学会信息设计,解决B端产品界面排版问题!
在B端产品中,信息设计的合理程度很大程度上决定了用户在操作、使用过程中的难易程度,也影响到后续的用户留存。那么作为设计人员,你要如何搭建好B端产品的信息设计策略?本篇文章里,作者针对信息设计做了经验分享,一起来看一下。

你有没有遇到在梳理B端产品界面信息的时候,不知道该如何开始?
在梳理到一半的时候,觉得前面整理得不对,想从头开始?
不知道怎么把这一堆信息进行比较好的排版?
到底是用分割线还是留白来分隔?
用卡片还是色块分组?
我曾经都有过,寻找了很多方法,期望尽可能整理出相对好用,又不反复修改的信息设计方法论。如果你刚好也有这部分疑问,这篇文章适合你继续阅读。
本篇文章会提供一种解决排列问题的简单底层逻辑,我们可以围绕这个逻辑去排布我们的页面,从而让整体排版变得更加清晰合理。
一、信息设计
在日常生活中,说明书、指路牌、做ppt、设计网站、绘制海报中等都需要信息设计。可以说,信息设计已经渗透到了人们生活的方方面面,信息设计存在于我们目前看到的每一个画面。
对于B端产品来说,信息设计的好坏,一方面决定了用户在使用产品中的难易程度;另一方面也影响着后续当产品功能添加时,产品的延展性如何。
1. 什么是信息设计?
信息设计是我一直较为关注的设计领域,从早期设计感性的纯粹视觉思考,到现在越来越趋向于逻辑理性化的设计思维,这是一种设计提升的思维模式。
从古至今,设计师们主要关注的一直都是将信息如何视觉化的呈现,信息设计是人们对信息数据进行视图化处理的方式和实践,通过信息设计可以提高人们应用信息的性能,在众多信息中能够迅速找到自己所需要的,并且使得信息能被有效地理解。
——百科
2. 信息设计来源
在二十世纪七十年代,英国伦敦的平面设计师特格拉姆第一次使用了“信息设计”这一术语。
当时使用该术语的目的仅为区别于传统的平面设计以及产品设计等平行设计专业。从那时起,信息设计就真正地从平面设计中脱离出来,广泛应用在其他领域。
信息设计的主旨是什么?
是进行有效能的信息传递”,与提倡“精美的艺术表现”的平面设计确立了不同的发展方向。
通过对信息图表设计的基础认识,从信息的收集筛选、应用情景构思方式、视觉表现到信息图表的设计模式、制作流程等方法,设计出符合阅读顺序,使观众清晰有效阅读的设计方案。这种准确、形象、快捷的传达方式已经显示出信息设计方法独特的优势。
3. 信息设计的意义
信息层级的排列不仅影响视觉上的美观度,更影响人们在检索信息时候的效率。尤其是对于B端复杂场景,我们不仅需要考虑清晰的传递业务价值,合理的信息层级划分也是提高产品体验的重要部分,好的信息层级则意味着更好的使用体验。

二、信息设计的基本思路
1. 用户如何获取信息?
试想一下,如果我们想要买一个手机,那么我们会如何买到手机呢?
首先,我们会收集相关手机的信息,例如,先上网搜索最新的手机信息(向朋友询问或者平时就有想好的品牌机型),然后我们的大脑会把这些信组合起来,得出买什么品牌什么型号的判断。最后,我们在一堆信息中,提取出有效信息,进而指导自己的下一步行动。
由此可见,我们获取信息的步骤:

因此,我们在信息设计时可以借鉴以下基本思路。
1)根据自己的经验与用户需求收集尽可能全面的信息。
2)分析信息池中哪部分信息是用户最关注的。
但是,当产品的目标用户不止一类时,我们就需要考虑多方案满足不同的用户对信息的需求。例如,在电商平台搜索商品,我们既可以通过店铺搜索或商品搜索,也可以通过天貓提供的商品目录树直接查找。
3)思考如何信息呈现,设计师更是需要思考如何呈现信息才能让用户更容易接受和理解,只有会组织信息,才可能打造一款用户喜爱的产品。
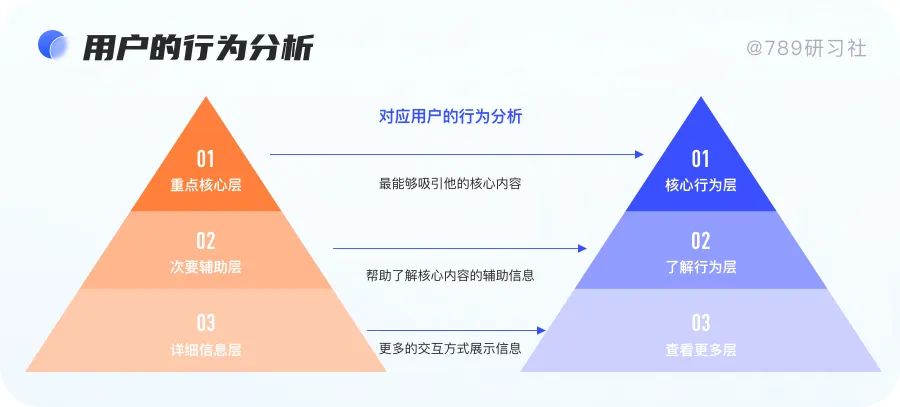
2. 如何分析判断用户行为?
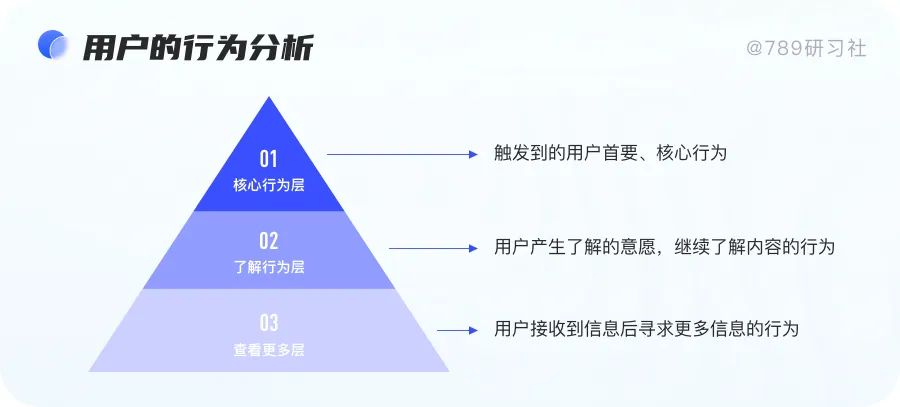
检测页面的设计是否有效,需要我们对用户的行为做分析。我们可以将用户浏览页面的行为也分为三个层次:
- 核心行为层:是指用户首先关注这个页面核心重点,触发到的用户首要、核心行为,对应信息分层的重点核心层。
- 了解行为层:是指用户产生了解的意愿,继续了解内容的行为,对应信息分层的次要辅助层。
- 查看更多行为层:是指用户接收到信息后寻求更多信息的行为,如行动按钮、文字链接等交互行为,对应信息分层的详细信息层。

所以,如果页面设计质量高、信息层级传达得准确,那么用户的行为层次应该会恰好和页面的信息层次相对应,这也是我们进行页面设计质量检测的标准之一。
三、如何做好信息设计
既然信息层级设计对于使用体验比较关键,那么怎样做好页面的信息层级设计则显得尤为重要。
我发现网上的资料也是参差不齐,查阅到的资料几乎都在讲排版设计的四个基本设计原则:亲密、对齐、对比、重复。
这四个方法虽然有用,但在面对复杂层级排版时仍会面对困惑。因此我对页面排版进行了进一步的探索及思考,今天我们来说说除去上面四大设计原则以外的方法:
1. 信息设计的前置处理
平时我们很容易被忽略的一点,就是信息的前置处理。我也曾遇到过某些信息很复杂导致排版很困难,来来回回多次修改设计总是不满意,但却忽略了这些信息是否真实地被需要。
信息前置处理本质就是判断我们当前所要呈现的信息是不是必要的。这也是日常工作中经常遇到的场景,比如有时候产品给到了我们很多信息,可能仅仅是信息全部展开,所以我们在设计的时候就不能直接开始,需要通过当前页面的业务场景去进行判断,确定每个信息的合理性,两个步骤进行判断:
- 当前的所有信息真的需要存在于页面中吗,如果去掉某些信息有无影响。
- 当前信息的重要程度是怎样的,对于某些不重要的信息是否可以通过隐藏,移动等的方式展现。
上述两个问题的确认,会直接影响后面的信息设计排版。因此我们需要在源头,比如去和产品或者业务沟通,弄清楚该信息呈现的缘由以及必要性,这样能够帮助我们最后理清楚信息层级。
那么如何进行信息前置的处理呢?
我们在进行B端产品信息设计时,可以围绕“简约四策略”进行设计。
英国易用性专家协会主席贾尔斯 •科尔伯恩 ( Giles Colbore )的《简约至上》一书详细讲解了简约的四策略:删除、组织、隐藏和转移。

1)删除
删除是指将界面上不重要的内容及元素删掉,只保留对用户来说重要的内容。这样不仅可以让设计师在设计界面时只专注于重要的问题,也有利于用户专心完成目标。设计目的是聚焦可用信息,去掉分散用户精力的信息,从而为用户提供价值。
我们在删除的过程中,切记不要随意删除。删除信息非常考验判断信息重要程度的能力,毕竟删除了不该删除的信息会给用户造成不好的体验。
那么,如何判断哪些信息可以删除呢?
① 从用户使用场景考虑
有些信息是否被展示,并不会对用户起到实质性的决定作用,反而会扰乱用户的多余信息,这时就可以考虑删除。
② 从产品目标考虑
从产品目标考虑,有些信息对产品目标没有起到实质性的决定作用,把这类信息删除,只留下对用户重要的信息,这些信息可以帮助用户做决策或者进行下一步操作。
2)组织
组织是指对确定下来的信息进行有层次的整理。如果我们不对筛选出来的重要信息进行有序的整理,那么用户在使用过程中就会觉得很复杂,抓不住重点。
信息组织的要求是以产品定位和用户需求为线索,先考虑信息展示的主题,再考虑信息的分类方式(如时间、 颜色、大小、字母等),最后将松散的信息组织起来,并保证信息间界限明确。

右图进行了信息组织,明显会比左图看上去体验更好
信息的重要程度就决定了我们需要将哪些信息作为主体,哪些信息作为次要辅助信息,哪些信息甚至可以收起或者省略。
3)隐藏
隐藏是指将用户不常用的信息隐藏起来,在用户需要时才出现。
但是,我们要注意隐藏策略的使用方式。
第一,隐藏与删除不一样,删除的信息是用户不需要的、多余的,但隐藏的信息是用户需要的,只是比较不常用而已。
第二,在设计信息隐藏时,要考虑清楚使用隐藏是否给用户带来了不必要的麻烦。例如,信息隐藏时没有给用户应有的提示,用户就很难发现该信息。
成功的隐藏是什么呢?
首先,彻底隐藏需要隐藏的信息,只在合适的时机出现相关内容。
其次,能在界面中给出细微的提示,让用户顺利地找到隐藏信息。
最后,提示要在用户的视线范围内,如果超出了用户的视线范围,即使提示再明显,用户也看不到。
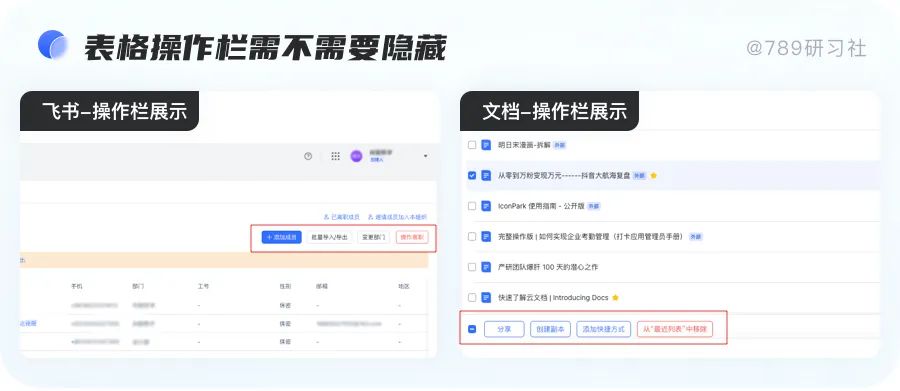
在B端产品设计中,有一个永恒的争论话题:表格操作栏需不需要隐藏。
关于这个话题,一部分人认为不应该隐藏,原因在于隐藏了操作栏,用户就会以为表格数据是不能操作的。另一部分人认为应该隐藏,因为每条致据都把操作栏展示山來,感觉太多余。

笔者认为这需要仔细分析,不能一概而论:
- 需要隐藏的情况:当表格列数很多、已经出现横向滚动条且操作栏的功能不常用时,可隐藏操作栏。当用户将鼠标移到数据行上时,就会显示操作栏的功能。
- 不需要隐藏的情况:当表格操作栏的功能都比较重要,一旦用户操作频率较高,无须隐藏操作栏。这时隐藏会导致用户在操作时不直接。
- 隐藏一部分操作功能当表格列数很多、已经出现横向滚动条,但操作栏的部分功能很常用时,这部分常用的功能就无须隐藏。当用户将鼠标移到数据行上,就会显示操作栏中不常用的功能。
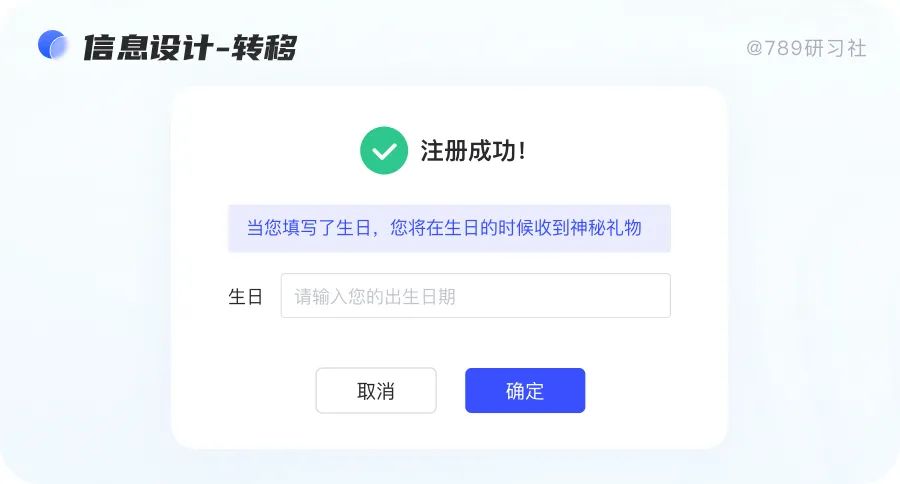
4)转移
转移就是将合适的信息放到合适的地方。
例如,我们在设计一个 B端产品注册界面时,期望用户除了填写账号、密码、验证码以外,还期望用户填写生日信息。因为产品经理希望在用户生日时给用户发送生日祝福,让他们感受到产品的温暖。想要再做用户分层的时候,用年龄分层。但是,生日信息放在注册界面显然不合适,这时可以将生日信息填写步骤转移至用户注册完成后进行。
例如,当用户完成注册时,系统可以给予温馨提示,告诉用户 “你已完成注册,当你填写了生日,你将在生日的时候收到神秘礼物”。

注意:B端产品经理在设计界面信息转移时,要清楚该信息被转移的原因,如果盲目地转移,反而会让用户无法在合适的位置找到合适的信息,降低了用户获取信息的效率。
确定了信息设计的前置的信息处理以后,就到了设计师的主场,信息的排版设计。
2. 如何信息分层设计
在信息量较大的页面中,设计师需要充分了解产品功能和用户所需,对页面的内容进行划分,明确各部分内容的优先级,建立信息层级。
通常我们可以从产品设计的角度,可以将页面信息划分为3个层次:
1)重点核心层(吸引用户)
是指用户在短暂的 3-5 秒内浏览页面后,最能够吸引他的核心内容。这部分也是页面的核心功能、是页面最想展示给用户的内容,必须少而精,在设计中需要突出展示。
2)次要辅助层(帮助理解)
是指用户被重点核心信息吸引后,进一步在页面中停留 3 – 5 分钟,就会阅读相关的、帮助了解核心内容的辅助信息,如说明信息或其他相关功能,这部分信息比较重要,但不需要强化展示。
3)详细信息层(详细了解)
是指更多的信息或补充信息,详细信息层会以更多的交互方式展示信息。这部分信息并不十分重要,但也需要展示。

3. 信息设计的排版处理
B端产品业务比较复杂,页面内容也会较多,信息的有效组织尤其重要。信息设计不是简单的内容堆砌,需要根据用户场景和需求做出优化处理,构建有效的信息的层级帮助用户去理解业务内容。
总结出以下五种方法来帮助我们更合理地进行信息设计:

1)信息分组
信息分组是最常用的设计形式,能够将复杂的信息打散重组,聚合相似信息,分割差异化信息,有助于降低信息的复杂性,帮助用户快速定位信息、浏览内容,从而降低页面整体的复杂度。常用的分组方式有三种方式:间距、分割线、卡片。

我们可以根据信息复杂度更好地选择分割方式,让界面的表达清晰明确。
- 复杂程度低,优先选用留白分隔,视觉清爽无干扰。
- 当留白效果不明显时,建议采用分割线,让信息层次更清晰且屏效高。
- 如果需要进一步强化条目本身的边界感,可以采用卡片,这样可以强化条目信息的视觉层次和可操作性。
2)组件拆分
面对复杂的信息内容,用户容易产生退缩情绪,组件是目前大部分设计师在进行信息排布时必备的部分,包含:

- 树形结构:对于有关联性的多层级非常适合,可以将复杂的层级结构进行收拢,从而能够显著降低信息的复杂度。
- 表格结构:对于信息多且关联性不大的复杂信息,可以聚合到表格来进行呈现,但表格的呈现方式不宜滥用,需要根据我们场景来进行选择。
- 分步骤:将复杂内容分步拆解,把用户的关注点从页面内容转移到步骤进度上,可以减少用户的心理压力。另外节点信息页也可以帮助用户更好地理解业务流程。
- tab标签:更适合同级的数据,对于同类型的结构可以更好地将页面进行拆分,从而让当前页面更简洁。
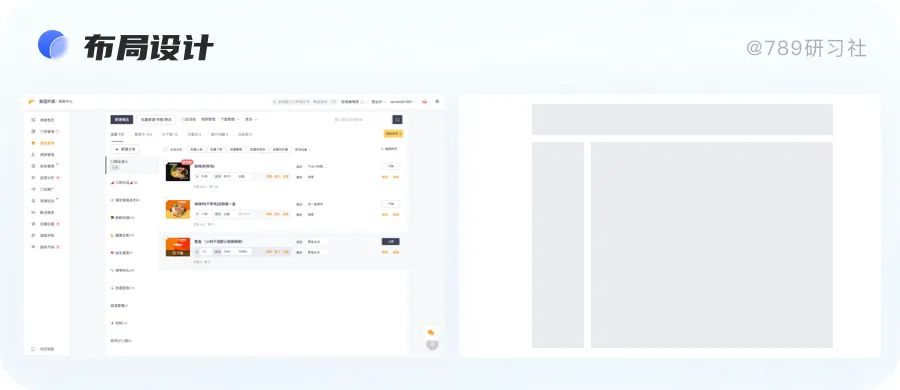
3)页面整体布局设计
通过改变布局的设计方式,我们可以将多层结构的样式通过拆分布局来将其控制在三层内。这里底层逻辑就是当遇到相对比较复杂逻辑时,我们可以考虑通过改变结构来减少其复杂度,如下图:

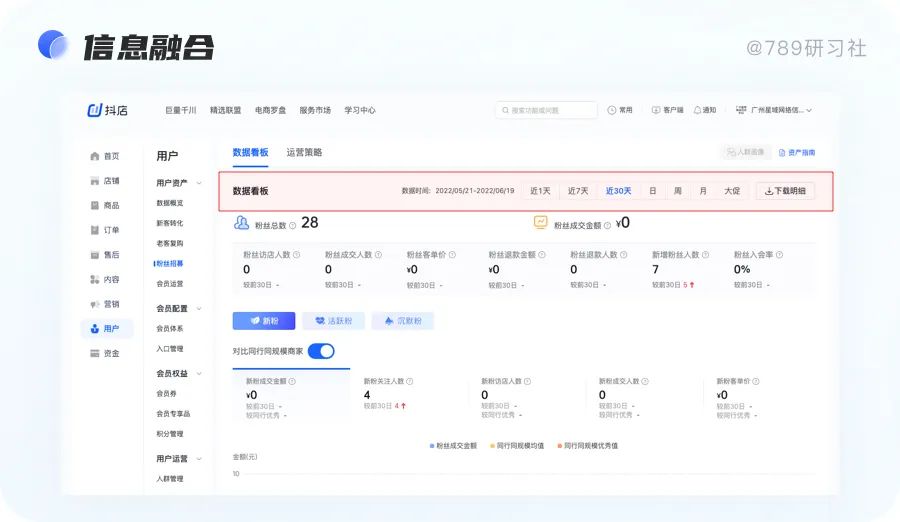
4)信息融合
我们可以利用信息融合的形式来减弱其对层级的影响。信息融合从本质上讲就是将某两种层级信息通过不同的组合方式,让其融入到同一个层级中。
在进行B端布局时,信息融入用得比较多。比如我们最常见的标题、搜索和按钮等都放在同一行上。这样既能够节省视觉空间,还能够降低信息层级的复杂度。

但在进行信息融入的过程中,我们需要注意的是:如果放在同一层级会造成理解上的误解时,这个时候不要采用该方案。比如搜索框的位置,放在哪个层级决定了对应的搜索范围。
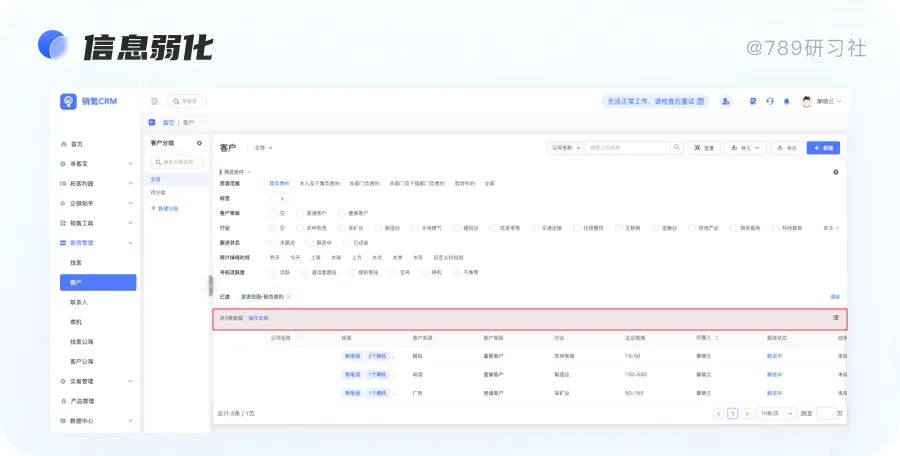
5)信息弱化
信息弱化的原则是,将某些超出层级的部分进行弱化。比如有5个层级,但其巧妙地将功能筛选融入到了当前的结构中,使得即使超过3层我们也不会觉得其特别复杂,如下图:销氪平台就对数据和视图切换行进行了弱化,虽然还是有4种层级,但从视觉感知的层面上不会觉得视觉凌乱。

通过上述5种方案:信息分组、组件拆分、更改布局、信息融入、信息弱化,我们可以将大部分层级过多的复杂信息简化,从而让我们最终的页面呈现不会太过复杂,更容易被用户理解。
四、常见的信息设计技巧
1. 减少页面元素设计
不同于C端产品,B端产品更强调效率。正如奥卡姆剃刀原则所说“如无必要,勿增实体”。

页面内容需要以简洁为主,避免无关要素形成信息干扰。而设计师更加感性,担心设计过于平淡,会在界面中添加各种视觉元素,反而会增加用户的认知成本。
体验设计行业需要创新,但是B端产品设计需要更加谨慎,尊重用户的习惯,完整表达业务逻辑性、保证内容的可理解性,是设计师必须去关注的。
2. 卡片是用线框还是背景
当你想用卡片来对信息分组时,你有没有纠结过到底是用线框卡片还是背景色填充呢?经过多次纠结和多次的设计对比,我发现分组方式其实也包含着一定的规则:
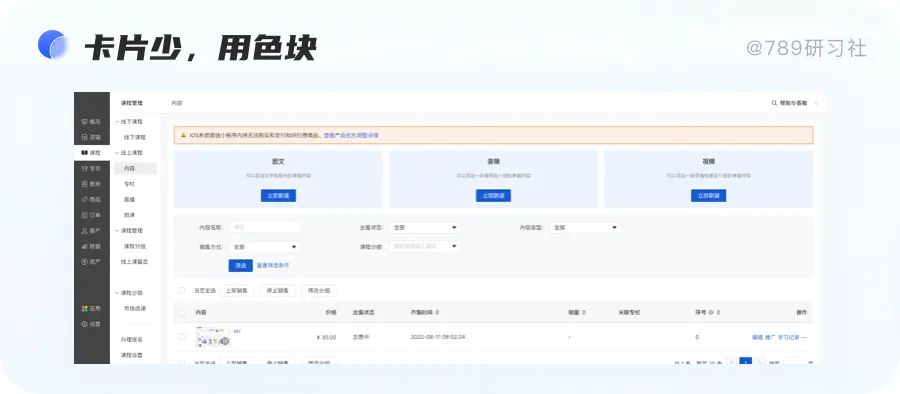
1)取决于卡片的数量
如果卡片少,用色块;

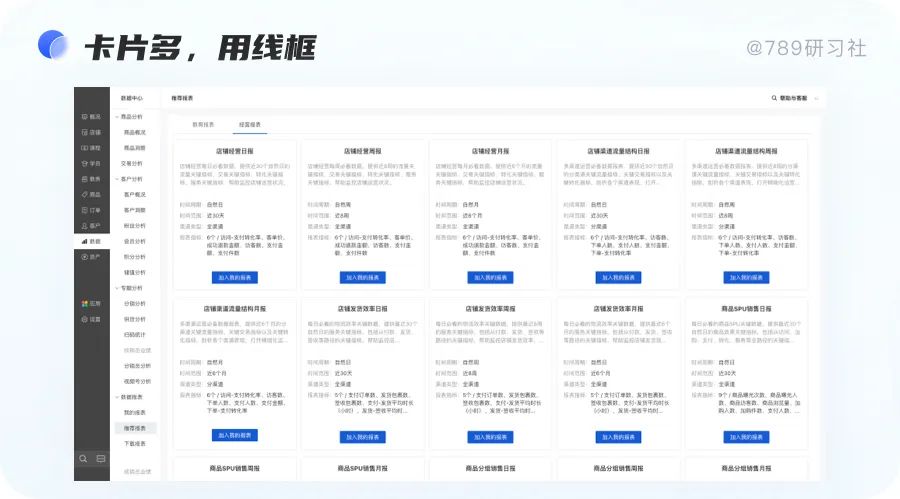
如果卡片多,用线框,你会发现卡片过多时,线性设计会让页面显得更整洁和清新,色块设计就会让页面显得更厚重。

2)取决于页面的视觉重心
当你整个页面都全是线框时,你可以利用色块的卡片来达到突出页面重心的效果,让整体页面没有那么单调,可以看到下图的例子,右侧的页面会相对更稳重一点。
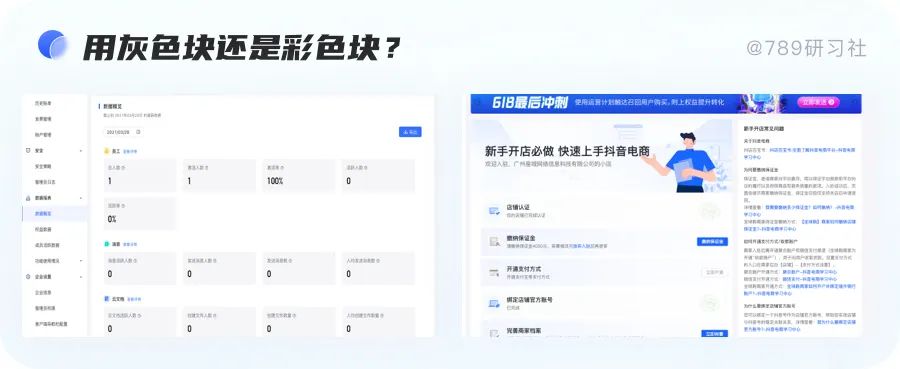
3. 底色用灰色块还是彩色块
在进行色块时,时常会纠结用灰色底还是彩色底来进行。那么这两者到底有没有界限的区分呢,我们应该何时使用这两种色彩呢。

可以看出目前这两种颜色的运用更多的是功能上的区分:
- 彩色背景更适用于「想要引起用户注意的界面」,比如一些功能引导或者营销性质的页面。从表现性质上来讲更重。
- 而灰色背景更适用于「利用灰色背景来区分层级关系」或者一些微弱提示的信息。从表现形式上来讲更轻。
4. 可视化设计
在某些特定的场景下,内容页面也可以通过可视化展示帮助用户理解信息,例如常见的身份证图片上传等,很多用户无法分清楚正面反面,借助图片可视化提示,便于用户更好地理解信息。

五、最后
很多时候我们看见的优秀界面设计并不是因为它本身就简单,而是通过我们合理的信息层级控制,让最终呈现上显得不复杂,这其实也是设计师在实际工作中需要注意的很重要的一个点,也是我认为设计师的重要价值。
文中如果有不严谨、错误的地方希望大家给予指正,希望大家可以多多点赞评论鼓励下,最后感谢您的耐心阅读。
参考资料:
- 《B端思维-产品经理的自我修炼》张静晨
- B端产品信息设计的3个原则(子牧UXD)
- 想做好信息设计,先回答这5个问题(陈睿婷)
本文由 @三原设计 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash ,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要进行售前演示、方案定制、合同签订等,而C端产品经理需要进行活动策划、内容运营、用户激励等
B端产品经理需要进行售前演示、方案定制、合同签订等,而C端产品经理需要进行活动策划、内容运营、用户激励等
















身份证人像面和国徽面,这个很重要,记得之前申请工会福利时,只写了身份证正面和反面,我按照百度信息确认了正面和反面,结果提交材料被退回,理由是身份证正面和反面信息错了。
身份证人像面和国徽面
是的
帮我打开了一道页面设计大门,谢谢。
不客气,有用就好
哇,写的很好学到了很多
有用就好