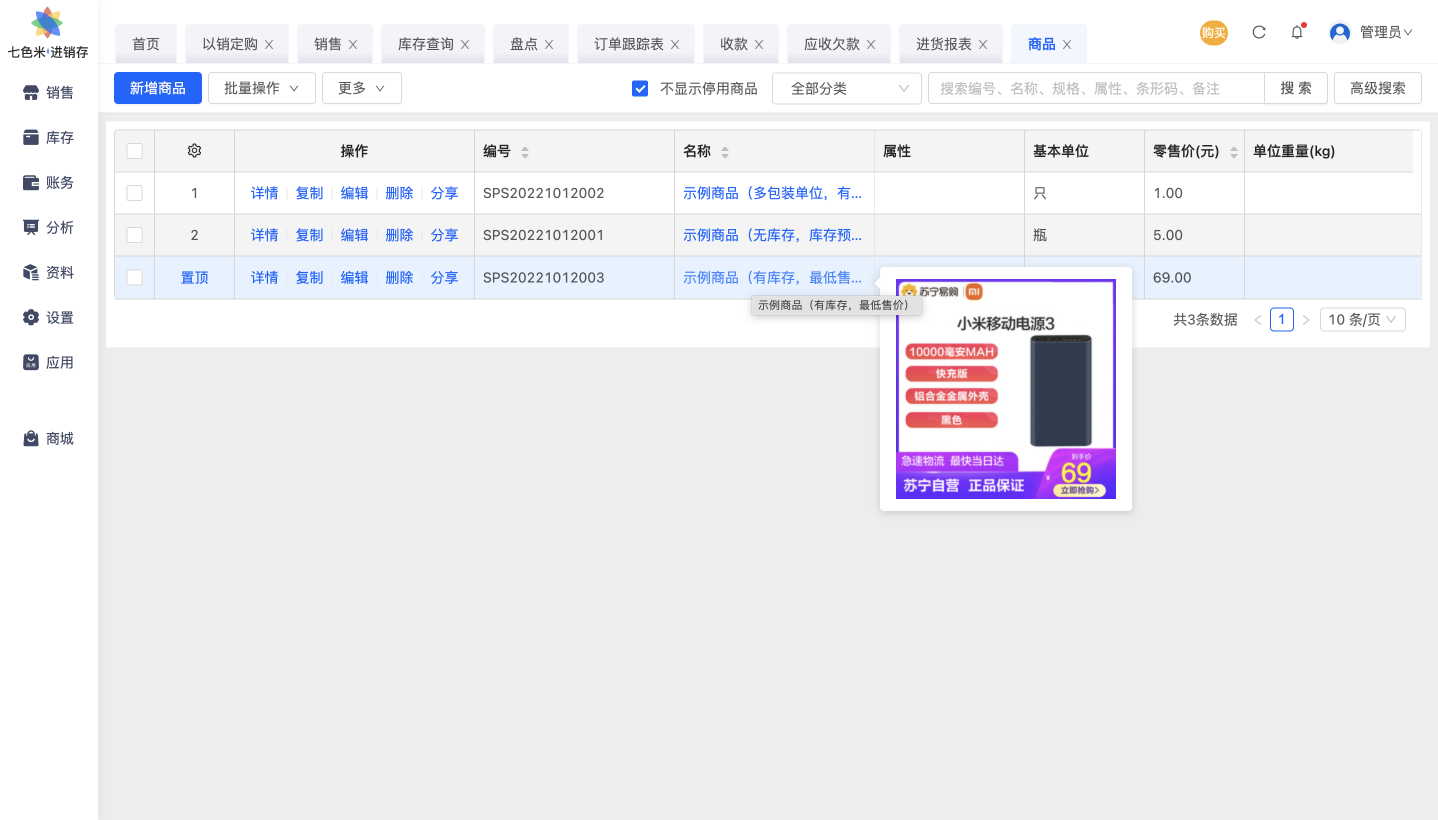
如果你做过中后台产品,那么你对数据表格一定不陌生。下图是一个 SaaS 产品中包含数据表格组件的页面。

数据表格能够对一系列数据信息作展示,同时提供常用的增、改、删、查功能。说数据表格是 B 端产品的核心模块之一可能一点也不为过。
但不同的产品在设计数据表格时,所采用的视角是不一样的。如果是一名 SaaS 产品的产品经理,在设计时需要从业务诉求出发,考虑这个表格如何能够更好的为业务服务。这就包括:需要有哪些字段,每个字段展示什么内容,这些内容是否支持点击跳转,表格中的每行记录需要提供哪些操作,对整个表格需要提供哪些操作等等。
所有这些设计的出发点,可能会受到用户的背景、使用习惯、操作场景等因素的影响。
但低代码产品经理去设计数据表格时,面对的场景是,这个数据表格是搭建出来的,如果有一些特别高级的功能,可能需要一些 coding 工作,但对于场景的操作,应该都是通过拖拉拽配置出来的。
无论是开发者配置还是业务人员配置,低代码产品经理面临的挑战是:我们见到的这个表格呈现出的功能和样式,只是配置结果众多可能性中的一个,我们需要考虑更多的可能性。所以低代码产品经理看待表格的视角需要且必须更抽象。
02
从低代码产品的角度出发,对数据表格的设计有两种思路,也是两种不同的原则:高易用性和高天花板。
高易用性的原则是:组件的所有功能都做成配置项或者封装逻辑,搭建时需要的所有功能,都能通过一个组件的配置就可以搞定,这样对开发者来说,使用起来就十分爽了。
高天花板的原则是:将独立的模块尽可能原子化,通过原子化组件的排列组件,寻求能支持的业务场景的最大可能性,这样对开发者来说,使用门槛会高得多,有时候甚至是违反直觉的,但功能会更强大。
但无论是哪种原则,数据表格首先都应该关注数据源的问题,这也是模型驱动的低代码产品的特征之一。
03
模型驱动,是指数据模型和数据展示是分离的。数据模型层负责数据的获取与加工,数据展示层负责对加工好的数据做展示,并提供对应的增改删查功能。
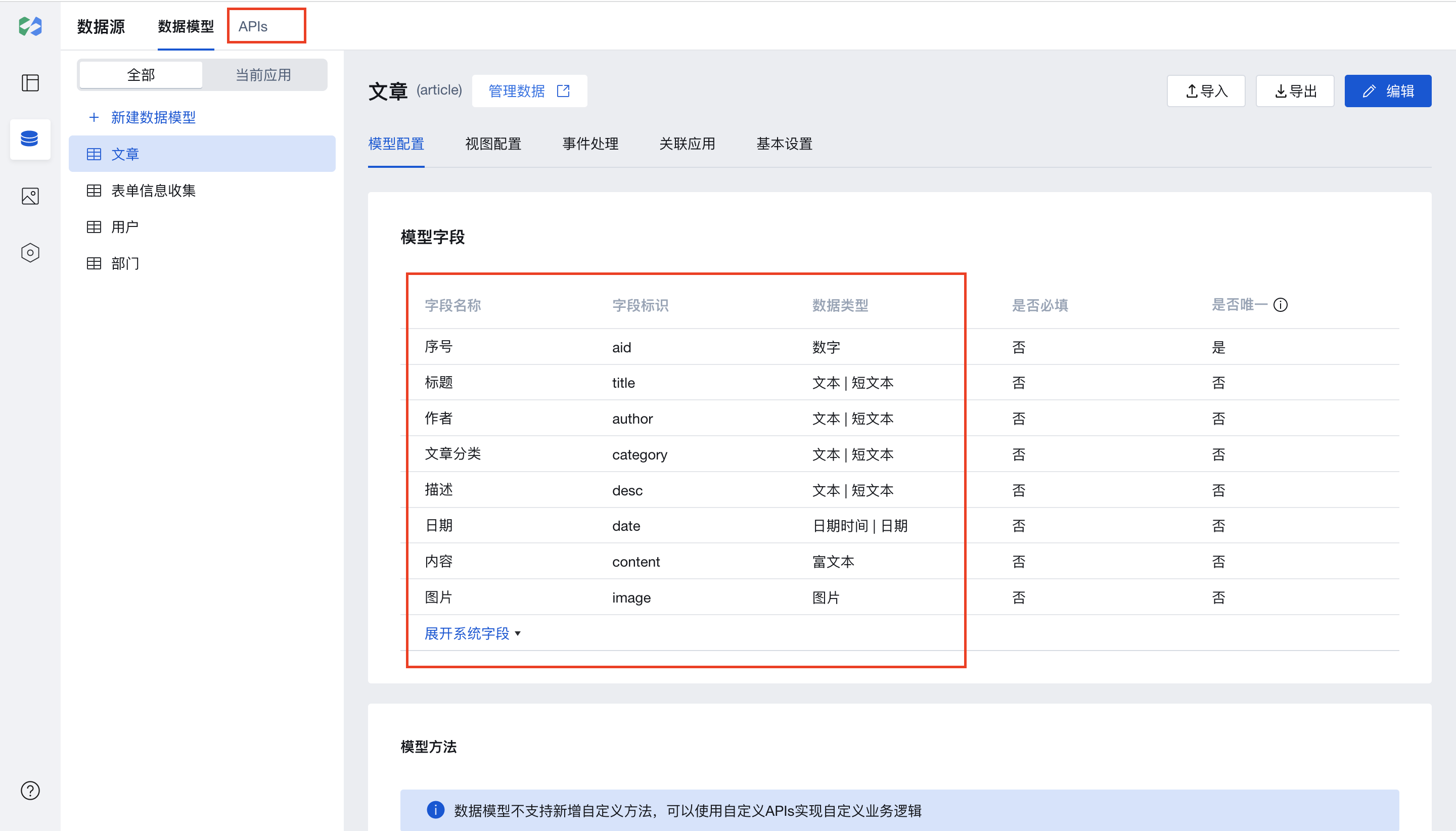
以国内低代码平台微搭为例,在它的核心模块中,就包括「数据源」这个模块。

数据源模块完成的就是对某一个业务场景做建模,例如对一篇文章来说,我需要记录它的标题、作者、文档分类等等信息,于是在建模过程中,我需要定义这些字段和对应的数据类型。微搭还提供了API接口,可以接入第三方系统的数据。
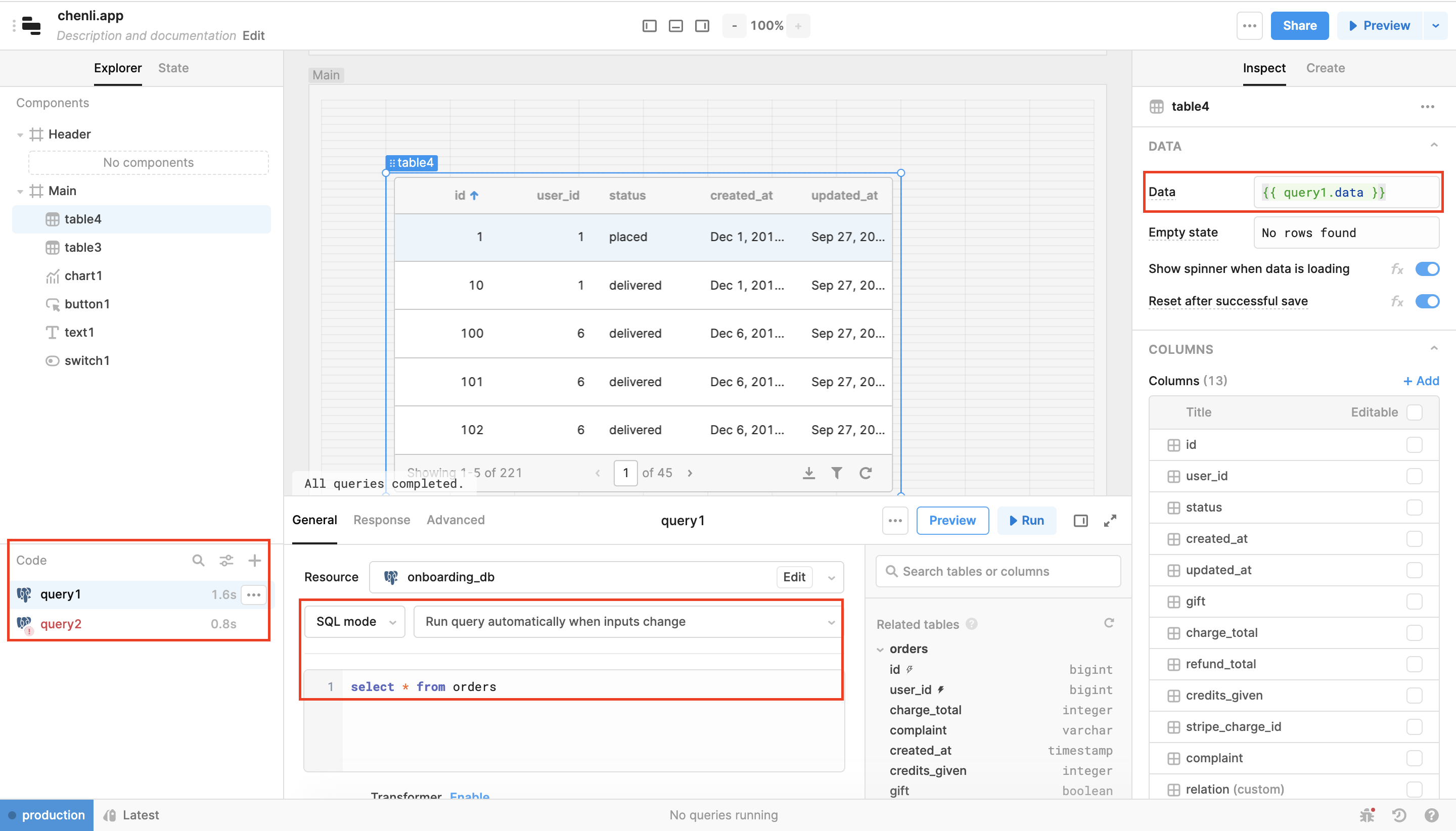
而国外的低代码平台retool,甚至提供了在前端直接用 sql 对数据做加工的能力,开发者自定定义数据的 query,且组件可以直接消费这个 query。

关于低代码的数据模型功能,不是本文的重点,在此不做赘述。我只想表达,如果做数据表格的产品经理不了解表格背后的数据源,是不可能做好数据表格的。
讲到这里你应该清楚了,数据表格组件是对加工好的数据做前端展示,并提供增、改、删、查、导出等基本能力。而数据的获取和加工,则是在数据模型层内解决。
04
下面聊聊我在这次项目中遇到的具体诉求。
在今年下半年,我们低代码团队接到了一个项目,需要完成公司内部一个复杂系统的迁移工作,从之前的 fullcode 模式迁移为 lowcode 模式。该系统的核心功能是提供不同角度的数据展示与分析结果给内部的业务leader,帮助他们做更好的业务决策。
数据表格和图表是该系统的两个核心模块。
接到项目之后,我们立刻着手做需求分析,发现该系统对数据表格的能力要求,是当时已有的数据表格组件所无法满足的。
这就要说到在那个节点,我们已有的数据表格的能力。
前面提到,行业内的数据表格组件有两种设计思路,而我们已有的数据表格采用的是高易用性原则:即所有的扩展能力都做成组件的配置功能。核心功能包括:接入数据源,添加数据字段,添加数据操作按钮,添加搜索、筛选、导出、排序等周边能力。
而这个复杂系统在这些基本功能之外,还希望实现表格内嵌表格 (主子表)、单元格展示图表、自定义某一列的展示内容(一个列可以展示多个字段的值)等能力。
到了这里,我们就开始推演,如果已有的数据表格都补齐这些能力,成本多大,产品会变成什么样子。我们发现,如果延续之前的高易用性设计原则,会使得整个组件变得非常冗杂,变成一个看起来什么都能支持,但用起来配置项巨多的怪物。
于是我们在想,是不是应该换个思路了。
05
我们接着去调研市面上更多优秀的产品是如何做数据表格的,发现还有另一种解法,他们的设计思路正是高天花板原则。
简单来说,他们将数据表格进一步分解为两个部分:内容和容器。
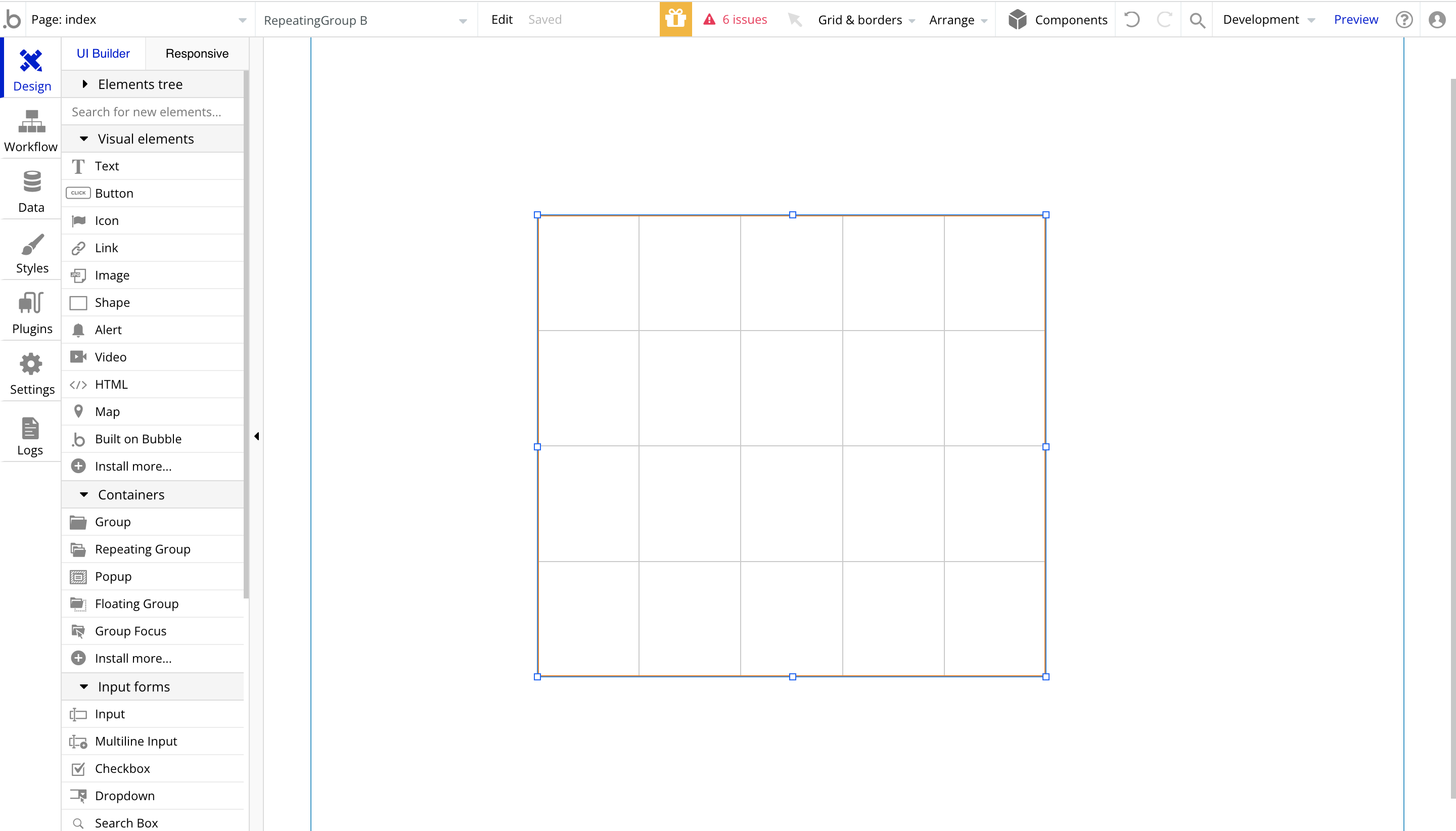
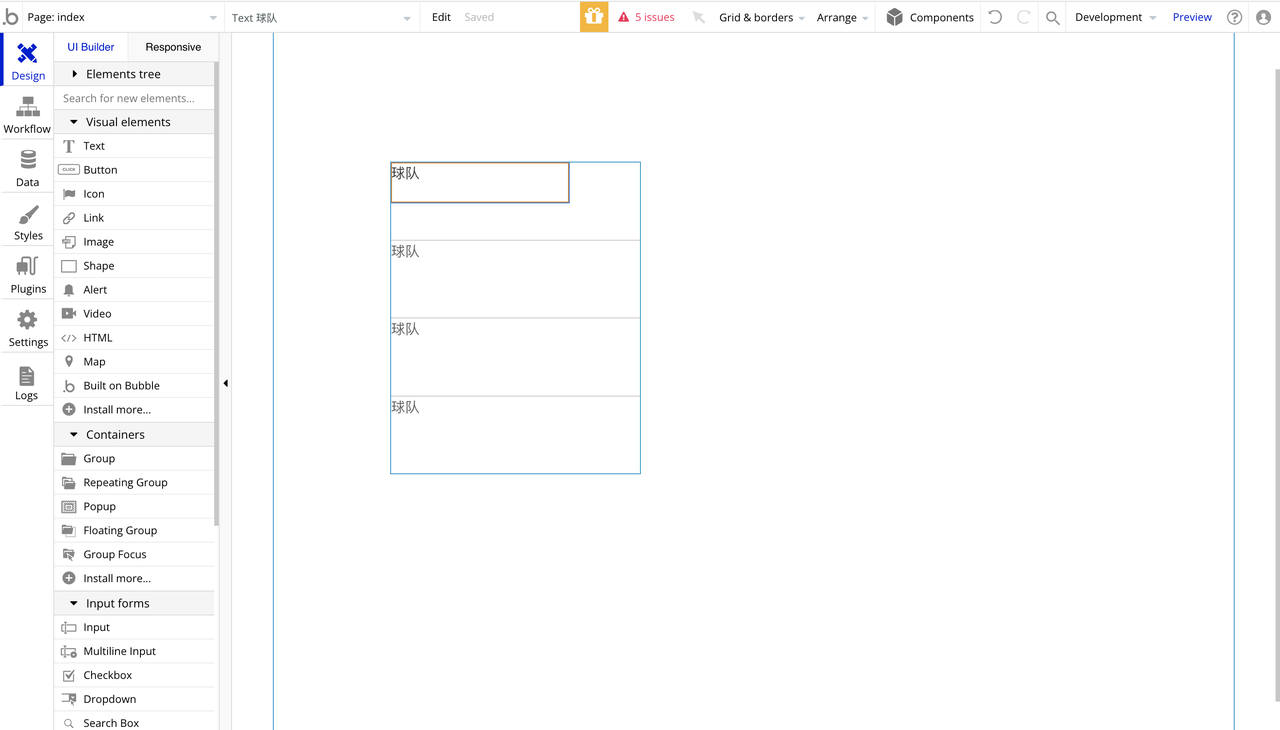
内容就是表格的表头和单元格中显示的内容,包括文本、图片、按钮等等,这些内容分别都用对应的组件去展示。而容器是数据表格的行和列,是一个具备表格框架的且可以绑定数据源的空白插槽,里面可以放置任何东西。在这个点上做到极致的是 bubble.io,拖入该组件时呈现的是一个完全空白的容器,你很难将它跟表格联系在一起。

那容器和内容是如何联系起来的呢,通过上下文(context)。
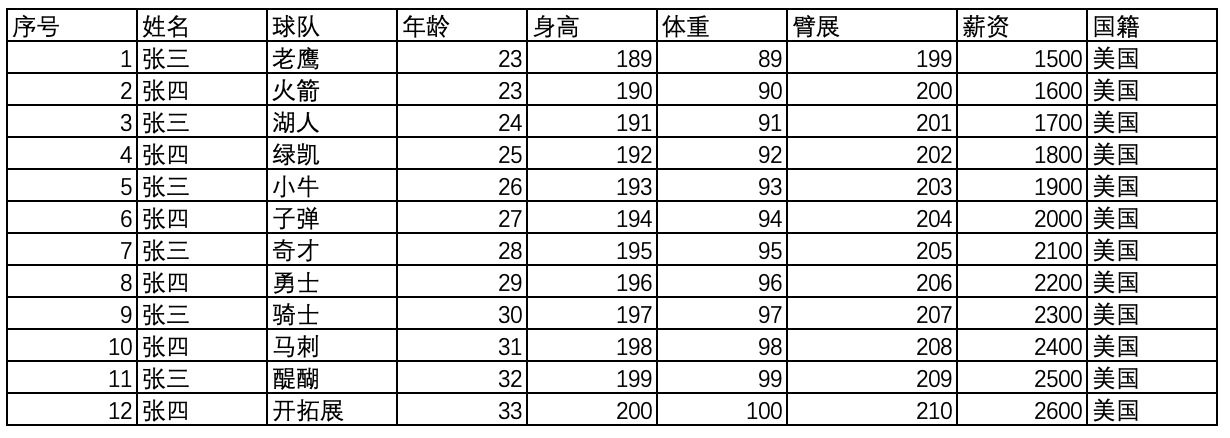
以 bubble.io 的容器为例,当该容器绑定了下图所示的球星资料表时,容器的每一行会自动关联表格的每一条记录,此时的容器尽管看起来还是空白的,但它的背后是有数据的。

这时候,如果我向第一行第一列这个单元格内拖入一个文本组件,并且关联「球队」这个字段,那文本组件展示的信息会是「老鹰」。
你可能会问,上面这个表有 12 行,如果按照这个搭建方法,我需要在容器中拖入 12 次文本组件,才能将所有球星的「球队」信息展示出来么? 事实上,该容器是一个可重复容器(有的产品叫也循环容器),仅需要在第一行拖入组件,那后面的所有行都会重复第一行的配置。这是因为,对数据源来说,行与行之间的字段是相同的,有差异的仅仅是字段的值。

在这种思路下,表格的搭建流程就变为:拖入容器,关联数据源,拖入组件,绑定数据源中的某个字段。
但我们进一步调研发现,尽管很多低代码产品提供了容器和内容分离的功能,但面向用户提供表格搭建的功能时,却很少有像 bubble 这么做的。
我们自己用起来也发现,太难用了,跟我们日常对数据表格的印象相比,这样的搭建思路简直反人类。
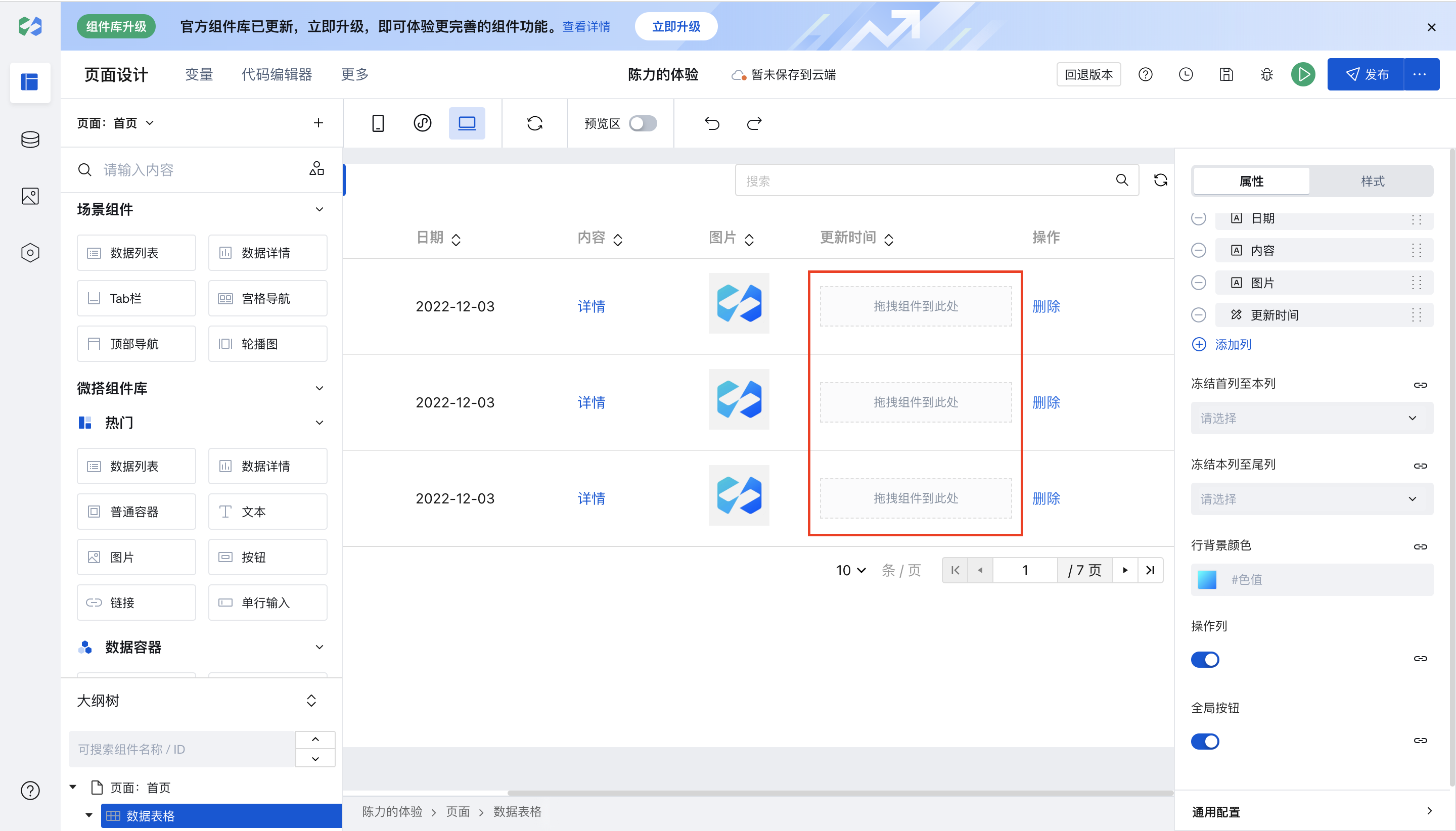
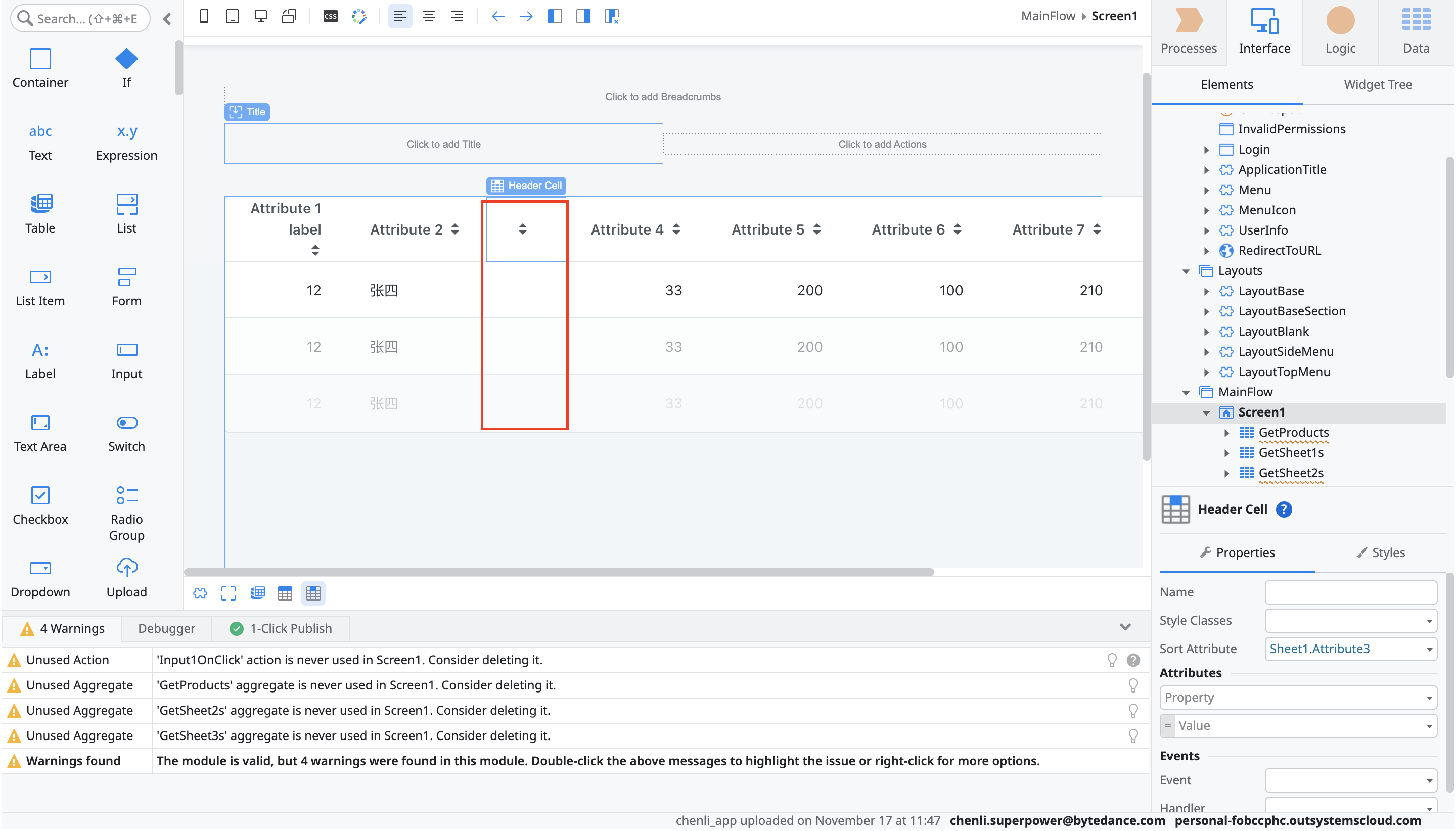
微搭和 outsystems 等低代码厂商提供的解法是,当表格绑定数据源时,尽可能给到完整的默认配置。他们会默认展示数据源中的一些字段以及对应的字段值,但同时也支持空白列的形态,从而满足某些个性化程度很高的业务诉求。
空白列的特征是,可以根据业务的诉求自己设计单元格插槽内要使用的组件。


最终,我在本次项目中采用的设计原则是:兼顾易用性和天花板。一方面通过绑定数据源之后的默认配置,让开发者在搭建表格的常规功能时,只需要尽可能少的步骤;另一方面通过内容、容器分离的设计思路,让开发者需要搭建复杂表格时,可以通过空白插槽+组件的配置方式满足其诉求。
这种兼顾并不容易,理论上,所有的平衡都没有一个统一的标准,有时候随着面对大家的肯定或吐槽,我们也会在不同的平衡度之间徘徊不定。
最典型的例子是,很多数据表格会自带搜索、排序、筛选等功能,这些是对数据的基本查询操作。而让我们感到为难的是,这些功能是应该作为一个独立的组件,还是作为表格自身的一个配置属性。
如果作为组件,那就代表着这些组件除了跟表格一起使用,也可以跟其他组件一起使用。理论上,任何使用数据源的组件,都可以带有搜索、排序、筛选等功能,因为这些功能的底层,就是数据查询中的filter、sort、search 等函数。如果作为配置属性,那开发者就不需要关心这些属性的底层逻辑,他们只要关心从业务的角度来说,当前这个表格是否需要支持终端用户自己对表格数据做对应的查询即可。
我们在这两种方案间摇摆了很久,最终决定坚持高天花板的设计思路。因为我们相信我们的低代码平台最终需要能够以极小的成本搭建出更复杂的系统,这是它的价值所在。
06
到这周,整个项目进入了最后的研发阶段,我也终于可以抽时间对这个历时近3 个月的项目做一个相对完整的复盘。如果说要从这次项目中总结出哪些经验的话,我想分享这两点:
1)做前端组件的低代码产品经理,必须要懂数据模型
在整个项目的早期,内容和容器分离的设计思路就已经确定下来,且经历过大量调研后,我们认为这是项目中表格搭建的最好方案。
在第一个月,我就完成了相对完整的设计,唯独只有数据源的解决方案一直没有确认。
但就是这个没有确认的数据源问题,我们却来来回回讨论了一个月之久。在这次做数据表格之前,我对于数据的加工是没有太多概念的,因为平时很少会跟诸如 groupby、lookup、join 等数据模型中的概念打交道。
但到了实际的业务场景中,我们发现经常会有某一列的数据其实是通过对数据的实时加工完成的,而这个能力已经超越了常规的数据表格所能承载的能力。
后面通过反反复复的沟通,才最终确认下方案。而我作为直接参与的产品经理,最大的感受便是,做前端组件的低代码产品经理,必须要懂数据模型。
2)易用性和天花板的平衡没有完美的解决方案,不能纯粹靠逻辑解决问题
低代码的特征之一,是它可以服务不同的垂直行业,例如我们这一套表格搭建机制,即可以搭建一套 CRM,可以搭建一套商品管理后台,同时也可以搭建一套人力资源管理平台。
每一个垂直行业的开发者在使用低代码产品时,骨子里都是带着「既要又要」的美好愿望。他们既要这个产品使用体验好,又希望这个平台功能强大。
但是从产品设计的角度出发,易用性意味着少让用户操作,意味着逻辑封装;天花板意味着完全解耦,灵活组合,这两个原则是天然违背的。
这也是我们低代码产品经理经常会经历的痛苦,当我们千辛万苦提供了一套更抽象更通用的解决方案时,却会被开发者吐槽看不懂,用不明白。
所以需要在两者间取得平衡,但从来不存在完美的平衡点,只能在业务发展中不断摸索适合你的最优解。
但我愈发担心一种现象,产品的抽象本身会变成一种逻辑游戏,体现在为了抽象而抽象,最终在逻辑上给了一个自洽的解决方案,但作为一个产品解决方案,用户用起来很难受。
我也在思考,尽管低代码产品和普通 SaaS 产品的思考视角和设计习惯可能是不一样的,但从产品经理这个岗位的本质来说,某些东西是共通的,不能纯粹靠逻辑解决问题,必须要听听客户的声音。
07
最后,我想说说竞品调研。
低代码行业在国内外有明显的差距,国内的低代码行业从 2015 年左右开始到现在,还处于比较初级的阶段,虽然涌现出了很多低代码厂商,但大多数都是表单驱动型的低代码平台,能够快速搭建一些诸如「疫情申报」的简单应用,但涉及到诸如 CRM 的复杂应用时,表单驱动不如模型驱动。
而国外的低代码行业发展更早,2008 年时salesforce 的paas 平台上就已经存在了近百万个应用。
所以在这个阶段做低代码产品,很多时候我们都需要去调研国外优秀的低代码产品。
我在日常做产品设计时,有三种问题需要通过竞品调研解决:
- 想要做一个需求,不知道该怎么做;
- 想要解决一个问题,不知道该怎么设计解决方案;
- 想要做某个模块的产品规划,不知道该怎么设计规划方向。
对第一个问题,竞品调研看起来会最有用,说白了,你有现成的答案可以抄,但很多人会局限在第一个问题里。比如我想做表单组件,看到某个竞品没有表单组件,于是我就不去看它了。
那很有可能那个竞品是通过其他方式实现了表单功能,也许那个方式是更合理的方式,但如果只是看山是山,确实可能会错过很多信息。
第二个问题某种程度上也是抄,只是抄的范围更广了,我不只是关注别人有没有跟我一样的模块,而是关注面对这一类的业务场景,其他产品都是如何解决的,这种抄法会更高级一些。
第三个问题,本质上是培养起一种上帝视角。你需要通过调研回答以下问题:你要做一款什么产品,竞品是如何做的,他们的优势和劣势是什么,行业目前的趋势是什么,未来可能会往哪个方向演化。最终,你应该顺着趋势做设计,并以此为目标,设计你的产品演化路线。
当然,这一切的前提是,你得下功夫好好研究。不下这样的功夫,这些理论都是白扯的。
专栏作家
大力哥呀,微信公众号:大力哥,人人都是产品经理专栏作家。一个90后产品经理,已经写了6年的公众号,通过输出获得了许多意料外的成长。
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益
 产品经理专业技能指的是:需求分析、数据分析、竞品分析、商业分析、行业分析、产品设计、版本管理、用户调研等。
产品经理专业技能指的是:需求分析、数据分析、竞品分析、商业分析、行业分析、产品设计、版本管理、用户调研等。

















最近正好遇到了一个设计表单组件的需求,与用户沟通后产品评估认为是需要做的,竞品分析后发现国内竞品只有一家做了,我推演如果新增了这个组件,那么会导致表单配置更复杂,且使用的业务较少。所以这个尽管是用户非常急切需要的需求,但是产品上并不会支持将功能封装,而是支持用户二次开发解决。
作者的这篇文章给了我很大的启发!
礼貌问:这是什么工具软件呀?