B端导航菜单的三大模式
导航是每一个网站的灵魂所在,用户依赖导航进行不同页面的切换,找到自己所需的。那么该如何将庞大的B端系统中的导航菜单做好呢?作者整理了3种B端导航菜单的布局模式,希望对你有所启发。

导航菜单是一个网站的灵魂,用户依赖导航在各个页面中进行跳转。
导航菜单一般分为顶部导航和侧边导航,顶部导航提供全局性的类目和功能(常用于官网网页的设计布局),侧边导航提供多级结构来收纳和排列网站架构(常用于B端系统网页的设计布局)。
导航菜单在B端系统任意一个产品中都是不可或缺的,在B端系统中导航菜单的层级也是至关重要的,并且每一个导航菜单的位置基本都是固定的,不会因为需求变化而做整体位置的调整,除非是系统整体的改版升级。导航菜单在B端系统中的目的性很强,能够对系统中复杂的业务进行划分整理,引导用户操作,便于用户快速找到目标(真正想要的功能)。
导航菜单最好服从7±2 原则,最多不超过9个,最少不低于5个,导航只是作为一个分类、引导的作用,如果导航菜单数量太多,用户在使用时就会比较困惑,无法在众多的导航菜单中快速找到自己想要的功能,导致用户体验感较差。但是,如果一个庞大的B端系统中导航菜单数量却只有三四个,那就说明系统中的导航菜单分发不够高效,不够精准细致。
怎样才能将庞大的B端系统中的导航菜单做好呢?不能多也不能少,应该怎么划分呢?下面我整理了多种B端导航菜单的布局模式,不同模式所对应的业务场景和导航菜单划分数量不同,我们需要根据实际场景选中合适的导航菜单模式。
一、导航菜单的三大模式
导航菜单模式细分有多种类型,这里我总的归纳为三种模式:平铺模式、折叠模式、悬浮折叠模式。
下面分别介绍不同模式在页面中具体的展示形式,以及使用场景,通过列举产品案例帮助大家理解和运用。
1. 平铺模式
在B端系统中我们最常见的导航菜单就是平铺模式,平铺模式不言而喻,就是将菜单直接排版展示,能够让用户直观的看到系统的导航菜单,快速找到目标功能。
平铺模式一般是针对导航菜单比较少的情况,系统功能模块划分不是很复杂的场景,直接通过导航一级菜单就能够划分整个系统的业务和功能。
下面列举几个平铺模式的B端系统的案例:
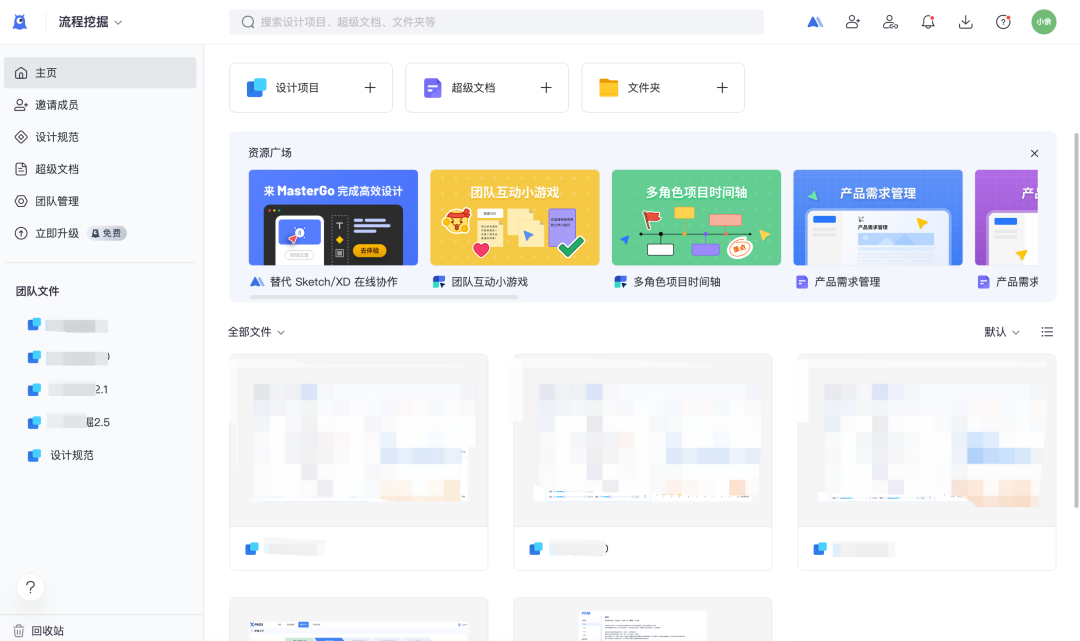
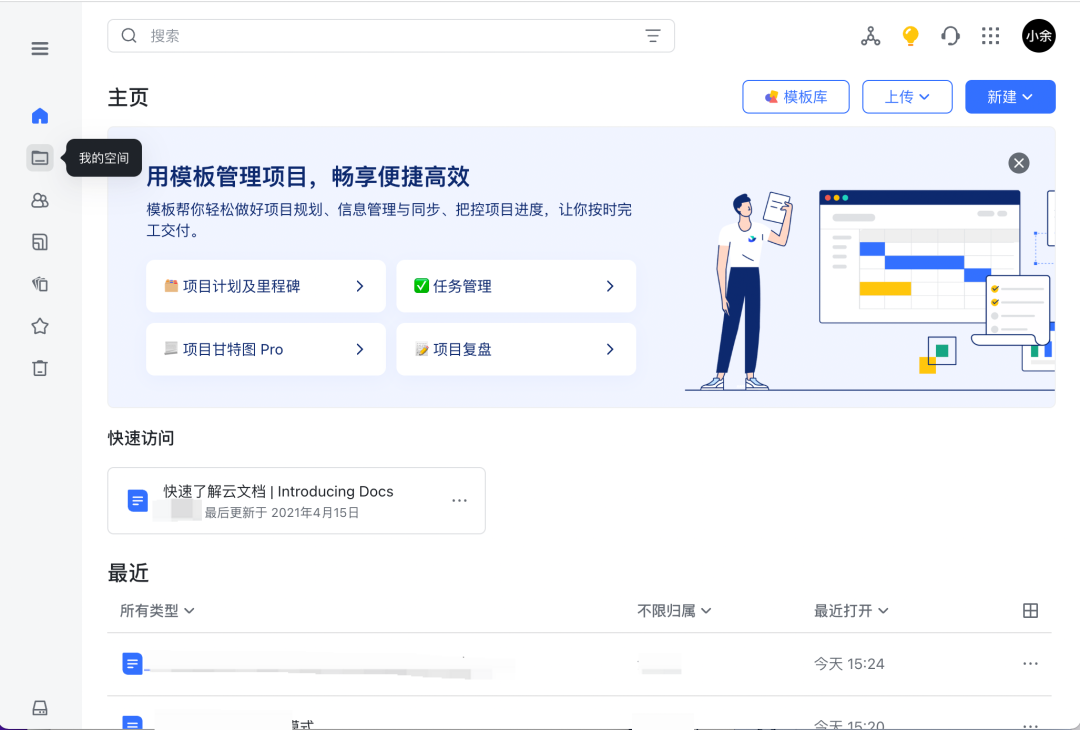
【蓝湖】
蓝湖的导航菜单就直接平铺在左侧,一目了然的可以看到所有的导航菜单目录,用户在使用时能够快速找到对应的菜单进行相应的操作。(不同的是,蓝湖这里还单独做了一个分类导航菜单【团队文件】,将该团队下的文件归类在一个目录下,形成二级目录。

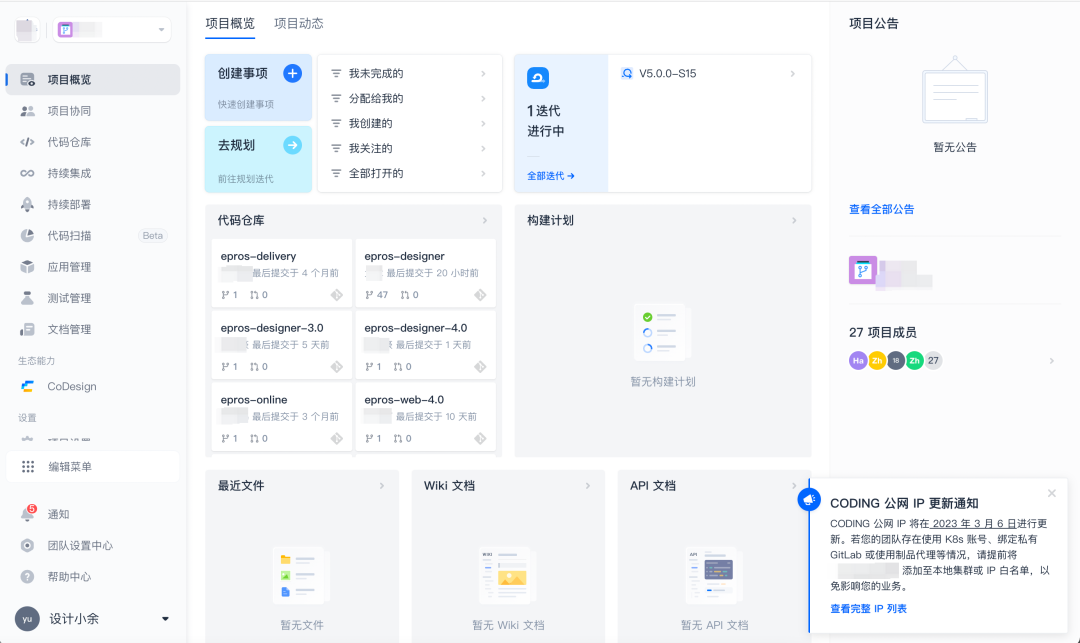
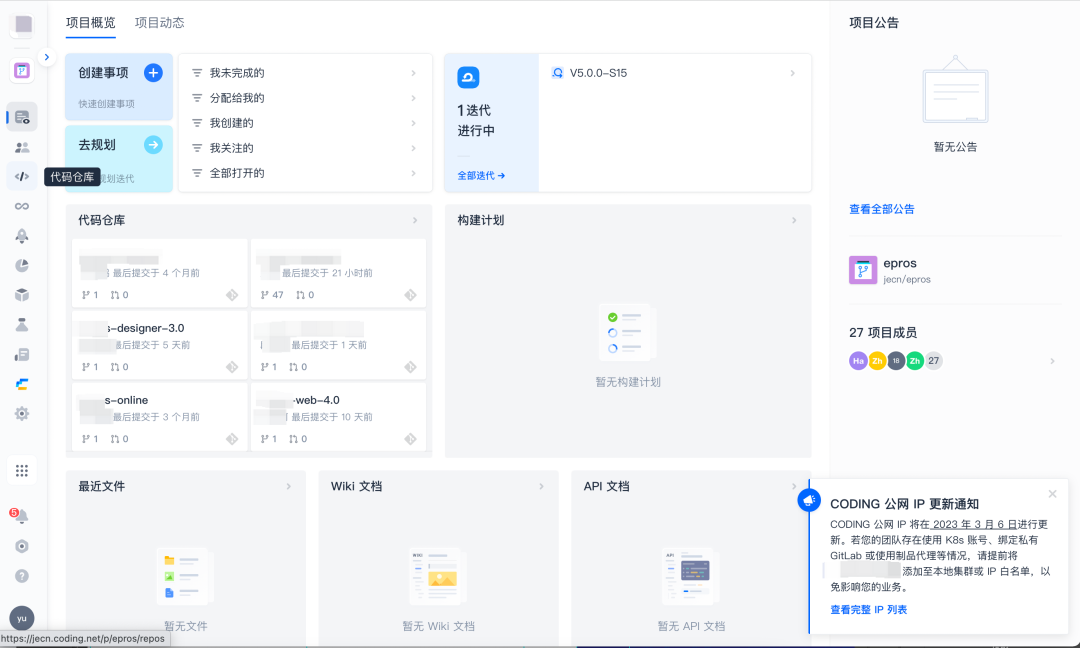
【coding】
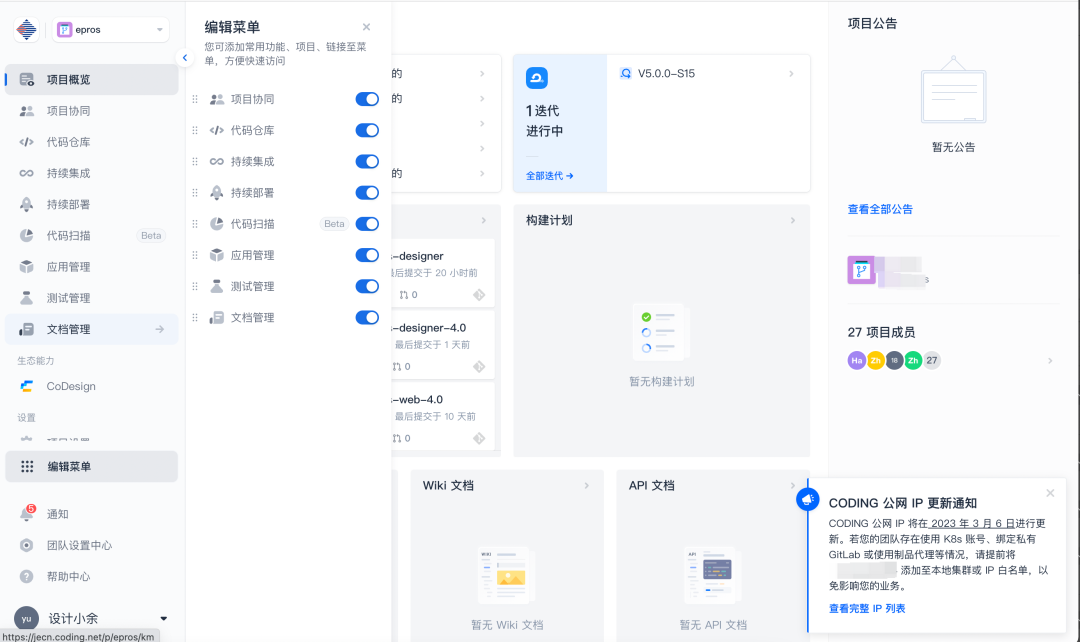
coding也是采用平铺模式展示所有导航菜单,并且遵循7±2 原则,顶部展示9个主导航菜单,底部导航菜单分组展示(例如:生态能力-CoDesign,设置-项目设置),导航菜单支持编辑,可对主导航菜单进行排序和是否显示操作。
coding的导航菜单设计和蓝湖比较类似,都是通过平铺模式,外加分组菜单,这样能够在有限的空间展示更多的分类目录,让信息层级展示更醒目,便于用户查找和使用。

随着B端系统业务的不断发展,系统中的业务也逐渐复杂,系统中繁多的业务功能模块也越来越多,导致系统中导航菜单数量也越来越多。
对于整个系统而言,这些导航菜单又是必不可少的,但是整个系统的用户角色的多样性的,不同的角色所关注的业务和功能不同,如果系统中都展示所有的分类,会导致某一些用户无法快速找到自己想要的导航菜单。
例如:角色1是项目负责人,他更关注整个项目的进展,不怎么关注代码仓库、测试管理等与自己工作关系不大的模块,如果系统中展示所有的导航菜单,角色1就会比较困惑,为了针对不同角色,我们可以为导航菜单开发一个自定义的功能。
用户通过自定义展示和排序导航菜单,设置自己所关注的导航菜单,这样人性化的设计也是目前和未来B端系统的主要趋势。

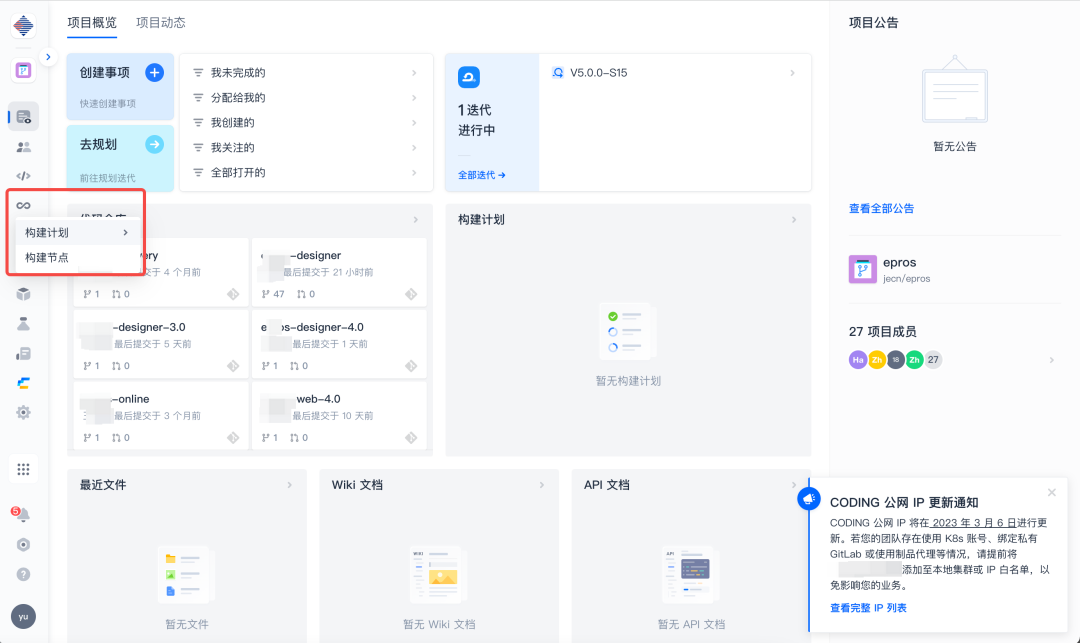
当右侧页面内容比较多时,导航菜单占据的位置太多,为了更好的利用页面宽度空间,导航栏一般也会有展开和收起的功能,如下图coding案例,导航菜单收起时,右侧画布内容自适应,导航菜单只展示图标,hover显示完整导航菜单的名称。

带有二级导航菜单的,hover状态时直接展示二级菜单分类,便于直接点击跳转,同时可以更清晰的知道该导航菜单下的分类。

【飞书】
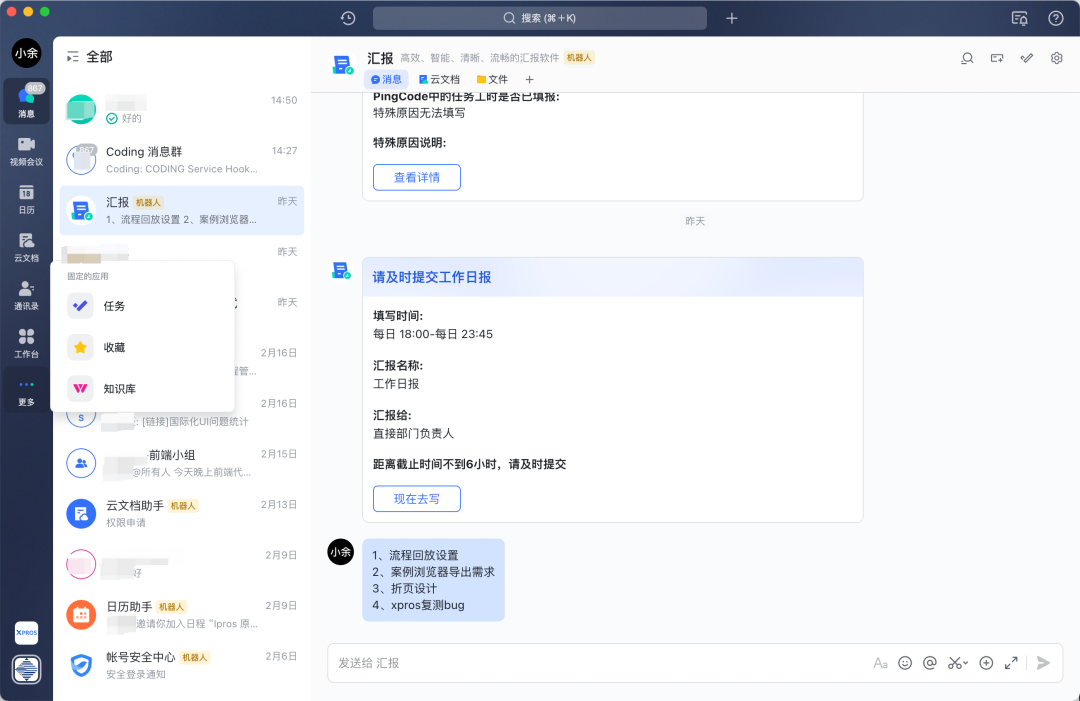
飞书的导航菜单同理,只是图标和文本的是上下排版,也可以设置导航菜单的显示/隐藏。


2. 折叠模式
折叠模式:将导航菜单分为多级菜单,通过展开收起的形式查看导航目录,可以接受大量的导航菜单目录。
不过为了更好的体现导航的功能,一般层级最好不要超过三级,如果层级太深,导航的意义就不大,因为用户还是需要一级一级查找,并且不容易找到自己的目标(如果业务确实复杂,采用折叠模式,也可以增加一个搜索功能,让用户可以根据关键词快速查找,这样的模式一般是针对功能模块中的导航,非系统主导航菜单。)
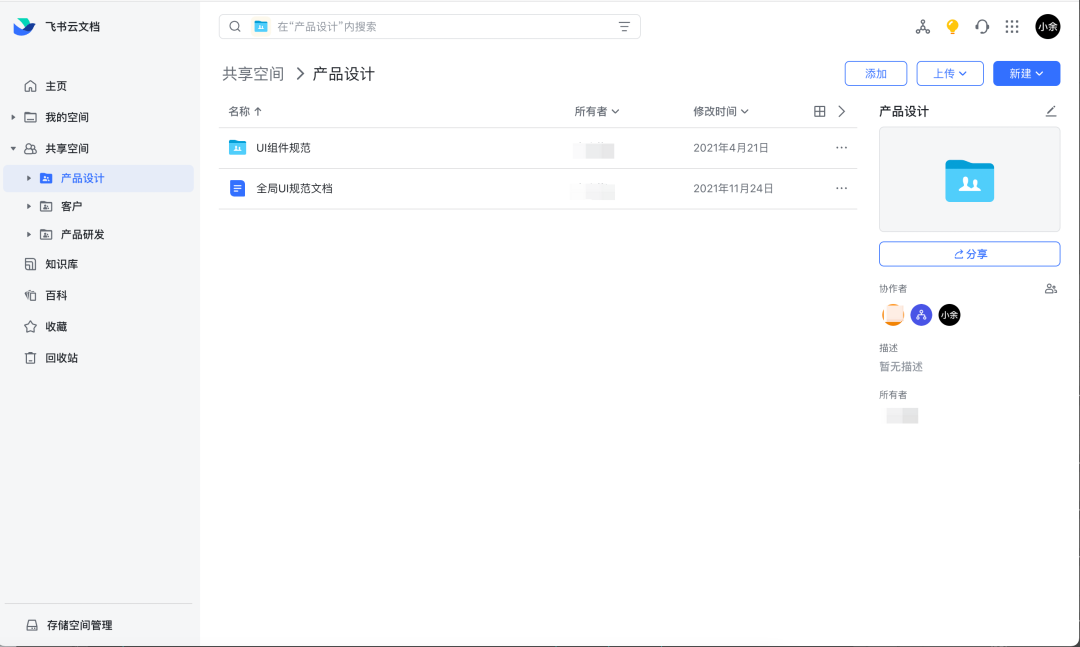
【飞书云文档】
我们做项目常用的项目管理和文档管理软件飞书中有一个单独的模块,飞书云文档,模块中的导航菜单就是采用折叠模式,通过对一级导航菜单点击上下展开/收起下级导航菜单,这样可容纳更多的菜单目录。

小屏幕小,导航菜单只展示图标,hover展示导航菜单完整名称(主流设计)。

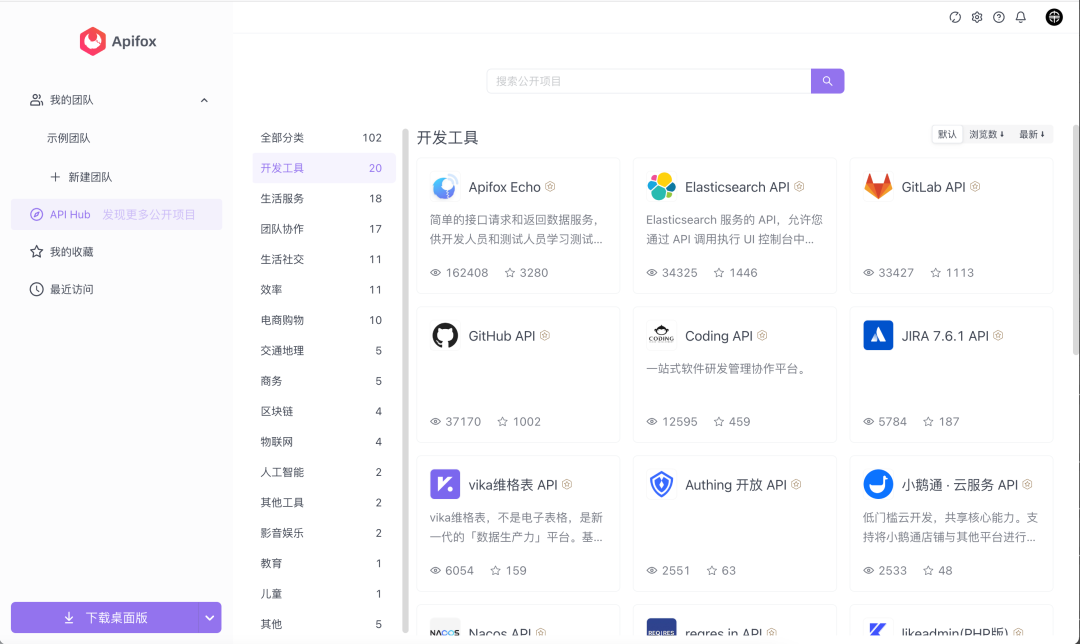
【apifox】
开发采用的代码管理软件apifox的导航菜单也是采用折叠模式,在导航菜单中还支持新建导航团队,这种灵活自定义的功能,满足了不同开发团队的不同需求。

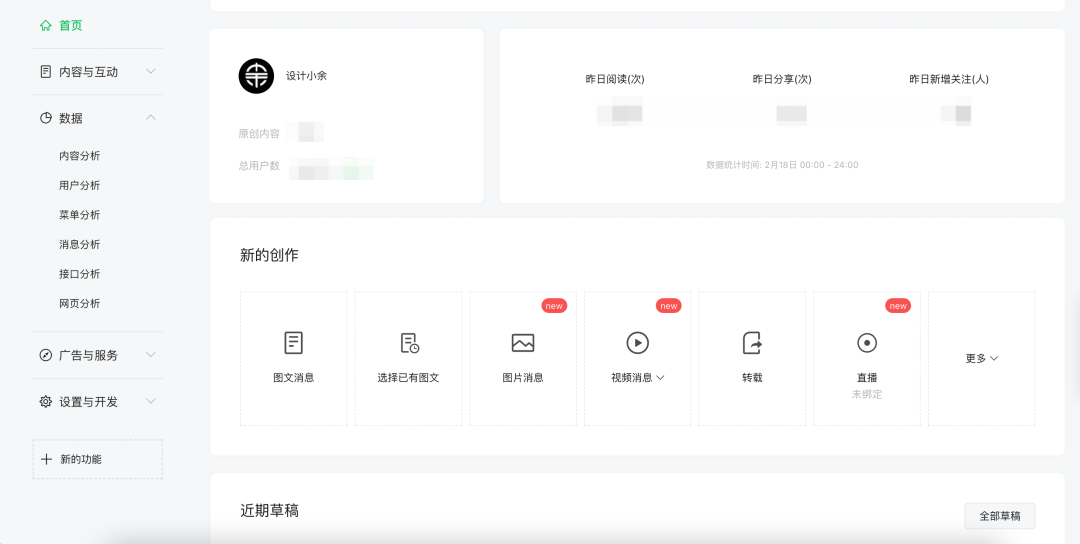
【公众号】
微信公众号的导航菜单同样也是采用折叠模式,四个大分类,每个分类下包含多个小分类,这样只需要定义好大分类后,将对应的小分类放在大分类下即可,能让导航菜单容纳更多,同时页面也更简洁,查找也更方便。

3. 悬浮折叠模式
悬浮折叠模式:将导航菜单通过浮窗/抽屉的形式展示。
这是一种新型的导航菜单设计模式,虽然没有被广泛运用,但是在使用时你会发现是真的香。我也是在体验产品时发现这个具有人性且无比便捷好用的设计。
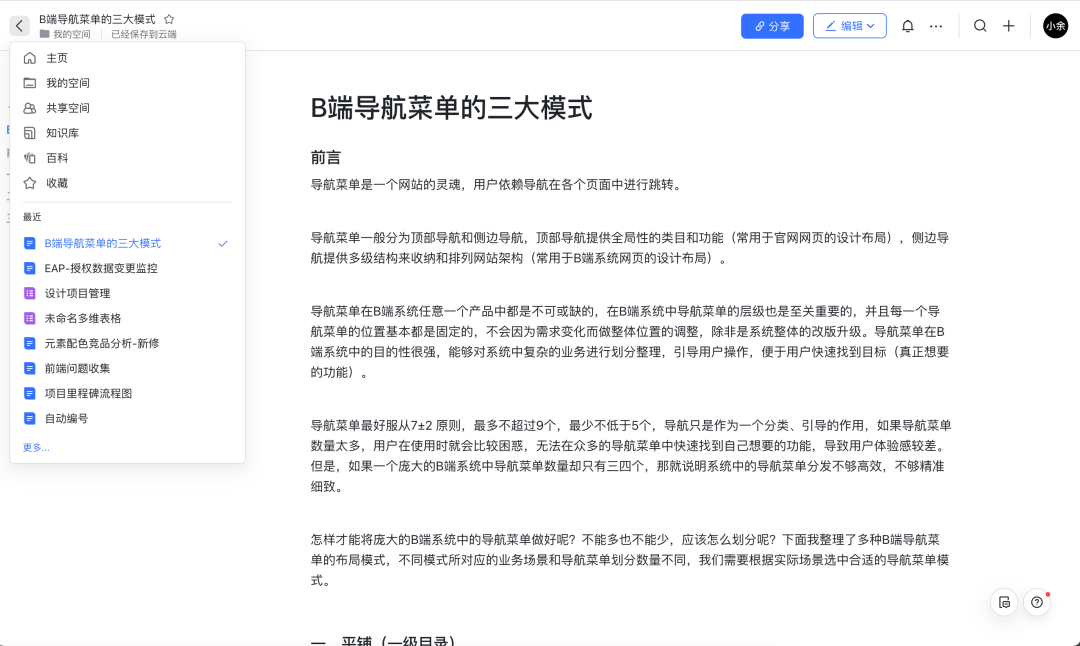
【飞书云文档】
不得不说飞书真的是我用过的最好的产品之一,他把用户体验、交互编辑做到了极致,无论是功能的丰富性还是体验都做的很不错,并且涉及到多个行业,大家可以体验一下。
当进入某一个文档编辑时,左侧的导航菜单会消失,一般的软件系统都是直接做一个返回
但是飞书云文档并没有按照常规的返回交互做,而是在返回箭头图标上修改了交互,当返回


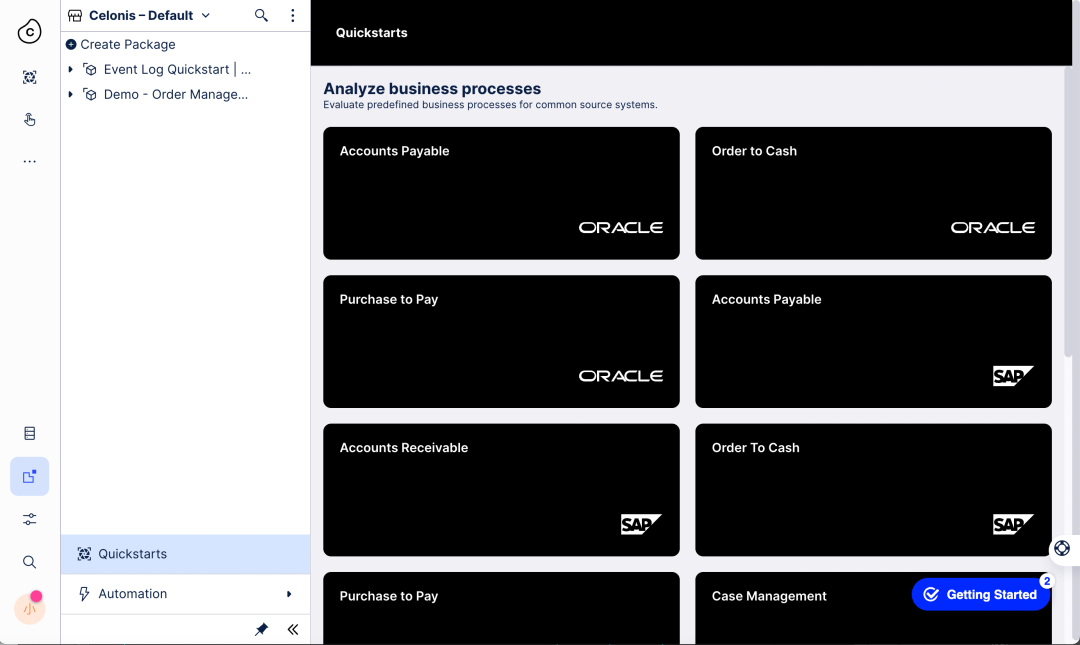
【celonis】
celonis的导航菜单也是去年改版的,默认和常规的软件一样,只展示图标,不过对于新用户而言,只展示图标的识别性比较低,学习成本也比较高。
默认只展示图标导航作为新用户而言,并不知道这个图标表示什么意思,比较在设计中,同一个图标代表了多种含义,比如时间图标,可以表示时间、时长。
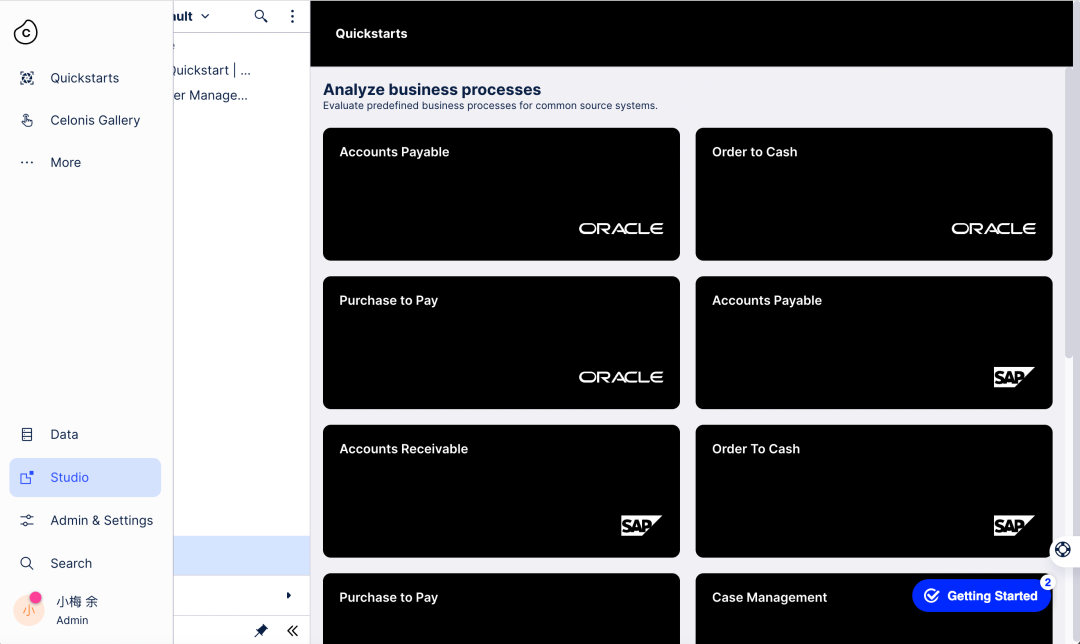
为了更好的用户体验,celonis是怎么做的呢?
常规的做法就是hover时增加导航名称,但是celonis并没有采用常规的做法,我们一起看看,一起学习一下吧!

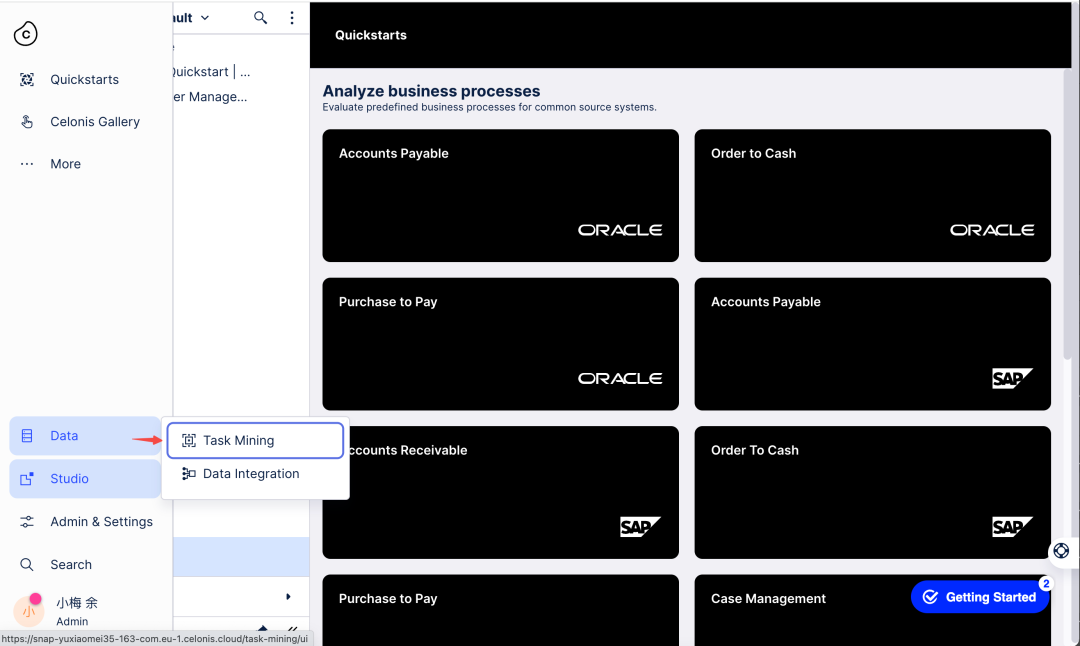
celonis是hover在导航整个组件上时,抽屉展示导航菜单完整名称,这样可以完整的看到每一个图标所对应的导航菜单名称,快速切换导航菜单,同时因为名称部分平时是不显示的,所以也为页面节省了大量的空间。

对于多层级导航菜单,是通过点击上级导航菜单,出现下级菜单,这样就避免了一级和二级hover的冲突。

结语
作为一枚UI设计师,我们不仅仅需要关注界面的视觉效果,软件的交互体验也是至关重要的,对于B端产品而言,我们的目标及是提高用户的工作效率,达到降本增效的作用,如果软件产品需要浪费用户大量的时间学习,并且使用体验不友好,那设计的产品只是一个空壳。
本文由 @设计小余 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代
B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代















写的不错,学习了。