如何运用费茨定律简化交互设计?
大多数桌面应用程序,会把功能和数据分开来处理,然而这种方式违背了费茨定律,看起来也比较拥挤。为了简化交互,可以通过把操作工具直接放在内容中,使内容和操作融合。具体如何做呢?本文作者对此进行了分析,一起来看一下吧。

一、简化交互 Keep It Lightweight
大多数桌面应用程序都把功能与数据分开来处理。菜单栏、工具栏、调色板等是功能的载体,用户要么选择一种工具,要么选择一些对象,然后再应用工具来操作数据。
如设计师常用的sketch软件,工具栏和具体的操作对象是分开的。

但是这种方式违背了费茨定律,而且看起来也比较拥挤。
费茨定律指出目标大小及其上下文的接近程度,会影响目标是否容易使用。具体如下:
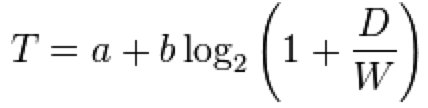
到达目标的时间是到达目标的距离与目标大小的函数:

如果用户移动鼠标距离越少、对象相对目标越大,那么就越容易操作。
因此为了简化交互,可以通过把操作工具直接放在内容中(运用上下文工具),使内容和操作融合。
二、上下文工具
直接放在页面内容上下文中的相关工具。包括:
- 实时可见工具:把上下文工具直接放在内容中
- 悬停即现工具:在鼠标悬停的时候显示上下文工具
- 开关显示工具:打开/关闭页面中的上下文工具
- 级联递进工具:基于用户操作渐进呈现工具
- 二级菜单:显示二级菜单
1. 实时可见工具
如果某个操作非常重要,那就应该把它直接放在界面中,提供明确邀请,并实时可见,而不是等到鼠标悬浮时才展示。
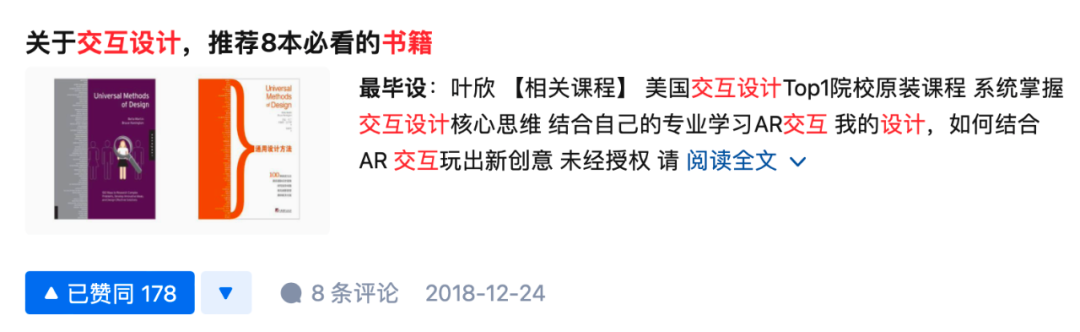
如知乎的点赞收藏,用户可以直接点击“赞同”按钮进行点赞,并实时展示赞同数量;而“分享”、“收藏”、“举报”等次要功能的样式有所差异。

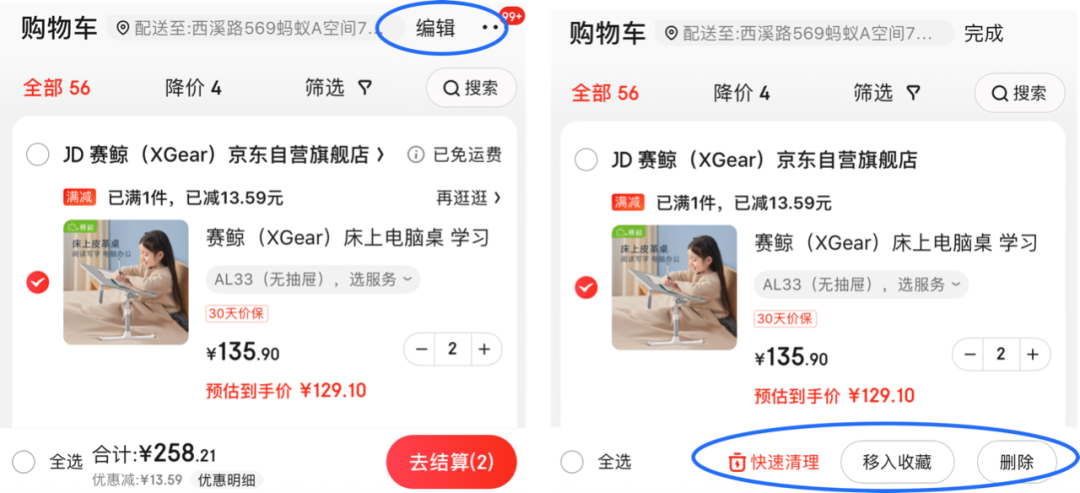
京东商城的购物车,用户可以直接通过加减号编辑商品数量。

2. 悬停即现工具
当操作没那么重要,使用「实时可见工具」容易形成视觉干扰时,可以在用户鼠标悬停于对象时显示相关工具。
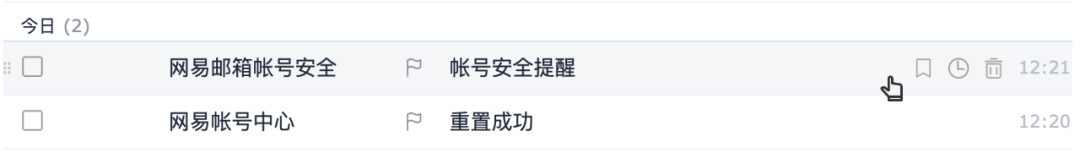
如网易邮箱中,当用户鼠标悬停时展示标记删除等功能。这些非核心功能,如果每封邮件上都显示按钮,会让页面显得复杂。

注意事项:
为减少视觉干扰,避免喧宾夺主,可以将非主要操作先隐藏起来,在需要时再显示。
1)覆盖层中的上下文工具
有时候针对某个对象的操作会比较多,此时可以将工具显示在覆盖层中。但是也会有一些问题:
- 覆盖层会让人觉得局促,同时会转移用户部分注意力
- 覆盖层会遮住其他信息
覆盖层中的上下文工具在手机屏幕中也很常见,屏幕尺寸有限,需要为用户提供的操作不止一项,此时可以考虑覆盖层,如微信聊天右上角的“+”。
2)悬停与遮挡
鼠标悬停时展示的项目,应该尽可能少的遮挡页面。如下图中鼠标悬停时,整个区域被罩上了半透明蒙层,导致下方页面的所有内容都无法看。

3. 开关显示工具
只在页面处于特定模式时显示,可以使用开关显示工具。
界面通常不应该有模式之分。但是有时候可以采用容易开启和关闭的软模式来提供上下文工具。当某项操作并非核心操作,又不想增加视觉干扰的情况下使用开关显示工具。
如京东商城中购物车页面,只有进入编辑状态后,会在下方展示收藏、删除等操作按钮,非编辑模式下不展示。

4. 级联递进工具
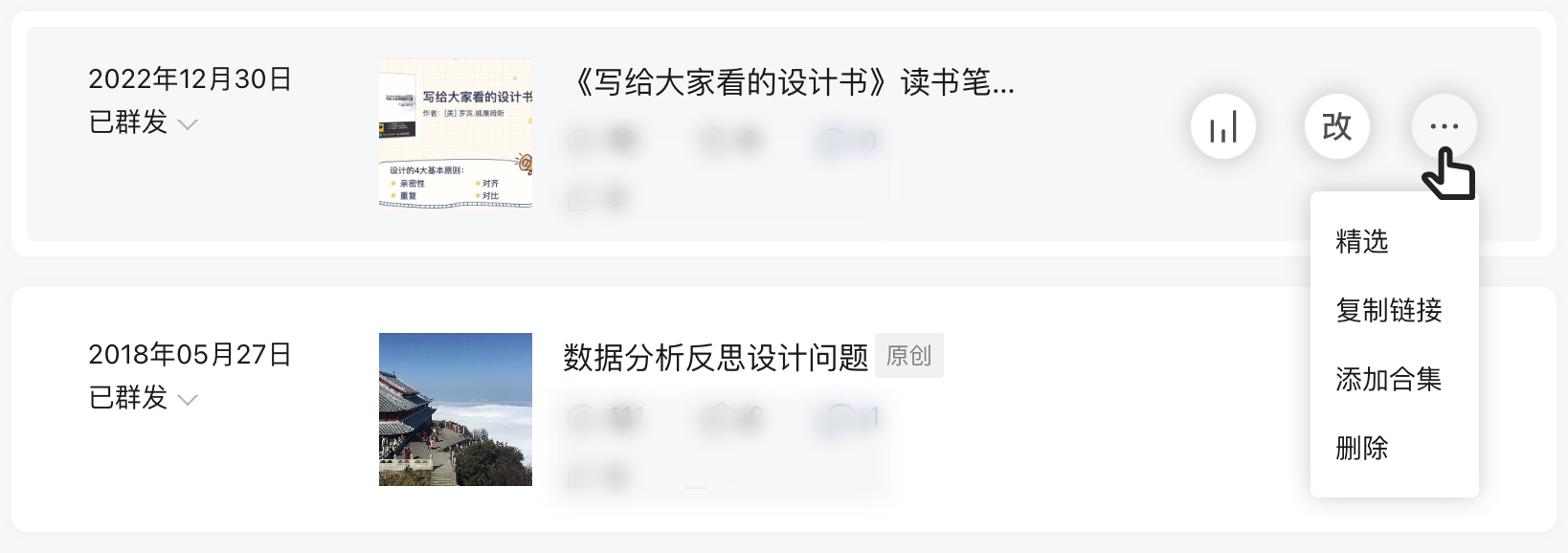
可以利用级联递进工具逐步显示上下文工具。如微信公众平台中编辑已发布的文章时,鼠标悬停时展示三个操作按钮,当鼠标继续悬停在“…”按钮时,显示更多操作选项。

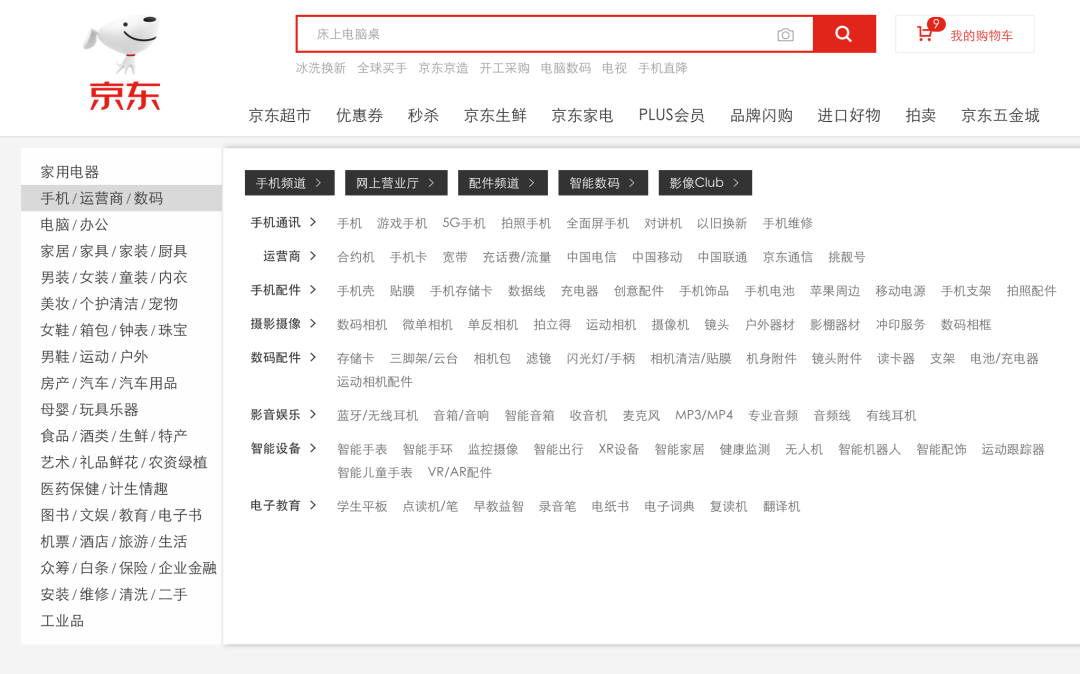
级联菜单也是很好的例子。如电商网站京东商城,选中一个菜单后,系统会继续显示该类目的下一级菜单。

1)Mutton
Mutton是级联递进工具的变体,Menu+Button=Mutton,按钮+菜单=Mutton。如果需要在一个菜单中提供多项操作,而又必须将其中一项作为默认操作时,就可以时候Mutton。
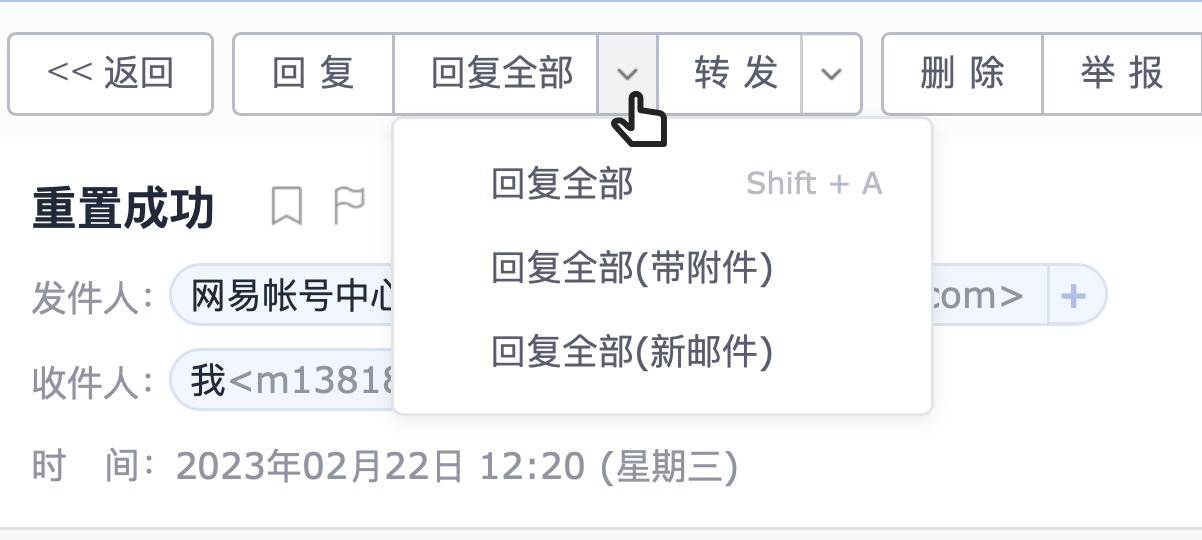
如网易邮箱中的“回复全部”功能,点击回复全部按钮后直接回复邮件,点击按钮右侧的下拉箭头,进一步显示菜单。

2)反模式:目标过小
根据费茨定律,可点击区域过小会导致交互困难。可视区域≠可点击区域。
如下图Ant Design中指出,如果可点击区域仅仅是文本区域就会目标过小,用户不容易点击,可将可点击区域扩大至整块文本区域。

5. 二级菜单
二级菜单在web设计中其实并不常见。通常激活方式是单击鼠标右键后,展示相关二级菜单。
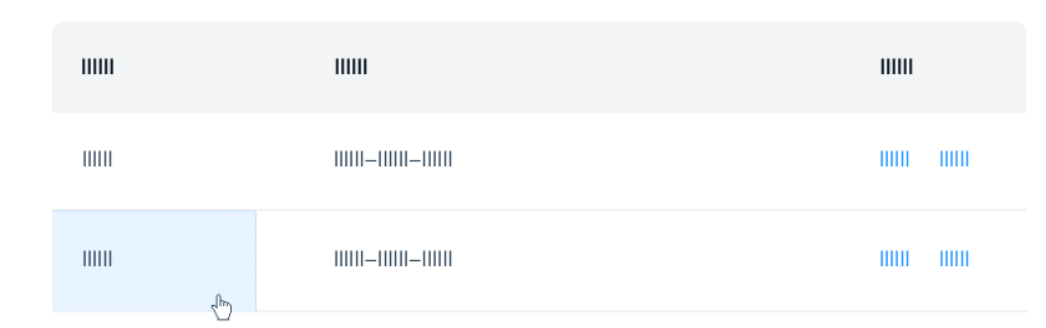
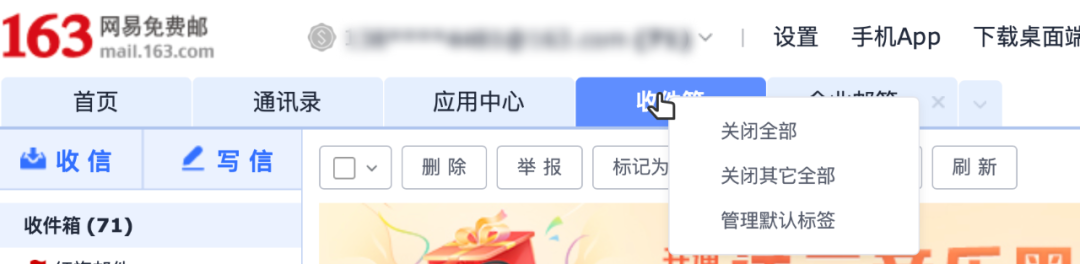
如网易邮箱中,在邮件上方的标签项单击鼠标右键,会显示二级菜单。

三、总结
上下文工具是方便用户操作的有效手段。把工具放在接近焦点的地方,而且容易被激活,可以达到简化交互的目的。
前序文章链接:
页内编辑:https://www.woshipm.com/ucd/5762358.html
利用拖放:https://www.woshipm.com/pd/5763808.html
作者:细水,交互设计师;来源公众号:交互视角。
本文由 @细水 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益














作者您好,读完之后有点建议,能否举出一些利用费茨定律做出优化的案例来帮助读者理解,例如优化之前和优化之后的对比,给读者提供一定的思路