设计干货:注册流程设计的原则和方法

互联网产品种类众多,每个产品定位各不相同,脱离了具体产品分析注册是不够严谨也不够妥当的。接下来对注册的分析并不是提出一种普世适用的设计方法,而是剖析注册背后的本质,提出一些设计的原则和方法。这些原则和方法是通用的内在逻辑,而不是外在表现形式,因此可以直接地或稍加修饰地应用的产品设计中。
注册流程的设计目标只有一个:引导用户注册并保证用户顺利完成注册。如何完成这个目的:第一、诱惑用户注册;第二、成功诱惑到用户后,不要让ta跑掉。
1. 诱惑用户开始注册
诱导用户注册的第一招:让用户感觉注册对我来说代价很小,人畜无害。
对用户来说,注册可能产生的代价是时间和金钱。那么,产品就从这两个方面入手打消用户的顾虑。
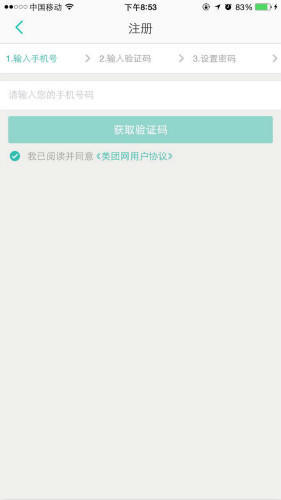
时间:大多数注册流程能够在一个页面中完成–输入手机、输入验证码、填写密码、点击下一步。在邮箱注册时会增加一步验证邮箱。但是少数产品需要用户在注册时填写信息(如人人网注册中需填写基本信息),此类注册流程可以通过告知用户注册当前处于注册流程的哪一步来缓解用户对未知的焦虑。

建立向导,让用户对注册流程一目了然,用户自己以主宰者的姿态掌控整个注册
金钱:人人都喜欢免费。让用户知道,注册我的产品你不需要花一分钱。世纪佳缘做为婚恋交友网站,可能给用户的印象是“如果我使用它,应该是要交钱的”。在注册时,以醒目的文案告知用户注册我们不花钱,可以诱导一部分心存疑虑的用户注册。

免费注册,人人喜欢
诱惑用户注册第二招:让用户知道注册很安全,不用担心。
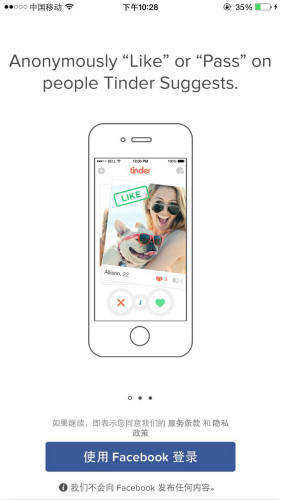
这里的安全是指用户隐私的安全,而不是指人身安全。每个人都收到过垃圾短信、推销电话,这让我们不胜其烦。通常我们接到这个短信电话时都会默念一句“不知道谁又把我的信息给卖了”。在注册中以友好的方式告知用户隐私会得到尊重,会让注册流程开启的更加容易。在这方面,国外的产品做的相对比国内好一些,可能是因为国外更加注重保护隐私。在注册中让用户打消顾虑,Twitter和tinder是两个很好的榜样。

Twitter不会让用户的手机被别人知道

tinder使用Facebook账户登录,这里强调tinder不会向Facebook发布任何内容,打消用户的顾虑。因为用户可能不太想让好友知道自己使用了一个交(yue)友(pao)软件
诱惑用户注册第三招:这里超赞,快注册来用吧。
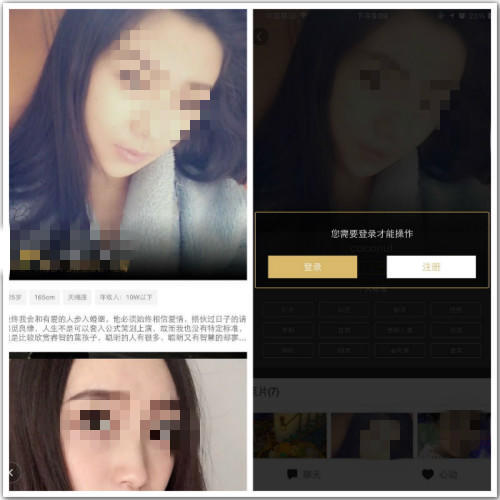
某些内容型应用可以允许用户在未登陆状态下浏览一部分信息,如果用户想要进行某些操作则必须登陆。这样可以通过内容运营技巧让用户产生登陆的冲动和需求,从而诱惑用户进行注册。这是一款交友应用,用户进入应用后可以看到非常漂亮的女生信息,用户想与女生沟通时会提示用户进行登录或注册。人性中的贪、色会推动用户注册。我相信,首页推荐的女生一定是运营MM精心挑选的。

姑娘很美,但是想聊天必须注册
2. 让用户开心地完成注册
成功引导用户注册后,产品经理需要保证用户非常爽的完成整个注册流程。在注册过程中,产品经理要消灭流程中的间断点,让用户一气呵成。注册中的每个可点击项界限要明确、每个交互要有反馈,用户的每个操作要符合预期。用户在每个瞬间都应该感觉自己正在主宰进程,而不应该感到不知所措,感到自己在任人摆布。
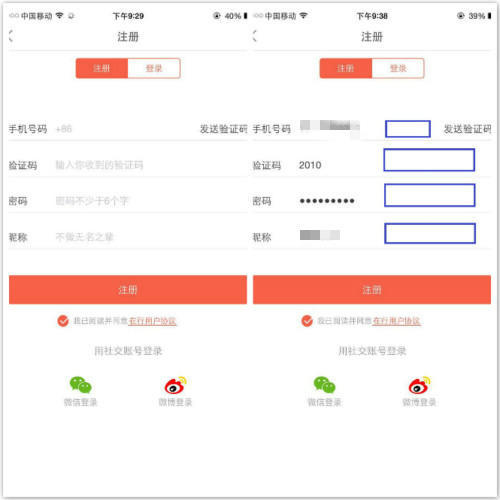
下面是某个产品的注册页面,从UI设计看用户可以理解为:注册页中共4个条目,分别为手机号、验证码、密码和昵称。每个条目左侧为条目名称,右侧为输入区域。通常情况下,由于右侧区域没有边界,用户会想当然地认为右侧区域都是输入区域,并人为地虚构出输入区域的边界。用户的这种猜想符合人对事物的认知,同时也是大多数产品的设计原则。
但是该产品的设计逻辑却是,输入区域仅仅是灰色说明文字覆盖的区域。当用户点击蓝色框的区域时得不到任何的反馈,哪怕是失败的反馈。用户像一个无助的孩子眼巴巴看着注册页面就在眼前而无法前进哪怕一步。用户在受到一万点伤害后,可能会默默的退出、卸载,并且把该产品拉入自己的黑名单。
额外提一句,在某一场景下,当用户已经被市场充分教育后,不要轻易试图改变用户的习惯。

我以为那里是输入框,原来是错的
关于注册的一些思考
要不要支持邮箱注册?
不考虑某些必须验证手机号的产品,我的观点是应该支持邮箱注册,但是在移动应用中应该尽量弱化邮箱注册入口。
对于某些目标用户为外国人的产品,也应该保留邮箱注册功能,这样可以在国外手机短信服务出问题时,确保用户仍然可以注册。
验证短信的有效时长如何设置?
涉及资金的应用应该特别注意验证短信时长的设置,在保证用户体验的前提下时长应该尽可能短。
对于普通应用,有效时长应该尽量延长。这样可以保证当验证短信到达用户出现延迟时,用户仍然可以顺利完成注册。时长的具体数字应该根据注册数据进行设置和调整。
设置登陆密码时是否一定要掩码显示?
以我有限的见闻,现有web和移动应用中所有的注册流程中设置登陆密码时都是默认掩码显示的。这个产品设计理念来源于web应用。采用掩码显示的原因有两个。第1、用户使用电脑的环境中可能包含很多人;电脑屏幕很大导致屏幕上的信息可以轻易被别人看到。为了保证信息安全,web应用的登陆密码设置都会采取掩码显示。第2、由于电脑键盘的按键较大,用户在使用电脑键盘输入时能很容易的进行盲打,也就是用户清晰地知道自己输入的是什么,即虽然登陆密码为掩码显示,用户依然能够自信地知道自己输入了想要输入的密码。
就上面提到的2点,移动端与web端的情况完全不同。用户输入密码时周围不太可能会有其他人,用户使用手机键盘盲打的难度比使用电脑键盘要高很多。所以我主张移动端应用的登陆密码设置时默认明文显示,提供明文/掩码显示的可选项。
作者:owinsan
本文由 @owinsan 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益









对于某些目标用户为外国人的产品,也应该保留邮箱注册功能,这样可以在国外手机短信服务出问题时,确保用户仍然可以注册。
考虑的很细
还不错哦哦
对于注册,想交流补充三点想法:
1、移动端的注册/登录(一页完成),把间距扩大,让用户不会感觉太挤,注册舒畅;
2、随着手机实名制的彻底,未来手机作为第二代身份证,用户警惕性更高,因此还是需要保留邮箱注册(为优化体验,邮箱后缀可选);
3、对于B端产品,涉及到子账户权限,还需要根据不同规则增加子账户关联(如邀请码,关联码等等);
比较有用
有个问题想请教一下!就是为什么要有注册的流程呢?
看你是否需要区分、记录用户数据,和其它联系方式等。长远来看用户数据也是产品价值的一部分。但,如果实在不需要,是可以不注册的。
并不是说每个产品都需要有注册、登录功能。这是依赖于产品类型,产品目标的。
就产品类型而言,工具类产品大多并不需要用户体系,也自然就无需注册、登录流程,比如说闹钟。像社交类、内容型等应用,由于产品使用中必须涉及到具体的账户来承载关系链、收藏、评论等等内容,所以必须要有注册、登录流程,比如IM工具、新闻应用等。
还有一点是产品目标,如[在下月月]所说,用户数据是产品价值的一部分。如果产品目标是打造自己的账户体系,获取用户个性化数据,那么注册、登录就是一个必备的功能,即便产品类型并不强依赖与账户。
综上,是否需要账户是有用户需求和产品目标两部分共同决定的。
谢谢!这个确实得根据具体的情况来分析。我是因为最近在做 关于证券行业的统一账户登录,遇到了很多的问题。所以才冒昧的提了个问题
wifi万能钥匙就不用吧