HMI设计与B端C端设计思维区别
汽车的HMI设计,与B端和C端的设计思维,有哪些区别呢?本文作者从设计载体、设计原则、应用功能、设计组件、用户、使用场景等方面,对HMI与B端C端的区别进行了分析,一起来看一下吧。

很多同学都有UI设计经验想转型HMI设计,今天来聊一聊HMI设计与C端B端设计的区别,大家可以对照补齐。
一、设计载体差异
HMI端设计载体非单一性。
仪表盘、中控屏、HUD、副驾驶娱乐屏、后排显示屏。

二、设计原则差异
HMI设计原则还是遵循着已有的设计规范,我在这里只把HMI特有的设计原则拎出来。
1. 快速反馈机制
用户有操作行为后,应该在0.25秒提供有效的反馈。
根据3秒原则,行车中需要让驾驶员在三秒内完成操作。
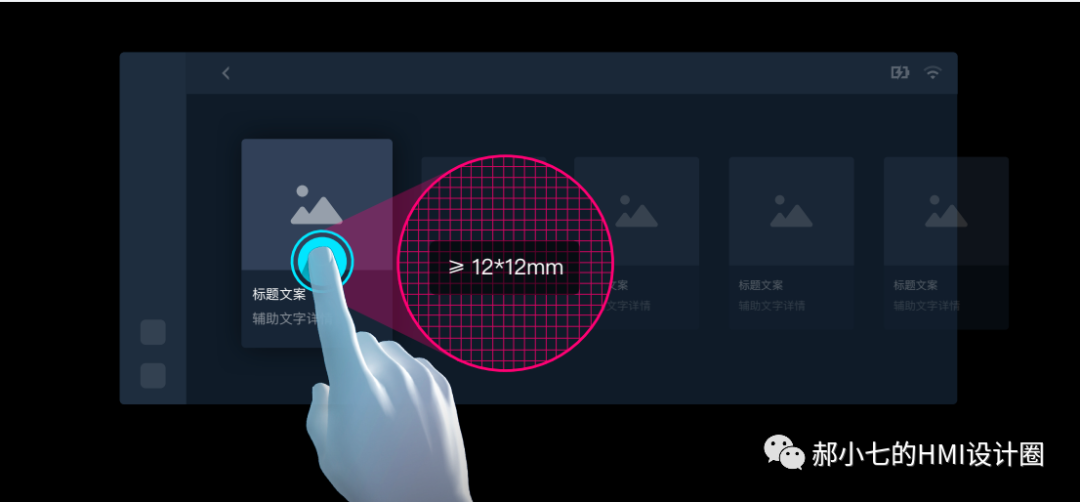
2. 易于触及及操作
手指与屏幕接触面积在12mm*12mm,考虑行车颠簸在设计交互热区的时候要大于实际交互元素。
而热区和热区的实际间隔保持在3.5mm。

配图来自于百度车载小程序白皮书
3. 信息层级浅
还是根据车内场景,在行驶的过程中,想要快速的完成任务,功能层级不能太深,页面建议通过颜色的深浅打造层级感知。

4. 极简交互
语音和触控交互占比大,行车过程中建议语音交互为优先解决方案。
同时车内多模态交互(语音、触控、隔空手势、物理按键)的发展,从现在的人找车,可以变成车找人。
完车任务的时间和效率更高。
三、应用功能差异
车载端应用开发商话语权小,车载端用户价值是C端用户的8倍,所以各个赛道应用都想上车,但是因为车机性能考虑,加上品类不宜过多。一般一个赛道只有一个产品成功上车。

四、设计组件差异
1. 文字
- 字体:中文使用思源黑 、或公司付费字体,英文Helvetica /Michroma。
- 字号:字阶较少,6个字阶左右就能满足基本信息排布。
- 字数:根据3秒原则,字数不超过20个字。因为人的阅读速度700/分钟,三秒内阅读20字。

2. 颜色
1)按照国标来

《机动车运行安全技术条件》(GB7258-2017)-中华人民共和国国家标准.PDF
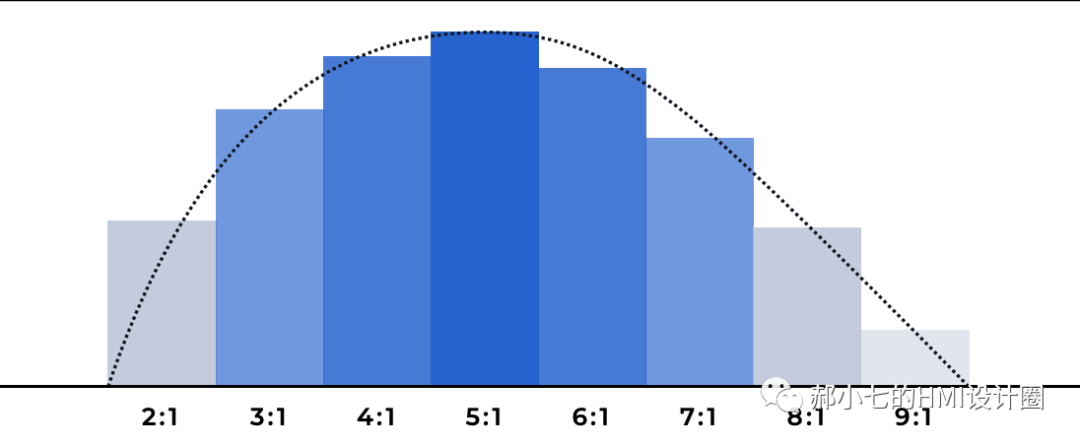
2)对比度在3:1~7:1之间

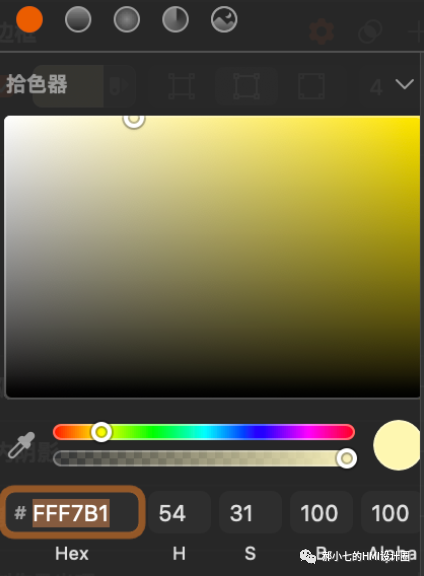
3)颜色设定有个公式:S (饱和度) + B(明度) ≤ 180

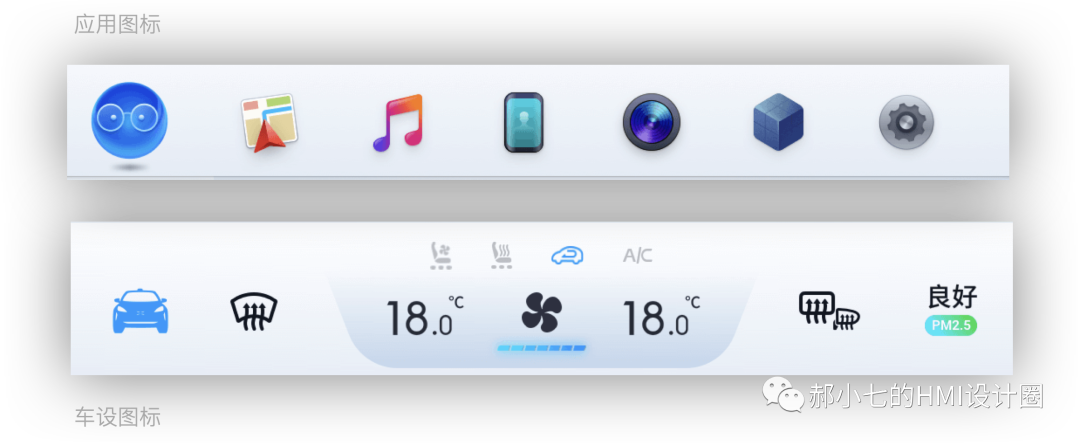
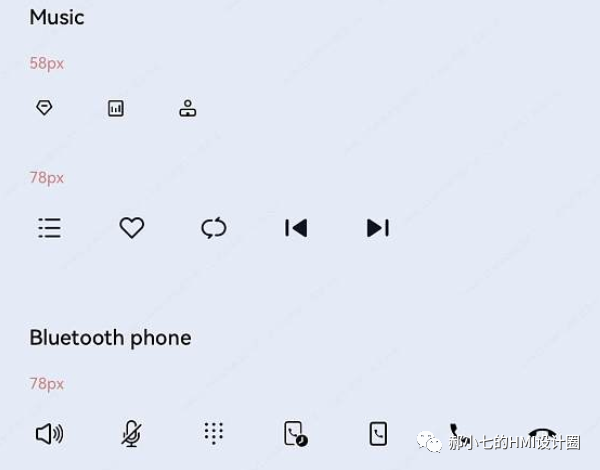
3. 图标
- 大小:最小的图标尺寸为6.9mm,推荐图标大小为9.2mm。
- 分类:通用图标、车设车控图标、应用图标。


五、用户差异
车内用户不是单一性,除了驾驶员、副驾驶、后排乘客。
以及用户带来的家庭属性、社会属性不同带来的需求不同。
车内用户需求明确,数量少,驾驶为主,娱乐为辅,安全第一。
六、使用场景的差异
1. HMI行车场景的划分
1)高速场景
特点:注意力释放较少或极少,几乎全部注意力集中在驾驶;
理念:保证驾驶任务下,安全高效满足其他需求;
设计原则:驾驶与服务同时满足,地图与浮窗共存,高优任务解决,解决最高优的单一任务;
经典场景:长途高速驾驶场景、陌生危险驾驶场景。
2)低速场景
特点:可释放一定注意力;
理念:保证行车安全下,提高信息获取和任务实现效率;
设计原则:驾驶与服务同时满足,地图与浮窗共存,组合交互,语音为主,屏幕为辅,信息密度和热区要高效;可多条任务解决,以简单任务为主,以高优任务优先;
经典场景:上下班场景、泊车场景。
3)停车场景
特点:可释放较多注意力,在有足够时长下,提升沉浸感和探索性;
理念:在有足够时长下,提升场景沉浸感和内容可探索性;
设计原则:沉浸式服务,全屏展示;多模态交互,触屏为主,手势为辅,较大量信息密度及较强交互反馈;个性多样任务解决,以复杂任务为主,解决个性化需求;
经典场景:休息场景、娱乐场景、车内聚会场景,车外交互场景,养护场景。
2. HMI生活场景的划分
车作为用户生活的第二空间,与汽车之间的粘性远比我们现在所能想象的要更强。
上下班出勤场景、接送孩子场景、情侣恋爱场景、车内聚会场景、车辆出借场景、长途出行场景、自动驾驶场景、共享租赁场景、车外交互场景、智能家居互联场景等。
专栏作家
郝小七,微信公众号:七酱设计笔记,人人都是产品经理专栏作家。蜻蜓FM高级UI设计师,5年工作经验。专注于体验设计,欢迎各位同学一起交流。
本文原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益

 HaoJQ0626
HaoJQ0626













您好 互联网产品经理转行做智能座舱产品,有没可推荐的学习视频、网站、书籍
感觉没有怎么提到设计思维的差别哦,设计思维是解决某个问题的思考方式吧,这篇文章应该主要是设计上的区别吧