APP界面按钮设计:寻找最佳的形式和状态

文章给出涵盖各个平台上的按钮样式,为不同形式的按钮给出合理的使用建议,并深度讲解了按钮状态的重要性供参考。
按钮是一个普通的设计元素,不过我们基本每天或多或少接触他。除了这个,由于按钮是一个在网页或者app上创造流畅的会话流体验的必不可少的元素,所以它值得我们为按钮这样最基本的元素提供最佳的体验做出努力。为按钮做些最佳实践,让按钮看起来像按钮。
想想如何达到设计沟通的可供性吧!用户是怎么理解一个按钮的呢?用形状和颜色是界面上的元素看起来像一个按钮。

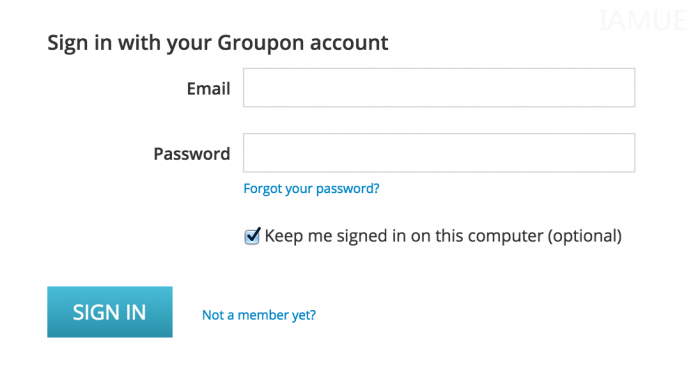
Groupon 的登录页面关注于最主要的动作
另外,手指点击的尺寸也是要在设计时仔细考虑的事情。按钮的大小在帮助用户分辨这些元素的过程中起到了决定性的作用。不同的平台提供了热区的最小尺寸的不同设计规范。MIT Touch Lab的研究结果表明手指接触面积平均为10-14mm之间,指尖平均为8-10mm,所以最佳的热区尺寸应设定为10mmX10mm。

位置和命令
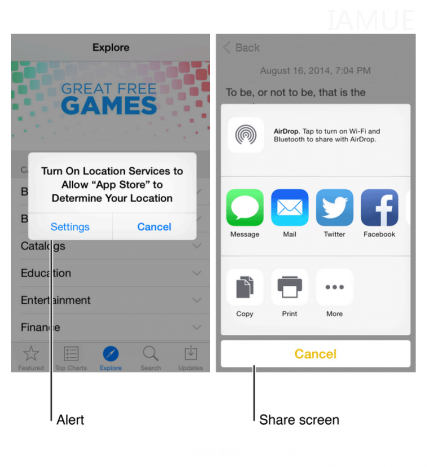
按钮应放置在用户能够直接找到或者他有预期能看到的地方。例如,iOS UI 设计规范给明了按钮的合理位置。

按钮要执行的命令和位置的关系。按钮要执行的命令非常重要,特别是在出现成对的选项时(就像”上一个”和”下一个”)。确保设计强调了最主要或者最重要的动作。
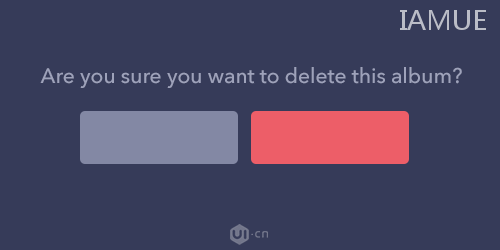
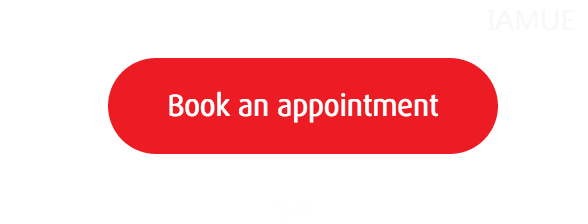
在下面的例子中我们使用了红色的按钮颜色表现一个潜在的具有破坏性的动作。并且,主要动作不但可以通过颜色和对比度去引起注意,还可以看它是否置于对话段落的右边。

删除按钮比取消按钮更加显眼
标签
按钮上的标签告诉给人们这个按钮能做什么。清楚的说明点击之后将会发生的事情。
我们讲上面的图片去掉文字。你能发现什么区别么?

没有文字标签
唤起行动(Call to action)
让最重要的按钮(特别在你想要用他们唤起行动时)看起来它是最重要的。

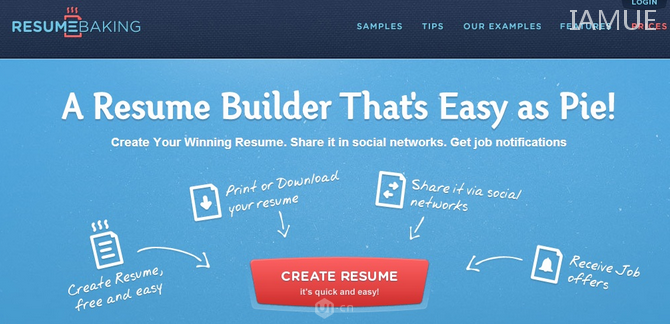
Create Resume 就是一个很明显唤起行动按钮
按钮形状
通常,根据网站或者APP的风格,我们会把按钮设计成矩形或者圆角矩形。一些研究建议圆角能够加强信息的传递并且能够将人的实现集中在元素的中心位置。

圆角矩形按钮
我们有时也会根据自己的创意使用其他的形状例如圆形,三角形或者自定义形状,但是你要知道这样的尝试其实是有风险的。

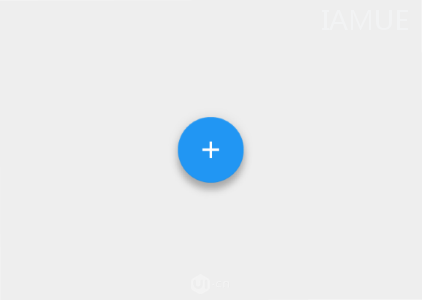
Floating Action Bar 是一个自定义按钮形状的好的例子
一定要确保统一性能够把控你的界面设计,以便用户能够识别出你的界面元素。
按钮样式和行为
1.突出按钮
突出的按钮样式特别是突出的长方形按钮。(投影表现出按钮是可以点击的)。突出的按钮样式相较于扁平的设计增加了一维空间。在复杂或宽裕的空间中强调功能。

使用
成直线的排列(在布局上根据诸多不同的内容使用更显著的引导)。
行为
让按钮凸起并在点击是填充颜色。

例子
突出按钮比扁平按钮更加显眼。例如安卓的应用

2.扁平按钮
扁平样式的按钮不会突出出来,但是在点击时会改变颜色。主要的优势在于界面的简洁——最不容易被内容打扰。

使用
在会话中(统一按钮行为和会话内容)

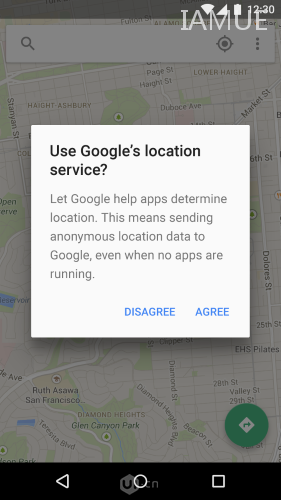
安卓会话当中的扁平按钮
在工具条上

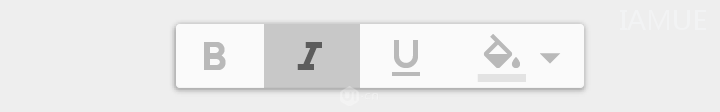
在工具条上的扁平按钮
于留白对齐,一遍用户能够轻易找到它们。

扁平按钮
行为

例子
安卓应用上的扁平按钮

3.切换按钮
切换按钮能够允许用户从两种状态中改变设置。

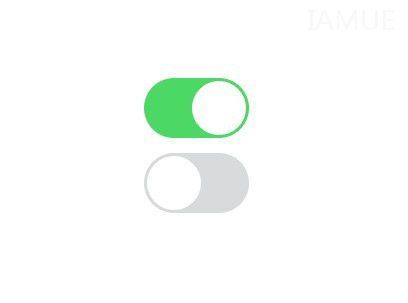
切换按钮
使用
多数的切换按钮都是以开或关的形式使用。
还有就是切换按钮可以在成组相关的选项中使用。但是你的布局应当是将切换按钮作为一组选项中的组成部分。所以切换按钮要求:
1.一组中有至少3个切换按钮
2.按钮上使用文字,icon或者两者结合作为标签。

一个被选中的切换按钮
在切换按钮上使用icon是最好的方法,因为它只接受一个选择,比如添加或者转移一个星星到另一个项目上。最好在APP的bar,toolbar,动作按钮或者切换按钮上使用它们。

Twitter的”LIKE”上的切换按钮
为一个按钮上选择一个正确的icon是非常重要的。我将会在另外一篇文章上讲解icon 扮演着完美用户体验的重要角色。
例子
iOS上使用切换按钮作为设置选项。

4.幽灵按钮
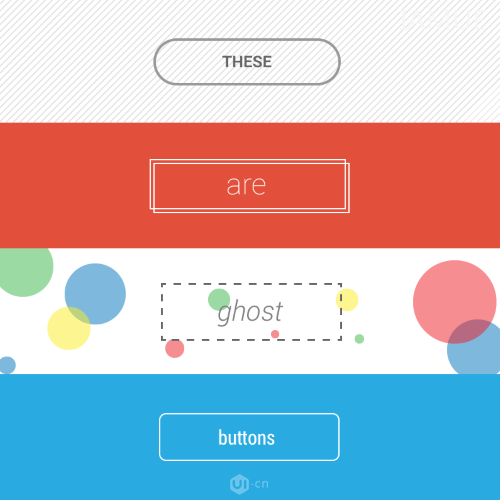
幽灵按钮就是一种透明的或者空按钮的使用基本形状的形式。当内部的内容为简单的文字形式时,通常使用非常细的描边作为幽灵按钮的轮廓。

不同的幽灵按钮
使用
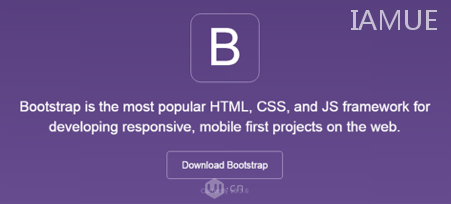
使用幽灵按钮做为一个主要的唤起动作其实并不是一个好主意。你能看到下面的例子就是幽灵按钮上Download Bootstrap的样子看起来和他们产品的logo很相似容易引起用户的困惑。

Download Bootstrap是一个按钮,你看出来了么?颗颗。。。。
幽灵按钮最好是用在第二或第三层级的内容上,哪怕他最终无法完全传达你想要唤起行动的目的。你当然想用户能够返现你主要想要传达的唤起行动的内容,然后再跳过它看到第二级的按钮。
积极动作会有更高的反差以便用户能看到清晰的动作。

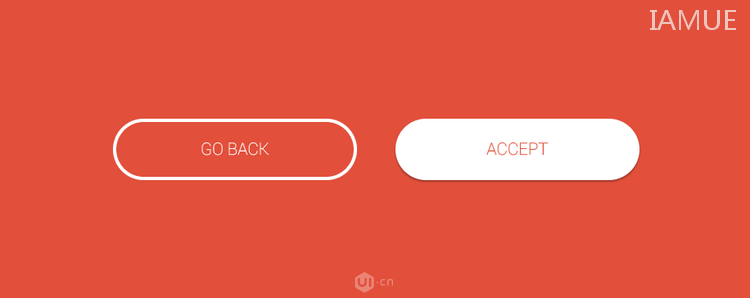
主要动作(CTA)是Purchase Now,幽灵按钮是第二级按钮
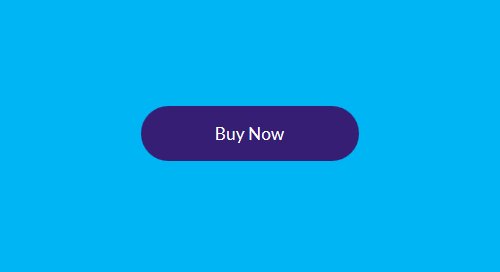
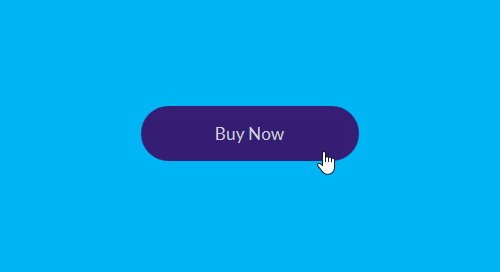
行为
正常状态(左)和高亮态(右)

例子
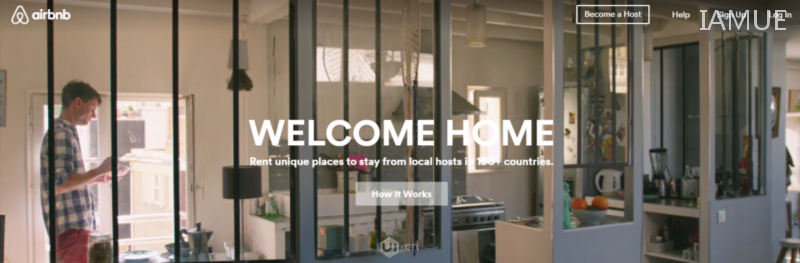
Airbnb的网站有一个幽灵按钮“Become a Host”

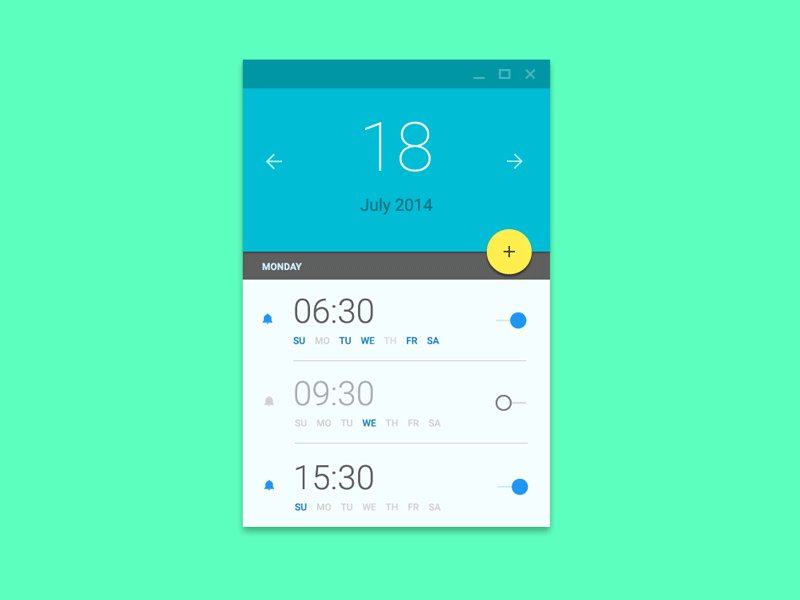
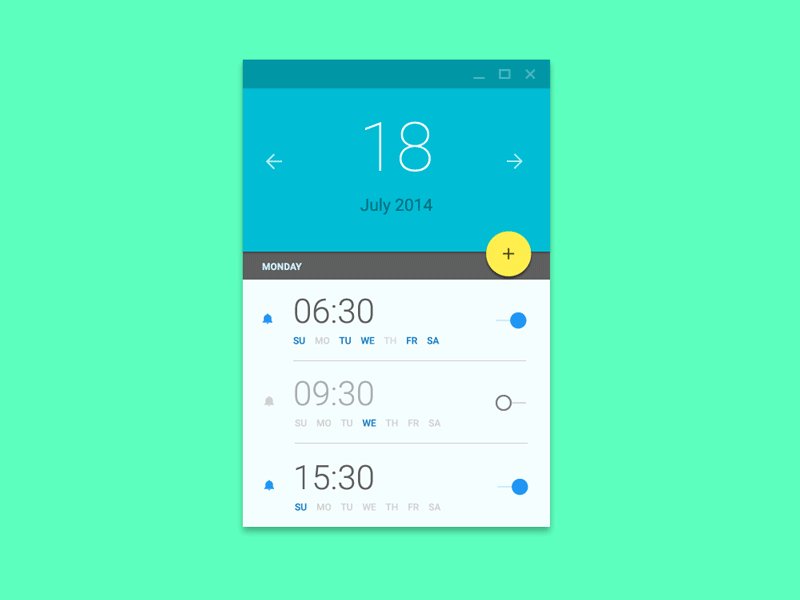
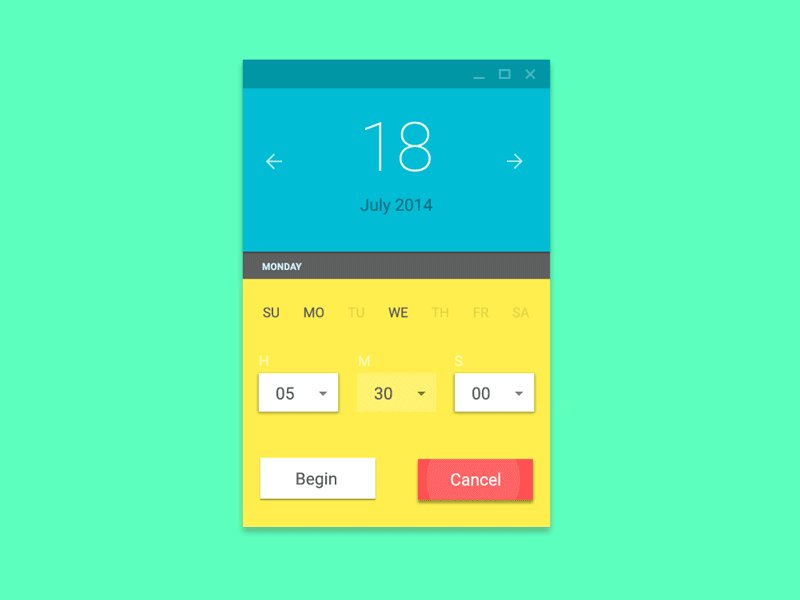
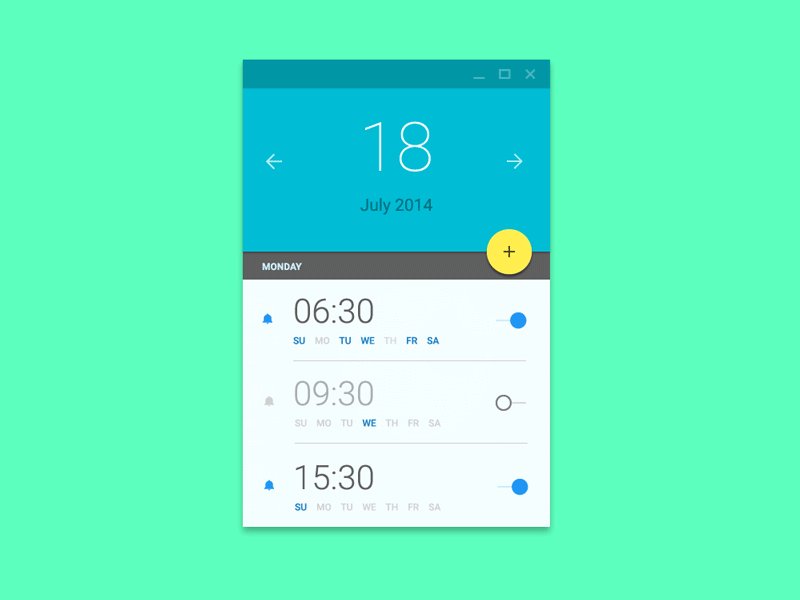
5.FAB浮动按钮
FAB浮动按钮是谷歌设计的重要部分。它是一个圆形的材质按钮,点按之后按钮浮起并表现墨水晕开的效果。
使用
浮动按钮用于驱动动作时使用。
行为
悬浮按钮利用本身的圆形形状悬浮于界面之上与其他元素进行区分,加上运动动作,包括渐变,展开和转化为单一定点。

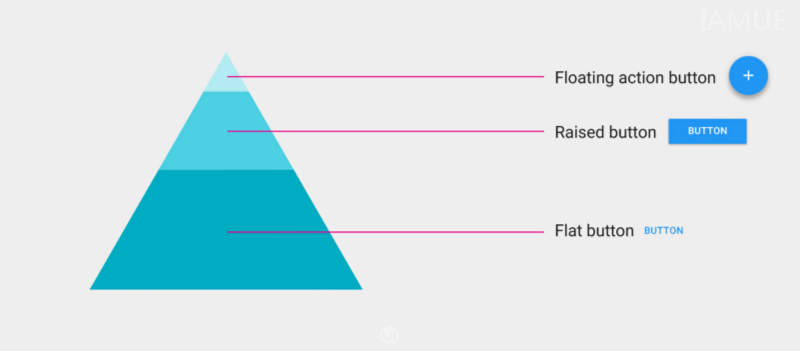
选择按钮样式
选择一个按钮样式其实是取决于按钮的权重,屏幕上的容器个数和视觉布局。

谷歌设计中的按钮类型的选择

Z-depth
功能:
这个按钮的重要程度和普遍程度到了要使用浮动按钮的地步了么?
维度
选择按钮样式取决于容器和多少个Z轴空间的布局。
布局:
每个容器使用一个最主要的按钮样式。除非你有很好的理由才可以混用,比如为了强调一个重要的功能。
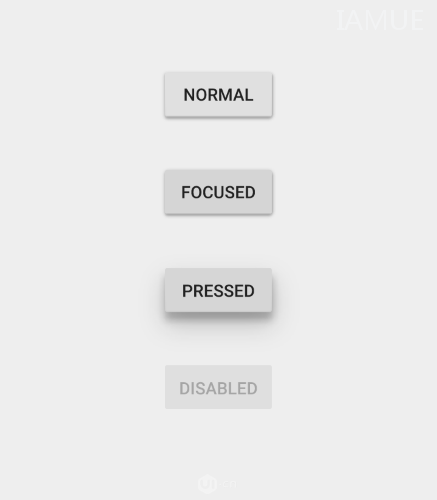
按钮状态
这一点跟这个按钮给用户的第一印象是没有太大关系,但是跟犹豫是否去点击一个按钮和发现没有改变有关。用户会感到迷惑:“这是不是一个按钮呢?现在我是不是得点它去验证一下它是不是一个按钮呢。额……”
按钮不是单一—状态目标。它是多状态的。并且可以为用户提供一个可视的反馈去表明当前的状态应该是优先级最高的任务。
正常状态
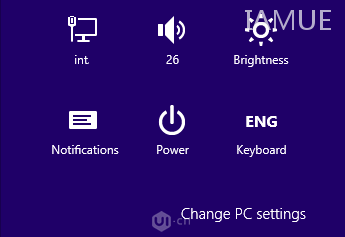
这一状态的主要规则就是—按钮应当在正常态时就能被识别出是一个按钮。Windows 8是一个很好的反例—用户很难看出上面的元素在设置菜单中是否是可点的。

Windows8中按钮的正常态
关注状态(高亮状态)
为用户营造一个具有很好的视觉反馈效果的按钮非常具有实践意义。用户能够立即明白按钮的含义从而接受并且视觉上的反馈也起到了相应的作用。

点击态
将不同的元素设计成有创意和有驱动性的动效能为用户带来兴奋和愉悦的体验。

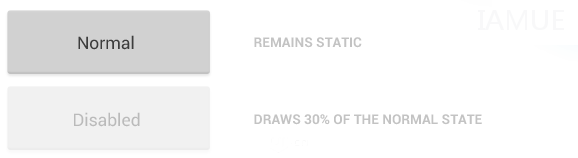
不活跃状态
显示方式有两种可能—隐藏按钮或者不可用状态。
隐藏按钮的争议:
明确性。只需在旁边显示任务的需求。
保存草稿。允许用户改变设置,不同的命令使用同一个位置。这样很方便。Gmail就是是这样做的。
![]()
Gmail隐藏了不可用的按钮
![]()
只有在用户进行了启用操作时才会让它可见
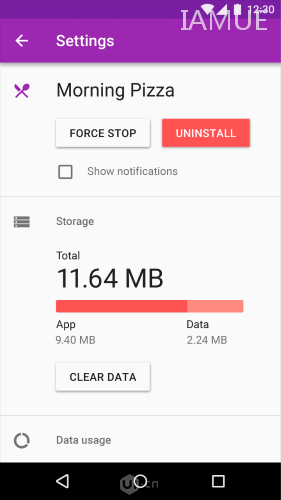
不可用状态的争议:
表明动作的可执行性。虽然按钮不可用,用户有机会去得知动作是可以执行的。甚至要提供一个提示去解释按钮如何使用。
控制面板的位置。用户能够学习到控制面板和按钮在界面上的具体位置。

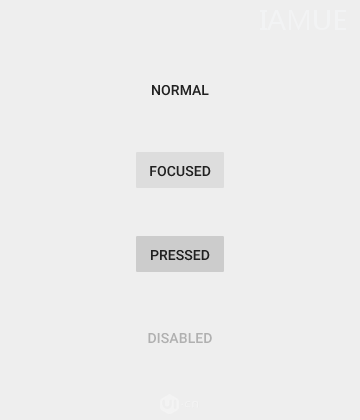
不可用按钮状态
总结
按钮意味着用户能够直接执行我们希望他们去执行的任务。一个平滑的转场能够保持会话流畅性,小差错比如找不到正确的按钮,最好的情况是是打断进程,最差是程序崩溃。
按钮体验设计总是关乎于识别性和明确性。想想一个很忙碌的用户开启网页或者APP展开会话的情况。按钮起到相当重要的作用。
译者:丝路教育
译文地址:http://www.ui.cn/detail/200251.html
版权:人人都是产品经理遵循行业规范,任何转载的稿件都会明确标注作者和来源,若标注有误,请联系主编QQ:419297645
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益






