用户输错频率太高? 这篇防错干货不容错过!
不知道你有没有遇到过这样的场景:在某些软件中提交一些内容会有红色警告信息弹出,提示你填写错误,但大家通常不知道哪里错误了,又不敢点击,怕所填内容清空。作为产品设计者,该如何提高防错率。本文将结合一些实例,讲解在表单录入场景中,如何将防错纠错。

不知道你有没有过这样的体验?
你需要在某个软件中,提交一些内容,然而红色的警告信息频频弹出,却让你摸不着头脑,根本不明白自己到底是哪里出错了,输入了大半的内容不敢退出界面,因为退出之后就是一片空白,重头再来。可是怎么尝试也输不对,无语的你是不是特别想砸了手机?

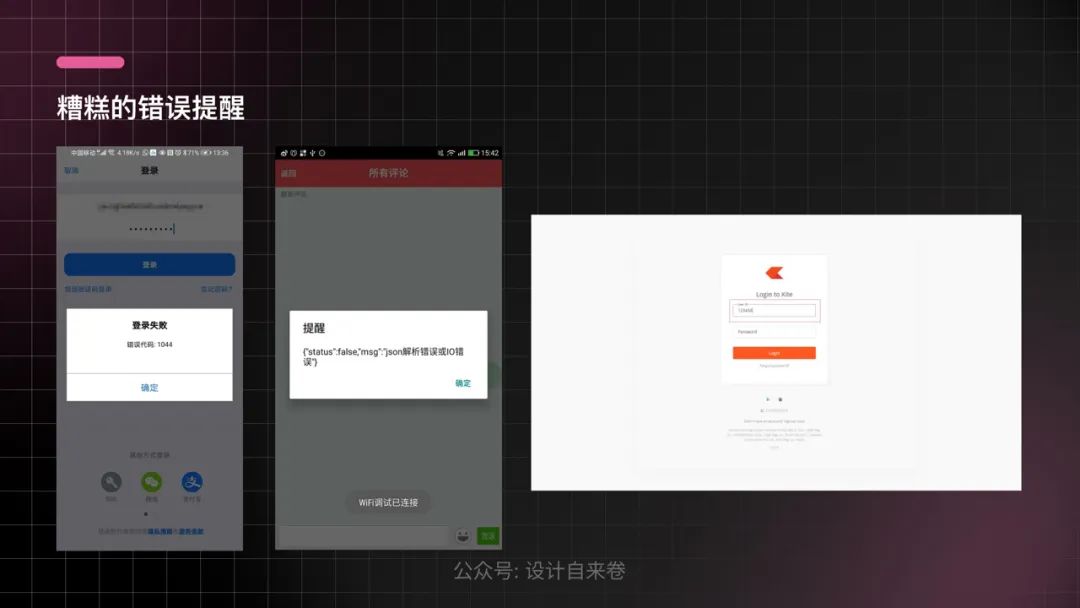
再完美的系统也会出错,这个错误可能来自用户,抑或来自系统本身,而频频出错的界面无疑,导致了极其糟糕的用户体验。
表单录入场景是错误频频发生的场景,如何在不干扰用户正常使用流程的前提下,降低用户出错概率,快速帮助用户纠正错误,一直是设计师们关心的话题。
防错性原则,作为尼尔森可用性十条原则之一,尼尔森是这样阐述防错原则的:“相比贴心的错误提示信息,更好的设计是防止错误发生。消除易出错的环境、为用户检查、让用户确认他们的动作”。

本文将结合一些实例,讲解在表单录入场景中,如何将防错纠错进行到底!
一、从输入抓起
用户的输入操作是数据的源头, 从这一步入手, 可以从根本上省掉很多麻烦事.
1.1 更易输入
当用户输入的内容又长又复杂,那么不仅大大加大了用户的负荷。同时,也极易出错,如果系统能够帮助用户降低输入难度,那么变相的,也是提高了内容的正确率。
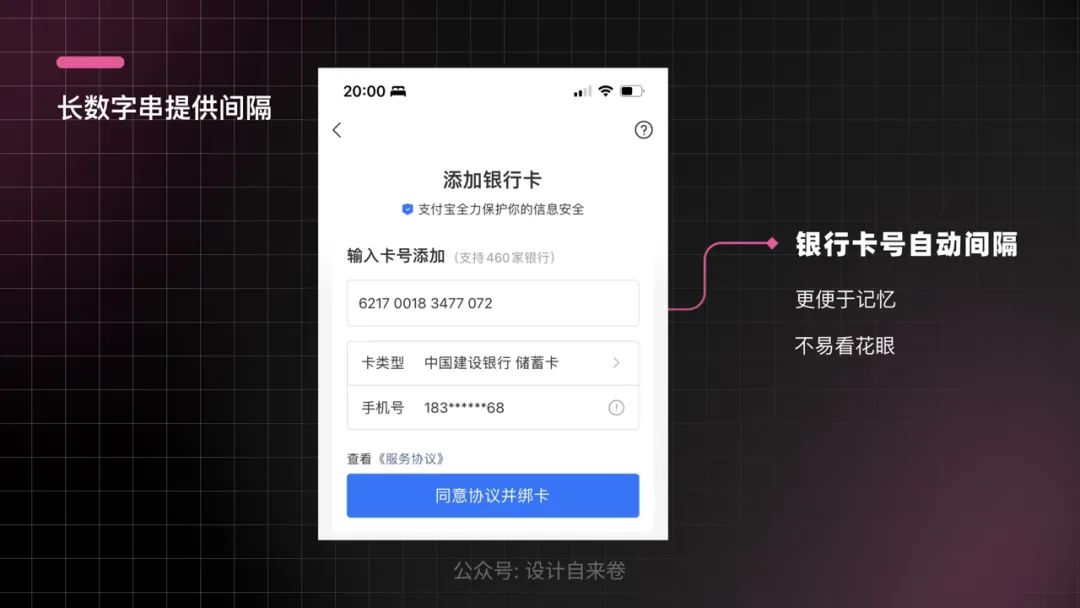
1)长数字串提供间隔
降低用户记忆的难度根据米勒法则,一个人在短期记忆中可以记得五到九样东西,所以在输入很长的数字时,比如银行卡号,可以提供一些间隔,一来不容易看花眼,二来降低记忆难度。

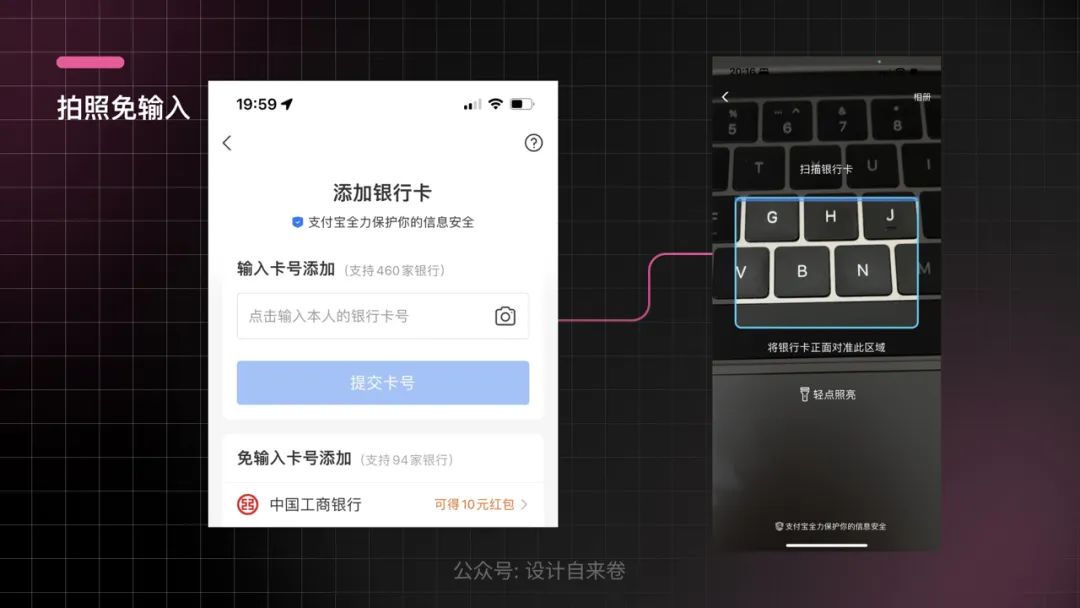
2)拍照免输入
同样是银行卡号,让用户直接拍银行卡,系统自动识别,免用户输入,同样很简单,不过这需要银行卡刚好在用户身边,或者手机中有银行卡的照片。如果从支付宝或者微信中得到关联的银行卡号信息,一键导入,会不会更方便?

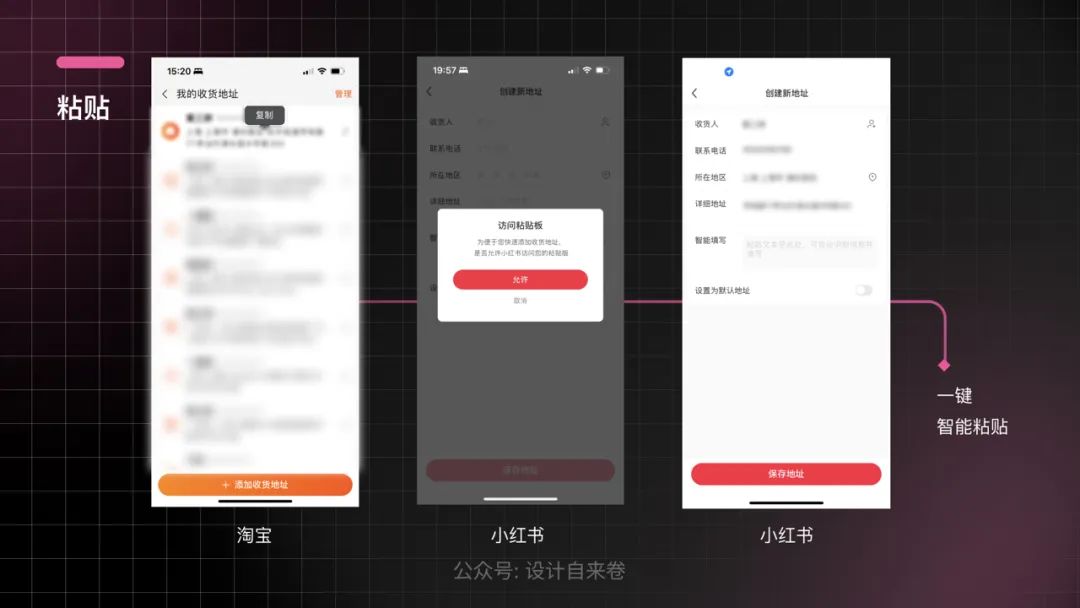
3)系统记忆或者粘贴
比如你曾经输入什么很长的信息,然后下一次需要再次输入的时候,系统可以自动显示你上一次的输入记录。再比如小红书,你懒得输入一大串地址,那么你可以直接从淘宝中复制,小红书可以自动识别填充。

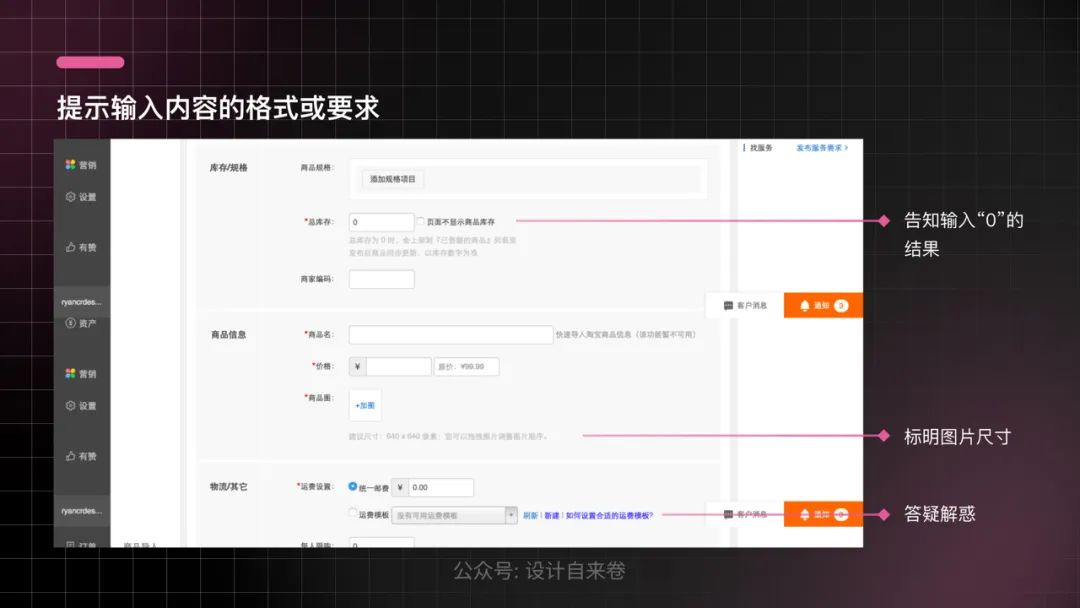
4)提示输入内容的格式或要求
- 当需要用户键入邮箱地址时,会自动显示@某某邮箱地址;
- 要上传图片,需要告知图片的大小尺寸要求;
- 需要输入日期时,给出日期的填写例子等等,而不是等到用户出错了才提示正确的填写要求,这样会浪费用户的时间,降低效率。
更进一步,在一些比较容易让用户产生困惑(比较冷门、专业)的输入框附近,还可以加上专门答疑解惑的链接。

5)自动保存
当不小心退出输入大半的表单,返回后发现页面空空如也,需要从头来过怎么办?
这真是五雷轰顶的用户体验,倘若页面能够定时自动帮用户保存刚才输入的内容,即使网络不顺畅或者猫猫突然拔了网线,用户也可以放宽心。
1.2 不允许输入错误格式数据
比如,不允许在数字输入框中输入文字内容,不允许在文字输入框输入数字内容,日期提供正确的填写例子。

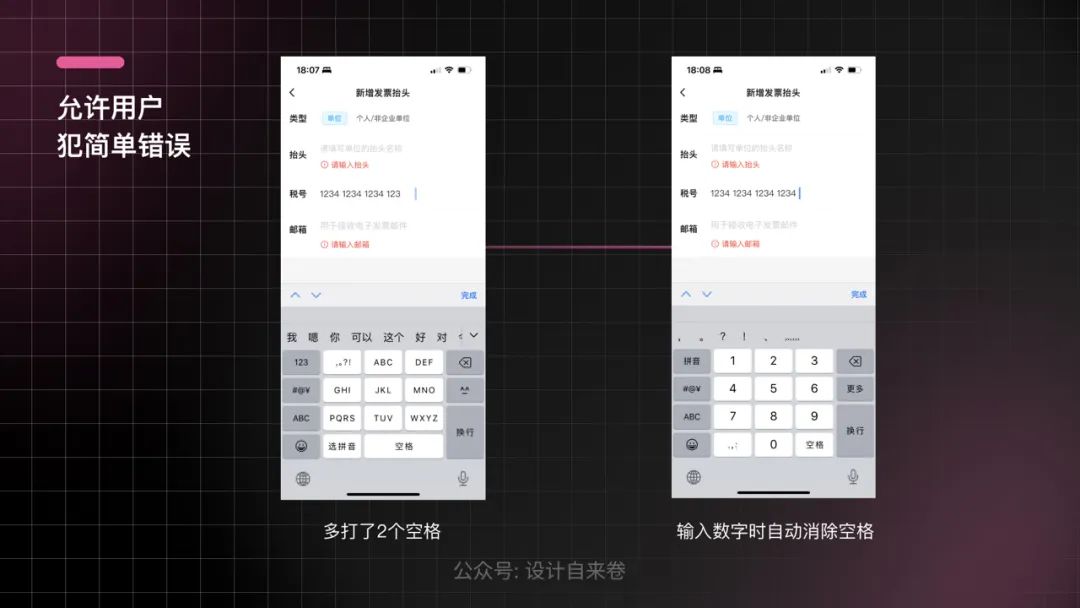
1.3 允许用户犯简单错误
错误不可避免,一方面从用户抓手,另一方面可以提高系统的容错率,比方说空格,难免输入时会不小心键入空格,一个空格的距离并不明显,用户可能不容易发现这个错误。
如果仅仅因为一个空格就阻止用户进行下一步操作,未免太苛刻了,系统可以尝试自动识别清除空格,纠正为正确的数据。

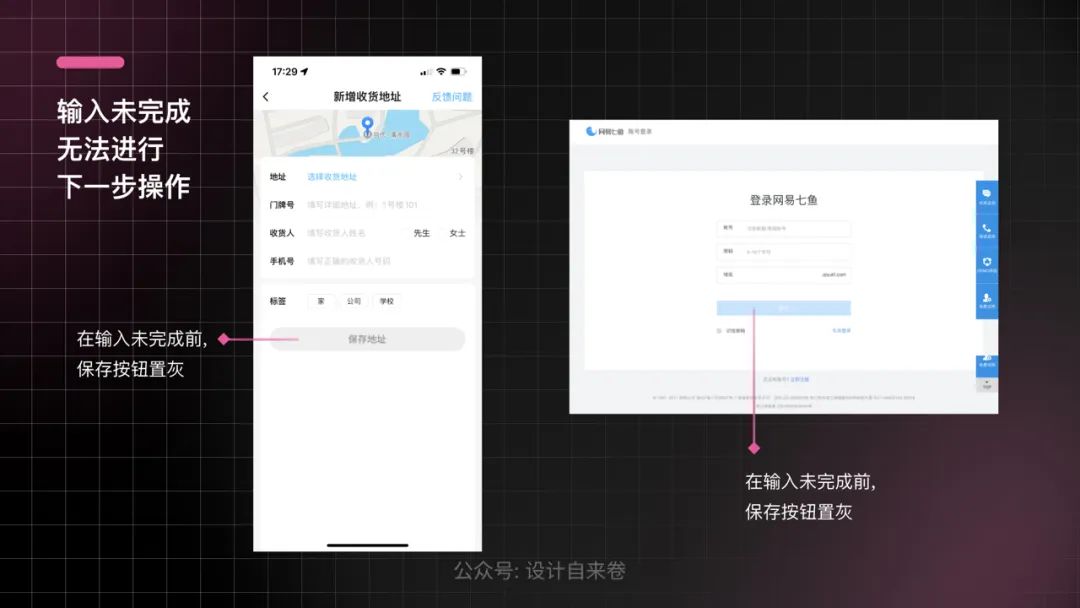
1.4 输入未完成无法进行下一步操作
人类的好奇心一点不比猫猫来的低,只要能点击的按钮都跃跃欲试,所以我们需要给未完成输入内容时,下一步按钮需要置灰,防止用户误操作。

1.5 错误提示
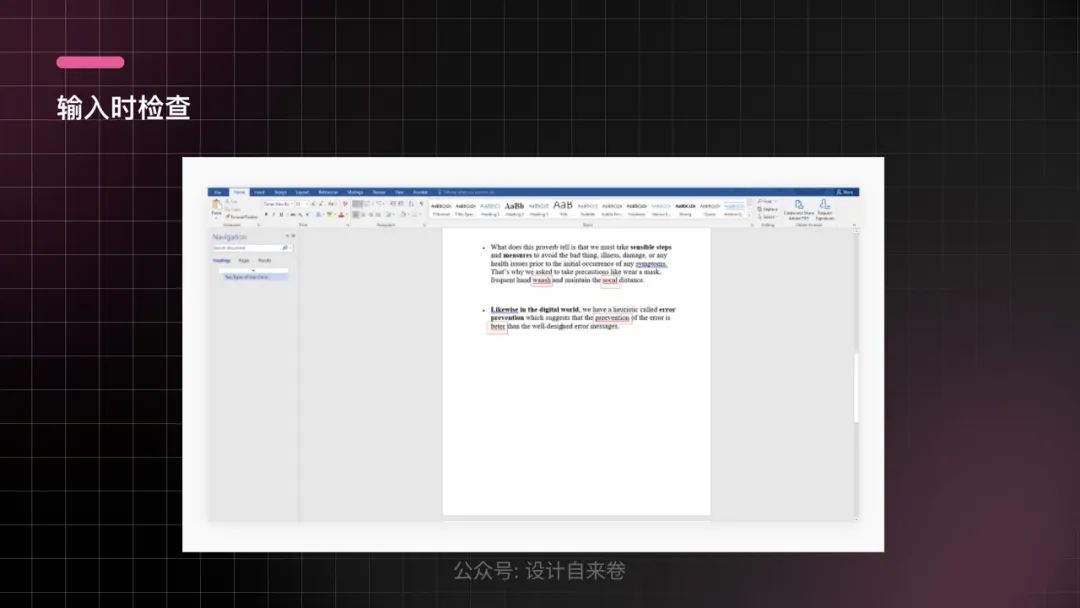
1)输入时检查
你看了一部精彩绝伦的大片激动不已,可是过了一周,你的老师让你写观后感,你是不是忘记了一大半的细节了?由此可见,即刻的反馈时最有效的,用户能立马意识到问题出在哪里,能够快速修正。

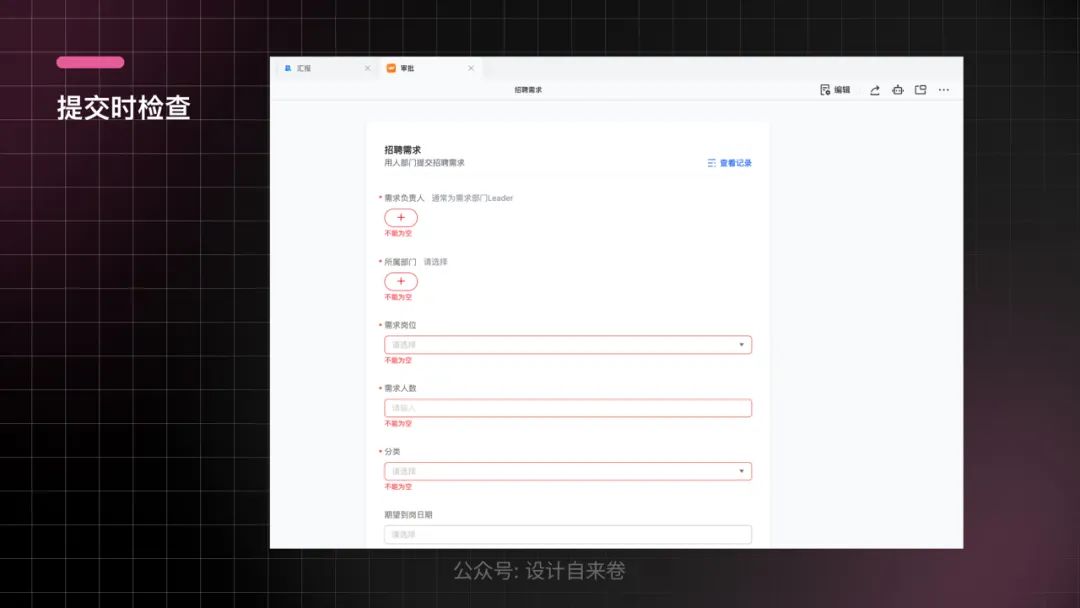
2)提交时检查
提交时检查,能够将问题汇总呈现,比起需要用户一个一个找到标注问题的地方,更推荐的方式是用一个问题清单,用户点击问题后,可以自动跳转到具体的地方,也能够从当前一个问题位置,跳到下一个问题地方,每解决一个问题,问题清单中就会少一项,这样既能够帮助用户快速找到问题,解决问题也能够避免问题的遗漏。

3)错误提示原则
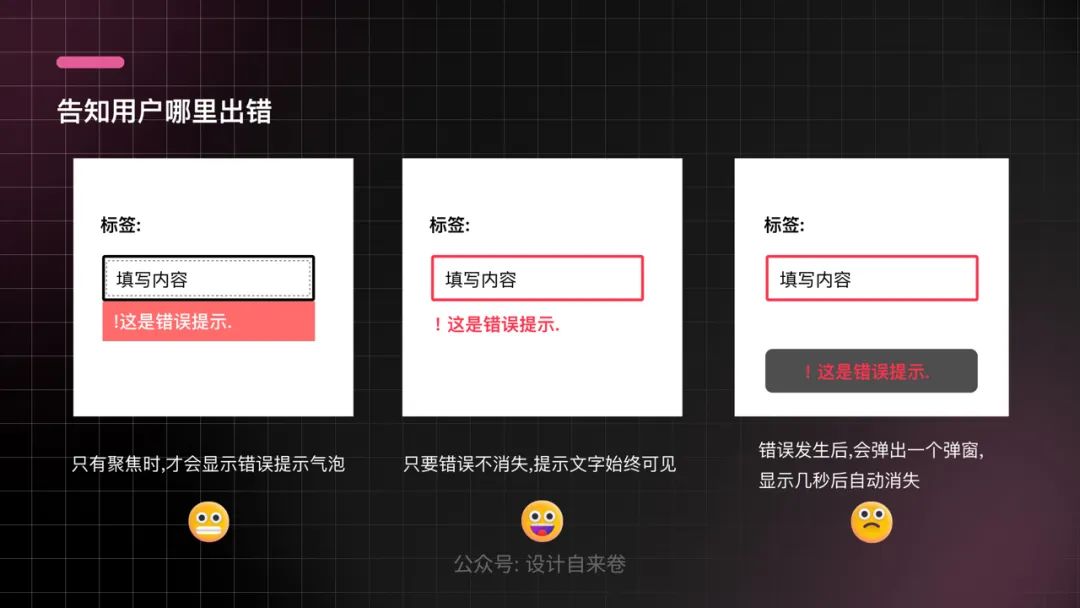
告知用户哪里出错:如果是在输入时提示错误,错误的出处需要引起用户足够注意,如常见的输入框标红(考虑到色盲用户,不能够仅仅只是标红,要有其他信息的展示),至于错误提示文字的展现方式一般有三种:
1)当聚焦在当前输入框时,错误提示文字以提示起泡显示,这种做法的弊端是检查时需要先聚焦才能查看,如果是出现了很多错误的话,那么用户需要一个一个查看,大大降低了用户的效率,但是这样不会改变原来的界面布局,能够节省空间。
2)错误提示就标注在输入框上下左右,只要错误不消失,提示文字要始终可见,这种做法是最为推荐的,所有错误一览无余,但是错误文字会占据较多的空间,空间有限的话可以选择第一种。
3)错误发生后,会弹出一个弹窗,有的是显示几秒后自动消失,这种是非常不建议的,因为用户很可能没有注意到,或者没有阅读完整;还有的直接弹出模式弹窗,阻断用户进程,这种常见于登录场景,由于用户的输入任务较少,所以不会有太大干扰。

- 告知用户为什么出错
- 告知用户如何纠正错误
除了上面三点,还要注意,比方说言简意赅,不要废话连篇,不要指责用户,保持礼貌态度,这些是基本原则了。
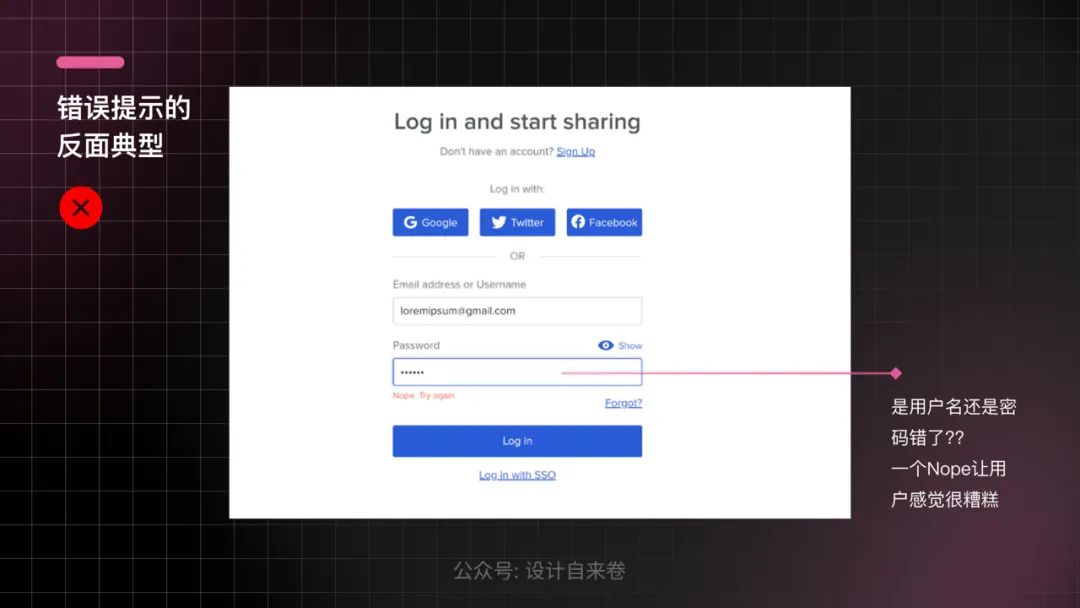
下面是一个错误提示的典型案例,在我试图登陆Bitly时,提示我出错,但是没有告知究竟是账户名不对还是密码出错,而且一个Nope的措辞,让用户感觉被否定了,这是糟糕的用户体验。

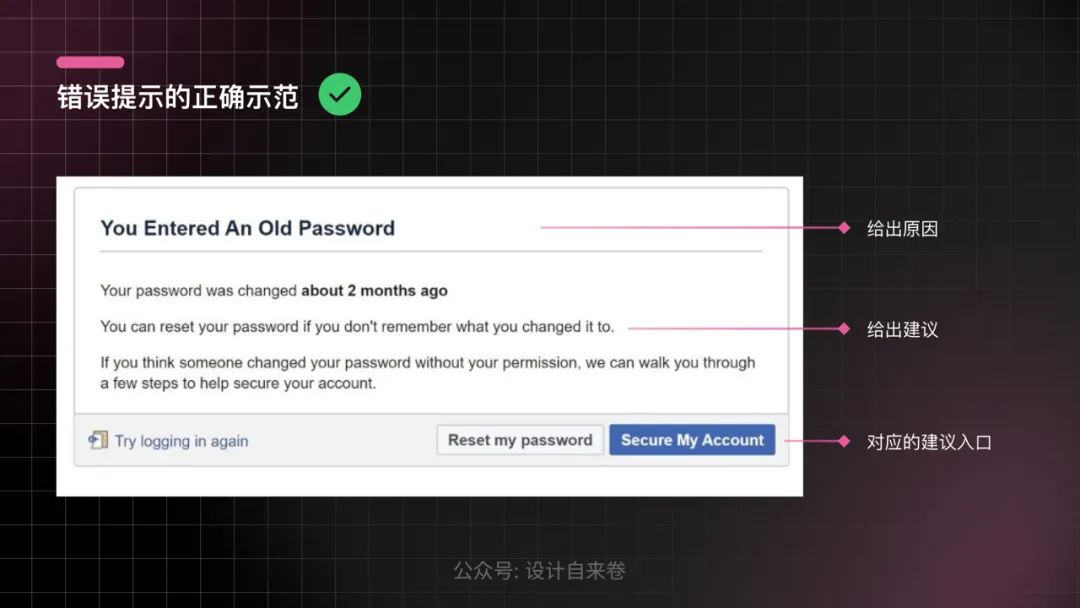
同样是登陆出错,Facebook就给了一个很完美的防错示范, 我不小心输入了旧密码,它会给一个提醒弹窗,告诉我2个月前改过密码,我可以选择重置密码,或者申诉账号安全,或者重新尝试,可以说是相当完善的建议了。

二、提供反悔操作
2.1 撤销操作
上一步骤输入错误,按下ctrl+Z可以返回上一步。
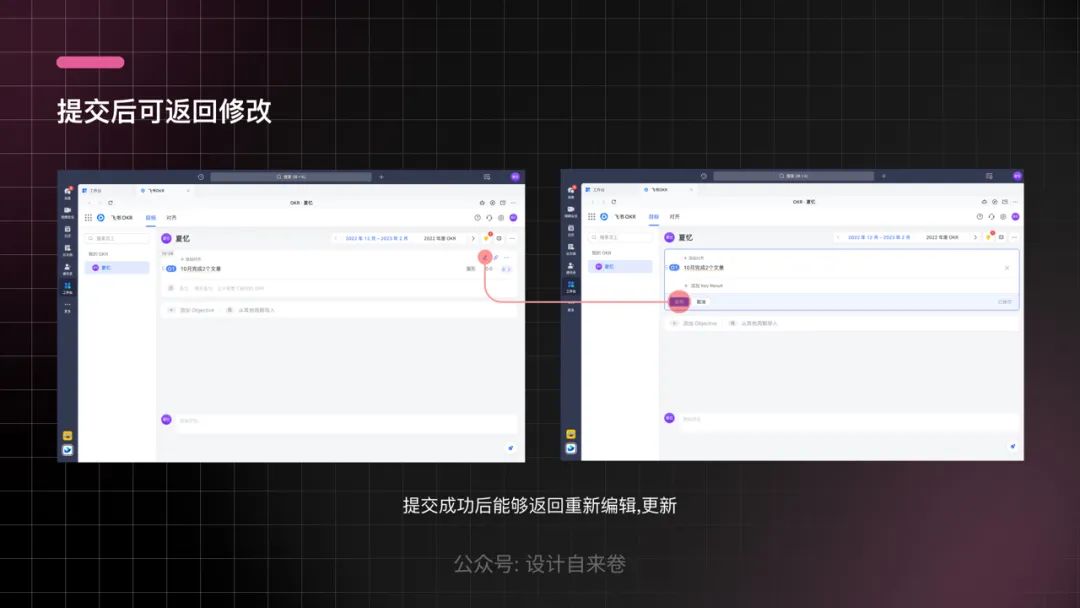
2.2 提交后可返回修改
当一个表单提交成功后,可以返回重新编辑,然后更新。

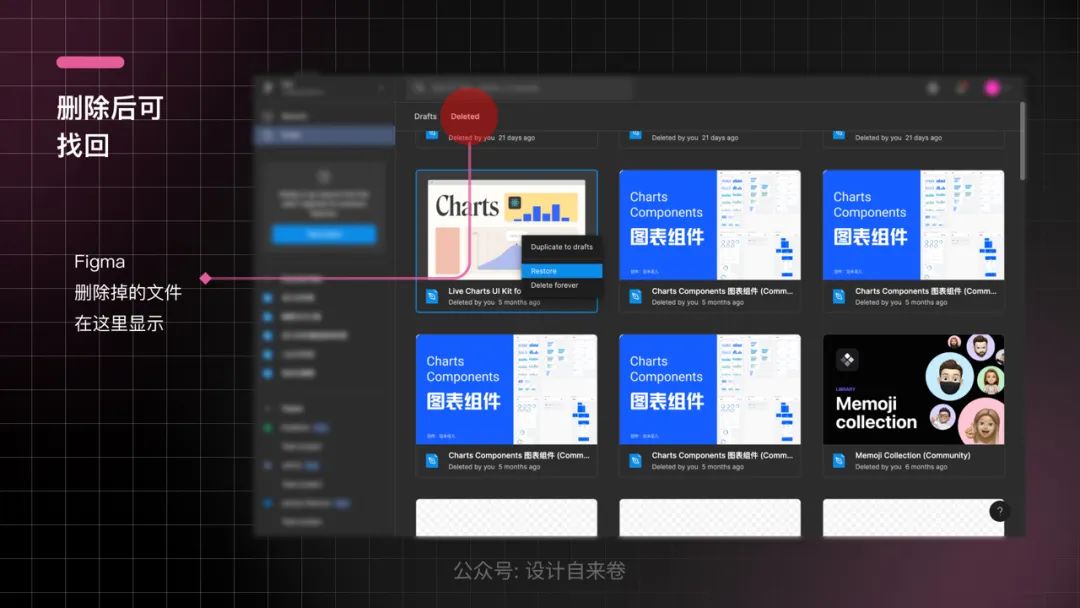
2.3 删除后回收站找回
在Figma中,当你首次删除文件时,不会有弹窗弹出;当你误删了某个文件,可以快速在回收站中找回,只有决定永久删除时,会弹出弹窗提醒,这样的设计既可以保证操作的顺畅,又不影响流畅的用户体验。

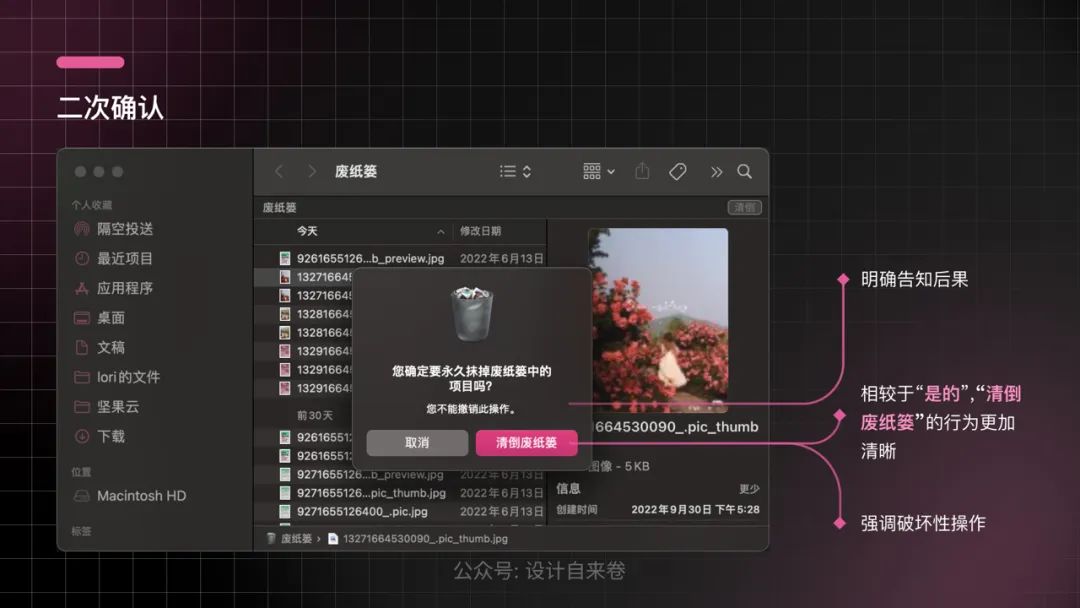
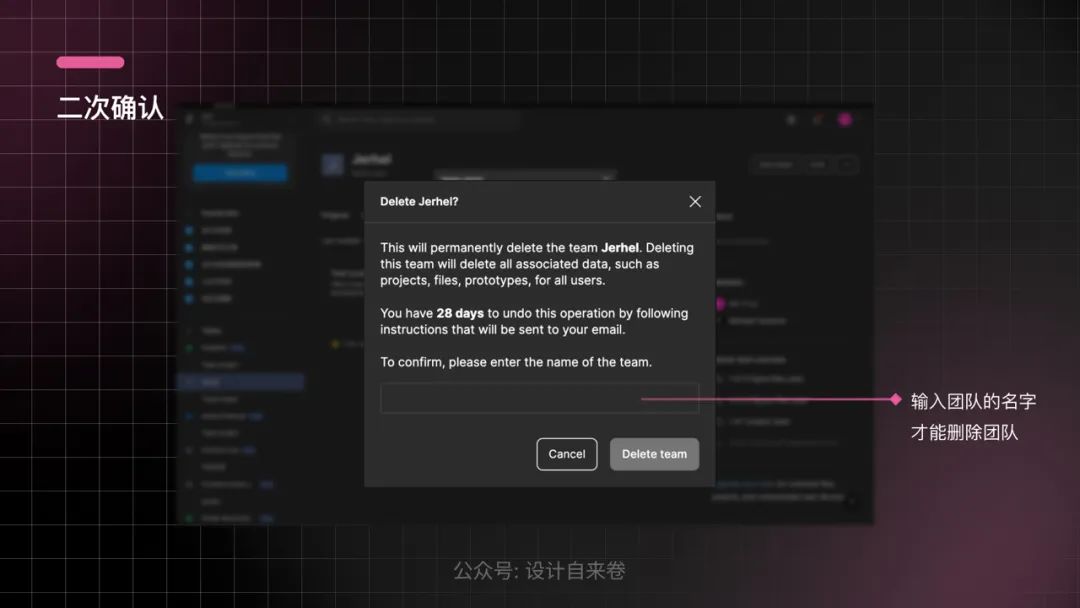
三、二次确认
对于破坏性操作,比如删除掉一个班级的信息,或者格式化硬盘,一定要给予一个二次确认弹窗,让用户意识到这个行为可能带来的后果, 二次确认的弹窗要注意以下几点:
1)要清楚的告知用户此次操作带来的后果,避免模糊的描述
2)底部按钮要无歧义,执行破坏性操作的按钮用特殊的样式突出,比方说红色加粗

3)二次确认
可以通知增加用户的认知或者操作难度, 避免用户误操作,比方Figma中,如果要删除某个team, 在正确输入团队的名字后,删除按钮才会被激活。

有一个寓言故事:男孩在海边想要寻找一块点石成金的石头,这个石头据说会发烫,于是他每摸到一块普通的石头,就扔到海里,他遍寻了999块石头,但是仍然没找到发烫的石头,就在第1000块石头时,他终于找到了!但是由于太习惯丢到海里的动作,等他意识到,那块发烫的石头已经丢到了汪洋大海中。
所以要注意, 二次确认弹窗一定是破坏性的操作才会使用到,而不是处处使用,当用户对此习以为常,二次确认也就没有作用了。
适当地运用防错原则,可以大大降低用户输错频率,营造良好的用户体验,当然实际问题中要灵活运用,不要捡了芝麻,丢了西瓜,希望我的总结对你有用! 欢迎评论区进行补充和完善~
本文由 @自来卷夏忆 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益
 产品经理的职业发展路径主要有四个方向:专业线、管理线、项目线和自主创业。管理线是指转向管理岗位,带一个团队..
产品经理的职业发展路径主要有四个方向:专业线、管理线、项目线和自主创业。管理线是指转向管理岗位,带一个团队..
















真棒,收藏