Systematize Design 包容性设计指南
在庞大的互联网世界里,有许多用户的存在,其中有一小部分人,可能理解能力不强,或者视听能力受限,我们在设计产品时应当尽量去给他们提供更好的体验。本文作者融合行业经验和实际反馈,完成了这份「Systematize Design 包容性设计指南」,一起来看一下吧。

在庞大的互联网世界里,我们有许多用户的存在,在这其中,有许多微小的团体,他们或许理解能力不强,视听能力受限。我们有理由,也有使命去给他们提供更好的体验。
我们正在逐步钻研,融合各行各业提供的经验和实际生活中行动受限人士的反馈,完成一份「Systematize Design 包容性设计指南」,这份指南能让你设计出可使更多人流畅使用的互联网产品。
让我们从现在开始,凝聚力量和经验,构建一个更美好的未来。
一、为何包容?
在这个多样化的世界上,并不是所有人都能毫无障碍地使用各种产品。
优秀的包容性设计,不仅让残疾人用户正常地与产品交互,还会为普通人提供更好的使用体验。
让我们设想一个场景:假设有一天,你的双眼暂时无法正常使用。这个时候,你如何保证和外界的交流?依靠手机?在你未学习如何使用无障碍功能前,你甚至不知道如何启动他们。就算你早有准备,或者你的亲友帮助你开启了这些功能,还是有许多应用的无障碍功能完全不可用,这些应用甚至可能是所谓的「国民级应用」,他们让你的互联网生活极大的受阻。
的确,你有恢复的时间,但盲人没有。
让我们设想另一个场景:也许又有一天,你的双耳突然失聪。看着视频里张口闭口的人,看见现实里张口闭口的人,而你什么也听不见。你又如何去“听”他们在说什么呢?
听障人士的世界与普通人同样是截然不同的。他们只能看,而不能听。当有人随音乐而舞蹈时,他没法理解他们在干什么;当他在看视频的时候,他也无法理解视频里的人在说什么。
在这种情况下,能够让盲人和听障人士甚至于部分感受器官无法使用的「正常人」与现代社会接轨的设计,就是包容性设计。
二、怎样包容?
让我们先从视障人士的部分使用路径开始,了解他们是如何接触互联网的。

文本描述:
1)普通人是怎么完成操作的?
输入信息:依靠视觉感知得来的信息做出操作。
可以直接输入文本,观察到文案,颜色等反馈信息的变化,依照视觉做出操作:
- 利用视觉查找到所要进行的操作
- 直接根据视觉指示做出操作
做出操作:依靠视觉感知得来的信息做出操作。
可以直接输入文本,观察到文案,颜色等反馈信息的变化,依照视觉做出操作:
- 利用视觉查找到所要进行的操作
- 直接根据视觉指示做出操作
2)视障人士是怎么完成操作的?
输入信息:依靠听觉感知得来的信息做出操作。
需要使用屏幕阅读器与语音输入软件(通常伴随极大误差),且无法感知能被朗读出来的文本除读音外的变化。
- 利用屏幕阅读器查找到所要进行的操作
- 根据屏幕阅读器所提供的信息利用其它工具做出操作
做出操作:依照听觉感知得来的信息做出操作。
需要使用屏幕阅读器与语音输入软件(通常伴随极大误差),且无法感知能被朗读出来的文本除读音外的变化。
- 利用屏幕阅读器查找到所要进行的操作
- 根据屏幕阅读器所提供的信息做出操作
依此,我们可以得出一个结论: 在视障人士的操作过程中,可听的文本信息是十分重要的。向他们所提供的信息需要做到「简单」、「关键」、「清晰」。
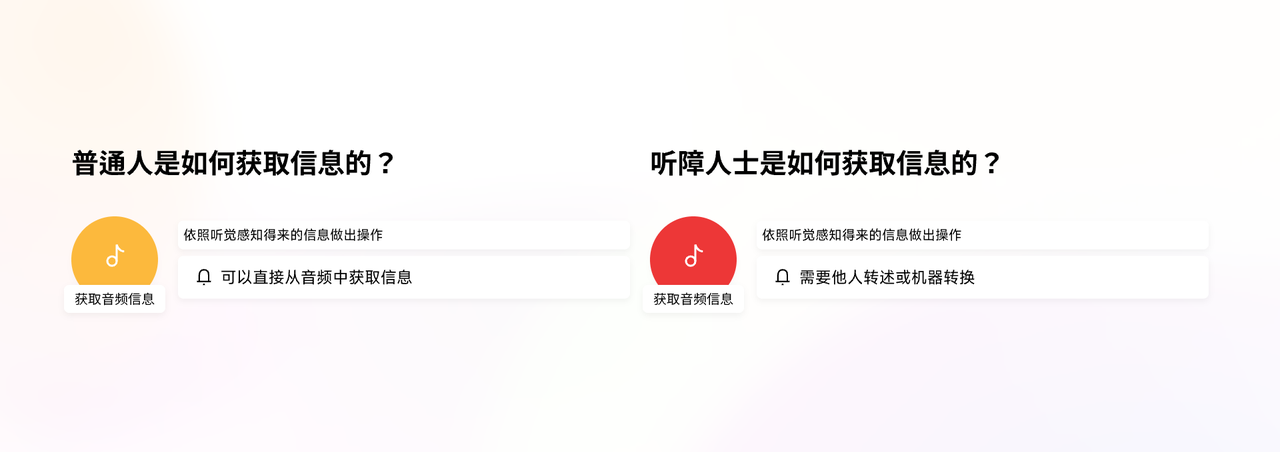
现在,让我们对比听障人士与普通人获取信息的方法,了解他们是如何接触互联网的。

依此,我们可以得出一个结论: 在听障人士的操作过程中,可视的文本信息是十分重要的。向他们所提供的信息同样需要做到「简单」、「关键」、「清晰」。
在逐步的总结中,我们可以得出下面的结论:
最好不要做:
- 将信息过度精炼,使其难以发现
- 痴迷于「悬浮」之类的交互方式
- 痴迷于用颜色和图标表达一切信息
- 让过多无用文本充斥于页面
你可以做到:
- 将图标中的信息提炼为文本
- 将信息不仅仅用颜色表达出来
- 提供将多媒体内容转换为文本的工具
这是最基础的对于包容性设计的原则,接下来,让我们了解对于更多人也有效的包容性设计措施。
三、深入了解
1. 不仅仅是一部分
让我们进入一个场景:
如今许多深受视障者喜爱的应用软件,也曾制造过麻烦。郑锐清楚地记得,“微信红包”正式推出的那年春节,引起了抢红包的热潮,他能听到红包提示音此起彼伏地响起,但是打开拆红包的页面后,按钮没有被读出,红包无法被点开,“每一次打开红包都有一种失落感,就觉得被微信抛弃了,只能看着红包干着急。”他感觉自己被关进了小黑屋,屋子外面是别人的鞭炮声。
——引用自 锌财经《科技平权:残障者在互联网世界里,换了种活法》
以及另一个场景:
你面对着一个「极为精简」的界面,却完全无法理解其中高度抽象的图标的含义,这使得你无法做出操作,更可怕的是,这些图标完全没有任何提示,你试图用做出各种操作:悬浮,滑动,寻找展开描述的按钮,然而都没有效果,你依旧无法了解这些图标的含义。现在,你就被困在一个页面上了,迷茫无助。
当然,你可能没办法体验这种感受,但我们仔细一想,这种情况同样会影响到我们。
在第一个场景里,我们会发现自己有时会因为操作不便(抱着婴儿或者手拿刀具)而无法打开红包,这同样是一种障碍。
在第二个场景里,我们会发现即使自己「智力正常」,也会遇上对图标等操作元素的理解不完全的情况,同样会让你陷入困难的境地。
从这,我们便可以发现:所有人都在某些时候是残疾人,无障碍的产品对所有用户都是更好用的产品。
让我们看看谷歌安卓无障碍团队与他们的 Design Lead 做出了什么优秀的包容性设计:
之前也提到了,每个人在某些时候都有残疾。在做无障碍工作的同时,我了解到了很多能够帮助到所有人的无障碍工具。
- Live Transcribe (我负责的产品,用语音识别帮助聋人听写对话):我在开会时会用它来记笔记,也会用来和英语不是那么流利的同事交流。
- Sound Amplifier(另一个我负责的产品,帮助听障人士的语音扩大器):我会配合蓝牙耳机使用,这样在另一个房间里也能听清电视的声音。
- 我帮助过视力下降的人(比如同事的老年家属)找到相关的视力设定,像是大号字体、大号图标,还有放大镜功能。
- 很多人喜欢黑暗模式,但是很多app还没有支持黑暗模式。其实在安卓的进阶无障碍设定里,可以强制所有app使用自动黑暗模式(这是帮助畏光症的功能),我帮助过很多人找到它。
没错,这些都算是包含性设计,或者说无障碍设计。它不仅对部分人群有帮助,对我们大多人也有帮助。
四、做出改变
首先,让我们通过几个简单的要求让你的产品拥有更多的包容性:
1)保证对比度
这里的对比度不仅指的是「颜色对比度」,也指的是拥有不同含义的组件间的「对比度」,例如:代表含义一致的图标采用的设计方案不同,会让用户感到迷茫;又比如:表达不同含义的图标设计方案趋同,也会让用户感到迷茫。
2)顺序即秩序
文字和段落以不改变内容含义的次序呈现。——语出 WC3 WCAG(Web 内容无障碍指南)2.1
在完成设计时,一般会按照自上到下的顺序排列操作顺序,在需要时,可以按照内容重要性排列操作顺序,不过请务必记住:这是建立在人们能理解的顺序之上的。
让我们寻找一些能帮助人们运用顺序的方法:
让用户有能力跳过没有必要的内容。
如果你希望利用键盘和屏幕阅读器来浏览网页,却发现你需要一个个手动跳过网页顶栏的按钮才能查看内容,这绝对不是一个好体验,试着为用户使用 Tab 导航时提供一个「跳转到主内容」的按钮。
五、文字是表述的最佳方案
图片,图标,视频内容都是视障人士无法触及的内容,抽象且需要一定时间了解。如果有能力的话,做到以下几点不仅可以帮助到视障人士,还可以让更多人轻松的使用你的产品:
①状态与许多其他的反馈不应止步于颜色和图标。
颜色并不是作为传达信息、表明动作、提示响应或区分视觉元素的唯一视觉手段。——语出 WC3 WCAG(Web 内容无障碍指南)2.1
②为图标,图片,视频等内容提供文字描述,清晰易懂还包含重要信息是重要的关注点。
千万注意!可不要痴迷于提供过多的信息,你肯定不希望让屏幕阅读器播报一个图标的含义后,再阅读一遍这个图标旁边的描述文字吧?
六、即时反馈
反馈用户的操作是十分重要的,现在试试看使用Tab键来选择组件,这些组件大多会有相应的反馈,无论是颜色变化还是边框加粗,都有助于你注意重点,你可以试试看注意以下几点:
- 提供一些细微的反馈,声音,震动都是好办法,但不要把他们当作主要反馈方法。
- 不要让颜色成为唯一的提示。的确,颜色是一种很好的提示方式,但如果只有颜色能提供反馈提示就太单一了。这对某些注意力涣散的人群和色盲人群并不友好,可以适当辅以其他的手段来做出反馈
七、易于接触与理解
- 避免过小的字体,图标,组件,与没必要的装饰,他们会让理解和接触内容变得困难;
- 如果有需要特定手势才能触发的操作,请确保有其他常见的交互方式来触发它;
- 组件的可点击区域足够大、间距足够远,不要让它们变成「小巧玲珑」而无用的东西。
更多
本文来自 Cladonia Design Studios 和 Systematize Design 社区成员的贡献,遵循 CC0 协议,这代表您可以复制、修改、发行和表演本作品,甚至可用于商业性目的,都无需要求同意。
本文由@Systematize Design 社区 授权发布于人人都是产品经理
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益