写给设计师:技术,要懂多少才算懂?

这篇文章写给我自己看,也分享给各位有需要在这个方面提升的童鞋。由于本人学的是计算机相关专业,所以这篇文章只讲技术这一块。接下来就尽量具体地讲讲要想做到传说中的懂技术,我们需要关注什么,不需要关注什么。在开始之前送大家一碗由国内某开发大神熬制的毒鸡汤,“学习总是痛苦的,如果你没有感觉到痛苦,那可能你并没有学到。”做好准备,上车、出发。
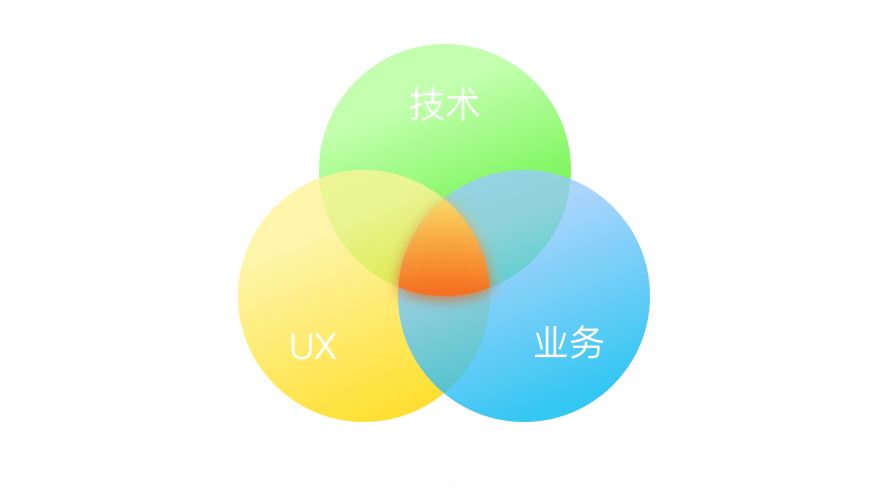
你或许很早之前就看过这张可以说是高度归纳,但又似乎有一点语焉不详的图。它大概描述了一名产品设计需要点的技能,里面包含用户体验(UX)、技术(Tech)和商业/业务(Business)。

我还是学生的时候就看过这张图片,当时的我感觉自己一不小心探寻到了世界的真理,宇宙的真谛,只要我到达了图中的那块绿色区域,成为一名优秀的设计师指日可待。于是乎我开始各种学习,起早贪黑披星戴月日夜兼程呕心沥血,对于各种知识无比渴求,可是后来我慢慢发现,这样漫无目的“学习”并不能让我抵达绿色区域,它分散了我太多的精力。人的时间和精力都是有限的,学习一切并不现实,这张图片最终没能让我一下子就变成一个超超超厉害的设计师。
“设计师要懂一些技术。”
对呀,要懂一些技术,可是,一些,是多少?懂多少,才算懂?
这个问题其实谁也没有一个非常准确的答案,如果非要说有的话,那么肯定是越多越好,可首先你要明确自己是一名设计师,既然你是做设计的,你就不能真的像程序员一样去学习代码。对于设计师来说,懂技术,似乎也并不需要你真的做到能够亲手打代码才叫懂。将骨架脉络摸清,以及之间的交互和联系弄懂(注意这并不是浅表皮毛的意思,这里已经足够大部分没有计算机背景的设计师童鞋们学习好久了,不过也总比你幻想着去学码代码轻松太多),才是设计师能够比较“舒适地”切入的一个点。

1. 懂“栈”

我们常见的功能,其实大部分可能需要几种技术同时协作才能够达成,这些个技术就是栈。就好像我们在画图的时候,有可能需要数个图层的合并才能做出这种效果来。譬如说,当用户在使用我们设计的美美的登录页面进行登录操作时,后面的程序已经风起云涌。
- 判断用户是否已经在文本框里面输入了东西,如果没有,弹出toast提示用户先进行输入,如果有,那么进行第二步。
- 尝试发送用户输入的账号密码,如果断网了的话提示用户网络有问题,如果没有,进行第三步。
- 将用户输入的账号密码传输到我们的服务器(服务器其实就是一台电脑),让服务器来判断账号密码是否正确。
- 服务器判断完毕,通过网络告诉用户这边的app账号密码是否正确。
- 用户这边的app接受到了服务器判断的结果,如果正确,给登上,如果不正确,则提示用户账号或密码错误。
- 登上之后给服务器通知一下,这名用户已经登上了。
- 这时候服务器知道用户已经登上了,它可能会通知别的服务器来办他继续接客,当时也有可能自己接着接客,接客就是为用户继续服务。
看看,总共七步(注:在现实情况下远远不止这几步,这个例子只是为了更加简单的介绍栈是什么),这个过程中有许多的栈参与了进来,有帮忙做记录的,有帮忙把信息发出去的,有帮忙接受信息的,也有帮忙通知其他栈的,总之每个栈都很勤奋,但是整个过程速度非常之快,不信你登qq试试。
- 怎么切入?——先找你的程序员问问,让他细致告诉你程序背后运作的过程和使用到的技术,然后拿笔记下来。英语还凑合的自己去Google一下,不凑合百度也可以,先大致了解下这种技术到底是什么、用来干嘛的、为什么现在程序员会用这个、各种技术之间是怎么协作的之类。刚开始的时候不用太刻意地去深入了解各个细节,自己总结个大概就行。(譬如上面这个登录的例子,你可能会问出一个叫做Retrofit的玩意来,那么你就去查查Retrofit是干嘛的。)
- 为啥要懂这个?——在设计工作开始前期,你就能够大致知道某些功能可能需要哪些技术来实现比较好,是用H5好?还是直接native写好?因为你知道H5的优劣势,也知道native的优劣势,结合业务的需求你能很好的去权衡、去判断,构建出来东西才能最大程度上如你所愿。
而当程序员在讨论如何构建这个功能的时候,你至少能够大致跟得上别人的脚步,当你学得足够多的时候,你应该可以做到能够听得懂他们在讲什么,问题出在哪里。但是要注意,听就好,千万别乱给意见,越是细节方面的意见越要谨慎,因为假如他们是有水平的程序员的话,大部分情况下不会需要一个设计师来提程序方面的意见。
2. 懂系统架构

如果说栈代表的是各个技术的话,那么这个其实我们可能都听过的系统架构,就是决定这些技术之间的合作的方式的东西。上面举出的那个例子涉及了非常多的栈,也谈到了它们可能每个负责的任务,可单个单个的栈无法办成任何事情,它们之间是需要相互沟通交流的,好的架构能够让它们更加有效地沟通交流,就好像一家公司,光有技术上乘的员工没用,做出一个好的产品还需要公司有良好的管理。
- 怎么切入?——同样地你又要来劳烦你的程序员宝宝了,让他给你画一张关于你们产品架构的架构图。画出来的东西可能看起来又复杂了一点,但是别慌,让他大致给你讲讲这些都是些什么东西。一些可能是用来处理网络请求的,一些可能是用来收集数据的,一些是用来处理数据的。不管你信不信,了解你们公司产品背后大致的技术架构对你来说非常有用。(你就再也不会做出**让程序要给你做一个商城,跟淘宝差不多就行**这些事情来了。)
- 为啥要懂这个?——当你开始对架构有了一定的了解,你的思路也会变得清晰起来,同你一样,程序员处理事情的方式各有不同,但是整体的架构指导着他们的大方向,让几个程序员做出来的东西跟一个程序员做出来的东西一样。懂的系统架构的设计师不会贸然就来个大改,因为在一开始之前他们就会更加谨慎行事,为界面层面的架构着想,如果有能力,也为后端层面的架构着想。
总的来说,架构非常重要,一旦定下将决定产品大致的走势。所以设计师要带着发展的眼光和坚定的信念来进行设计,因为技术人员们会根据你的设计来设计架构,根据你想要的效果来设计架构,假如一个产品从设计开始就非常复杂而且冗余,那么一个产品的架构也会非常复杂而且冗余(这就是为什么我一直认为交互设计师其实应该深入地了解一点技术知识,因为交互设计师不仅能够决定界面布局,他们还能够很大程度上左右系统的架构,尽管有时候你自己都没察觉到),当你意识到自己的设计有这么多缺点,想要进行一轮大改,拨乱反正的时候,通常程序已经积重难返,深陷泥潭了。
补充一点,在大一点的公司里面,系统架构可能需要数个部门协作完成,要学习的东西还是比较多的,要跑的地方还是比较多的,加油吧各位。
3. 懂数据模型和API

你的产品通过一套特定数据模型来组织自己的数据,在你的产品里面,数据以某种特定的格式进行流通。在技术的范畴里面,数据这两个字几乎代表一切东西,比如说用户的id,是一条数据,用户点过赞的数百首歌曲,是一组数据,连用户今天有没有点这个按钮,也是数据。对于我们来说,一个使用我们产品的真真实实的人代表用户,而对于我们的程序来说,一个由:用户名、用户id、用户账号、用户密码、用户手机号、用户身份证号组成的一组数据代表一位用户,而这写数据通过某个数据模型组成在了一起。
上文说到栈和栈之间会相互沟通传递,它们沟通传递的就是数据。数据模型的概念至关重要,譬如说你使用你的账号密码来登上淘宝,然后再点击购物车,这时候你能够看到自己要买的商品,因为你的账号跟你要买的东西早已被通过某种格式记录了下来,淘宝通过账号密码知道了你是谁,而又通过你是谁来查询你在购物车里面放了些什么,这里就有两个数据模型,一个是用户数据模型,一个我们暂且叫它购物车数据模型。你可以理解成两张excel表格,一个表格记录你的账号密码,一个表格记录你想买的东西,这个时候我先要知道你是谁才能知道你想买的东西是什么。数据跟数据之间的共享需要一个叫API的东西,中文名通常叫接口。
接口负责将它底下的数据传递给有权调起它自己的人(很高冷)。你要听歌的时候,你会点击qq音乐里面的某首歌曲,这时候app向服务器发起请求“用户要听这首歌辣!”,qq音乐服务器找到对应的接口返回数据,数据包括:这首歌、这首歌的专辑图片、这首歌的歌手名、这首歌的歌词等等。但qq音乐就不能调起网易云音乐的接口,因为qq音乐没有这个权限去调起,尽管能够调起,qq音乐也不一定能够正常播放,因为返回回来的数据模型qq音乐无法解析,道理大概类似尽管你有歌词你也不会唱日文歌一样,因为,不懂!
当然世界不会那么的冰冷,例如说苹果自带的地图从iOS10开始就调用了高德地图的地图数据(不信打开看看去)。这是为什么?因为他们合作了。
所以,接口也分为公用接口和私有接口,公用接口可以供任何人使用,就好像追波,它们会提供一系列的公用接口,所以尽管它们没有官方客户端,但是我们依然能在市场上下载到制作精良的追波app。而私有接口就只供某个产品使用了,但是如果有商业上的合作的话,你也能拿到别人的接口,使用别人的数据,实现一些本来不能实现的功能。
- 怎么切入?——第三次去请教你的工程师宝宝了,建议带上一些零食(推荐可乐),这时候他们可能会让你去找你们公司的后台开发人员。让后台开发人员给你一份关于你们产品的api文档(这里可能包含了与你们有商业合作的公司提供给你们的api),你会发现api文档其实没有那么复杂,英语水平良好的你其实也能看懂大部分意思,这个时候你了解了你们产品背后的若干个api,同时间还能了解到背后的数据模型。
- 为啥要懂这个?——知道你手头上有什么数据,就好像一个厨师知道自己的菜篮子里面都有一些什么食材,知道有什么材料厨师就知道大概能做一桌子怎么样的菜,知道你手头上有什么借口和数据之后你才能知道自己的产品大概能做到什么、做不到什么,有这个数据我们要如何加以利用、没有这个数据我们要怎么去得到。例如,你知道你们的产品能够获取的到歌曲的专辑图片,你就设计出一个位置来放置这张图片。可如果你设计出一个很大的位置来放置专辑的图片,并在上面添加上了无语伦比的效果,整个页面看起来简洁又不失华丽、精致却凸显大气,最后才发现我们并没有这个数据,整个页面乃至于与之相关的所有页面都恐怕要重新设计了。当然这个例子搞笑成分比较重,但是反问自己,是否或多或少都遇到过这样的事情?
4. 你不需要去懂的东西
编程。
我想所谓的懂技术≠会编程,你不需要懂编程,尽管会编程会显得你很酷,但是一个设计师不必要用能够亲自上手编程这个技能来装点自己。当然假如你觉得自己有兴趣,那么你大可以去学习,这非常不错,不过千万不要拿来上班用。你可以自己开发一个app,然后以个人项目的名义上架各大应用市场,这样看起来才是真的酷!
小结

不是每个设计师都能够在苹果或谷歌(虽然没有接触过,但是我相信别人的设计师也是懂技术的,因为国外的设计专业很多都有混杂着一些CS课程)这样的公司工作,他们或许有足够多的**时间金钱精力和能力**去实现设计师的大胆创新的设计,我们大部分人没有这样的条件,有些东西不是你逼着程序员加加班就能弄出来的。但是你也不必沮丧,设计师不必每时每刻都在发明新的东西,大部分情况下,我们能将产品基本的功能做得很靠谱就已经非常不错了。为什么?因为这已经够难的了。
所以,放下你的浮躁,静下心来学习,学习能让你看到更多以前看不到的问题!
作者:朱宇轩,我的追波dribbble.com/Zhuyuxuan;我的博客zyxscientist.github.io
本文由 @朱宇轩 原创发布于人人都是产品经理。未经许可,禁止转载。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代
B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代