六千字长文讲透「B端数据筛选查询」
数据筛选在B端产品的出现频次相当高,也是很重要的一个模块。作为设计师来说我们一定要好好进行数据过滤的功能设计,满足用户目标来提升用户体验。下面这篇文章作者为我们细化了数据过滤的种类以及优缺点,一起来看看吧。

一、为什么需要数据过滤
数据过滤意思就是在一堆大量的数据中选择出一些符合我们特定条件的数据,得到特定的数据就是数据过滤。
B端产品往往业务复杂,同时伴随着数据量大的特点。所以数据筛选在B端产品的出现频次相当高,也是很重要的一个模块。作为设计师来说我们一定要好好进行数据过滤的功能设计,满足用户目标来提升用户体验。
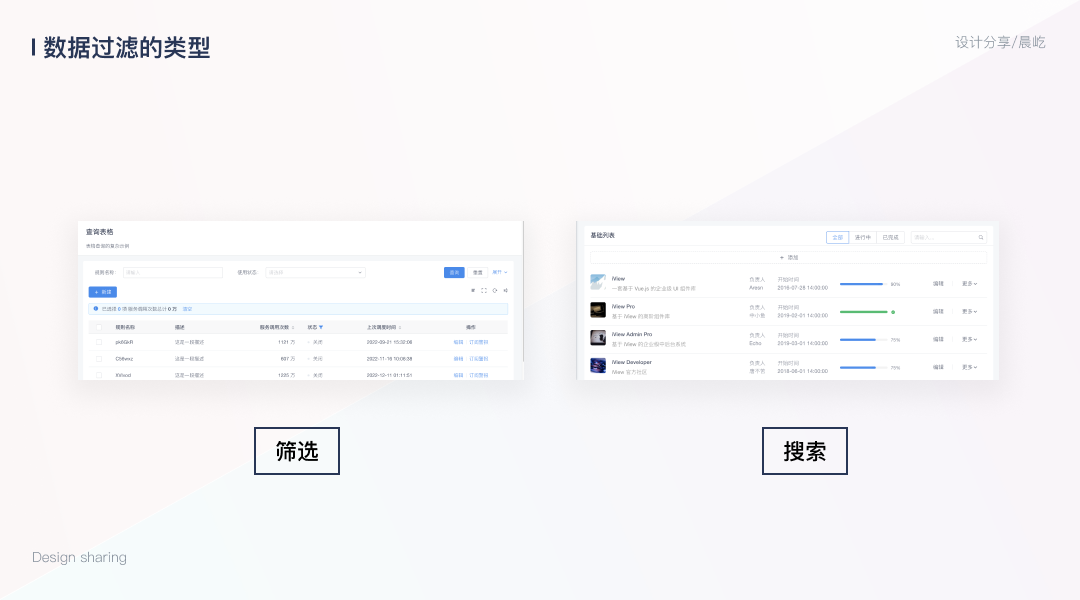
二、数据过滤的类型
数据过滤通常可以使用两种方式来实现,分别是:
- 筛选
- 搜索

在B端系统界面设计中,搜索是通过指定任意条件,系统对此条件进行的检索后,展示相对应内容,功能偏主动性;筛选是系统提供指定各种条件缩小范围,可以选择查找不同条件的内容,功能偏被动性。
1. 搜索
搜索功能一般来说是用户在自己有明确目标的情况下,知道想要查询的目标(准确或者模糊的目标),通过输入文本关键词实现查询功能。搜索框的样式基本一致,在交互上会略有不同,使用的场景有两类,全局搜索和特定搜索。
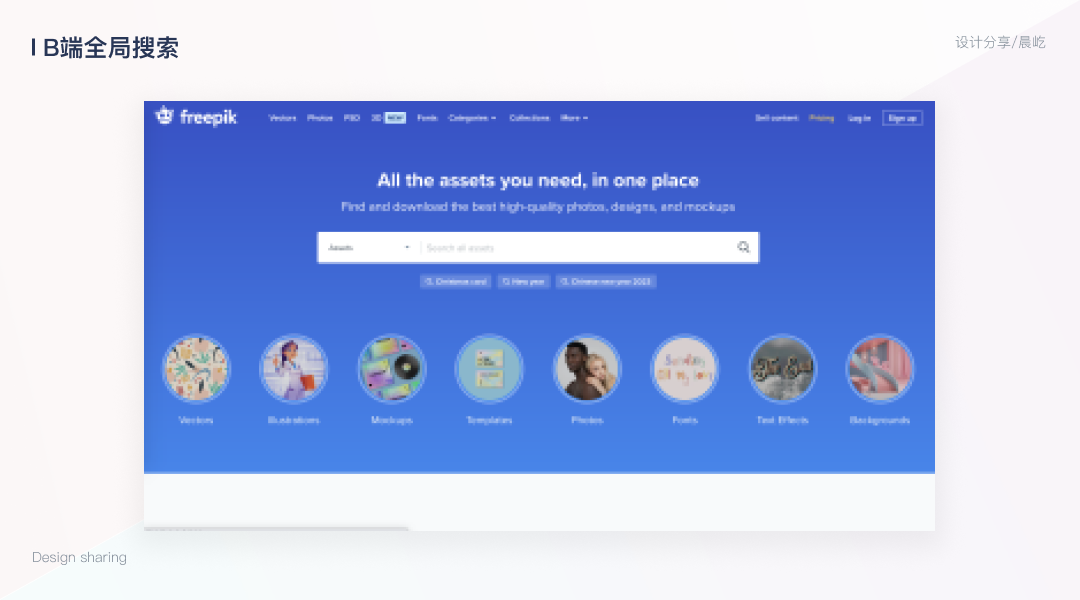
全局搜索
全局搜索一般表示一种允许用户在某个平台或者数据库中使用不受相对搜索限制的搜索方式。说人话就是搜索的范围是针对整个产品或系统,并且搜索没有任何限制。例如iPhone在桌面下拉的输入框内输入信息,就是触发全局搜索,去查找输入的关键词内容,并且范围也是针对全局,可匹配文件名称、app名称、相册内容等。
对于系统中模块分类较多,所涉及到的内容比较全面的,B端系统也会选择全局搜索,只需要在全局搜索框中输入自己模糊的目标信息,系统会根据输入的关键信息搜索出各个模块所对应的目标字段,如果分类较多,界面还会设计分类tab进行结果的展示。

- 优点:搜索准确率高,所要即所得。
- 缺点:需要用户自己输入,然后进行查询。需要记忆搜索详细信息。输入框需要有提示输入的内容,方便用户填写,以及确认输入的类别或格式。
- 适用场景:适用于用户没有清晰的目标,只有模糊的概念或关键词时。当结果太多时搜索需要配合筛选固有类一起使用。
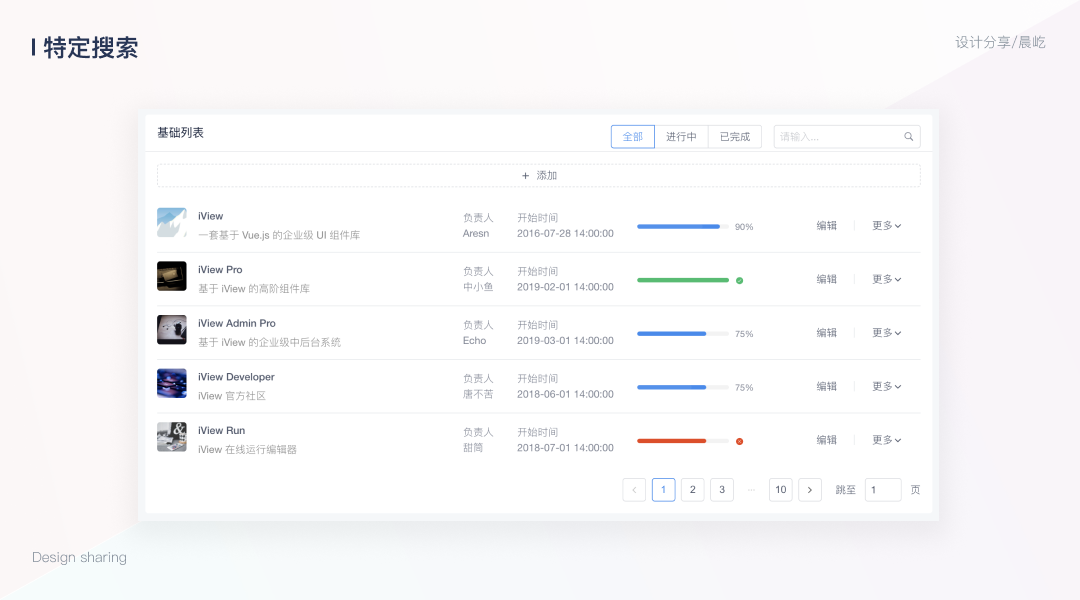
特定搜索
特定的页面指的是在一个模块或页面中加入搜索的功能,例如在数据表格页面加入搜索的功能,搜索的目标只在该表格模块内容中进行搜索,搜索的信息具有局限性,当然也是更加准确的搜索用户想要的目标信息。

- 优点:搜索范围更固定,效率更高。
- 缺点:搜索只能针对固定的来源或页面,不是针对全局进行搜索,范围有限。
- 适用场景:适用于用户的目标明确有明确的来源或页面,在固定的范围进行搜索。
使用场景
搜索是用户指定任意关键词,平台对此条件进行检索后,展示对应内容。搜索通常针对整个系统和功能全局,在信息过滤性方便比较模糊。搜索可以作为一个入口承载更多运营和导流,例如推荐搜索、热门搜索等。
对于B端产品而言,如果页面中数据量大并且需要精确展示符合条件的信息则使用筛选;只需要定位到关键词的内容,则使用搜索。
设计原则
关于搜索,你可能在移动端或web端都用过,那么我们如何做好搜索的设计呢?设计师在设计搜索的时候应该遵循什么原则呢?主要是以下4点:

(1)渐进呈现
在我们设计展现搜索结果时,可以考虑渐进呈现的方式。这是指搜索结果不要一次性全部都呈现给用户,而是使用逐步扩大范围的展示方式,让用户慢慢浏览结果。但需要注意,渐进展示的层级不要太深,内容要做到符合用户目标。
(2)可操作
对于搜索的结果,我们可以给予操作选择,例如查看详情、收藏、保存搜索结果等,这将会大大提升用户与搜索结果之间的后续联系。
(3)结构化
结构化是指搜索结果呈现的形式要有经过归纳和整理,呈现的结果要符合一定的规律逻辑,并且注意内容层级不能太深,不能反馈给用户的是没有层次的内容。简单来说,分类就是结构化呈现的体现,内容结构化后用户查找和定位才会更有效率。
(4)可保存
无论搜索任何内容,用户都有权保存自己常用的搜索结果,保证用户后续无需重复搜索即常见的历史搜索。这点上已经有很多C端产品做的很好了,我们在B端产品上也可以考虑起来。
2. 筛选
另一种数据过滤方式是筛选,筛选的百度百科定义是利用筛子使物料中小于筛孔的细粒物料透过筛面,而大于筛孔的粗粒物料滞留在筛面上,从而完成粗、细料分离的过程。该分离过程可看作是物料分层和细粒透筛两个阶段组成的。物料分层是完成分离的条件,细粒适筛是分离的目的。
筛选是系统提供指定或用户自定义各种条件缩小范围,找到符合这批条件的所有数据。我们最常见的筛选是给出特定的条件,用户直接选择对应的条件即可实现筛选,也就是常用的普通筛选,但是随着B端业务差异和功能性各不相同,复杂业务场景下简单的筛选已经无法满足现有业务需求了,后面开始引进高级筛选的功能,在不同的需求情况下会选择采用不同的筛选模式,以便于满足用户的不同需求。
筛选总共分为3种类型,分别是:
- 下拉筛选
- 表头筛选
- tab标签页筛选
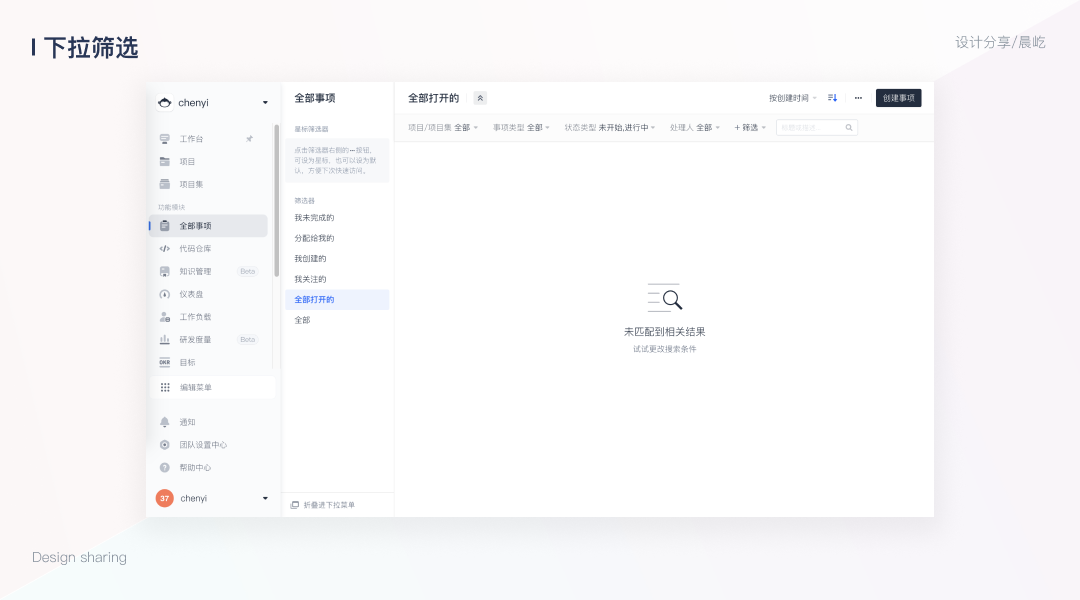
下拉筛选
下拉筛选是在系统中页面中的筛选区设置下拉筛选条件,用户通过下拉选择筛选条件中的值对数据进行筛选操作。当然筛选区中可能除了下拉选择之后还有输入筛选,下拉筛选和数据筛选共同组成筛选区。

- 优点:页面的空间利用率高,使用下拉选择器作为数据选项,节约空间。
- 缺点:由于下拉选择器的局限性无法观看到所有的筛选字段,需要点击操作点击查看。
- 适用场景:下拉的筛选适用与筛选精确且条件较多时使用,多个下拉筛选能够更精准匹配想要呈现的数据内容。下拉筛选条件通常不超过8个,当下拉筛选项较多时可将多余的筛选条件收起或让用户自定义展示那些下拉选项。
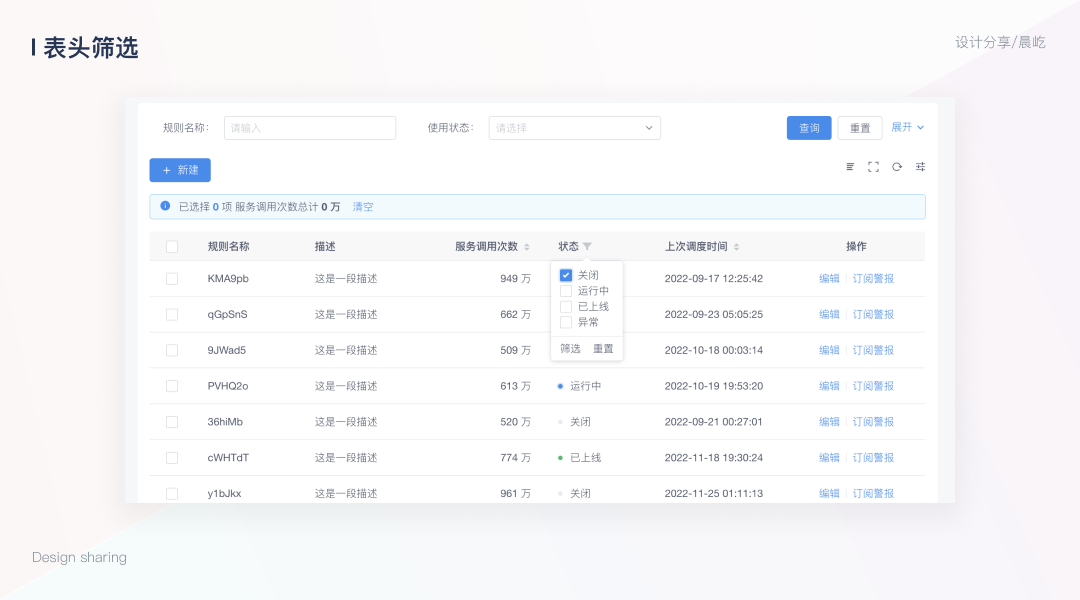
表头筛选
通过点击表格列表头自带的筛选项进行数据列的筛选。

- 优点:通过表头的点击,简洁、直观的筛选当前表格列。
- 缺点:只能筛选当前列的内容,筛选字段比较少,筛选形式比较单一。筛选值展示不够直观,表头筛选也不是所有列都具有筛选功能,所以表头筛选并不是最好的筛选方式
- 适用场景:表头筛选类似Excel表格的操作,是一种相对高级的交互,适合表格列比较单一内容的筛选。 表头筛选优先级较低,如页面中有下拉筛选则优先满足下拉筛选。
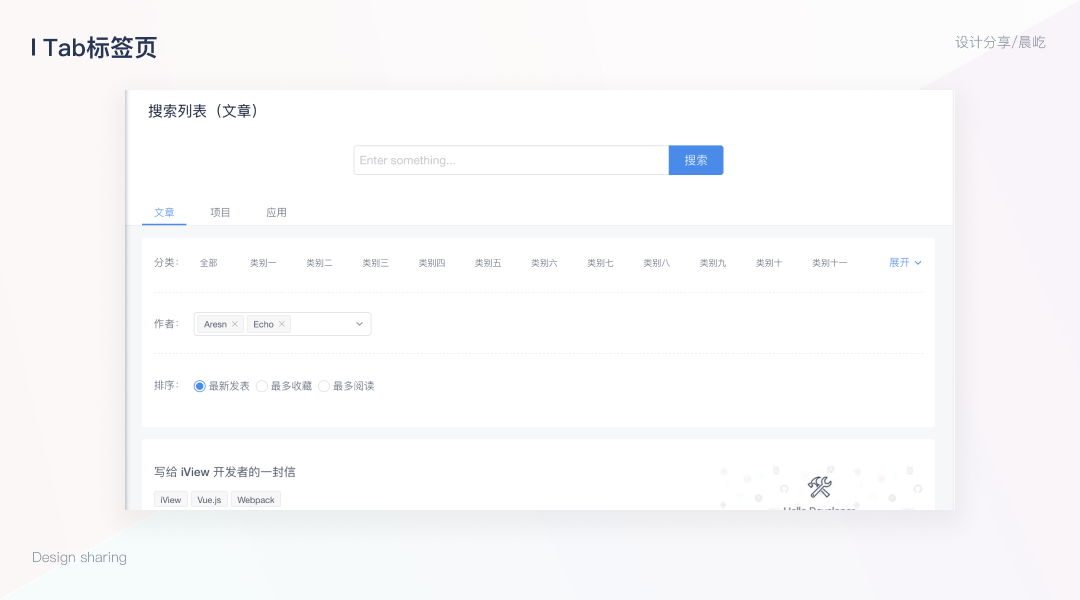
Tab标签页筛选
Tab标签页也是一种筛选的方式,Tab标签页默认选中一个,点击切换选中显示另一个标签页下的内容。标签页从位置来看分为垂直和水平方向Tab,从样式上分为卡片式Tab和页签式Tab。

- 优点:筛选通过Tab点击显示筛选内容,交互步骤少,一个Tab标签代表一个维度,学习成本低。
- 缺点:Tab标签筛选数量有限制,不超过5个,并且每一个Tab之间要能够互斥或业务上有关联性,如未查验、已查验。同时空间占用多、不够灵活,对用户自定义项支持也较差。
- 适用场景:Tab标签切换一般用于和时间、状态的流转有关,且没有交集的数据内容。选项值不超过5个。
使用场景
筛选分为下拉、表头、tab标签页。根据页面和业务需要选择。筛选结果要求精确、业务数据较多的推荐使用下拉筛选,筛选要求不高业务数据较少则使用表头和tab,但需要注意在tab筛选之间需要有业务关联性,表头筛选需要谨慎使用。
二、常见设计方法
1. 筛选区布局
从出现的位置来说,组合筛选一般有如下几种常见类型:上下布局水平筛选区、左右布局的垂直侧边筛选区、 内嵌的表头筛选区。

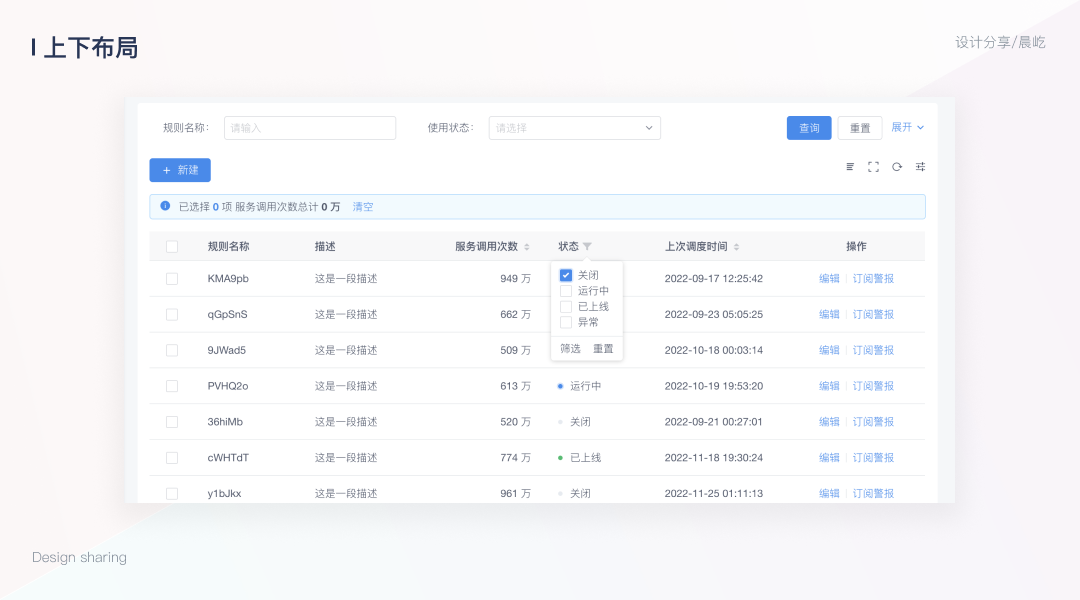
上下布局水平筛选区
在B端设计的页面中最常用的筛选布局方式上下布局,筛选区放置在内容区页面的上方,先筛选后查看结果,提高了用户筛选的效率。

当筛选项目少于三个的情况时,会一行展示,也会占用一整行空间;而当筛选项目多的时候,会占据大量页面纵向空间。内容较多时,推荐增加收起展开功能,这样保证筛选整体面积不会很大,提升屏效比。
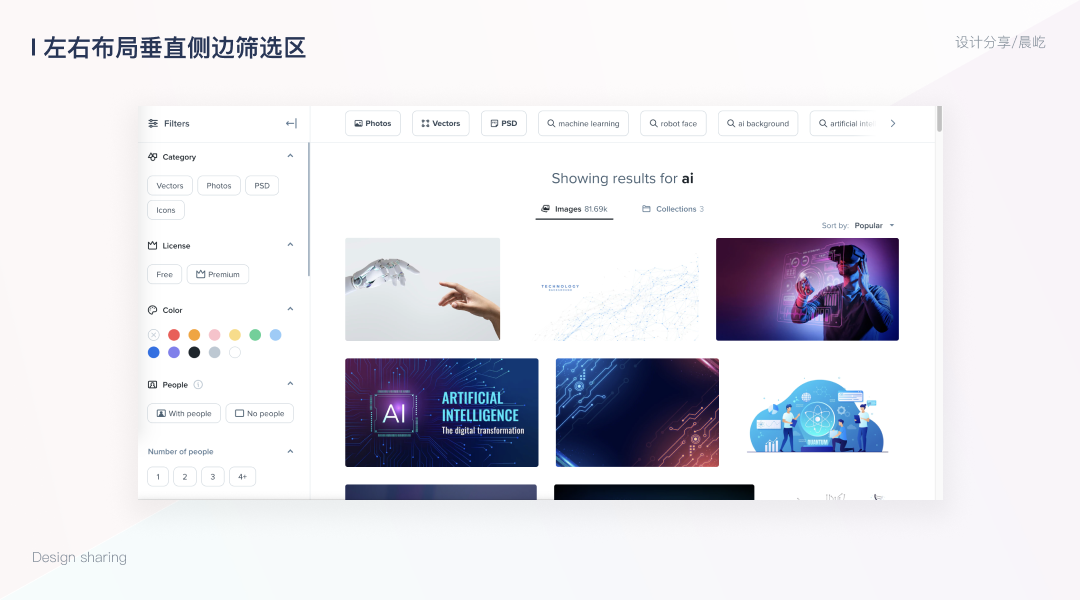
左右布局垂直侧边筛选区
左右布局的筛选区一般是以选项的形式进行筛选,筛选区的位置较固定,主要是占用页面的横向空间。当左侧筛选区超出长度时,以滚动的形式进行筛选区内部滚动,通常都搭配实时触发筛选。左右布局垂直侧边筛选区在国外的网站和产品中比较常见,在国内产品中并不常见。

左右布局的好处就是不影响页面的垂直高度空间,使用抽屉的形式展开收起,可以适应很多场景,但是这种类型筛选器会影响页面的横向空间,使得页面的内容区空间宽度被压缩,并且抽屉展开会挤压到内容区宽度,对内容区内容自适应有很高的要求。
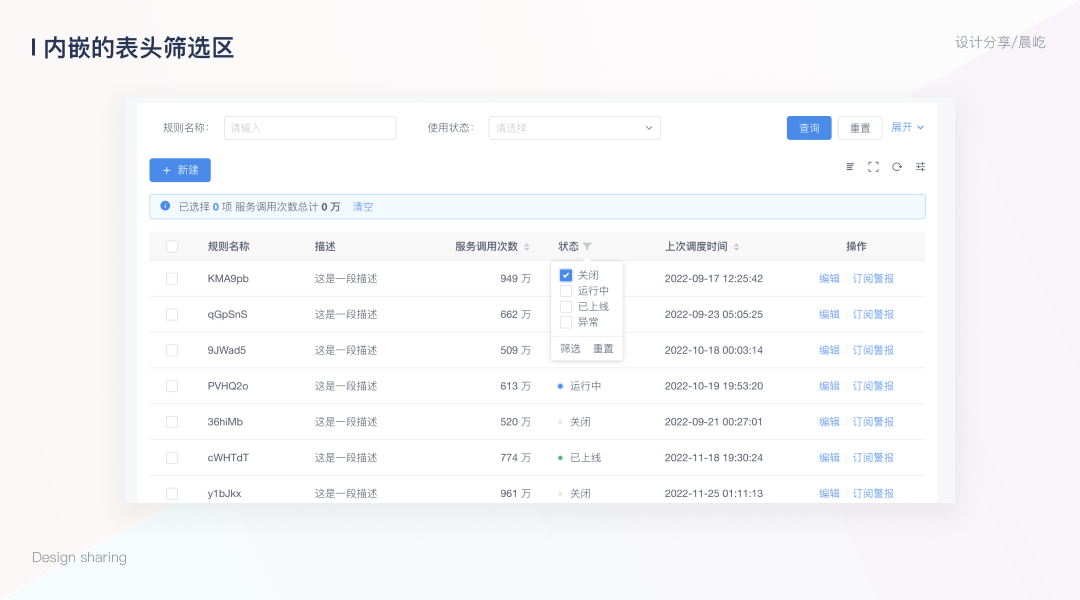
内嵌的表头筛选区

表头筛选是一种复杂的筛选形式,常见于表格区域表头中,是一种表格内置筛选形式,适合表格列比较单一内容的筛选,其最开始是源于Excel的筛选形式。
具有表头筛选功能的表格列表头名称右侧会有一个筛选icon,点击筛选icon呼出气泡卡片,点击复选框内容可单选或多选需要展示的内容,点击通常实时生效。生效后表头筛选icon为选中色,表示有筛选项生效。再次点击呼出气泡卡片可点击清空结果。
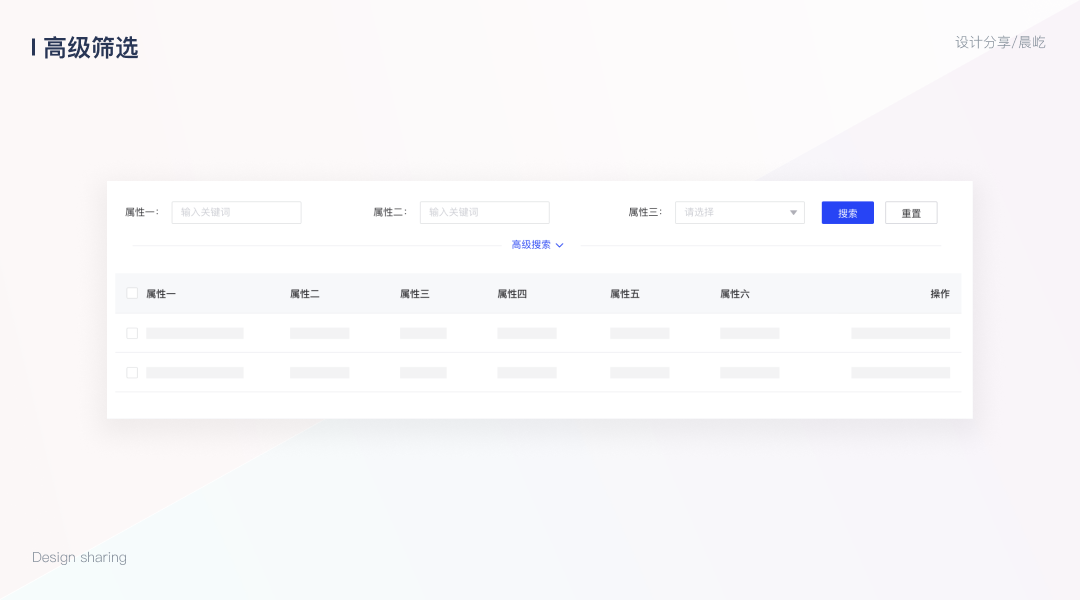
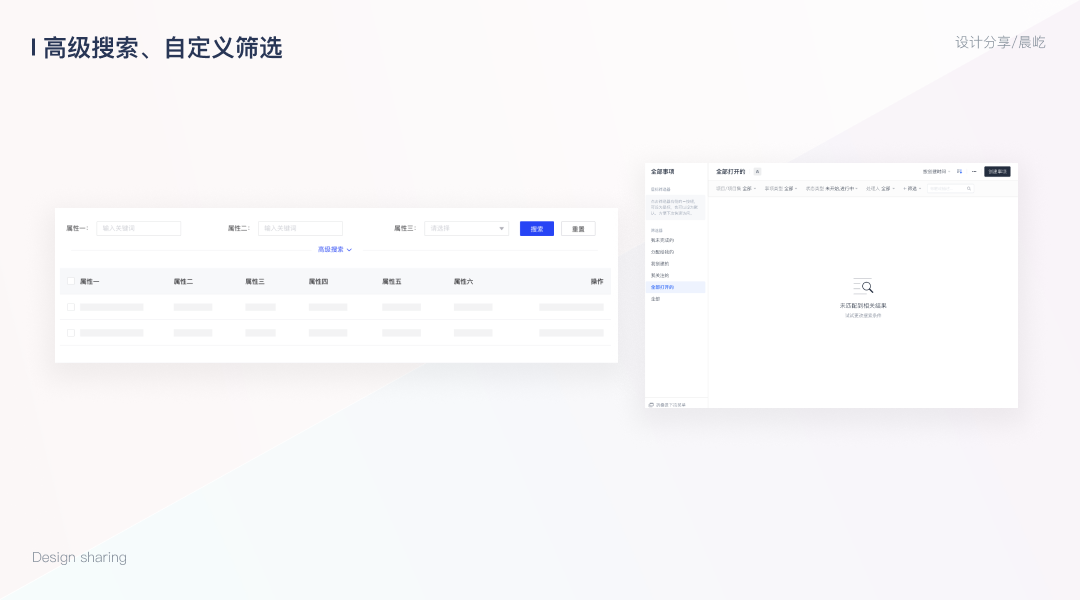
2. 高级筛选
高级筛选针对的场景是筛选条件较多的情况下,超过8个筛选条件即属于筛选条件过多。在这种情况下,将所有的筛选条件都展示出来会使得筛选区域过高,影响使用。这时候可以采用高级筛选的方式。

筛选方式做法是在筛选区展示高级筛选的按钮,点击高级筛选会弹出对话框或者抽屉,对话框会承载所有的筛选条件,用户可在此点击想要的筛选条件和对应的内容进行筛选,点击确定后生效结果,展示应用高级筛选后的数据内容。对话框内会设置清空按钮,点击清空恢复筛选前的内容状态。
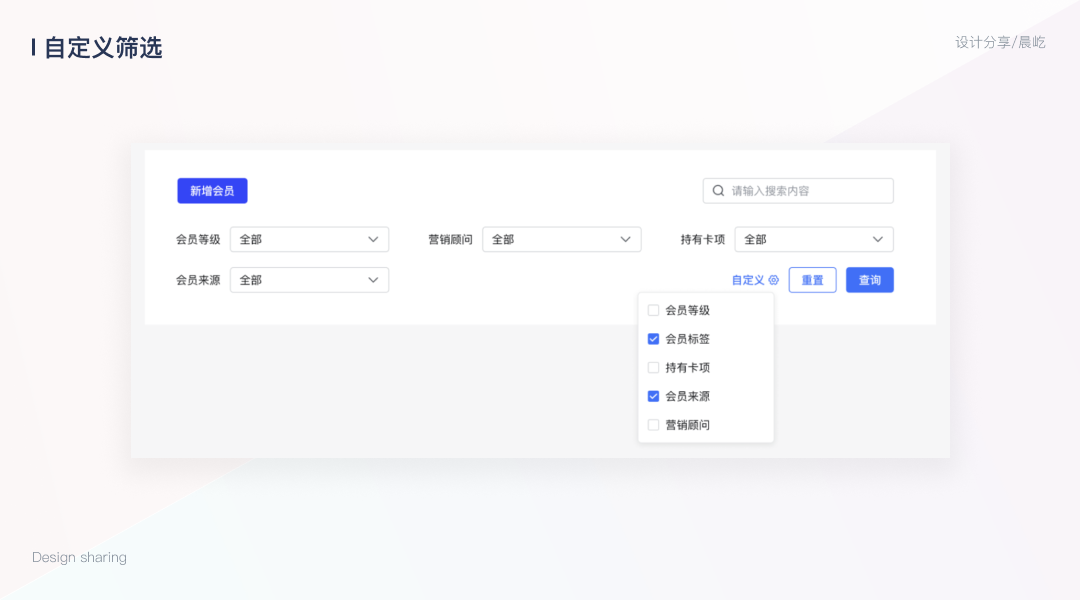
3. 自定义筛选
自定义筛选的使用场景也是由于筛选条件太多,这时候也可以使用自定义筛选的方式。简单来说自定义筛选的做法是将筛选条件隐藏,用户可以自己配置将自己认为重要的经常使用的筛选条件展示出来,形成一种筛选条件配置方案保存,用户可根据自身使用场景配制出多种筛选条件配置方案,这样就形成了多种筛选条件方案。

自定义筛选通常将选项放置在对话框中,点击自定义筛选弹出对话框,勾选需要显示出来的条件,还可以根据条件重要性进行顺序设置。
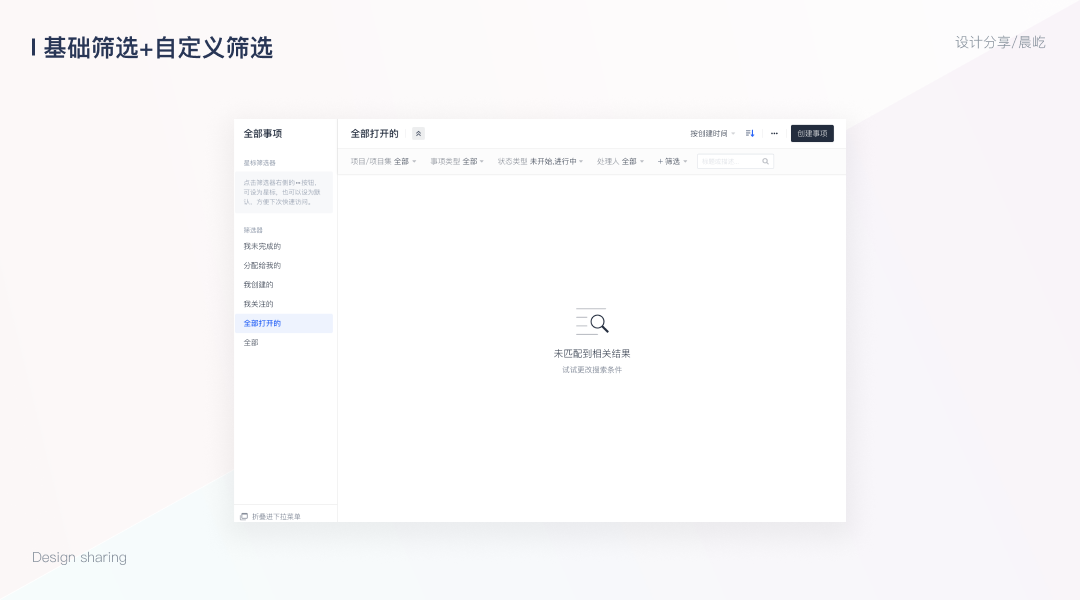
4. 基础筛选+自定义筛选
基础筛选+自定义筛选就是在自定义筛选的基础上,增加了几个固定的基础筛选条件,这几个基础筛选条件会被固定在筛选区,用户可以在这几个固定条件的基础上自定义添加其他的筛选条件。

点击固定条件旁边的加号添加自定义筛选条件,选择好条件的同时选择或输入需要筛选的关键内容,通常基础筛选+自定义筛选都是即时触发的形式。
5. 反馈
筛选区有两种不同的反馈模式:
- 数据实时更新反馈
- 数据手动更新反馈

数据实时更新反馈
界面将与所有设置的筛选相匹配并对结果进行实时更新,即常说的即时触发反馈。这种模式的优点是在执行筛选时为用户提供了一种方便简单的体验,可以在每次点击筛选条件后立即看到结果,无需点击查询或确定按钮。需要注意的是如果数据量巨大的情况下,频繁触发筛选每次更新数据时间较长,反而会降低用户的使用效率。
手动更新反馈
在手动更新反馈模式下,过滤结果只有在用户点击查询时才会更新。如果用户想在每次更改后查看结果,必须单击查询按钮。这种模式适合多维度复杂的筛选,所有筛选字段设置完毕之后,统一执行操作,和实时反馈结果相比降低筛选等待时间,尤其是在大量数据进行筛选中,优化了用户体验。
三、注意事项
1. 什么情况下不适用筛选
选用筛选组件的前提是信息之间有一定的共性。如人员状态、人员职级等。如果是筛选注册用户邮箱不会重复很独立的信息就不适合用筛选组件去查找,用搜索会更好。
2. 筛选分类条件要求
- 分类需符合大众认知的条件。如:时间选择按照年月日的认知来选择,请假时间选择按照年月日时来选择。
- 要求筛选类目的名称要合理、避免晦涩难懂的文案,尽量符合当前业务中的业务名词。这决定了实际用户使用筛选功能的时候是否清晰无困惑。
3. 高频筛选怎么方便用户操作
如何定义高频筛选项不是产品经理和研发团队自己主观臆断出来的,需要有真实数据支撑。高频筛选需要产研团队根据数据埋点找到业务处理中客户使用的点击量进行判断。筛选项根据数据反应的点击情况进行分类,将高频的筛选项展示出来直接点击,不常用的筛选项可使用高级搜索的方式收起。
4. 筛选项过多怎么设计
筛选项过多一般指的数量是超过8个条件,正常业务处理时不会那么多筛选条件同时使用。筛选项过多需要首先进行数据埋点,将所有的筛选条件的点击率使用频率进行排序,可以挑出点击率最高的与其他筛选条件点击量大很多的几个条件。对于使用频率最高的几个条件可以固定在查询区,不经常使用的可以放入到高级搜索对话框中或者作为自定义筛选项。

5. 筛选和搜索区别
主要区别在于用户对目标的清晰度不同,需要选用不同组件功能来达到其目的。在B端系统界面设计中,搜索是通过匹配任意条件的关键词,系统对此条件进行的检索后,展示符合关键词的内容;筛选是系统提供指定各种不同的条件缩小范围,可以选择查找不同条件的内容。从使用场景来说,筛选比搜索的结果要更加精确,业务上适合需要精确查找的数据内容。搜索和筛选都是让用户使用某个条件对内容进行区分,从而找到用户想要的内容。
四、经验和建议
- 查询和搜索针对的使用场景不同,需要根据需要合理配置和选择。
- 在设计筛选区的时候条件是否高频和低频不能根据产品经理的主观感受进行,最好严谨地进行数据埋点,数据的反馈才是最真实的效果。
- 在进行页面优化改动的时候,上线前一定要进行AB测试,看看方案是否改动合理,只要是改动就会改变一定的用户习惯。
随着B端业务的复杂性增强,传统的功能模式以及交互模式已经无法完全的满足现有的需求,所以需要在原有的基础上做更好的优化,使其更好的满足现有的需求,也就是让操作和管理更加简单,使开发更容易维护。以上是我对近期所做的项目中所遇到的搜索和筛选功能的总结与分享,希望对B端的设计小伙伴有所帮助。
#专栏作家#
晨屹,微信公众号:晨屹的设计笔记,人人都是产品经理专栏作家。产品体验设计师,专注B端产品设计。
本文原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益









医疗器械