聚合类工具产品设计指南 – 交互篇
工具型产品,是以工具属性为主导,为解决用户/客户明确的需求,提升效率的产品。工具型产品相比于其他类型:如内容型、社交型产品,用户需求更明确,完成任务即走,因此设计方法和策略主要围绕如何使产品更“高效”展开。本文将结合我最近主导设计的腾讯内部IT工具产品的设计经验,给大家分享工具产品的设计方法和思路,希望对大家有所启发。

一、工具型产品的定义和特点
1. 什么是工具型产品
工具型产品,是指在某具体场景下,为解决用户明确的需求,提升效率的产品。常见的工具型产品举例如下:
- 系统性工具(如:浏览器、硬件检测)
- 生活工具(如:支付、天气、地图)
- 工作效率工具(如:邮箱、通讯、记事本)
- 专业性工具(如设计师专业工具:Adobe系列、Sketch、Figma)
其他类型如电商类、内容类、社交类、游戏等产品类型,目标是让用户花更多的时间使用产品,用户需求是消磨时间、获得愉悦感、获得知识等,并非解决某一实际问题。
2. 垂直型和聚合型工具型产品的区别
以上的产品案例都解决了单一问题,用户目标明确。按照产品形态,工具型产品还可以分为垂直型工具和聚合型工具产品:
- 垂直型工具,指的是解决单一问题的工具型产品,目的是满足某类用户的特定问题。
- 聚合型工具,指的是将多个垂直工具聚合在一起的平台产品,目的是满足不同用户群体的多元化需求。例如:企业微信- 企业协作和管理平台,集消息、文档、会议、表格、知识库、日历等功能于一身。
两类工具型产品的主要区别如下:

3. 聚合型工具产品的特点
聚合型工具产品有以下特点:
- 模块化 – 所有的功能根据其属性进行归类,模块化展示。
- 标准化 – 平台通过统一标准对接入的多个工具进行统一管理,以达到用户认知统一和产品框架的灵活性。
- 特性化 – 在标准化的基础上,针对不同用户满足其不同需求。
- 组件化 – 提取交互/视觉组件规范,降低用户学习成本。
二、聚合型工具产品的设计方法详解
下面以最近改版的腾讯内部IT工具产品为例,给大家分享聚合型工具产品的设计思路和方法。
该产品负责为腾讯员工提供日常办公工具、网络连接、安全防护三个方面的能力,让员工可以安全、稳定、高效地访问企业资源和数据,是腾讯员工最常使用的内部工具之一。

围绕用户体验要素的五个层级“战略层→范围层→结构层→框架层→表现层”,一款好的聚合型工具产品设计应该满足以下几点:
- 让用户清晰“认知”产品:结合产品目标、产品能力和用户需求,明确产品定位和范围,并高效传达给用户。
- 让用户快速“找到”功能:通过清晰的信息架构和布局,让用户快速找到所需工具。
- 让用户高效“使用”功能:通过高效的页面布局、统一的任务流程等设计方法,让用户高效解决问题。

1. 让用户清晰“认知”产品
本次改版,通过对用户认知、用户需求以及产品目标的综合分析,重新明确并升级了产品定位。
(1)用户需求解析
将用户对产品诉求的关键字提取后,诉求集中在两方面:
- 网络:用户期望通过该产品稳定连接公司内网,并在网络故障时高效修复。
- 应用/工具:用户期望通过该产品高效使用和下载办公IT工具。
(2)用户认知和产品能力对比解析
通过对产品满意度问卷调研与用户访谈得出,用户认知和产品定位并不完全匹配,主要差异在安全和应用/工具模块:
- 安全:用户对产品提供的安全保护无感知。
- 应用/工具:产品聚合了多个第三方IT工具,如办公工具、平台连接、研发工具等。工具类别较多,但每类都不够全面,不能完全满足用户诉求,产品能力也不清晰。

(3)产品定位升级
结合用户的期待和认知,以及产品提供的能力,对产品定位进行了细化和升级:
- 稳定的网络:在原有网络工具的基础上,突出用户最关注的网络状态以及修复功能。
- 安全的办公环境:向用户传达安全保护能力,并提供安全修复和预防方案。
高效的办公环境:从多种无序快捷入口,升级为“1 日常办公使用的工具 2 电脑初始化授权软件库” 两类入口提升员工办公效率。

定位明确后,下一步应考虑如何向用户传达产品能力,让用户对产品能力有清晰明确的认知。
2. 让用户快速“找到”功能
(1)重构产品架构
聚合型工具产品通常功能涵盖范围较广,设计时,可结合产品定位、用户可理解两方面,重构产品架构:
- 产品架构与产品定位/范围对应。
- 利用卡片分类的方式,得出用户易理解的分类。
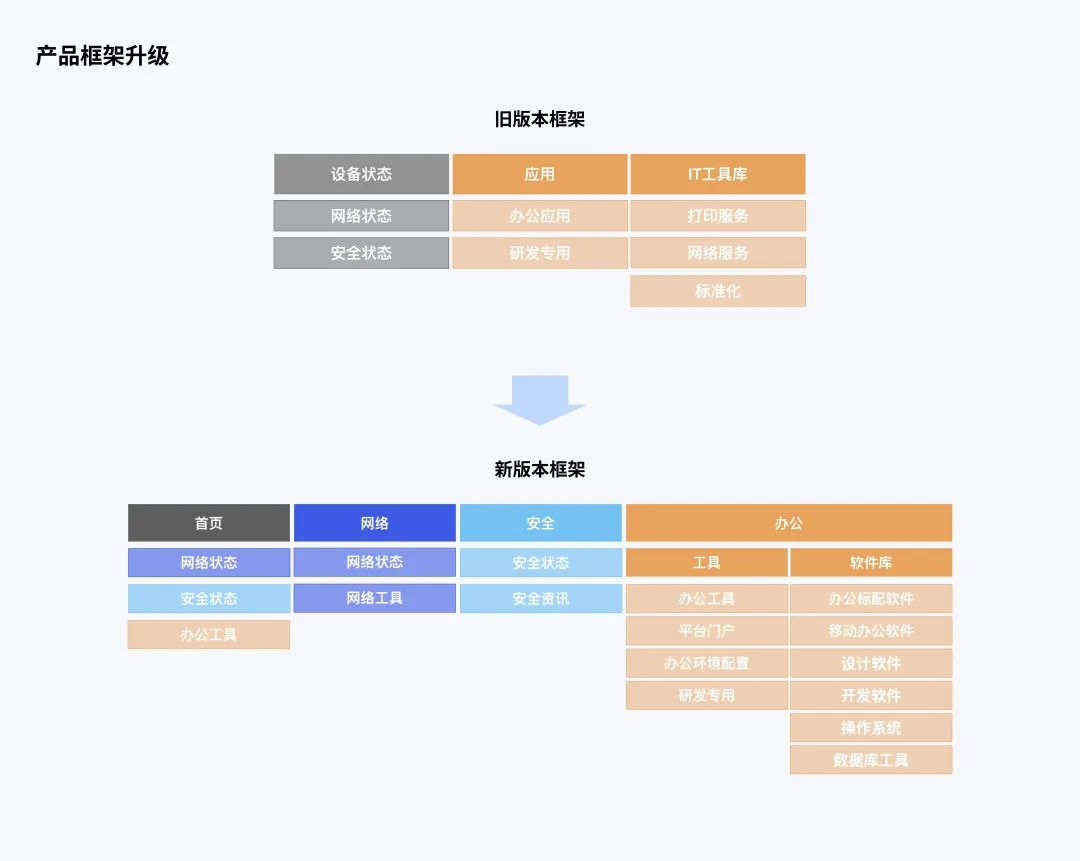
老版产品框架,工具和应用区分模糊,网络和安全状态混合,没有准确传达产品范围和定位,导致用户找工具效率低。
改版后,将框架按照产品定位“安全、网络、高效办公”重构,强化用户对产品理解,高效找到所需功能。

(2)根据产品定位重构首页布局
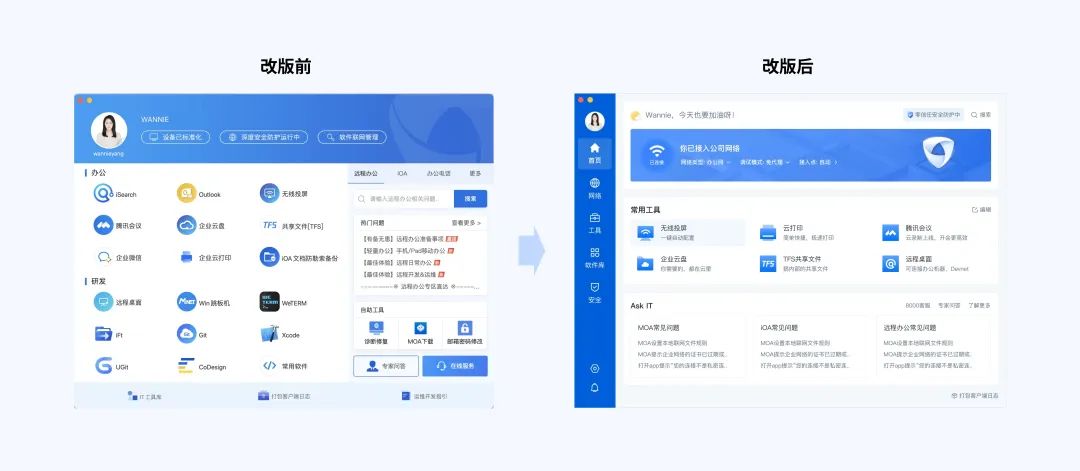
产品首页应向用户传达整体的产品范围,并突出最核心功能,让用户高效找到常用功能,提升对产品的认知,且加强用户的正向期待。
老版首页布局,范围不明确,不同功能混淆。
改版后,首页布局按照三个定位“安全、网络、办公”模块分区,露出每个模块核心功能,且增加左导航将更多内容收起。让用户立即对产品范围有整体认知,高效找到所需功能。

(3)视觉动线优化
优化用户浏览动线,让用户更高效的浏览页面信息,找到所需功能,减少信息遗漏。
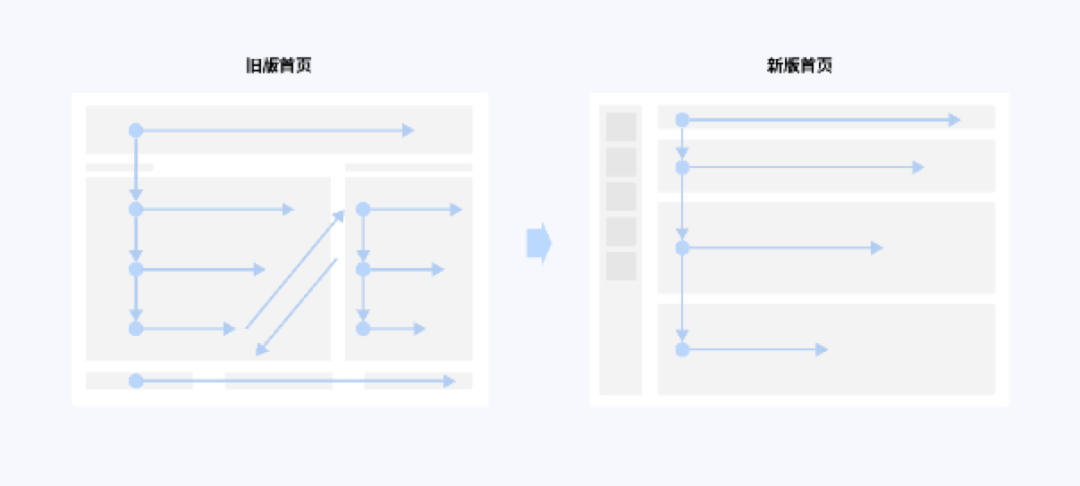
老版产品的首页布局,采用“上 – 左 – 右 – 下”的布局方式,扫视动线无规律,效率较低,易遗漏信息。
改版后,采用尼尔森提出的F型浏览模式(因浏览模式像英文字母F,所以被称为F模式),即用户从左到右阅读,接着垂直扫视,当定位到兴趣点后继续由左至右阅读。这种动线符合人类自然的阅读模式,大大提升扫视效率。

3. 让用户高效“使用”功能
用户高效‘找到’所需功能后,需提供简洁、高效的操作任务流程,让用户高效解决问题。
设计中,可通过统一的页面布局和结构、高效统一的任务流程、个性化定制、打通产品内不同工具的功能等策略提升用户效率。
(1)统一的页面布局和结构
统一的页面布局和结构,能减少用户学习和理解成本,提升使用效率。
例如产品二级页面使用相同布局,分类平铺产品,提升用户操作效率,减少学习成本。

(2)高效统一的任务流程
提升任务流程效率和体验,可以从4个角度来思考:步骤少、多线程、用时短、规范统一。
- 步骤少:缩短用户路径。例如:将更多“手动操作”自动化,或合并步骤。
- 多线程:多线程同时操作。例如:将任务流程都以弹窗展现,不干扰主客户端的多线操作。
- 用时短:在技术上,优化流程所需时间。例如:诊断修复功能从10秒优化到只需7秒。
- 规范统一:将所有任务流程中统一交互和视觉规范。例如:弹窗尺寸、标题规范、面包屑规范、成功/失败规则。

(3)个性化定制和推荐
聚合型工具产品功能一般较多,根据人物画像进行个性化定制/推荐,把用户最想要的内容直接呈现,提升用户使用效率。
在新版产品设计中,根据用户岗位、入职时间不同,对用户进行了个性化定制。
根据岗位不同:
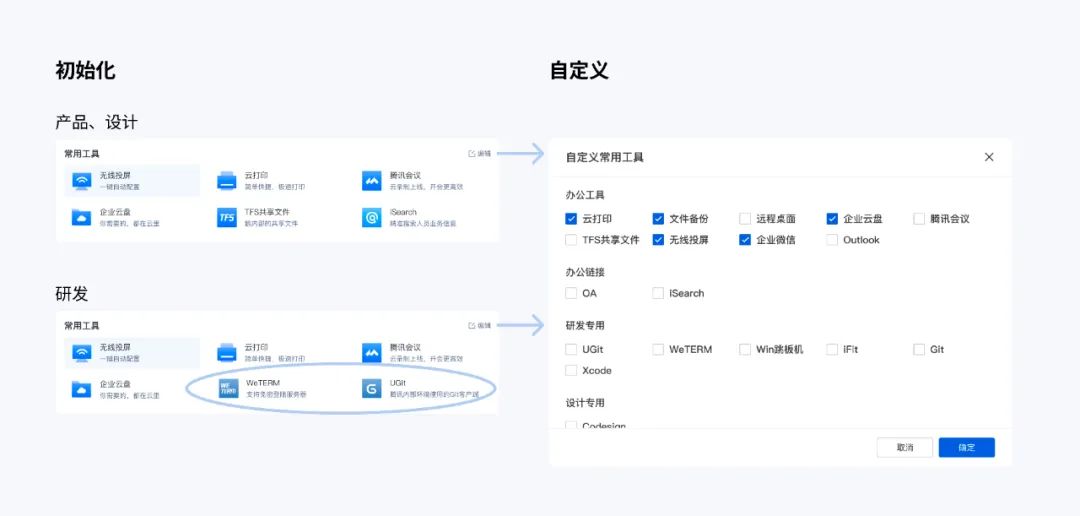
不同岗位用户,高频使用的工具不同。设计时,可根据不同岗位提供不同的默认功能。
例如在首页初始化时,按照不同岗位的用户数据,默认展示使用最高频的6个工具。且用户可定制化常用功能,提高使用效率。

根据入职时间长短:
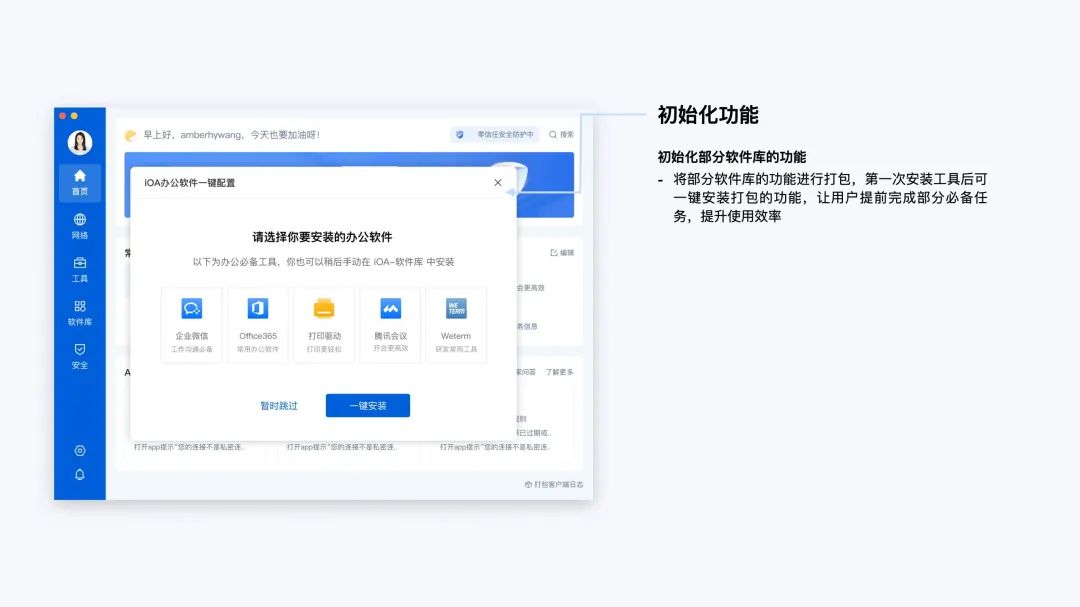
对于新手小白用户,除了提供标准的新人指引以外,也可以将部分功能打包后进行“一键完成任务”,帮助用户自动完成任务。
在新版产品设计中,当系统检测到用户为刚入职员工时,则推送“一键初始化”必备办公软件,用户后续无需自行一一安装,大大提升了使用效率。

(4)核心功能突出
从用户数据和深访中发现,大部分用户主要围绕着高频需求使用。
设计中,应给予高频功能更高的优先级,如更优先的展示顺序、更大的展示空间、更醒目的配色、和更直接的交互形式。
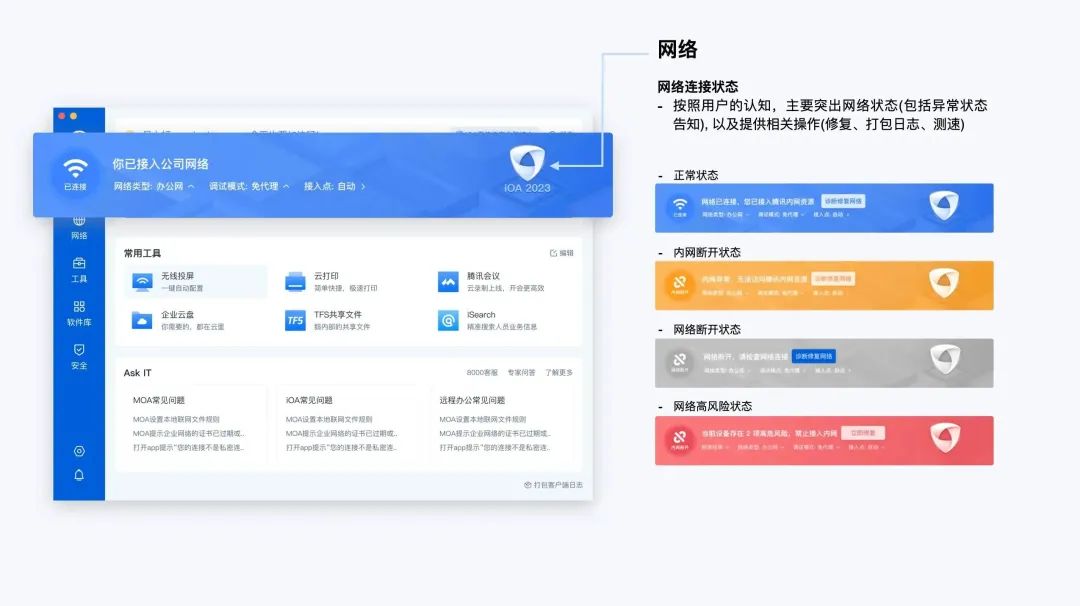
新版产品设计中,使用高饱和度banner表达网络状态,不同的颜色表示不同状态,且在不同网络状态时,给出相应操作。

三、结语
聚合型工具产品的设计方法,主要围绕着如何让用户快速认知产品、高效找到所需功能、高效完成任务几个方面展开。希望通过产品设计案例,可以给大家抛砖引玉,在如何设计工具型产品方面有新的启发。
作者:wannieyang,腾讯交互设计师
来源公众号:腾讯大讲堂(ID:TX_DJT ),聚焦前沿,打造互联网人的高光时刻
本文由人人都是产品经理合作媒体 @腾讯大讲堂 授权发布,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代
B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代















