界面不够高级?这些方法让你快速提升设计质感
在产品设计中,有质感的界面呈现一方面可以让用户更愿意“留下”,另一方面也可以帮助提升企业的形象。那么作为设计人员,你知道如何有效优化UI界面,以提升设计质感吗?在本篇文章里,作者便总结了提升设计质感的小方法,一起来看一下吧。

前言
作为一名设计师,很多时候在做设计时都会遇到这个普遍存在的问题:设计不够高级,没有质感,细节不到位。一个精致的,细节满满的设计是每个设计师都想做到的,而且富有质感的App设计,用户使用起来也更加愉悦,从而提升产品和企业的口碑和形象。
界面的质感一般表现在设计五要素的表现层,设计师可以通过排版、配色、动效等设计手段将产品呈现出来, 也是用户能够最直接感受到产品本身的一个层面。
下文中,总结了一些设计方法,可以优化UI界面,提升设计的质感。
一、清晰的结构层次
页面的结构就相当于人体的骨骼,支撑着整个页面的信息。
1. 可以通过文字的大小、粗细、和深浅来区分内容的主次关系

上图两种卡片的设计对比,左侧经纪人信息卡片只运用了字体大小对比来排列,而右侧的卡片通过字体的大小、粗细和颜色的深浅对比排列信息,主次分明,用户阅读起来更加聚焦。
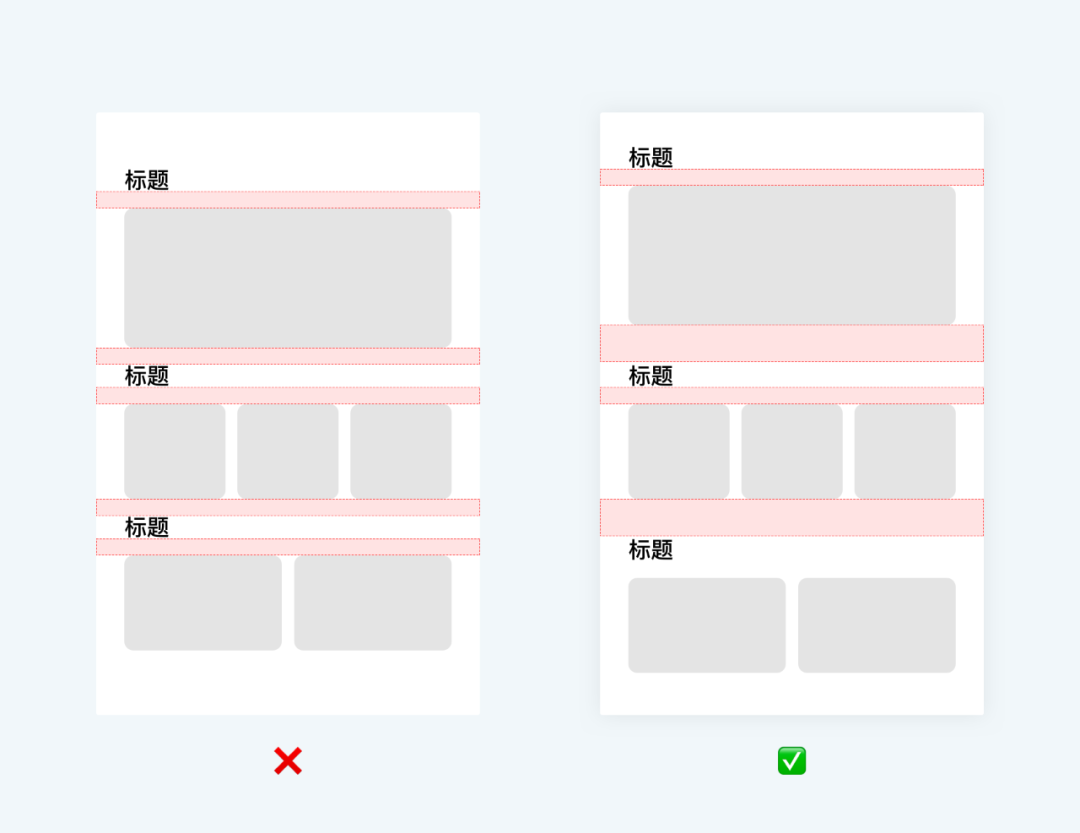
2. 用大间距来区分每个模块
模块与模块之前使用相等的大间距来区分,会让页面整体有高级感,适当的留白也会让用户阅读起来更加舒适。

上图两个排列方式的对比,左边每个模块之前的间距和标题内容之间的间距一致,页面整体看起来没有节奏,显得局促,而且模块之间划分也不明确;右侧的排列是模块的间距是标题内容间距的2倍,这样的排列让整个页面更有节奏。

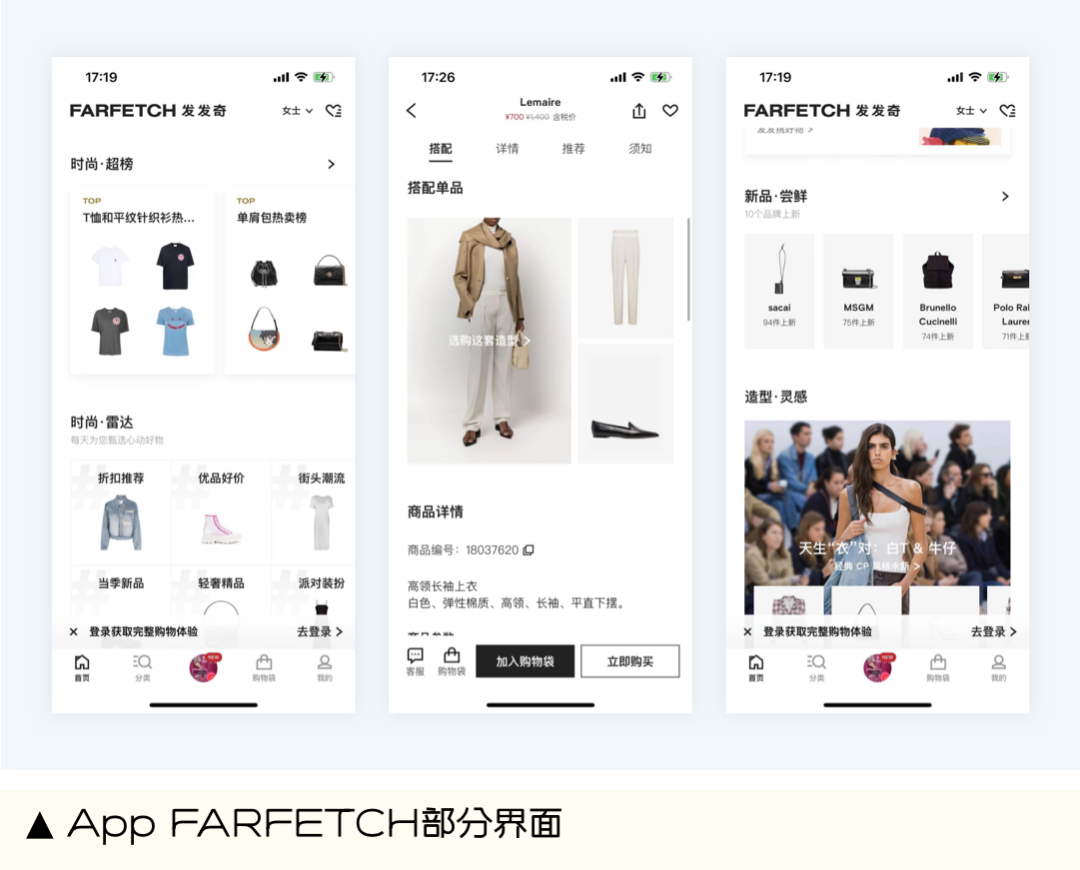
上图的FARFETCH APP的首页界面几乎都是用大间距来区分模块,整体页面非常有质感。
3. 信息对齐和统一
信息的对齐可以降低用户的阅读门槛,会使整体页面看起来更加有秩序和逻辑。
信息可以居左对齐、居中对齐和居右对齐三种对齐法则。
一般纯文案的信息内容应当统一居左对齐,符合用户的阅读习惯,在一些图像信息的页面中,比如缺省页面、个人主页等页面中,元素居中对齐可以丰富页面空间。
居左对齐往往运用在操作按钮的排列上,一般用户在使用手机时,习惯用右手来操作和点击,把操作部分居左对齐也符合用户的操作习惯。

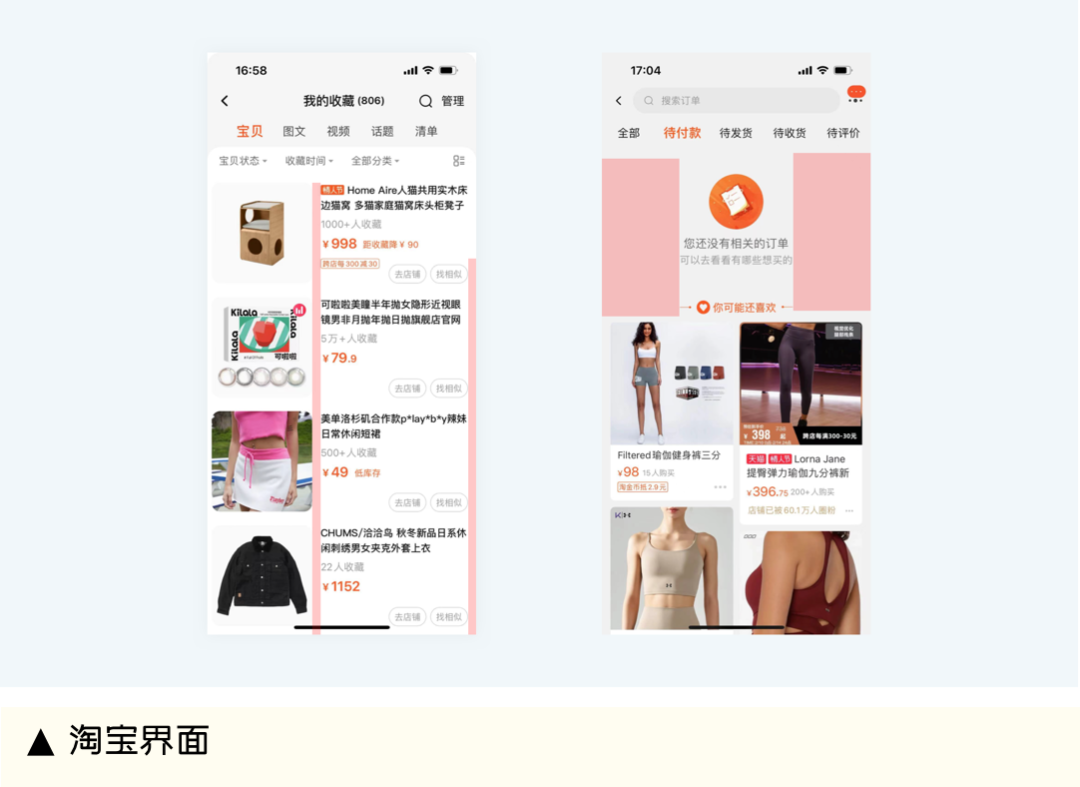
在淘宝的界面中,收藏列表的页面,文字图片等阅读类信息统一都是居左对齐,“去店铺”和“找相似”这些操作按钮统一居右对齐,用户在读完信息之后可以直接操作。
二、合理舒适的图片比例
在页面中会使用配图或者插入一些banner,这个时候页面预留的图片的尺寸比例应当统一而且符合规范,不能随意设定一个尺寸,在页面里,图片的比例尺寸的细节问题往往也能体现出页面的质感。

不论图片大小如何改变,整体比例保持不变,比较常用的图片比例一般有4:3、16:9、3:4,使用这个比例来制定图片的大小会让整体页面富有美感。
三、微质感设计
微质感是介于扁平化设计和拟物设计之间,在UI细节设计上,使用一些微质感的设计,会让界面更加出彩。
1. 投影的处理

在卡片投影的处理上,为了使卡片有立体感,可以在周围加一圈细描边,干净的投影加细描边之后,会让卡片更加突出。

运用投影的灰白变化色调,把扁平化的图形变得有立体感。
2. 毛玻璃质感
经常浏览设计网站的一定会发现很多设计师的作品都运用了“毛玻璃”的设计,这种质感具有柔和的光感,视觉感受愉悦,也会让整体界面更加有质感。

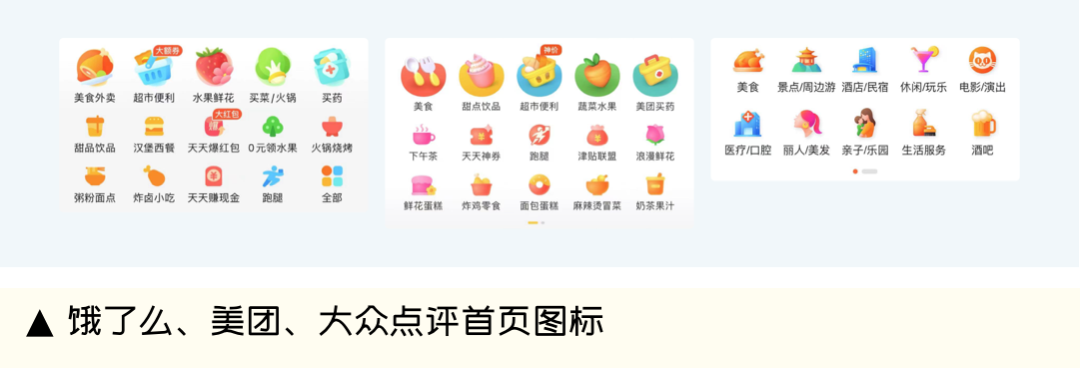
3. 微质感图标设计
图标的风格在经历了拟物到扁平的转变后,开始结合创意、图形化、渐变、微光影和投影等,延伸出更加多样的新风格,这种微质感的图标能让人眼前一亮,吸引用户点击,更加个性和创新。

饿了么、美团、大众点评的首页金刚位图标目前都运用了微质感的设计。
四、使用有质感的配图
在界面设计中,往往会要选择一些配图,这些配图的质量也会影响到整体页面的质感,最好选择图片质量高,和主题一致的配图,尽量不要选择杂乱无章和界面主题不一致的图片。
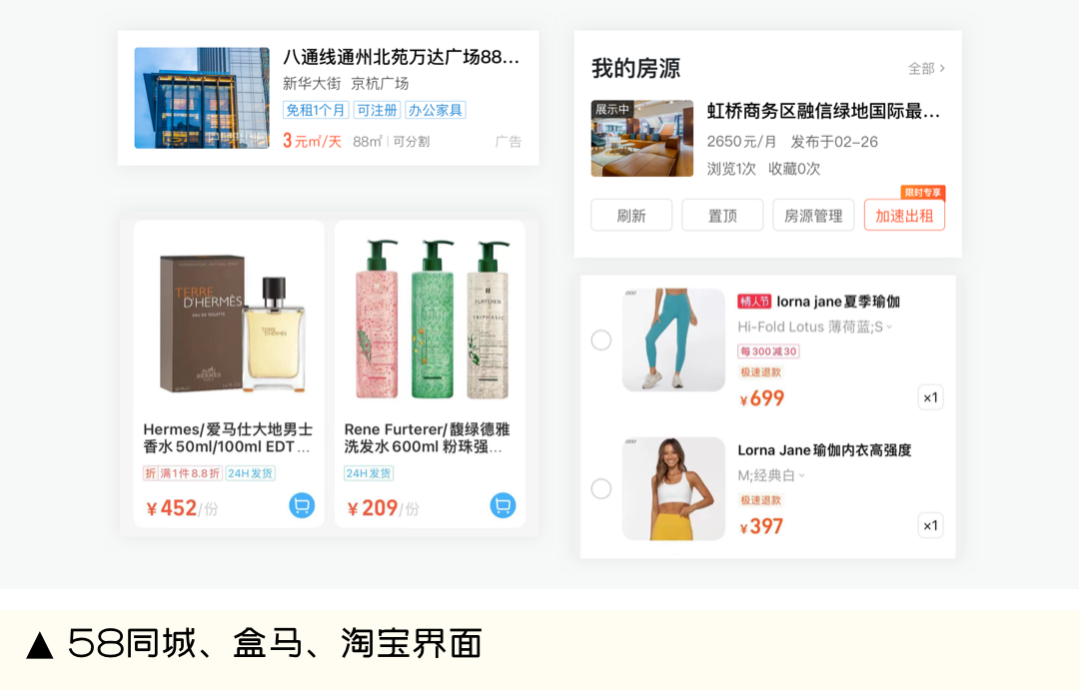
五、把最重要的元素突出
可以通过颜色,大小和背景色等手法把页面中最重要的信息元素突出展示,形成视觉焦点。

上面列举了一些例子,在电商的界面里,价格信息往往会通过数字的标红、放大和加粗来突出显示,在一些有按钮点击的界面里,往往会把想让用户操作的按钮通过颜色区分显示出来。
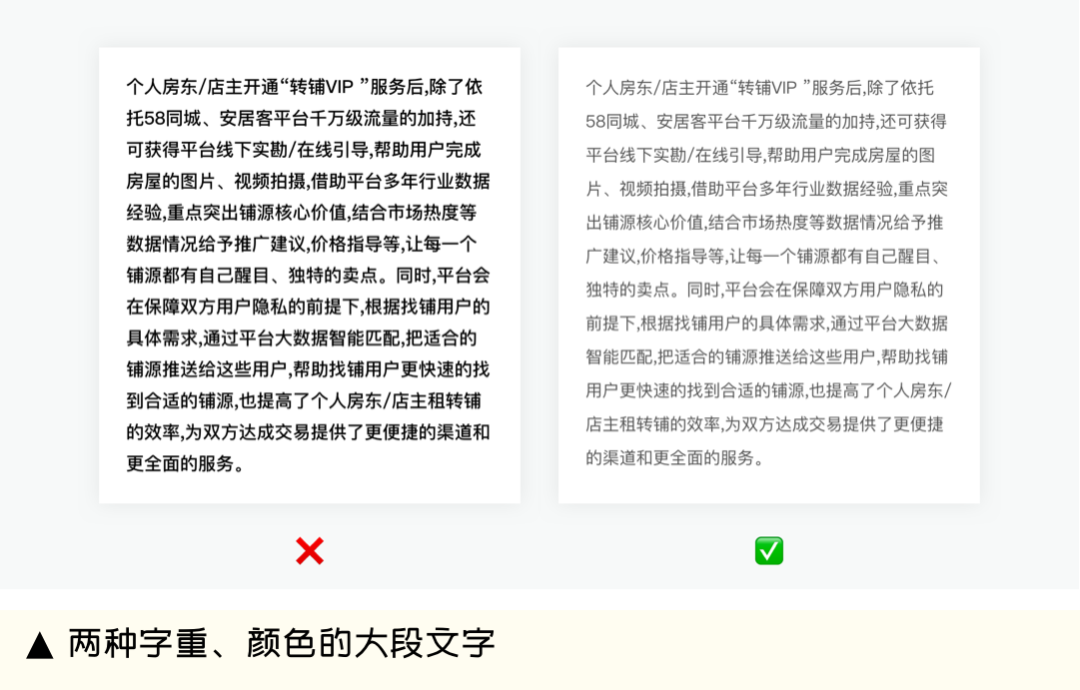
六、大段文字的处理
如果页面中涉及到大段的文字或者是篇幅较长的文字内容时,如果使用纯黑或者是较粗的字体时,页面整体就会显得过于沉重,阅读起来不够舒适。
可以把文字调整成深灰色,并且选择不加粗的字体,这样的页面看起来更加舒适而且有质感。

七、一致性原则
连锁餐饮有统一的中央厨房,统一的店面装修风格,统一的出餐效率,这些标准化的设定可以使店面在最低成本的控制下开连锁店,而且也会培养客户的熟悉度,降低用户的选择门槛。
在界面设计中的一致性原则可以提升用户体验的同时,也可以提升用户使用产品的效率,减少用户的使用顾虑,同时也可以降低开发的研发成本。
一致性包括:设计风格一致、色彩(品牌色、主色调、辅助色)的一致、文本样式的一致、交互逻辑的一致、控件/按钮的一致、交互操作的一致等等。
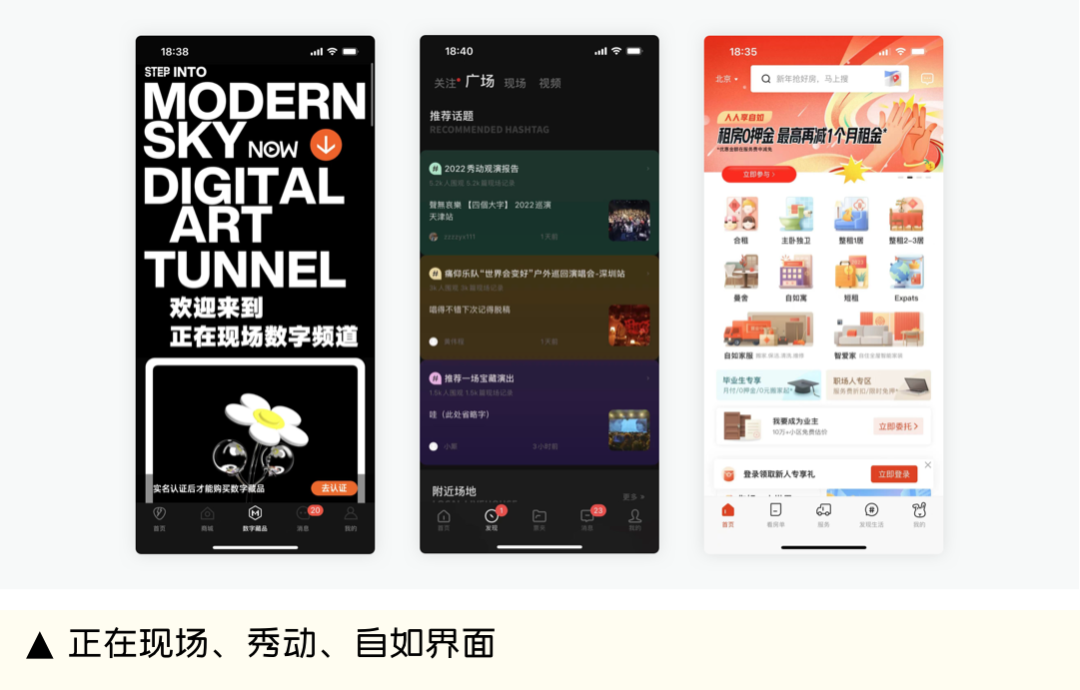
八、打破常规的设计布局
在界面设计中,可以运用一些新颖的布局,可以吸引用户点击,形成视觉焦点,也能让界面与众不同起来。

上图的一些App的界面打破了常规的板式,用了大胆创新的设计,让人眼前一亮,带给用户不一样的体验。
以上就是我总结出来的一些关于设计师快速提升界面质感的一些方法,希望可以帮助到大家,在平时的工作中,多实践、多积累、多尝试,才能提升设计水平,遇到问题的时候可以想到合理的解决方案和设计策略。
作者:王弼华
来源公众号:58UXD(ID:i58UXD),58UXD,全称58同城用户体验设计中心。
本文由人人都是产品经理合作媒体 @58UXD 授权发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代
B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代















