协同办公产品设计,看这一篇就够了(2)|实时协同产品的特性
随着协同时代的到来,需要用到协同的场景也逐渐增多。本文从协同实战经验出发,总结出两类典型协同办公产品的系列特性,结合实际案例展现这些特性的设计思考,希望对你有所启发。

在「协同」办公场景越来越丰富,功能越来越强大的今天,只要有网络,人们就能够实现多⼈、跨地域、多终端实时沟通协作。这其中,协同办公产品起到了关键性的作用。
除了易学性、效率、实用性、容错性等通用的设计原则之外,协同办公产品在设计上还有什么特别要关注的吗?
我们从多个协同办公产品的实战经验出发,发现并总结出两类典型协同办公产品的系列特性,并通过实际案例阐述了针对这些特性的设计思考。他们分别是: 以在线协同文档(美事文档)为代表的实时协同工具,和以项目协同(58云效)和任务协同EHR为代表的流程类协同工具。
由于他们既存在协同办公产品特有的共性,又在各自的场景中体现出明显的差异性,为了能讲述得更加详尽,我们的文章会分成上中下三篇。今天要分享的是第二篇——实时协同产品的特性。
一、实时协同产品的特性
实时协同,也就是在线协同,是指多人在同一工作界面达成同一目标或完成某一事件。常见的协同工具有协同文档、协同绘图软件等。作为协同工具,有复杂而繁多的功能,具有一定的学习成本,因此需要设计清晰简洁的协同编辑界面,帮助用户更好地理解和使用协同编辑功能。
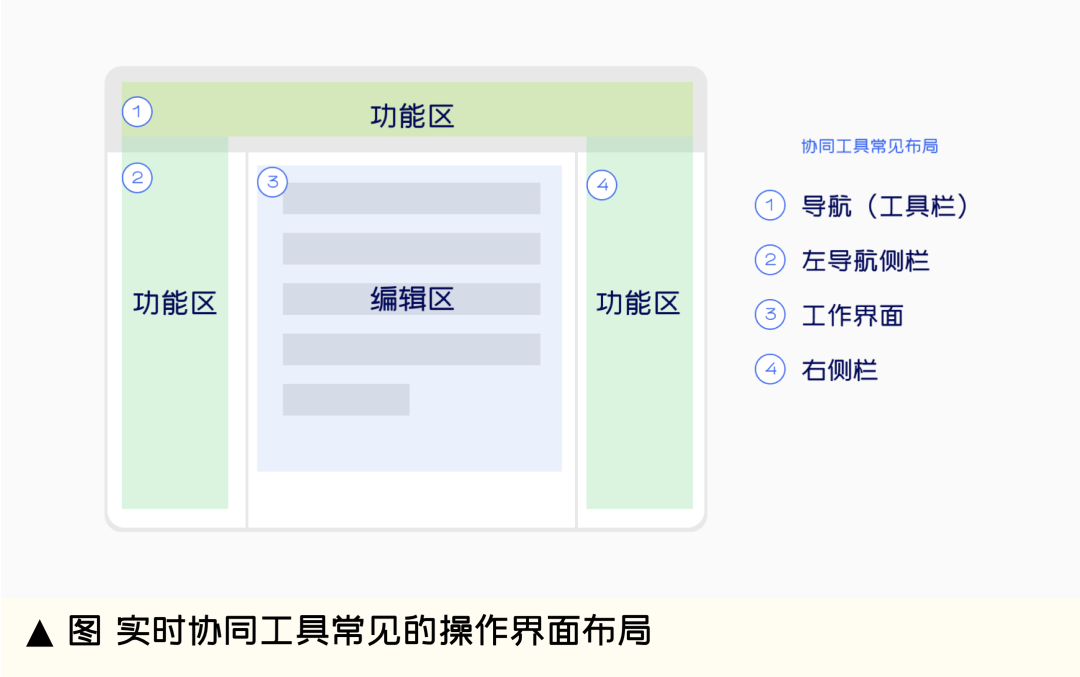
实时协同工具的操作界面布局通常分为顶部或左右的导航或工具栏(图中1、2、4),根据协同工具的能力承载用户经常使用的功能操作;中间区域则是编辑工作界面(图中3),为用户提供协同编辑交互的主要区域。

本文通过设计经验针对实时协同工具的研究,为大家总结了以下四大设计特性,以此保证在设计过程中充分考虑到用户使用体验,提高协同编辑效率和质量,供大家参考。
01 成员状态可见性
与其他协作工具不同的是,实时协作需要用户在同一工作界面完成工作。当工作界面承载多人协作时,需要保证所有人操作时间、所在位置、操作状态、用户进出工作界面状态的可视性,以此来追踪和跟进所有用户的进度和内容,保证工作顺利推进,我们可以通过设计手段来保证状态的可见性。
(1)参与协作的用户
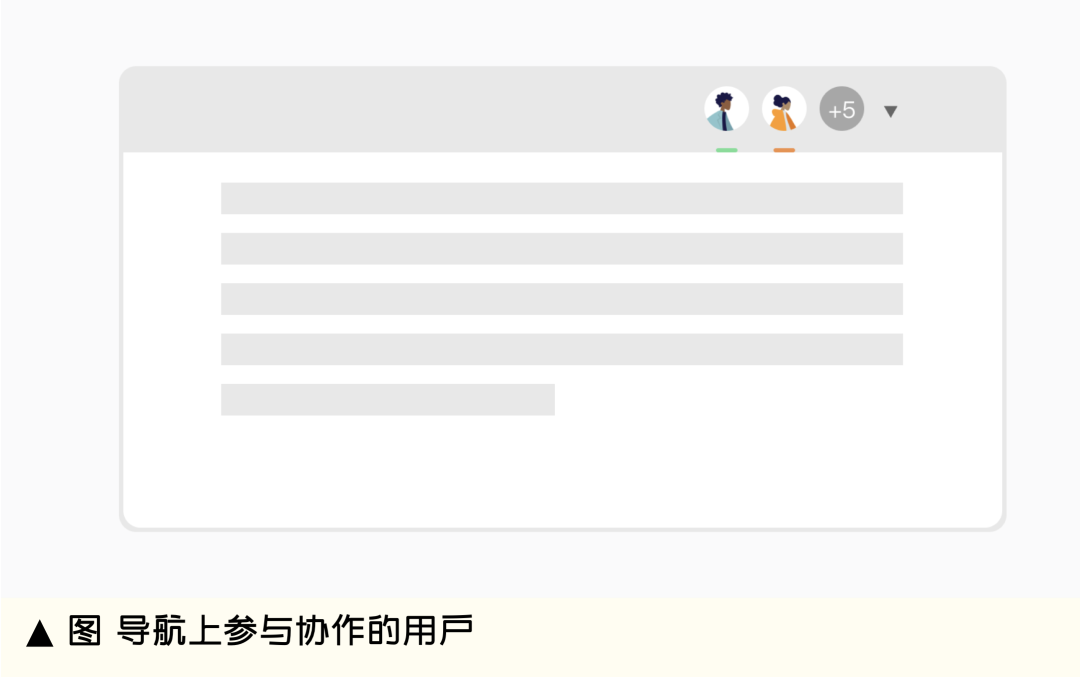
我们可以设计一些视觉元素来关联用户,让用户了解工作界面中操作进行中的用户都分别对应哪些视觉元素,能简洁清晰帮助用户了解其他用户的状态。例如:在导航上通过头像、色块等关联关系动态展示当前工作界面内的用户,让协作用户掌握当前工作界面内“人”的基本情况,并承载所有协作用户的管理、操作时间、位置记录。

(2)协作内容定位设计
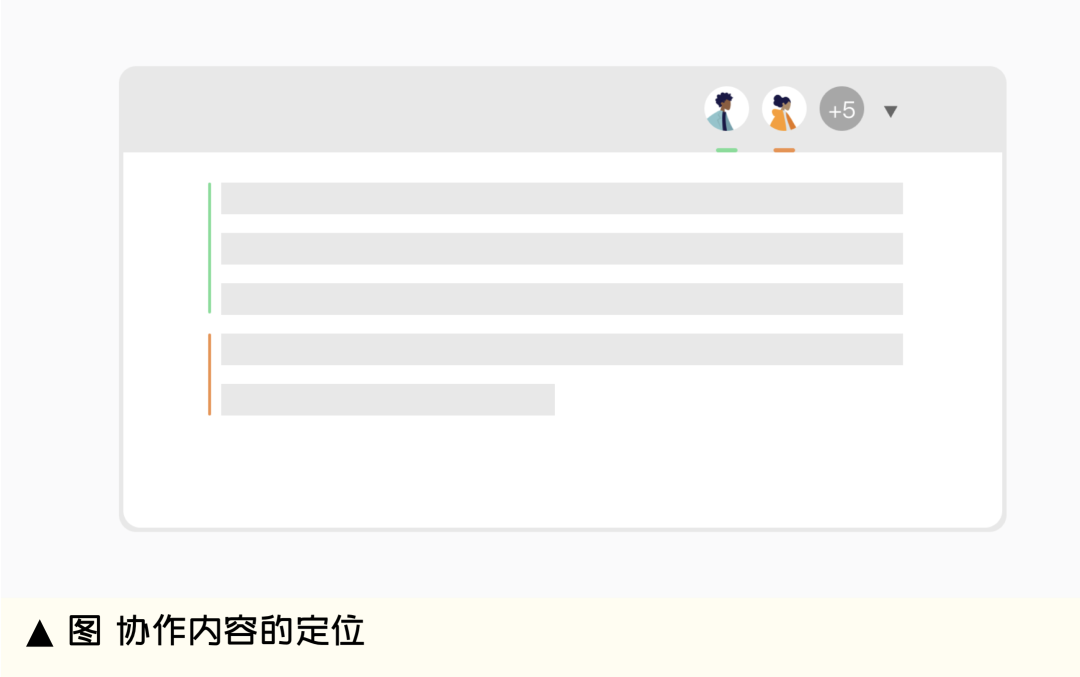
对于协作人共同产出的内容,需要用户快速分辨出哪些部分是谁产出的,需要对协作人的操作位置、操作内容进行定位和查找,才能达成高效协作的目标。可以使用颜色标记或动态图标等方式,突出显示正在编辑的区域。同样,内容和位置的定位也可以通过设计进行可视化来帮助用户在工作界面内将“内容”与“人”进行关联,突出显示正在编辑、已完成编辑的区域。

02 互不干扰性
多人协作时,存在操作互相干扰的可能性。对比操作后内容的丢失,我们需要提前防止操作的干扰给用户带来损失,尽可能保证用户在工作界面操作的专注性和操作冲突的容错性。多个用户同时编辑同一个内容时,可能会出现操作的冲突,我们需要明确地给用户提示正在冲突操作,通过合理的布局提示、引导信息信息展示,甚至可以为用户提供冲突后的解决方案或者容错提示,帮助用户快速了解冲突的情况,做出正确的操作选择。
(1)编辑提示
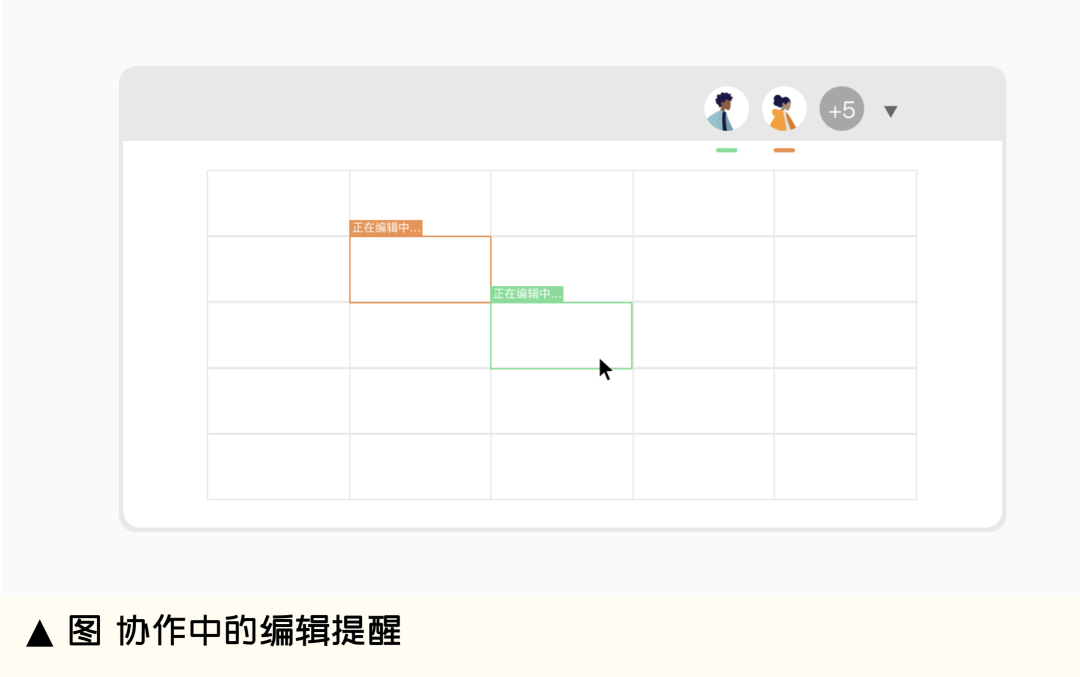
在编辑界面中,我们可以增加编辑状态的前置提示,例如,当在表格中明确提示哪个用户正在操作的单元格,设计清晰的状态提醒,让其他用户避免操作冲突。

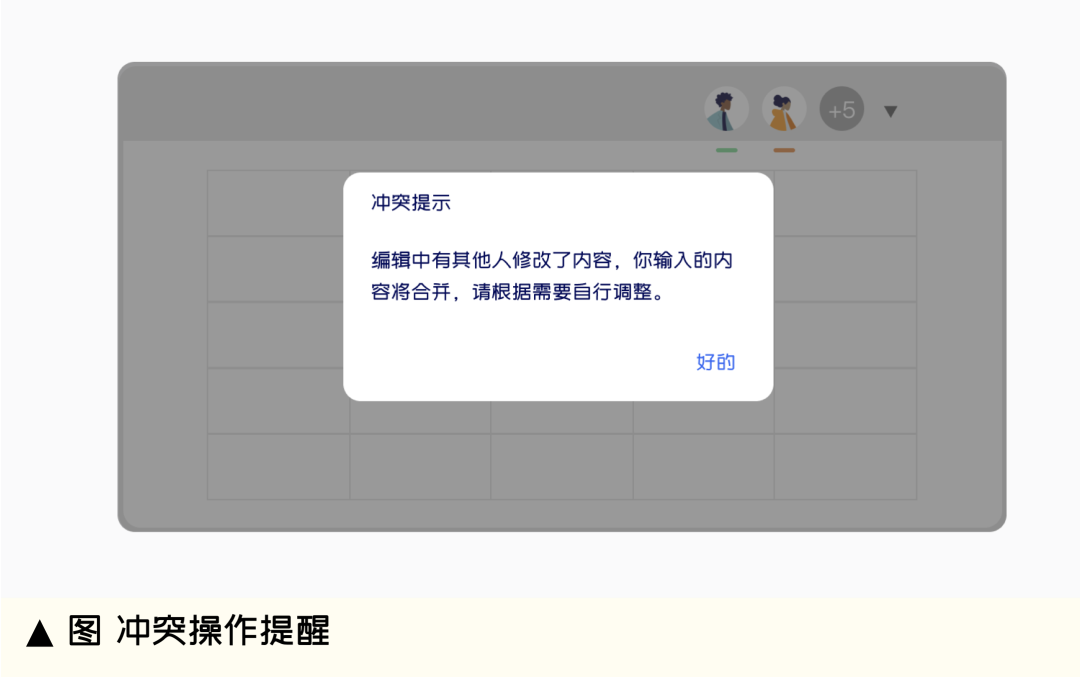
(2)冲突提醒
如果无法避免双方操作的冲突,要为用户提供损失最小的解决方案,并且告知用户后续如何操作,避免用户因干扰带来的损失。例如,操作后的弹窗提醒等。

03 沟通及时性
协作状态下会产生多种形态的沟通方式,需要根据不同的协作场景选择,能利用文本、图片或是音视频等能力打造高效的协作生态,以此来减少用户频繁跳出工作界面沟通,保证合作中信息交换和消息触达。
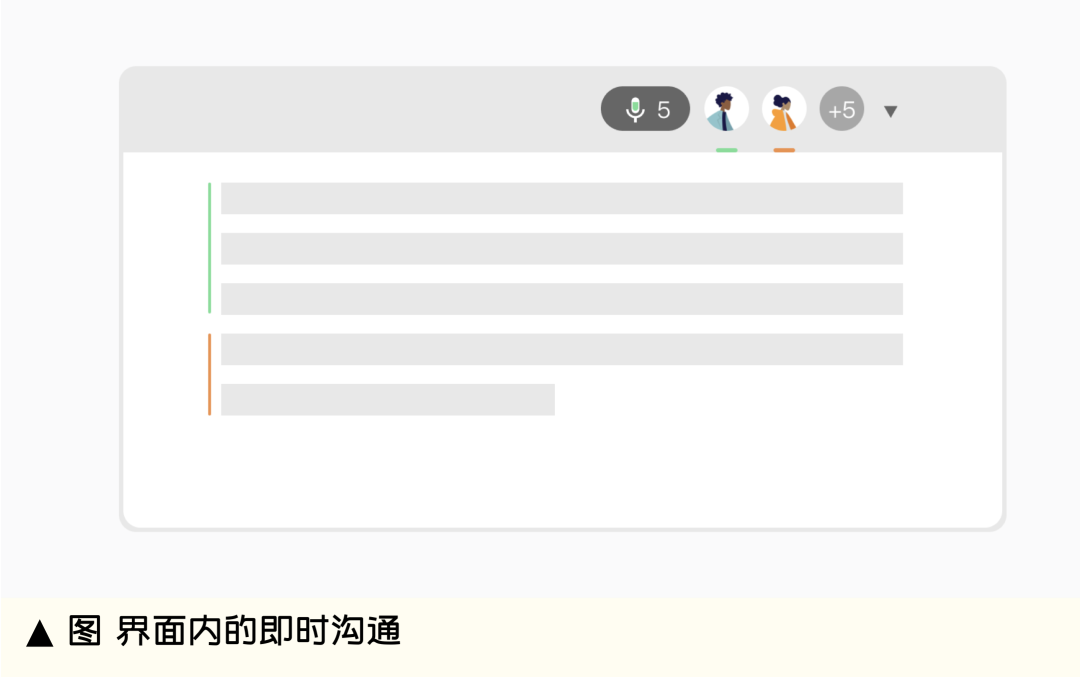
(1)工作界面内的即时沟通
当协作用户共创时,音视频功能和协同定位进行设计,可以帮助用户在界面内快速完成多人的沟通,减少内容输出后的反复沟通。

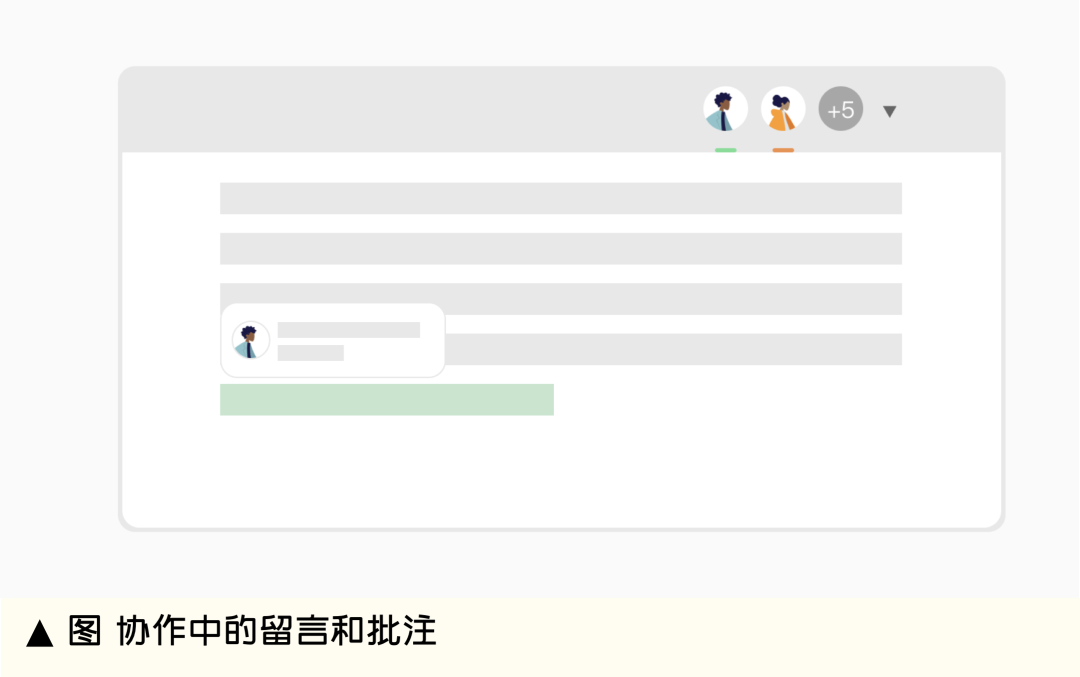
(2)工作界面内的留言
当协作用户分别创作时,可以通过留言、批注、提醒等方式完成信息交换,便于协作用户更快地推进工作。

04 操作预判性
协同工具包含很多复杂功能,协作人要在繁多的功能找到需要的不是一件容易的事情。因此在设计中,需要预判协作人在工作界面中使用到的工具和场景,为协作人提供合适工具,缩减查找路径,以此提升协作的效率。
(1)“懂你的”工具栏
协同工具的功能繁且多,不同内容的操作工具也不同,在设计中可以根据用户当前的任务,聚焦场景,预判用户目的,为用户提供便捷工具。例如:在文本中插入表格时,工具栏调整为表格操作工具。

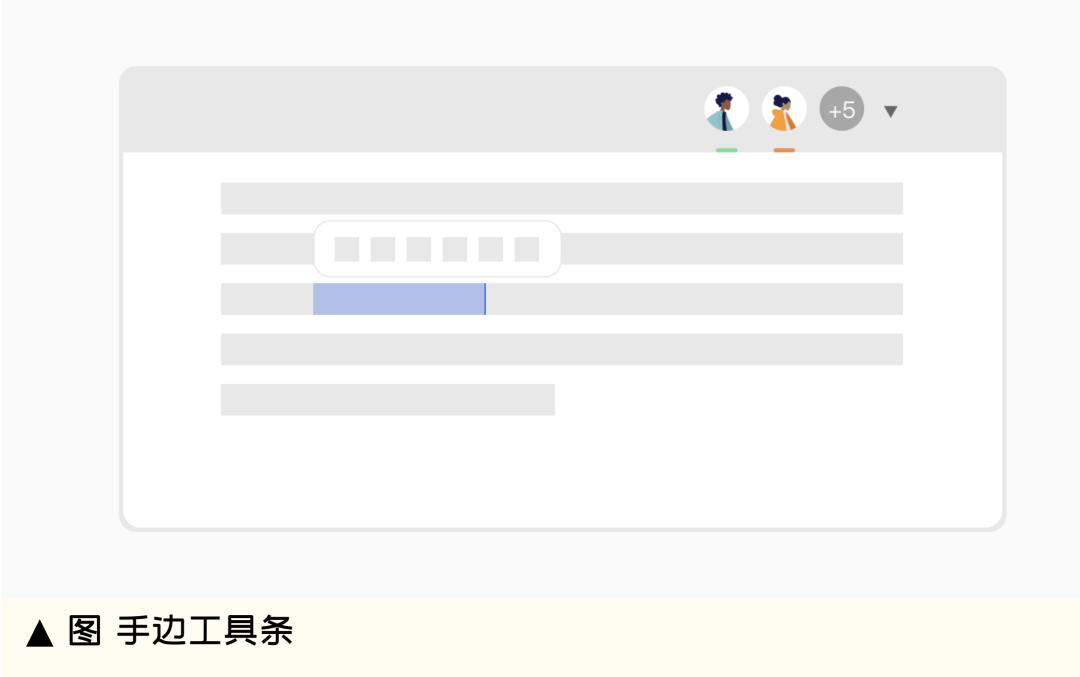
(2)手边的工具条
除了用户熟悉且固定位置的工具,还有需要很多轻量便捷的手边工具。手边工具不需要用户移动很远的位置进行工具的查找,即能为用户提供轻量便捷的操作。例如:在编辑状态下的选中文本,预判用户可能会进行文字、格式等编辑的操作。

二、小结
实时协同工具在使用过程中因为目标不同,会有产生出很多场景如:编辑、管理、演示等。针对不同的目标场景我们设计的侧重点也不相同,需要设计师们根据目标导向来使用设计原则。
综上所述,在「实时协同」这一主题的设计上具有很多独有的特性,包括:
- 成员状态可见性;
- 互不干扰性;
- 沟通及时性;
- 操作预判性。
我们分享了协同产品的共性、实时协同产品的特性,在后面的章节中,会还分享流程类协同产品所具备的个性以及在设计过程中的一些心得,敬请期待。
作者:58UXD
来源公众号:58UXD(ID:i58UXD),58UXD,全称58同城用户体验设计中心。
本文由人人都是产品经理合作媒体 @58UXD 授权发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益








