用大厂APP告诉你:这14个技巧可以优化“评论区”
评论区是几乎每个APP都会具备的功能模块,它承载了用户粘性、内容质量和基础UGC的重要保障。本文作者总结了优化评论区的5个要点,14个技巧,希望能给你带来一些启发。

评论区,是几乎每个APP都会具备的功能模块,承载了用户黏性、内容质量和基础UGC的重要保障。
如何设计出、优化好让用户满意的评论区,成了每个产品经理/设计师都会面临的一关。
因此本次为各位总结一下这方面的优化要点,如果你现正在、将来会设计或优化评论区的需求,可以将该文章收藏起来,日后用得到。
一、要明确评论主体/来源
要点描述:
大多数国内的评论输入,都只是在摘要字段上显示回复对象/主体/名称而已,点击输入框后就消失不见了。
只要输入时间一长,用户很容易忘记给谁回复来着?还得去努力回忆,甚至需要退出评论框、返回去确认一下对象后,再重新输入,较为麻烦。

如何做好?
我们应该做好评论对象/主体的【再认设计】,让用户清晰感知是在对什么发表评论,尽量减少用户需要记忆的事情和行动,如提供「可选项」来降低用户的记忆负荷。
案例说明:
1. 明确是对“谁”评论
1)比如:置顶评论对象
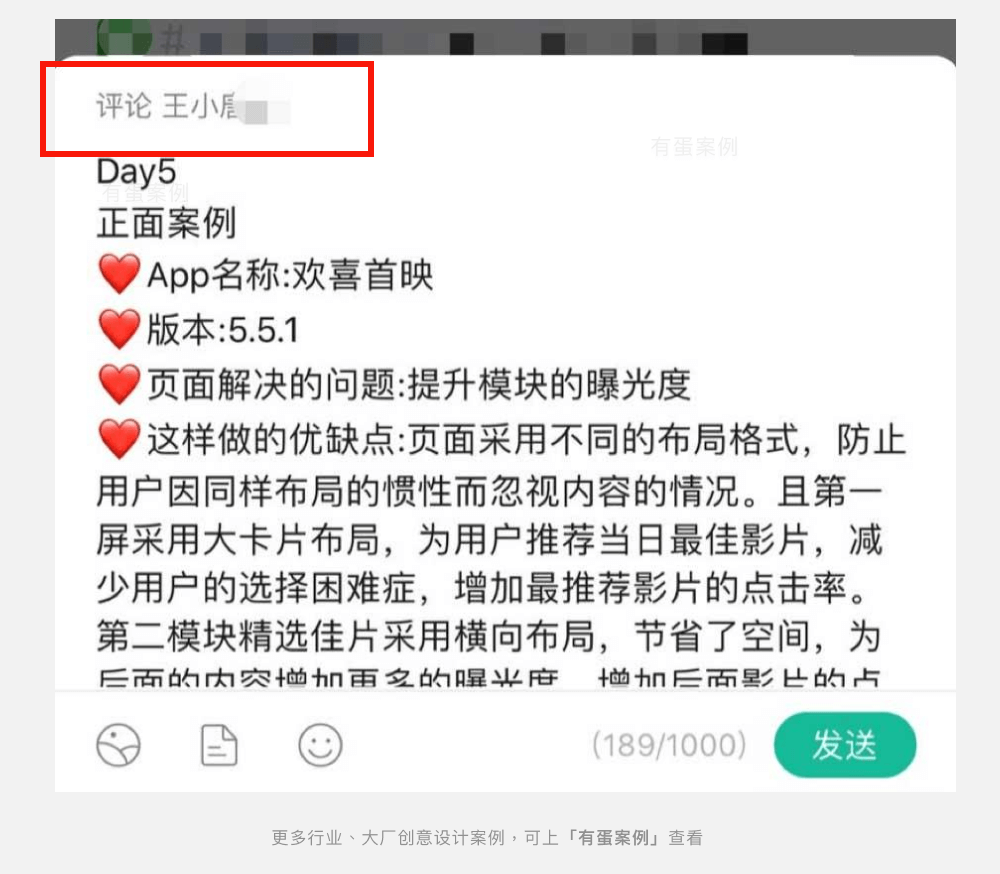
在知识星球里评论/回复某个用户时,在输入框上可以一直看到回复对象,让用户明确地知道「是给谁回复」的。

避免用户因为输入信息的时间过长,就忘了「给谁回复评论来着」,尽可能地减少用户【出错和重复输入】的漏斗,进一步促进信息输入效率和产品易用性的提升。
案例精髓:学会思考如何前置展示潜在的用户诉求、产品服务、竞争优势等。
2)比如:同步被点赞/操作主体
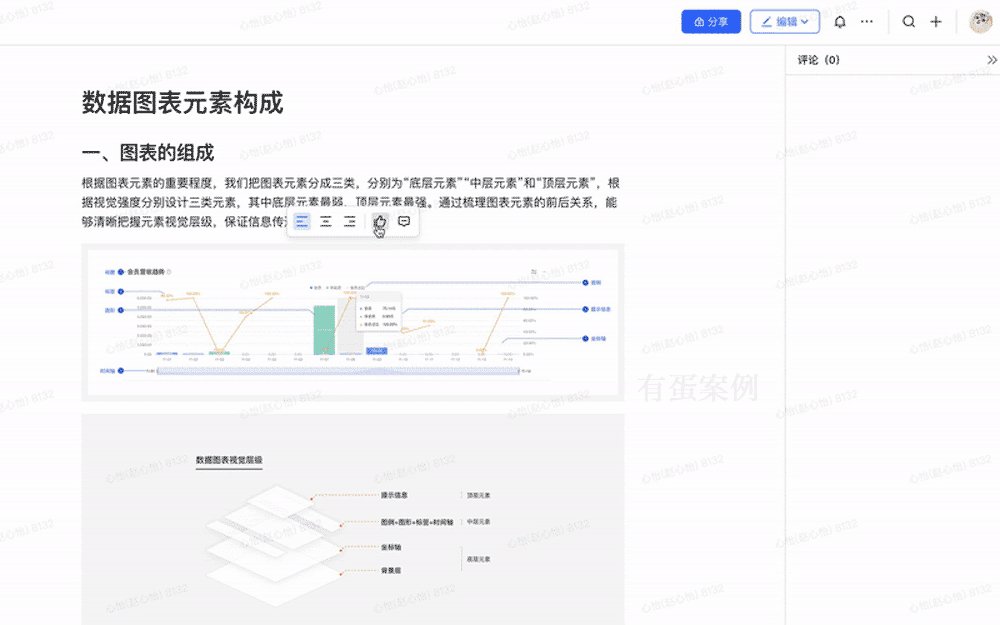
在飞书文档里,当你在工作里对某个文档内容表示认同、夸赞,进行「点赞」的同时系统会将你的点赞行为同步到评论区里,让其他人看到对你的认可和表扬。

这样就可以清晰、明显地让别的同事知道:自己辛苦付出的工作与思考是能有效的,从而侧面肯定自己的工作能力或专业素养,促使用户的小成就感和产品人性关怀的提升。
案例精髓:思考产品内某个场景、环节可以进行「用户关怀」,进一步优化用户好感和产品印象。
2. 明确是对「哪」评论
1)比如:可锚定的位置节点
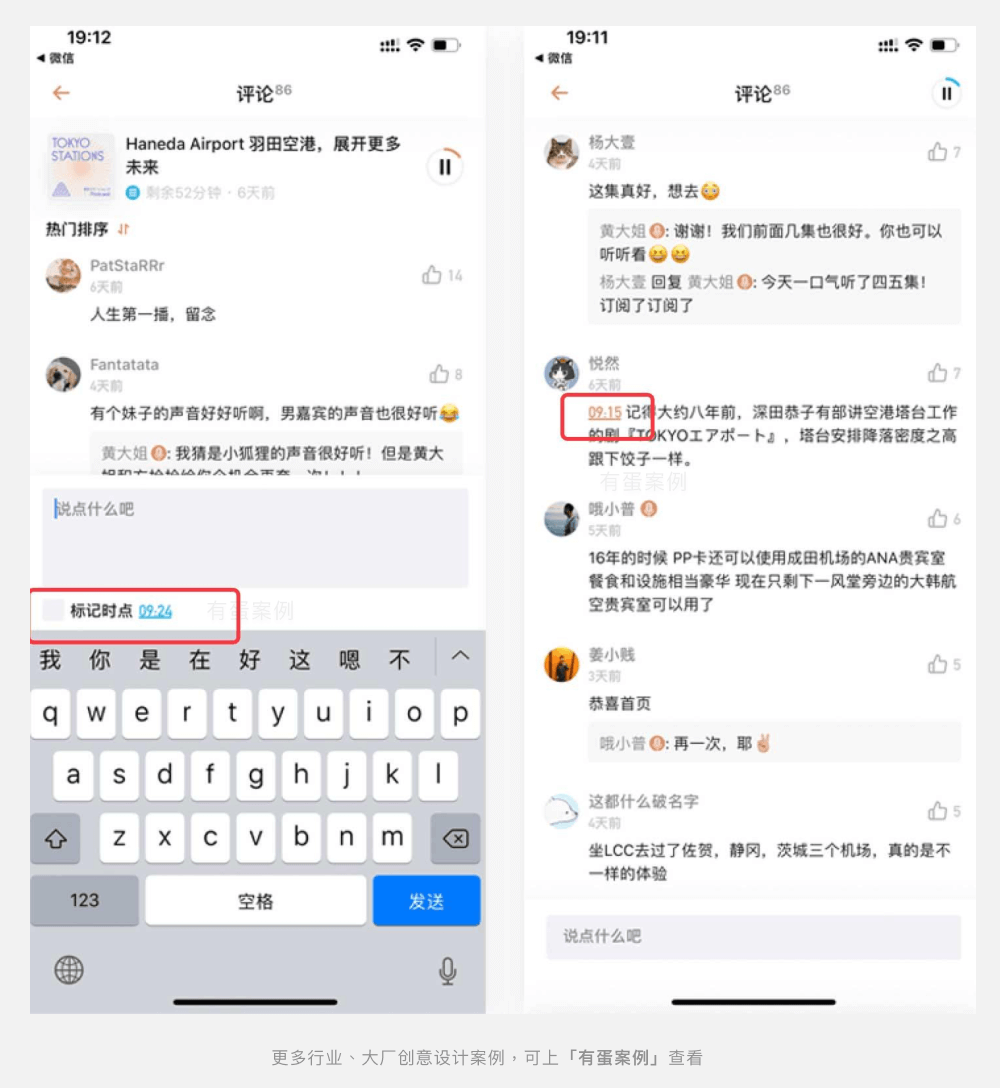
在小宇宙里收听音频且发表评论时,输入框下面会带有【标记时点】的入口。
勾选它且发布评论后,其他用户点击已标记的时间点,当前播放的音频内容会直接跳转至该时间点位置,特别方便。

用户能清晰的知道当前评论是围绕音频的哪个时间点,从而快速收听所对应的音频内容,大大减少操作链路与成本,促进评论区操作效率与用户收听时长的提升。
案例精髓:要让用户清晰地感知当前的操作进度/状态。
2)比如:可追溯的位置
新版本的QQ音乐里,可以支持发表评论时「引用某个歌词」,选择评论框下方会同步显示:是引用哪句话进行评论,让广大用户知道评论的是「哪个内容」,方便用户表达交流。

给当前用户的互动情绪、评论内容找到一个归属点,让其他用户并感知这句歌词下一些所有用户的当前想法、来源,促使用户互动意愿和评论浏览体验的提升。
案例精髓:当信息复杂+数量巨大时,必须给予用户清晰的分类与状态、位置指引。
二、学会预判用户情绪
要点描述:自由开放的评论区,自然会衍生出各种各样的声音出现:有搞笑、正能量的积极声音,也有恶意、戾气重的消极声音。
针对不同情绪的声音,我们需要思考:如何输出应景、符合当前情绪的设计。
案例说明:
1. 「消极」情绪的预防
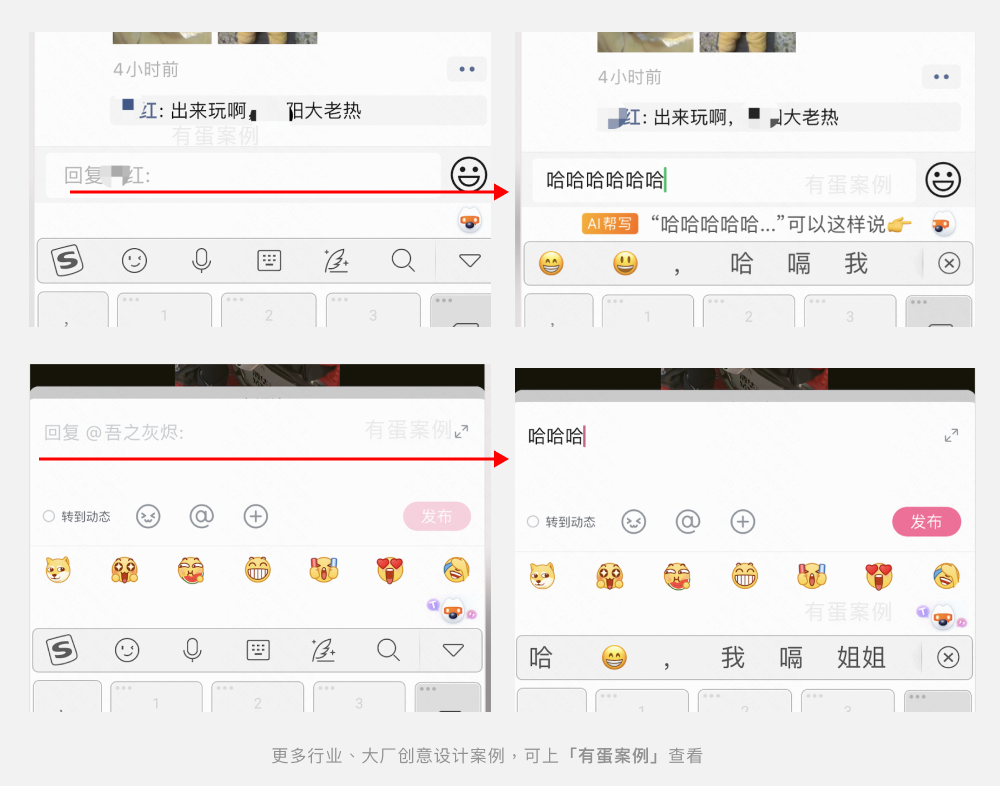
若当用户输入一些【脏话、骂人】等不文明词语时,这时候需要我们思考:如何让处理中这种不文明用语的出现?
案例说明:
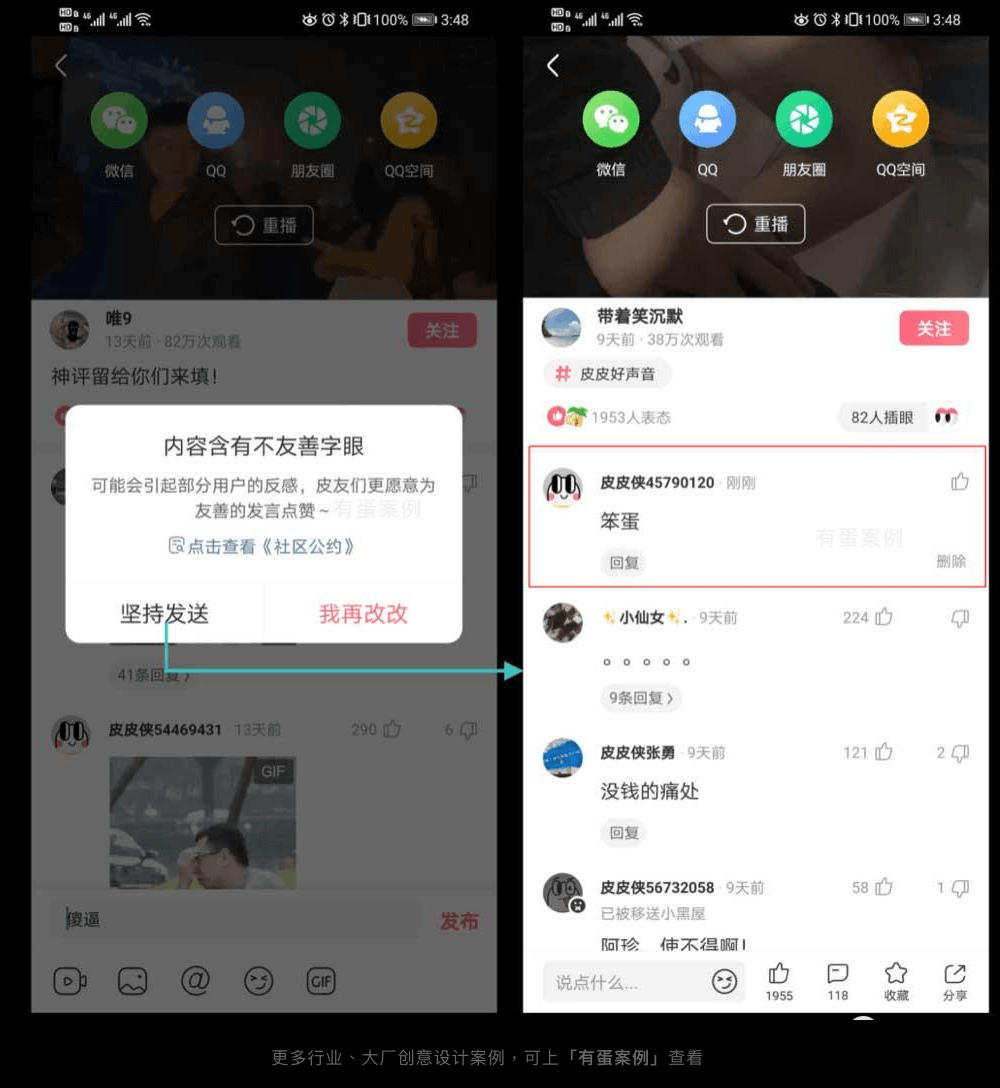
在皮皮虾里,是在「发送评论内容后」,用弹窗警告的方式提示用户注意文明用语。若用户执意要发表不文明评论,系统会降将不文明字段统一改成【笨蛋】。

在小红书里,是在「输入框里实时检测」不文明用语的出现,而且会提供其他【转换性词语】让用户进行替换。

避免出现不文明用语出现、引起骂战,尽可能地规范平台的用户言论,维护产品风气和用户文明,促进产品趣味性与用户好感度的提升。
案例精髓:有需要时,可将特殊信息转化成另外一层含义。
2. 「积极」情绪的强化
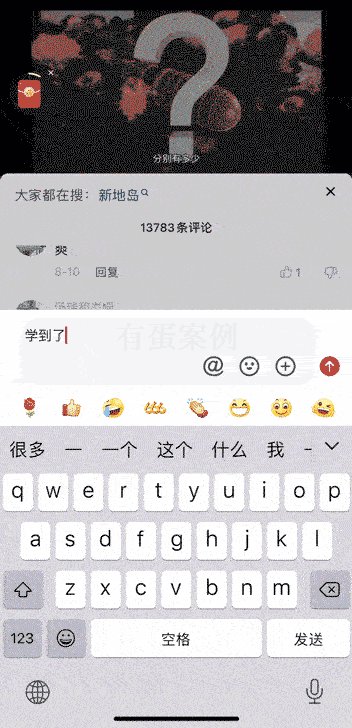
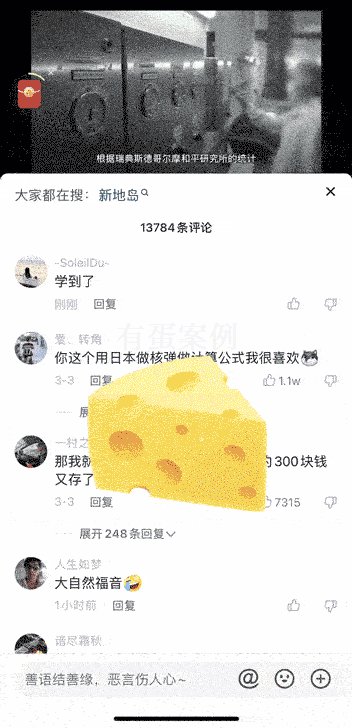
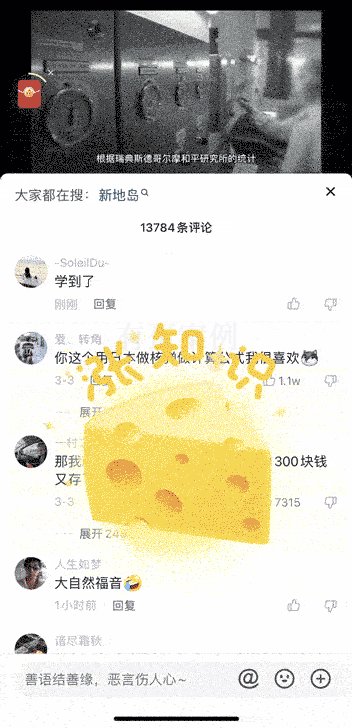
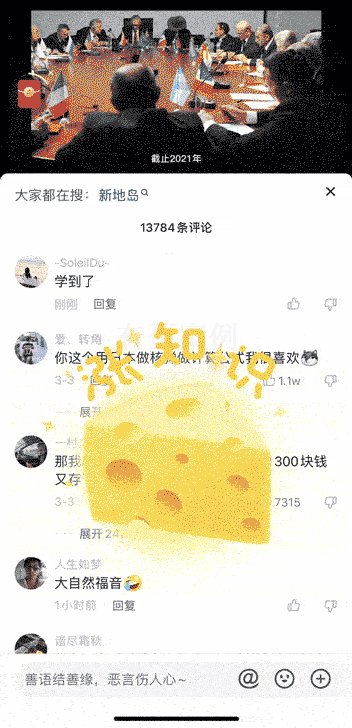
有消极情绪,自然有阳光的积极情绪产生,如“牛掰、真棒、赞、学到了”等等,这些自然也可以强化用户当前的情绪,渲染出更好的互动氛围。
案例说明:
如在抖音的评论里发表一些如【学到了】的学习性词语是,界面上会触发【涨知识】的动画彩蛋。

用这种情感化动效表达用户的当下心情,有效增加评论区的讨论氛围和用户的互动清晰,同时引导用户发表更多善意正向的评论,促进用户的互动意愿和产品趣味性的增加。
案例精髓:学会分析、检测用户当下的情绪/心理,并做出相对应的情感化设计。
三、利用“停留”引导转化
要点描述:评论区一般都是用户停留时间较长的地方-浏览各种有趣的内容。
因此若用户长时间逗留在评论区、观看某个评论内容时,我们都可以思考如何引导、预判用户行为,做一些对业务/体验有促进作用的设计/功能。
案例说明:
1. 引导关注作者
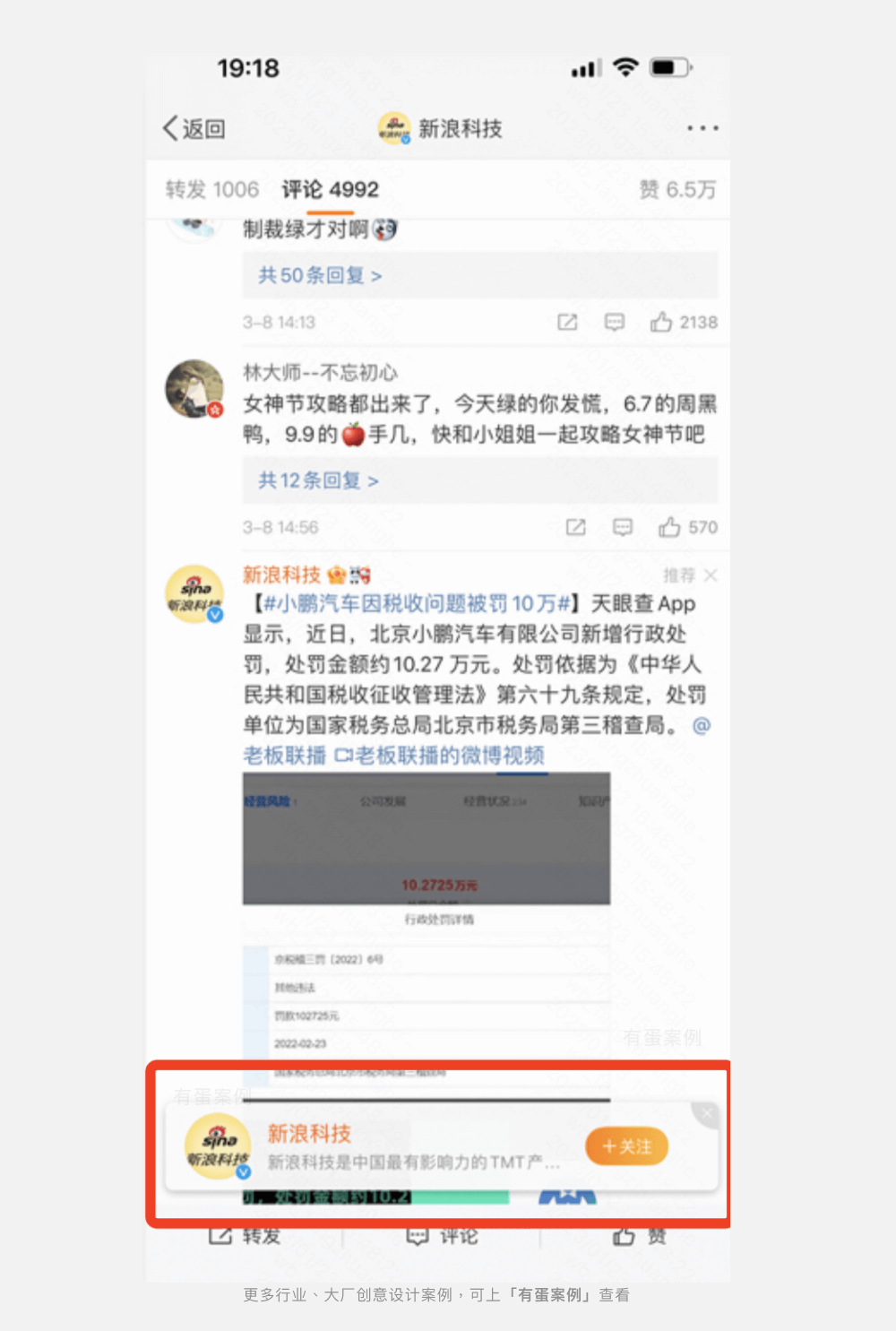
如在微博里,如果你长时间浏览某个内容的评论区时,系统会展示这个内容博主的简介,并引导你关注这个博主。

方便用户关注感兴趣的博主,发现更多有趣内容。同时给博主主带来潜在的新粉丝,进一步促使up主粉丝量和用户粘性的提升
其他补充:同样的如果用户某个博主的「个人主页」里的浏览时间过久,同样也能引导用户关注。
2. 引导发布评论
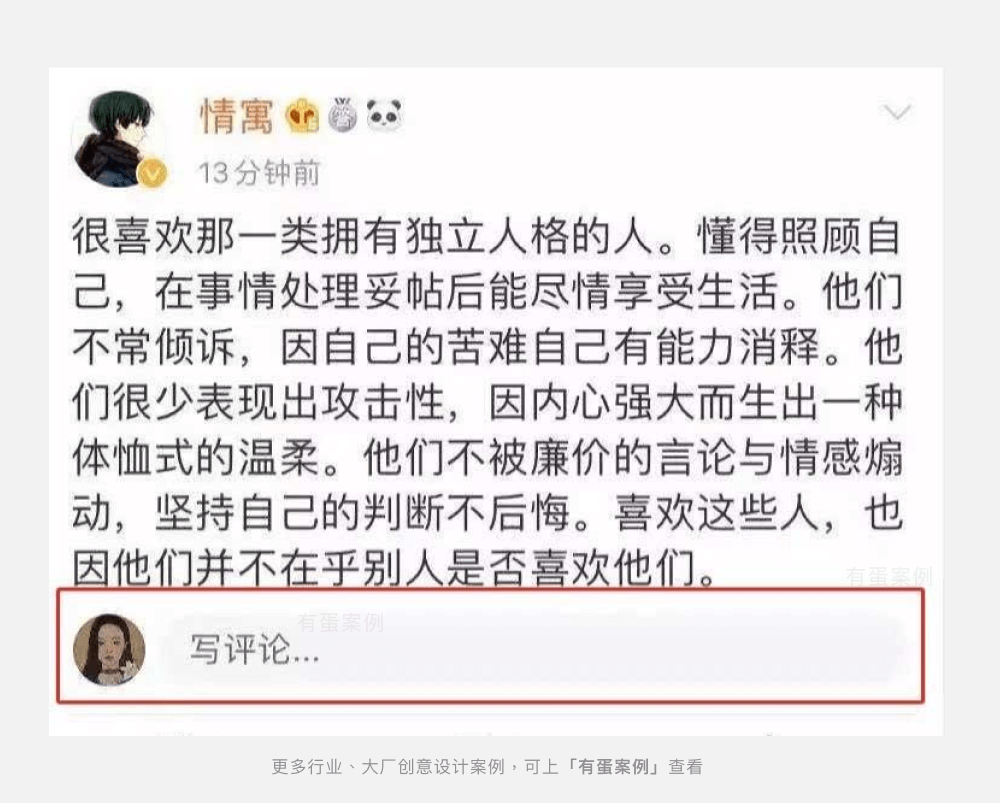
微博上还有类似的引导设计:当你在内容列表上停留大概10秒左右,会出现一个评论的位置,并附带上你的头像。

使得用户可以少操作一步,不必点开评论就可以评论,很好地预判+减少用户的操作路径,增加平台UGC规模,进一步促进用户互动意愿和访问时长的提升。
其他补充:这种玩法貌似最早自于Instagram,微博旗下的【绿洲】也沿用了这种设计。
3. 可引导查看新动态
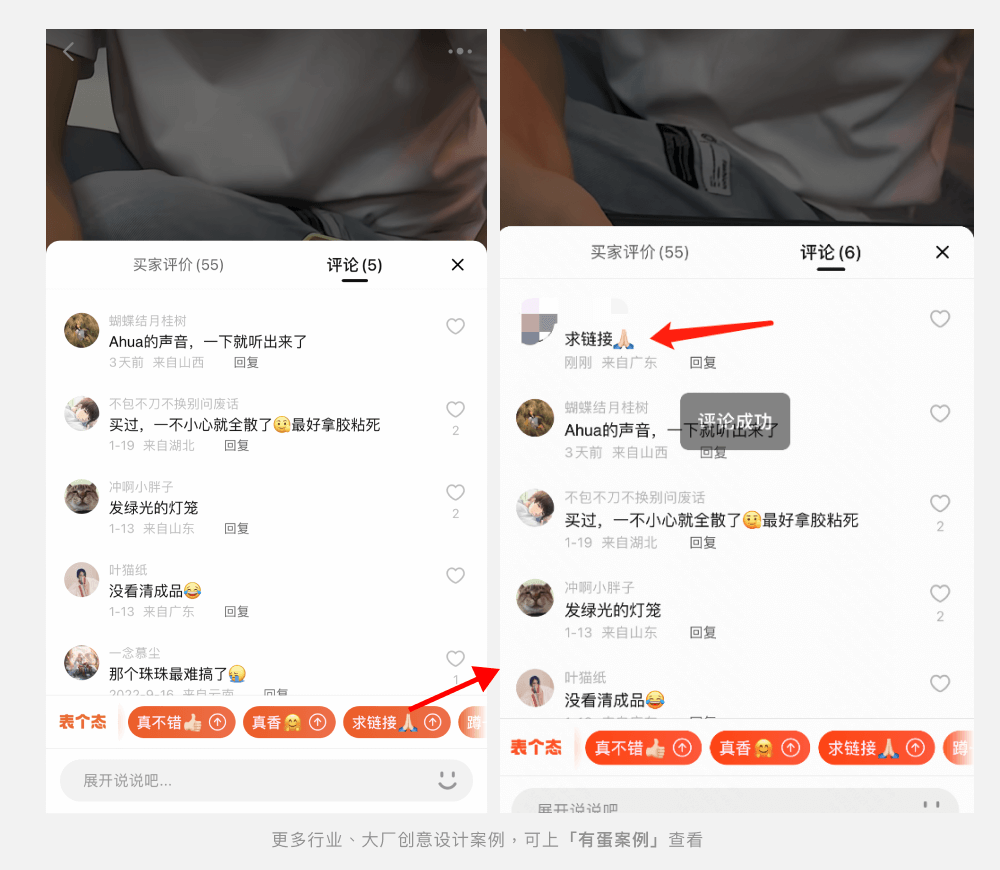
在B站浏览视频的评论区时,只要此时其他用户若针对这个视频成功发表了评论,顶部就会用小气泡通知用户有人刚刚发表了一个新评论,引导用户前往查看。

同步化的信息通知有一种【此时有人也和我一样在看这个视频】的感知,让用户不再孤独,促进用户的访问时长和评论互动体验的提升。
而且这个「Ta」也用的很好,既然兼容了发表者的【男女】性别之分。若存在多个用户同时/几乎一起发表新评论时,用「Ta」也可以兼容【单人与多人】的数量之分。
案例精髓:若有新的用户/产品动态产生,应考虑哪种通知方式用户才最合适。
四、更高效的评论体验
要点描述:
这个就不用说了,做好评论区的基础体验,可以有效提升用户的浏览效率。
怎么做呢?比如:更加自动化的操作、更舒适的消费体验、异常状态下的处理 等等。
更加自动化的操作:
1. 自动化发表评论
为了引导用户间参与互动(评论/分享等),不少产品团队都会为大家提供「快捷评论」的功能,以提升互动意愿。
案例说明:
如在淘宝:观看视频的评论时,底部有各种预设好的「快捷评论」内容,点击就会自动评论。

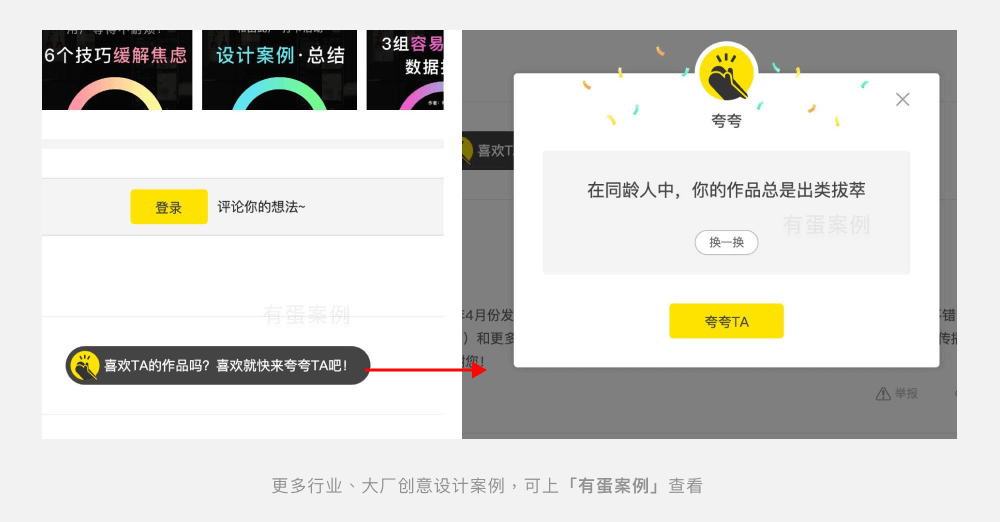
再如站酷上面的「夸夸生成器」:点击即可【生成+切换】各种有意思的评论内容,方便用户快速表达出对作者与文章的喜欢、支持。

让用户不用思考、不用输入就能快速表达自己的想法,有效降低用户对评论内容在【思考和打字】上的认知与操作负荷。
但这些「快捷评论」也有不好的一面:
过多【统一化、程式化】会一定程度上影响作者的成就感体与创作热情、拉低整体的评论质量,丧失评论原有的多元化和真实性。
更加自动化的操作:
2. 一键回到文章区
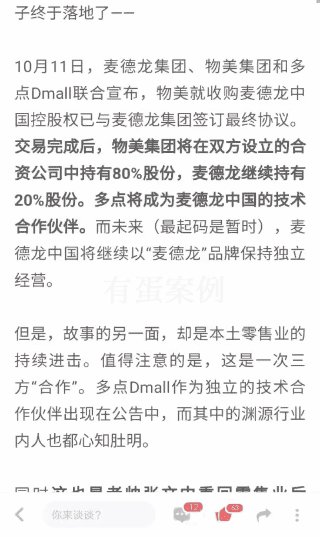
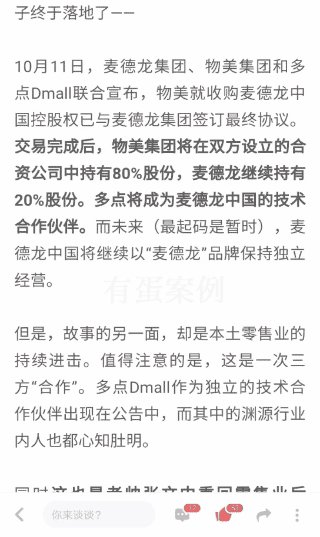
使用虎嗅app阅读文章时,点击底部评论图标即可快速定位到「评论区」,再次点击即可迅速回到之前的「阅读进度」。

用户不用手动滑动才能触达评论区、文章顶部,节省用户操作。同时通过这种小细节提升用户对产品的印象,进一步促进阅读效率和产品易用性的提升。
案例精髓:对用户重要/常用的功能可以设置「快捷操作」,减少操作与认知负荷
更舒适的消费体验:
3. 隐藏违规评论
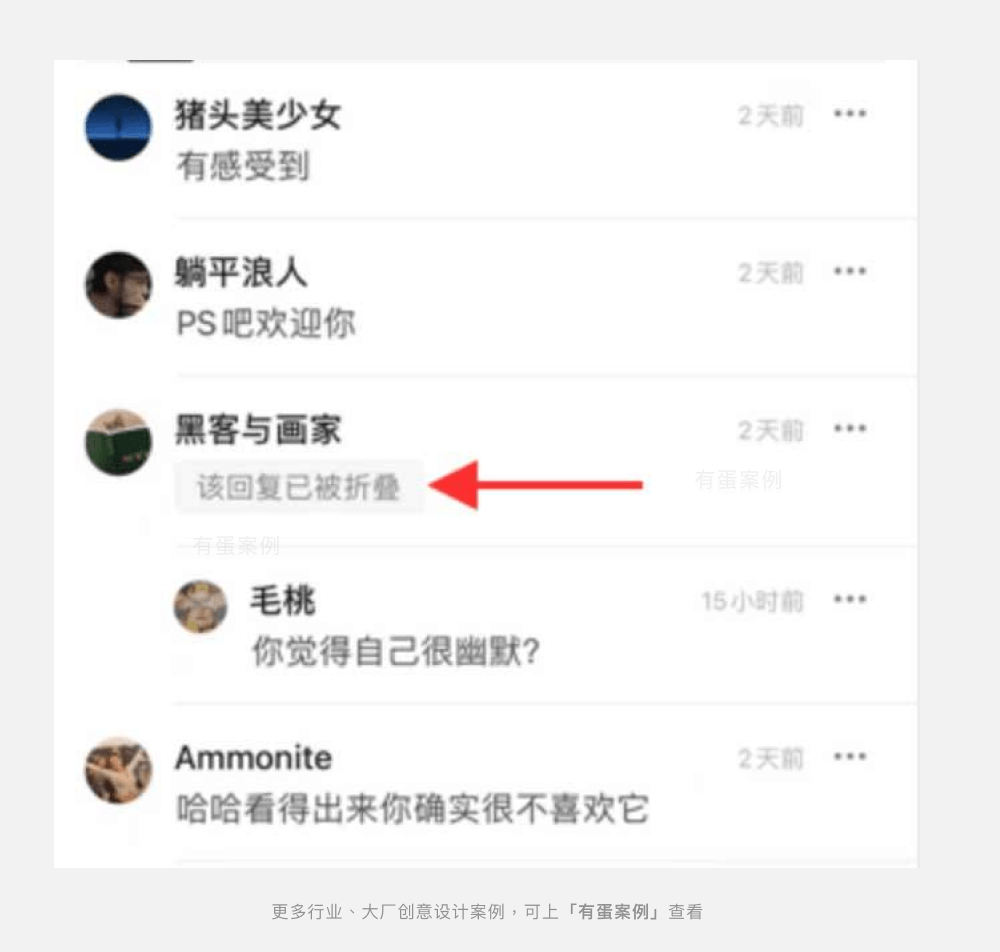
在豆瓣-圈子动态的评论区,有些评论被举报一定次数后,若没有违反重大的平台规定,系统不会直接删除它,而是自动将内容进行折叠。

既控制了评论质量、也保障了讨论氛围与言论自由,同时对其他用户也是一种潜在的告诫:休想发表不友好、不适的内容,进一步促进UGC质量与优质互动氛围的提升。
案例精髓:重复的消息就无需一一展示给用户,能折叠/归类就统一处理。
更舒适的消费体验:
4. 屏蔽掉不喜欢的观点
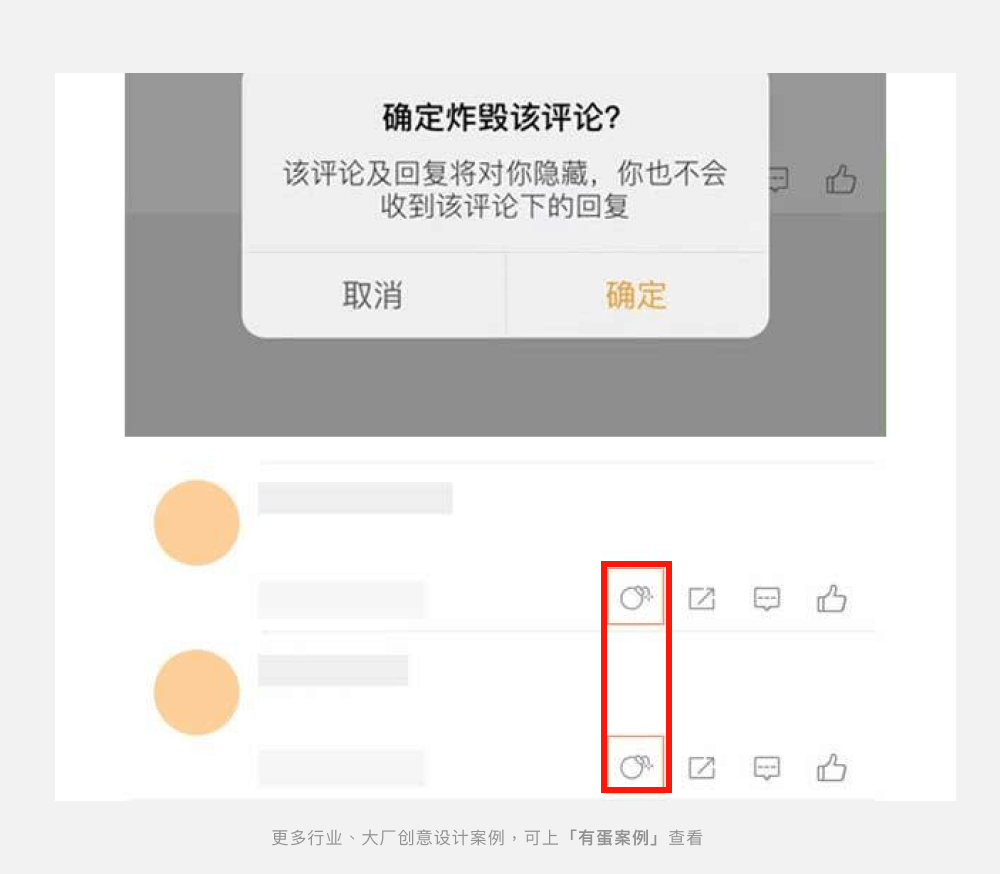
「微博」之前上线了一个「炸评论」功能,即用户可以「炸毁」不喜爱的评论:该评论及其所有回复内容将对该用户进行隐藏,但对其他用户不受到影响。

减少如低质量、挑衅、脏话等大众不喜欢和引战的言论出现,为广大用户提供一个更加愉悦的讨论空间,促进评论区的消费体验与用户活跃度的提升。
案例精髓:让用户有可控感,决定需要与反感的内容。
异常状态下的处理:
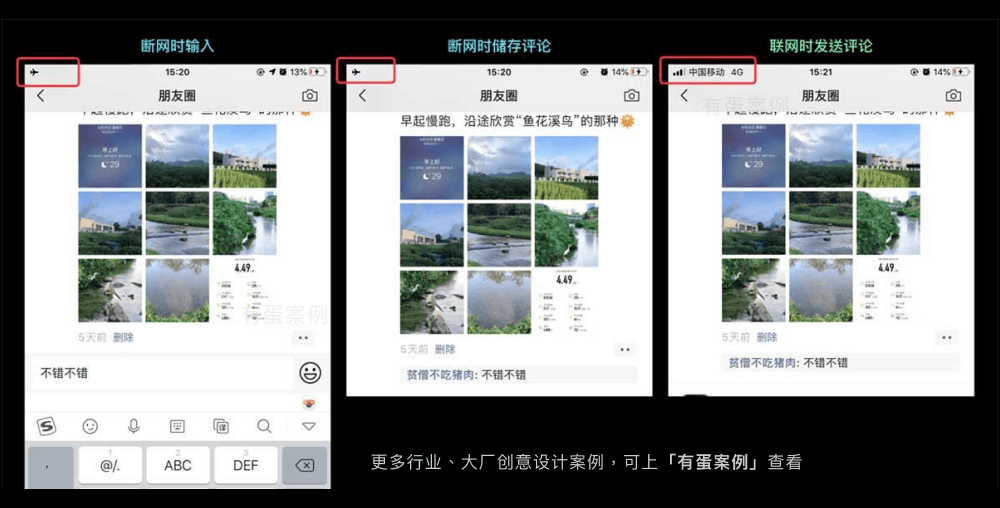
5. 断网时的评论处理
当你手机断网时,很多APP都会提示当前无网络,且不可进行任何联网操作。
而微信在朋友圈上可不这么做,在断网情况下用户依然可以发布评论内容:先信息储存下来,待用户联网时则自动发送。

通过「内容预存」来解决“用户无法发送评论”的挫败感,尽可能地帮助用户维护社交关系,进一步促进用户互动体验和产品易用性的提升。
案例精髓:别忘了在「弱网/无网」状态下,思考并满足用户的需求点。
五、做好评论区的趣味性设计
要点说明:
这个也不难理解,做好产品的趣味性设计,有助于提升用户好感度和相关口碑等增长。
比如:
1. 模拟现实事物的设计
网易云音乐的评论区里,只要点赞数为1000以上,原本的【大拇指】点赞图标,就会变成了【水瓶】图标样式,对应了「热评」与「热瓶」的谐音,特别有意思。

谐音的图标设计一定程度上可给用户带来欢乐和新鲜感,以增加评论区的活跃度,引导用户参与到点赞互动中来,同时给用户带来惊喜并拉进之间的距离。
案例精髓:模拟真实生活/环境的设计,能有效提升用户的理解能力、产品趣味性。
2. 调皮的引导文案
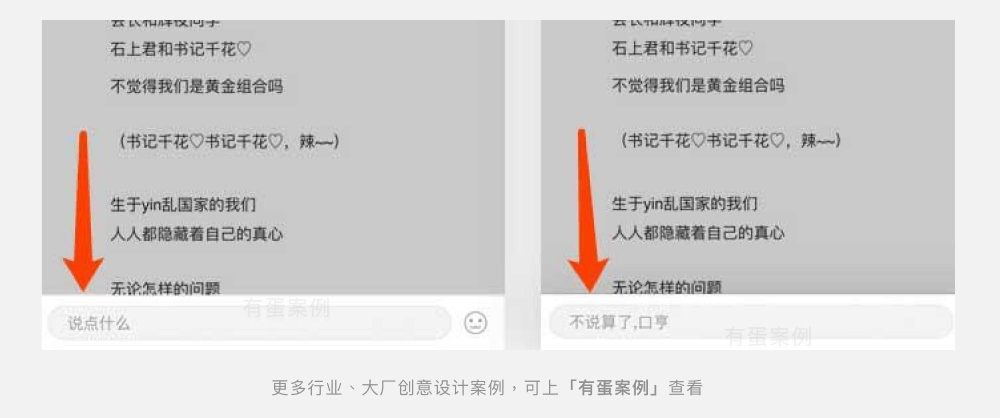
B站的评论框上的引导文案很有意思:用户未点击前显示“说点什么”;点击后但未输入内容就显示“不说算了,口亨”,特别俏皮。

俏皮的话风可增加产品的温度和个性化,同时给用户带来惊喜。同时突显产品的个性化服务与对用户的重视程度,促进 产品趣味性与用户好感度的提升。
案例精髓:设计隐藏/趣味彩蛋,能有效提升用户好感与产品印象。
专栏作家
和出此严,微信公众号:和出此严,人人都是产品经理专栏作家。一枚在鹅厂成长中的“90后老干部”,主产各种接地气的交互/产品干货。以做产品的方式,写好每一篇文章。
本文原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益








话说,人人的评论区是不是该跟着改进一下了
这篇文章写的真好,用事实说话,不像其他文章一样夸夸其谈,看完啥也记不住
可以给一些碎片吗,案例很不错!
id:2007
学习了