B端系统的页面跳转设计分析
在B端产品的页面中,页面是要沿面包屑下沉,还是像C端产品一样无限返回,或者新开网页Tabs展示呢?本文作者对B端系统的页面跳转设计进行了分析,一起来看一下吧。

在一个普通B端产品(以浏览器为载体)的页面中,相信很多产品设计师都有类似的经历,这个页面是要一直沿面包屑下沉,或者像C端产品一样无限返回,还是新开网页Tabs展示。在一次项目管理产品的设计中发现跳转似乎有可循的逻辑。
信息结构的设计过程中,每一个功能模块是经过深思熟虑做好定义的,如果想让用户的任务流程顺畅、有所提效,那么信息架构的导航必须要发挥作用,也就是说用户需要去记住或者被“教育”每个模块的内容有什么。
一、为什么要跳转
1. 结构扁平化,减轻心理负担
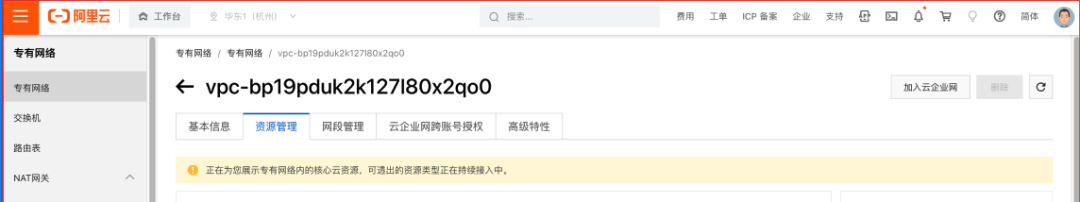
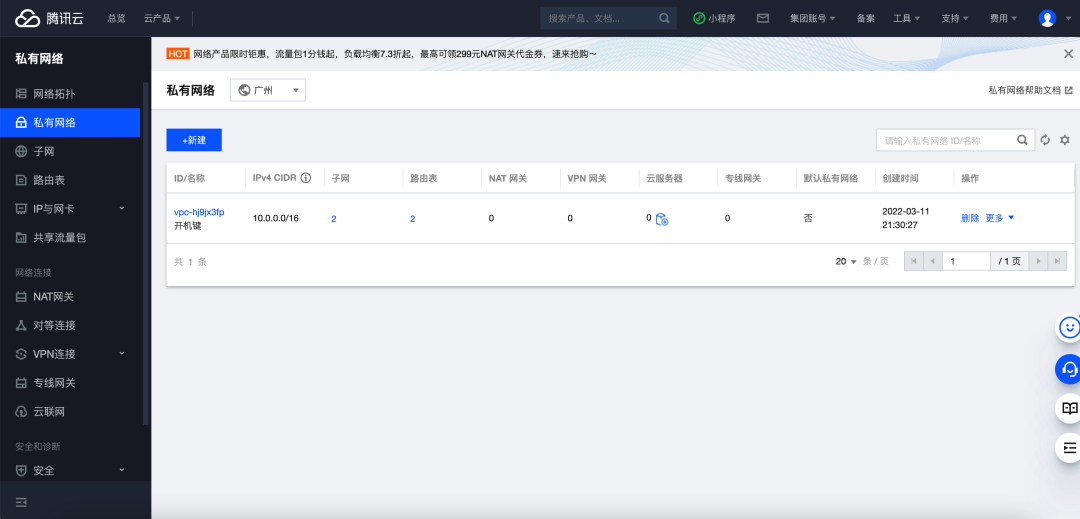
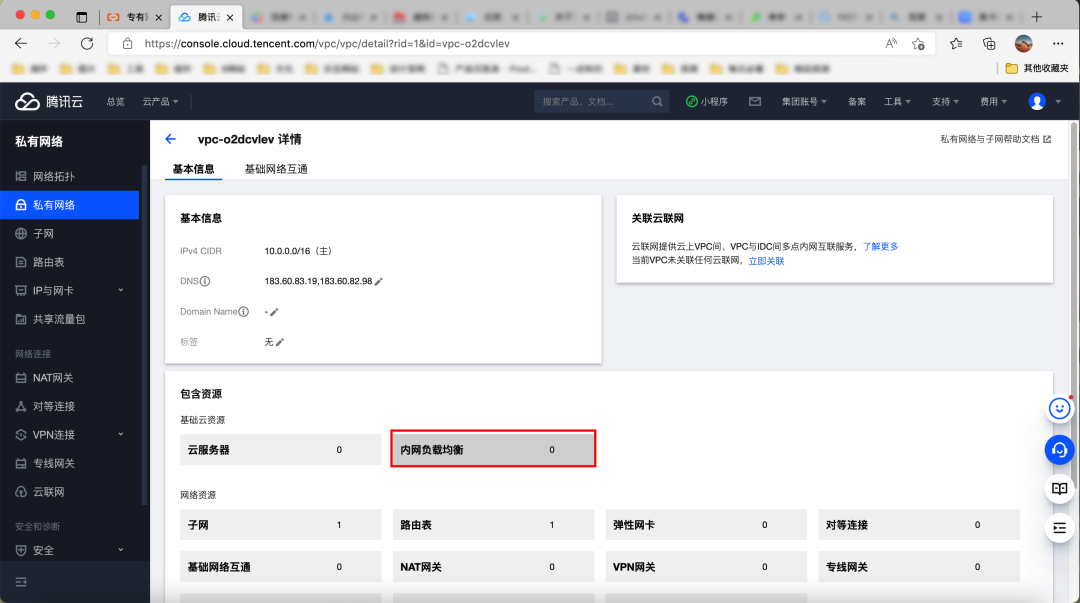
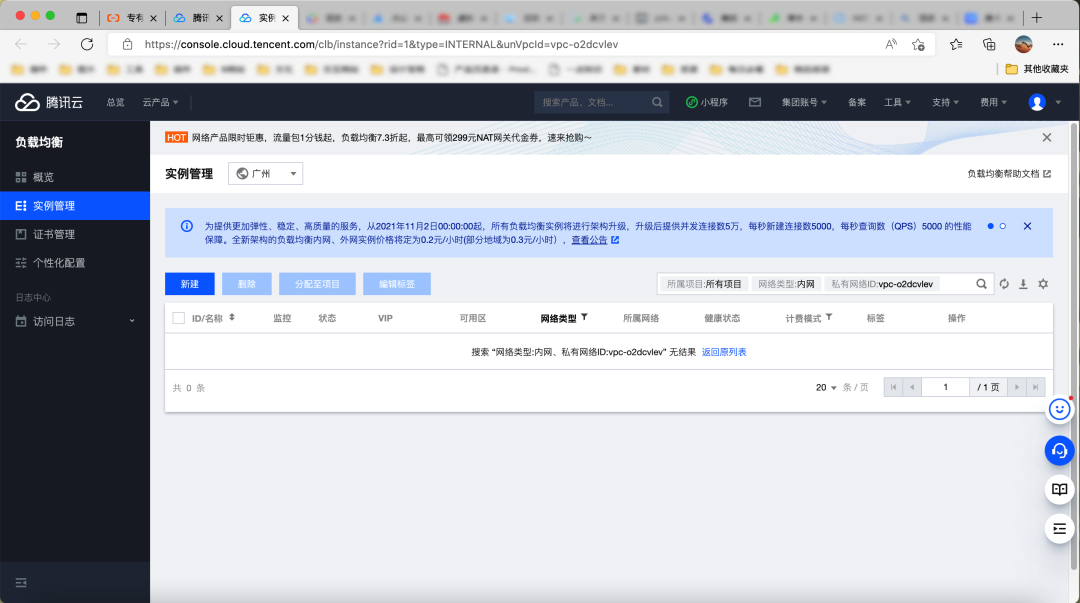
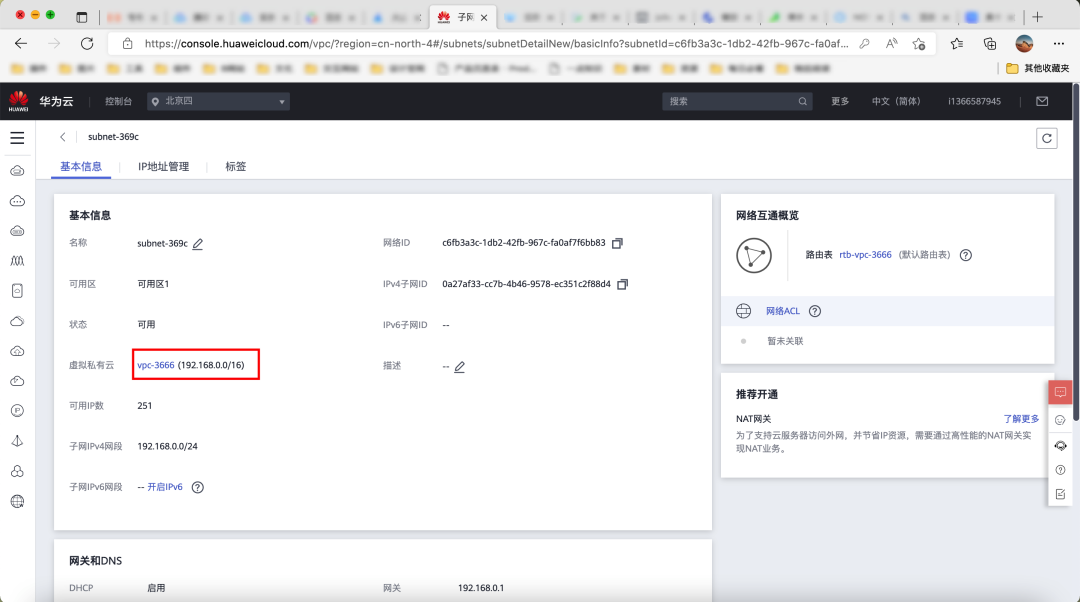
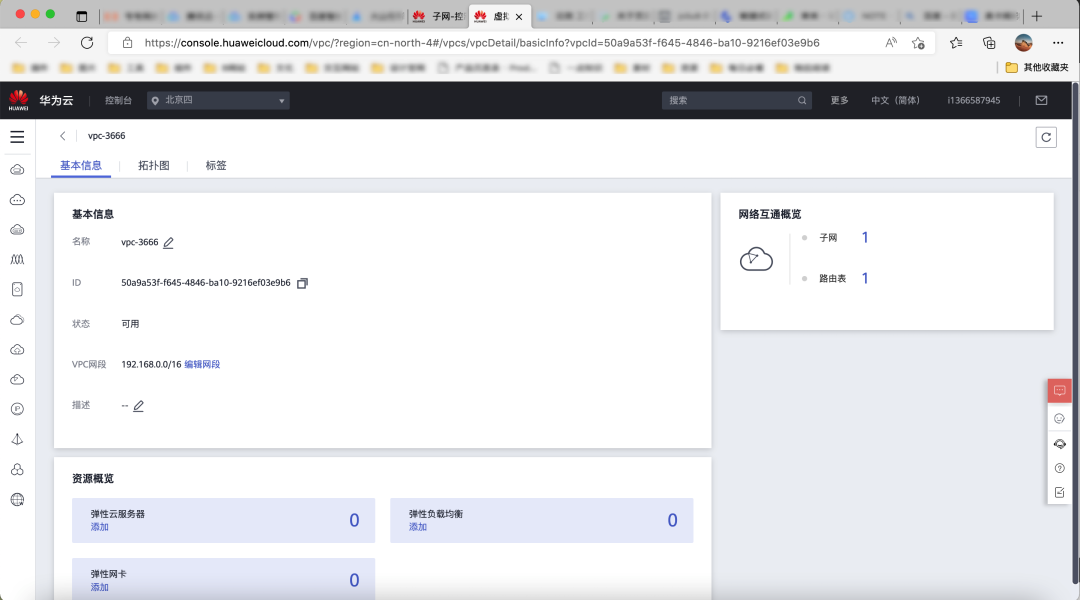
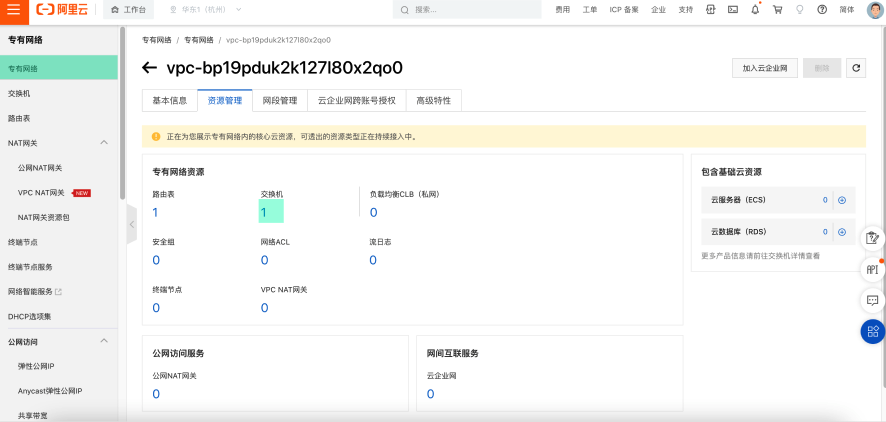
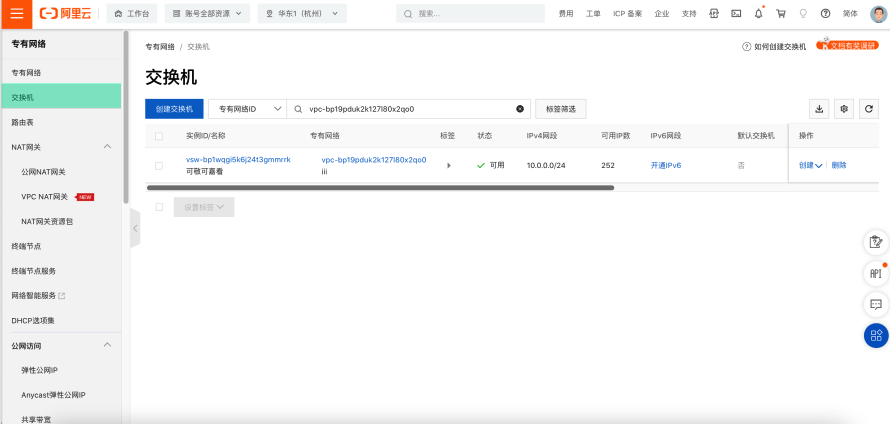
一次测试平台项目迭代中,发现旧有版本的面包屑层级特别深,最多可有5级,而且是详情页面与新建页面糅合在了一起,作为项目流程中的一个环节,不应该出现这种情况。于是调研了市面上能看到B端产品,腾讯云、阿里云和华为云等逐渐弱化了面包屑导航的使用,页面层级一般不会超过3级,华为云和腾讯云已经取消了面包屑的使用,阿里云虽然保留了面包屑导航,但是二级页面面包屑和返回同时存在,信息层级上也已经弱化了面包屑对信息层级的延伸。


在一次任务流程中,如果信息层级很深,意味着用户会深入到更多的页面,进而偏离主流程,同时需要接纳的更多信息量,额外增加的信息负担会给用户的心理造成压力,而且还会给产品扣上信息沉重的帽子。对于主流程,模块提炼出的信息已经能够满足对用户对该模块的需求,如果仍有想了解颗粒度更小信息的需求,那么可以通过友好链接跳转到信息的源始位置查看,而不是在当前页面与主流程同级继续下沉。
2. 增强记忆点,提高效率
在产品设计之初,每个一级模块就已经做好了定位,比如腾讯云的私有网络,包含了子网和路由表,如果用户在私用网络的详情页能继续打开子网的详情信息,那么私有网络的定位就变成了私有网络的信息+子网信息,进而削弱子网模块的功能性,对用户而言,会有多处可以查看子网信息,这会模糊用户对产品结构的清晰认知。根据席克定律,下次信息查看时,面临众多的选择,任务效率是变低了的。
另外,对于需要信息对比的场景,新开页面可以满足多种同类数据的对比需求。

那么如果像腾讯云或者阿里云这样,新开tabs,直接跳到子网模块的页面,这会暗示用户,这个功能信息点不属于私有网络,进而会强化子网模块的定位,也会凸显私有网络的主要流程。
3. 关于用户习惯
1)对于国内浏览器的用户
国内的用户对百度等搜索浏览器并不陌生,并且长时间的使用已经对页面的跳转有了一定的预期和习惯。通过友好链接跳转到相应的页面,点击tabs回到搜索界面。同样借助浏览器为载体的产品面对同一个用户群体,其实不需要太多的再教育。

另外,如果要处理或浏览的信息量很少,弹窗或者抽屉就可以即时获取,这时候就不需要跳转查看。
2)公司内部的用户
当然,具体的产品还需要考虑聚焦的用户人群,调研观察当前产品的用户习惯是怎么样的。如果是与其他平台或设计方向是有差异的,就要谨慎使用跳转方式变更,总结当前的用户习惯,通过引导或者多次迭代,统一使用正确的跳转方式。
二、应用场景
1. 什么场景适合
1)平台A跳转到平台B
平台A中的一个流程中有平台B的信息,如果想点击查看具体信息,需要新开Tabs网页。


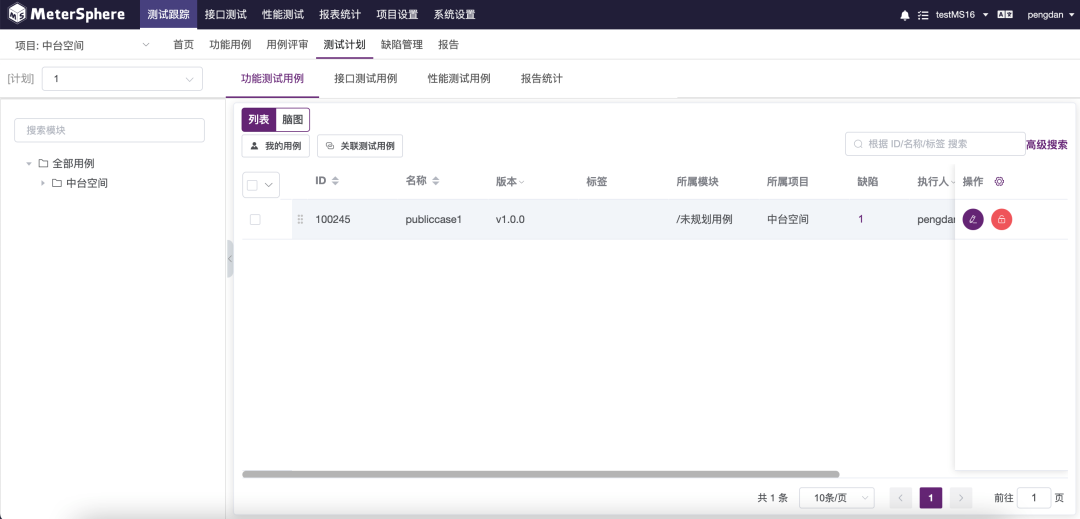
2)同一个平台内,当前模块流程下查看/编辑其他模块的内容,需要跳转新开Tabs


跳转新开页面,如果信息的承载方式本身就是页面,那么跳转之后查看直接展示原来的页面就可以。如果是弹窗或者抽屉,有三种展示方式:
①当前页面打开弹窗或者抽屉
②新Tabs回到原来的界面,打开弹窗或抽屉

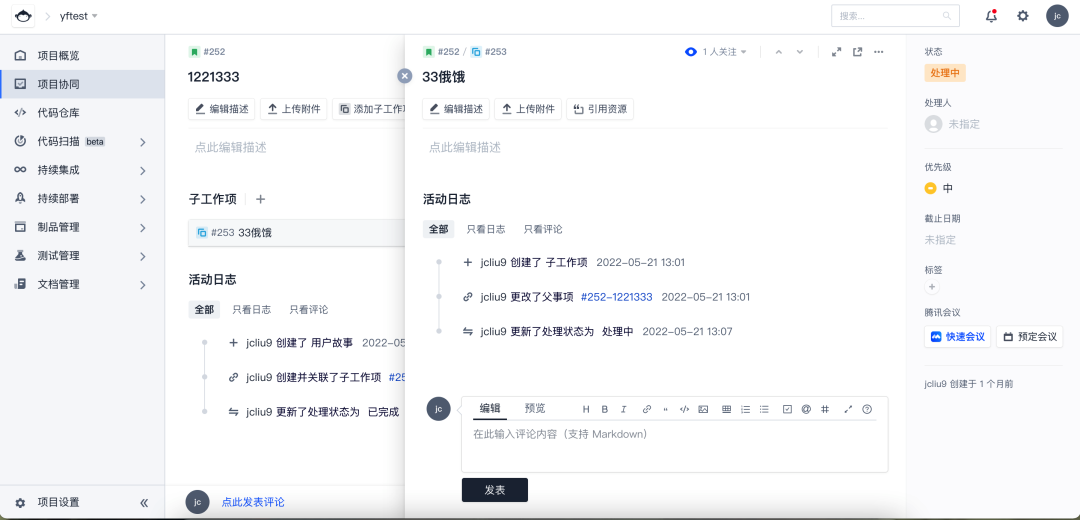
在coding的页面中,如果在一个抽屉中打开另外一个子工作项,回到原来页面后,详情信息还是以抽屉展示。
③新Tabs打开具体信息,不过原来的弹窗或者抽屉信息被铺在了页面中

当前抽屉中打开另外一个模块的抽屉信息时,新开页面的形式变成了页面,没有了返回等信息,页面中的信息平铺,引导用户看完信息之后,关闭当前页面。另外,这种展示方式还与权限有关系,方便信息在不同角色之间流转。
2. 特殊场景
当然,上述的结论并不是市面所有产品的一致方式,通过体验还发现了以下不同的方式,以当前页面所处的场景为维度解释。
1)信息为当前模块流程的一部分
在产品层面该功能信息是属于当面模块定位的,不适合再打开Tabs。
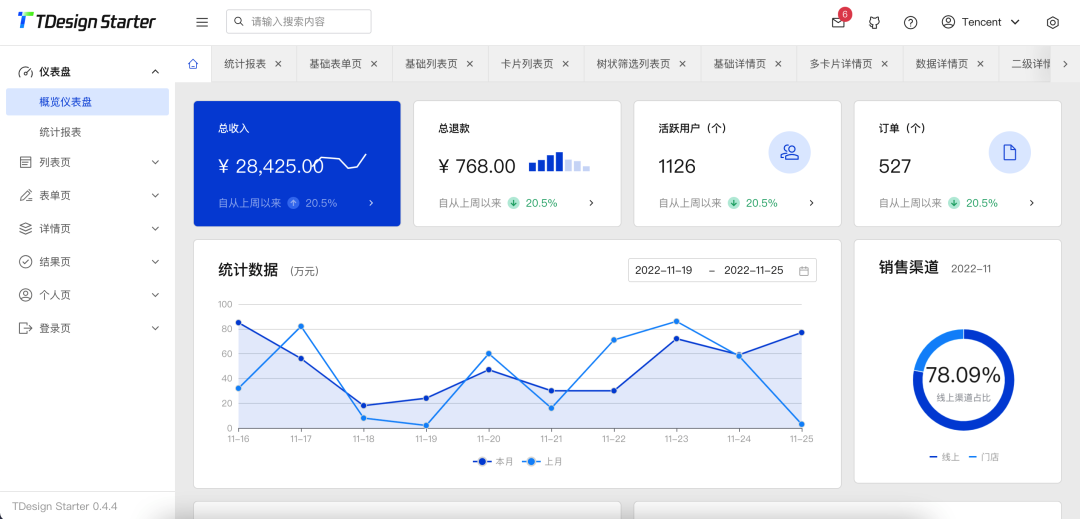
2)工作台/概览类的信息
这关于工作台和概览类功能的定位问题,大部分的产品都将工作台定位成任务状态的中转站,用来做跳转分发使用,因此从工作台点击跳转到具体的任务模块,可以直接在当前页面跳到具体的任务页面。不过对于一些大的平台,还是建议新开页面,这样方便二次浏览待办信息。
3)其他
①当前在一级页面,如果跳转到其他模块可以选在当前页面直接刷新,不需要新开Tabs
如果产品的基本定位是其他模块的内容都需要新开Tabs网页,最好保持统一。
②动态增减页签导航
一些产品的结构设计是导航栏常驻,所有的页面都是以动态增减页签的形式展示,那么只要是本平台内的信息都是不需要新开Tabs网页的。不过使用这种方式设计者需要定义的是动态增减页签的使用逻辑。

③导航模块常驻
在一些产品中,导航模块是常驻的,在一个模块下的任务流程中,通过点击友好链接跳转到目标页面,导航随之变化,对用户也会存在一定的暗示:模块与模块之间是有不同功能定位的。但是用户当前用户的任务流程并没有结束,点击了友好链接,相当于丢失了主流程,要是返回还需要不断的点击,如果是个新建流程会更糟糕,所以这种方式不是很友好,要谨慎使用。

像阿里云这样,左侧导航栏收起的的时候,用户从一个页面到另外一个页面,面包屑从1-2-3,变成了4-5,用户对当前页面的位置是无感的。从而会模糊任务路径方向,没办法准确定位当前位置。所以,新开tabs网页是很有必要的。


当然,层级越深用户能触及的频率就会越小,于是团队的一部分成员就会说既然频率小那么对产品的影响很小,可以忽略的。但是,场景频率小是对所有用户而言,不是说用户群少。对一个产品而言,让用户满意很难,但是一个看似不起眼的跳转,只要让用户用过一次觉得难用、页面层级深,产品的整体印象就会大打折扣,因为用户不会在意这个问题是产品定位的主流程还是低频场景。
往往用户能记住的不是产品带给业务的流畅感和增长,因为他们认为这是产品应该做到的,但是一次不好的体验却会历久弥新。
页面跳转的总结有一定的局限性,特殊业务场景还需要做特殊处理。
本文由 @聿来体验笔记 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







