【设计法则】如何精进你的设计知识体系之—古腾堡原则!
如何提升自己的设计能力?首先要搭建好自己的知识体系,体现你的专业,让他人信服,感知你的价值。本文就设计中的三大视觉浏览模型之一:古腾堡原则展开分析,并对其应用进行了总结,一起来看看吧。

如果你不知道如何提升设计能力,那就先打好基础,搭建好知识体系,让你的设计有理可依,有据可引。体现你的专业,才能让人信服,让别人看到你的价值。
今天我们来聊聊设计中的三大视觉浏览模型之一:古腾堡原则。
一、什么是古腾堡原则
古腾堡原则是由14世纪西方活字印刷术发明人约翰·古腾堡提出,早在20世纪50年代在设计报纸的过程中,提出了一项原则,认为人的阅读方式应该是遵循某种习惯进行的,像读书一样,由左到右,从上到下。

经过研究,他最终得出了被后人熟知的「古腾堡原则」,古腾堡你可能觉得既难懂还陌生,它还有另外一个名字:对角线平衡法则。
这个原则的支撑点为「阅读重心」,由人们一直以来的阅读习惯形成。将页面的设计与阅读的重心相协调,能帮助读者梳理阅读的逻辑。据研究发现,这么做能提高读者阅读的节奏和理解能力。

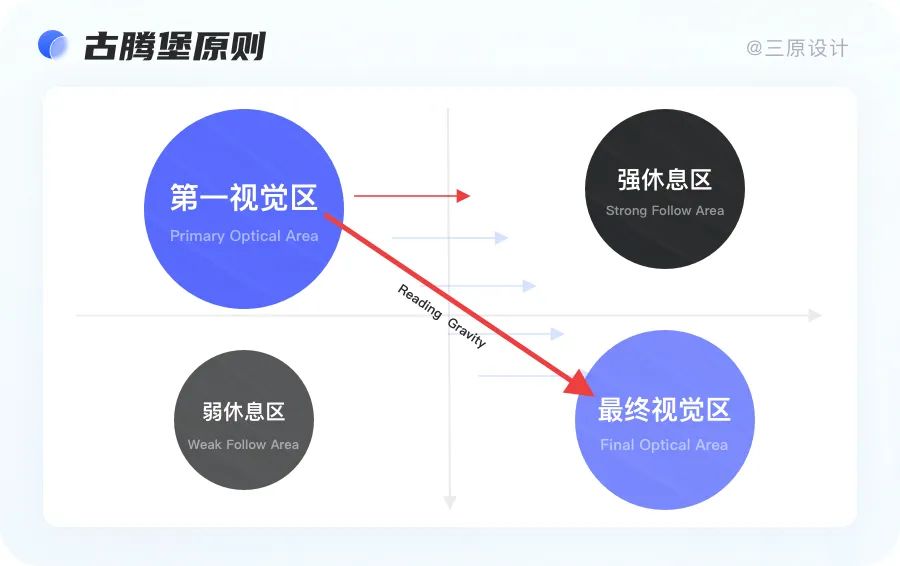
古腾堡原则指人的阅读方式遵循从左到右的眼动规律,且画面显示的东西都分成四个象限:
1、第一视觉区(Primary Optical Area):处于左上方,读者首先注意到的位置。
无论用户在搜索内容、主动阅读或者快速浏览,这都是用户阅读的第一落点区域。因此在这个区域我们应放置一级内容或者核心功能。
2、最终视觉区(Final Optical Area):处于右下方,视觉流程的终点。
这个区域是用户浏览行为的最终落点区域,当用户浏览到这个部分时需要采取措施,我们可以在这里插入按钮或者行动点。这也就能解释为什么按钮都会在右下角出现。当用户的浏览行为结束后,可以进行操作反馈。
3、强休息区(Strong Follow Area):处于右上方,较少被注意到。
在这个阶段,我们不应该去设置一个重要的行动点,一方面用户容易忽视,另一方面,当用户浏览完中心区域的内容后,再返回到强休息区操作,视线会有个折回过程,用户体验并不太理想。
4、弱休息区(Weak Follow Area):处于左下方,最少被注意到。
用户对这块的注意程度最弱,因此也用来放置最弱的信息提示。
二、古腾堡原则在设计中的应用
遵循古腾堡法则,界面中的左上和右下是用户视觉最为重点关注的位置,设计师应该把界面的关键元素放在主视区,最终视觉区可以放按钮,休息区可以用来放一些相对次要的内容,如辅助图形、文字信息。
比如我们常用的页面弹窗、各种文件和合同文件等等就是采用这种原则进行设计的。

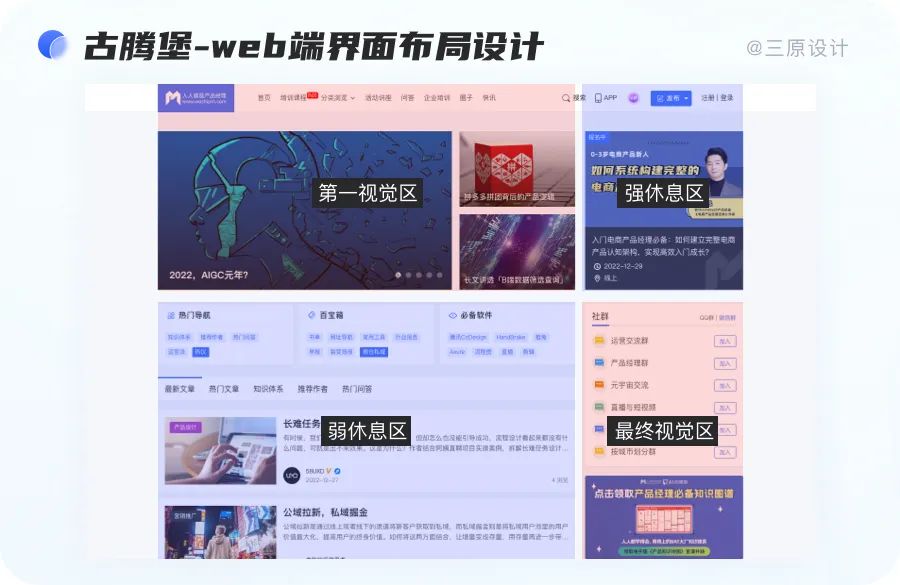
1. 古腾堡原则在web端界面布局设计
我们可以根据一般的用户视觉习惯,来放信息权重不同的内容。
第一视觉区是用户浏览网页的起始点,最终视觉区是结束离开网页的终点。整体是根据人们从上到下、从左至右有规律的阅读习惯设计的。

我们可以看到人人都是产品经理网站信息结构的布局:
1、根据起点第一视觉区的特性把LOGO和导航放在左上角,推荐的文章也以图片的形式放在这里进行曝光;
2、弱休息区则放一些最新推荐的文章,吸引用户不断往下翻;
3、高闲置区则放文章内容之外的惊喜推送内容;
4、最终视觉区则是提供给用户相关推荐课程或者想要加入的社区入口,也是常见的放置广告的地方。
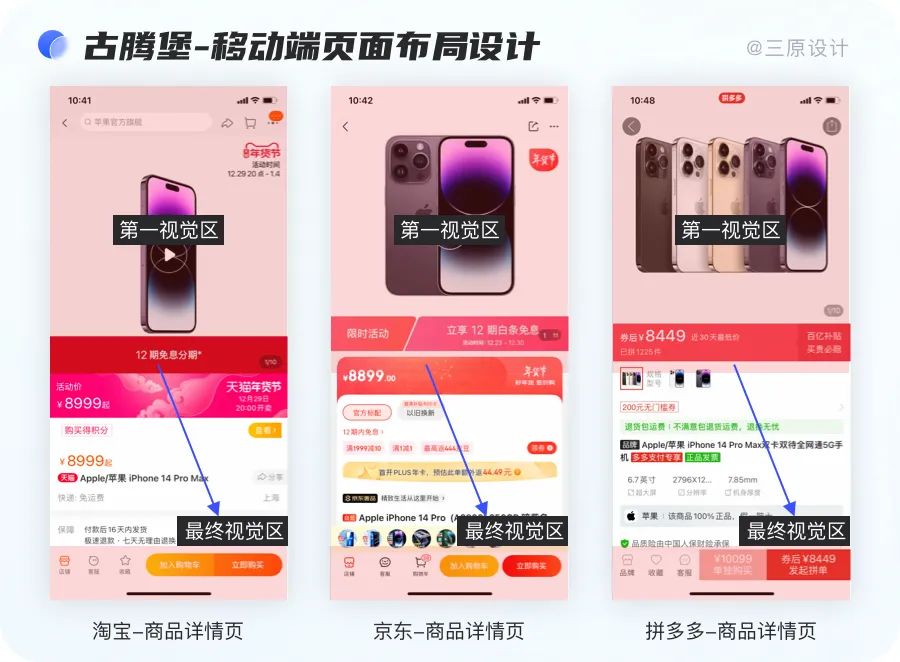
2. 古腾堡原则在移动端页面布局设计
古腾堡图表应用最典型的例子就是商品详情页,在界面的顶部展示商品图片、名称、价格、快递和优惠等用户主要关心的信息;右上和左下通常是分享、客服和收藏等次要信息;右下角则放置最终促成用户交易的购买按钮。

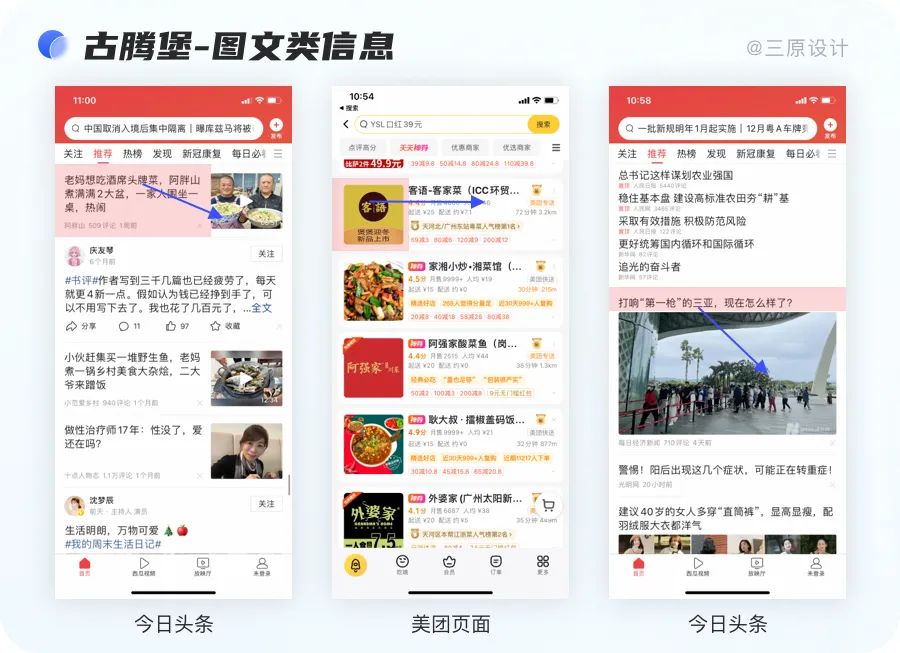
3. 图文类信息
结合古腾堡的视线强弱分析,我们可以得知左侧的首要视觉点一定是强视觉区,但是有时候简单的图片+文字的排列也会有很多设计思考。
比如:第一个图今日头条的布局,光看它的配图我们根本猜不出来整体条目所表达的内容,所以头条的图片元素传达信息的效率远不如文字,所以第一视觉区会留给文字信息;
而第二图中美团列表也图片所传达的信息效率更直观,会一眼告诉用户我这家是西餐还是中餐,是早点还是正餐,所以在美团的条目中图片会被放在第一视觉区。

这两种布局的目的都是让用户可以快速浏览,不让用户在接收信息时受阻造成体验打断。
此处还可以延伸一下,如上图第三个图,头条的视频条目也是先文字后视频,为什么呢?
按理说视频的传达信息效率要远大于配图,猜想一下,头条的设计是想将视频作为终端休息区进行视觉强化,第一,可以强化信息种类的分类让用户更好辨识,第二,让视频条目传达信息效率更快且满足整体使用APP时一致性的用户心智,让用户能快速上手并且顺畅体验浏览。
三、古腾堡原则在按钮设计中的应用
我们还可以依据古腾堡原则来解读关于按钮位置背后所呈现的设计思路。
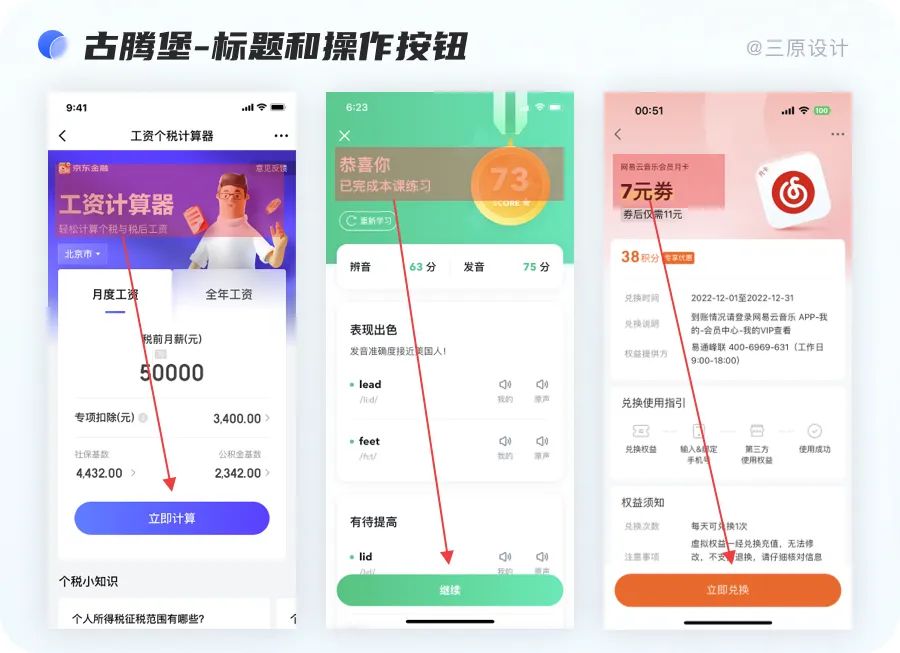
1. 标题和操作按钮
我们都知道引导用户操作的页面中,一般页面按钮都在界面底部是因为离手近,方便操作,但不仅仅如此还因为浏览是用户的第一行为,他们的视线会根据页面元素进行移动,最终停留在底部结尾的地方。
根据古腾堡原则,将标题和内容放在顶部即第一视觉区,引导用户浏览所有内容后注意到底部的按钮作为终端休息区,这样的摆放即符合用户由上到下的阅读习惯又达到了产品预期的目标。

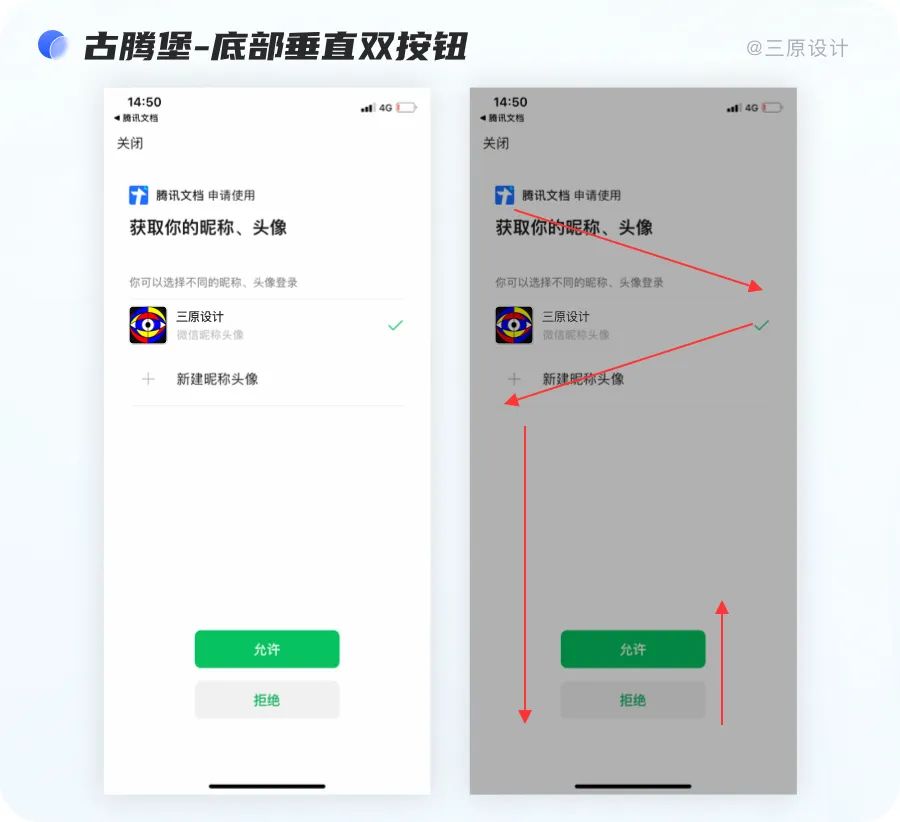
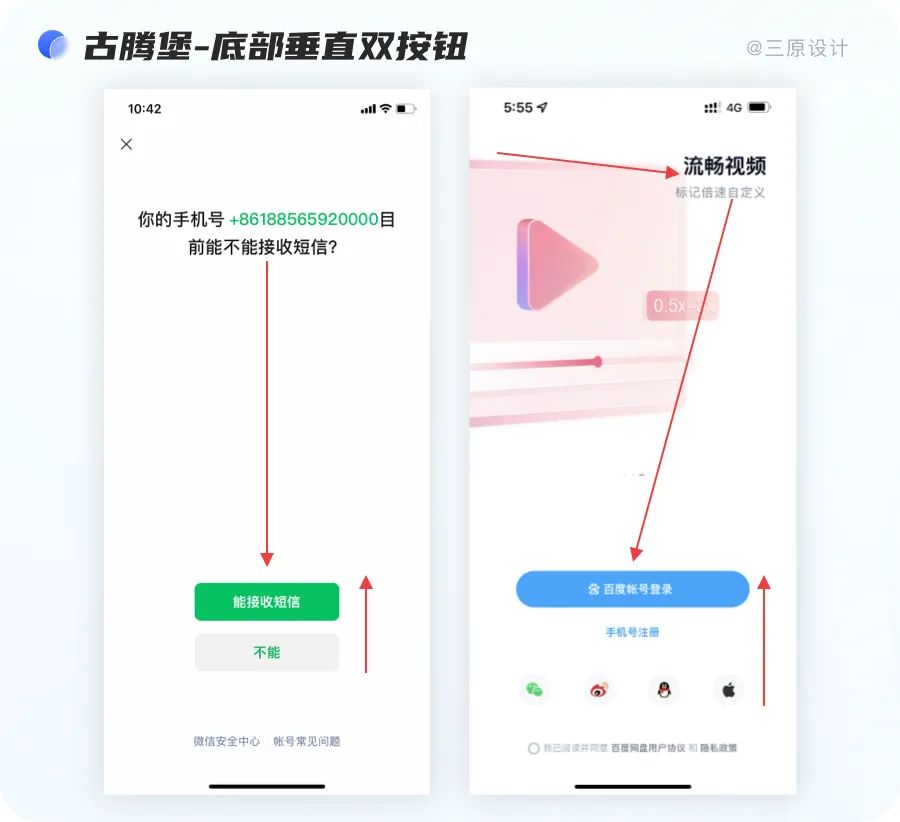
2. 底部垂直双按钮
按钮的水平布局和垂直布局:
- 垂直布局下,用户浏览时的眼动路径单纯向下,这种由上自下的浏览效率是最高的。
- 水平布局时,用户由左至右的浏览效率要明显低于垂直布局,但也同时避免了垂直布局下过快的决策造成风险。
这和表单布局方向类似,那些想要让用户快速浏览并完成的表单往往采用了垂直布局,而需要用户仔细阅读、认真填写的表单往往使用了水平布局。
如果产品希望用户对每个按钮都有足够的关注度,垂直摆放是最佳选择,且【重要按钮应该放在页面最底部】,虽然垂直双按钮在样式上做了区分,但用户同样会停留一段时间将按钮的内容进行对比思考。
那么,按照古腾堡原则,重要的按钮应该放在页面最底部,但是现实我们看到的垂直摆放按钮的主次反而是相反的,主要的CTA 按钮往往被放置在了上方?

观察上图,有没有发现浅色按钮很容易被忽略掉,这样就违背了产品要保证每一个按钮都要有足够关注度的目的,所以我们要违背古腾堡原则来满足业务需求,正如我们所看到的微信授权页面一样。
为了保证「允许」与「拒绝」这两个独立的按钮能够被用户足够的重视,并且其中的任意一个按钮不会被轻易的忽略掉,这里将「允许」按钮颜色加重设定为主按钮,并且放在「拒绝」按钮之上,让眼睛原本垂直向下的运动轨迹产生回流的变化。
“拒绝”按钮能让用户注意到,这样便起到了防错性,缺点是会对用户造成流程上较强的打断性,适用于需要用户思虑、审核信息的场景。

所以,这也提示我在设计中要思考:设计原则虽是设计的基础,并非一成不变,要合理权衡设计原则与产品目标之间的关系。
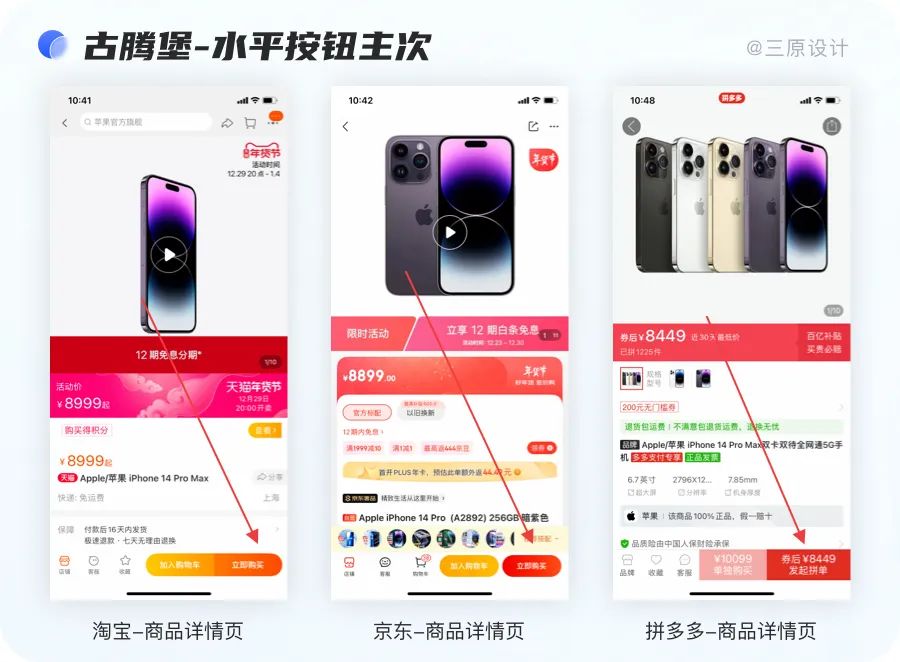
3. 水平按钮主次
水平摆放的按钮,最典型的就是电商类型的详情页,【加入购物车】和【立即购买】按钮。
结合古腾堡原则的视觉重点说明,右下角视为视觉终端区域,即视觉最终停留的位置,所以他们将与转化率相关的【立即购买】按钮放在了界面的右下角,让用户更容易关注到。

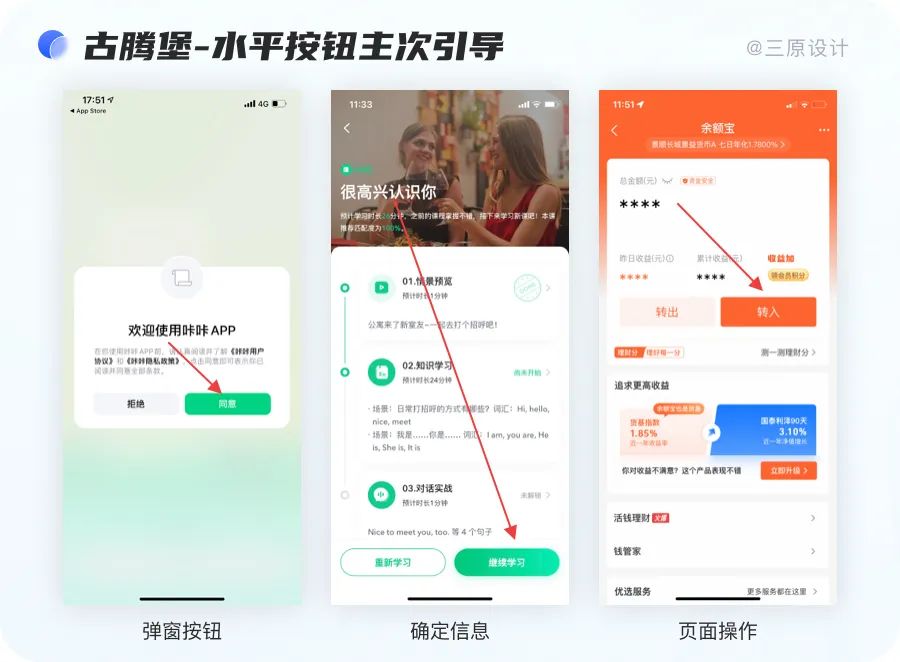
再比如:比较常见的「确认」和「取消」弹窗样式,通常是在需要让用户确认某种操作行为时出现,有可能是提交表单、确定信息、页面操作引导等等,目的是让用户最快地看到主要操作内容,为用户提高操作效率。

这些按钮的差异不仅仅是位置,还包含按钮的样式、颜色、尺寸等等维度都存在着明显差异。比如上图的,页面引导按钮,支付宝的转入转出按钮位置,都是一样的逻辑,也是我们在设计中的一些设计支持业务转化的一种方式。
(1)为什么要这样设定水平按钮主次关系?
平常我们所看到的弹窗,推荐按钮都是在右侧,那么将推荐按钮放在左侧会怎么样?如下图所示:

当我们在设计表单中的组合按钮时,比如:取消与确认、提现与充值。根据古腾堡法则,用户使用界面时从第一视觉落点区是主视觉区(Primary Optical Area),最终停留在结尾的终点区(Terminal Area)。
不难看出推荐按钮放在右侧后,眼睛的运动轨迹会在水平方向轴上来回的往复运动,无形中增加了用户选择时长。
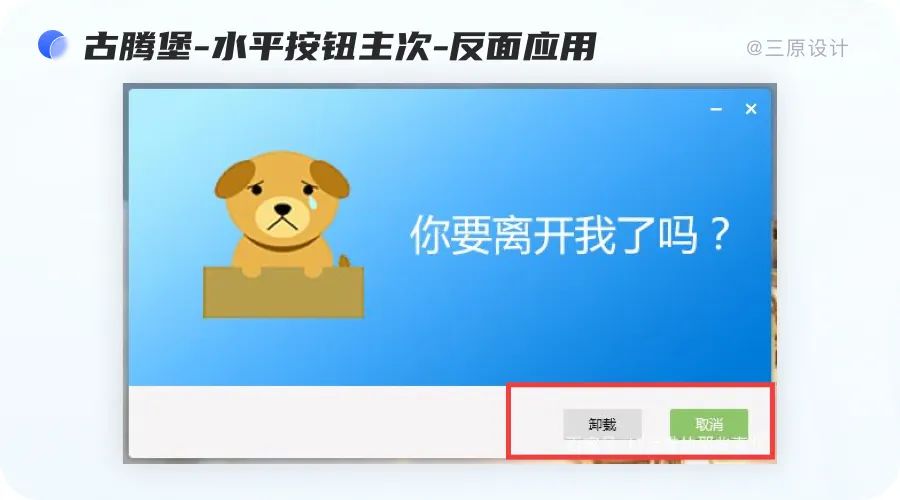
(2)水平多按钮同样存在着反面应用
当业务需求需要用户产生视觉回流,或者想要让用户习惯性的点击右下角终点位置,比如常见的卸载软件提示弹窗。

相比横排按钮,用户点击主操作按钮时会更加顺畅,有利于业务的转化,对于用户体验流程的打断也会比竖向按钮相对弱些,适用于能帮助用户快速完成流程的场景,具体使用哪种布局要权衡体验、用户与业务目标之间的统筹关系。
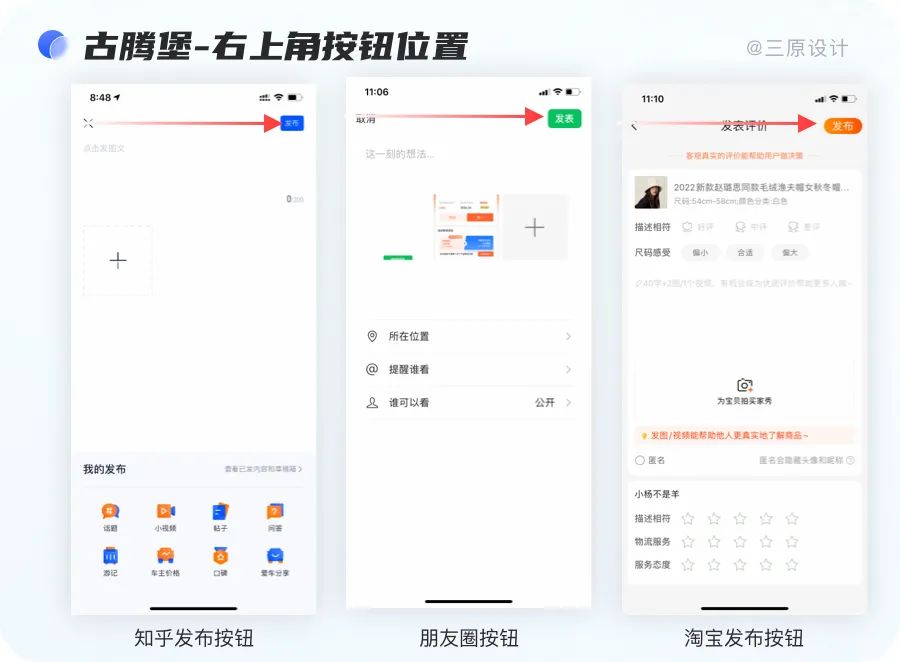
4. 右上角按钮位置
根据古腾堡原则,右上角区域属于强休息区,用户对这块的注意程度最低。
既然如此,为什么页面的“发布”、“编辑”等按钮都在右上角呢?
顶部按钮的设计,关键还在于可编辑内容区域,而不是按钮本身,顶部按钮更适用于「编辑页面」,顶部按钮尺寸较小,它所占空间有限,因此在操作上相对来说不便于点击,需要用户谨慎操作。
而底部按钮的核心在于按钮本身,而不是内容。底部按钮更适合全局最终的确定,提交等操作按钮。

四、应用古腾堡原则需要注意点
1、虽然古腾堡图所揭示的阅读规律是普遍适用的,但是只在信息均匀分布的页面证明古腾堡原则的阅读规律。
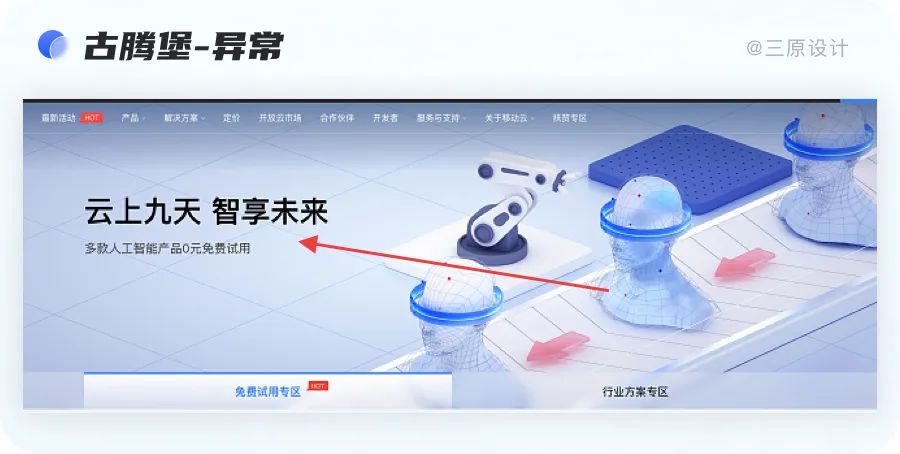
若是为了突破常规或达到一种强烈的冲击,古登堡图所揭示的视觉规律经常被设计师所颠覆。常用的颠覆方法为采用特别醒目的形象,或者大小颜色更为鲜明抢眼的元素置于闲置区,从而改变玩家的阅读顺序。

上图banner中,右侧的3D内容第一吸引用户眼球,而后才会看到左边的文字,视觉流程如红色箭头,这就是突破古腾堡常规设计原则的常见设计。
2、语言本身的阅读顺序可能也会产生一定的影响,例如阿拉伯语从右至左的文字顺序可能并不符合古腾堡原则的阅读规律。
3、用户已熟悉,并养成独特阅读习惯的页面也不一定遵循此规律,比如用户自动跳过轮播广告的【轮播图盲视区】现象。
五、总结
古腾堡图贯穿于界面设计的每个角落,只要谨记阅读引力的顺序:从上到下,从左到右,综合阅读流来排布视觉层级,即能做出合理的设计。
但设计师也不能局限于古腾堡图的规律中,要善用规律并结合其他设计知识做出更加完美的设计。
应用建议:
- 原则是设计的基础,并非一成不变,需要结合设计原则与产品目标之间的关系进行合理运用;
- 不需要死遵循原则,比如焦点模式下用户将首先查看页面上最主要的元素(视觉重量最大的元素或区域)。顺序将取决于这些焦点的相对权重以及指示下一步要看的任何视觉提示。
- 想要让用户进行某种操作时,正常情况下主要按钮放在右侧,操作流程畅通,提高效率,需要用户确认思考的场景下,主要按钮可放在左侧,达到反复确认的目的。
- 创建层次结构和流程会颠覆视觉动线的模型。
本文由 @三原设计 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash ,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益