26个实用的UI/UX设计技巧,一定不能错过!
一个巧妙的技巧,能帮助我们更好地完成工作。本篇文章带来了26个实实在在好用的设计技巧,分成头像、按钮、卡片排版、文字排版4个方面给大家讲述,希望大家都能快速上手应用到实际工作中,所以,千万别错过哦。

Halo,这里是设计夹,今天为大家分享的是「设计技巧」。
本篇将从头像、按钮、卡片排版、文字排版4个方面,带来26个实实在在好用的设计技巧,相信看完后,大家都能快速上手应用到实际工作中。
建议收藏起来,方便随时查看~
一、用户头像篇
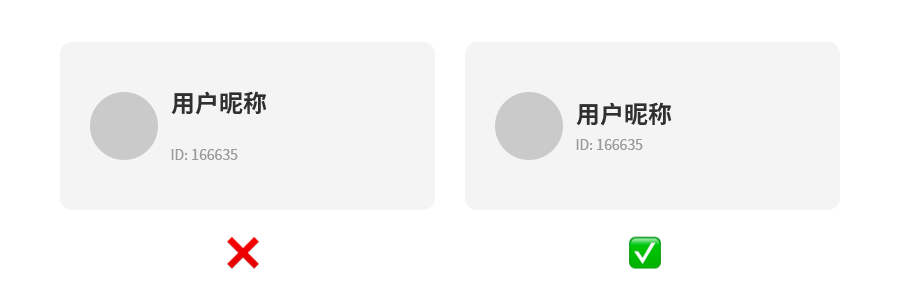
关于用户头像这个板块的信息,如果采用昵称向上对齐,ID向下对齐的方式,两块内容就会很分散,不够聚焦。

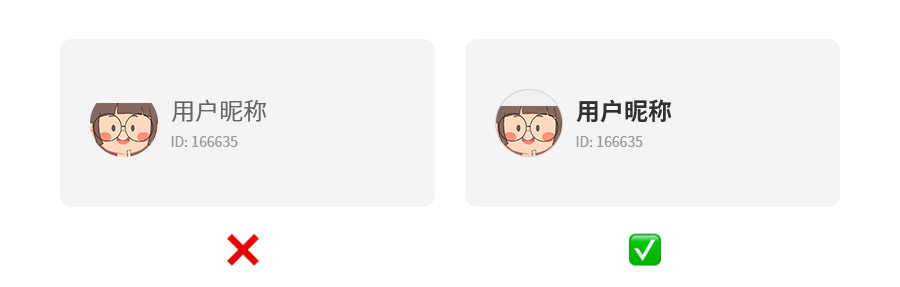
如果头像和背景的颜色有一部分接近或者颜色一样,看起来会感觉头像好像少了一块,例如左图。为头像框添加描边,让头像更有整体性,还可以让文案对比更明显,页面看起来也会更精致。

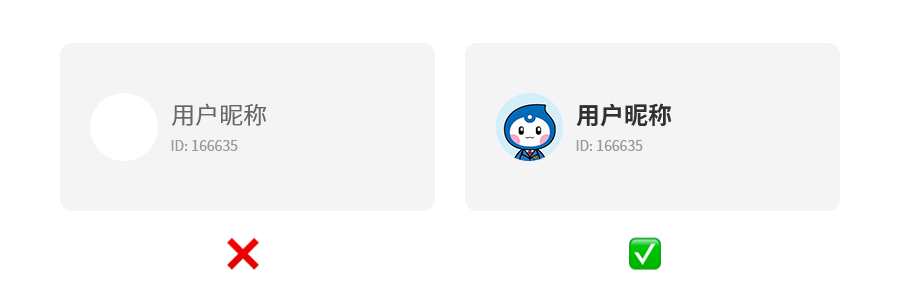
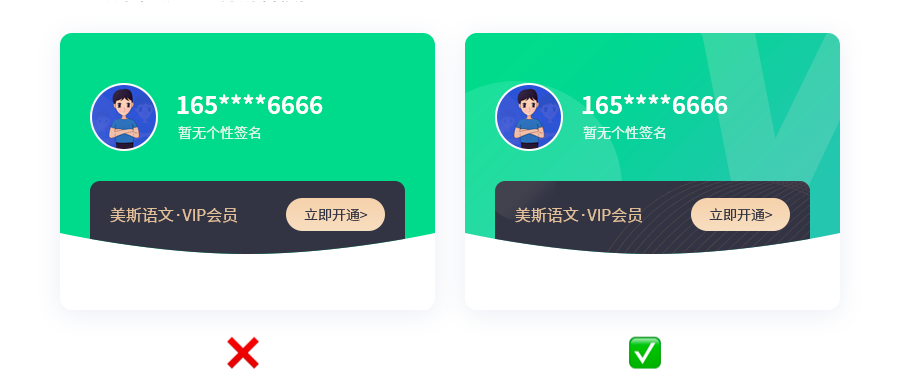
当用户使用手机注册登录后,新用户没有头像的情况下,就要给一个默认头像,或者使用品牌IP形象,增加用户的品牌记忆。

二、按钮篇
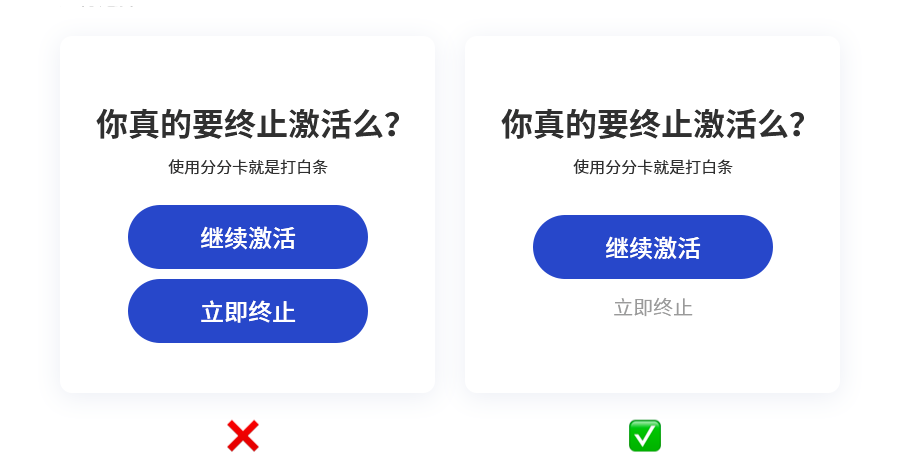
当一个页面有两个操作按钮时,可以区分出来一个最重要的按钮,引导用户更容易去进行选择。

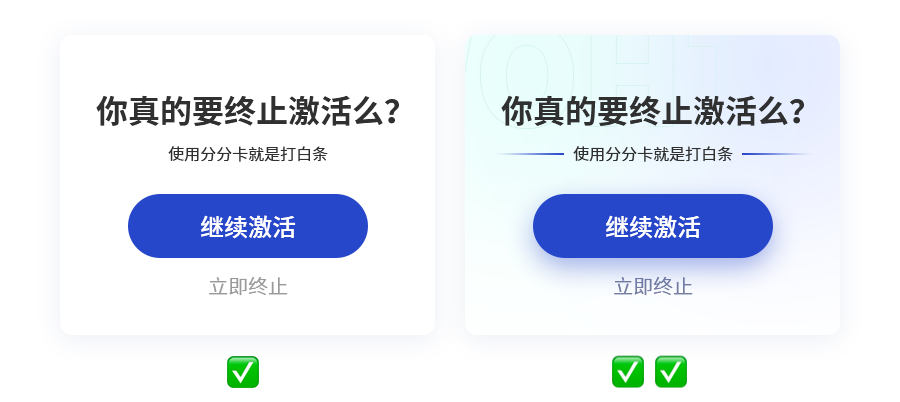
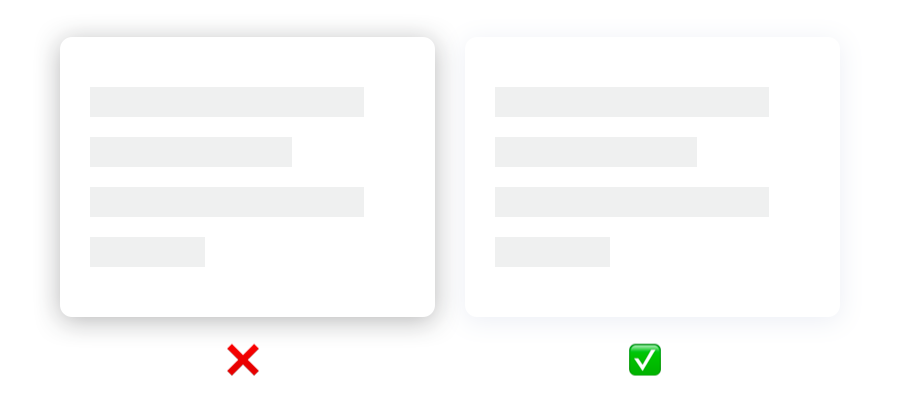
当弹窗背景是白色的时候,会有点空荡的感觉,显得细节不够,可以为背景丰富细节,增加耐看程度。

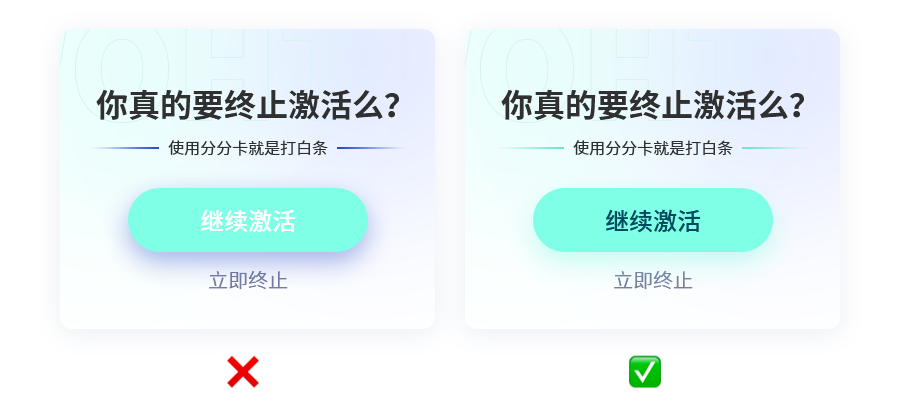
当使用亮色按钮时,如果文字也比较亮,识别度就会很差。识别度对比一定要明显,亮底暗字,暗底亮字,画面一定不能出现识别模糊的情况。

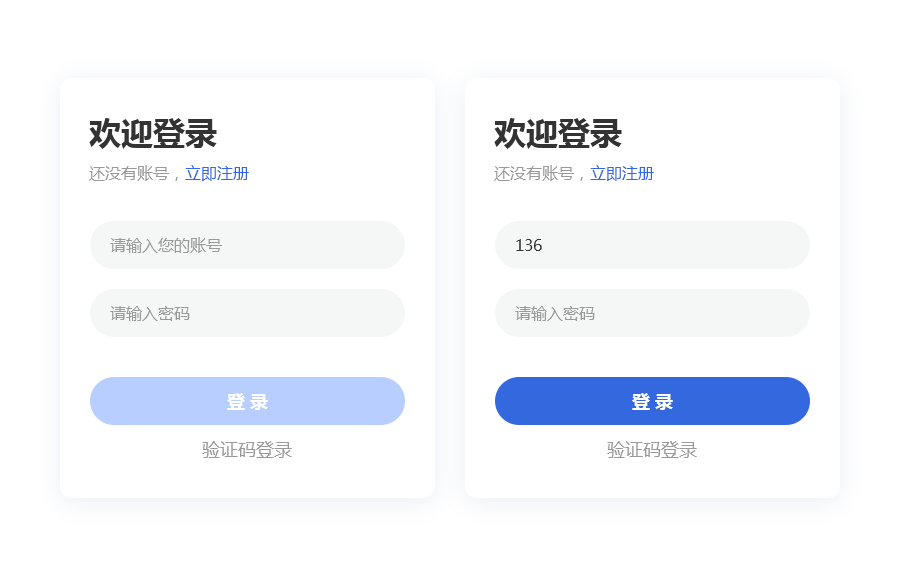
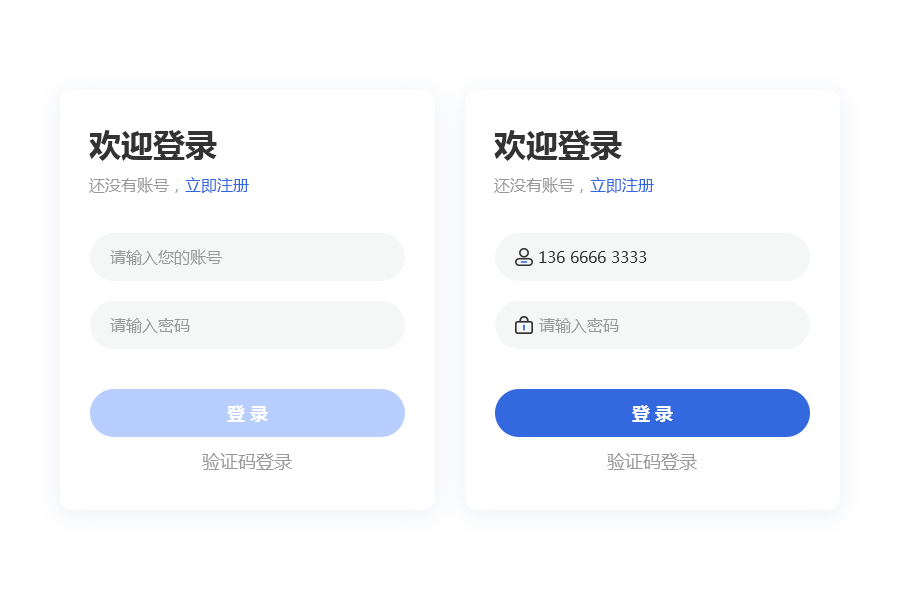
登录板块,在用户未输入的状态下,登录/注册按钮呈现置灰状态,给人不可点击的感觉。输入信息后,激活登录按钮高亮状态,这样可以更清晰地引导用户操作下一步。

在这样的登录状态中,输入后与未输入的文字颜色需要给予一定的区分,这样便于用户区分哪些是填写和未填写的。在输入框可以增加对应的icon ,让整体感觉更丰富。

三、卡片排版篇
关于投影的使用技巧,尽量选择颜色微浅或者和卡片颜色相近的投影。左图的投影使用比较深的颜色,会让画面太过沉重。

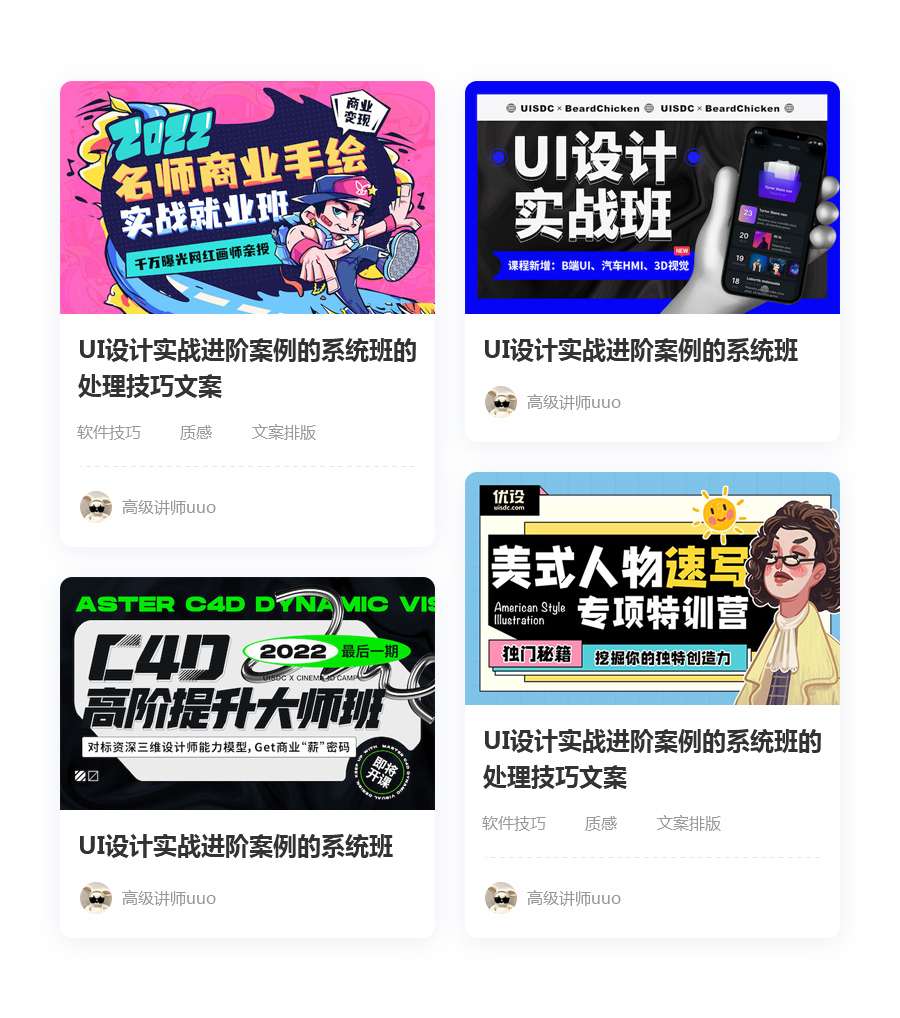
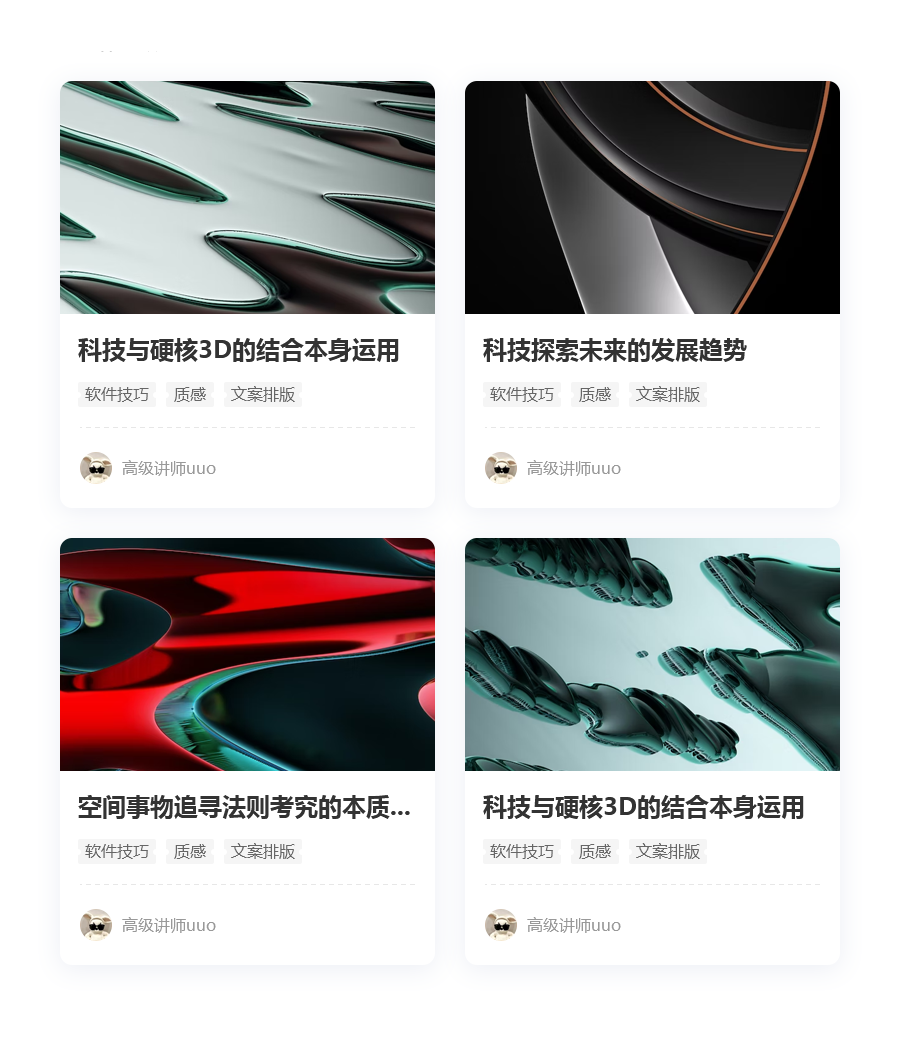
在图文式卡片排版的场景中,图片占比内容区域大,能起到突出重点的作用。
右图内容少的时候使用的是黄金分割比法则 0.618:1的比例。当内容多的时候,左图的布局也不错,瀑布流排下去能避免过于死板。

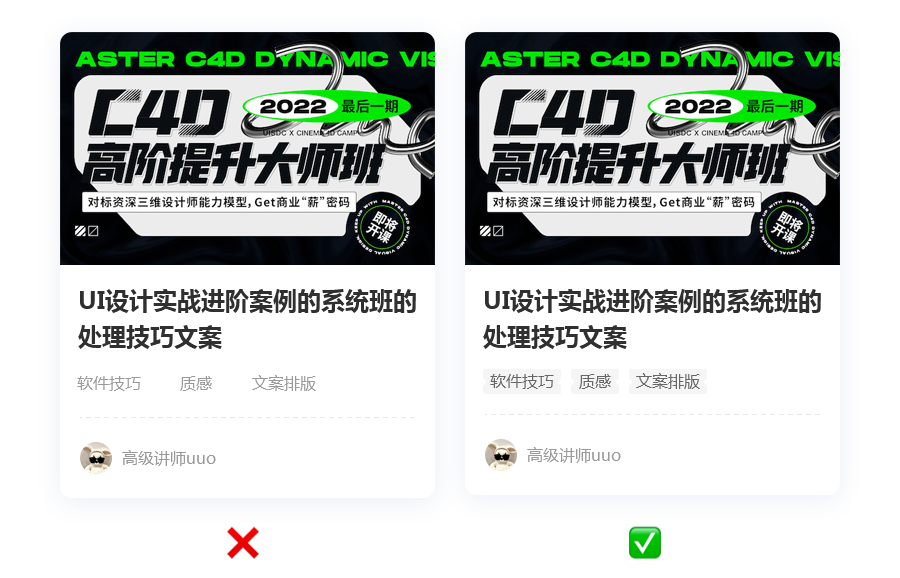
卡片上有过多的小标签时,可以加一个淡色的底,这样不会给人文案很多的感觉,整体视觉不会很分散,且层级更加分明,让用户更快速的找到自己需要的信息。

卡片背景直接排上文案,背景会显得很空,没有层次和细节。所以在做背景的时候,适当加上一些细节,就会显得耐看很多。

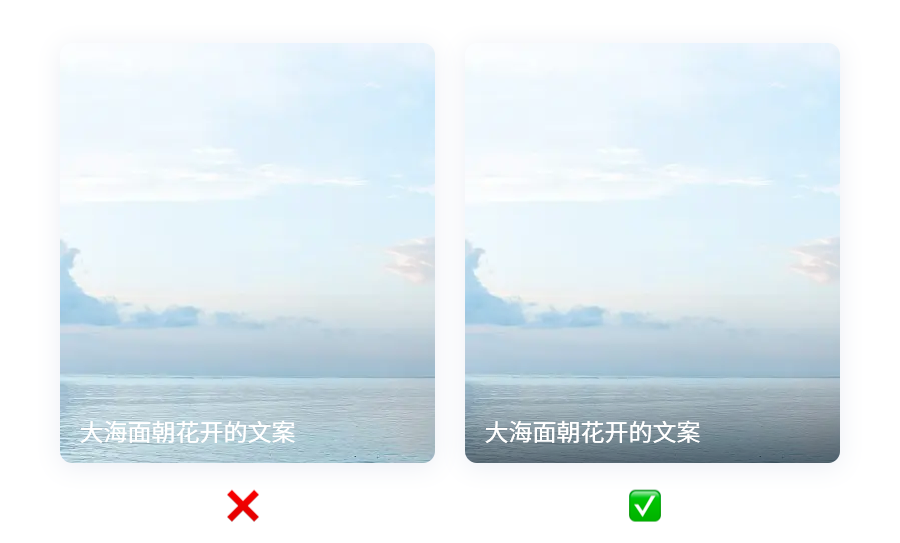
文案直接加在图片上时,要去对应地处理图片,例如给图片加一个蒙版,这样就不会导致文字的颜色和图片叠加在一起看不清的情况。

在做效果图的时候,有图片需要添加到设计稿中,尽量选择搭配起来比较和谐的图片,比如:饱和度、色相、亮度等尽量保持差不多的感觉,这样看起来会增加设计稿中的整体一致。

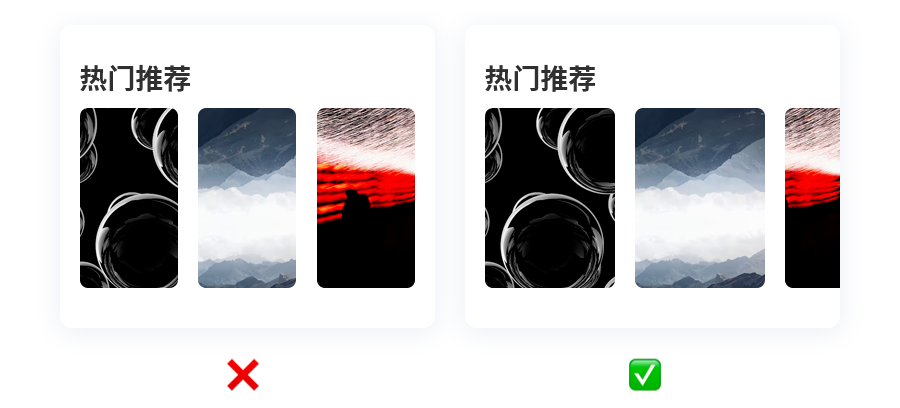
在有多个板块需要做成滑动的时候,需要留出一个被遮住的板块,代表还有内容可以滑动。在左图中,多个板块刚好做成一个宽度的内容,那么用户不知道后面还有内容可以滑动。

四、文字排版篇
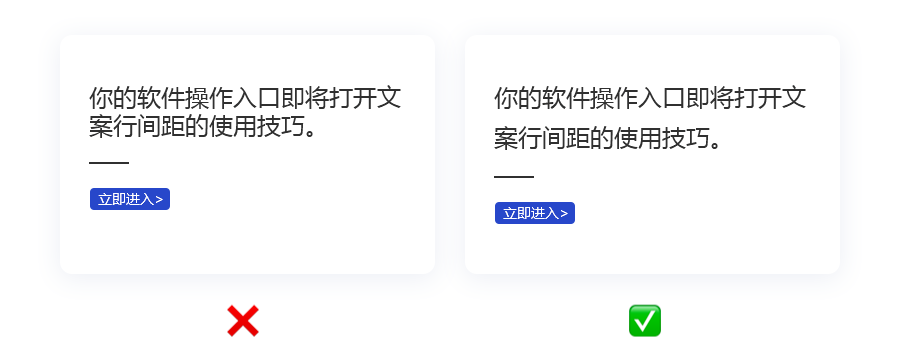
文字行间距的把控,对于较大的文字,行间距通常来说采用文字大小1.5倍的间距,文字较小时使用1.2倍的间距会比较合适。通常情况下,我会设置比1.5倍还大一些的间距,文字行间距太小不易于用户阅读,可适具体情况而定。

当主标题和副文案一样长的时候,整体会显得很呆板,且看着是一团字的感觉,这时就可以让标题和副标题之间产生长短不一的显示,就不会那么呆板。

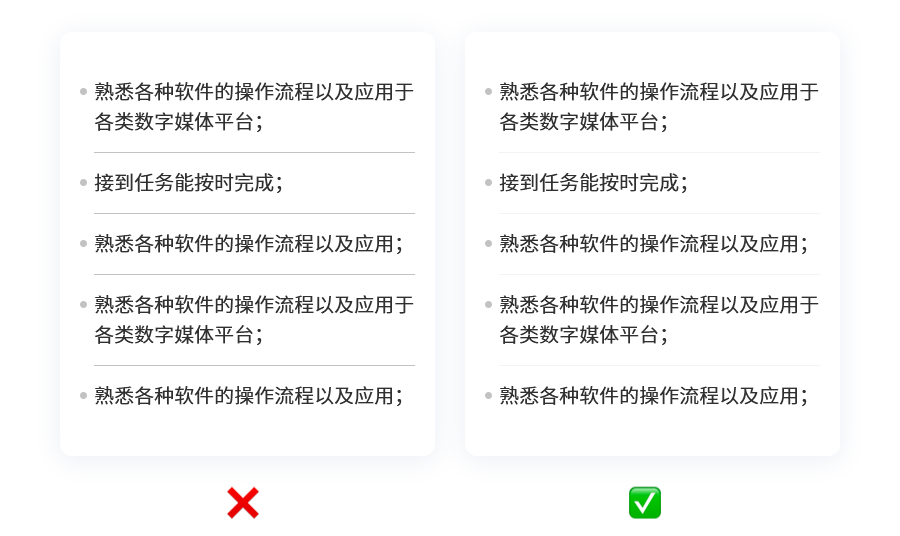
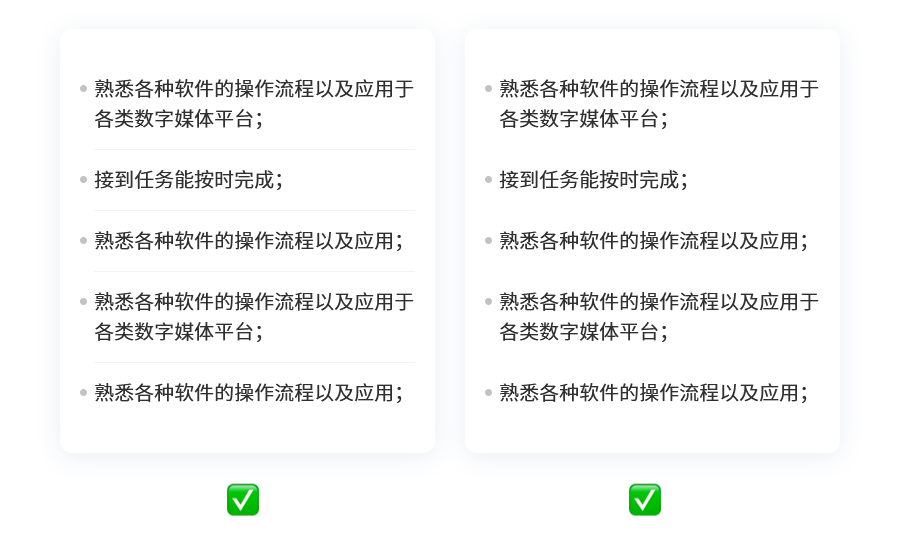
在卡片上排列信息时,需要用到线条的时候,线太深给人感觉分割会很明显,把线的颜色调浅,有一点感觉在会比较好。

接着上面的信息排列,另一种方案是可以把线去掉,增加上下两者的间距,扩大留白也可以起到拉开信息之间的板块区分,让整个画面更加简洁和干净。

信息已填写与未填写的一个区分,已填写过的信息用深一些的颜色,未填写的信息用浅一些的颜色,这样利于用户更快速找到需要修改和填写的信息。

对于导航选中的栏目,选中的信息显示和其他的栏目对比要拉开。对比弱的话,用户一眼看不出来当前选择的导航栏目是哪一个。针对选中的栏目,可以根据品牌形象去做延展,建立品牌认知感。

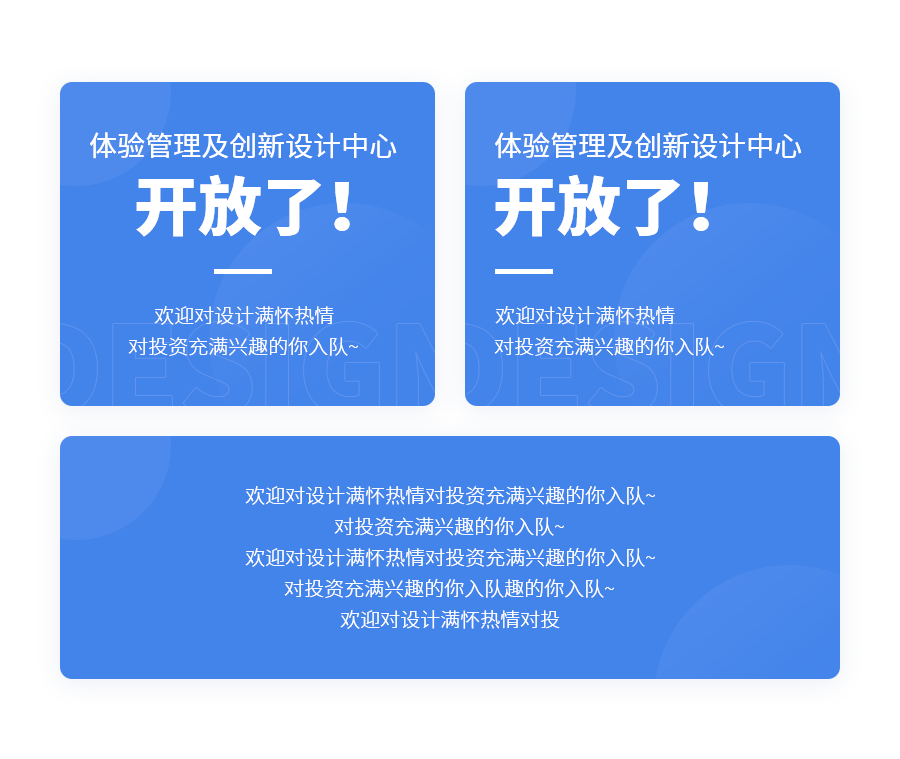
面对内容过多的场景,分别将两组信息排在画面里,例如左图,会感觉整个画面信息很多,而且很分散。
在右边的排版中,加了一层背景包裹起来分别对应的信息时,会让信息层级更加分明。

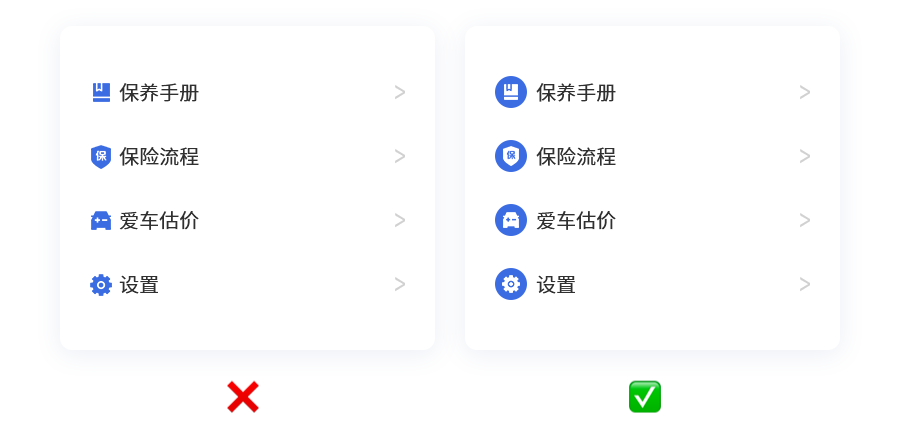
图标和文字搭配的情况下,为图标加一个底色,可以让该页面图标的大小视觉保持一致,也会给予其重心的承载作用。

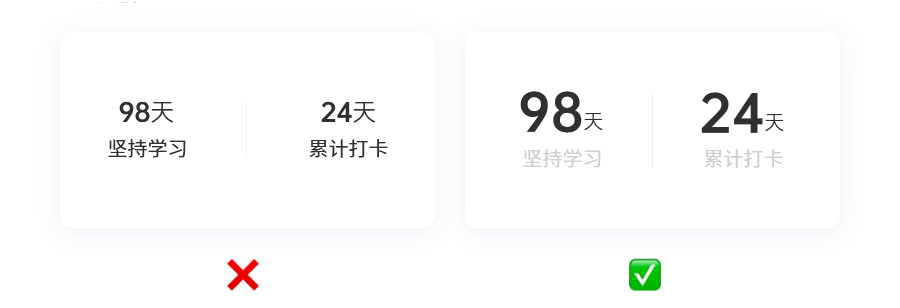
在需要突出信息的时候,左图的排版方式并没有达到需要突出的信息,看不到重要的信息。如前面所说,在做信息层级的时候对比一定要拉开,才能突出最重要的信息,让用户一眼get到主要信息。

文案信息板块的排版,当文案层级对比不是很明显的时候,如第三种,居中排列文案,会使阅读体验很差,视觉参差不齐的循环。当文案层级比较明显的时候,居中对齐也是一种比较好的方式。

当文案标题需要加硬投影的时候,亮字下应该加颜色较暗的投影,例如右图。如果亮字下面的投影颜色还是很亮,会出现标题文案识别不清晰,对比度不足。

五、最后
以上就是全部的UI/UX设计技巧,希望通过这些技巧能够让你对界面设计加入更多思考,打造更好用的产品!
专栏作家
作者:Clippp,微信公众号:Clip设计夹。每周精选设计文章,专注分享关于产品、交互、UI视觉上的设计思考。
本文原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自 Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要进行售前演示、方案定制、合同签订等,而C端产品经理需要进行活动策划、内容运营、用户激励等
B端产品经理需要进行售前演示、方案定制、合同签订等,而C端产品经理需要进行活动策划、内容运营、用户激励等
















超级有用,十分感谢
学到了不少 谢谢
感谢阅读~