学会这三个视觉动线模型,解决你99%的界面布局疑问!
在网页或APP设计中,如果想让用户更舒适、更有效率地浏览,设计人员则需要对页面浏览顺序进行合理布局,从而提升用户的使用体验。那么,你可以结合哪些视觉动线模型来做好界面布局设计?本文便总结了三大模型以及相应的设计技巧,一起来看看吧。

今天我们来聊聊设计中的三大视觉浏览模型:古腾堡原则、Z型布局模型、F型布局模型,最后提供10个设计视觉动线的小技巧。
一、视觉动线
视觉动线不是什么新词:在互联网以前,经常在杂志或报纸领域应用。在屏幕上阅读比在纸上阅读更累,更容易被打断,因此在线上为用户建立视觉路径比原来的报纸杂志更为重要。
在网页或者APP设计中,视觉动线是指对页面的浏览顺序。建立视觉动线是通过页面布局设计,使用户快速理解内容和导航元素。
尤其在第一次进入网站时,用户可以通过快速的视线扫描内容,来判断哪些是他们需要的内容。任何内容都可能成为吸引用户的元素:词语,句子,图像或动画。
1. 为什么需要建立视觉动线?
用户体验专家雅各布尼尔森回答了“人们如何在线阅读”的问题,简单地说:“人们不会逐字阅读网页; 他们用视线扫描页面。这就说明:如果我们不确定这个网站是否能提供想要的内容,那我们不会花时间和精力去探索这个网站。
作为一名设计师,如何让用户快速扫描阅读,找到他们所需的内容是用户体验至关重要的一步,也是实现产品目标的重要一步。
为了创造出访客眼睛要遵循的正确途径,你需要了解我们的眼睛是如何扫描处理信息的。
如果你能预测用户的视线将会占有极大的优势,在布局页面元素时前,你就可以知道优先的该摆放在什么位置,一旦你知道你想要用户先看到什么,你就能可以通过视线的规律将你的重点内容放在用户的“热点”里。
2. 有效的视觉动线设计的作用
- 帮助用户快速完成任务,实现用户目标;
- 用户在搜索他们需要的内容时会少犯错误;
- 用户可以快速了解网站的结构和导航逻辑;
- 降低跳出率,提高用户留存;
- 提高营销效率。
二、古腾堡原则
1. 什么是古腾堡原则
古腾堡原则是由14世纪西方活字印刷术发明人约翰·古腾堡提出,早在20世纪50年代在设计报纸的过程中,提出了一项原则,认为人的阅读方式应该是遵循某种习惯进行的,像读书一样,由左到右,从上到下。

经过研究,他最终得出了被后人熟知的「古腾堡原则」,古腾堡你可能觉得既难懂还陌生,它还有另外一个名字:对角线平衡法则。
这个原则的支撑点为「阅读重心」,由人们一直以来的阅读习惯形成。将页面的设计与阅读的重心相协调,能帮助读者梳理阅读的逻辑。据研究发现,这么做能提高读者阅读的节奏和理解能力。

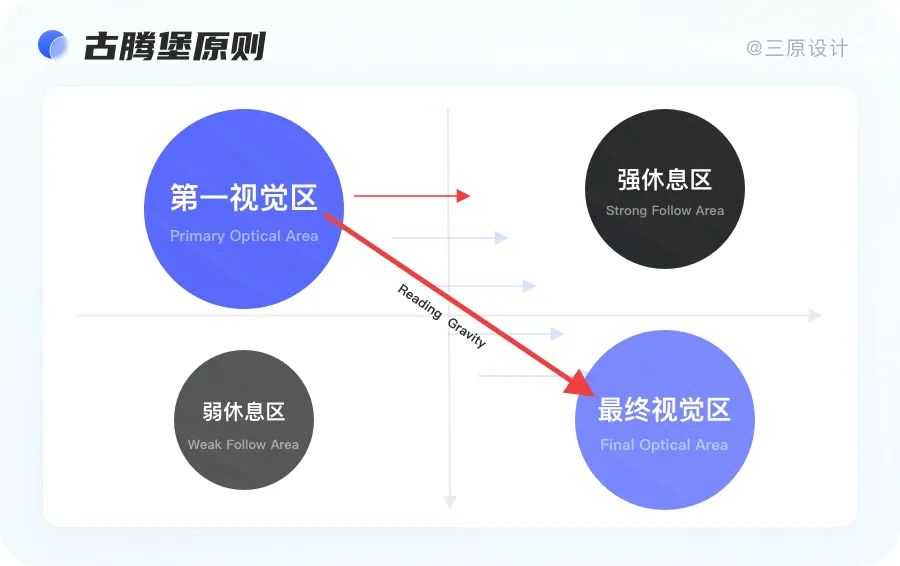
古腾堡原则指人的阅读方式遵循从左到右的眼动规律,且画面显示的东西都分成四个象限:
1)第一视觉区(Primary Optical Area):处于左上方,读者首先注意到的位置。
无论用户在搜索内容、主动阅读或者快速浏览,这都是用户阅读的第一落点区域。因此在这个区域我们应放置一级内容或者核心功能。
2)最终视觉区(Final Optical Area):处于右下方,视觉流程的终点。
这个区域是用户浏览行为的最终落点区域,当用户浏览到这个部分时需要采取措施,我们可以在这里插入按钮或者行动点。这也就能解释为什么按钮都会在右下角出现。当用户的浏览行为结束后,可以进行操作反馈。
3)强休息区(Strong Follow Area):处于右上方,较少被注意到。
在这个阶段,我们不应该去设置一个重要的行动点,一方面用户容易忽视,另一方面,当用户浏览完中心区域的内容后,再返回到强休息区操作,视线会有个折回过程,用户体验并不太理想。
4)弱休息区(Weak Follow Area):处于左下方,最少被注意到。
用户对这块的注意程度最弱,因此也用来放置最弱的信息提示。
2. 古腾堡原则在设计中的应用
遵循古腾堡法则,界面中的左上和右下是用户视觉最为重点关注的位置,设计师应该把界面的关键元素放在主视区,最终视觉区可以放按钮,休息区可以用来放一些相对次要的内容,如辅助图形、文字信息。
比如我们常用的页面弹窗、各种文件和合同文件等等就是采用这种原则进行设计的。

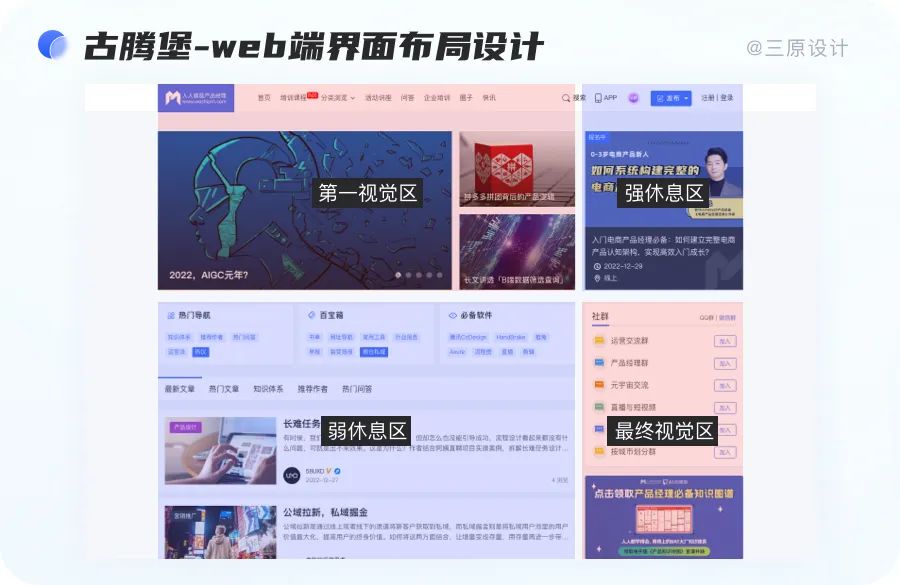
1)古腾堡原则在web端界面布局设计
我们可以根据一般的用户视觉习惯,来放信息权重不同的内容。
第一视觉区是用户浏览网页的起始点,最终视觉区是结束离开网页的终点。整体是根据人们从上到下、从左至右有规律的阅读习惯设计的。

我们可以看到人人都是产品经理网站信息结构的布局
- 根据起点第一视觉区的特性把LOGO和导航放在左上角,推荐的文章也以图片的形式放在这里进行曝光;
- 弱休息区则放一些最新推荐的文章,吸引用户不断往下翻;
- 高闲置区则放文章内容之外的惊喜推送内容;
- 最终视觉区则是提供给用户相关推荐课程或者想要加入的社区入口,也是常见的放置广告的地方。
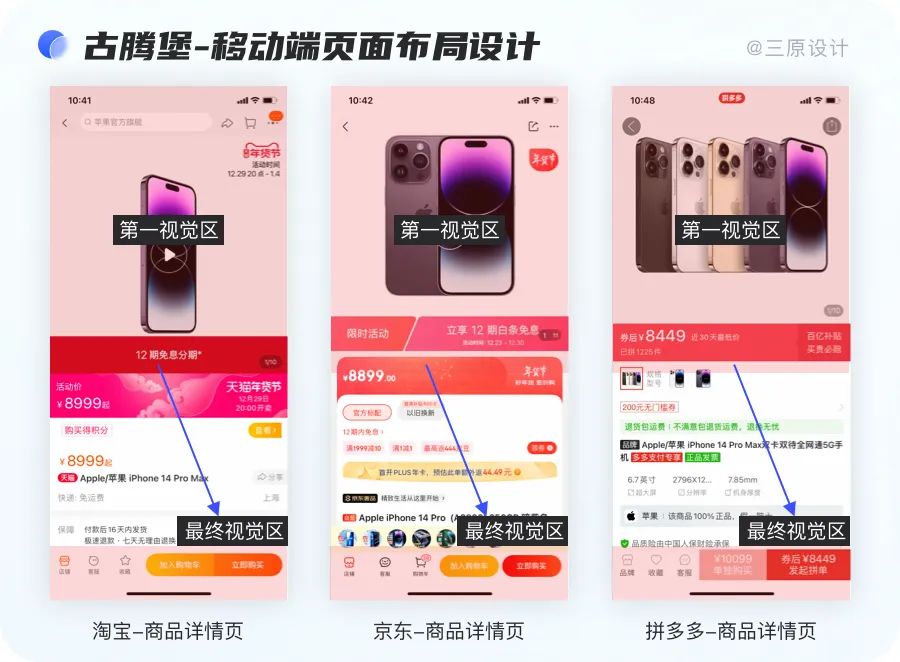
2)古腾堡原则在移动端页面布局设计
古腾堡图表应用最典型的例子就是商品详情页,在界面的顶部展示商品图片、名称、价格、快递和优惠等用户主要关心的信息;右上和左下通常是分享、客服和收藏等次要信息;右下角则放置最终促成用户交易的购买按钮。

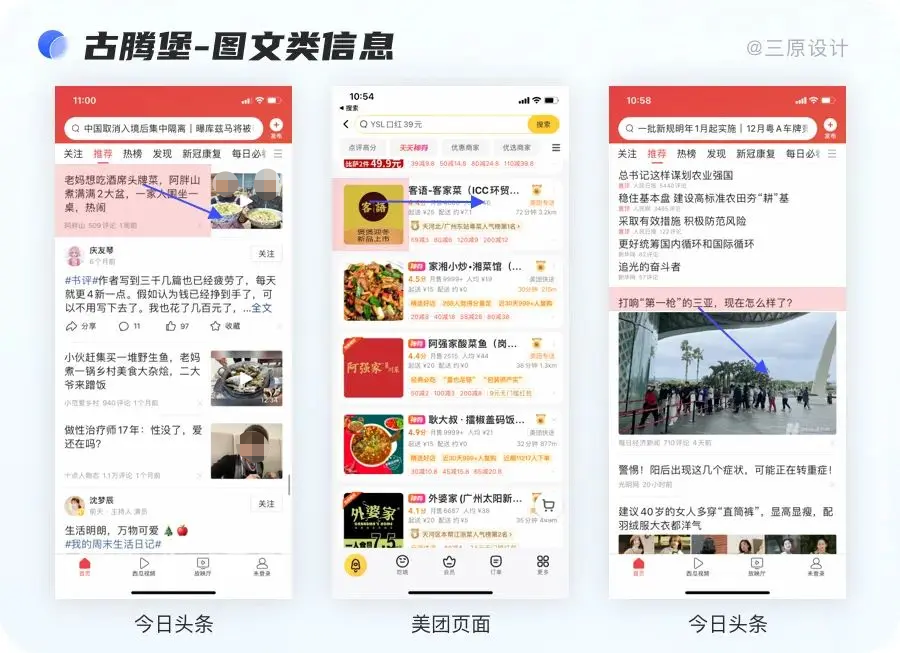
3)图文类信息
结合古腾堡的视线强弱分析,我们可以得知左侧的首要视觉点一定是强视觉区,但是有时候简单的图片+文字的排列也会有很多设计思考。
比如:第一个图今日头条的布局,光看它的配图我们根本猜不出来整体条目所表达的内容,所以头条的图片元素传达信息的效率远不如文字,所以第一视觉区会留给文字信息;
而第二图中美团列表也图片所传达的信息效率更直观,会一眼告诉用户我这家是西餐还是中餐,是早点还是正餐,所以在美团的条目中图片会被放在第一视觉区。

这两种布局的目的都是让用户可以快速浏览,不让用户在接收信息时受阻造成体验打断。
此处还可以延伸一下,如上图第三个图,头条的视频条目也是先文字后视频,为什么呢?
按理说视频的传达信息效率要远大于配图,猜想一下,头条的设计是想将视频作为终端休息区进行视觉强化,第一,可以强化信息种类的分类让用户更好辨识,第二,让视频条目传达信息效率更快且满足整体使用APP时一致性的用户心智,让用户能快速上手并且顺畅体验浏览。
3. 古腾堡原则在按钮设计中的应用
我们还可以依据古腾堡原则来解读关于按钮位置背后所呈现的设计思路。
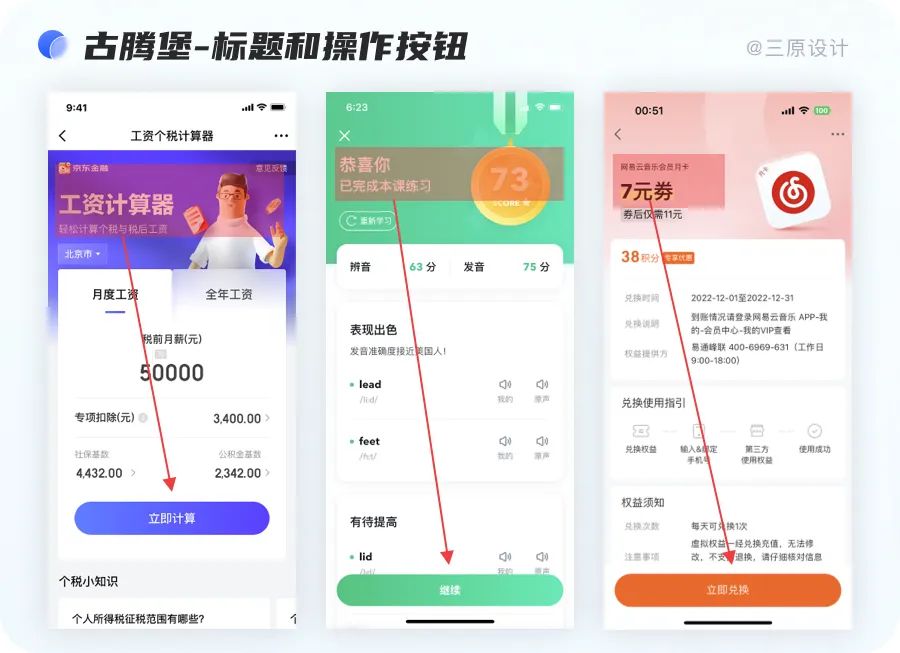
1)标题和操作按钮
我们都知道引导用户操作的页面中,一般页面按钮都在界面底部是因为离手近,方便操作,但不仅仅如此还因为浏览是用户的第一行为,他们的视线会根据页面元素进行移动,最终停留在底部结尾的地方。
根据古腾堡原则,将标题和内容放在顶部即第一视觉区,引导用户浏览所有内容后注意到底部的按钮作为终端休息区,这样的摆放即符合用户由上到下的阅读习惯又达到了产品预期的目标。

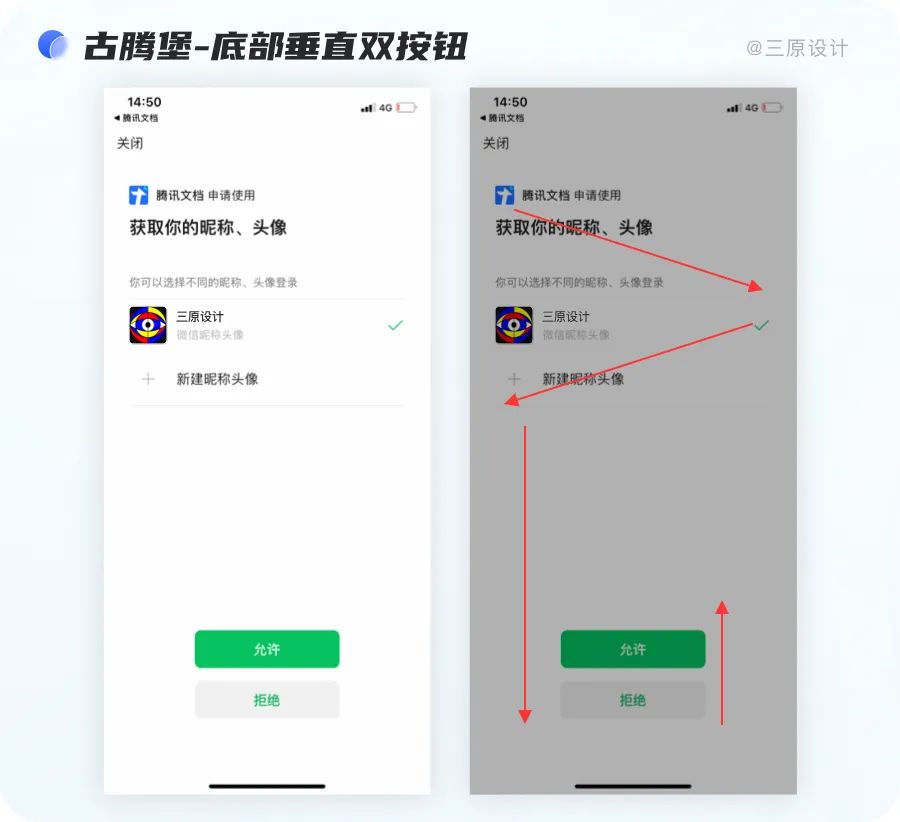
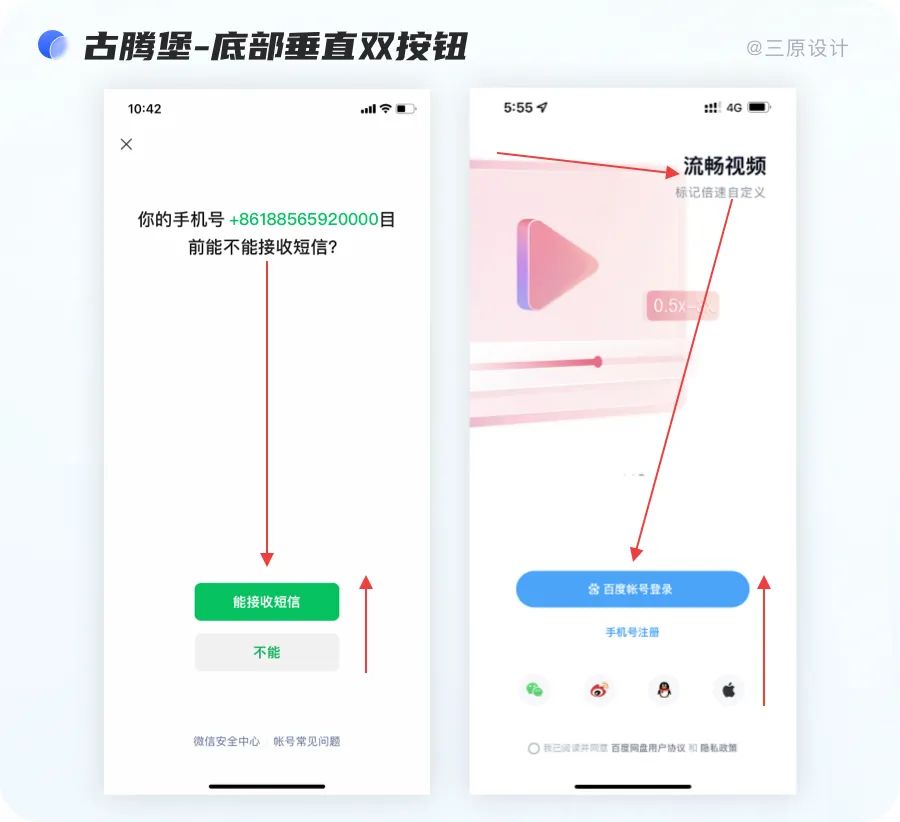
2)底部垂直双按钮
按钮的水平布局和垂直布局:
垂直布局下,用户浏览时的眼动路径单纯向下,这种由上自下的浏览效率是最高的。
水平布局时,用户由左至右的浏览效率要明显低于垂直布局,但也同时避免了垂直布局下过快的决策造成风险。
这和表单布局方向类似,那些想要让用户快速浏览并完成的表单往往采用了垂直布局,而需要用户仔细阅读、认真填写的表单往往使用了水平布局。
如果产品希望用户对每个按钮都有足够的关注度,垂直摆放是最佳选择,且【重要按钮应该放在页面最底部】,虽然垂直双按钮在样式上做了区分,但用户同样会停留一段时间将按钮的内容进行对比思考。
那么,按照古腾堡原则,重要的按钮应该放在页面最底部,但是现实我们看到的垂直摆放按钮的主次反而是相反的,主要的 CTA 按钮往往被放置在了上方?

观察上图,有没有发现浅色按钮很容易被忽略掉,这样就违背了产品要保证每一个按钮都要有足够关注度的目的,所以我们要违背古腾堡原则来满足业务需求,正如我们所看到的微信授权页面一样。
为了保证「允许」与「拒绝」这两个独立的按钮能够被用户足够的重视,并且其中的任意一个按钮不会被轻易的忽略掉,这里将「允许」按钮颜色加重设定为主按钮,并且放在「拒绝」按钮之上,让眼睛原本垂直向下的运动轨迹产生回流的变化。
“拒绝”按钮能让用户注意到,这样便起到了防错性,缺点是会对用户造成流程上较强的打断性,适用于需要用户思虑、审核信息的场景。

所以,这也提示我在设计中要思考:设计原则虽是设计的基础,并非一成不变,要合理权衡设计原则与产品目标之间的关系。
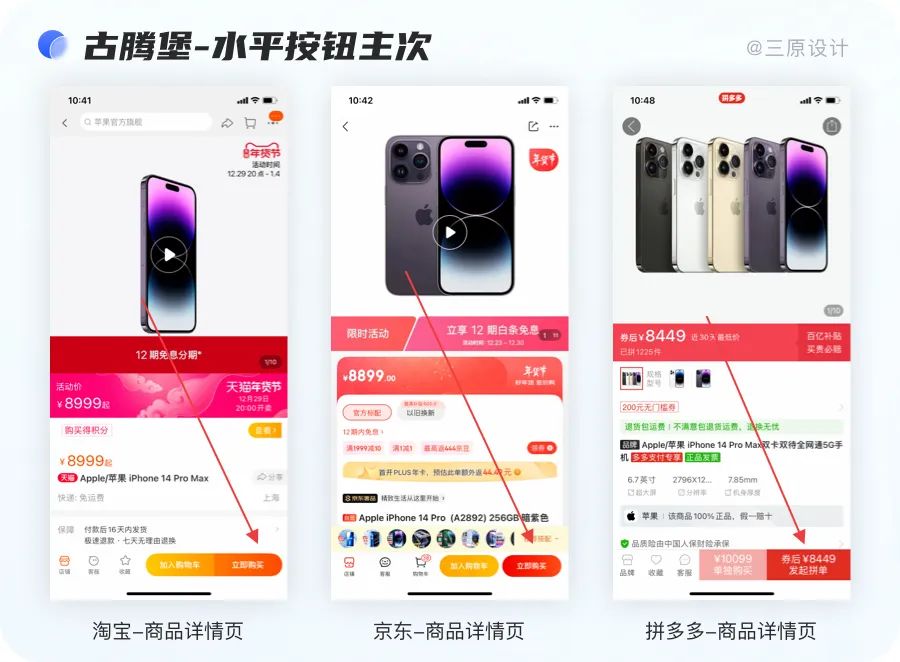
3)水平按钮主次
水平摆放的按钮,最典型的就是电商类型的详情页,【加入购物车】和【立即购买】按钮。
结合古腾堡原则的视觉重点说明,右下角视为视觉终端区域,即视觉最终停留的位置,所以他们将与转化率相关的【立即购买】按钮放在了界面的右下角,让用户更容易关注到。

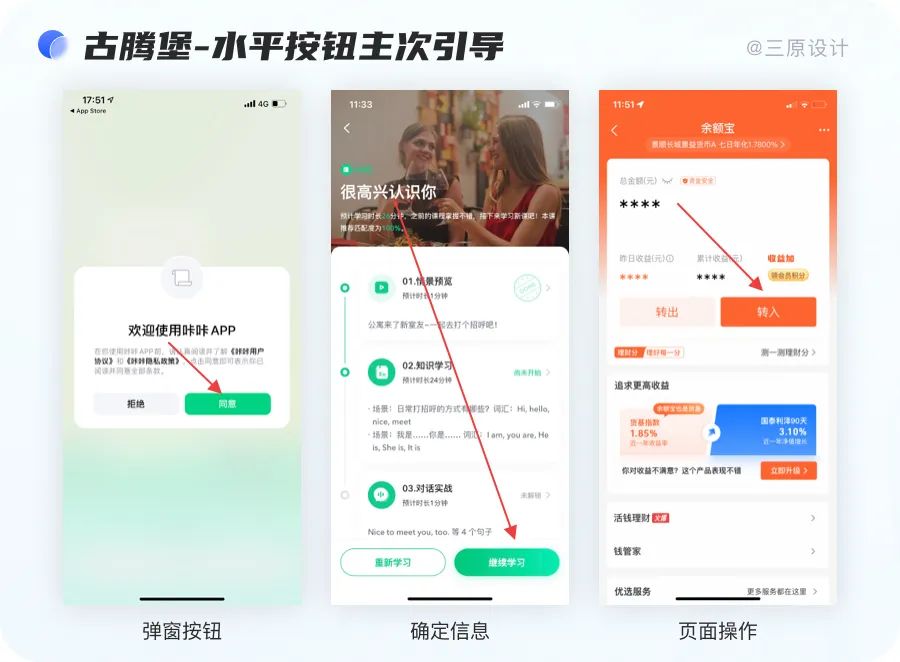
再比如:比较常见的「确认」和「取消」弹窗样式,通常是在需要让用户确认某种操作行为时出现,有可能是提交表单、确定信息、页面操作引导等等,目的是让用户最快地看到主要操作内容,为用户提高操作效率。

这些按钮的差异不仅仅是位置,还包含按钮的样式、颜色、尺寸等等维度都存在着明显差异。比如上图的,页面引导按钮,支付宝的转入转出按钮位置,都是一样的逻辑,也是我们在设计中的一些设计支持业务转化的一种方式。
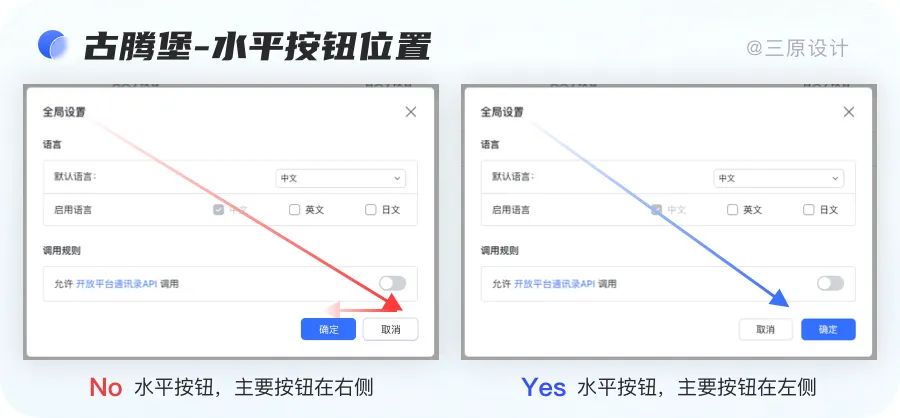
为什么要这样设定水平按钮主次关系?
平常我们所看到的弹窗,推荐按钮都是在右侧,那么将推荐按钮放在左侧会怎么样?如下图所示:

当我们在设计表单中的组合按钮时,比如:取消与确认、提现与充值。根据古腾堡法则,用户使用界面时从第一视觉落点区是主视觉区(Primary Optical Area),最终停留在结尾的终点区(Terminal Area)。
不难看出推荐按钮放在右侧后,眼睛的运动轨迹会在水平方向轴上来回的往复运动,无形中增加了用户选择时长。
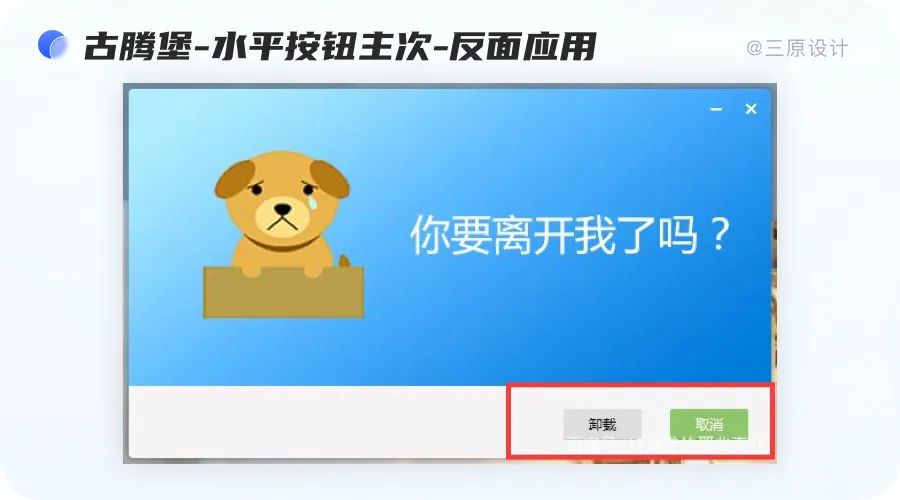
水平多按钮同样存在着反面应用:
当业务需求需要用户产生视觉回流,或者想要让用户习惯性的点击右下角终点位置,比如常见的卸载软件提示弹窗。

相比横排按钮,用户点击主操作按钮时会更加顺畅,有利于业务的转化,对于用户体验流程的打断也会比竖向按钮相对弱些,适用于能帮助用户快速完成流程的场景,具体使用哪种布局要权衡体验、用户与业务目标之间的统筹关系。
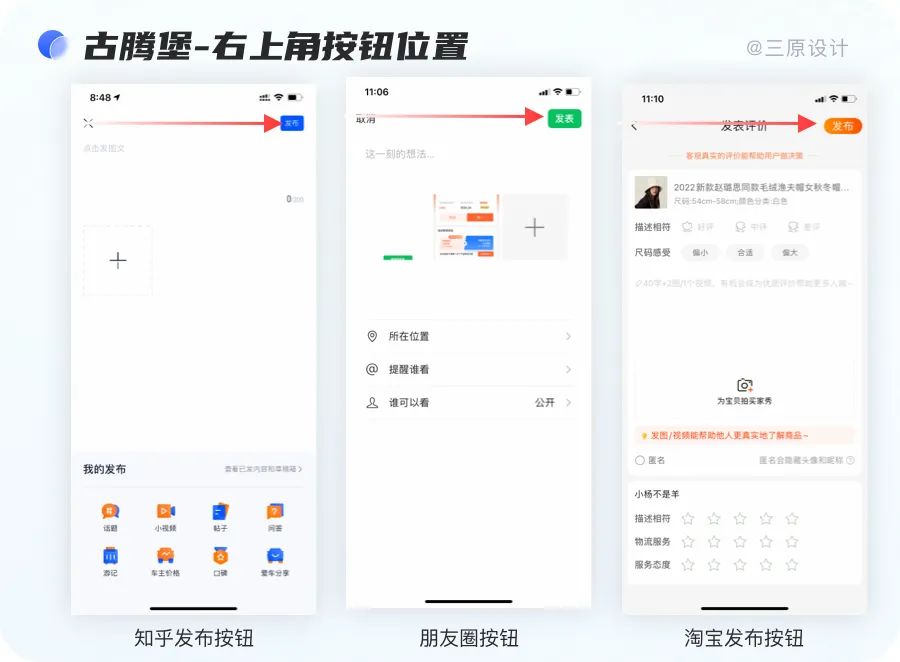
4)右上角按钮位置
根据古腾堡原则,右上角区域属于强休息区,用户对这块的注意程度最低。
既然如此,为什么页面的“发布”、“编辑”等按钮都在右上角呢?
顶部按钮的设计,关键还在于可编辑内容区域,而不是按钮本身,顶部按钮更适用于「编辑页面」,顶部按钮尺寸较小,它所占空间有限,因此在操作上相对来说不便于点击,需要用户谨慎操作。
而底部按钮的核心在于按钮本身,而不是内容。底部按钮更适合全局最终的确定,提交等操作按钮。

4. 应用古腾堡原则需要注意点
1)虽然古腾堡图所揭示的阅读规律是普遍适用的,但是只在信息均匀分布的页面证明古腾堡原则的阅读规律。
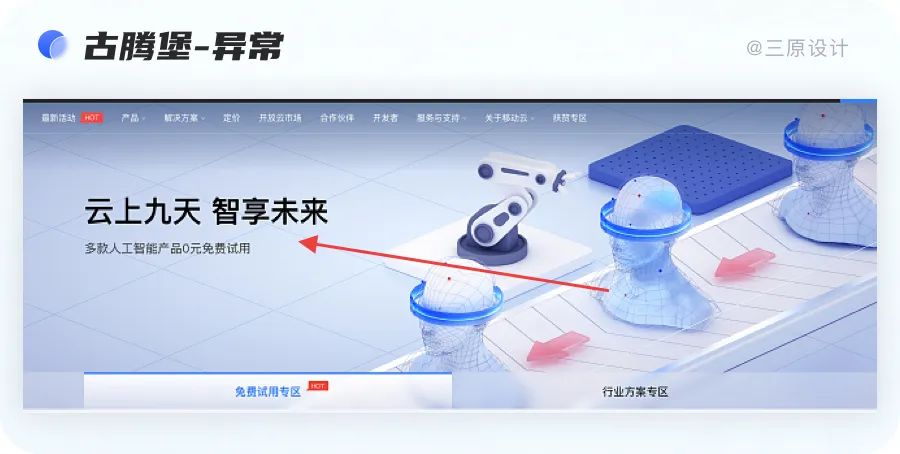
若是为了突破常规或达到一种强烈的冲击,古登堡图所揭示的视觉规律经常被设计师所颠覆。常用的颠覆方法为采用特别醒目的形象,或者大小颜色更为鲜明抢眼的元素置于闲置区,从而改变玩家的阅读顺序。

上图banner中,右侧的3D内容第一吸引用户眼球,而后才会看到左边的文字,视觉流程如红色箭头,这就是突破古腾堡常规设计原则的常见设计。
2)语言本身的阅读顺序可能也会产生一定的影响,例如阿拉伯语从右至左的文字顺序可能并不符合古腾堡原则的阅读规律。
3)用户已熟悉,并养成独特阅读习惯的页面也不一定遵循此规律,比如用户自动跳过轮播广告的【轮播图盲视区】现象。
5. 总结
古腾堡图贯穿于界面设计的每个角落,只要谨记阅读引力的顺序:从上到下,从左到右,综合阅读流来排布视觉层级,即能做出合理的设计。
但设计师也不能局限于古腾堡图的规律中,要善用规律并结合其他设计知识做出更加完美的设计。
聊完了古腾堡原则,接下来我们来聊一聊第二种视觉浏览模型。
三、Z型视觉模型
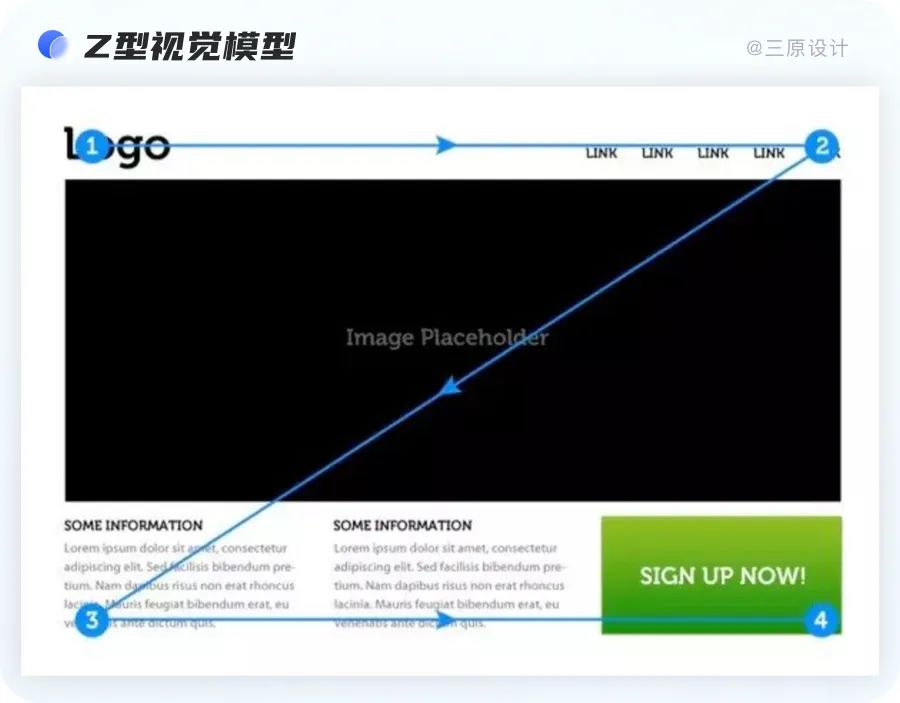
1. 什么是Z型视觉模型
“z”型视觉模式的布局遵循字母Z的形状,跟踪人眼扫描页面时的路线——从左到右,从上到下的规则。
- 首先,人们从左上角到右上角进行扫描,形成一条水平线;
- 第二步,向页面的左下侧,创建一条对角线;
- 最后,再次向右转,形成第二条水平线。
当观众的视角以这种模式移动时,它形成一个虚构的“Z”字形:

“Z”型布局的一个例子。图片来源:Tutplus
Z型模型与古腾堡图一样,设计师将把最重要的信息沿图案的路径放置,它与古腾堡图的主要区别在于Z模式表明观众将穿过两个休闲区域。否则,它们仍将在相同的地方开始和结束,并且仍然穿过中间。
2. 两个Z模型的拓展模型
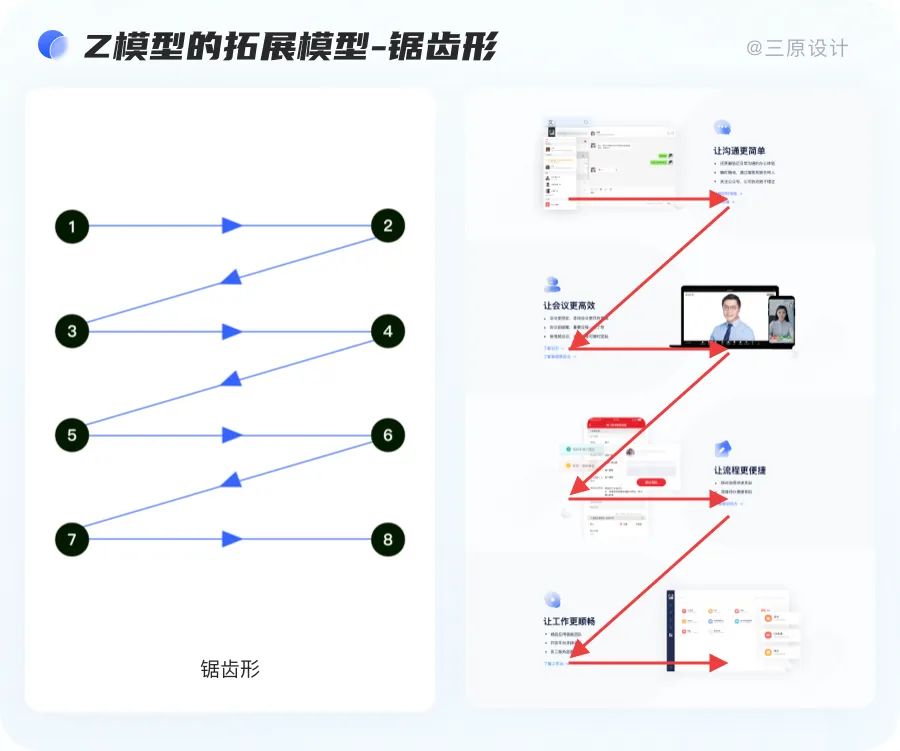
1)锯齿型
多个Z模型组合成右曲折模型,如果我们继续向图案中添加更多的锯齿和曲折,随着Z的对角线部分越来越浅,最终我们将产生一系列接近水平的左右移动。
锯齿型是Z型布局方式使用最多的,因为用户一般会继续向右移动,然后稍微向下然后向左移动,然后再次开始向右的另一次水平移动,这就形成我们自然阅读大块文本的方式。

上图右图通过引导用户通过几个关键产品功能,并用“了解功能”的入口完成重复的Z型布局的功能。在此布局中,“了解XX”按钮起辅助的作用,可帮助读者进入下一个相关页面,而无需阅读完整内容。
2)金三角图案
Z模型还会导致所谓的金三角形图案出现。如果先进行水平和对角线的第一次运动,然后关闭形状,则最终得到一个直角三角形,其直角为上/左角。
页面顶部的三角形区域将是最常看到的区域,该模型表明您需要在其中三个放置最重要的信息,形成封闭的三角形。

3. Z型视觉模型在设计中的应用
“Z”型模式的扫描发生在不以文本为中心的页面上(对于文本繁重的页面,如文章或搜索结果,最好使用“F”型模式( F-Pattern))。
Z型布局的前提其实很简单:在页面上加上字母Z。理想情况下,你希望人们首先查看最重要的信息,再次查看第二个重要的信息。因此,重要的元素应该沿着扫描路径放置。
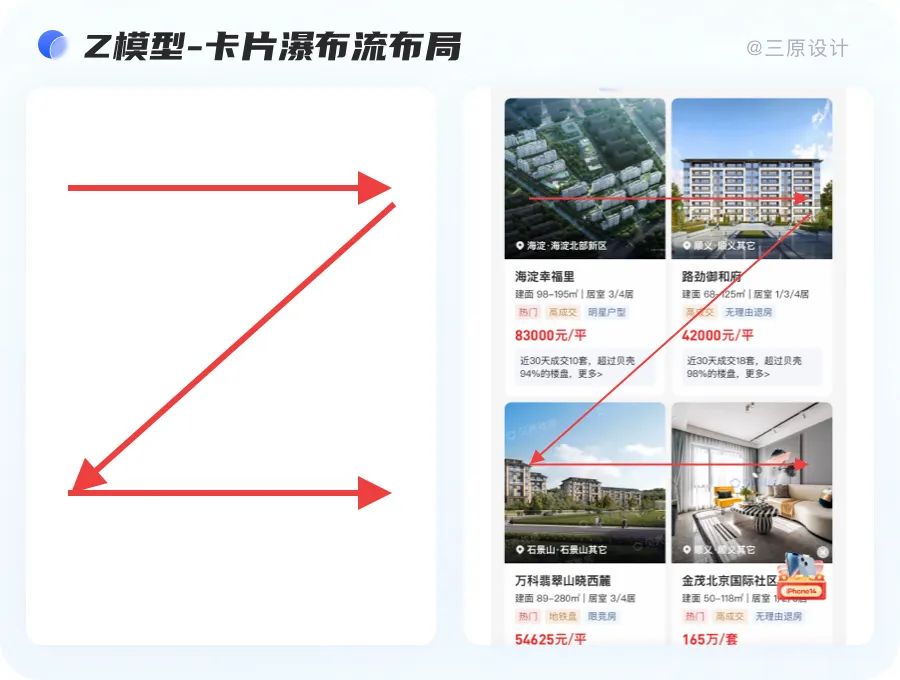
1)卡片瀑布流布局
移动端经常会遇到双列的信息流卡片设计,眼睛从左向右移动,在视线移到右上角后沿着斜对角向下方走,然后视觉再次向右移动,视觉移动的轨迹就像字母Z形状,用户的视线来回切换。

2)列表布局
z形阅读习惯适用于大面积的可视区域,需要根据浏览习惯,把重要的信息快速呈现给用户,一般在新闻类产品中通常会出现大面积文字,需要通过图片引导用户去关注该模块,因此根据z形浏览顺序可以在对应的视觉点放置图片或者内容。

如图知乎的文本编排从左侧标题到右侧图片的阅读顺序
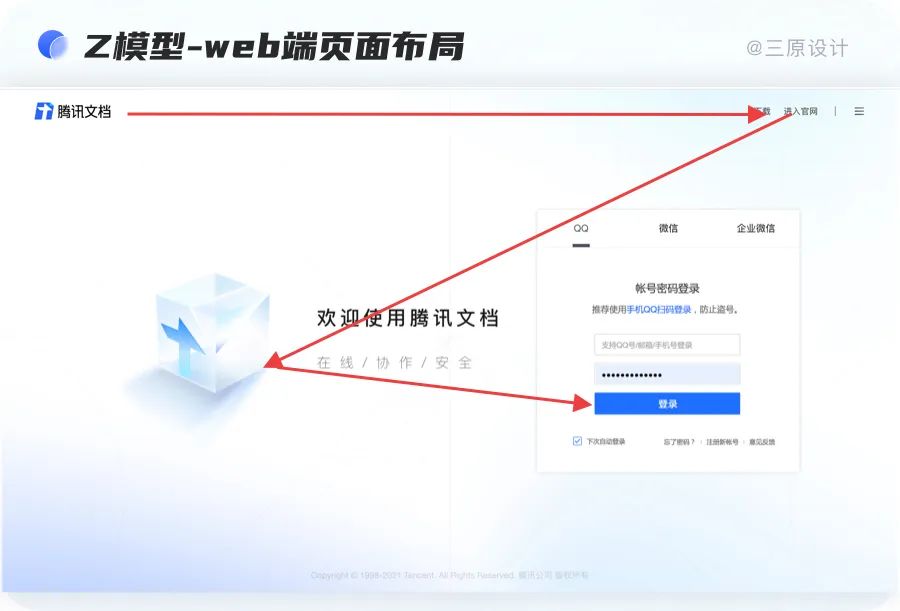
3)web端页面布局
web端“z”型模式很好地解决了以主要围绕一个或两个主要元素为中心的简单页面,或登录页面的设计视觉路径。

腾讯文档的登录页面是Z型布局的一个例子,这样的布局还有很多,有兴趣的小伙伴可以多找几个网页看看
4. 总结
你可以利用Z型模式将重要信息放在视线自然而然能看到的地方,以增加其视觉突出。
四、F型视觉模型
1. 什么是F型视觉模型
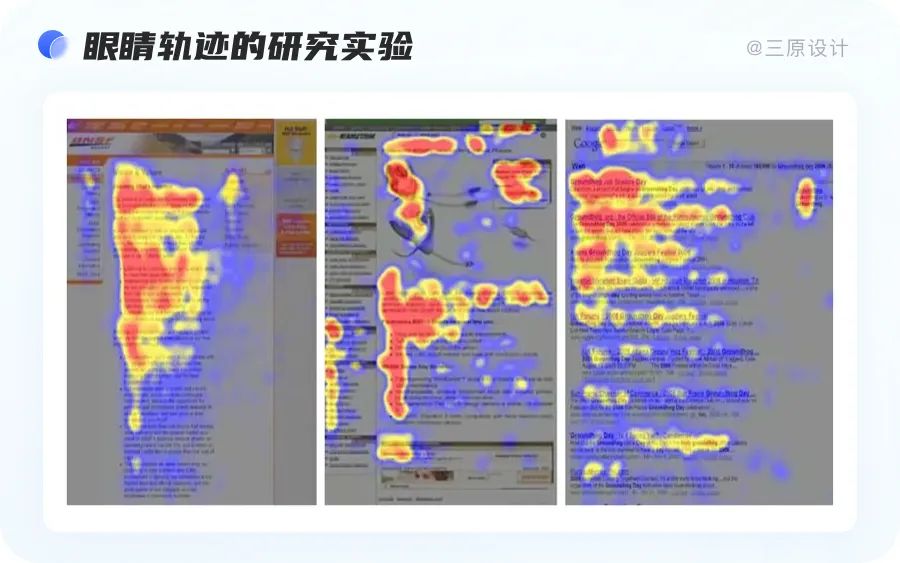
美国长期研究网站可用性的著名设计工程师尼尔森,于2006年4月发表了一项《眼睛轨迹的研究》的报告,他曾对200多名参与者进行了研究,结果显示用户的主要阅读行为在许多不同的网站和任务中相当一致。这个阅读模式看起来有点像字母F。
2017年该团队在网站又更新了此模型的相关实验结果:
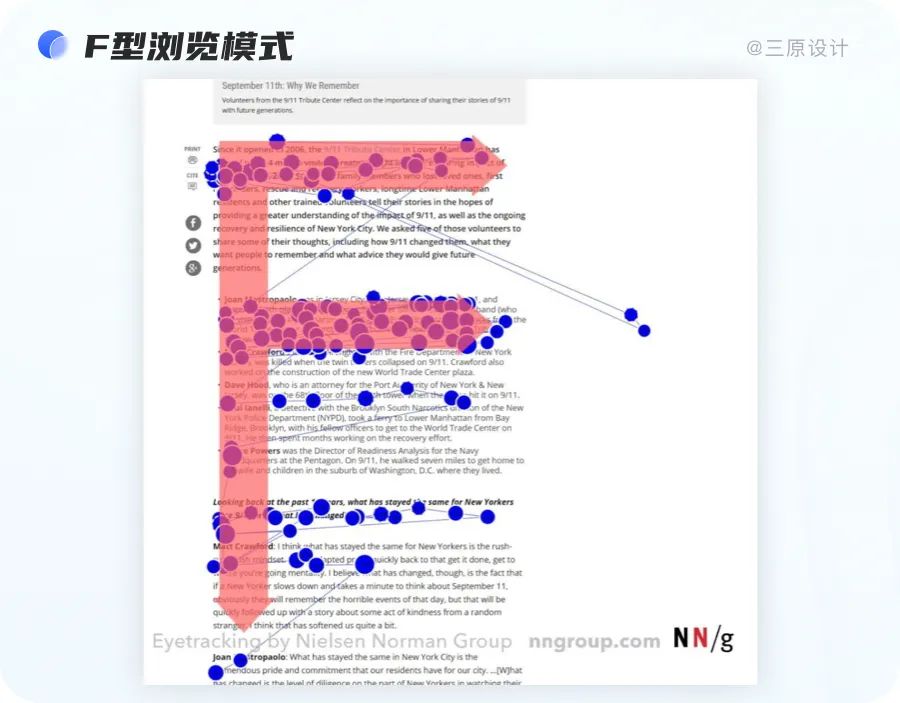
报告指出用户第一次浏览页面的时候,视线通常会以字母F的形状观看页面内容,尤其是大面积文章的时候,如下图:

- 用户首先读取水平移动,通常跨越内容区域的上部。这个初始元素构成了F的顶部栏。
- 接下来,用户稍微向下移动页面,然后在第二个水平移动中读取,该移动通常覆盖比先前移动更短的区域。
- 最后,用户以垂直移动扫描内容的左侧。
有时这是一个相当缓慢和系统的扫描,在眼动追踪热图上显示为实心条纹。其他时候用户移动得更快,创建一个眼动热图,最后一个元素构成了“F”左边竖。
使用F模式可以确保页面上有一个高效的视觉层次结构这样用户就可以快速浏览内容并快速找到相应问题的解决方案。
适用场景:内容比较多,用户通常会用扫描的页面。

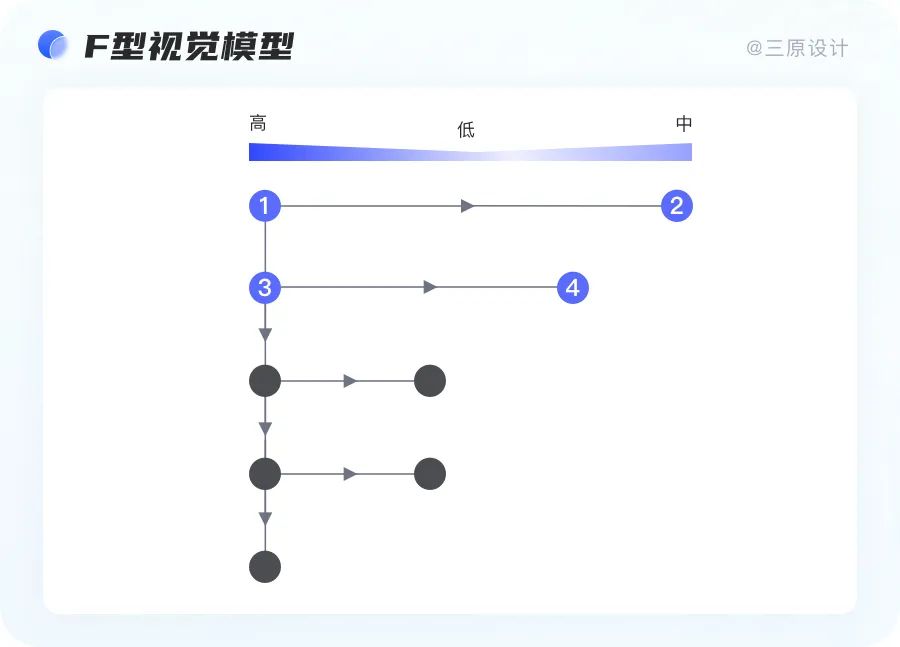
可以看出来我们的视线由“1-2”这三个操作节点的最为重要:
用到我们常见的“表格顶栏”上的一行操作区来说,从左到右操作优先级依次为“高—中—高(中高)”,1 号位置所在地放置操作类行为是这一行【最高】的;其次是2号位置,最后是中间的 3-4号位置。
根据尼尔森F模型,我们可以得出几个心理暗示:
- 读者在浏览界面时是快速扫视的方式,不会仔细阅读每一个界面内容。
- 界面的头两段文字无比重要,多用小标题、短句引起阅读者注意。
- 将重要的内容放在最上边,将重要的信息显示在标题和段落的前部显示给读者。
- 较少的信息应沿着设计的左边缘放置,通常应放置在项目符号点上,此处几乎不需要水平移动眼睛即可将所有内容带入。
2. 为何要应用F型浏览模式?
F型浏览模式将能帮助你创建一个具有良好视觉层级结构的设计,这样的设计,人们就能很舒服地浏览啦。
F型布局方式能遵循人的从上至下、从左至右的阅读习惯。

3. F型浏览模式的应用
F型浏览模式适用于以文字为主的网站布局,如果有非常多的内容,尤其是大量文本内容,用户会对依照自然扫描格式(也就是上边说的F型布局模式)的设计布局会有更正向的反应,那么如何使用F型模型:
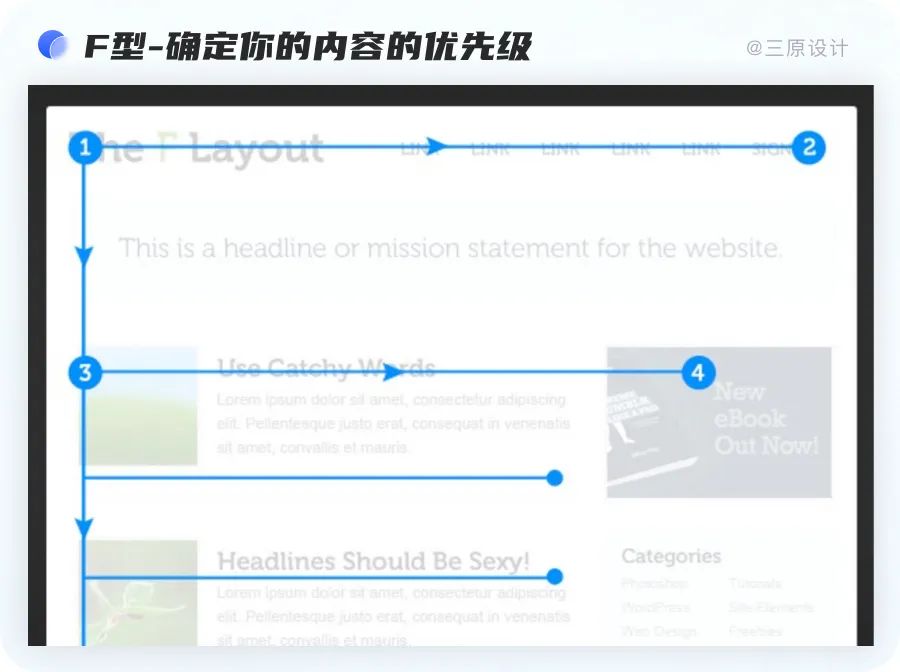
1)确定你的内容的优先级
在你布局页面元素之前,先区分元素优先级和重要度。你希望用户看到什么,那么就将最重要的内容放置在接近页面上部的位置,以便尽可能快地传达给用户网站/页面的目标。
用户通常横向读取页面头部,所以这块区域是放置导航栏的好位置。

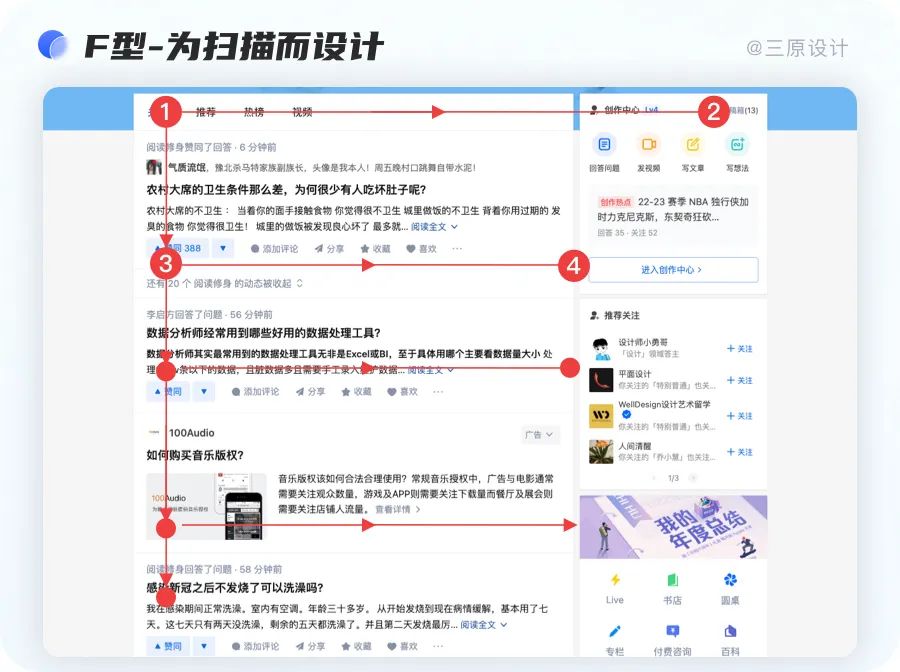
2)为扫描而设计,而非为阅读设计
当我们应用F型浏览模型去思考用户行为方式的时候,可以将用户最感兴趣的内容沿着F型浏览模型去布局:
给予更重要的元素更强的视觉吸引度:使用排版和对比设计来突出文本关键字;
在左侧或右侧放置最重要的内容,因为这两个位置是用户横向视线扫描开始的起点和终点。这两处用户会做短暂停顿,所以能给予用户额外的时间来进行思考。

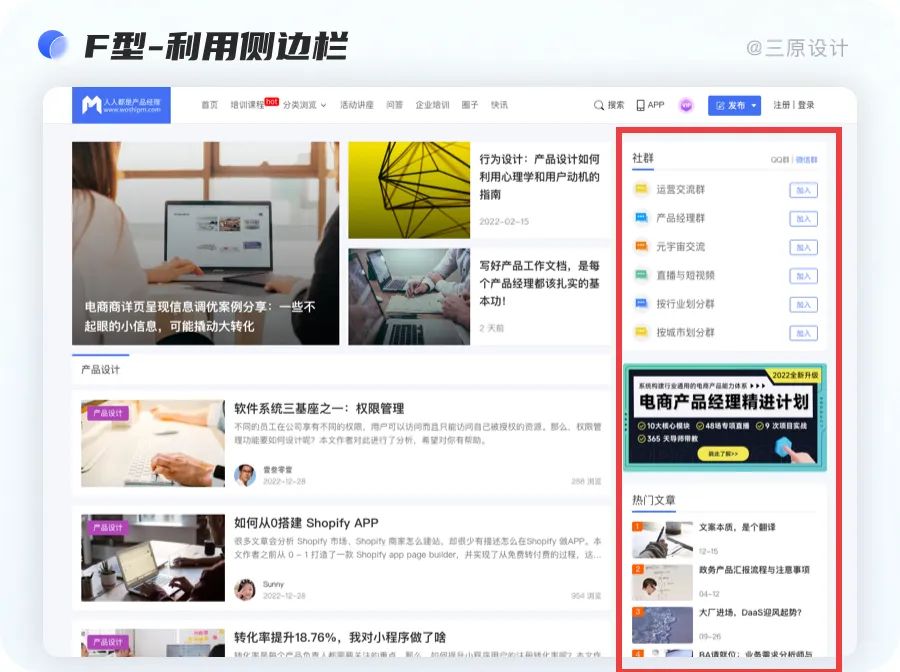
3)利用侧边栏
侧边栏的存在能让用户有更深层次的参与感,因此使用侧边栏来推动用户的参与感:
提供你希望用户看到的任何内容,可以是一个广告,相关文章系列、社交媒体小部件等,为用户提供一个挖掘特定内容的工具。
如下图的人人都是产品经理,横向的扫描的终点,放置的是有关联但无直接关系的内容,比如用户可能感兴趣的:社群入口,广告,相关文章。

4)避免千篇一律的布局
F型布局的缺点是比较单调,用户很容易就对重复的、相似的内容感到厌烦。所以在用户浏览区域,可以适当添加一些“微妙的元素”或者“打破预期”的布局设计,来保持用户参与感。
比如下图:知乎信息列表,在同样排版的文字信息中间,插入了一个图文的排版,一下就打破了千篇一律的布局样式,让人眼得到休息。

4. F型浏览模式的使用注意点
- F模型更适合用于内容区域以文字为主的网站布局,页面的前两段内容是重要的,使用视觉处理方式来对标题和副标题进行区分,增强视觉对比。
- F型也不是绝对有效的,主要原因是因为这种布局本身的单调性,用户会错过一些重要内容。建议在这种布局中加入“突兀的”一行,这种差异有助于保持用户的注意力。
- 值得注意的是,因为每行结尾会出现浏览中断,所以这种地方一般用来放置一些广告或者你想要让用户注意到的内容,这个位置显而易见,却又不会分散用户在主要内容上的注意力。
5. F型模式带来的弊端,如何解决?
前面说到F型排版的千篇一律带来的用户忽视的弊端,会导致用户只关注左侧偏上方内容,许多重要的内容都会被忽视掉,并且这种模式似乎已应用于网上的所有内容。
怎么解决F型模式带来的弊端?这就需要发挥设计师的作用,设计合理有效的样式引导用户去阅读。
1)使用主次标题,与内容做区分
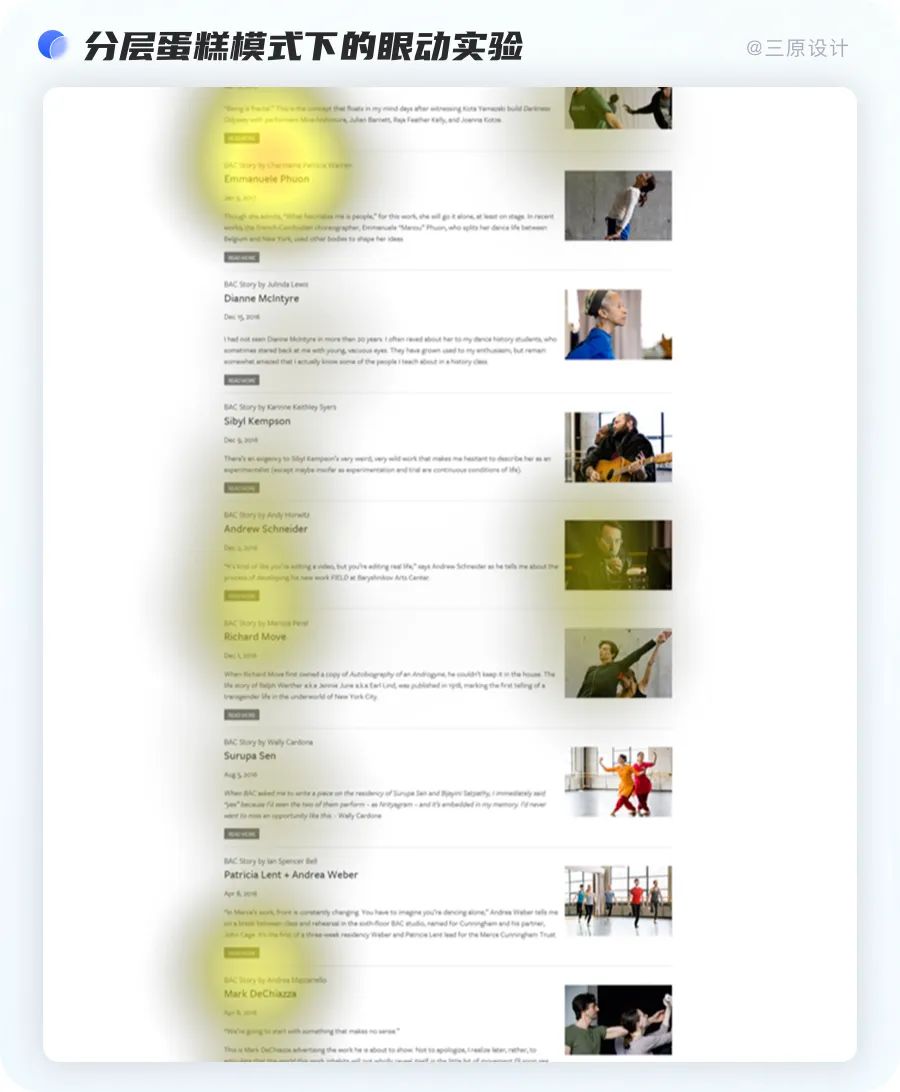
这一点与层状蛋糕(Kara Pernice提出)的观点一致,排列结构类似于榴莲千层蛋糕,一层二层三层… 据Kara Pernice研究表明,这种模式是目前扫描网页最有效的方式,用户更容易找到他们想要找的信息。
下图是夹层蛋糕模式下的眼动实验结果:

从上图分层蛋糕眼动图表明,小标题(和按钮)更能引起参与者的注意。
例如我们常见的列表页,其结构是标题+图片的瀑布流展示,主标题简要概括,字号加粗加大,用户通过扫描标题来发现感兴趣的内容,进而再去阅读相关详细正文。

2)页面最重要的信息要放在前面
这一点不仅针对的是文字内容,也针对功能布局,重要的功能尽量放在整个页面上方,进行放大加粗等对比设计处理,最次要的内容放在最下方。
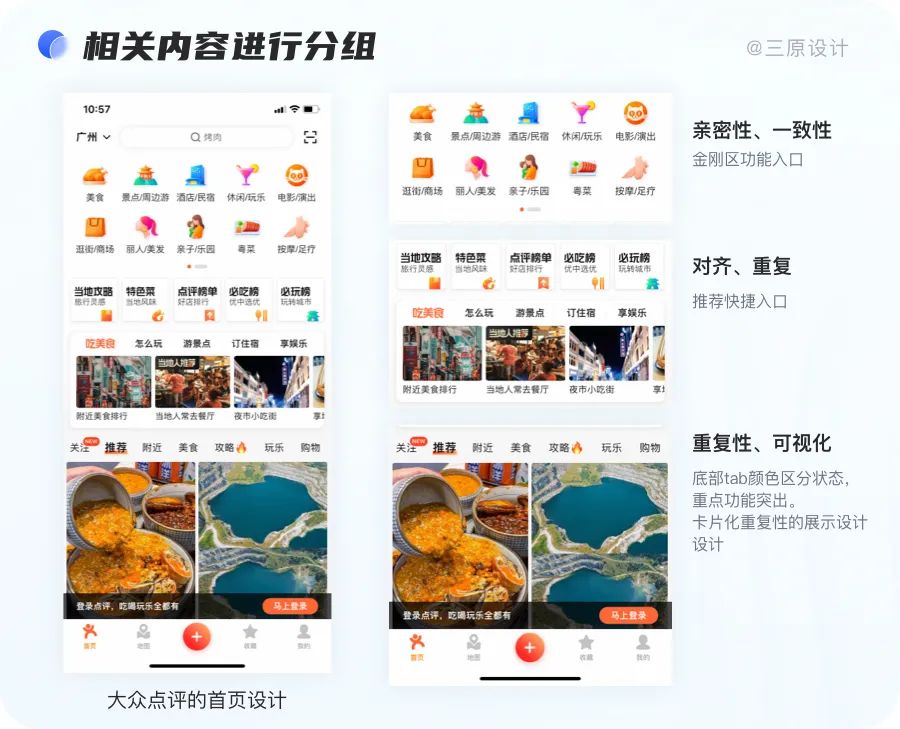
3)相关内容进行分组
采用格式塔接近原则,把功能相关的内容整合在一个模块,整体页面模块化,模块与模块之间有一定的间距,这样可以层级清晰,有效减少用户界面上的视觉凌乱感,快速抓住重点。

4)使用标签或者颜色区分
使用一些特殊的设计技巧,比如颜色区分、标签化、增加背景等等对想要突出的内容进行突出设计。

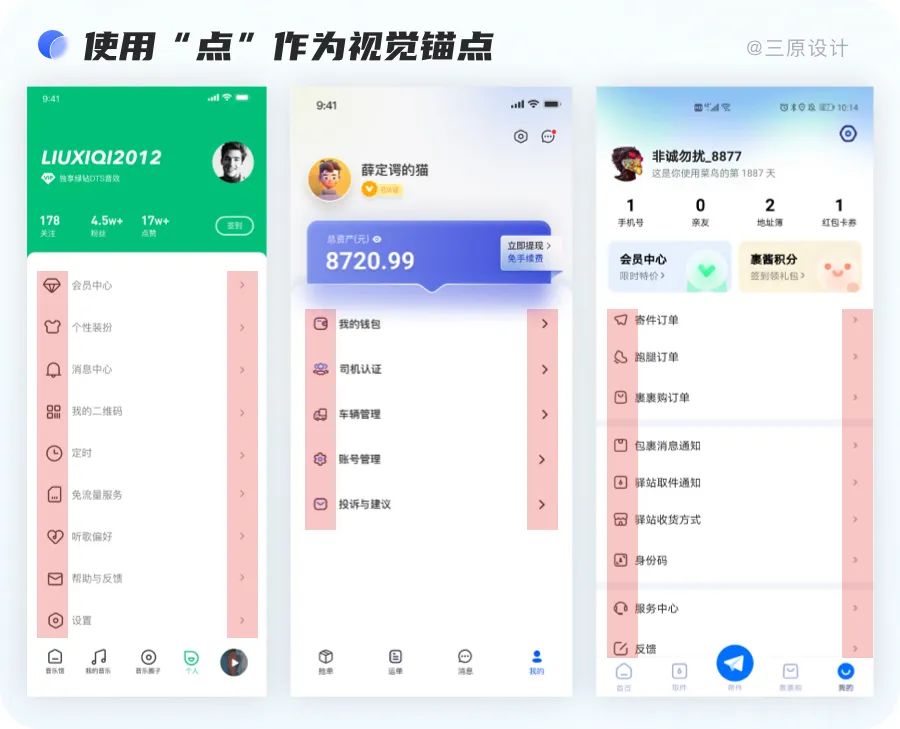
5)使用“点”作为视觉锚点
同级信息流使用点线面中的“点”来做列表视觉锚点设计,比如使用符号、数字、icon等等来展示。

通过解决F型设计的弊端,可以发现很多理论本质上都是贯连的,如F型其解决方法就是尼尔森十大交互原则中“易取和简约原则”的具体延伸,其中也贯连着格式塔原则、对比原则等等。
最主要是看我们如何在实际工作中,了解清楚设计目标,灵活运用多种设计理论满足需求,学以致用,让我们的设计有理有据!
6. 总结
设计一个 F 型的网站布局,意味着顺应用户的自然视觉习惯。反之,如果重内容的网站忽视F型,则会强迫用户重新调整自己的自然视觉习惯,带来不必要的冲突。
但是,没必要完完全全严格遵守原则,它只是一个指导准则,而不是一个标准模板。如果要提高用户的视觉体验,就需要我们通过优化样式去突出重点,有效引导用户去浏览。
五、建立视觉动线的技巧
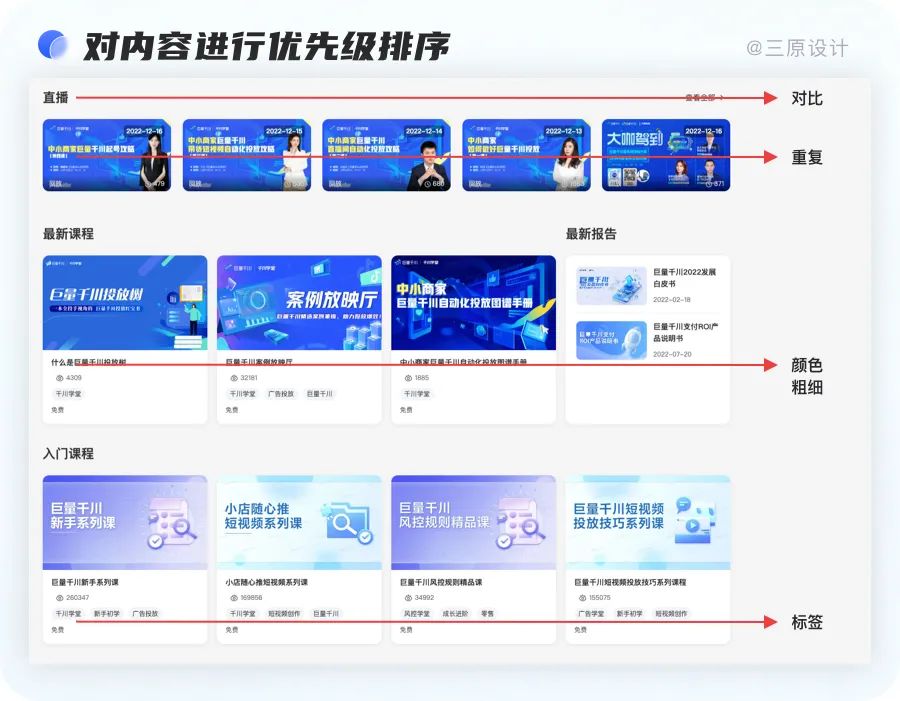
1. 使用可视信息设计对内容进行优先级排序
使用视觉信息结构设计方式在页面上排列和组织内容的方式,让用户了解每个信息模块的重要性以及优先级关系。
比如一篇文章,会先看标题,然后是副标题,最后才会看具体的内容信息。
用户可以扫描标题和副标题,来了解他们对这篇文章是否感兴趣。如果标题明确,副标题告知用户文章的结构和内容,这会吸引用户阅读具体的内容模块。但如果用户看到冗长的文本信息,他们会产生恐惧心理,不知道要花多长时间来阅读这些文字以及是否值得投入时间和精力。

构建视觉信息结构设计的方式:尺寸、颜色、对比、接近、负空间、重复等等
2. 将核心导航放在网站标题位置
不管用户遵循哪种视觉动线,都是从页面的顶部水平区域开始的。因此在页面的顶部常常会展示网站标题,导航信息和品牌信息。
我们需要了解目标用户,他们是如何与网站的业务目标相联系 – 哪些信息或导航应该作为最重要的展现元素。例如:电子商务网站,搜索功能应立即可见,并且通常是标题位置的常驻功能。而小型企业网站,就无需搜索功能,取而代之的重要元素是各种业务链接。

注意:标题区域不应承载过多信息,太多的信息只会使用户无法聚焦。
3. 保持负空间的平衡
负空间也称为是布局的留白,是页面或屏幕上所有对象的一种呼吸空间,它定义了元素的界限。
负空间不仅存在于元素周围,也存在于元素和元素之间。
根据格式塔原则在它们之间创造了必要的联系,并建立了有效的视觉表现。在网站和移动应用的UI设计中,负空间是导航可见的重要因素:没有足够的留白,就很难看到布局元素,用户会错过他们真正需要的东西。
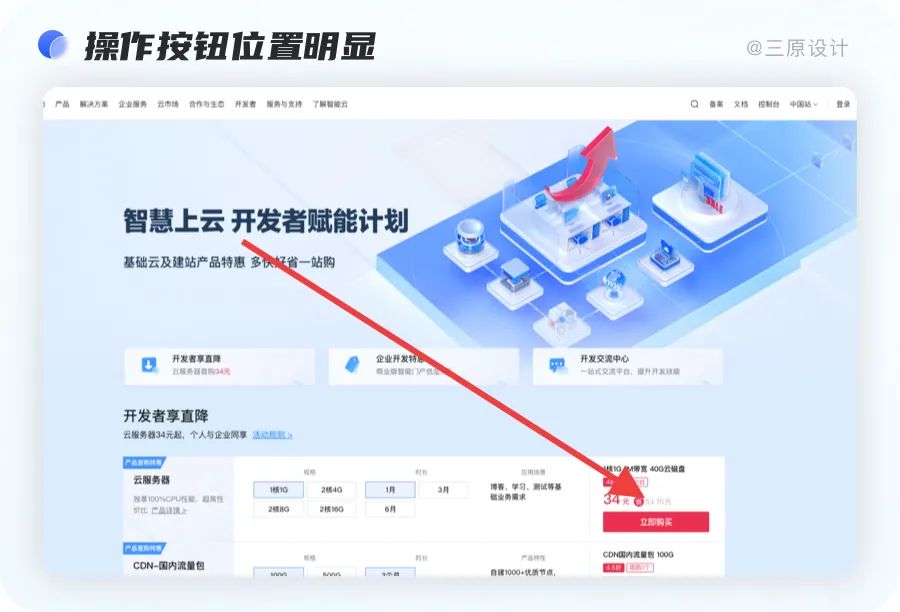
4. 操作按钮位置明显
页面设计应该让用户在几秒钟内看到可操作按钮,使用户了解他们在这个页面可以进行什么操作。并且在黑白和模糊模式下检查页面,看能否看清操作按钮。如果在这两种情况下都可以快速识别操作按钮,那么这些操作按钮会帮你高效的完成它的使命。
比如下图的页面上,用户就可以快速找到立即购买的按钮。

5. 文字信息的易读性
易读性定义了人们阅读文字,短语和复制块的容易程度。尤其是对于填充了大量文本的界面,应着重考虑易读性,很多因素都会影响快速扫视文本的效率。
设计师应检查自己的页面是否遵循排版法则以及所选字体是否具备易读性。建议设计中进行可用性测试,测试用户是否能速轻松地感知文本信息。
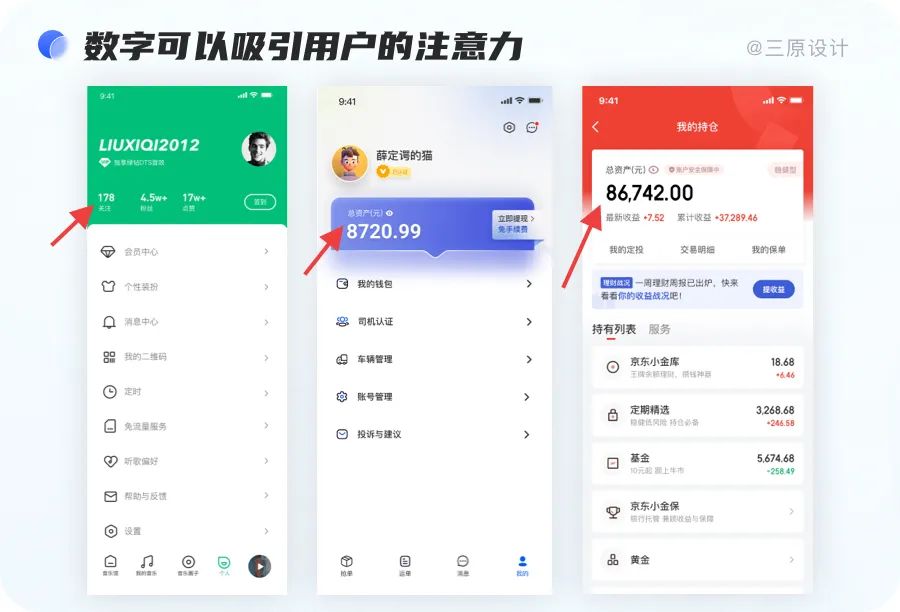
6. 使用数字
这个技巧来源于尼尔森的另一项调查:眼动追踪研究表明,在扫描网页的过程中,数字通常会阻止用户的视线徘徊并吸引注视,即便这些数字是在大段文字之中,我们潜意识地将数字与事实,统计数据,大小和距离相关联。
因此,数字可以吸引用户的注意力,并且在页面排版方便数字比文本数字更紧凑简洁,阅读起来更快速。

7. 精简内容,避免大段文字
尽量不要使一段文本的容量太大,简短的段落看起来更容易消化,如果这段信息对读者没有价值,用户可以选择跳过。
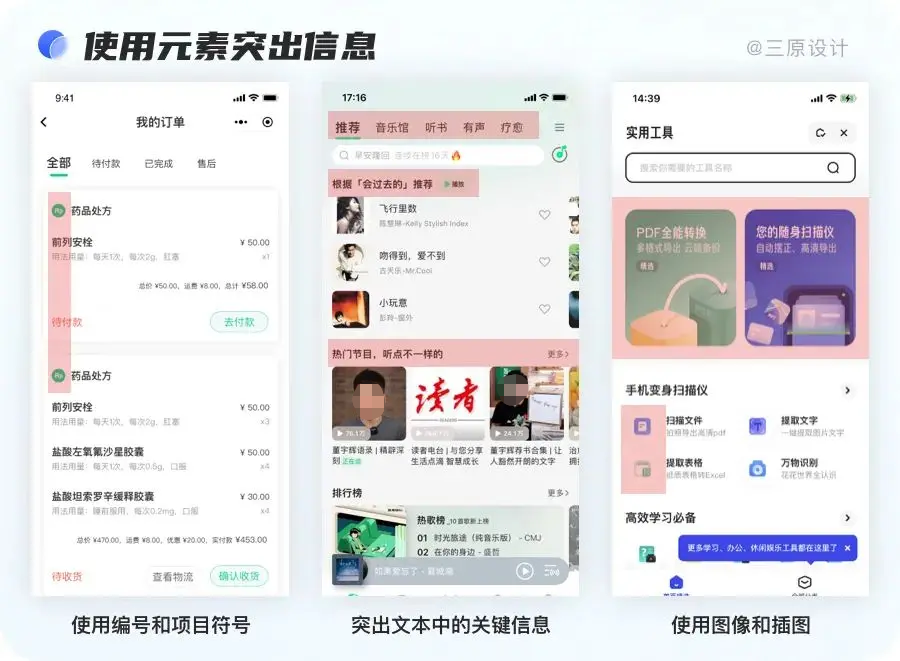
8. 使用编号和项目符号
根据点线面“点的向心性“,使用带有数字或项目符号的列表,可以清晰地组织数据,聚焦引起用户的注意,突出你想要的信息,使得信息不会淹没在普通的文本信息中。
9. 突出文本中的关键信息
通过使用文本加粗,斜体和颜色变化等等设计技巧,将用户的注意力集中在段落中包含的重要部分,或者引用或其他类型的特定数据上。
比如我们常见的在视觉上标记出文本链接:比如加下划线,字体变色等,让用户一眼就可以识别到文字链接,确定是可以点击操作的。
10. 使用图像和插图
在网页设计中,插图,图片比文字更吸引注意力,在构建视觉信息层次方面起到很重要的作用。
设计中可以采用插入图片或插图来提高用户扫视效率,比如信息列表,文本类别,商品详情列表等等。

六、最后
设计中的三个视觉动线模型包含:古腾堡原则、Z型布局、F型布局,合理运用这些视觉动线模型,用户会跟随你“设计”的视觉动线和运动规律来浏览页面,可以有效提高用户阅读的节奏和理解能力。
应用这些模型,建议:
- 原则是设计的基础,并非一成不变,需要结合设计原则与产品目标之间的关系进行合理运用。
- 不需要死遵循原则,比如焦点模式下用户将首先查看页面上最主要的元素(视觉重量最大的元素或区域)。顺序将取决于这些焦点的相对权重以及指示下一步要看的任何视觉提示。
- 想要让用户进行某种操作时,正常情况下主要按钮放在右侧,操作流程畅通,提高效率,需要用户确认思考的场景下,主要按钮可放在左侧,达到反复确认的目的。
- 创建层次结构和流程会颠覆视觉动线的模型。
本文由 @三原设计 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash ,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益
 产品经理的职业发展路径主要有四个方向:专业线、管理线、项目线和自主创业。管理线是指转向管理岗位,带一个团队..
产品经理的职业发展路径主要有四个方向:专业线、管理线、项目线和自主创业。管理线是指转向管理岗位,带一个团队..
















学习学习
写的很棒,学习到了~