如何打造极致的用户体验的秘诀——尼尔森十大可用性原则!(下)
各种设计法则都可以灵活运用于各大场景,可以是交互设计,也可以是界面设计等,通过设计法则进行应用,提高用户体验,作者总结了尼尔森十大可用性原则的后五条,并结合实战经验,探讨如何应用,希望对你有所启发。

推荐一个比较实用的设计法则,上一篇我们聊了前面5条,今天我们来聊聊后面的5条。
可以说现在的任何互联网产品都能看到这些理论的实践,本次主要想以比较多的案例进行实战分析。

尼尔森的十大可用性原则是尼尔森博士在分析了两百多个可用性问题的基础上,提炼出的十项交互设计原则。被广泛运用于网页、APP以及各种人机交互领域。
要注意的是,这10项原则是启发式(heuristics)的、广泛的经验法则,可以指导我们更具价值的思考界面设计。
各种设计原则都可灵活运用于各个地方,可以是交互设计,也可以是界面设计,深入了解各种设计原则,让设计师在做设计的时候可以找到更好的解决方案,提高用户的使用体验。
理论介绍:
雅各布·尼尔森(Jakob Nielsen)是毕业于哥本哈根的丹麦技术大学的人机交互博士,被誉为可用性测试的鼻祖,2006年4月,并被纳入美国计算机学会人机交互学院,被赋予人机交互实践的终身成就奖。
尼尔森于1995年1月1日发表了「十大可用性原则」,该原则被广大设计师奉为教科书般的存在。虽然20多年过去了,但是对于现今的产品体验设计仍然具有很大的参考意义。

一、易取原则

易取原则的根本目标是提升用户在界面上的操作效率,系统应直观地协助用户完成任务。
系统应协助用户进行记忆,通过使元素、操作和选项可见,减少用户的记忆负荷,在适合的时机给用户需要获取的信息。
识别比回忆要好,对于路径较长的操作,我们更应该协助用户记忆。比如在淘宝下单的操作路径,每一个页面顶部导航栏会尽可能的提醒用户操作到哪里,用户所有的操作信息都是可见、易获取的,减少用户对操作目标的记忆负担。
该原则在设计中的体现:
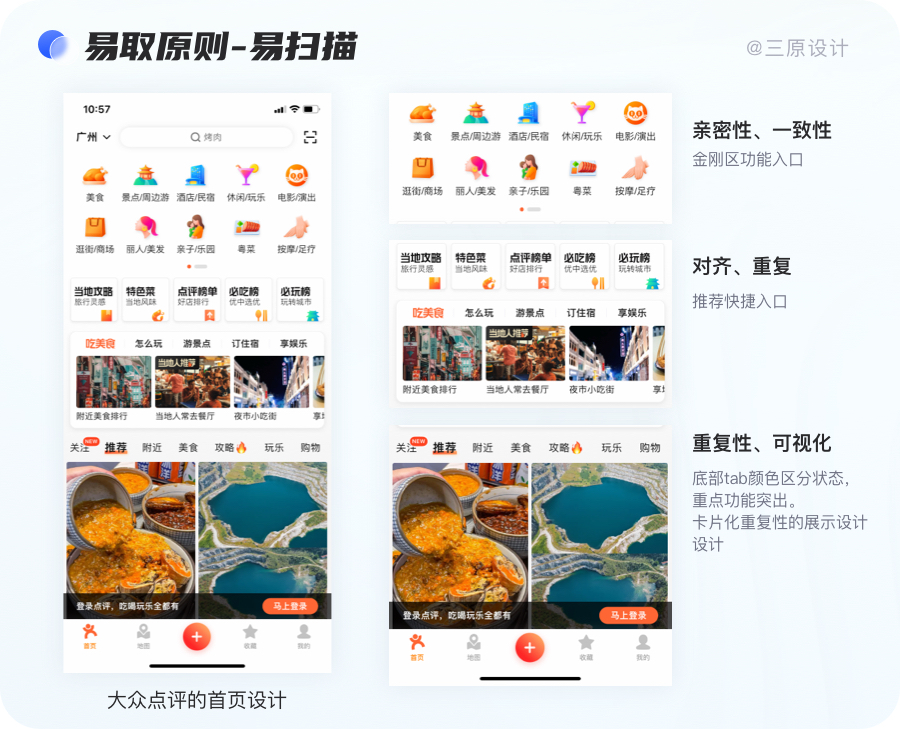
1. 易取原则-易扫描
用户心理学研究发现,互联网用户浏览网页的动作不是读,不是看,而是“扫”。这是互联网用户浏览的主要方式。所以我们在设计的时候,需要清晰的视觉层次结构,突出重点,弱化和剔除无关信息,降低页面干扰,来减轻用户阅读成本。

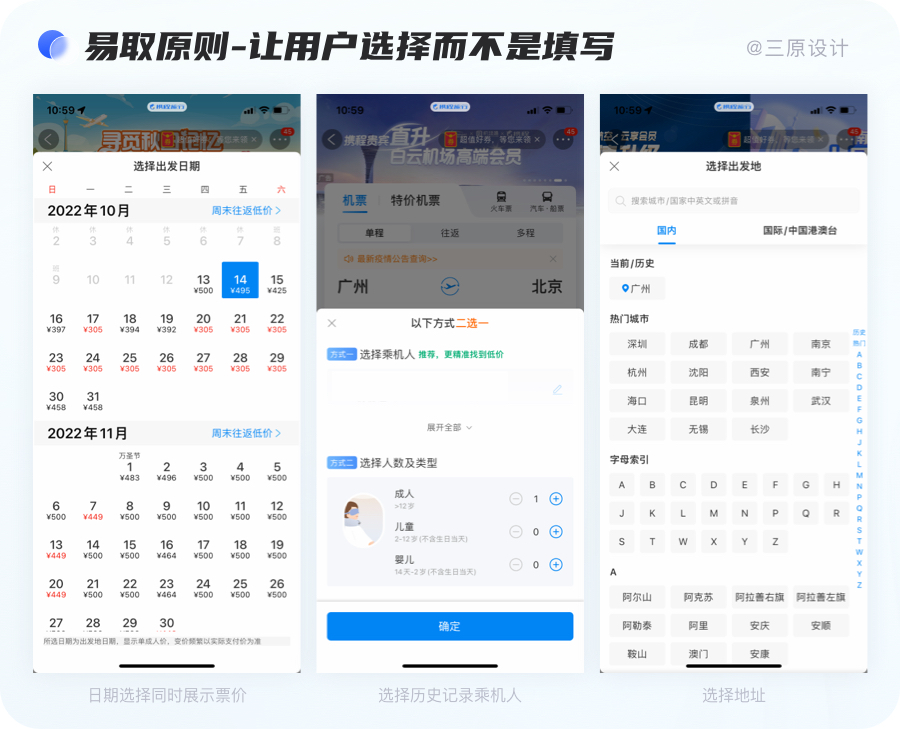
2. 易取原则-让用户选择而不是填写
比起让用户输入,让用户选择更能降低用户的记忆成本,更好地辅助用户做决策。
如果,有很多的信息或者选项是用户高频率会选择的,设计师不妨给用户提前做好选择,提供默认选项,如下图。

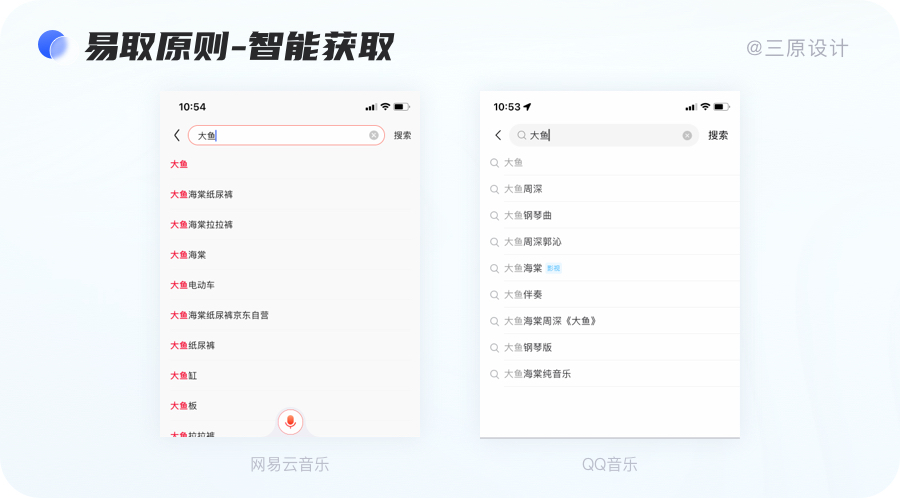
3. 易取原则-智能获取
通过智能读取用户之前填写过的信息,或者智能识别等形式,减少用户记忆负担与操作负担。
常见的是寄快递-新增地址,将用户复制的文本字符类型进行识别并匹配,将有用的信息内容提取出来,对体验而言显得高效又智能。
或者淘宝购物确认订单时,系统会自动为你带入之前的商品信息,包括选择的商品规则、数量、价格、默认记录显示常用的地址等。这些信息虽然之前都选择过,但是需要用户在购买前二次确认,由于信息比较多,用户很难记忆,所以确认订单再展示出来更加合理。

比如:
用手机登录时,收到的验证码直接展示在软键盘上,用户无需记忆也无需输入,直接点选即可登录;
美团APP中,当用户选择商品时,系统会自动计算商品价格和满减后的价格,还会帮用户记录选择了哪些商品以及份数,不需要用户自己花时间去计算还差多少才能满减等,减少用户记忆负担,同时节省用户点外卖的时间,这也用到了易取原则。
订单页面若某信息需要用户从一个页面复制到另一个页面完成查询或编辑输入,那就有必要为该信息提供快捷复制功能,如订单号紧跟着一个复制按钮。
如果,我们在搜索一个歌名的时候,记不住完整的歌曲名,我们只要输入关键的几个词,系统就是帮助我们记忆,出现相关的搜索。

4. 易取原则-草稿箱或历史记录
作为用户,你不记得的操作,系统可以帮你记录。为用户提供历史记录,文本创作的过程中自动保存草稿,让用户方便查询自己的进程,这就是信息易取原则的设计。
保留历史,最为常见的就是为用户保留历史搜索和历史浏览、储存账号和密码。视频APP会详细记录用户的观看记录,当用户没有看完某部电影时,下次进入直接从断点续播上次播放的位置,无需用户记忆上次看到哪里了;
不只是观看记录,视频软件还会帮你记录同一账号在不同设备上的登录记录,观看记录也会在不同设备之间进行同步。

5. 易取原则-可视化
将选择的对象,动作,选项可视化,让用户一看就懂。注意图标符号化能让人理解,避免引起误解。
抽象图形+文字,提供了更多的信息,更加丰富了记忆效果,避免了用户需要记忆才能想起图形代表的含义。我们常用的app导航栏都是以这种icon和文字相结合的形式,这就是很符合易取原则的例子。

6. 易取原则-内容可预期
在用户使用产品的过程中,会有一些需要用户记忆的内容、或者操作路径,在设计的时候我们要避免用户记忆,把信息直接提取出来,送到用户手里。同时每个页面传递的信息量尽量少,减少用户的阅读压力。
常见的例子是各类优惠券,设计的时候会有明确的位置说明限制时间,类别等等,同时还会有清晰的入口引导去使用或者规则的入口。

7. 易取原则-行为输入代替字符输入
这一点其实也非常好理解,一个简单的动作,比打字要轻松得多,常见的就是在设备解锁的时候,用手势解锁替代密码解锁。
随着技术发展,有了更多的行为代替输入的方式,比如指纹识别和面部识别,用简单的操作,就可以达到进入系统的目的,这就避免了用户需要较多的操作和密码的记忆。

二、灵活高效原则

灵活易用原则不仅是一个交互设计原则,也代表了一种软件产品设计理念:系统既要做得简单、易用,让所有用户用起来得心应手;
灵活易用原则的根本目标是保持系统的灵活性,以满足不同用户的不同需求。
既要提供必要的帮助,让刚入门的初级用户顺利上手,还需要支持灵活的个性化定制,让高级用户能够快捷高效使用高频功能,充分发挥其价值。
该原则在设计中的体现:
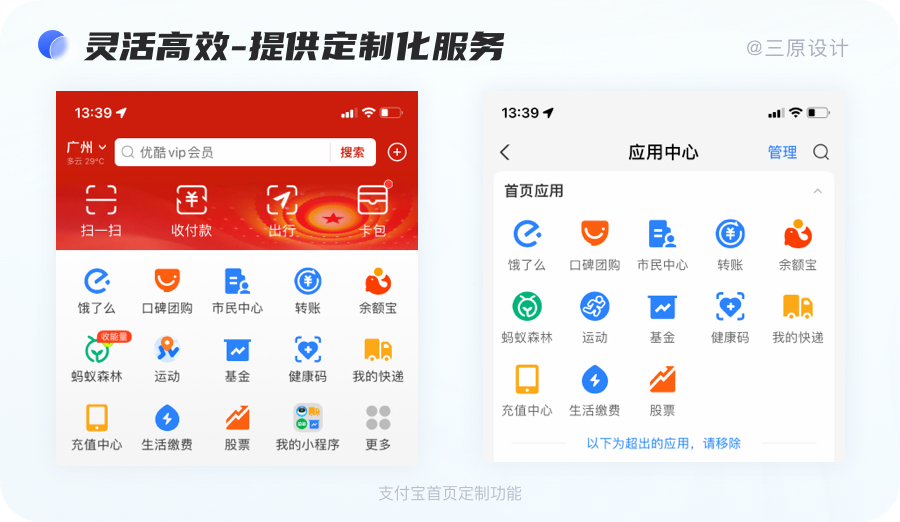
1. 灵活高效-提供定制化服务
让用户灵活定制的最典型的例子是各类软件和App的配置功能,基本上所有软件都会提供定制化功能,从快捷键设置,到页面布局,再到自定义参数,软件系统会尽量提供全面的个性化设置功能,来满足不同用户的使用诉求和习惯,提升用户的使用效率和体验。
例如支付宝首页,用户可以自定义首页的应用。对于使用频率比较高的老用户来说,这是一个非常方便的功能。

还有一种是系统更具用户常用自动整理归纳,以提升使用效率,减少用户多余操作。
比如:微信的聊天表情,由于可以选择的表情很多,正常情况下用户很难快速找到自己想用的表情。而用户的使用习惯往往是循环使用其中的某几个,所以把最近使用的表情展现出来,会极大的提升用户的寻找效率。
除了从新老用户的角度对用户做区分,还可以从其他维度区分用户,针对不同用户做不同的功能。
比如:微信为了让中老年用户使用方便,推出了关怀模式。在关怀模式下(下图)文字更大、色彩更强、按钮更大,还可以使用“听文字消息”的功能。这些功能充分考虑了“中老年用户”的需求和痛点,让产品更加灵活易用。

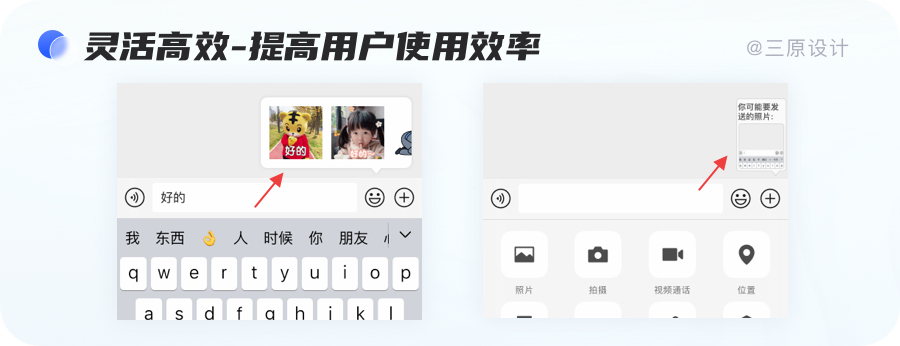
2. 灵活高效-提高用户使用效率
灵活高效原则在交互设计中使用会提高用户使用效率,例如微信聊天页面中,当用户输入某个字词之后,系统会自动帮你匹配相应的表情包;
当你输入某个词之后,输入法会帮你自动联想接下来你可能会输入的词;
截图后进入微信聊天页面后,系统会将你刚截的图前置,它会自动判断你可能想发送该截图。如下图:

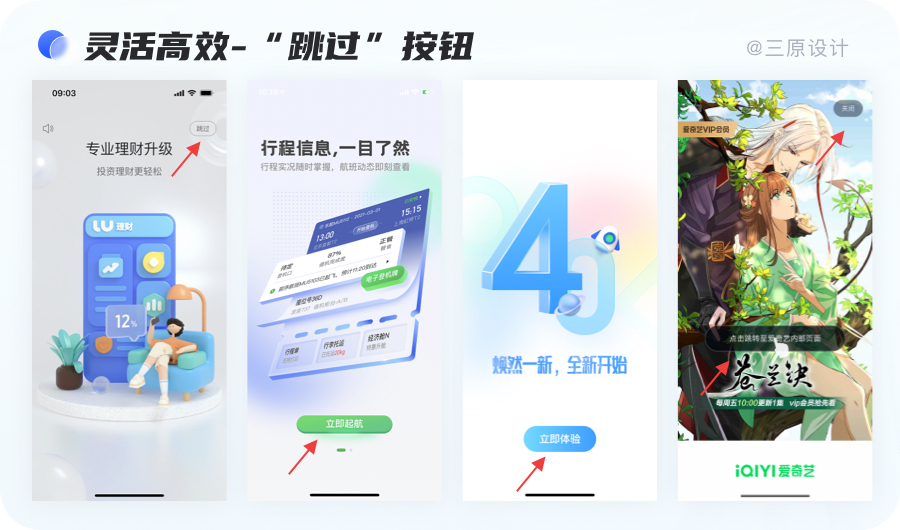
3. 灵活高效-“跳过”按钮
通过用户快捷跳过的入口,比如常见的:引导页、操作手册、还是开屏广告,有“跳过”或者”立即进入“按钮真的很贴心。

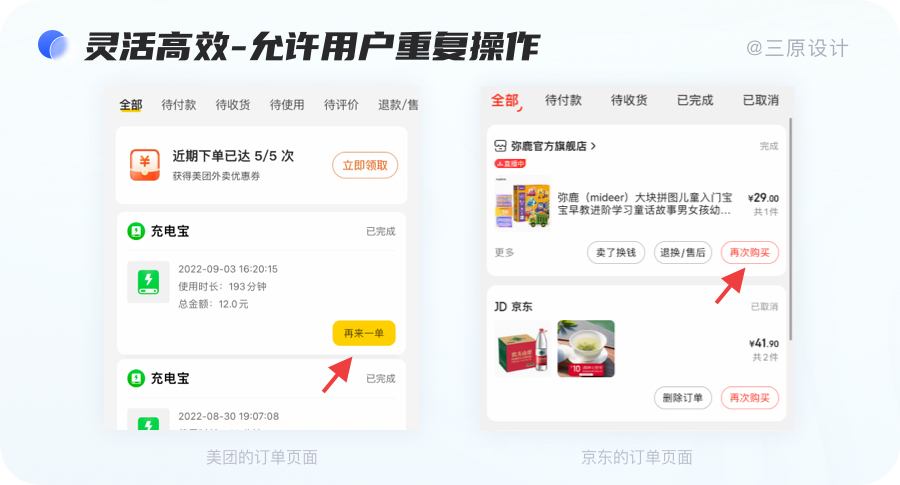
4. 灵活高效-允许用户重复操作
对于用户频繁使用的部分,提供快捷的重复使用操作,比如:外卖app,用户可以快捷地再来一单,同时保存上一次操作记录。

5. 灵活高效-各取所需
在设计功能时,最好能考虑到不同层次用户的需求,以此来让用户「各取所需」(需要平台有多类型用户);比如常见的Word、Photoshop等,有一个“二八定律”,就是说80%的功能是给20%的用户使用的。
设计这类产品时,最常用的20%的功能一定摆在最显著的位置上,方便所有用户使用,而80%的高端功能,要适度隐藏,使得整个产品看起来尽量简洁、美观。比如Sketch的工具栏和快捷键就是给新手或资深用户准备的。

6. 大数据智能判断
淘宝的首页每个人推荐的商品都不相同,淘宝后台根据用户的浏览习惯,购买/收藏记录等大数据智能判断用户的喜好,对商品进行千人千面的分发。
但是切记不要太过依赖大数据算法的判断,因为一旦形成这种模式,会给用户造成回音壁效应,你越喜欢的东西系统就越给你推荐,其他的商品就像回音壁一样被吸收过滤,用户永远没有办法发现新的东西,让用户的选择永远都在一个死循环,所以做千人千面设计时一定要适度。
三、优美简约原则

优美而简约原则的根本目标是让用户快速找到界面的重要信息,引导用户的视线及操作行为。
UI设计应该是符合大众审美的,不需要多么酷炫,而是需要我们注重信息获取效率,更加聚焦内容,删除多余的视觉表达元素,让界面保持美观简约。
“快扫”是互联网用户浏览的主要方式。我们熟知的产品设计的四大基本原则:亲密性、对齐、重复、对比,就是使页面优美而简约的方法。
该原则在设计中的体现:
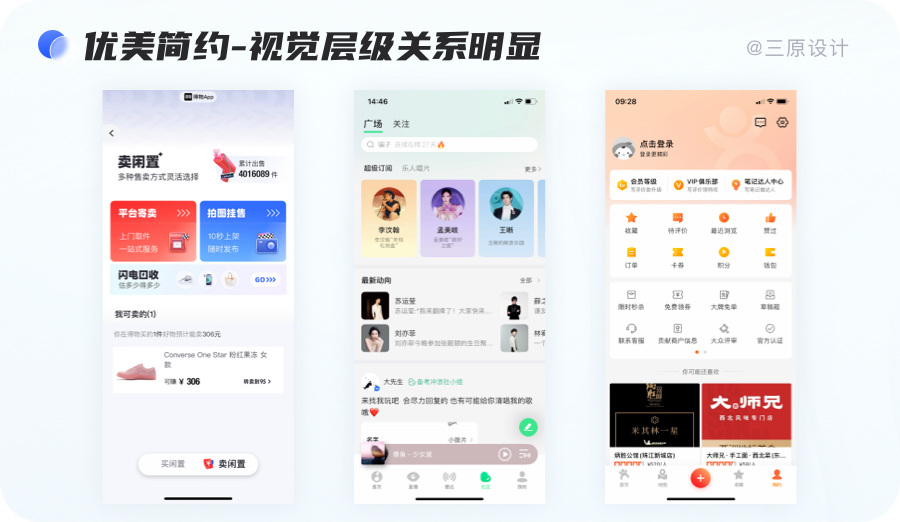
1. 优美简约-视觉层级关系明显
建立清晰的视觉层级,越重要的内容越突出,能够方便用户无障碍地浏览信息,提高用户操作与信息获取效率,各模块间采用卡片或者间距区分开,加强页面层级区分。
我们通过颜色、大小、字体的字重、对比度、元素的间距、特殊造型、动效等来表现。

2. 优美简约-避免界面元素过于杂乱
避免界面呈现过多元素,包括动效、配图、icon、按钮等等,降低用户的视觉干扰。保留产品最主要的信息,如果不是优先级最高,要尽一切可能避免去影响产品的简洁和美观,可采用大留白增加页面呼吸感,聚焦内容。

3. 优美简约-对重要信息突出显示
用户注意力资源有限,应该保持信息精炼,突出重要信息,弱化次要信息。

上面两个案例通过加粗放大、标记颜色,从而让页面简洁,且突出重要信息。
四、容错原则

容错原则的根本目标是让那个用户在操作出错后还能挽回错误的余地,从而给用户一致产品很安全贴心的感觉。
系统需帮助用户识别、诊断、并为用户从错误中恢复提出建设性的解决方案。通过提示性文字或者插图让用户意识到出错了,比如404页面的情感化插图、弹窗提示用户出错等。
该原则在设计中的体现:
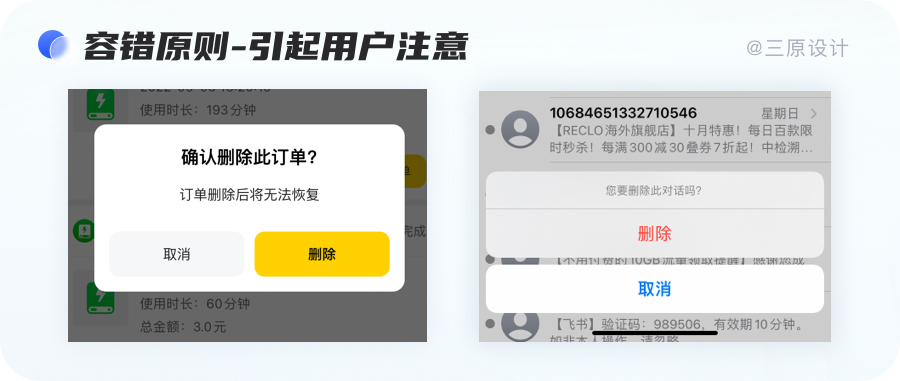
1. 容错原则-引起用户注意
当发生错误时,提示信息一定要直观,视觉上能够引起用户注意,可视化处理,文案要简单概要,并给出解决方案。
例如删除订单时,会提示二次确认,避免用户误操作。

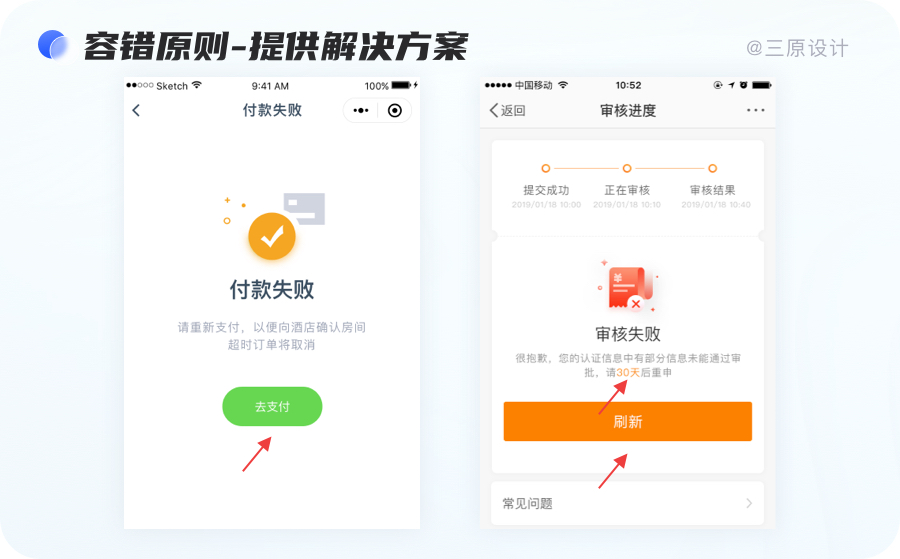
2. 容错原则-提供解决方案
在出错界面给出解决方案,可以是文字提醒或者按钮跳转等形式,帮助用户解决问题。比如缺省页的设计除了配置插图还会有提示文案与操作按钮,引导用户去操作,去进一步解决问题。

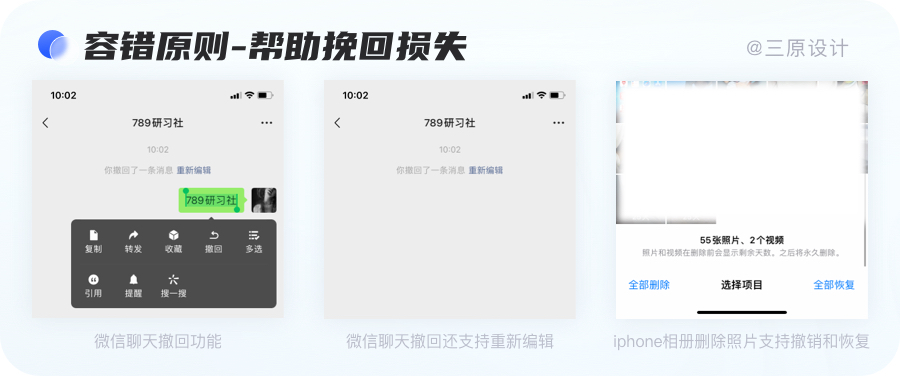
3. 容错原则-帮助挽回损失
系统能帮助用户自动甄别错误,并及时进行纠正时,将会给用户带来极大的便利,撤销或者找回功能,都是帮用户把损失降到最低的有效方法。
比如微信信息的消息撤回重新编辑,相册的最近删除、回收站等等功能。

五、人性化帮助原则

人性化帮助原则的根本目标是用户在使用产品的过程中有所依循,因为产品已经贴心地为他们准备好了帮助方式,或者即时提示和反馈,或者客服。
人性化帮助用户最好的方式分别为:
- 无需提示;
- 一次性提示;
- 常驻提示;
- 帮助文档。
最好的就是没有提示,用户就能看懂与应用产品;其次是一次性提示,提示一次用户就懂如何使用,比如第一次进入app或新功能上线的引导设计、通常为气泡形式。常驻提示需要一直固定在某个位置实时帮助用户。
最后就是帮助文档了,一般用于解释规则或者热点问题,通常以超链接的形式存在于页面中,或者以集合形式位于设置页中,此时需要注意要易于检索。
该原则在设计中的体现:
1. 人性化帮助-方便用户查找
帮助文档的入口容易找到,帮助信息方便用户查找。常见的方式有:鼠标划过悬浮文字说明,帮助用户更好地理解。

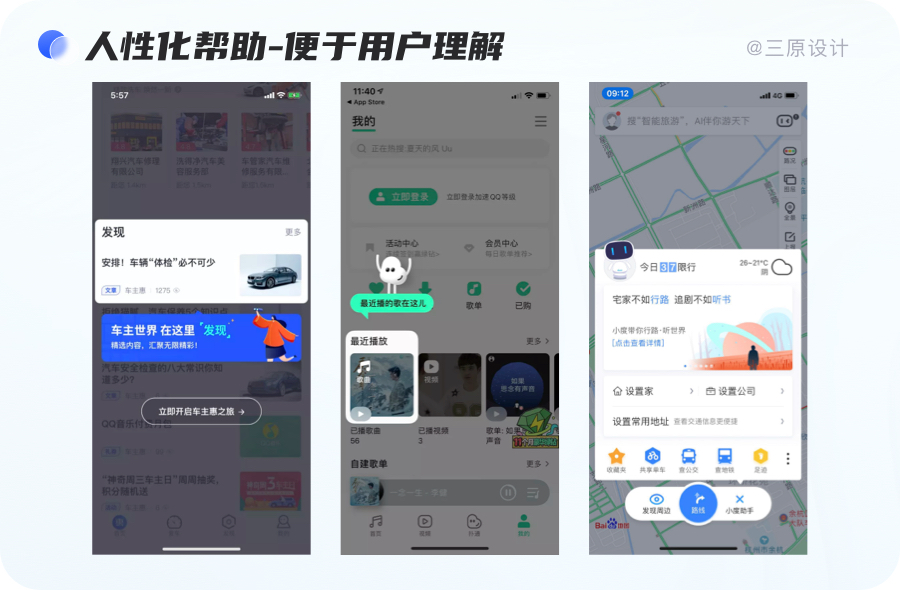
2. 人性化帮助-便于用户理解
用户通过查看帮助文档来学习新功能,相对比较麻烦。如果能将教程和功能放在一起,用户可以“边学边练”,就更容易让用户理解。
提示语避免使用专业术语,尽量使用图片或者图形,同时处理文字外还可以使用示意图,操作步骤等,方便用户应用。

3. 人性化帮助-便于用户应用
在操作时的帮助信息,比如帮助悬浮按钮:一直出现在页面固定位置,方便用户遇到问题寻求帮助。

4. 人性化帮助-信息引导
搜索时,预搜索词直观地显示出来,可以让用户更快地做出搜索判断。
微信转账页面,当用户输入金额较大时,会在第一位数字下方提示转账金额的人民币单位,目的是为了避免用户输入错误金额导致资金损失;
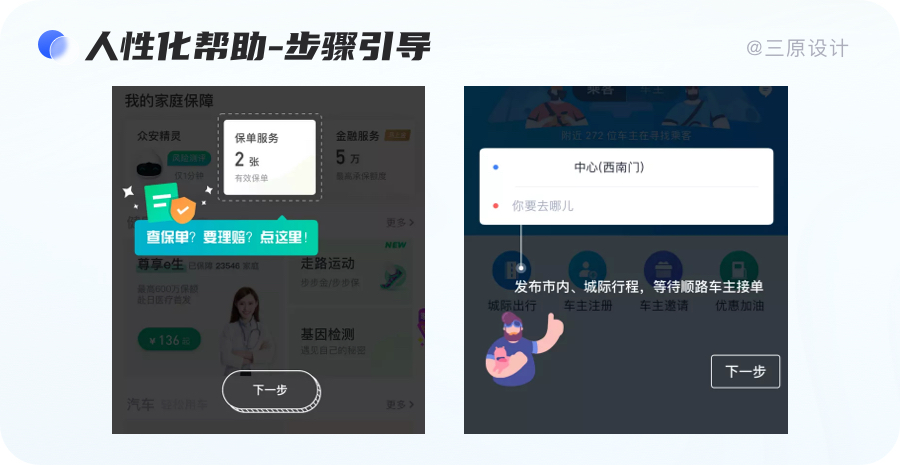
5. 人性化帮助-步骤引导
复杂的流程可以通过分步骤来引导用户逐步完成,而不是一次完成所有任务。个性化的提示一次就够了,用户用过一次就知道其用法。

现在很多C端产品普遍已经做了良好的交互设计,可以帮助用户快速学习使用,而不用阅读、理解复杂的说明文档。
然而,B端产品的复杂性比C端产品高很多,因为B端产品蕴含很多业务流程的规则,系统中的一个按钮可能代表了一个复杂的业务处理规则,如果不了解整个业务场景和处理规则,是很难理解按钮的操作含义的。
因此,对于B端产品,用户进行自助服务、自助操作的难度高很多,B端产品的帮助文档依然有存在的必要。产品设计人员要尽量在前端交互上做好引导提示,对于复杂的规则和逻辑,可以考虑通过帮助文档来指导用户。
总结
尼尔森十大可用性原则可灵活运用于各个地方,可以是交互设计,也可以是界面设计,深入了解该设计原则,可以找到更好的解决方案,提高用户的使用体验。
要注意的是,这10项原则是启发式(heuristics)的、广泛的经验法则,而不是具体的规定。
- 状态可见原则:位置可见、数量可见、状态可见;
- 环境贴近原则:语言应该是用户所能理解和习惯的;
- 用户可控原则:可见导航、关闭与返回、撤销与重做;
- 一致性原则:产品内部一致、交互一致、迭代产品一致、同一产品线一致、设计语言一致、业内产品一致;
- 防错原则:操作前预警、操作中确认、操作后可撤回;
- 易取原则:易扫描、智能获取、草稿箱和历史记录、对象可视化、选择代替输入;
- 灵活高效原则:灵活配置、允许频繁操作、各取所需;
- 优美而简约原则:视觉层次明显、简约且突出重点信息;
- 容错原则:帮助用户识别、诊断,并从错误中恢复提供方法;
- 人性化帮助原则:无需提示、一次性提示、常驻提示、帮助文档。
本文由 @三原设计 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash ,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益








非常不错,不过多一些错误案例就更直观了
谢谢分析,文章写了尼尔森十大可用性原则的设计思想,也写了很多具体操作,并有举例。值得反复阅读。
对你有用就好