干货!移动端UI动效设计总结
在移动端中,我们能够看到各种各样丰富细腻的动效设计,应用于各大APP中。动效设计在产品研发过程中越来越规范和成熟。本文结合作者实战经验,与大家谈谈在制作UI动效时的经验和技巧,希望对你有所帮助。

丰富细腻的 App 动效遍布移动端优秀应用界面中,为用户提供了良好的动态沉浸式体验,动效设计在产品研发过程中变得越来越成熟和规范,设计师们除了保证功能性和美观性的前提,也要精确地掌握元素的动态交互,从而提高用户体验和产品的竞争力。这里结合我们团队的实战工作经验,给大家进行一些简单的经验总结和技巧分享,希望能帮助大家在工作时制作UI动效变得更加得心应手。
一、动效的价值
动效在UI设计中具有重要的作用和价值。它可以帮助用户更好地理解界面的功能和交互方式,提高用户体验和满意度。
首先,动效可以使用户更好地理解界面的功能。通过动效,用户可以直观地了解某个元素的作用和效果,比如按钮的点击效果、菜单的展开效果等。这种直观的理解可以使用户更快速地掌握界面的使用方式,提高界面的易用性。
其次,动效可以提高用户的体验和满意度。通过动效的应用,可以让用户感受到界面的流畅性、舒适度和生动性。比如,在页面切换时添加动画效果,可以使用户感觉到过渡更自然流畅;在表单输入时添加反馈动画,可以让用户更加清晰地了解输入的结果。这些细节的处理可以提高用户对界面的好感度和满意度。
总之,动效在UI设计中扮演着重要的角色,它可以帮助用户更好地理解界面的功能和交互方式,提高用户体验和满意度。因此,在设计UI界面时,需要注重动效的应用,从而提高用户的使用体验。

二、避免动画生硬
运动曲线可以说是一个动画的灵魂,帮助我们创建平滑运动效果,通过控制图层属性,如位置,大小和透明度等,从而创建出不同的动画效果。通过调整运动的时间、速度和曲线,以获得最佳的动画效果。它直接影响了我们的动画是否流畅合理。
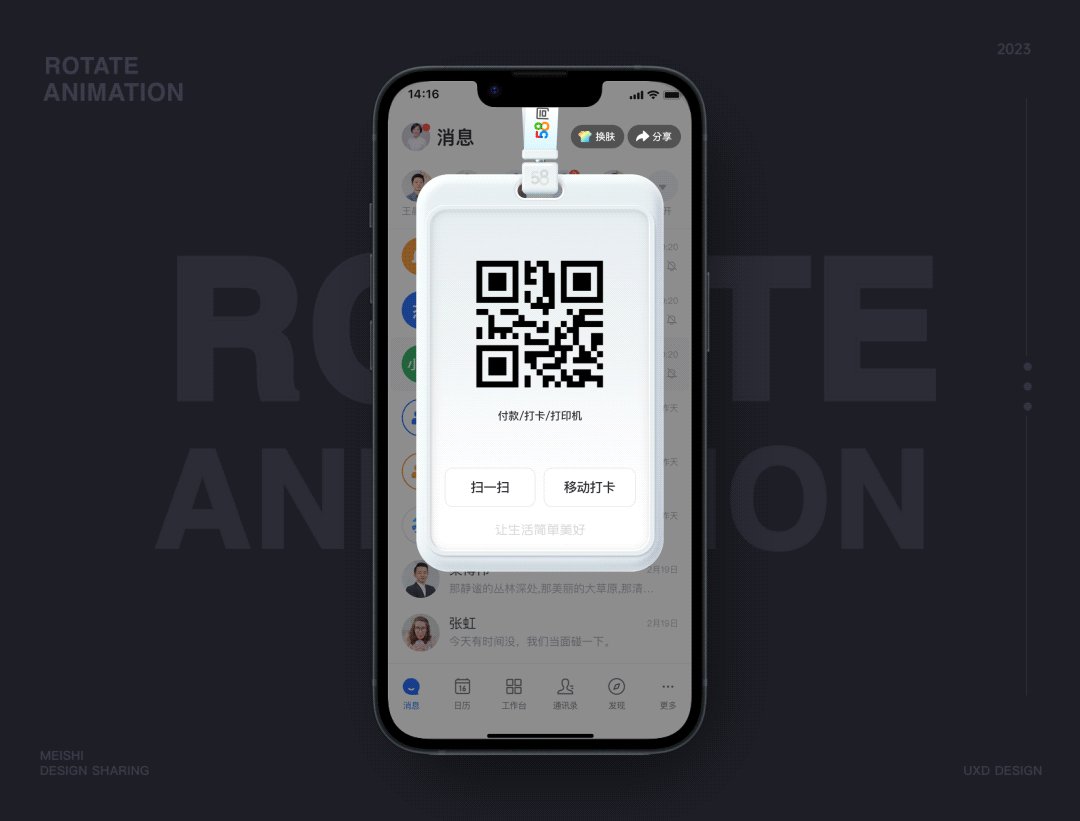
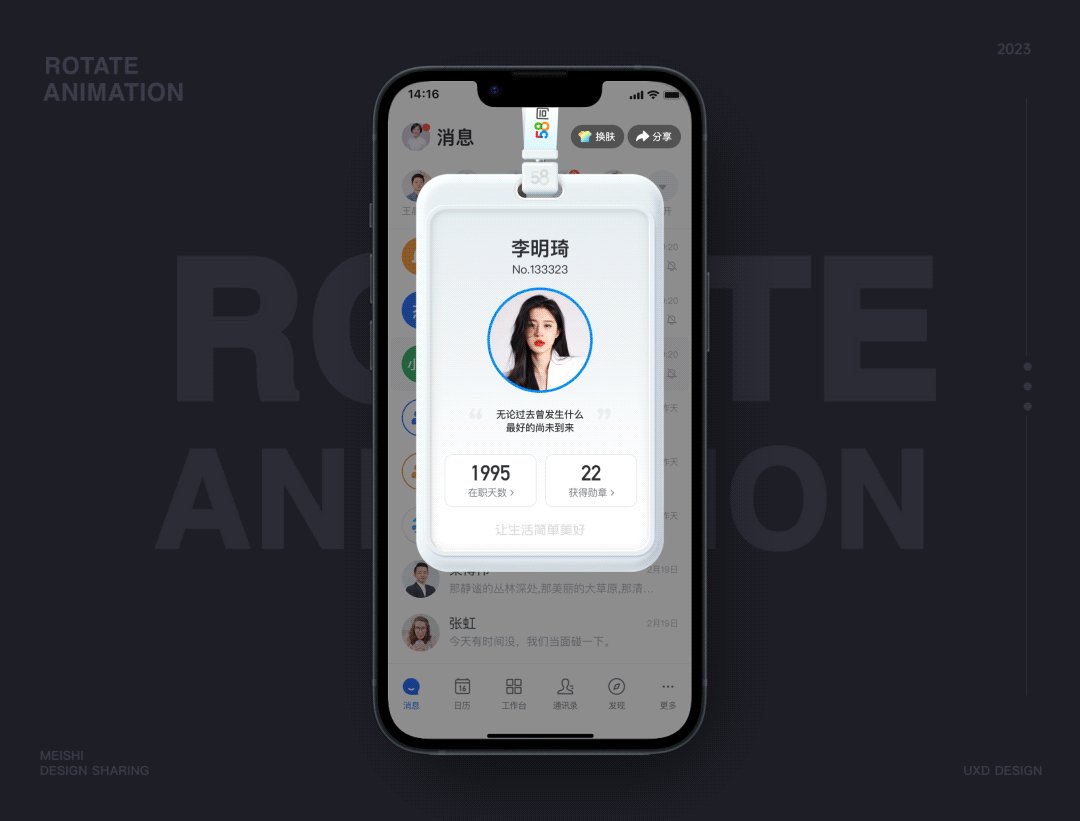
下图中的案例为美事电子工卡的入场动效,通过调节运动曲线使动画更自然。

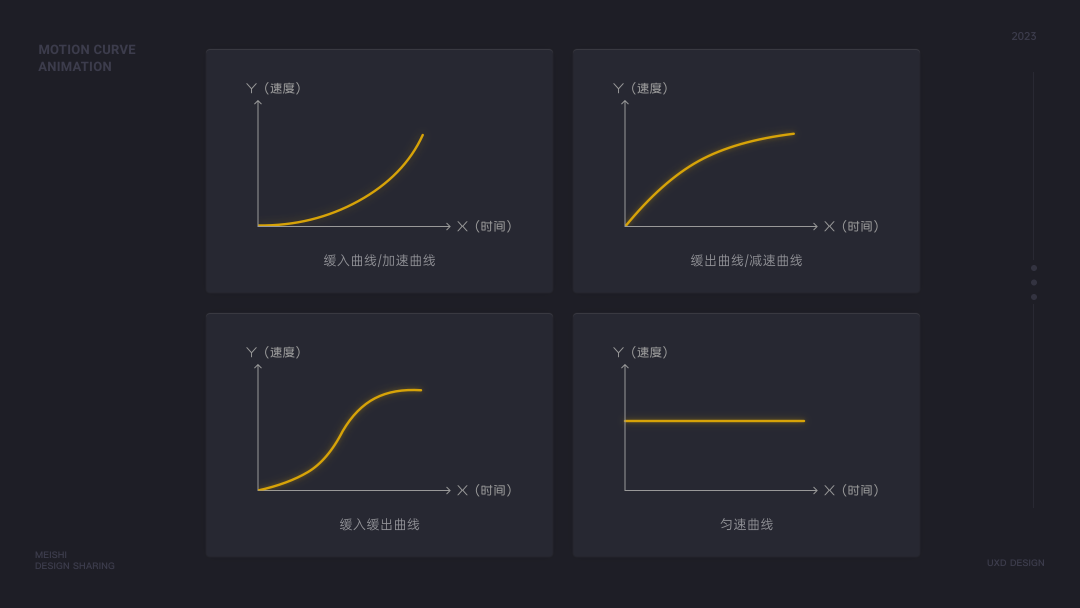
1. 了解曲线
在移动端的动效设计中最常用的曲线有四种,分别是缓入、缓出以及缓入缓出和匀速曲线。
缓入即加速曲线,物体开始移动时速度较慢,随着时间的推移逐渐加速。加速曲线一般被用在一些离开就不会回来的对象上,譬如我们手机系统清除掉后台应用时的动画效果。
缓出即减速曲线,开始时运动速度较快,随时间推移速度逐渐减慢。物体在移动结束时速度逐渐减慢,形成减速的效果。减速曲线一般用在对象进入画面时,比如常见的弹窗入场效果。
缓入缓出曲线。二者的结合,先加速后减速一般用在对象在画面内的运动。譬如抽屉式菜单的出入场动画。
除了这三种曲线,还有一种没有速度变化的运动方式,以匀速运动。一般用在比较机械的动画上,通常会用于一些加载或者透明度以及颜色的变化上。
在视觉动效中比如一些 H5 动画、 KV 动画或者动态壁纸。如果只是常见的元素,进场和出场也依然可以遵循上面的法则。进入用减速曲线,离开用加速曲线。

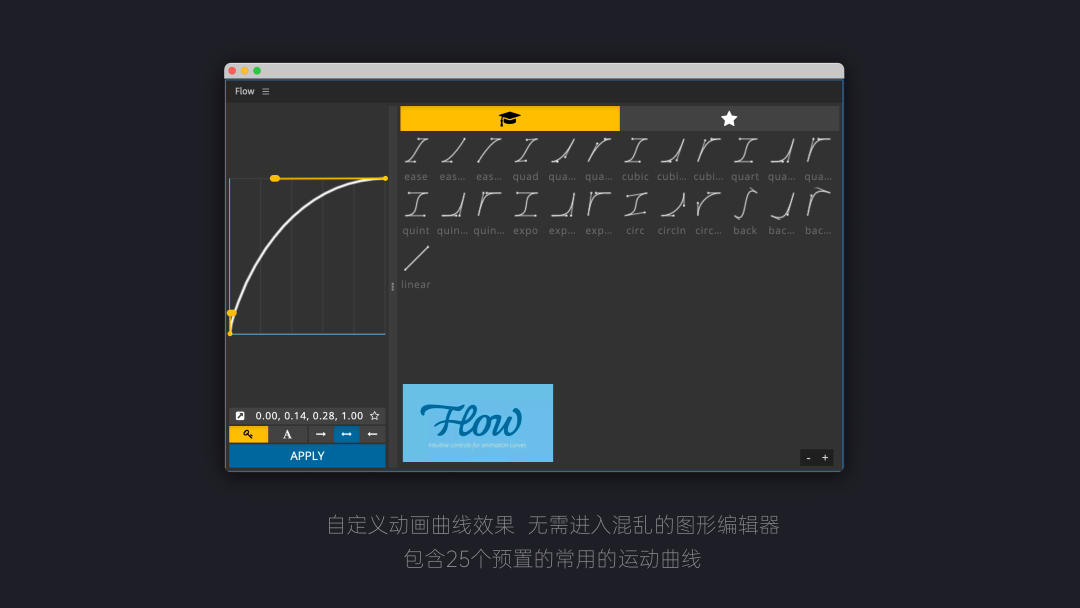
2. 推荐脚本
调半天效果还是很难调出自己想要的丝滑效果?在理解了曲线工作原理的前提下,我们就可以借助这款自带多种曲线预设的 AE脚Flow进行快速的曲线调节了。我们可以借助这个脚本建立自己产品的动效曲线预设库Library,轻松地将自己的曲线预设应用到项目中。同时也可以导出动画曲线库并分享给其他设计师,或者从其他动画师导入曲线预设。希望可以帮助大家更快速地创建高质量的动画和过渡效果。

三、保持动效一致
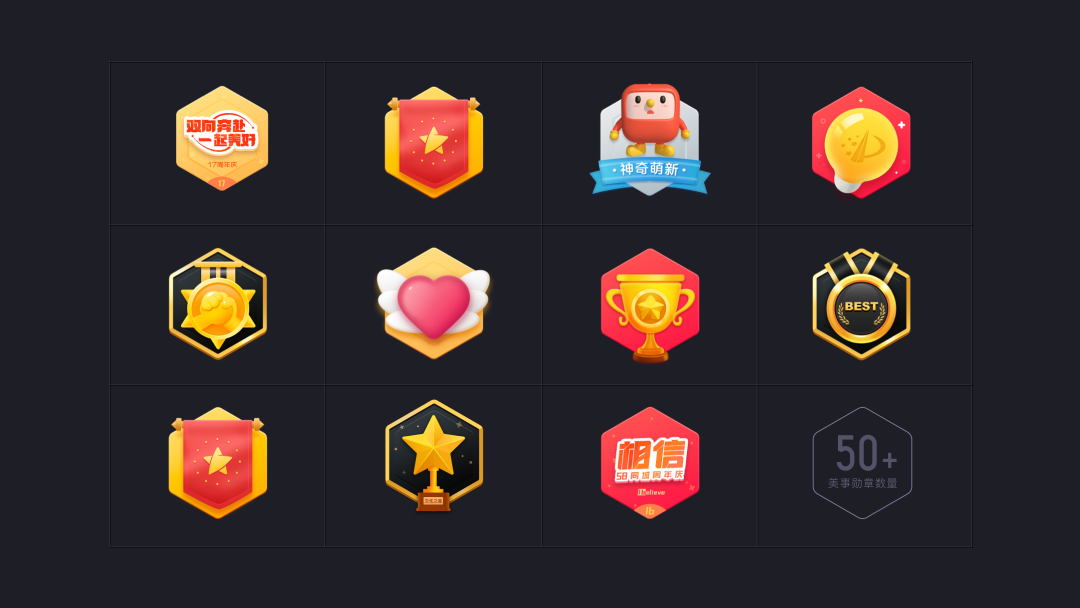
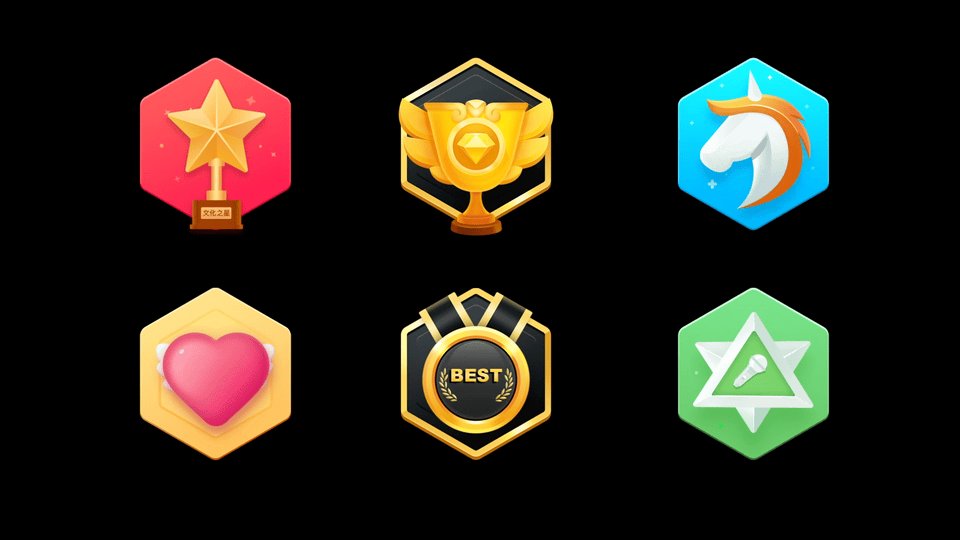
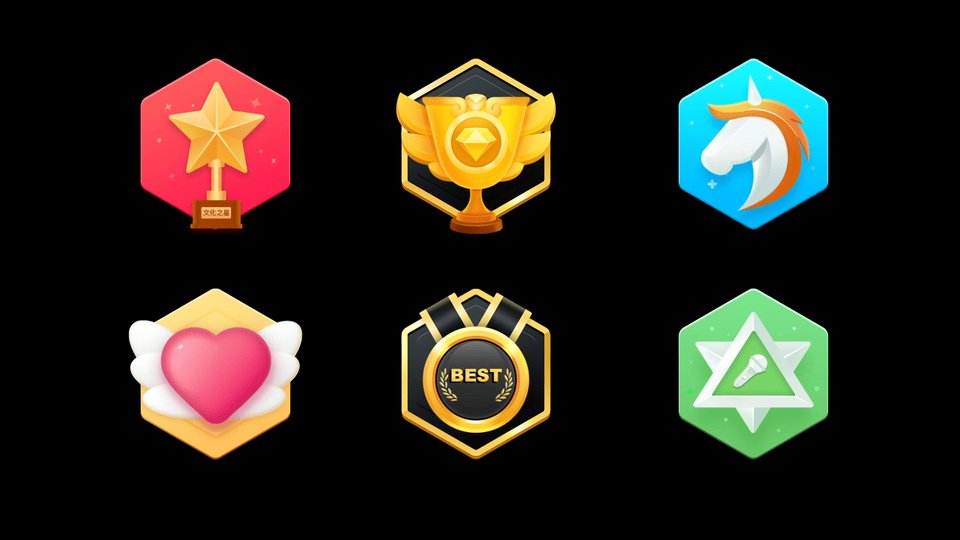
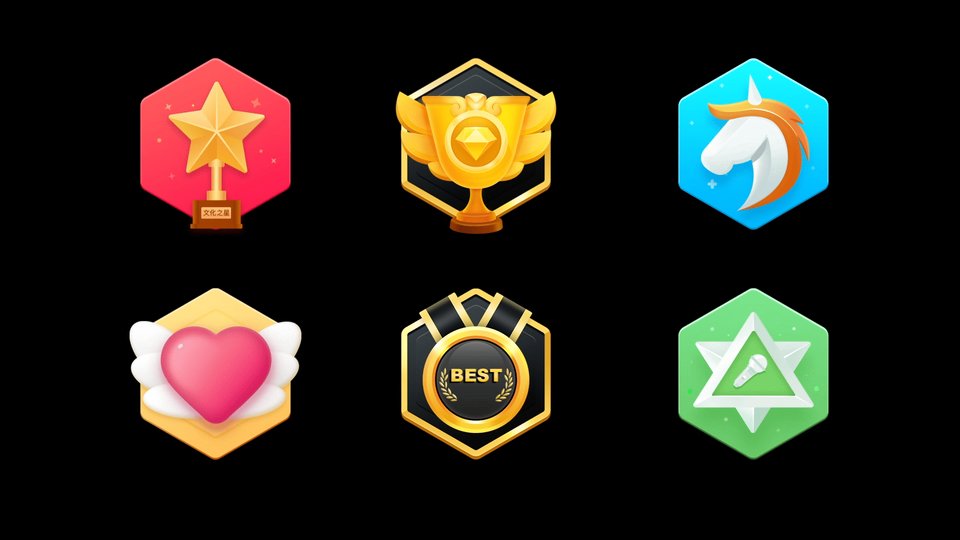
很多C端产品都会通过等级和勋章制度,来增强用户的粘性。58同城的内部沟通协同产品美事也有着成就勋章系统,设计侧我们对50多个勋章做了精美设计的同时,还在展示页面增加了每个勋章的出场动效,其目的也是借助勋章增加用户的荣誉感和仪式感。在这个背景下如何保证勋章的动效一致性我们也沉淀了一套工作方法。

1. 一致性的关键
保持UI设计中动画效果的一致性,可以通过遵循以下步骤来实现:
- 确定动画的类型:要确定动画的类型,是什么形式,以及它们是如何运行的。
- 定义动画的参数:确定动画的参数,比如他们的时长,速度,弹性和位置。
- 编写动画的脚本:编写动画的脚本,比如编写动画的函数表达式等,确定动画的过程,比如动画的延迟,以及动画的参数。
- 测试动画:测试动画,确保动画的一致性,以及可以做出正确的结果。

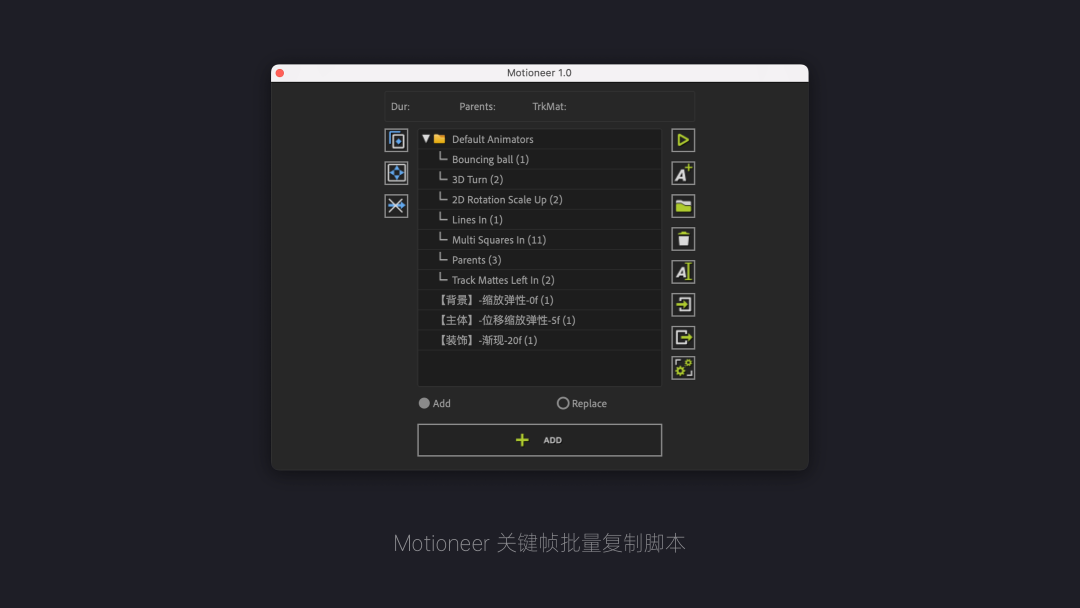
2. 推荐脚本
这么多的动画要做如何保证一致性?推荐大家一款关键帧批量复制的AE脚本Motioner ,它支持层和关键帧多重选择,蒙版,父子级,表达式复制。你可以像在PS里录制动作一样录制关键帧属性,然后一键粘贴到其他动画元素中,高效便捷的保证了动画产出的一致性。

四、交互转场动效
移动端交互转场动效的作用是为了让用户感受到有趣的视觉体验。动效的持续时间可以根据使用场景的不同而有所不同,研究表明,动效的最佳持续时长为200毫秒到500毫秒之间。这个数字基于人类的认知方式和信息消化速度得出。动效持续时间低于100毫秒几乎无法被识别,而超过1秒则会让人感到迟缓。下面案例中美事电子工卡的动效持续时间为500毫秒。

五、落地及交付
一个动效是否能够落地实施,这里面牵扯了太多的因素。针对动效输出的选择正在变得越来越多,作为设计师我们要了解动效落地背后的原理才能更容易的对接和落地。目前动效输出常用的有两种方式:位图方式:PNG序列帧、APNG、GIF;矢量方式:Lottie、SVG动画。具体导出方式和每种格式的优劣在这里就不一一介绍。但是请记住一句话,山不向我走来 我便向山走去,以美事勋章项目为例,因为Lottie效果支持的局限性,我们选用了多种方式导出来实现最终的动画落地。

六、结语
文章所用方法均为团队内部尝试方法,并不全面,可作为大家工作产出过程中的参考方案,本次分享就到这里。
作者:58UXD
来源公众号:58UXD(ID:i58UXD),58UXD,全称58同城用户体验设计中心。
本文由人人都是产品经理合作媒体 @58UXD 授权发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益
 产品经理的核心价值是能够准确发现和满足用户需求,把用户需求转化为产品功能,并协调资源推动落地,创造商业价值
产品经理的核心价值是能够准确发现和满足用户需求,把用户需求转化为产品功能,并协调资源推动落地,创造商业价值
















动效交付文件太大了,有什么解决办法不
可以进行压缩,但动效的质量无法保证,你可以用permute3试一下,15214413763这是我微信
好的,谢谢大佬,那我加你个微信