Android和iOS差异有哪些,工作中该如何处理?
针对不同的系统,以往产品团队可能会基于Android与iOS的差异而产出不同的设计稿,那么现在,双端差异设计是否还有必要延续?在实际的产品设计中,Android和iOS的双端差异设计又是如何实践的?一起来看看作者的分析与解读。

在2023年的今天,讨论Android和iOS双端差异性的声音越来越小(基本已消失),国内的流行趋势是两端逐渐一端化,一个App一套设计稿,以此降低设计成本和维护成本。
大部分设计团队似乎不再进行双端差异性设计,但是实际工作中是这样吗?本篇文章通过Google、iOS原生以及目前国内主流App双端,来看看Android和iOS的双端差异设计实际情况。
一、Google和Apple官方产品差异
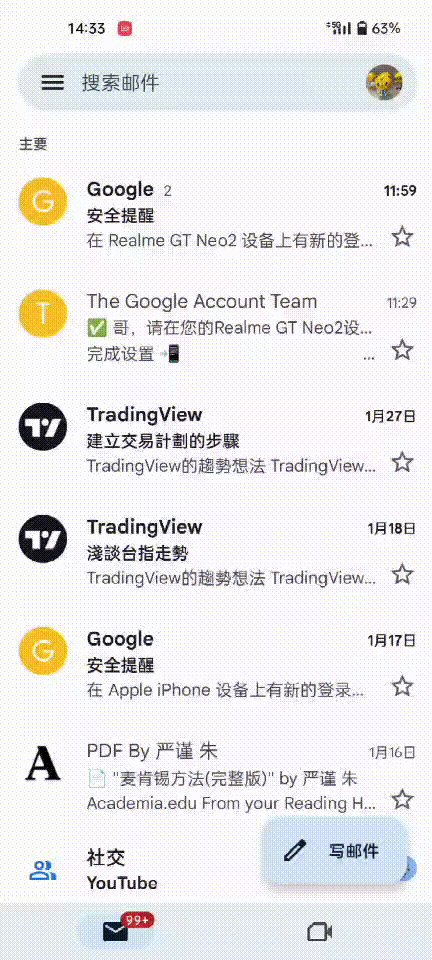
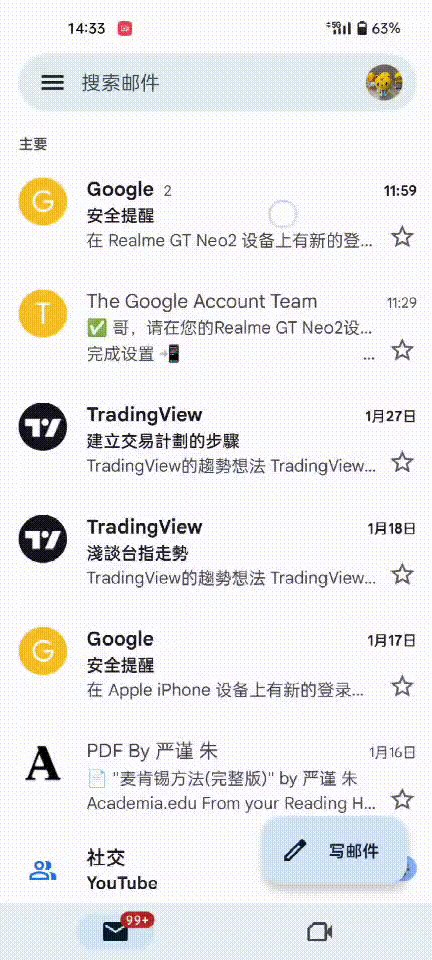
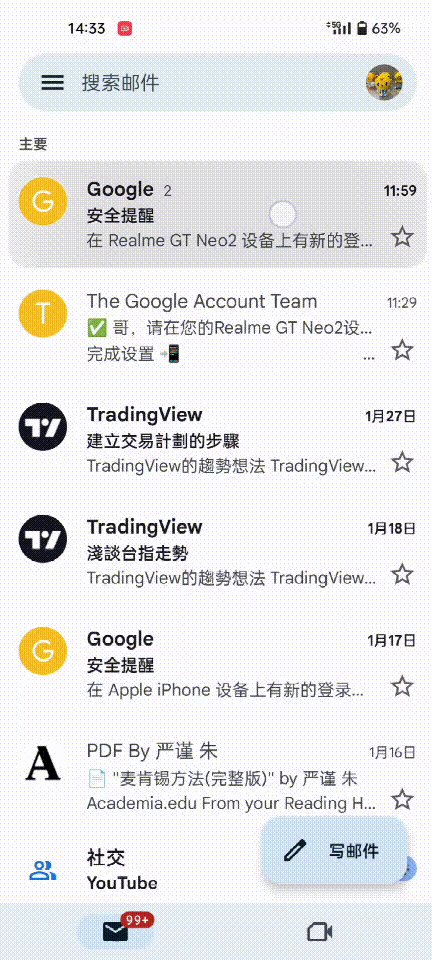
通过Google旗下的Gmail和iOS旗下的原生邮箱来看两端的差异性。
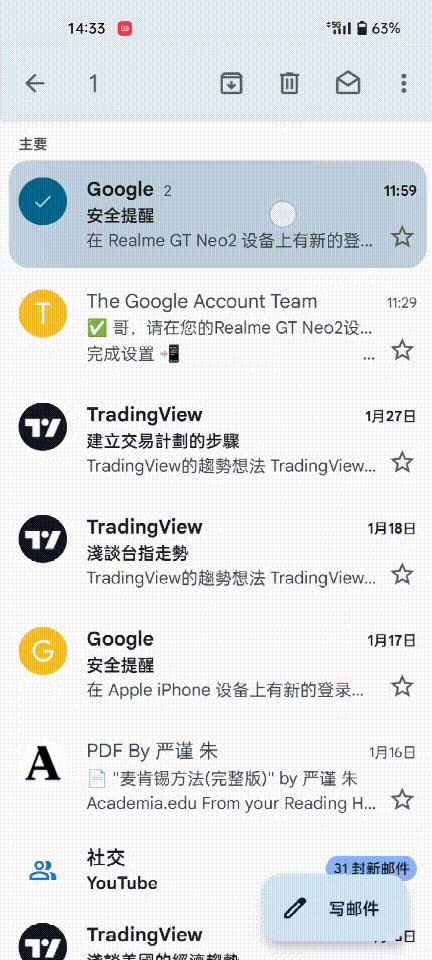
下图为Gmail主界面截图。

从上图可以看出,Gmail设计整体风格:注重材料质感。通过设计将功能元素强化,整体非常风格化。整体页面呈现强烈对比色彩,通过水波设计更加强化其材料质感。
Gmail很好地遵循了Material Design 设计指南风格。Material推崇的抽屉导航也很好的沿用在Gmail中。而在国内,很多产品只有底部标签页不够用时,才考虑抽屉导航,其原因是抽屉导航整体曝光点击率不如底部标签栏。
Gmail水波动画效果让人深刻。Material的动效是描述空间关系、功能以及提供优雅流畅的交互效果。

下图为iOS原生邮箱的主界面截图。

iOS原生邮箱很好地遵循了iOS设计指南设计原则的以下两点。
- 遵从:UI应该有助于用户更好地理解内容并与之交互,并且不分散用户对内容本身的注意力。
- 清晰:去掉多余的修饰,突出重点,以功能驱动设计。
而在动效方面,iOS的动效相比于Material来说更克制。

而在组件使用方面,Android端更多操作,常用菜单。iOS端常用底部操作列表。

二、国内主流产品双端差异性
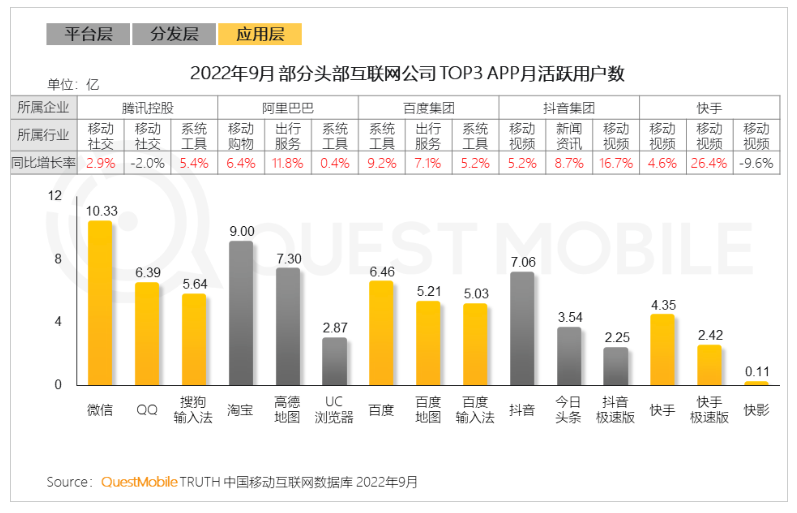
根据QuestMobile TRUTH中国移动互联网数据库2022年9月份数据。目前国内头部互联网公司月活跃用户数top3分别为微信、淘宝和抖音。

接下来我们主要以微信、淘宝和抖音三款产品来看Android和iOS两端的差异性。
分别从以下7个点进行说明:
1. 视觉风格和理念
iOS通过使用留白、简化UI、使用无边框按钮等方式使得呈现的功能更加清晰。减少使用边框、渐变和阴影,使界面尽可能轻量化,从而突显内容。以功能驱动设计,突出重点内容并传达交互性。
在两端日趋统一的今天,微信、抖音和淘宝两端没有较大的差异性。
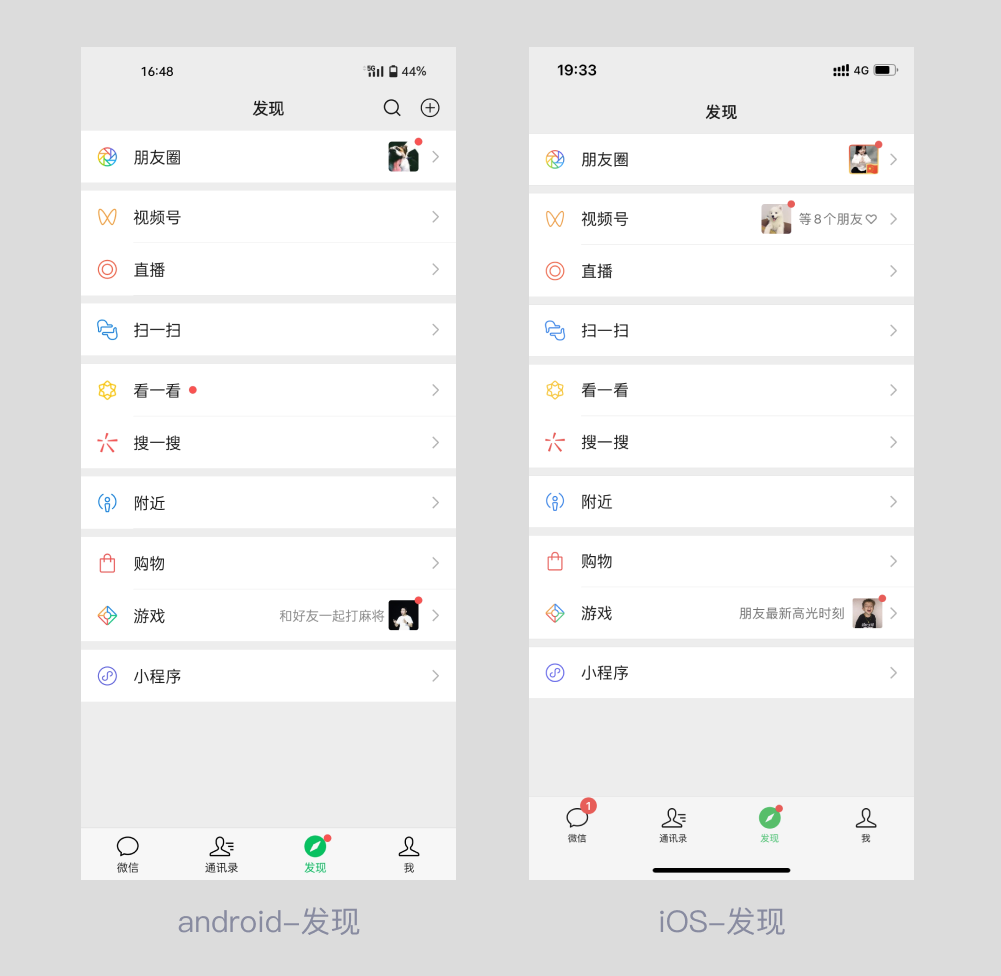
在微信首页,两端的列表设计使用的是同一套。唯一的差异点是搜索功能。
iOS通过点击输入框触发搜索流程。android通过点击搜索图标触发搜索,这也是android设计指南所倡导的,但是这种设计会弱化搜索功能。

目前整体设计趋势是将搜索输入框外显以强化搜索功能。当然也有一些应用的搜索场景优先级低,采用通过搜索图标触发搜索。
在发现页面,列表设计维持一套。没有差异化。唯一的不同是,右上角的Android端多了搜索和下拉菜单操作。

整体看来,微信的设计风格和理念基本保持一套,仅搜索有些差异。右上角功能展示入口未做统一。
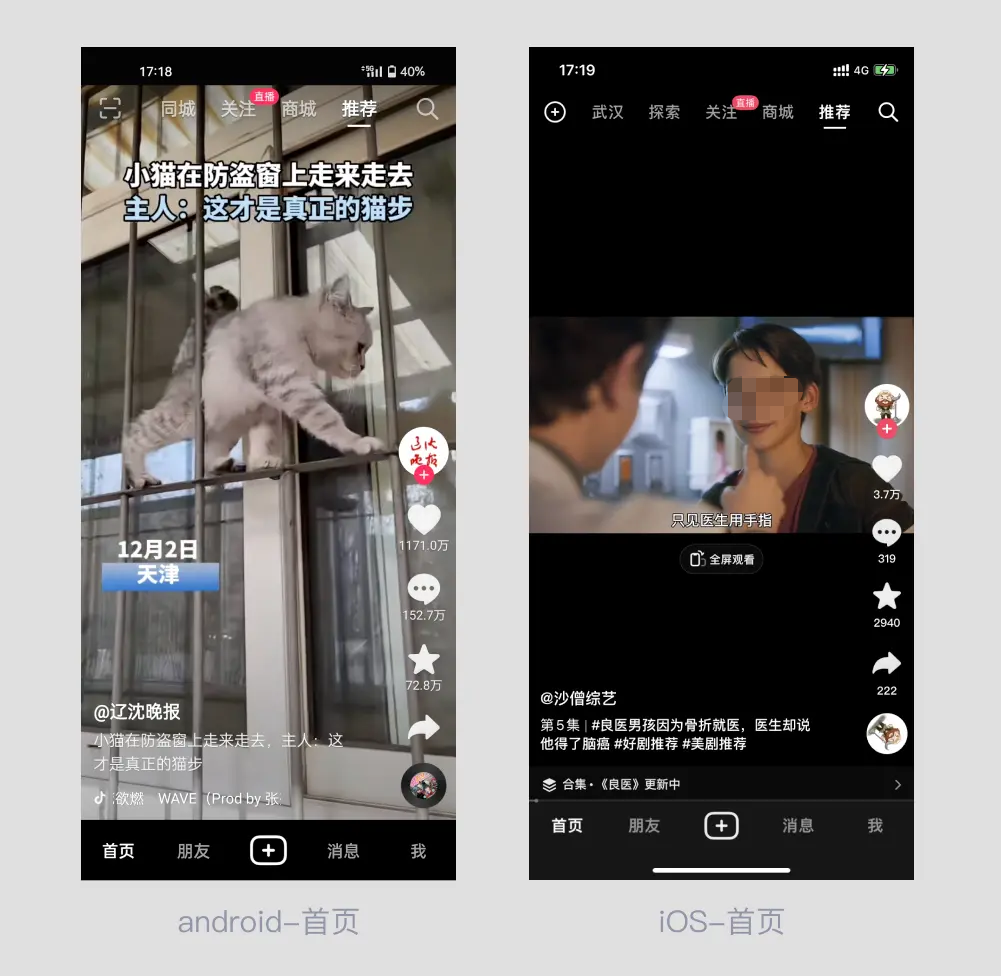
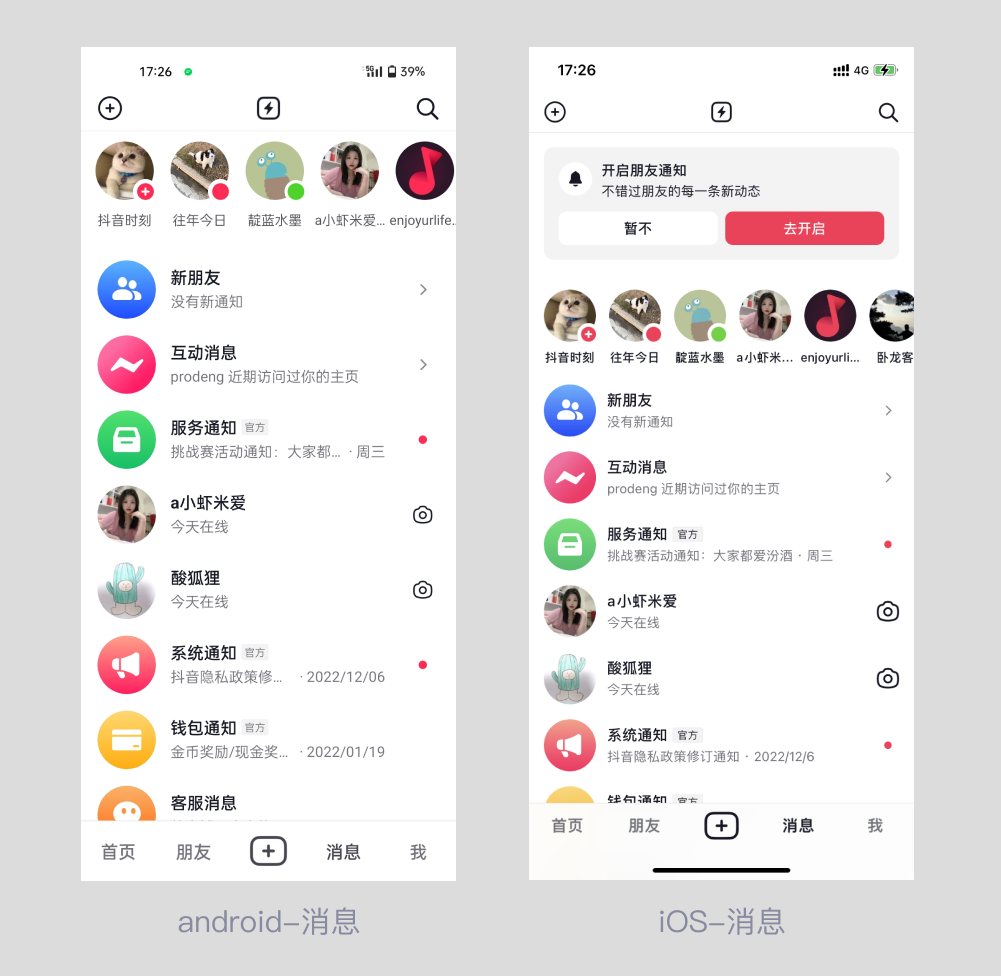
抖音两端主界面设计风格基本保持一套,即使出现两端功能有部分差异,大概率是两端开发进度和灰色发版等导致的。


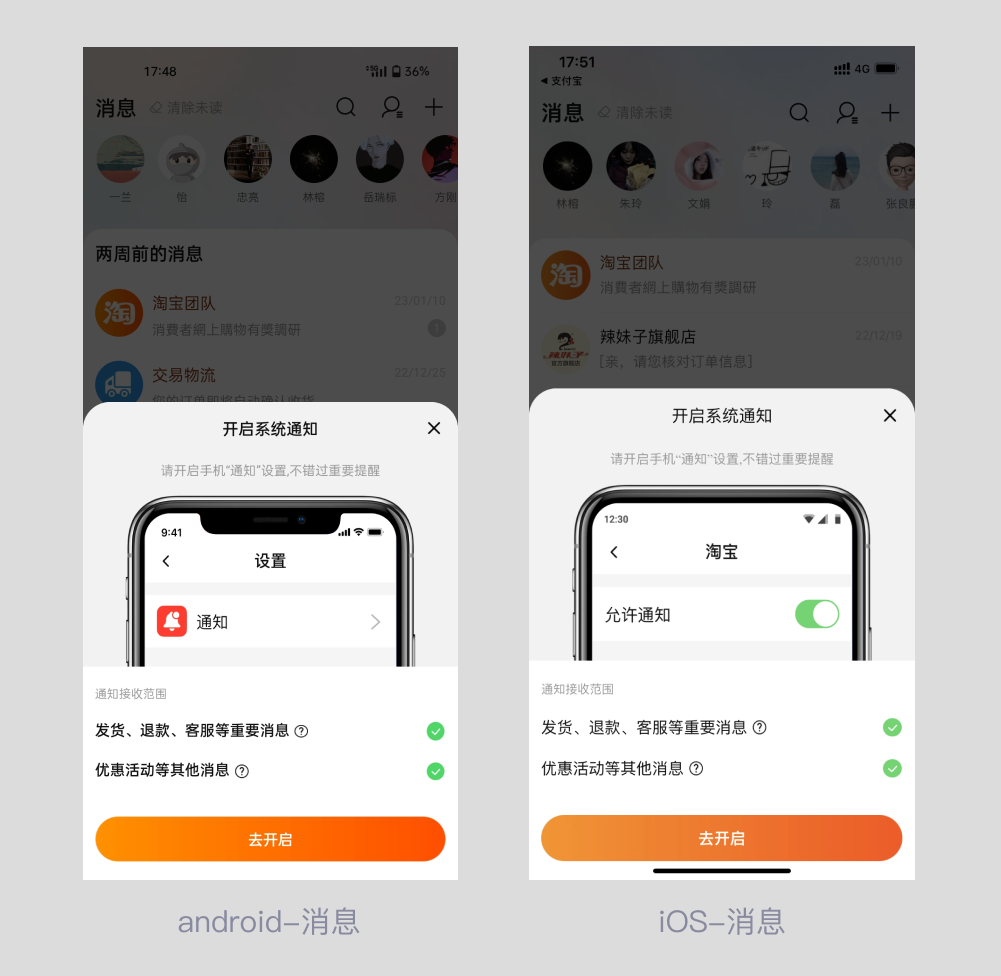
淘宝两端的设计风格也只有一套设计。但涉及到两端系统设置差异性的时候,会对应的差异性对待。
如下图,Android端的开启系统通知的图例使用更贴合Android定制系统的图。iOS端的开启系统通知使用的是iOS系统通知的图。
唯一有点缺憾的时候,两端图例状态栏用反了。

从上面三个app中,可以看出均采用一套设计稿,只是某些地方有少许的差异。
网易云音乐,两端差异性比前面说到的三款App会大很多。点击效果采用material典型的水波效果。导航栏也是按照传统的Android设计规范。

但是网易云音乐也是一套设计稿,只是有些地方会有一定的差异性。
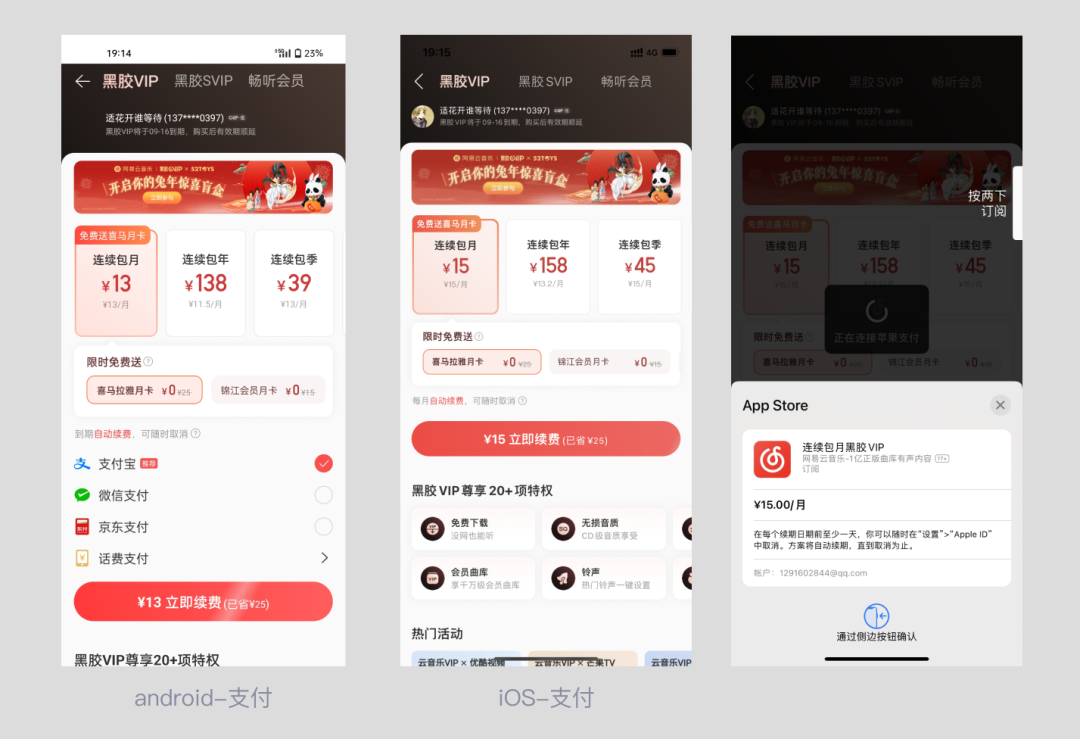
2. 支付规则
由于iOS内购规则限制,虚拟商品只能通过苹果支付平台购买,并抽取30%作为服务费。而android端不用走平台,使用支付宝、微信支付等第三方支付平台即可。
如下图所示,网易云音乐android版,支付时可以选择支付宝、微信和京东等支付方式。iOS端只能走苹果应用商店支付。

3. 推送规则
iOS系统的消息推送必须依靠苹果的APNS(Apple Push Notification Service)服务器来完成,信息与app之间的交互是通过苹果的服务器完成的。
Android的消息推送相比之下更加开源,在不选择使用GCM的情况下,app的消息推送就需要在自己或者是第三方服务器与设备之间建立一条长连接,通过长连接进行推送。
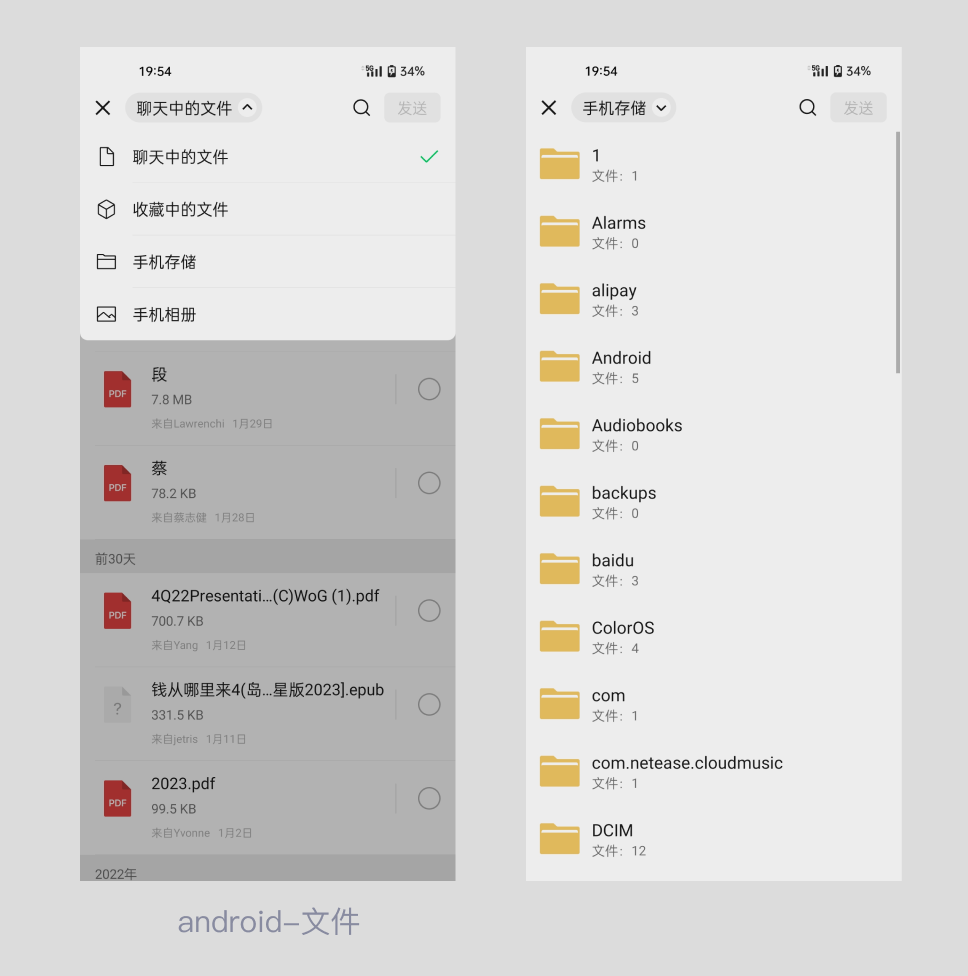
4. 文件选取规则
iOS系统每个app之间没有文件夹管理概念,导致无法找到对应app的文件夹。
如果iOS版app想要发送文件时,则无法选择对应的文件夹里面的文件。但因为有了iCloud的存在,可以通过iCloud选择文件。
如下图微信,由于微信文件本地都存储过,所以还可以直接调用微信聊天记录的文件。
通过iCloud云盘,可以调用发送iCloud的文件。

而Android端则可以调取文件夹,选择对应的文件发送。如下图所示。

5. 手势区别
android和iOS的手势区别比较大。对于列表隐藏的操作,安卓长按较多,iOS左右滑动较多。
如下图所示,微信android端对于列表更多操作,通过长按,唤起菜单。微信iOS端通过左滑唤起操作。

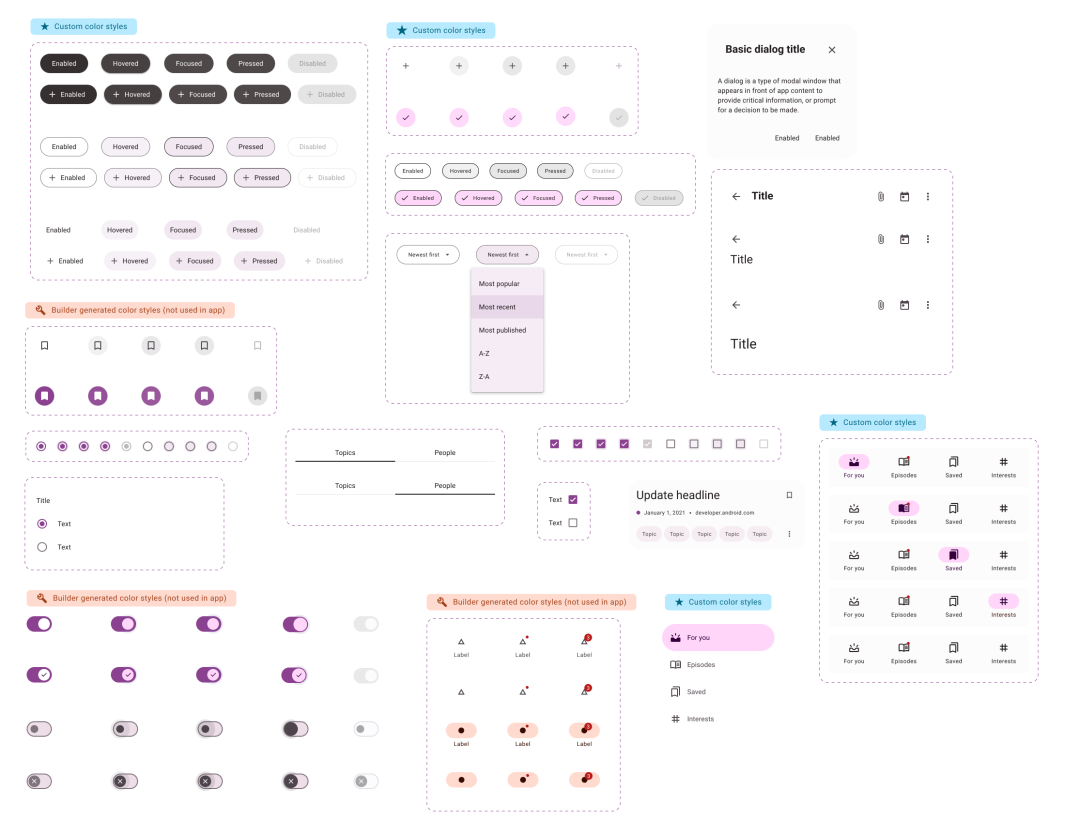
6. 组件风格
iOS和material整体上视觉差异很明显。android是一种注重卡片式设计、纸张的模拟、水波动效比较突出。使用了强烈对比色彩的设计风格。通过水波动效,强化其材料质感,如下图所示。

iOS则通过简洁的视觉层级、单纯的分割线区分层级关系。如下图的界面组件样式。

7. 组件用法
Android和iOS在一些组件使用上面有明显区别。这也是两端产品比较大的区别。为什么会有这么明显的差别?
设计师基本都是iOS设计稿为主。组件都是偏iOS规范,iOS开发调用会方便很多,但对于Android开发来说成本比较高。所以涉及到某些组件时,Android开发为了省事会替换成对应的android系统组件。
如果强制android开发使用iOS设计稿。那么遇到异常场景状态没有设计时,为了省事就直接调用安卓自带组件,导致整个产品在视觉风格上面既有产品风格的组件又有安卓系统的组件 ,统一性差。
所以在一些特定组件上差异化是比较合适的。以下是常见的组件差异性用法。
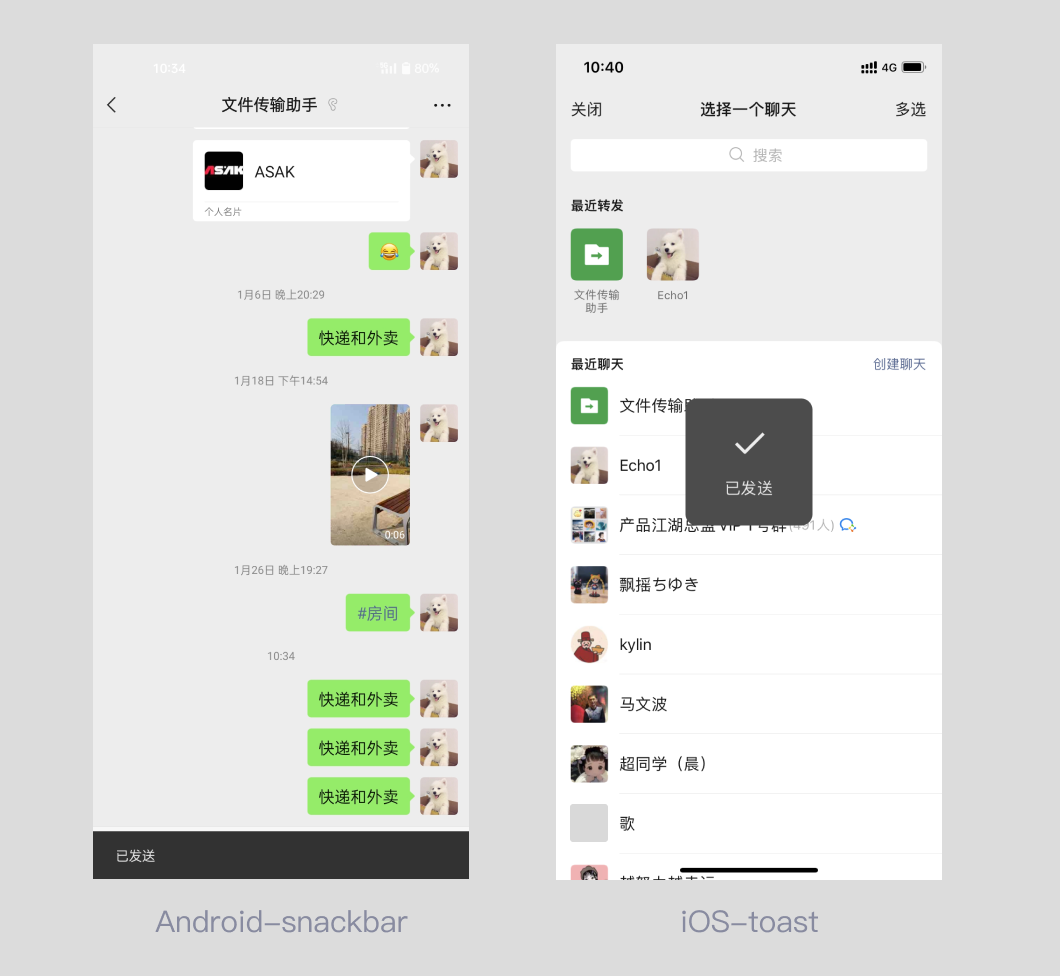
1)toast
android的toast一般在界面底部,文案左对齐(非居中对齐)。android除了toast还有snackbar ,android端提示设计趋势,snackbar有取代toast趋势,主要原因是snackbar视觉提示更明显,同时多了操作按钮,使用场景更加广泛。
如下图同一个操作提示,Android使用snackbar,iOS使用toast。

iOS一般在界面居中位置,为了强化反馈状态,一般会有图标搭配对应的文案。
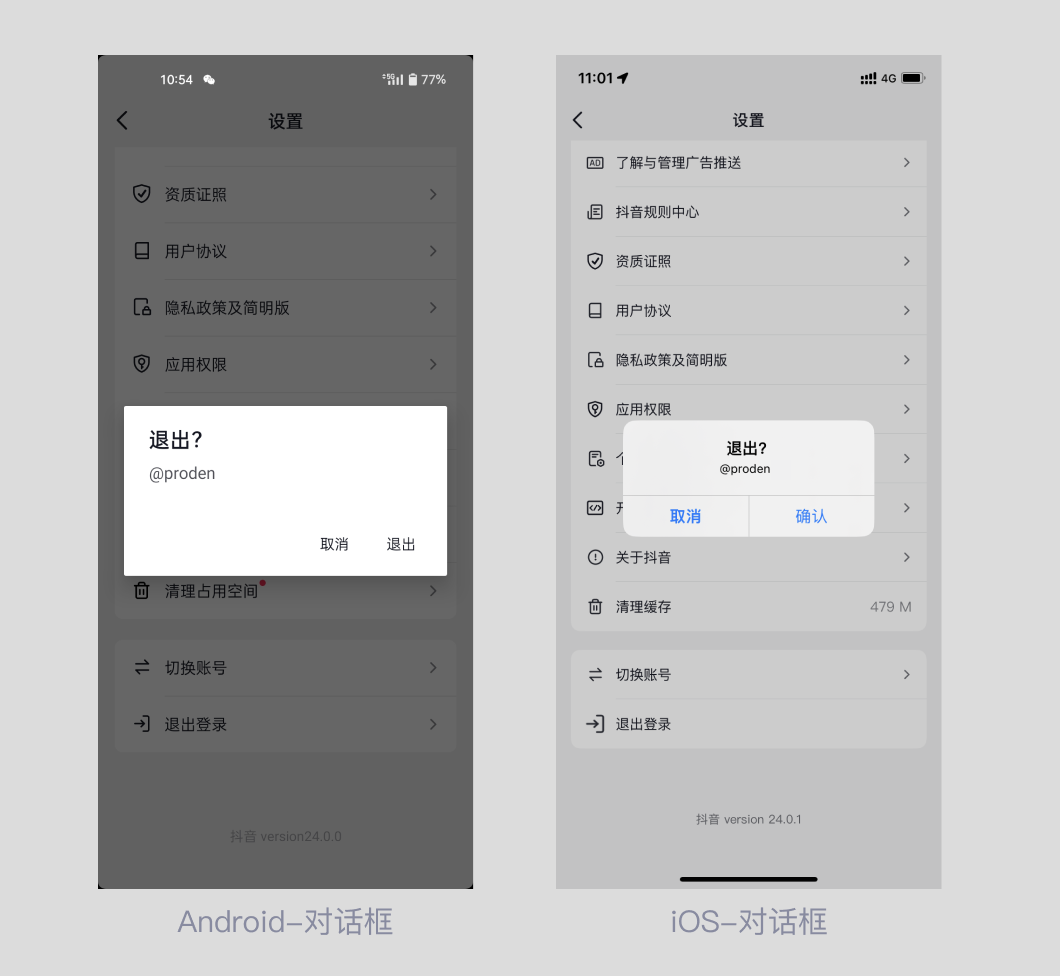
2)警示对话框
android对话框文案左对齐,按钮文案右对齐。iOS对话框文案居中对齐,按钮也都居中对齐。几年前微信Android端警示对话框遵循android规范。现在改成和iOS端保持一致。
下图抖音依旧保持了android端的规范。

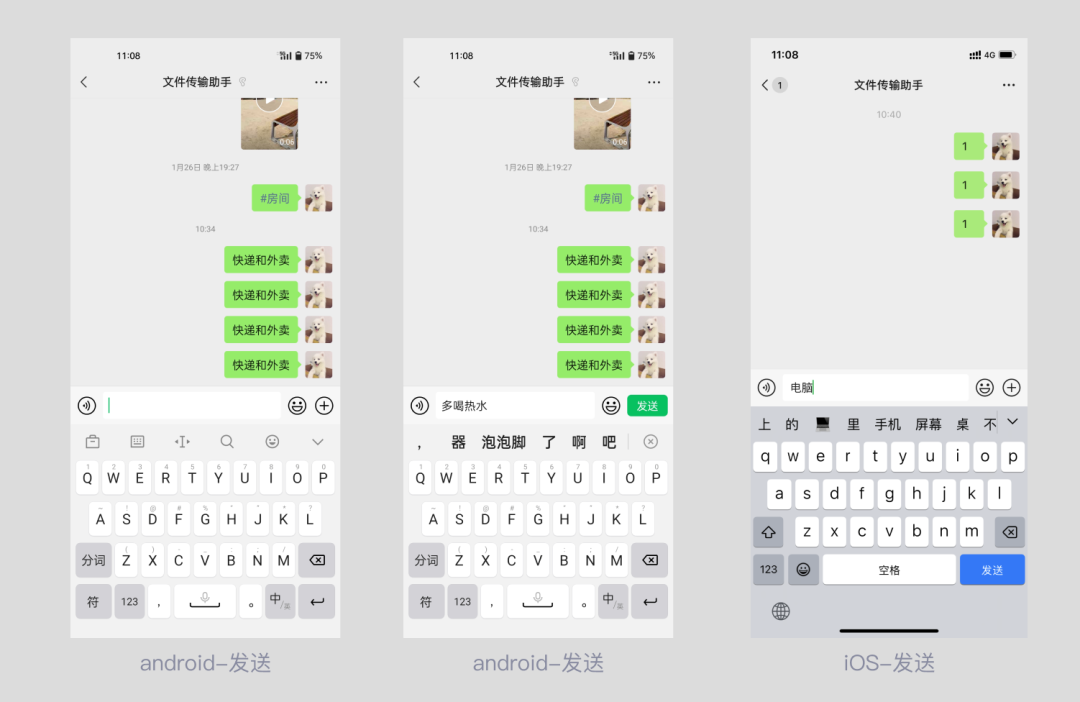
3)发送按钮
Android版微信信息发送的按钮放在了工具栏上,ios版微信的信息发送按钮内嵌在键盘上。

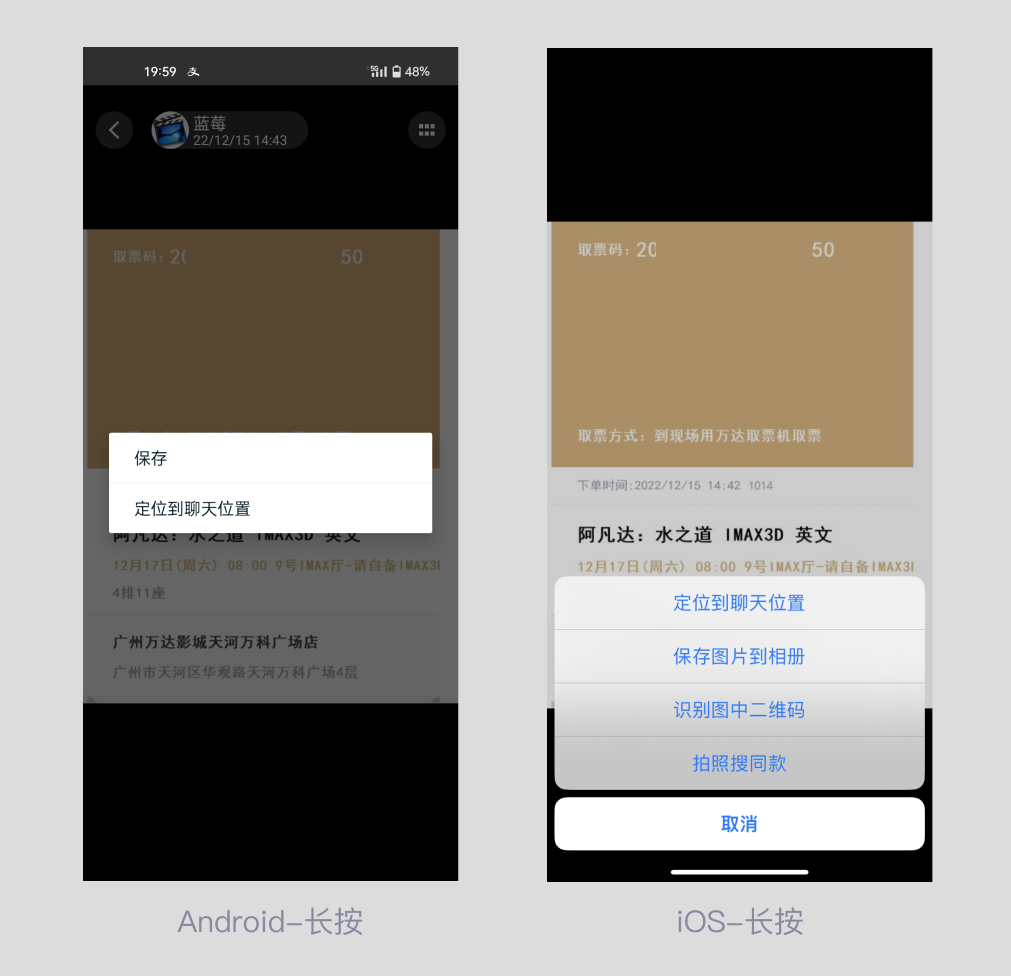
4)更多操作
针对于更多操作时,android长按通常出现菜单,而iOS长按通常出现底部操作列表。
如下图淘宝消息查看图片,Android长按出现菜单。iOS长按出现底部操作列表。

三、双端总结
1)几年前微信Android端导航栏、菜单、警示对话框等都遵循material的设计规范,而如今这些都改为和iOS端保持一致。国内主流产品双端差异越来越小。这种方式会让设计效率更高,更利于设计稿的维护。
2)针对于两端特殊的地方。可基于iOS设计稿,然后针对android端的组件和手势进行全局替换。例如菜单、对话框、底部操作列表和snackbar等进行全局替换即可。
作者:Echo;公众号:ASAK设计(ID:ASAK_Design),ASAK设计团队(Astro x Akira)。
本文由 @ASAK设计 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益















为什么中间配图“QuestMobile TRUTH中国移动互联网数据库2022年9月份数据”中,抖快都是短视频,一个属于分发层,一个属于应用层呢
其实用起来大差不差