简单说下卡片式设计

用10分钟的时间快速说下卡片式设计。
1、某种程度上来说,卡片式设计是在栅格的基础上更进一步,将整个页面的内容切割为N多个区域,不仅能给人很好的视觉一致性,而且更易于设计上的迭代。这样的设计在处理PC和Mobile多平台页面一致性时有很好的效果,正面的典型例子就是Google+了。但如果你的网站和手机App在整体结构、交互方式上本来差别就非常大的话,使用卡片式设计就无法充分发挥其优势。
2、卡片式设计的另一个典型好处是可以将不同大小、不同媒介形式的内容单元以统一的方式进行混合呈现。最常见的就是图文混排,既要做到视觉上尽量一致,又要平衡文字和图片的强弱,这时卡片设计经常有奇效。2012年的豆瓣首页为了平衡日记、相册、图书、电影、活动等不同内容元的混合呈现所使用的设计,本质上也是一种卡片。
3、大多数时候,卡片式设计适合应用于流量分发的渠道型页面,比如这样的内容列表:http://hi.92wy.com/nds/
还适合应用于碎片化内容页,这时的内容消费就在内容渠道上完成,例如大家都熟悉的微博、pinterest
如果在内容的detail页使用卡片式设计,那么最好内容本身是可以切割为不同区域的,而不是几千字的长文,例如豌豆荚的应用详情页:http://www.wandoujia.com/apps/com.tencent.mm
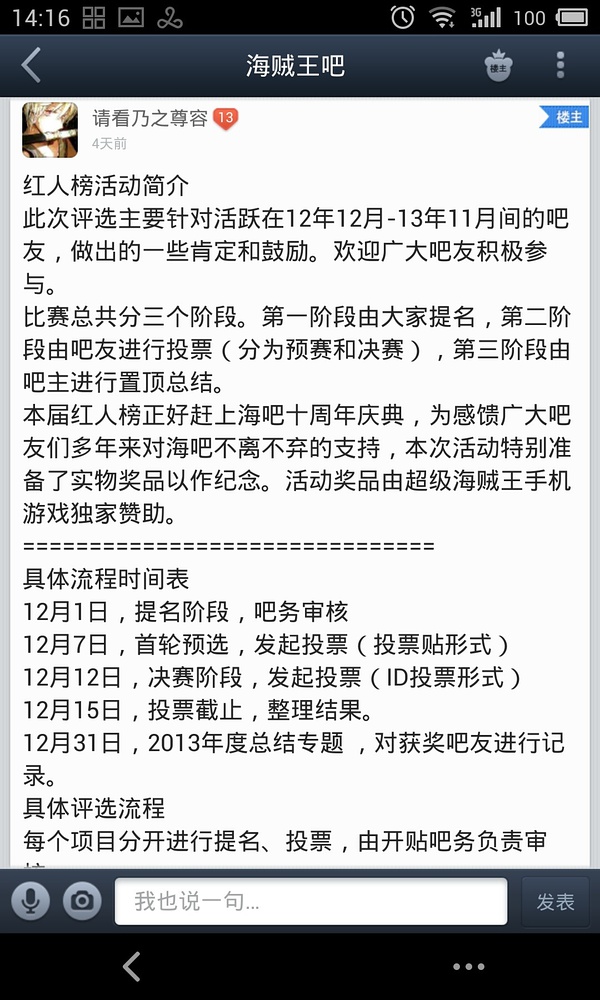
4、强行套用卡片式设计导致比较糟糕的结果,比如百度贴吧的手机客户端(用户量无法掩盖设计上的槽点):
 |
 |
网页和App的差别很大,内容元展示页(帖子列表)对图文混排的依赖也不高(不是所有贴吧都适合图文混排的,比如各种文学吧),而帖子的内容往往又很长,在消费帖子内容时不仅对卡片无法感知,而且还在屏幕两端留了实线,增加了压迫感。
5、还有一个容易忽视的坑是,卡片式设计对页面空间的消耗非常大,并且将内容元和内容元之间强行割裂,导致一屏呈现的信息量很小。所以当用户的浏览是需要大范围扫视、接收大量相关性的信息然后再过滤筛选时,强行使用卡片式设计会让用户的使用效率降低,带来不必要的麻烦。
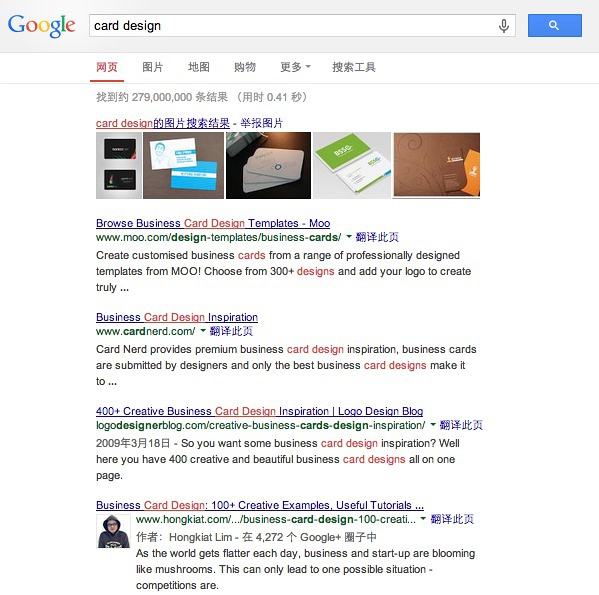
一个常见的例子是,最推崇卡片式设计的Google,在搜索结果页里也依然没有采用卡片:
 |
当然Gmail等产品也没有,可以好好想想为什么。
归根结底,使用何种设计方式是由设计要解决什么问题、人们对信息的消费方式决定的,卡片式设计有它的适用范围,设计产品时切忌勉强套用
来源:产品经理修养 豆瓣
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益






