设计技巧 | 利用用户评价提升下单转化
现在,不少用户在进行消费决策时都会一定程度上依赖其他消费者的评价反馈,浏览评论可以帮助用户更真实地了解产品,以弥补无法现场体验的缺憾。那么,电商网站应该如何做好用户评价模块的设计,以提升下单转化率?本篇文章里,作者做了总结分享,一起来看。

线上用户依赖评价进行购买决策。一起来学习十个体验设计小技巧,看看如何活用用户评论来提升下单转化率吧。
排序是有效且用户友好的工具,可以提升进入商品列表的几率同时反馈搜索数据。排序或筛选评分最高和最热的产品可以帮助用户在具有相似功能的产品之间评估出大多数用户认为最好的一款,从而帮助做出购买决策。
做购买决策时,用户将在线评论视为有效的产品信息获取来源。在线场景下,用户不能亲临现场触摸或试用产品,浏览评论就成为帮助用户在下单前了解产品真实使用体验的渠道。
但是,如果评论的呈现不符合人们的使用习惯和预期,用户可能很难找到能解答自身疑惑的评论,因此不能判断产品是否满足自身的需要从而放弃购买。
目前,有浏览评论习惯的用户较之以往正在增加,根据2021年的研究所示,超过99.9%的用户表示他们在线购物时会至少偶尔看下评论,2018年时,这个用户占比为97%。2020年另一个研究显示,当用户可以在商品详情页了解商品评分和评论时,购买转化率是没有提供此类功能产品的120.3%。
在浏览过大量电商网站后,我总结了利用用户评论提升下单转化和用户满意度的10个体验设计技巧,并附上了优秀和糟糕的设计案例对比。
浏览过的电商网站包括:
亚马逊、Anthropologie,、Ann Taylor、Asos、阿迪达斯、百思买(Best Buy)、好士多(Costco)、易趣(eBay)、家得宝(Home Depot),Kohl’s、Karmaloop、H&M、宜家、L.L.Bean、梅西百货、耐克,、Overstock、丝芙兰、塔吉特(Target)、Vitacost、沃尔玛。
一、提升高评分商品的可见性
排序是有效且用户友好的工具,可以提升进入商品列表的几率同时反馈搜索数据。排序或筛选评分最高和最热的产品可以帮助用户在具有相似功能的产品之间评估出大多数用户认为最好的一款,从而帮助做出购买决策。
我测评的网站中许多都允许用户通过最高评分、平均分或星级筛选商品,然而,几乎所有网站对筛选结果的排序都不太讲究,评价量少但都是五星评价的商品展示优先级高于评价量多但是混合了正负评的商品。比起这样,排序逻辑更应该考虑平均分和总评论数,这样可以避免让许多只有一个五星评价的商品优先于有许多用户评论的产品展示。
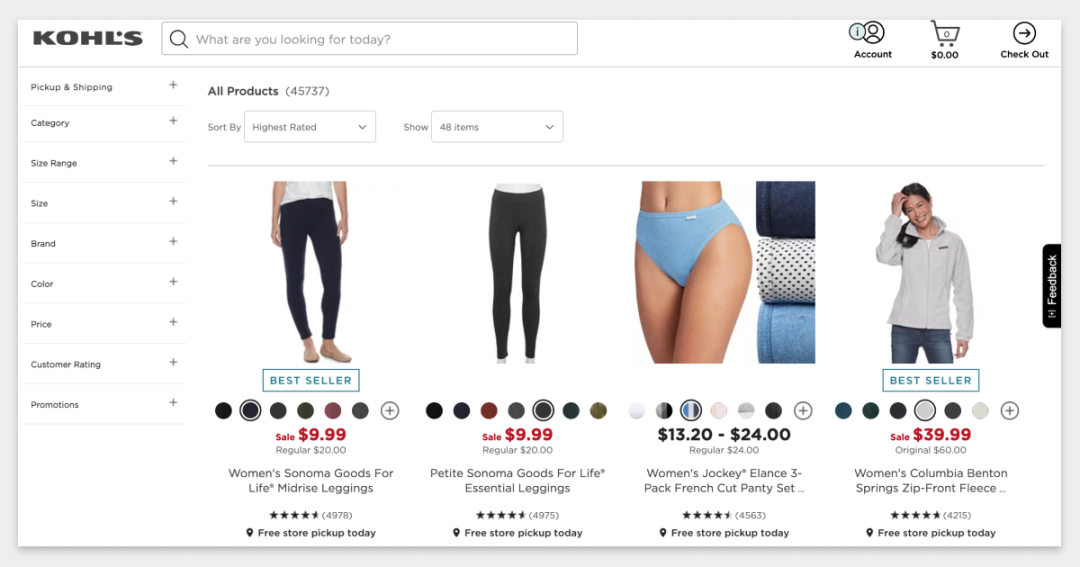
1)优秀案例:Kohl’s 可以通过高评论量和星级筛选产品,这些功能让用户在购物时可以优先浏览评分高的商品。

优秀案例:Kohl’s 的产品列表可以按评分高低筛选评价。
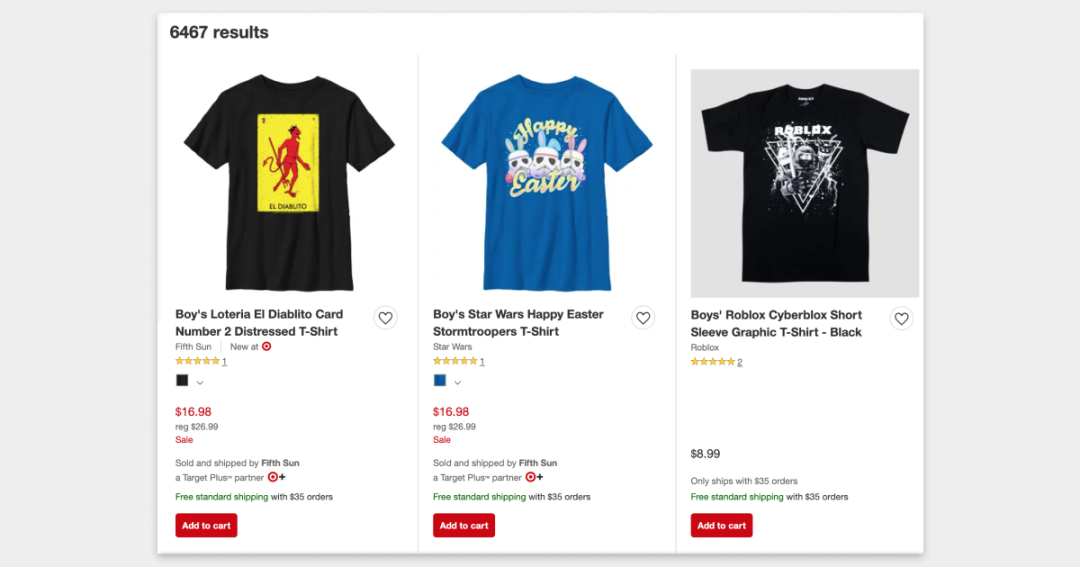
2)糟糕案例:Target 让用户可以筛选平均分筛选商品,但是首页顶部展示的很多商品只有一个五星评价,同一星级但有更多评价的商品排序随机,这让用户可能错过热度更高更可靠的商品。

糟糕案例:Target通过平均分排序,同一五星等级中,只有一个评价的商品排在有更多评价的商品前面。
二、在商品列表页展示评分
当用户不能亲自评估产品质量时,他们就得依赖评分来找到高质量商品。评分应直接包含在产品列表中,特别是如果用户群不熟悉网站售卖的产品类型时。几乎所有我测评的网站都在产品列表中展示了评分。当一个商品没有任何评价时就不展示评分或者显示评价数为0。比如易趣就在产品列表中展示了用户评分。
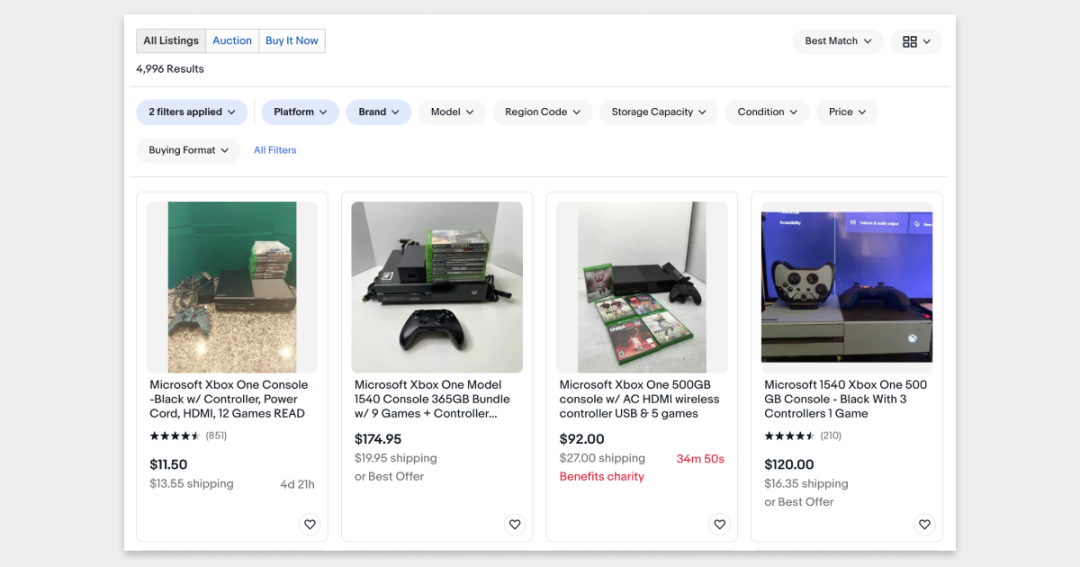
1)优秀案例:易趣上当产品有评分时就会展示在列表页中。未决策的用户或对商品领域不熟悉的用户可以从评分获取帮助。

优秀案例:易趣在商品列表页展示用户评分。
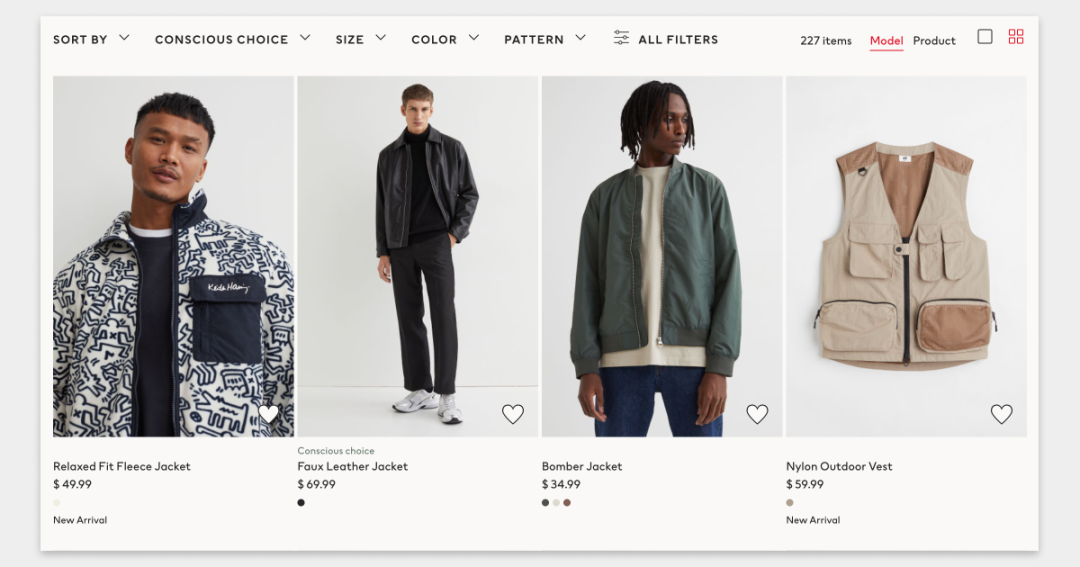
2)糟糕案例:H&M 在商品列表页没有展示评分,评论在商品详情的下面,除非用户滚动至详情页底部否则很难看到它们。

糟糕案例:H&M在商品列表页没有展示评分。
三、在星评旁标注评价数量
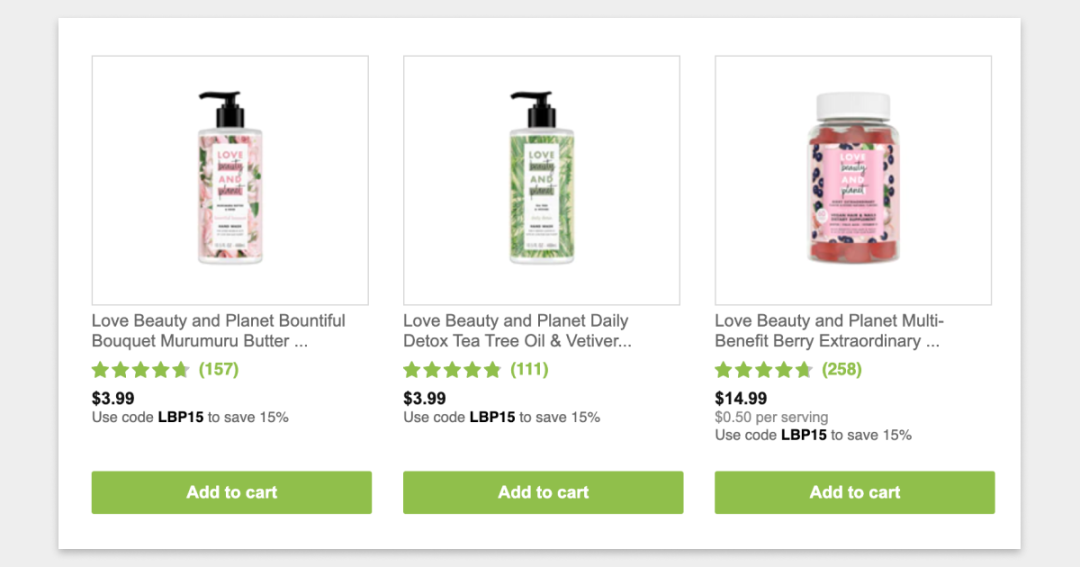
当多个商品评分接近时(比如都是4.5星),看下评价数量可以帮助用户推测哪个商品甚至是同件商品的不同颜色或口味更受欢迎。将星级与评价量结合帮助区分评分近似的商品是对体验的提升。比如 Vitacost 就是这么做的。
1)优秀案例:Vitacost 将评分与评价量结合展示,帮助评估商品的热度。截图展示了两件评分相近的商品,但用户仍可以通过评价量判断哪个更受欢迎。

优秀案例:Vitacost将评分与评价量结合展示在商品列表中。
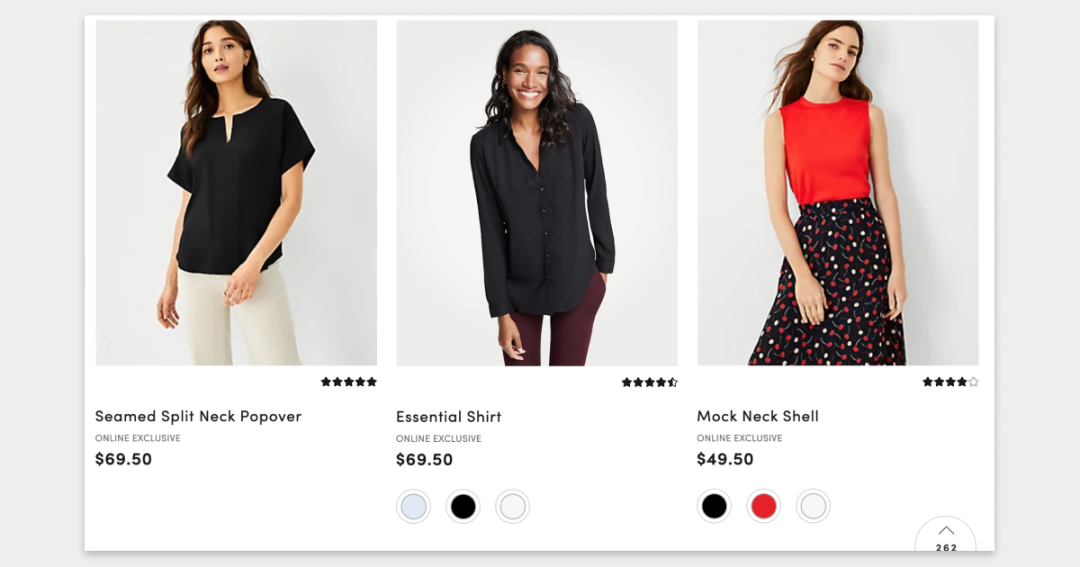
2)糟糕案例:Ann Taylor 只有星级没有评价量,这就很难区分哪件商品有更多评价更受欢迎。

糟糕案例:Ann Taylor的商品列表中没有在星级旁显示评价量。
四、将评分展示在价格附近
在商品详情页,产品名称、评分、价格和操作按钮通常放置在页面上部,以确保可见性。在大多数电商网站上,可以在价格信息附近找到评分,通常展示在价格上方和产品名称下方。评价和其他详细信息,如买家秀等在页面更靠下的位置。这样用户可以快速对产品感兴趣,然后了解更多信息。
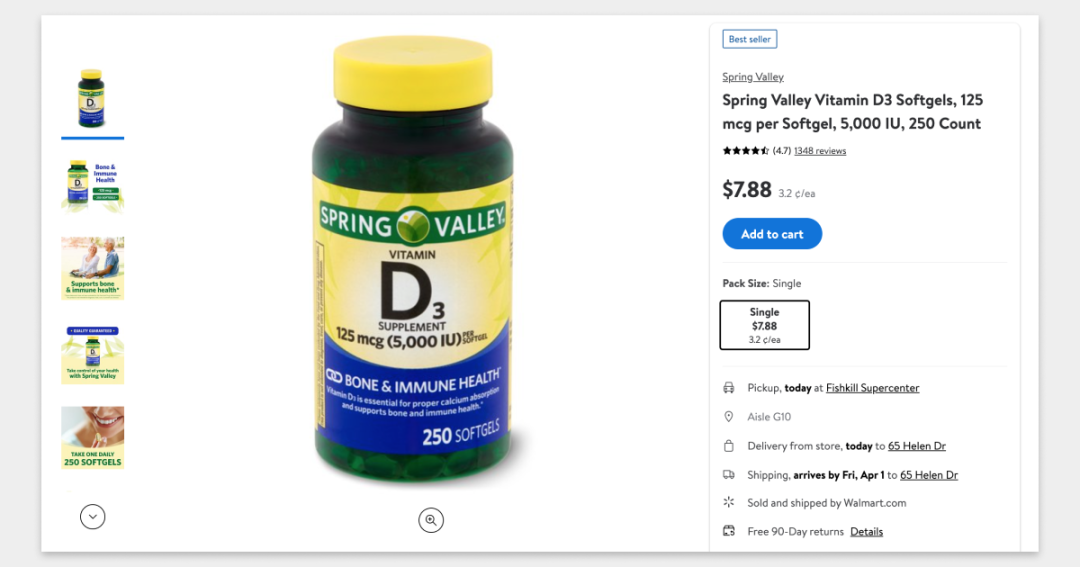
沃尔玛的商品详情页中就将评分放在价格上方。但是 Costco 则把用户评论放在另一个 tab下,这可能使用户做决策时无法及时看到评价。
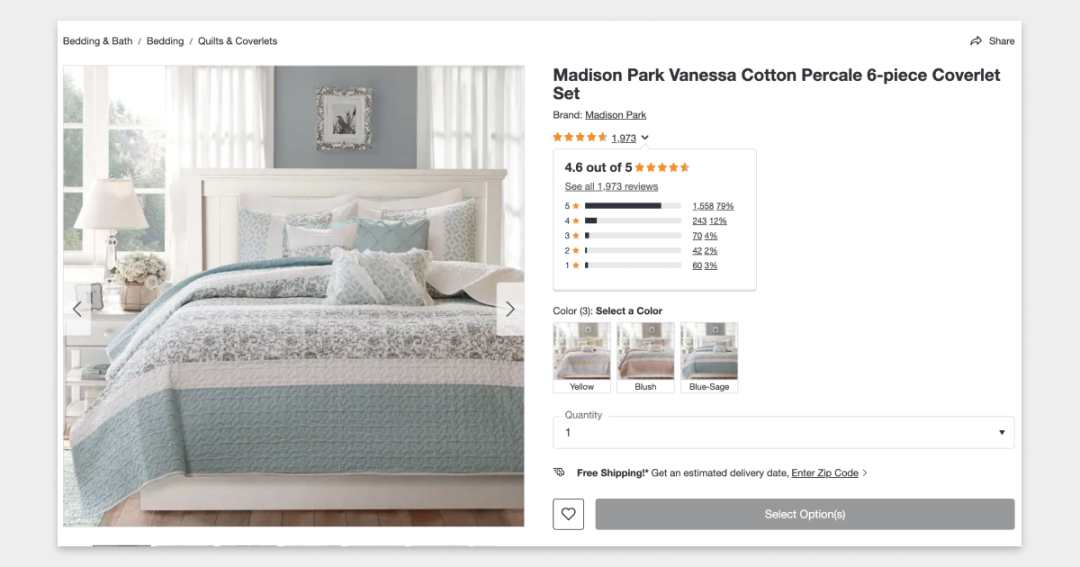
1)优秀案例:沃尔玛将评分直接展示在价格上方。

优秀案例:沃尔玛的商品详情页中,评分直接展示在价格上方。
2)糟糕案例:Costco 把评价放在后面的 tab 中,影响了评价的可见性。

糟糕案例:Costco的商品详情页中,用户评价在后面的tab中展示。
五、给评价展示区提供快捷跳转方式
将星评做成一个快捷入口,引导用户去看完整评价内容。大多数电商网站都用下划线标注评价数量表示可点击态,我见过两种交互形式用以导航至用户评价:跳转至页面下方的模块或打开一个侧边栏。不管是哪一种,在星评增加一个快接入口可以提供更简便的操作体验并提升评价模块的浏览率。
1)优秀案例:Overstock 的星评内容是可点击的,点击跳转至评论区。

优秀案例:Overstock商品详情页的星评内容是可点击。
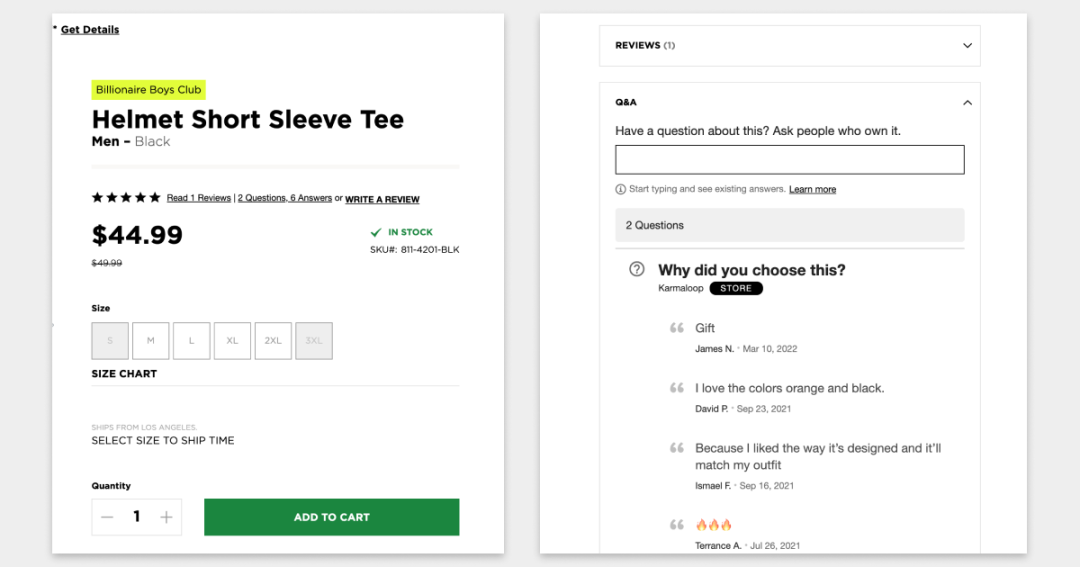
2)糟糕案例:Karmaloop 的评价数(查看一条评价)是可点击的,但点击后不是跳转至评论区,而是常见问题,这与入口文案相矛盾。

糟糕案例:Karmaloop商品详情页的星评内容是可点击的,但没有引导至正确的落地页。
六、展示评价总览
评价总览是对所有评价的总结,汇总了所有优点缺点。它通常位于商品详情页的用户评论的上方。根据我浏览过的网站,这一部分设计形式最多样。一些网站仅展示评分分布,另外一些像沃尔玛这样的店铺,会基于算法显示最有用和最无用的评价。L.L.Bean则在评论总览下方展示用户尺码准确度反馈。所有成功的评论总览都用清晰的标签简洁地总结了用户评论,并附上链接方便用户了解更多。
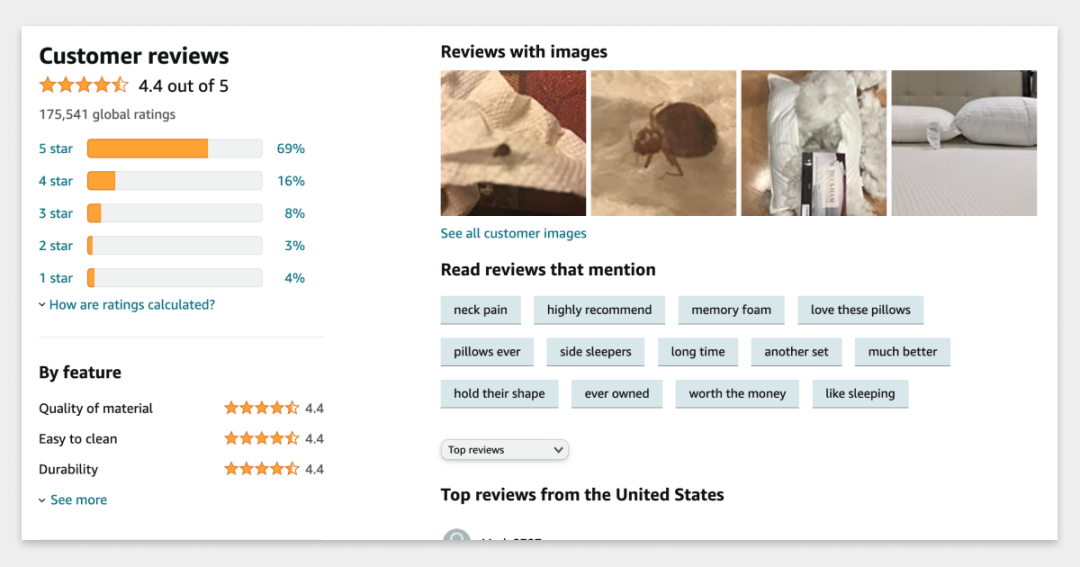
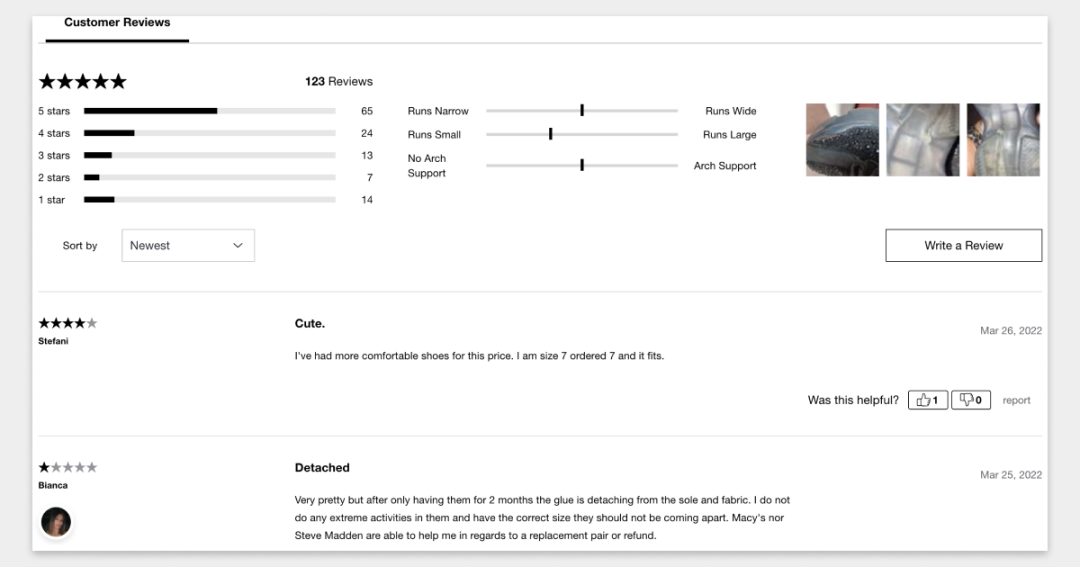
1)优秀案例:亚马逊对每件商品展示评价总览。在评分旁边附上了标签方便理解。每个评价标签点选后都可以筛选出相关评价。此外它还拆解出“商品质量”、“易清洁度”等商品特征的评分情况予以展示。

优秀案例:亚马逊在商品详情页展示了评价总览。
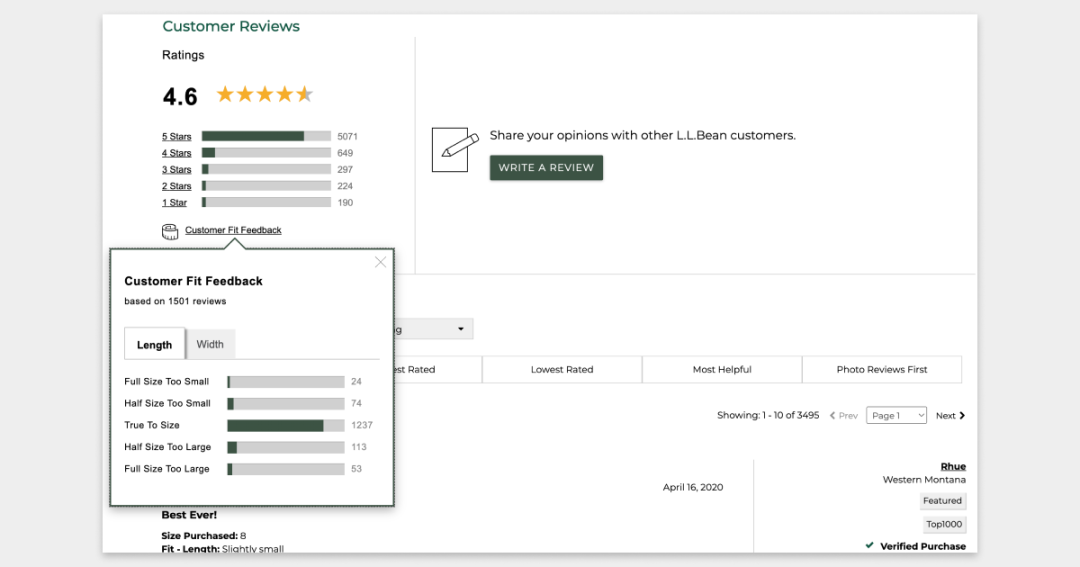
2)优秀案例:L.L. Bean 在评价总览下方展示用户对商品尺码的反馈。

优秀案例:L.L. Bean在商品详情页的评论总览下方展示了“用户尺码反馈”。
3)糟糕案例:梅西百货对每件商品展示了评分总览并且为方便理解展示了标签,但遗憾的是标签不可点击,阻碍了用户进一步了解评价详情。

糟糕案例:梅西百货商品详情页呈现的标签是不可点击的。
七、增加针对评价的搜索、筛选、排序功能
在商品评价中查找关心的信息可能很困难,特别是当产品的特性和规格很多样时。丝芙兰使用关键词过滤器(如粉底产品的肤质和肤色)轻松查找相关评价。另一方面,阿迪达斯将评价中最常提到的关键词做成筛选器。这样一来用户无需浏览所有评论就可以快速决定产品是否满足他们的需求,从而 节约了用户时间提高了决策效率。
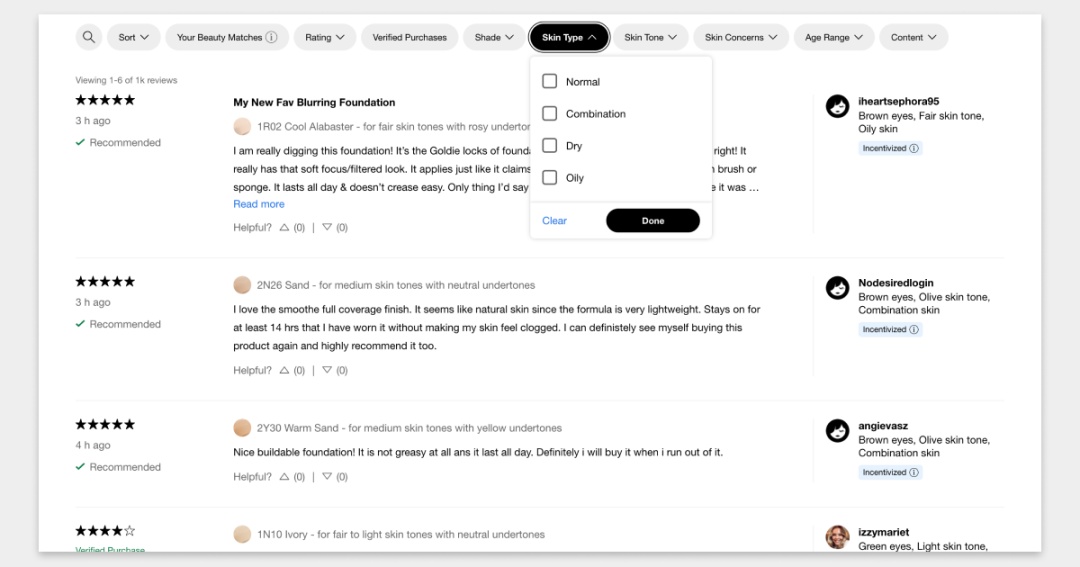
1)优秀案例:丝芙兰将关键词(如粉底产品的肤质肤色)做成了评价筛选器。

优秀案例:丝芙兰将关键词(如粉底产品的肤质肤色)做成了评价筛选器。
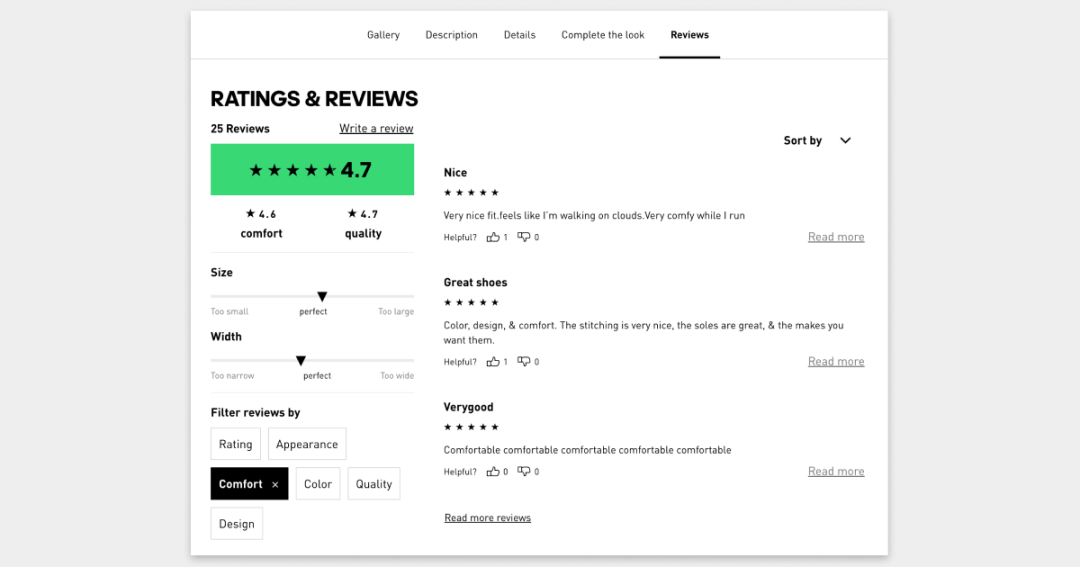
2)优秀案例:阿迪达斯将评价中最常提到的关键词做成筛选器。这样一来用户无需浏览所有评论就可以快速决定产品是否满足他们的需求,从而节约了用户时间提高了决策效率。

优秀案例:阿迪达斯将评价中常提到的关键词做成了筛选器。
3)糟糕案例:Asos 让用户很难找到自己关注的评价,因为它没有筛选器,而需要通过点击评价总览或自行搜索关键词来查看。

糟糕案例:Asos评论区没有提供便捷的方法找到相关评价。
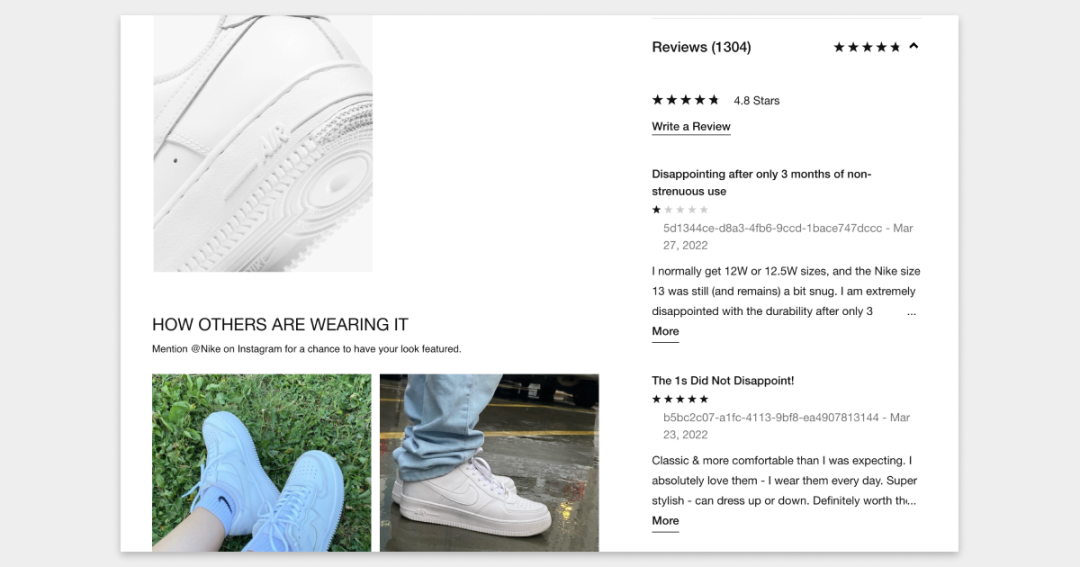
八、展示用户上传的图片和视频
专业的产品图片显示了产品在恰当光线下的最佳角度。它们虽然增加了产品的吸引力,但并没有显示产品在真实环境中的尺寸或外观。用户上传的图片和视频则可以呈现商品在真实环境中的样子。比如在美妆和服饰品类上,用户可以看到产品在其他人身上的效果,因为产品模特可能无法代表用户自身的体型、性别或肤色。
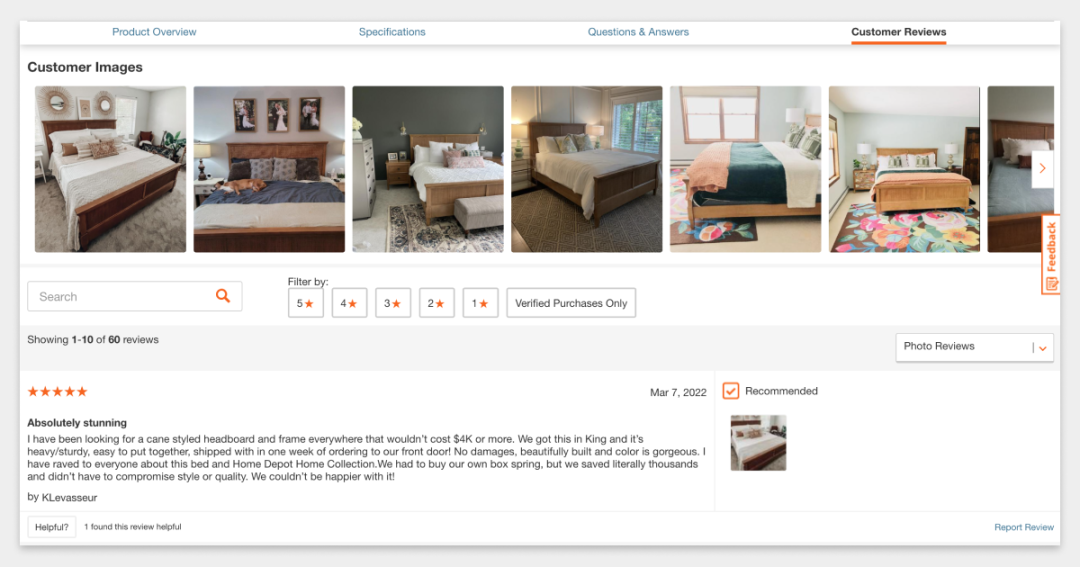
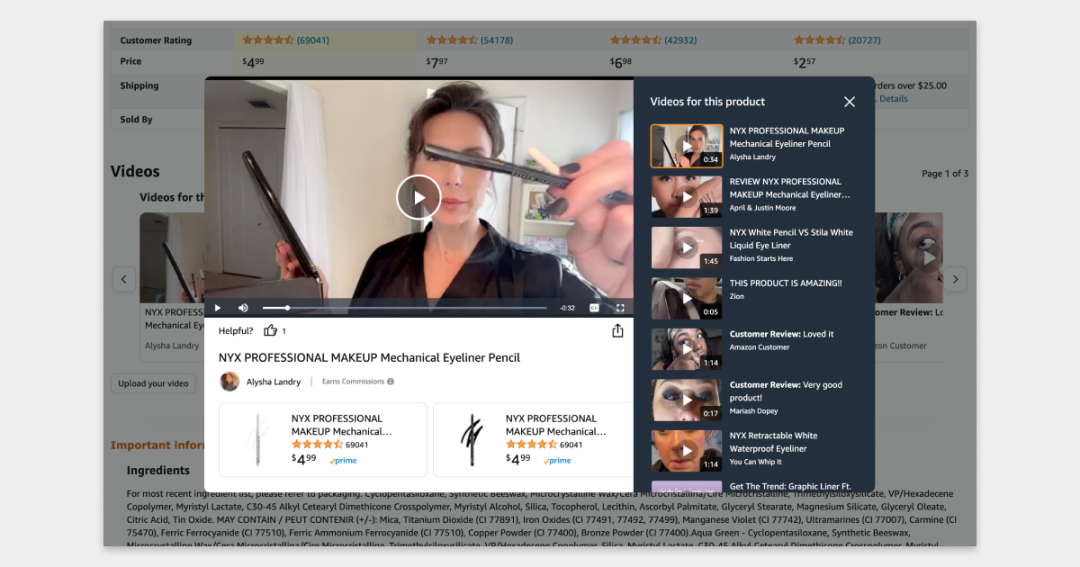
家得宝的评论区展示了买家秀,以帮助用户更好了解产品在现实生活中的样子。除了照片,亚马逊还允许以往的购买者上传视频评论来展示产品的实际效果。
1)优秀案例:家得宝的评论区展示了买家秀,以帮助用户更好了解产品在现实中的样子。

优秀案例:家得宝的评论包含买家秀。
2)优秀案例:亚马逊支持用户上传视频评价

优秀案例:亚马逊的评论区除图片外支持展示视频。
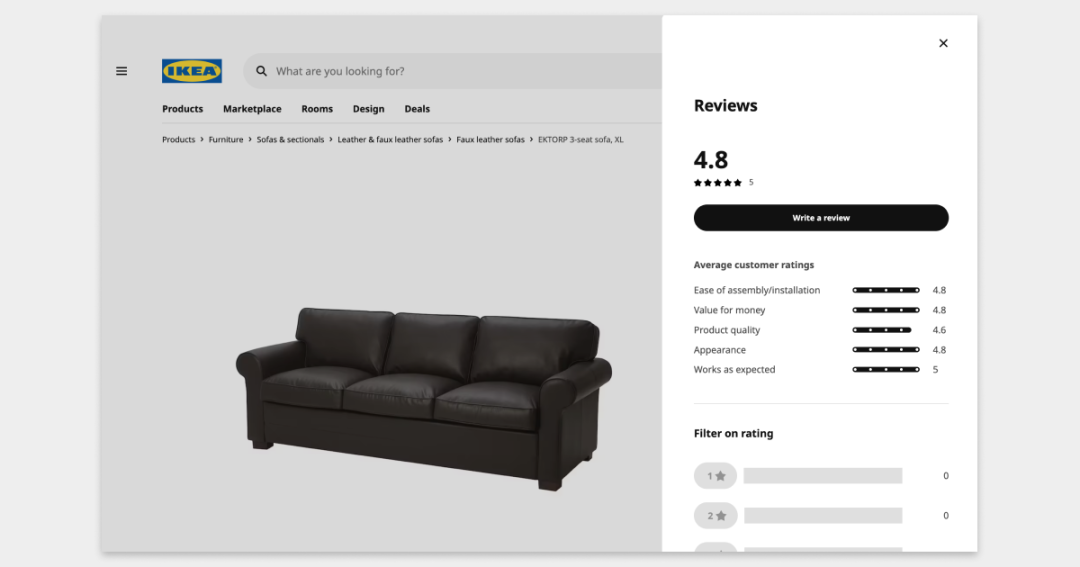
3)糟糕案例:宜家不支持用户上传图片和视频无法展示产品在家中的样子。大部分宜家家具需要一定技巧进行组装,因为不支持图片和视频评价,宜家失去了让其他用户记录组装过程来指导动手能力弱的用户的机会。

糟糕案例:宜家不支持图片和视频评论。
九、提供评价人相关信息
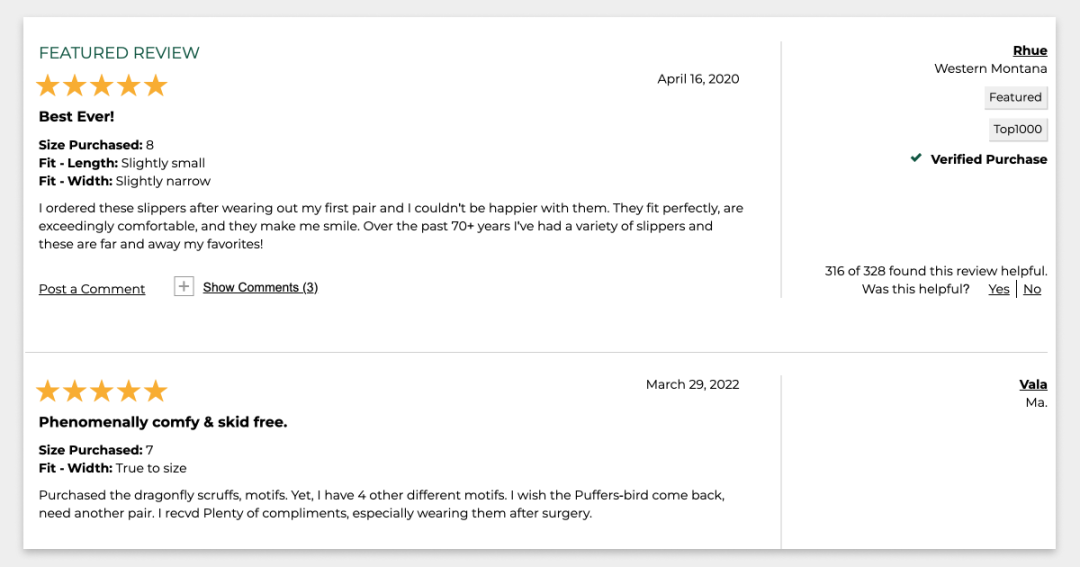
在产品评论中有时很难找到相关信息,特别是当产品的特性和规格非常多的时候。L.L Bean 就展示了评价人相关信息,比如购买商品选项、评价日期、购买地、评价排名和购买认证等信息。
1)优秀案例:L.L.Bean展示了评价者相关信息,包括他们购买的商品规格、评价日期、购买地点、评价排名和购买认证。

优秀案例:L.L.Bean在用户评价详情中展示评论者相关信息。
2)糟糕案例:耐克既没有展示评价者相关信息,也没有用户名,反而展示的是一串毫无意义的字符串。

糟糕案例:耐克在评价中没有展示评价者相关信息。
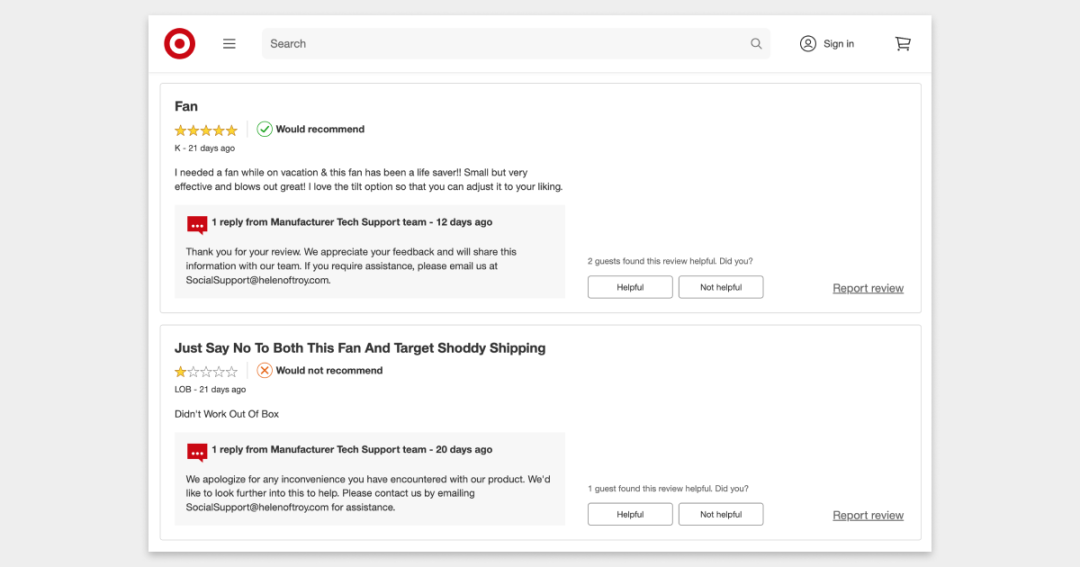
十、支持针对评价有用度投票和评论
支持其他用户或卖家对评价进行投票和评论,可以提升平台评价的可信度。当评价被标记为有用,对于用户来说是来自之前购买者的可信信息输入。在所有我浏览的网站中,比如 Target 就支持卖家回复用户评价。卖家可以帮助解释潜在的疑惑,或者跟进问题并提供解决方案。
1)优秀案例:Target 支持卖家回复用户评价。卖家可以帮助解释潜在的疑惑,或者跟进问题并提供解决方案。

优秀案例:Target支持商家回复用户评价。
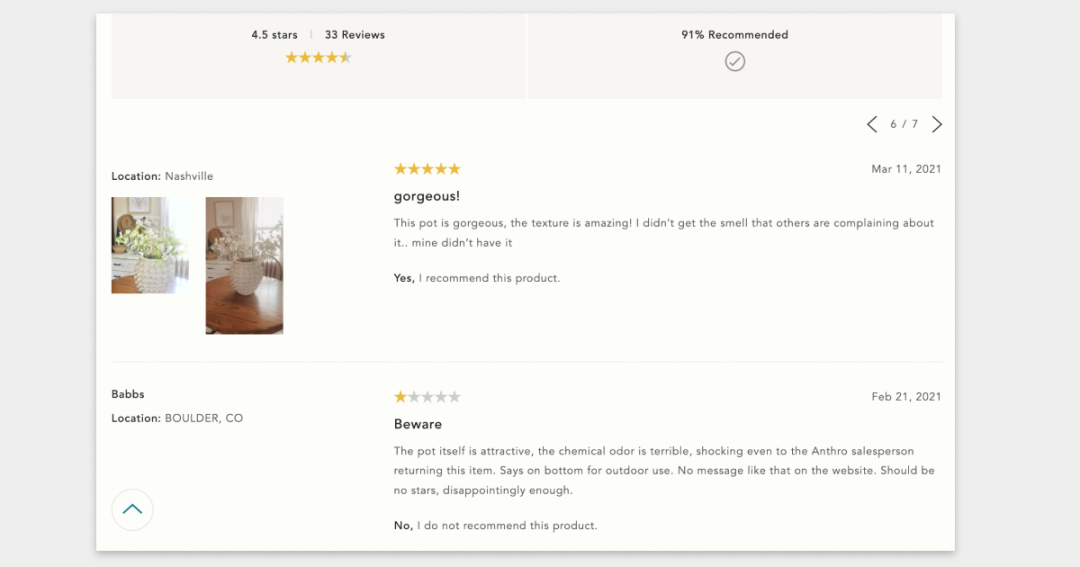
2)糟糕案例:Anthropologie 不支持标记无用评价,并且也没有回复评价的功能。

糟糕案例:Anthropologie不支持标记无用评价和回复评价。
十一、小结
有效地展示用户评论可以帮助用户做出更明智的决策,通过评价获得转化激励,这已被证明会带来正向影响的。以上这些建议是基于一些最热门的电商网站和我自身的观察,但需要注意它们不是固定的规则,且只是构建成功电商网站的一小部分。
除了这些建议之外,设计优秀的用户评论区还需要基于用户反馈、目标和任务,因为每个网站都有独特的需求和待解决的问题。另外,持续衡量评价功能并不断迭代是很重要的。
原文作者:Serpe Boyer(本文翻译已获得作者的正式授权)
原文:UX tips: featuring customer reviews to increase conversion rates | by Serpe Boyer | UX Collective (uxdesign.cc)
译者:李非凡;审核:徐曼鹭,张聿彤;编辑:孙淑雅;微信公众号:TCC翻译情报局(ID:TCC-design);连接知识,了解全球精选设计干货
本文由@TCC翻译情报局 翻译发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益







不完全认同在进行评分等筛选后要再按照评论进行排序,可以当作一个排序考虑因素,但也要考虑给新的商家留一些空间,防止刷单
列表信息放不放评分,这个我感觉还是根据商品类型和用户使用场景来判断会更好些,有的商品本身就带有品牌性,在小范围筛选时用户的匹配性及商品细节展示的信息优先级可能会更高,。。。而不是直接说没有评分就是糟糕案例
参考他人评价是消费者利己的选择,品牌方要尊重这个选择