电商平台营销活动设计——集卡活动设计
本文分享了电商平台营销活动中集卡活动的设计思路和方法,详细介绍了集卡活动的需求、客户与产品概述,帮助设计师与工程师们在设计工作之前将开发计划与后续设计思路梳理清晰,适合关注电商方面的产品经理、设计师们阅读,希望能为你的工作带来帮助。

一、简介
集卡活动是以集卡为目的,通过集卡免费兑换兑换奖品。集卡活动可以培养用户的使用习惯,提高产品的月活。通过集卡活动可以植入企业的品牌形象,通过集卡活动对于企业的品牌进行广泛宣传,提升用户对于企业和产品的认同感和归属感。
1.目的
软件需求是软件开发的依据,也是软件工程各项活动的基础。
编写本PRD的目的就是将集卡活动的需求清晰准确地描述清楚,为制定项目开发计划和后期的概要设计、原型设计、测试等阶段的工作提供可靠的依据。
2. 范围
本文档阅读对象为产品经理、项目经理、UI设计师、开发工程师、测试工程师。
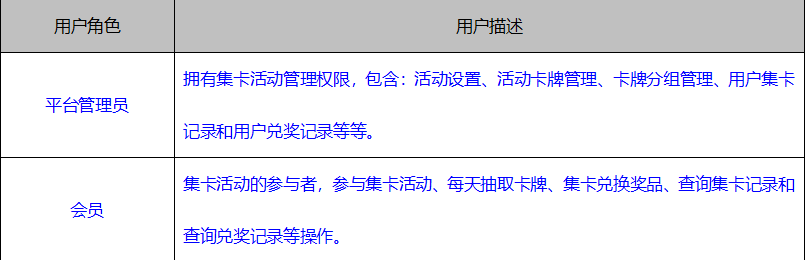
二、客户端角色描述

三、产品概述
集卡活动属于长期营销活动,可以提高会员的粘性和会员的参与感。
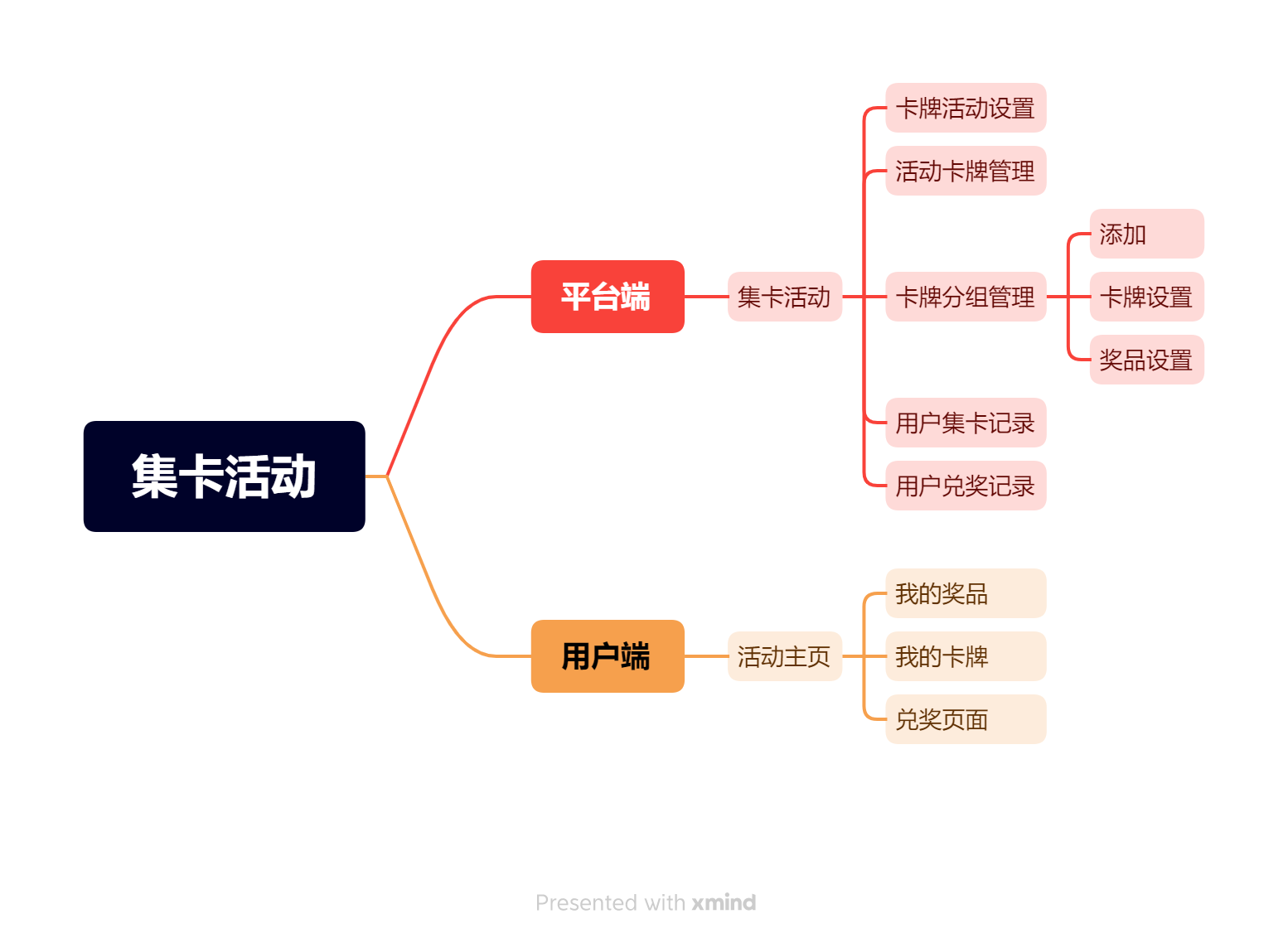
1. 总体功能架构图

四、功能需求说明
1. 管理后台
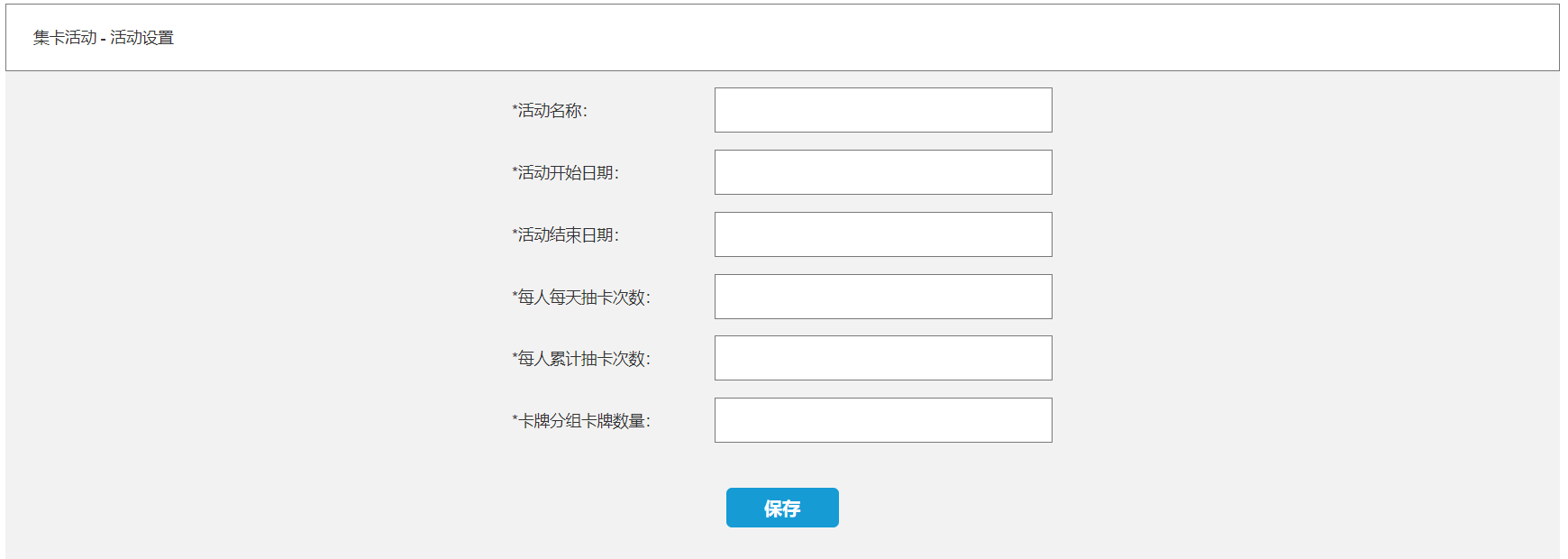
1.1 活动设置
页面设计:

需求说明:
(1)新增集卡活动菜单,用于集卡活动管理;集卡活动下的菜单包含:
- 活动设置
- 活动卡牌管理
- 卡牌分组管理
- 用户集卡记录和用户兑换记录
(2)活动设置页面,用于维护集卡活动信息;集卡活动信息包含:
- 活动名称
- 活动开始日期
- 活动结束日期
- 每日每天抽卡次数
- 每日累计抽卡次数和卡牌分组卡牌数量
(3)字段说明:
- 活动名称:不超过20和汉字,必填;
- 活动开始日期:必填,精确到天,不小于当前日期;
- 活动结束日期:必填,精确到天,不小于活动开始日期;
- 每人每天抽卡次数:正整数,必填;
- 每人累计抽卡次数:整数,必填,默认为0不限;
- 卡牌分组卡牌数量:卡牌分组管理-卡牌设置页面,可设置的卡牌数量,设置范围大于3的正整数;
(4) 点击【保存】按钮,保存卡牌活动设置内容;
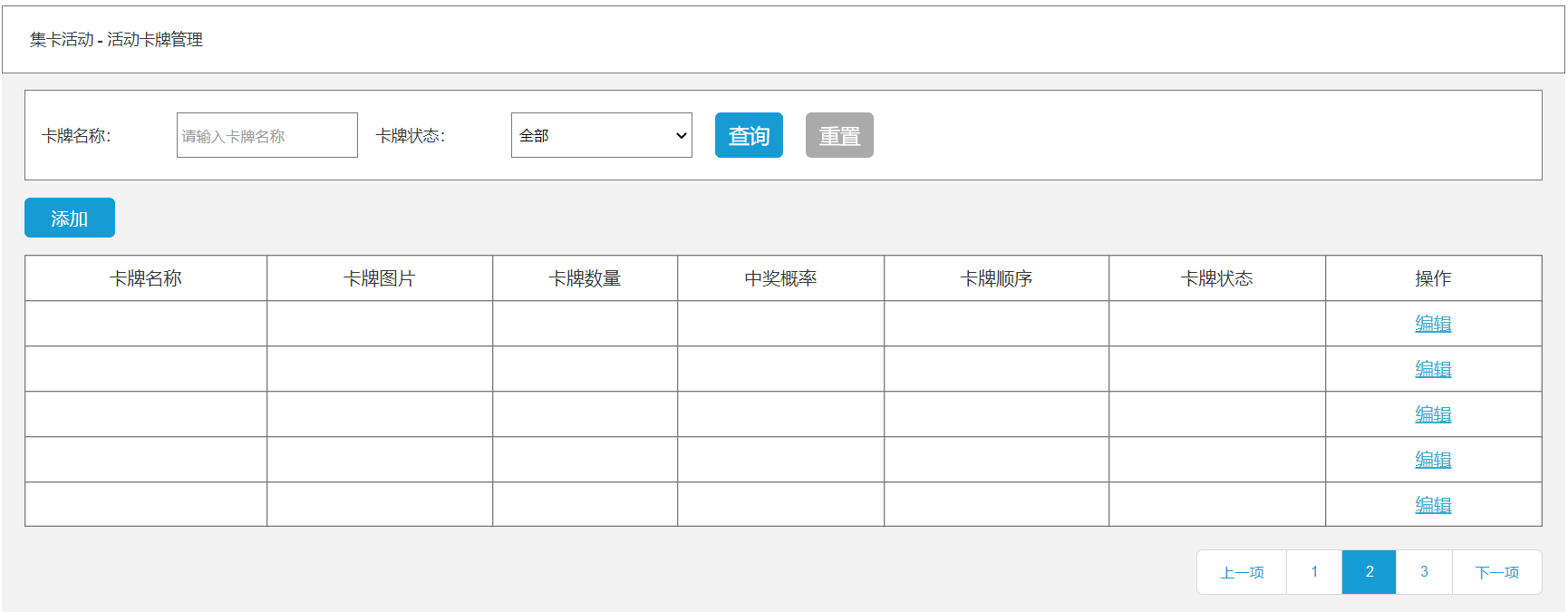
1.2 活动卡牌管理
页面设计:

需求说明:
- 活动卡牌设置页面,用于维护卡牌活动的卡牌信息;
- 支持卡牌名称和卡牌状态查询;卡牌名称支持模糊查询;卡牌状态为下拉菜单,下拉菜单内容包含:启用和禁用;
- 点击【添加】按钮,跳转到添加卡牌页面;
- 卡牌信息包含:卡牌名称、卡牌图片、卡牌数量、中奖概率、卡牌顺序和卡牌状态;
- 点击操作栏的【详情】,跳转到详情页面:
- 卡牌状态:禁用,用户抽卡时,无法抽到;
添加页面设计:

需求说明:
(1)添加卡牌页面,用于添加集卡活动所需的卡牌信息;
(2)添加卡牌页面,卡牌名称、卡牌图片、卡牌数量、中奖概率、卡牌顺序和卡牌状态必填;
(3)字段要求:
- 卡牌名称:不超过10个汉字,必填,不能重复;
- 卡牌图片:PNG或者JPG,大小不超付2M,必填;
- 卡牌数量:整数,必填;
- 中奖概率:卡牌抽中的概率,精确到小数点后两位,必填;
- 卡牌顺序:卡牌活动的卡牌抽取顺序,整数,必填,不能重复;
- 卡牌状态:单选,必填,禁用时,卡牌无法抽中;
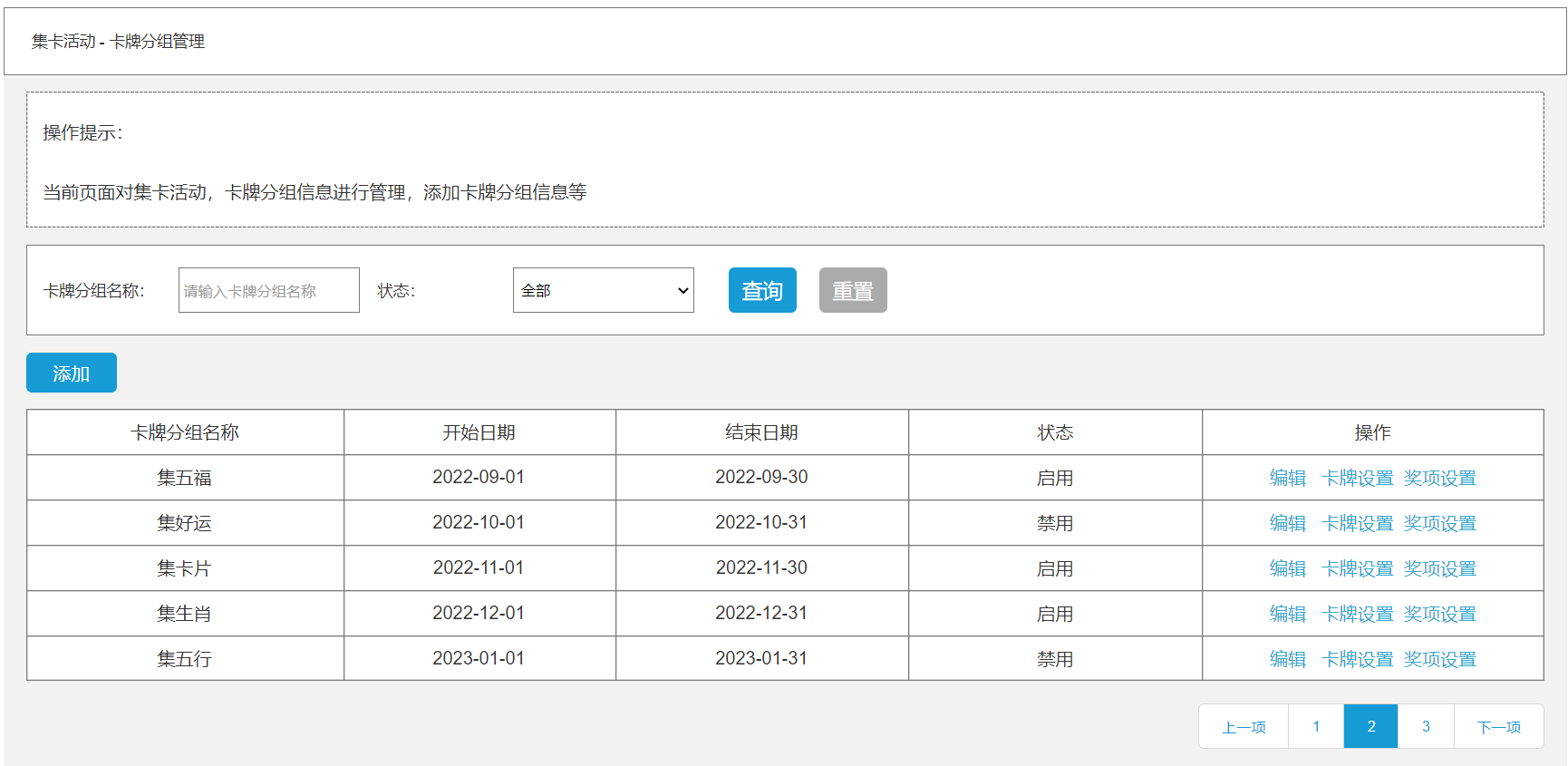
1.3 卡牌分组管理
页面设计:

需求说明:
- 卡牌分组管理页面,用于管理卡牌活动的分组信息以及分组的卡牌信息和奖项信息;
- 支持:卡牌分组名称和状态查询;
- 卡牌分组名称,支持模糊查询;状态,下拉菜单,内容包含启用和禁用;
- 卡牌分组信息包含:卡牌分组名称、开始日期、结束日期和状态;
- 点击【添加】按钮,跳转到添加页面;点击【编辑】,跳转到编辑页面;点击【卡牌设置】,跳转到卡牌设置页面;点击【奖项设置】,跳转到奖项设置页面;
添加页面设计:

需求说明:
(1)卡牌分组添加页面,用于添加集卡活动所需的卡牌分组信息;
(2)卡牌分组添加页面,分组名称、开始日期、结束日期和状态必填;
(3)字段要求:
- 分组名称:不超过10个汉字,必填,不能重复;
- 开始日期:不小于当前日期,精确到天,必填,不能重复;
- 结束日期:不小于开始日期,精确到天,必填,不能重复;
- 状态:单选按钮,禁用状态,分组信息不生效;
(4)启用状态的卡牌分组有效期(开始日期至结束日期)不能重复;
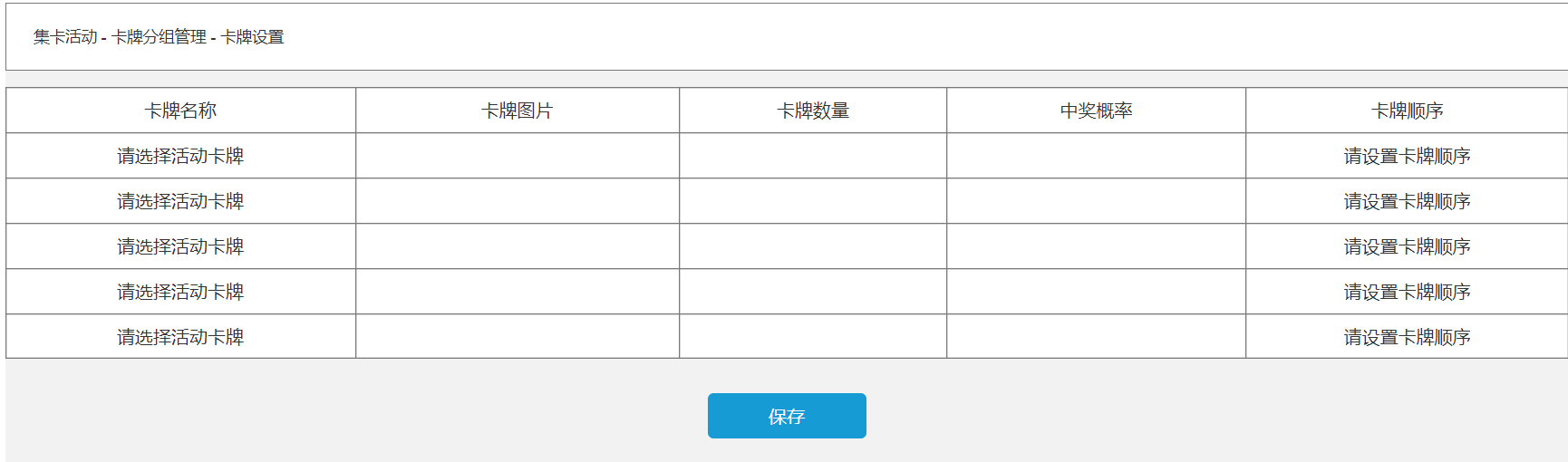
卡牌设置页面设计:

需求说明
- 卡牌设置页面,用于设置卡牌分组的卡牌活动信息;
- 根据活动设置页面的卡牌分组卡牌数量显示当前页面的卡牌信息条数;
- 点击【请选择活动卡牌】,下拉菜单显示活动卡牌信息的名称;
- 根据选择的卡牌信息的名称,显示卡牌图片、卡牌数量和中奖概率;
- 单独设置当前卡牌分组的卡牌信息顺序;
- 根据卡牌分组的顺序由大到小依次执行抽奖卡牌任务,根据中奖概率显示中奖结果;
- 点击【保存】按钮,保存卡牌设置页面的卡牌信息;保存时,需当前页面所有信息设置完全;
奖项设置页面设计:

奖品设置

更改活动库存

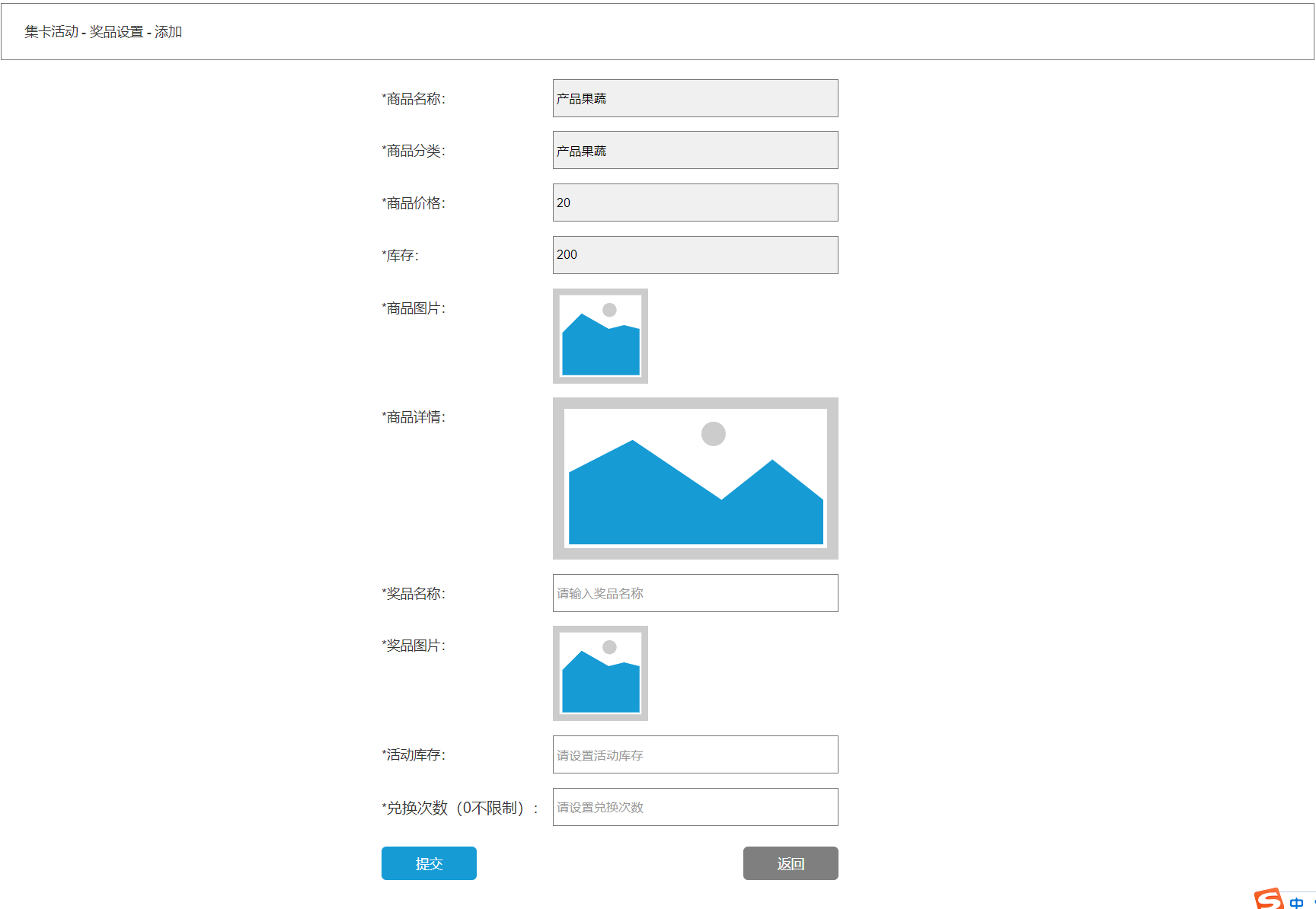
奖品添加

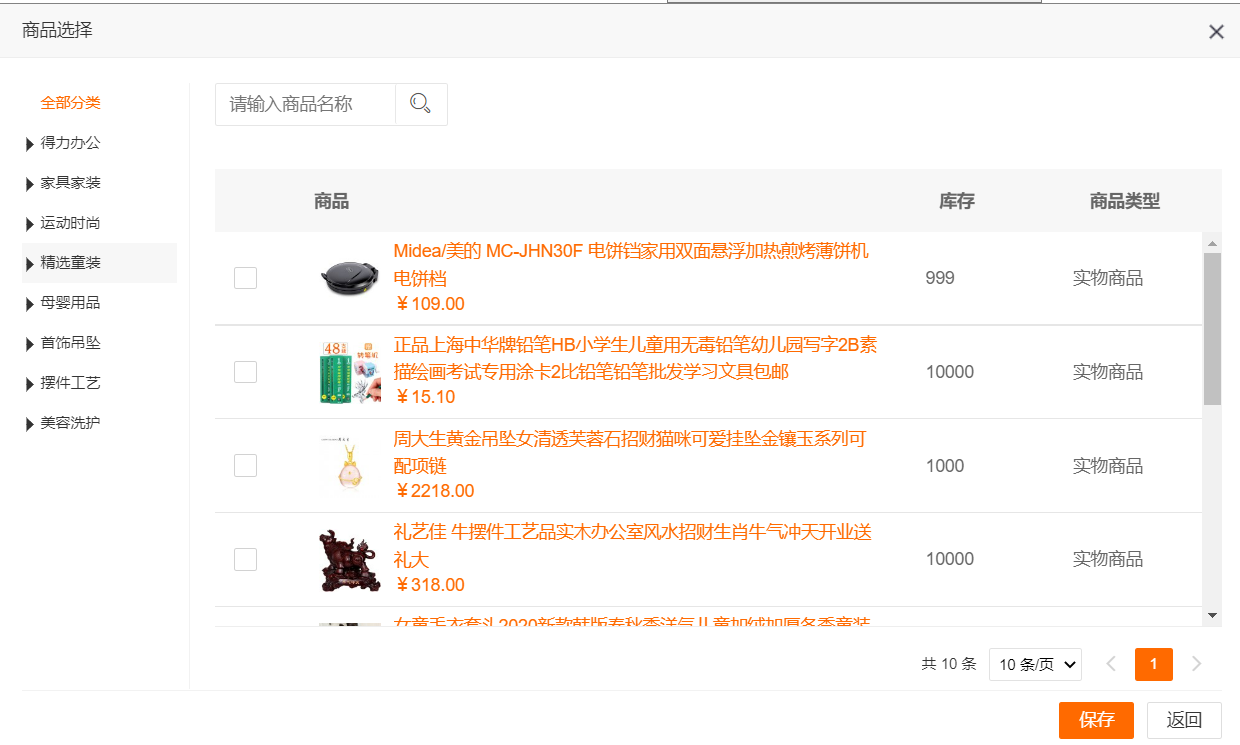
商品选择
需求说明:
(1)奖项设置页面,用于设置卡牌分组的奖项信息信息;
(2)奖项信息必须大于0;
(3)奖项信息包含:奖项名称、奖项图片、活动库存、兑换数量(0不限制)、关联商品和奖品状态;
(4)点击【添加】按钮,跳转到奖品添加页面,添加奖品信息;
(5)操作说明:
- 奖品添加完成,奖品状态:销售中,可下架和更改活动库存操作;点击【更改活动库存】按钮,弹窗显示更改活动库存页面,用于修改活动库存;点击【下架】按钮,弹窗显示下架确认页面,下架确认完成,奖品状态:已下架;
- 奖品状态:已下架,可上架和删除操作;点击【上架】按钮,弹窗显示上架确认页面,上架确认完成,奖品状态:销售中;点击【删除】按钮,弹窗显示删除确认页面,删除确认完成,删除奖品信息;
(6)活动分组状态:启用,最后一条奖项无法下架和删除操作;
(7)添加奖项页面,选择商品信息进行奖项添加,设置奖品名称、奖品图片、活动库存、兑换次数(0不限购);
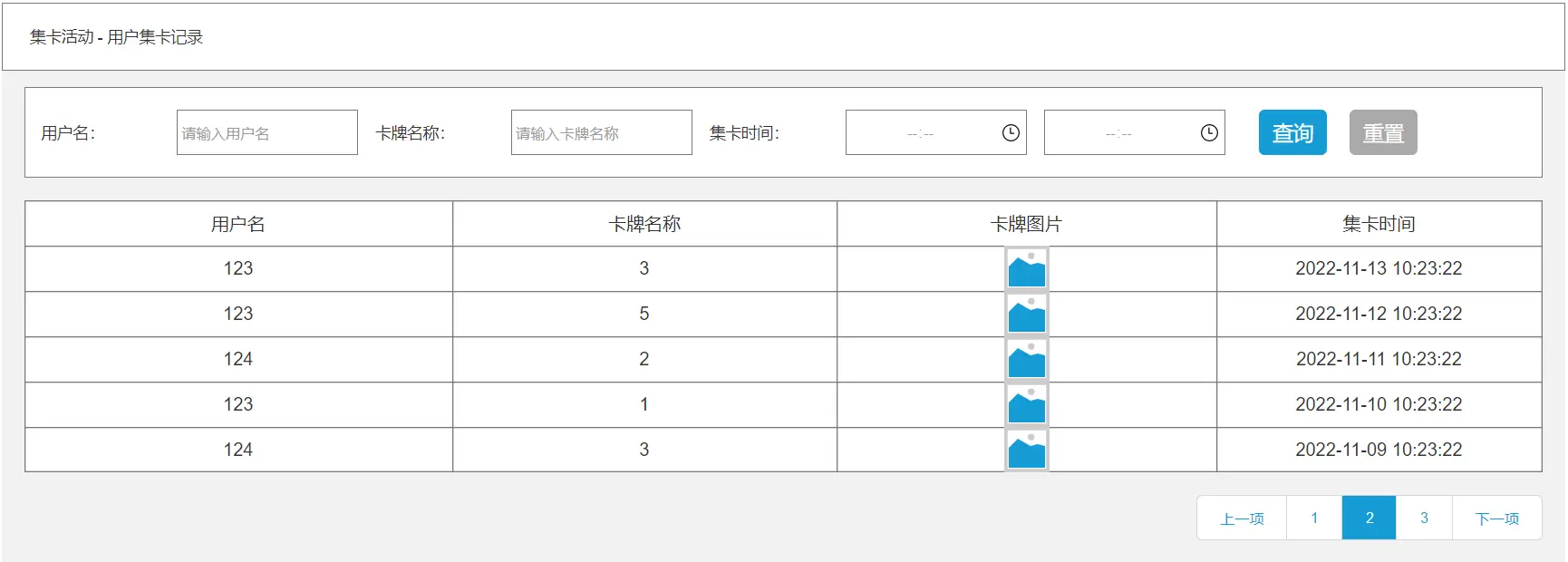
1.4 用户集卡记录
页面设计:

需求说明:
- 用户集卡记录页面,用于保存用户抽奖记录;
- 支持用户名称、卡牌名称和集卡时间查询;
- 用户名和卡牌名称支持模糊查询;集卡时间包含开始时间和结束时间精确到秒;
- 用户集卡记录信息包含:用户名、卡牌名称、卡牌图片和集卡时间;
- 用户点击抽卡获取卡牌,根据抽卡成功结果创建用户集卡记录;
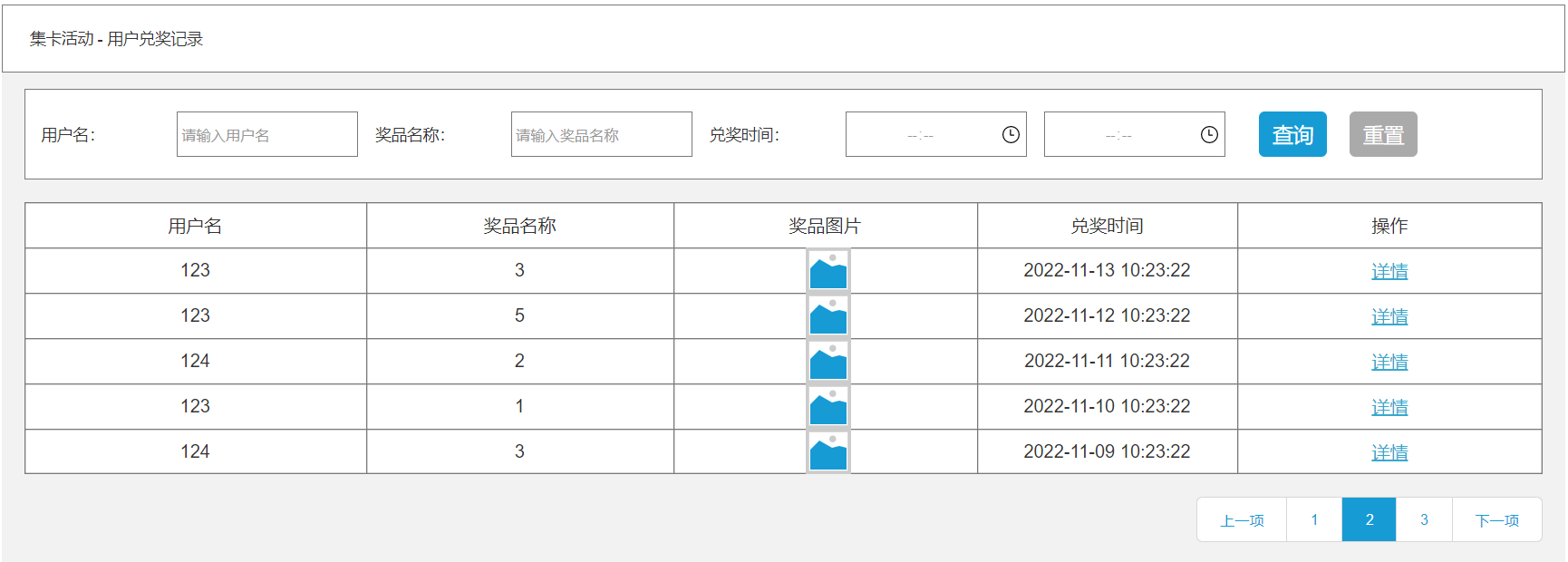
1.5 用户兑奖记录
页面设计:

需求说明:
- 用户兑奖页面,用于显示用户集卡成功的兑奖记录;
- 支持用户名称、奖品名称和兑奖时间查询;
- 用户名和奖品名称支持模糊查询;兑奖时间包含开始时间和结束时间精确到秒;
- 用户兑奖记录包含:用户名、奖品名称、奖品图片和兑奖时间;
- 根据兑奖时间的倒序展示,点击【详情】,跳转到详情页面,查看兑奖信息详情;
2. 用户端
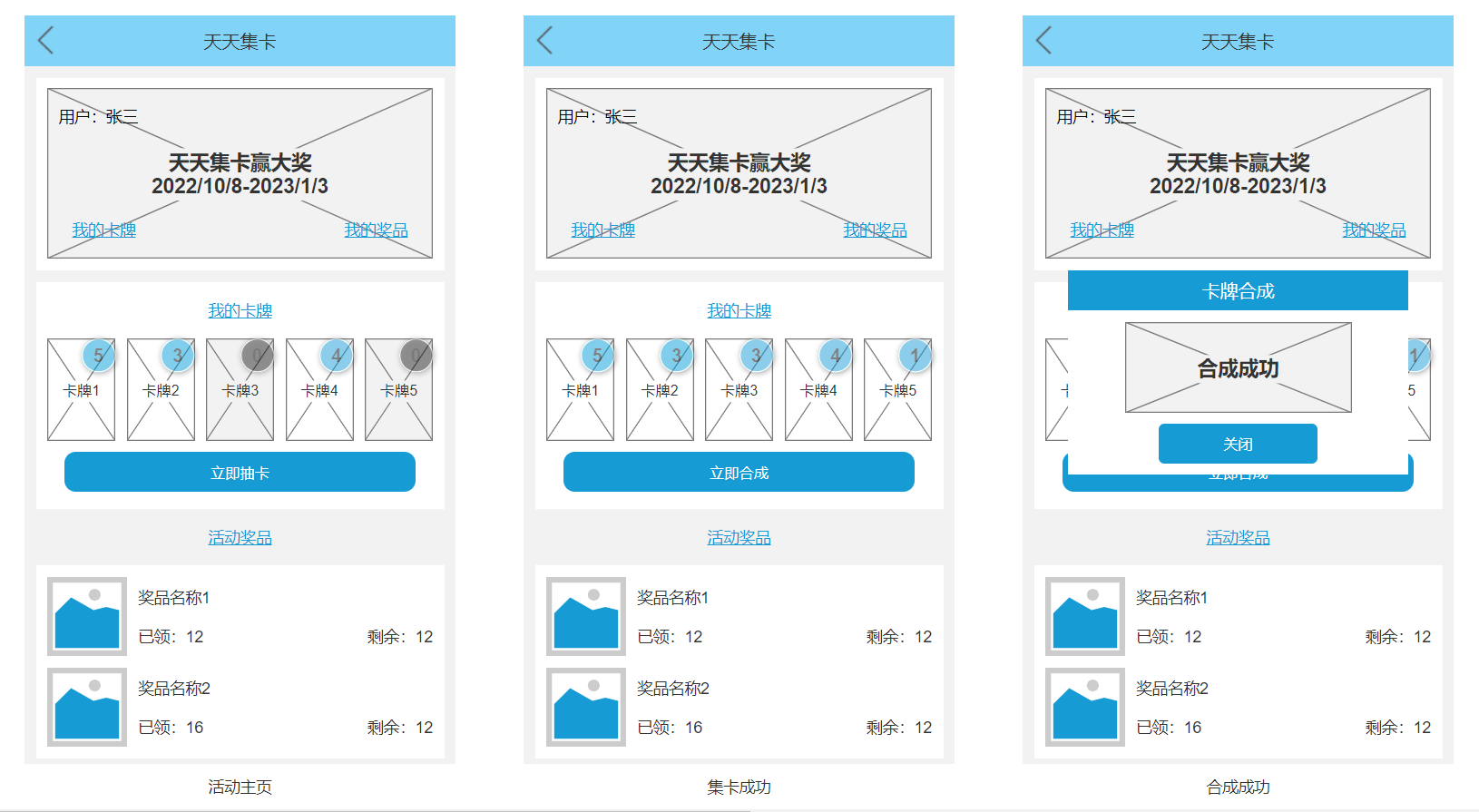
2.1活动主页
页面设计:



需求说明:
- 进入集卡活动页面,当前时间小于活动开始日期,弹窗提示“当前活动未开始,活动开始日期为XXX”;进入集卡活动页面,当前时间大于活动结束日期,弹窗提示“当前活动已结束”;进入集卡活动页面,当前时间不小于活动开始日期,不大于结束日期,正常显示集卡活动页面;
- 用户未登录,集卡活动页面弹窗显示登录确认页面,点击【确认】按钮,跳转到登录页面,登录成功,返回集卡活动页面;
- 集卡活动页面包含:活动海报、用户信息、我的卡牌、我的奖品、我的卡牌统计、立即抽卡按钮以及活动奖品信息;
- 点击【我的卡牌】,跳转到我的卡牌页面,显示用户集卡记录;点击【我的奖品】,跳转到我的奖品页面,显示集卡成功,选择兑换的奖品信息;
- 我的卡牌模块的显示内容为当前卡牌活动分组下的卡牌统计;
- 当天未抽卡,我的卡牌模块显示立即抽卡按钮,点击【立即抽卡】按钮根据卡牌活动分组的卡牌中奖概率显示抽卡结果,未抽中卡牌,显示谢谢参与;
- 用户当天无抽卡机会,立即抽卡按钮置灰;用户抽卡完成,当前卡牌活动分组的卡牌已集齐,显示立即合成按钮按钮;点击【立即合成】按钮,弹窗显示合成页面,合成成功,活动奖品页面显示兑奖按钮;用户兑奖完成,活动奖品页面隐藏兑奖按钮;
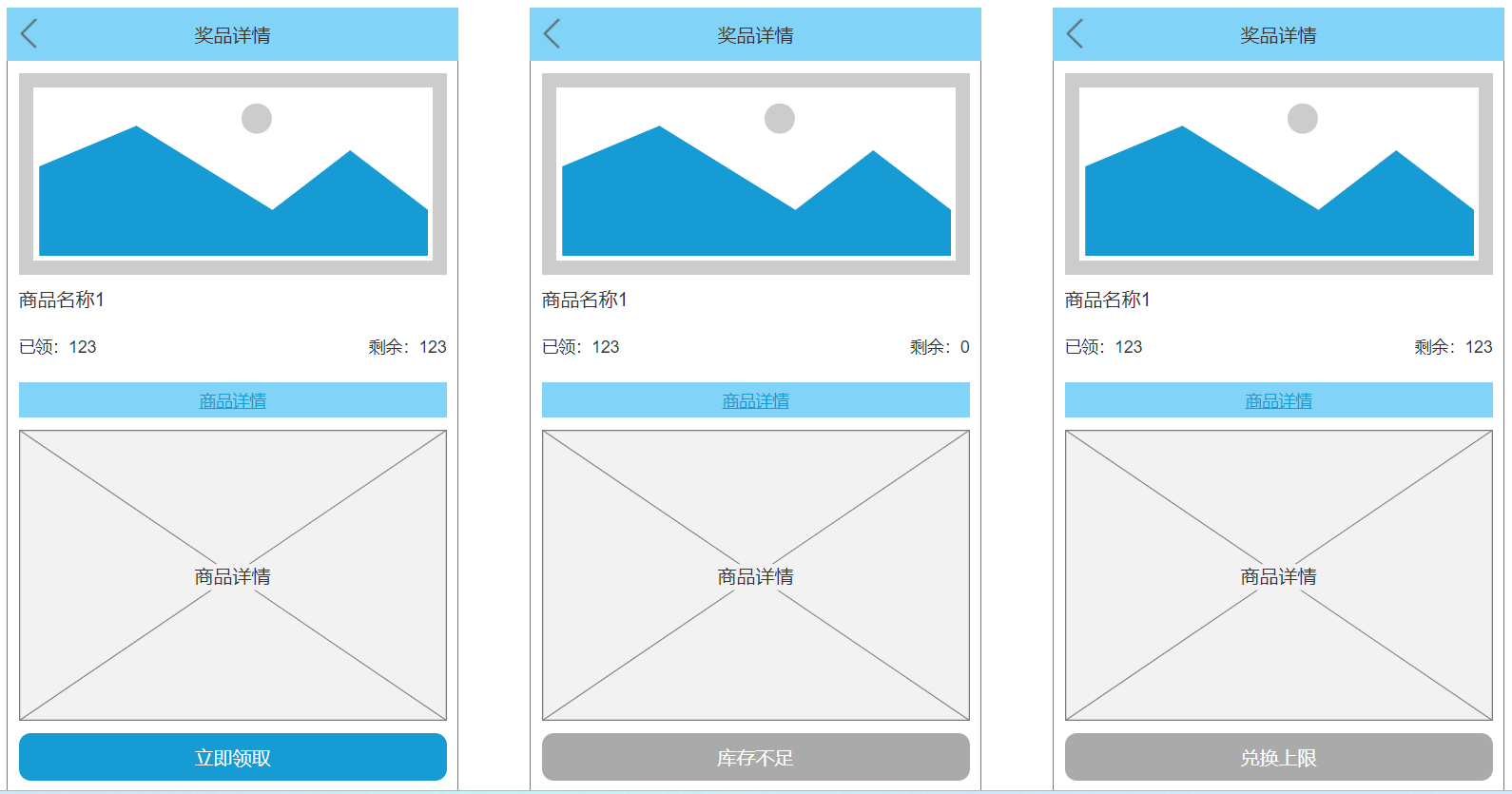
奖品详情页面设计:

需求说明:
- 点击活动奖品的【兑奖】按钮,跳转到奖品详情页面;
- 奖品详情页面包含:商品缩略图、商品名称、已领、剩余、商品详情和购买按钮;
- 库存等于0,显示库存不足按钮,无法点击;用户达到兑换上限,显示兑换上限按钮;
我的卡牌页面设计:

需求说明:
- 点击集卡活动页面的【我的卡牌】,跳转到我的卡牌页面;
- 我的卡牌页面包含:集卡时间、卡牌图片、卡牌名称和卡牌数量;
- 我的卡牌页面,根据集卡时间倒序展示,默认显示全部的集卡记录;
我的奖品页面设计:

需求说明:
- 点击集卡活动页面的【我的奖品】,跳转到我的奖品页面;
- 我的奖品页面包含:兑奖时间、奖品图片、奖品名称和奖品数量;
- 我的奖品页面,根据兑奖时间倒序展示,默认显示全部的兑奖记录;
本文由 @小胖纸 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益









牛b666 我勒宝贝儿
图片都崩啦!
网络问题吧,刷新一下看看