B端视觉降噪,别被设计规范框住了
在进行B端产品设计时,我们有时需要跳出已有的设计规范,思考如何才能让界面展示不那么混乱。这个时候,你可以考虑进行“设计降噪”。那么,有哪些可以用于B端产品设计中的降噪方式?本文作者结合案例做了一定总结,一起来看。

B端产品经常一不小心就做得很复杂,既要功能丰富,又保持界面效果的整洁,哪有那么好的事?
设计规范把人框得死死的,太复杂了能怎么办?
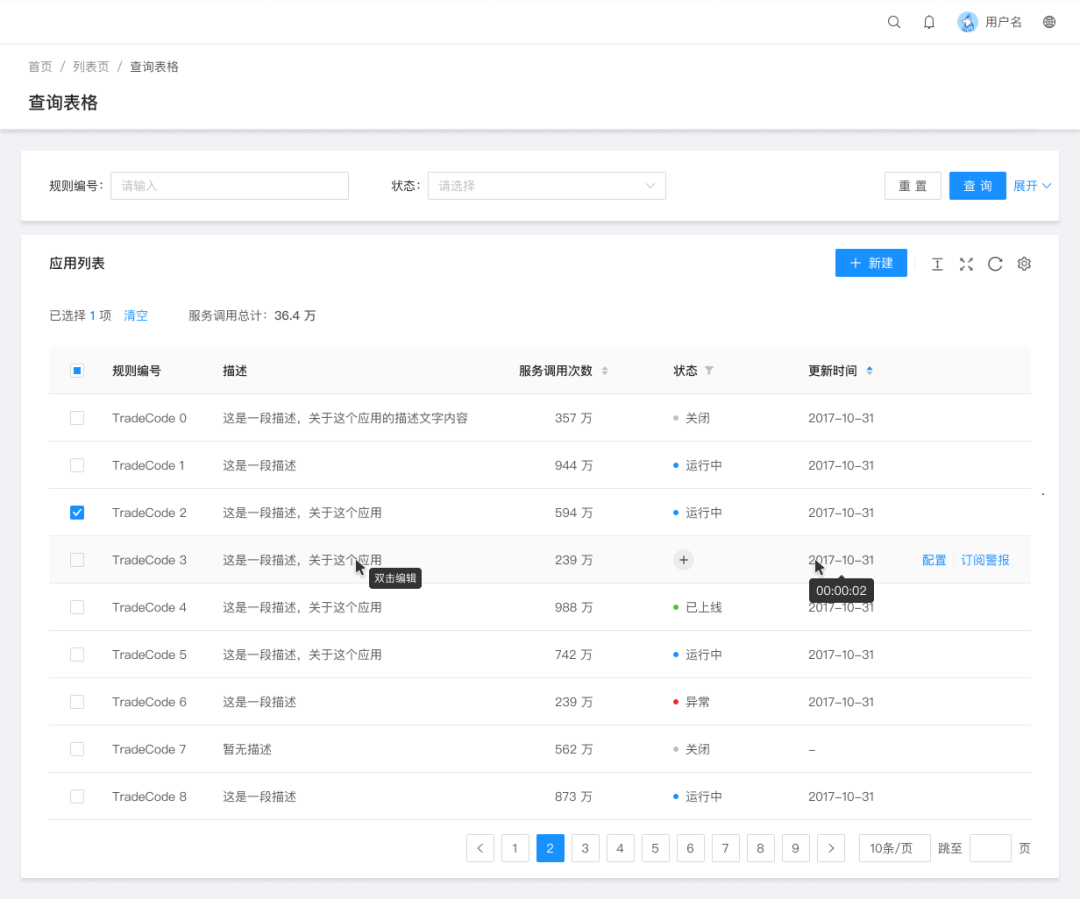
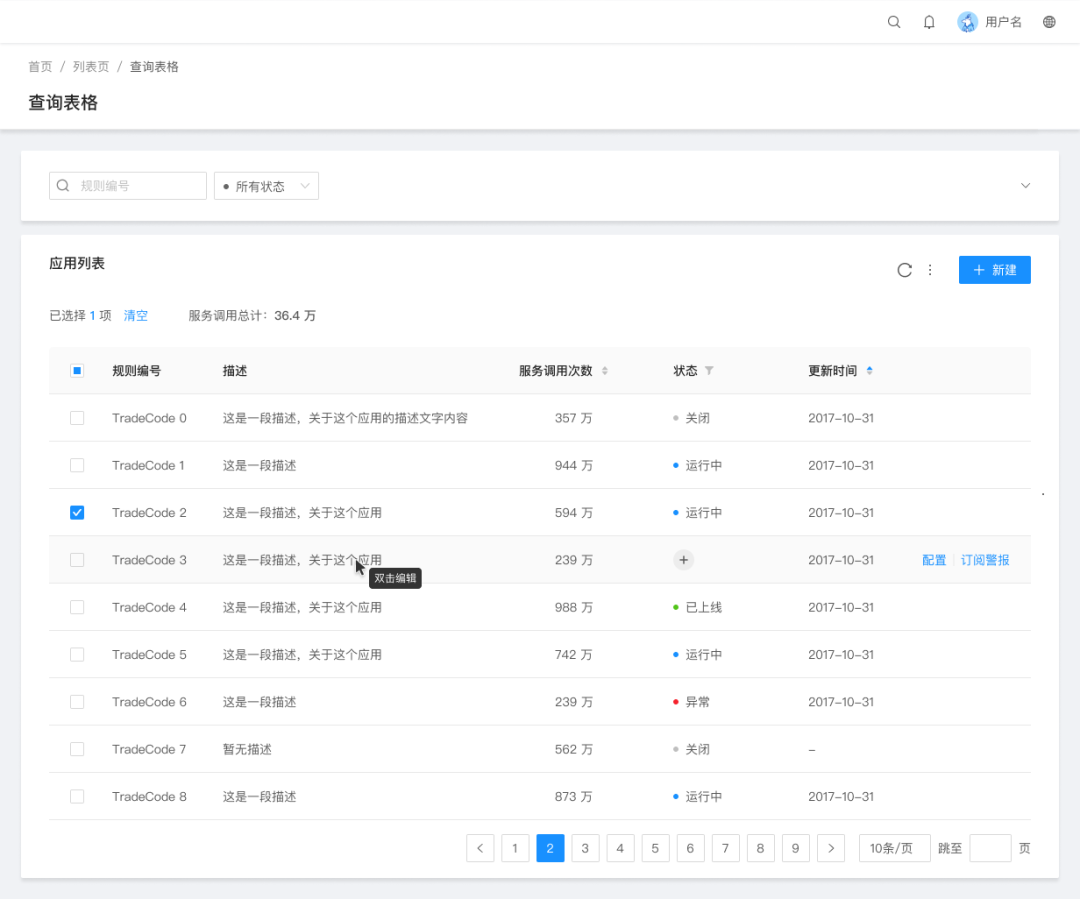
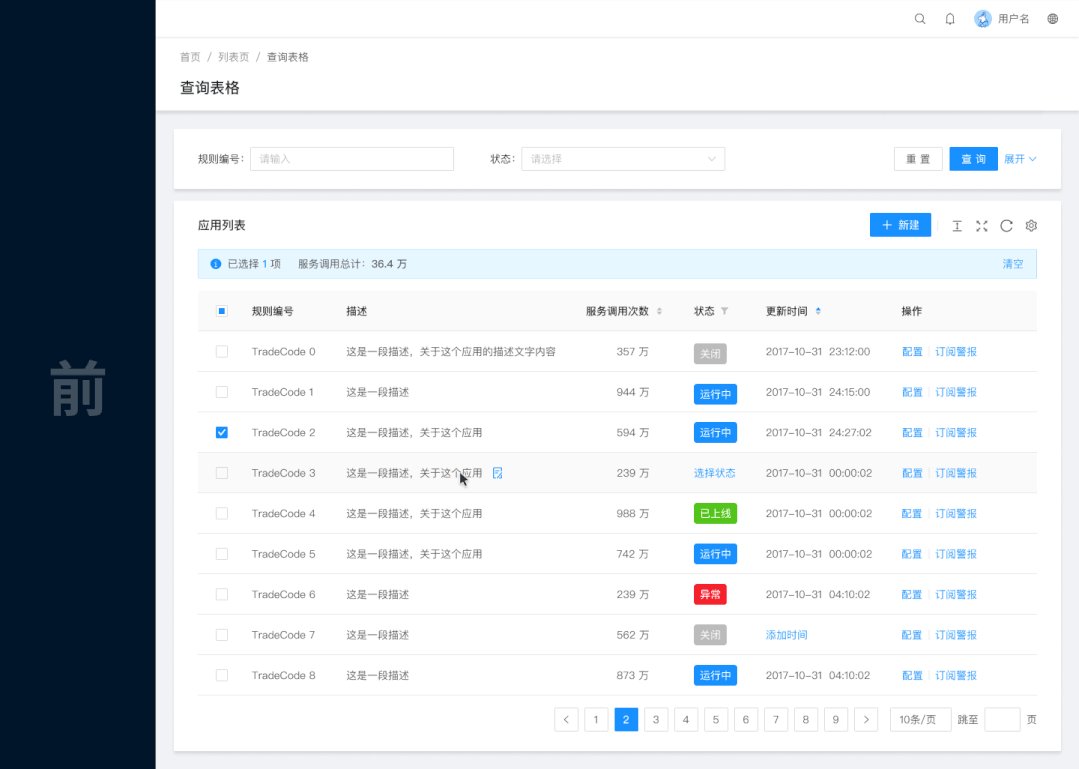
例如下面这个方案是,是基于 Ant Design Pro 改出来的,反映了很多 B 端产品的情况。明明也没有特别多的功能,看上去却感觉有点混乱。

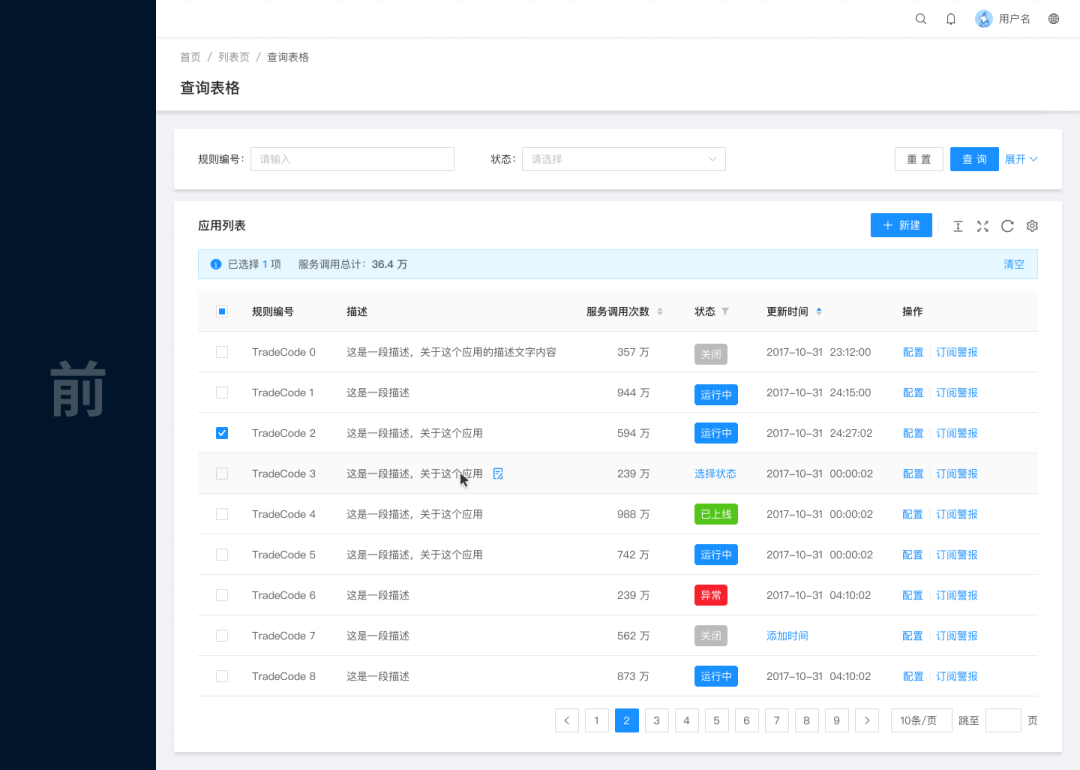
Before
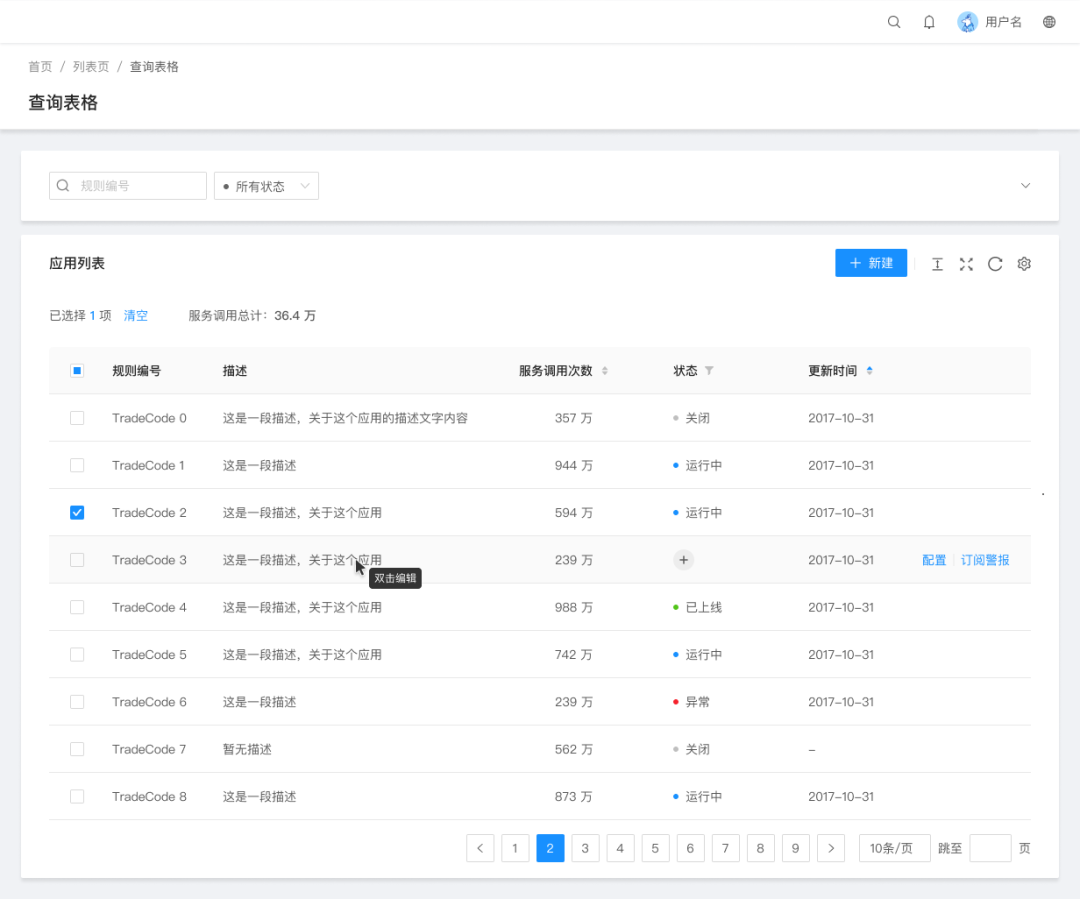
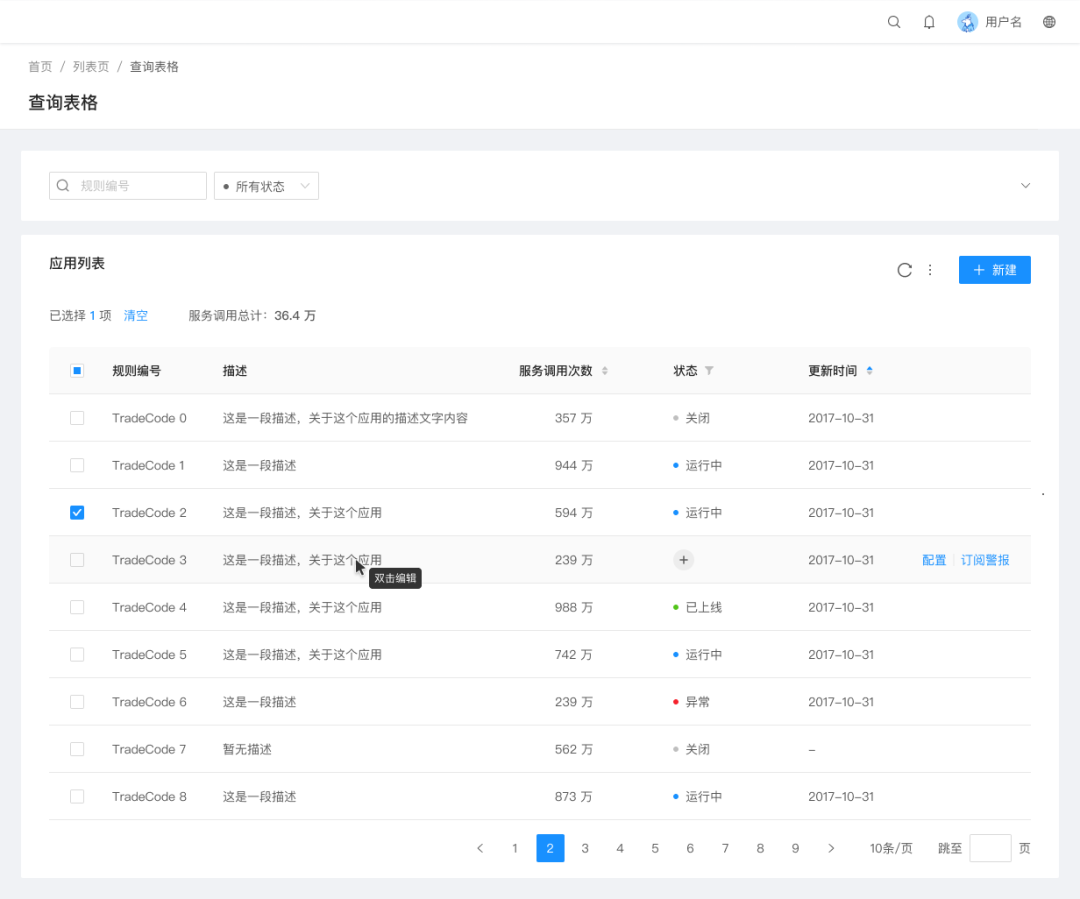
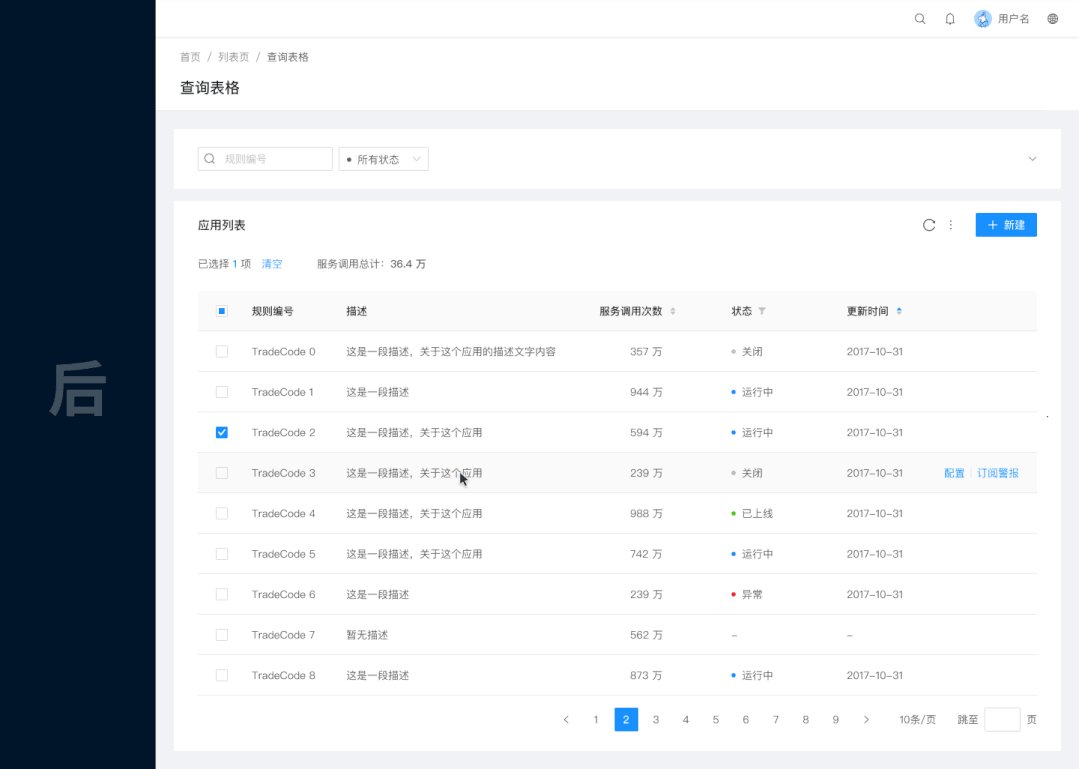
我尝试进行降噪处理后,改成了下图这个样子,在功能不减的前提下,是不是看起来清爽了许多?

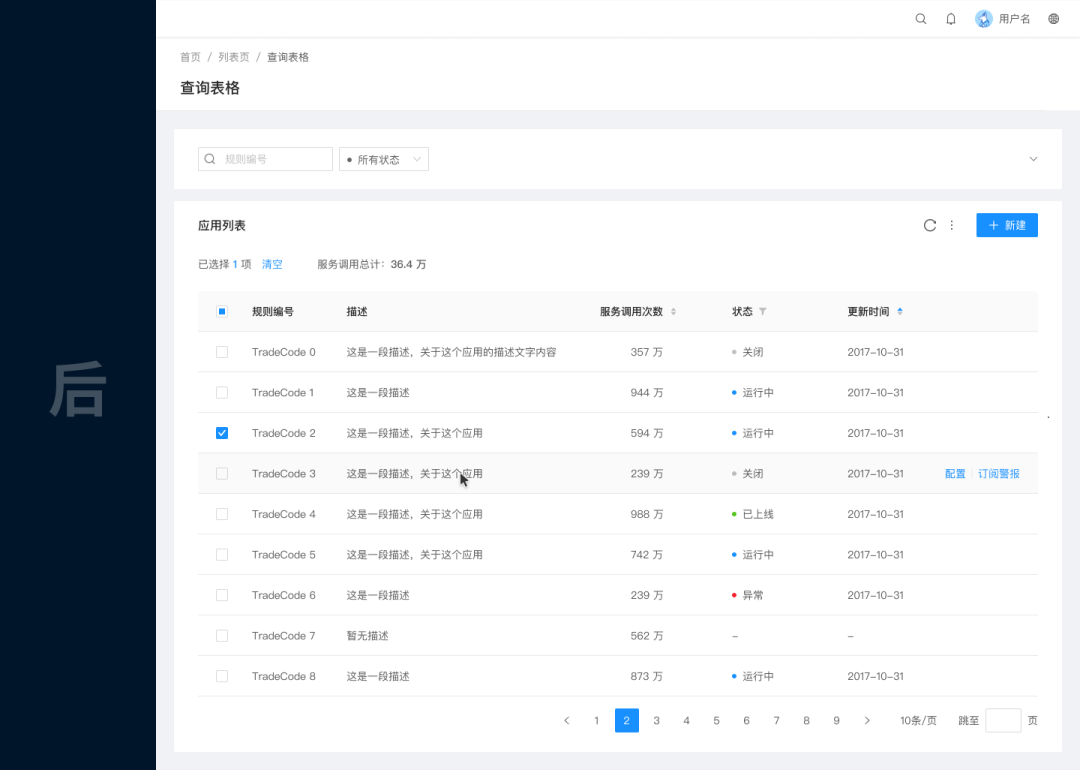
After
下面我通过 5 个步骤,给大家拆解一下这个降噪思路:
- 减少高亮色;
- 悬停展示信息;
- 不要拘泥于规范;
- 收起不常用的操作;
- 去除不必要的装饰。
对了,不是所有 B 端产品需要视觉降噪的,如果是给客户定制的,而客户对视觉要求又不高,那就没必要了。
一、减少高亮色
原方案给人的第一感觉,是颜色太多了,除了好几块主题蓝,还有各种大红大绿,让人一下子不知道看哪里。

用颜色表示状态确实是个通用的好办法,但也要注意色彩占比,不要让不是那么重要的信息过于抢眼。
将状态的色块变成小圆点后,看起来既不抢眼,又还是能用颜色判断状态。
已选择的项目数量,原来是放在一个淡蓝色的大横框里,再加上那个 i 图标,看起来有点像是错误提示了。其实完全没必要那么抢眼,去掉背景看起来也挺好。

二、悬停展示信息
如果确保产品基本只用桌面端操作,那么千万别忘记悬停态这个好方法。
不需要经常查看或者不常用的信息和功能,都可以默认隐藏,悬停时再展示。
这方面可以修改的点就多了:
- 每列重复的文字操作按钮,可以悬停再出现。
- 文字后的编辑图标,可以像文件夹重命名那样双击操作。
- 更新时间如果通常不需要过于精确的数字,可以默认只展示日期。
- 空白信息的添加按钮,使用率大概较低可以悬停展示。

当然,以上这些修改肯定不适用于所有情况,例如有些产品还真的必须外露所有信息和操作。这里只是给个思路而已,如果不适合就别采纳了,以你的实际需求为标准。
三、不要拘泥于规范
B 端产品的业务很复杂而且经常变动,所以基本都需要设计规范。
但是如果太过拘泥于设计规范,什么都按惯例行事,就别想做出特别好的设计了。
重要的页面或模块,肯定得多花些力气,这样才能给大多数用户留下个好印象,所以该特殊时还得特殊一下。
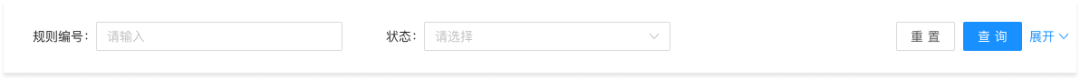
例如原来的查询模块,看起来就很臃肿:

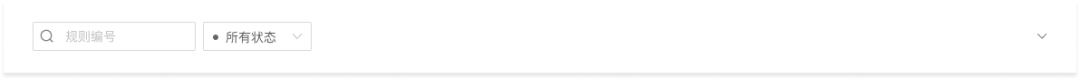
用搜索框来做检索,将下拉框的标题塞进去后,发现右边那两个按钮也可以去掉了,顺便将“展开”简化成灰色图标:

现在页面看起来更加清新了:

四、收起不常用的操作
B 端界面很容易摆出一大堆操作,结果分析一下数据和用户行为,发现其实常用的也就那么几个。
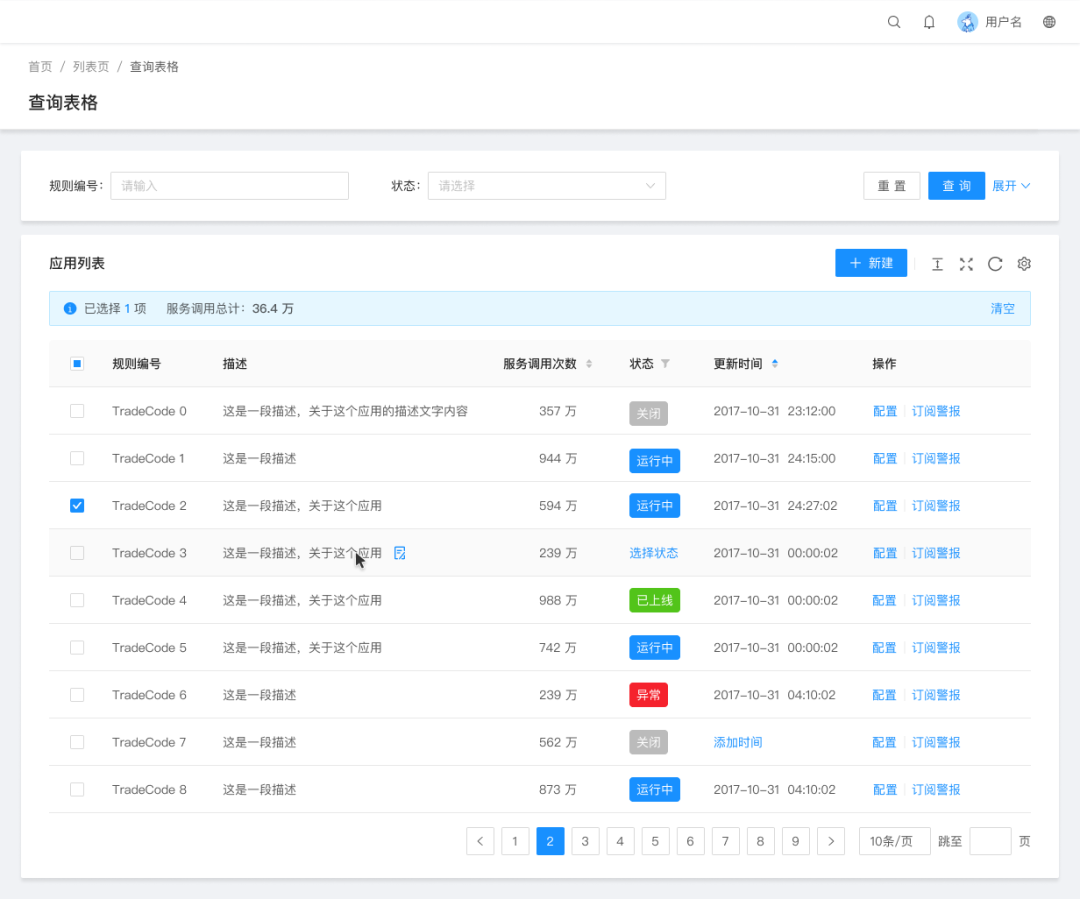
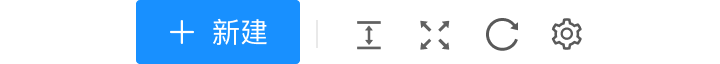
例如表单右上角的这一堆操作就看着很复杂,那几个图标除了刷新之外,使用率应该都蛮低的。

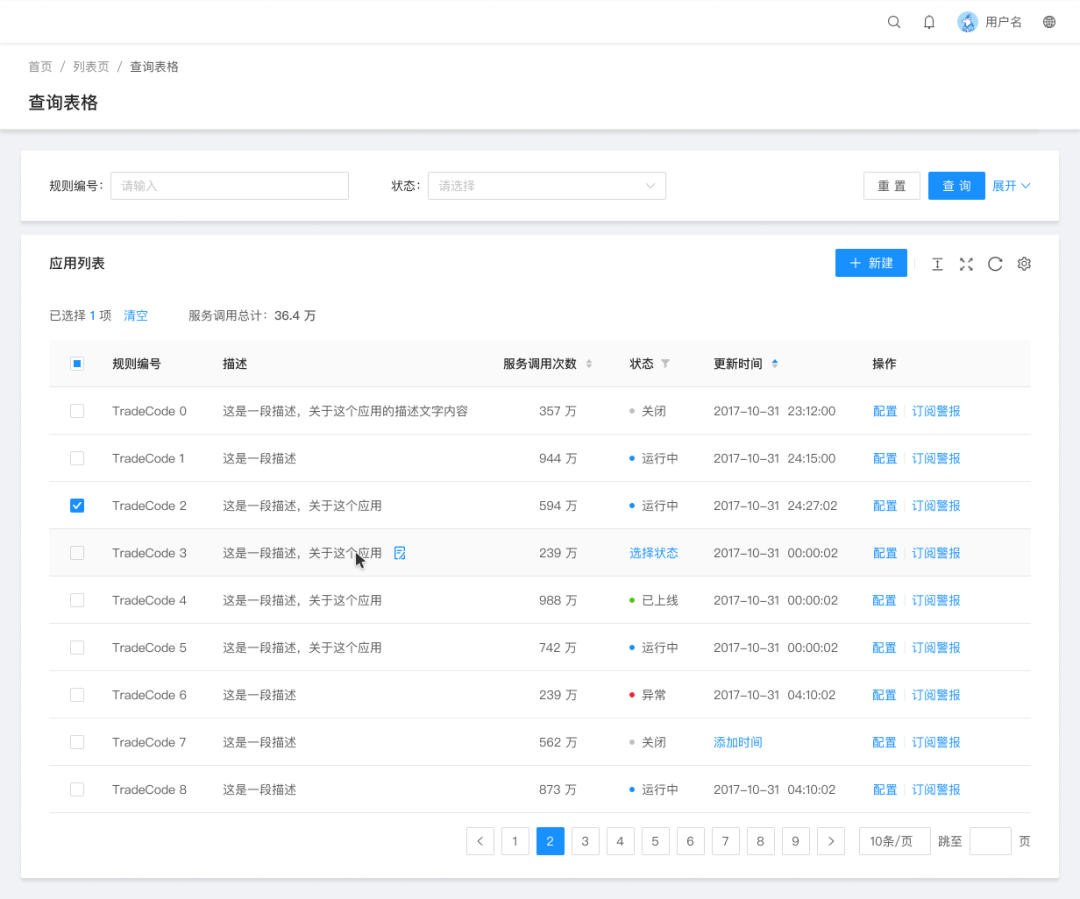
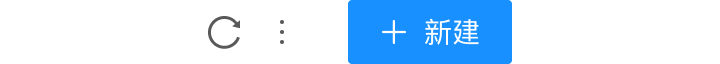
于是除了刷新之外的三个图标都收到「…」菜单里,并且为了视觉上能对齐,将新建按钮放到右边。

这样,整个界面又少了些干扰:

五、去除不必要的装饰
往 B 端页面放任何装饰元素都要小心谨慎,哪怕只是边框和阴影。
B 端页面上很容易堆一大堆东西,这样装饰元素就会开始和有用信息抢占视线,这个时候你会开始觉得那些装饰元素有点烦人了。
例如卡片阴影和分页器的边框,单独看着还不错,但如果想要进一步减少界面的视觉干扰,也可以去掉:

最后对比一下:

每个产品的情况不同,以上的方法肯定无法适用所有场景。
希望这五个思路,能给大家提供一些设计灵感。
专栏作家
ZoeYZ,一名前华为腾讯留英设计师;公众号:体验进阶;人人都是产品经理专栏作家。
本文由@体验进阶的ZoeYZ 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益
 产品经理在不同的职业阶段,需要侧重不同的方面,从基础技能、业务深度、专业领域到战略规划和管理能力。
产品经理在不同的职业阶段,需要侧重不同的方面,从基础技能、业务深度、专业领域到战略规划和管理能力。
















简约美