B端表单系列|从表单的基本认识开始剖析
需要收集和录入数据时,表单必不可少,而表单,也是B端设计师的必备能力之一。对此,本文从表单是什么,为什么重要?表单的主要应用场景、表单的主要结构和类型三个方面做了介绍和分析,一起来看看吧。

之前我们已经分享过成套的表格设计思路,接下来我们就聚焦在表单部分的干货整理和分享中,帮助大家更好的理解和设计表单。
一、表单是什么,为什么重要
表单这个词汇虽然很常见,但相信不少同学对这个词汇本身的理解是很陌生的、一知半解的。所以我们首要目标就是认识它是什么,以及它在B端项目中的作用、使用场景。
和表格类似,表单也是现代电子计算机系统中最重要的组成部分之一,但和表格不同的是,从我们9年义务教育开学的第一天,甚至更早,就已经在接触和使用表单了。

表单就是用来收集和录入数据的列表清单,是我们过去填写的试卷、个人资料、业务办理等纸质清单的数字化应用方式。
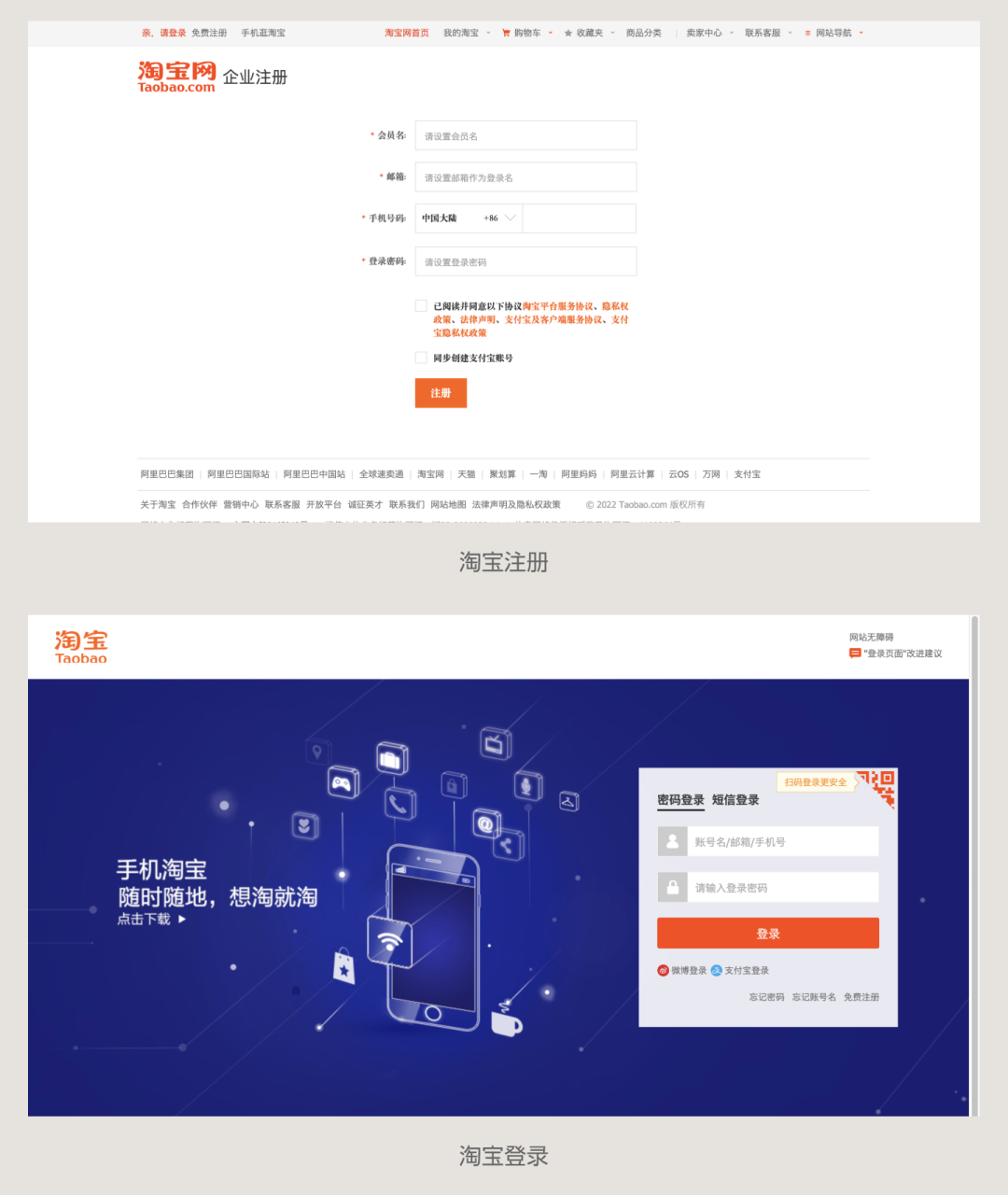
比如登陆流程的账号密码填写,注册流程的邮箱、用户名等信息填写,都是表单应用的常见案例,计算机需要通过它来收集用户指定的数据信息。

输入框、选择控件等都是表单的一部分,但要注意的是,表单是一个合集概念,是一个整体的 “清单”,而不是单一的功能控件、组件。比如上图的登陆表单、注册表单,都包含了若干的输入控件。
在软件编程中,通常也需要先定义出表单的整体对象,再去创建下级的控件。比如 HTML 需要先添加 <Form> 表单标签,再在它的下级定义相关的输入框、下拉菜单、选项、按钮等元素。
<form value=”注册表单”>
<input type=”text”>用户名br>
<input type=”password”>密码br>
<button type=”button”>注册按钮</button>
</form>
这和现实逻辑是高度一致的,也就是每个表单都会有相关的顶级目标,不管是收集个人信息、健康状况、工作经验亦或消费记录。然后再根据这个目标所需的具体明细罗列出相关的数据清单,例如个人信息收集所需的姓名、性别、年龄、身高、体重等等。
表单设计,就是根据收集目标,设计若干数据收集控件的合集。
而它之所以重要,就是因为除了使用表格、图表等模块查看信息之外,还包含大量的数据录入需求。有相当一部分项目中所产生的数据,都是通过系统内的表单输入的,它们会占用用户大量的精力和时间。

所以优秀的表单设计除了提升基础的视觉效果外,还可以非常好的提升表单操作过程的体验和效率,是 B 端设计师的必备能力之一。
二、表单的主要应用场景
表单是用来收集数据的前面我们已经解释了,但收集数据这个目标并不是只有把你填的内容记录到数据库中这一个而已,还包含执行特定程序时的必要数据收集。
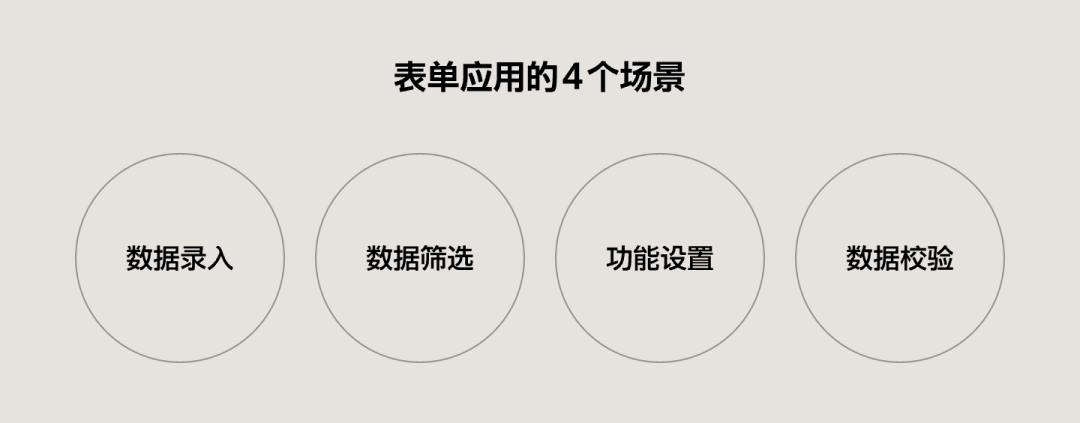
所以,我把表单应用的主要场景拆分成4个大类:

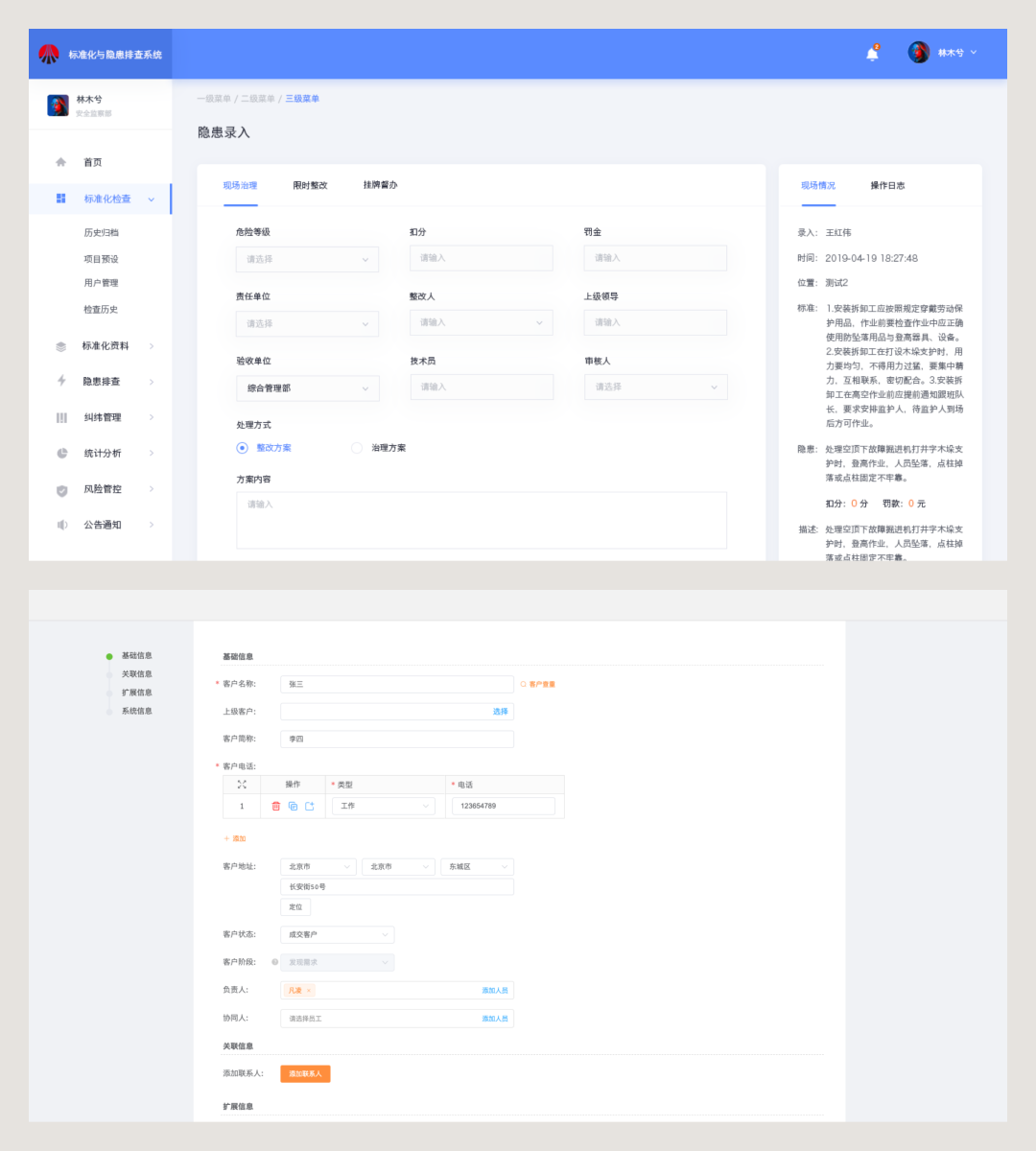
1. 数据录入
就是最基础的用来将数据收集并保存到数据库的场景,主要应用在对特定数据对象的创建和编辑上。

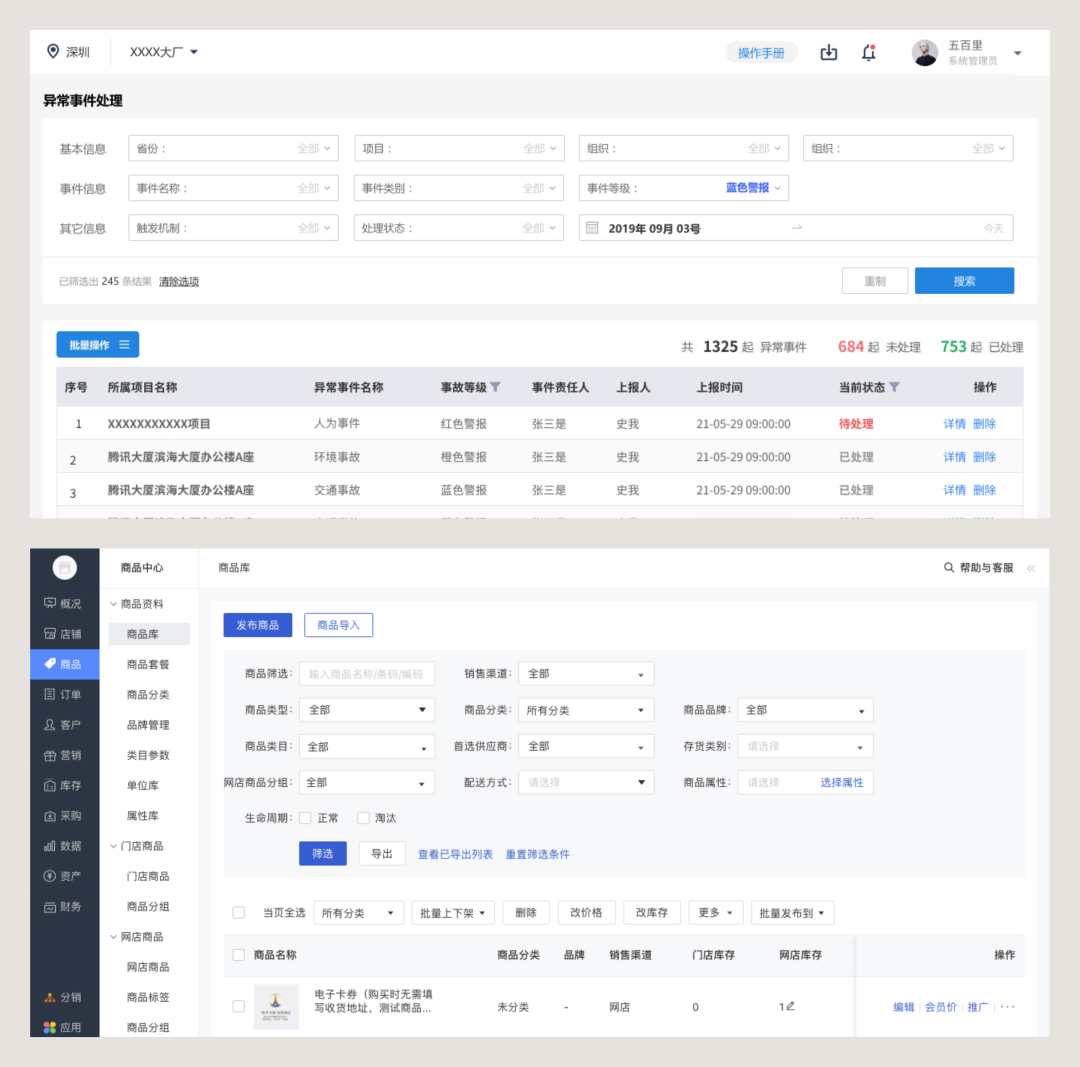
2. 数据筛选
即通过若干的条件来筛选出指定的对象和数据内容,常见于表格和列表数据的筛选。

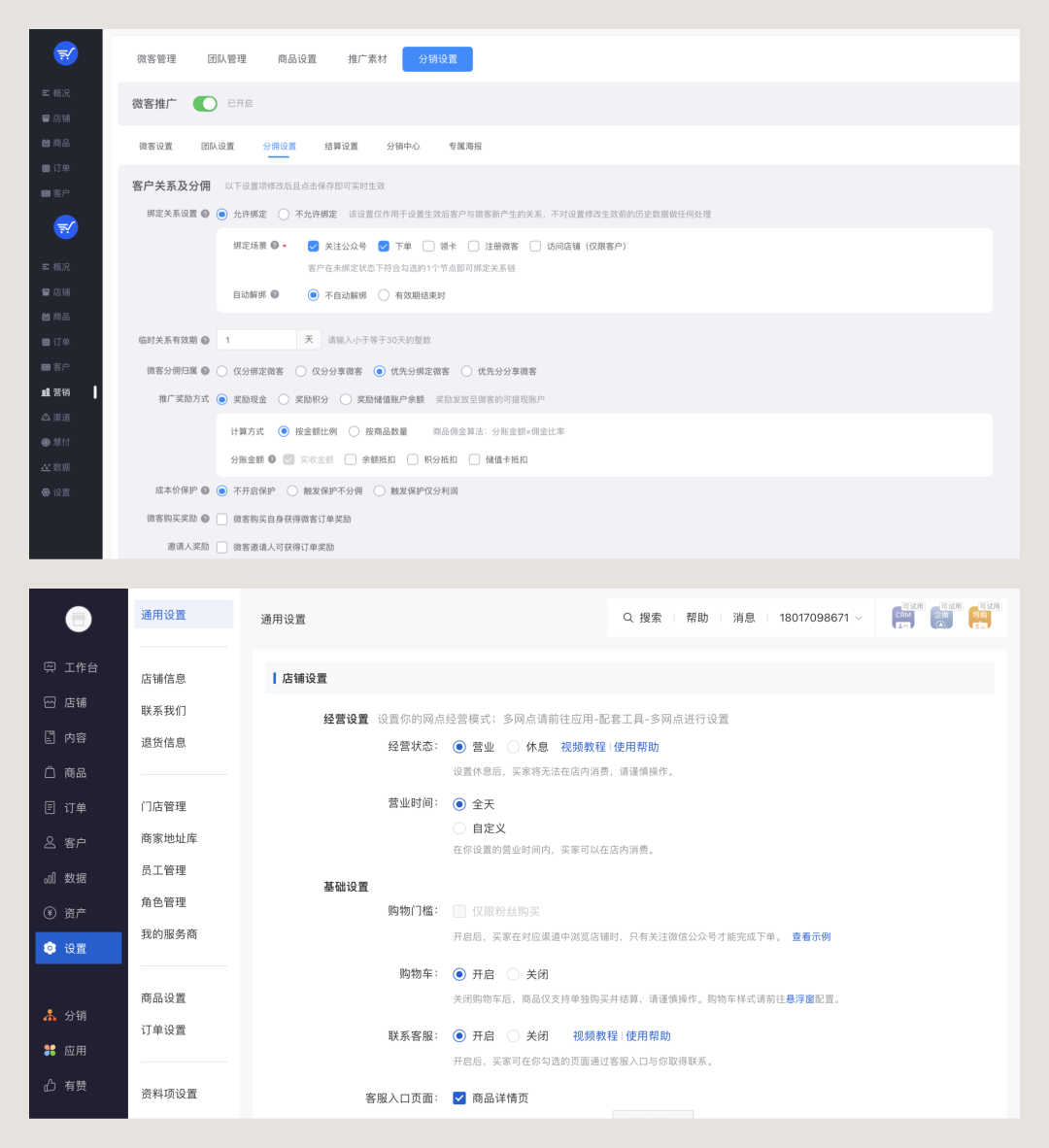
3. 功能设置
通过若干的条件设置来实现对应的功能或服务,比如在 CMS 系统设置推送消息条件,或设置相关的程序、机器的运作执行条件。

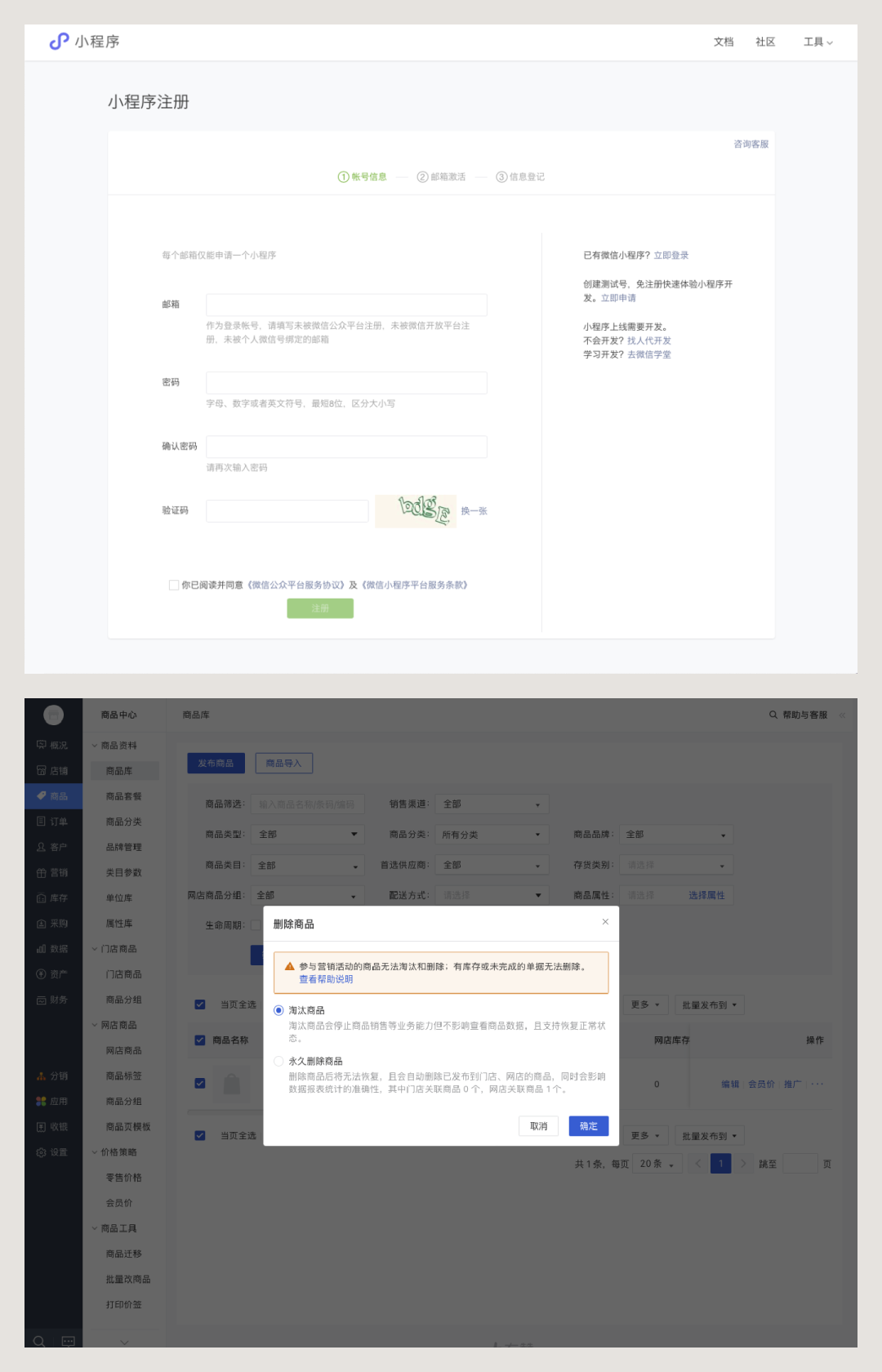
4. 数据校验
即针对特定数据信息进行验证的场景,例如账号登陆,非机器人验证,财务、删除的二次确认等等。

这4个场景的目标不同,自然在设计的样式和交互上会有一定的差异,后面我们会分别对它们展开讲解,先能理解并分辨它们即可。
三、表单的主要结构和类型
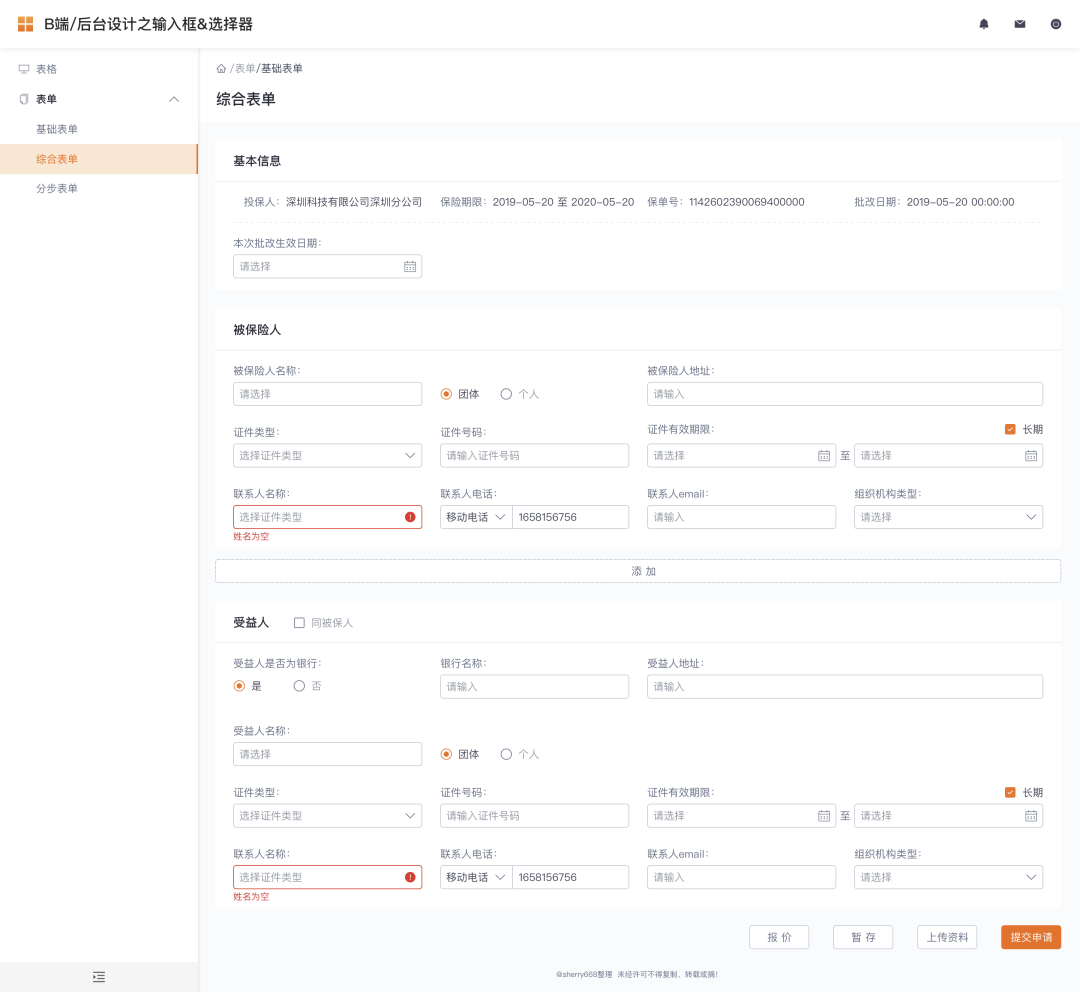
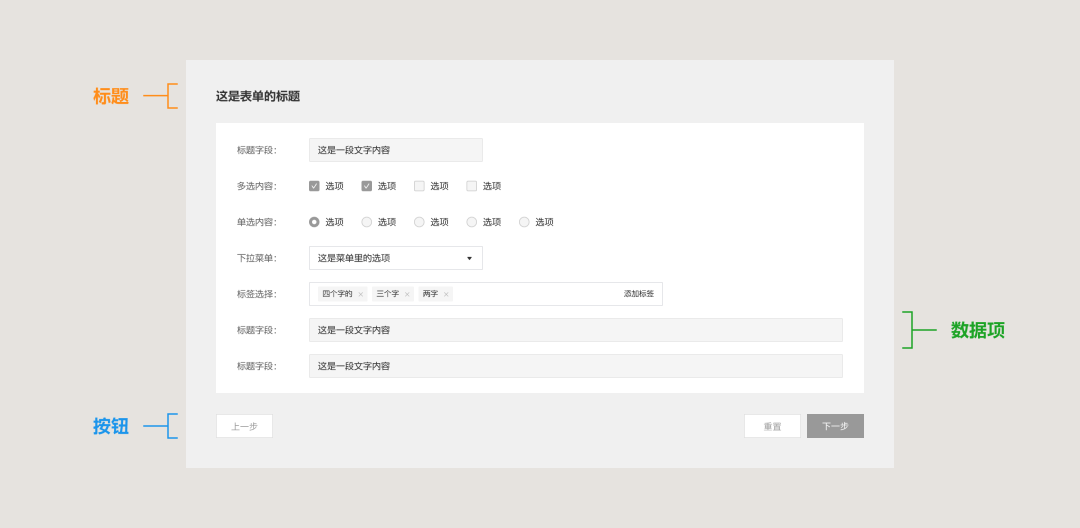
一个完整的表单通常会包含3个要素,标题、数据项、按钮。

标题就是这个表单的名称,让用户理解填写数据的目的。数据项则是该表单内每一条要收集的数据对象,根据数据类型和特征会有不同的控件类型和交互形式。按钮则是针对整个表单的操作(不是针对某个数据项),例如发布、重制、恢复默认等。
数据项是我们要重点探讨的对象,每一个数据项都包含三个基础的要素,数据名称、数据内容、操作对象。
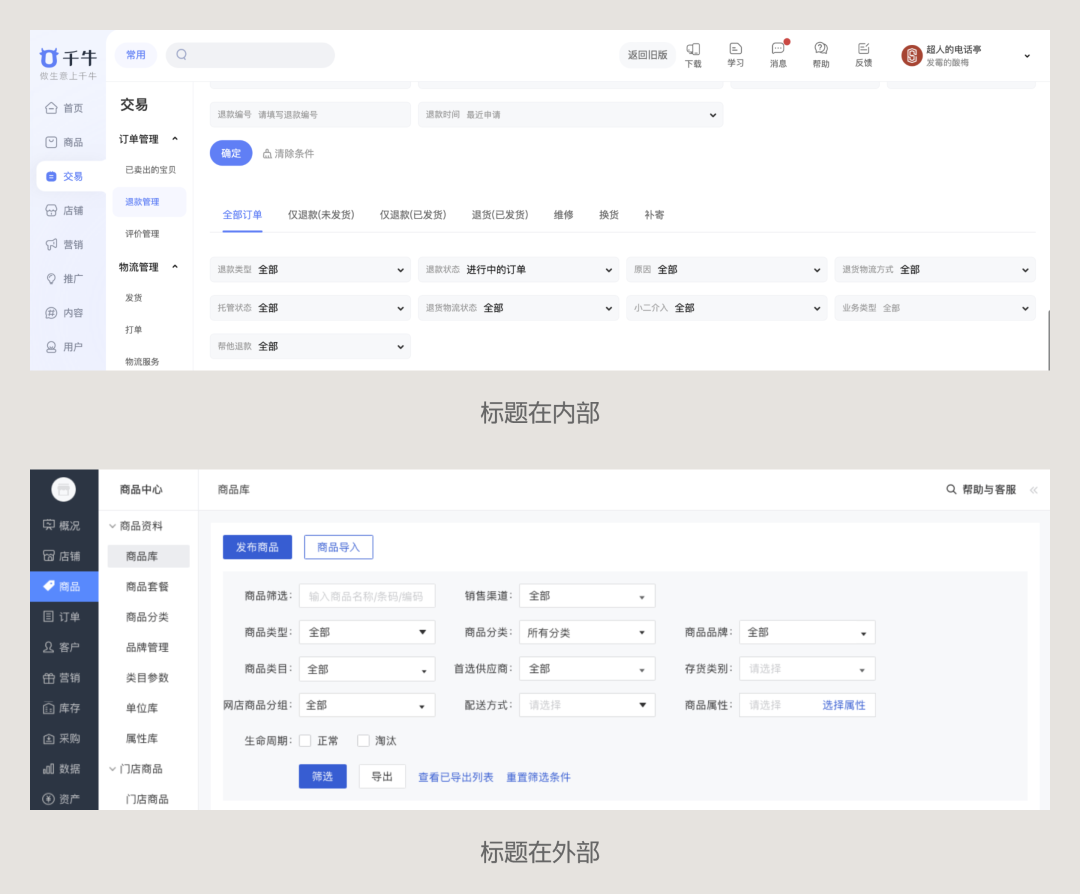
数据名称就是该项的命名,让用户识别操作的数据是什么,它可以独立显示在画布中,也可以置入到输入框等操作对象内。

数据内容,则是该数据项中要收集的数据特征,这是最核心的设计需求来源。数据特征是个总称,里面包含很多要素,比如最基础的一环 —— 数据类型。
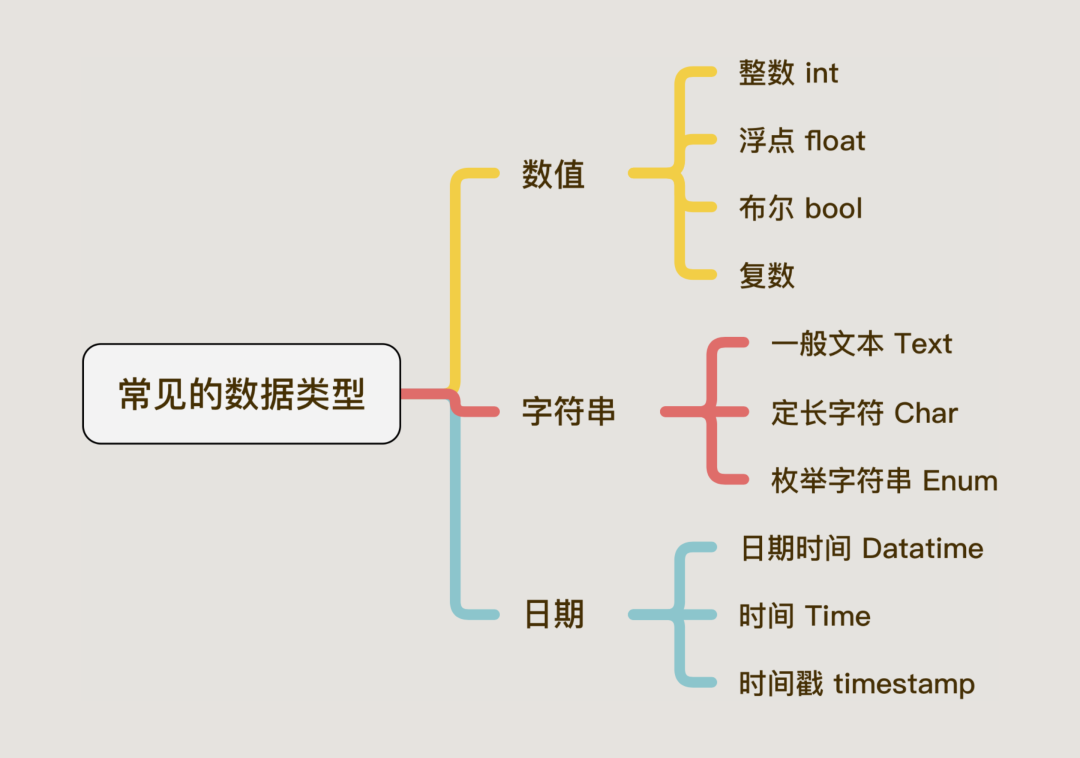
这是一个开发术语,任何数据要被记录,都会定义它的类型再进行存储和使用。常见的数据类型包含数值(Number)、字符串(String)、日期(data)三个大类,且每个大类根据具体使用场景还会拆分出细分类型,比如下面的案例:

技术上的概念并不需要太深入理解,只要知道它从属于哪个大类即可。更进一步,技术上的数据类型划分在实际应用上仍是有局限性的,比如用户名和密码,本质上它们都以字符串的形式保存,但它们从工作中的称呼、样式的设计都是全然不同的。
除了数据类型,还有一个特别重要的就是数据内容,每个数据项都会明确想要获取的数据结果是什么样的。有可能是用户手动输入的,也可能是在已经存在的选项中挑选出来。还有对数据内容的长度、格式、数量、递进、范围、过滤的要求等。
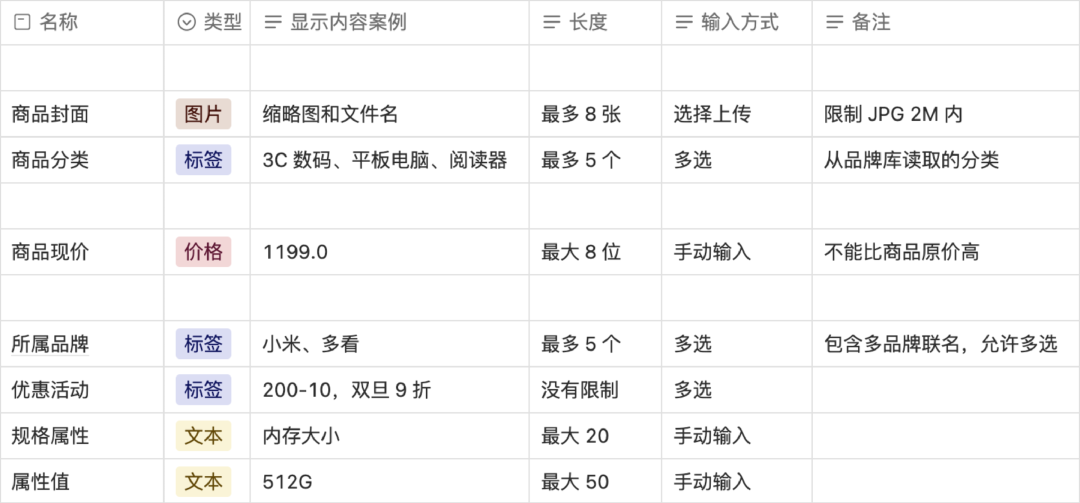
在稍微复杂点的项目中,产品经理都会根据业务需要对数据类型进行定义,并在设计表单需求的时候,具体的规划每个数据项的数据类型,比如创建一个下面的表格来描述。

之所以这个要讲这个,因为对数据内容的整理决定了最终应该设计什么样的——操作对象。
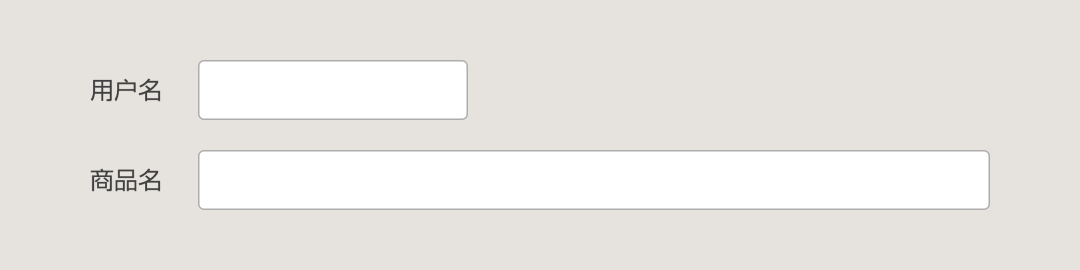
操作对象就是该数据项的具体表现形式,包括了视觉样式和交互方法。比如上方的商品名,就是一个简单的输入框,但是因为商品名动辄字数非常多,这个输入框的设计肯定不会像用户名一样短。

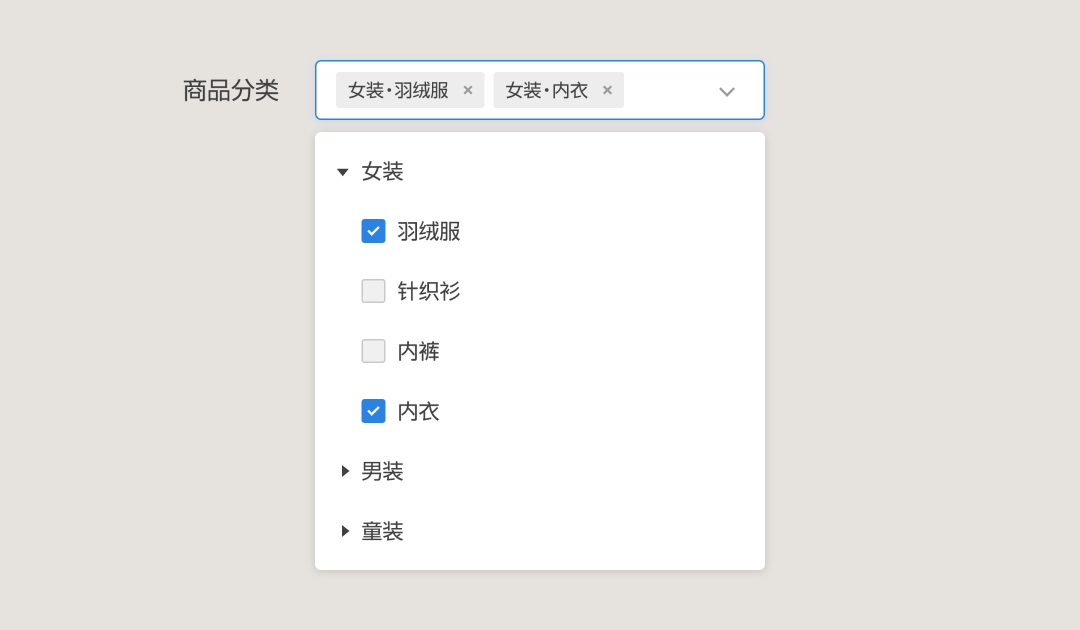
商品分类中,要从既定的选项中选择,而商品分类库本身是树状结构的,那么这个选择必然要支持层级的表现,同时还要支持多选,所以应该使用下拉的树状选择菜单。

如果光看上面这个案例,可能觉得太简单根本不用想那么多背后的需求。但在一些专业性更高,包含数十条复杂数据项的表单中,是必然要做出充分理解和分析,才能确保设计的有效性。
后面我们会从常规表单的控件和组件类型入手,掌握基础的知识后再学习如何结合数据需求进行有效的设计。
作者:酸梅干超人;公众号:超人的电话亭(ID:Superman_Call)
本文由 @超人的电话亭 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash ,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







