案例锦囊|“防呆设计”在交互中的巧妙应用(二)
“防呆设计”是什么?本篇文章作者将带来防呆设计在交互设计的中的巧妙应用案例二,大量锦囊妙计正在向你赶来!自动、保险、标示、隔离、警告,五种常见的防呆设计手法,推荐对交互设计感兴趣的童鞋阅读。

「防呆设计」作为一种预防、矫正错误行为的手法,常被用于交互设计中,让用户不需要花费注意力就可以正确无误地完成操作。本文分享五种常见的「防呆设计」手法和案例:
- 自动
- 保险
- 标示
- 隔离
- 警告
希望会为你带来更多的设计灵感。
RULE 1 自动
「自动」是指运用设备的结构和原理,使功能自动开始或停止,减少用户因遗忘造成的风险。
案例1
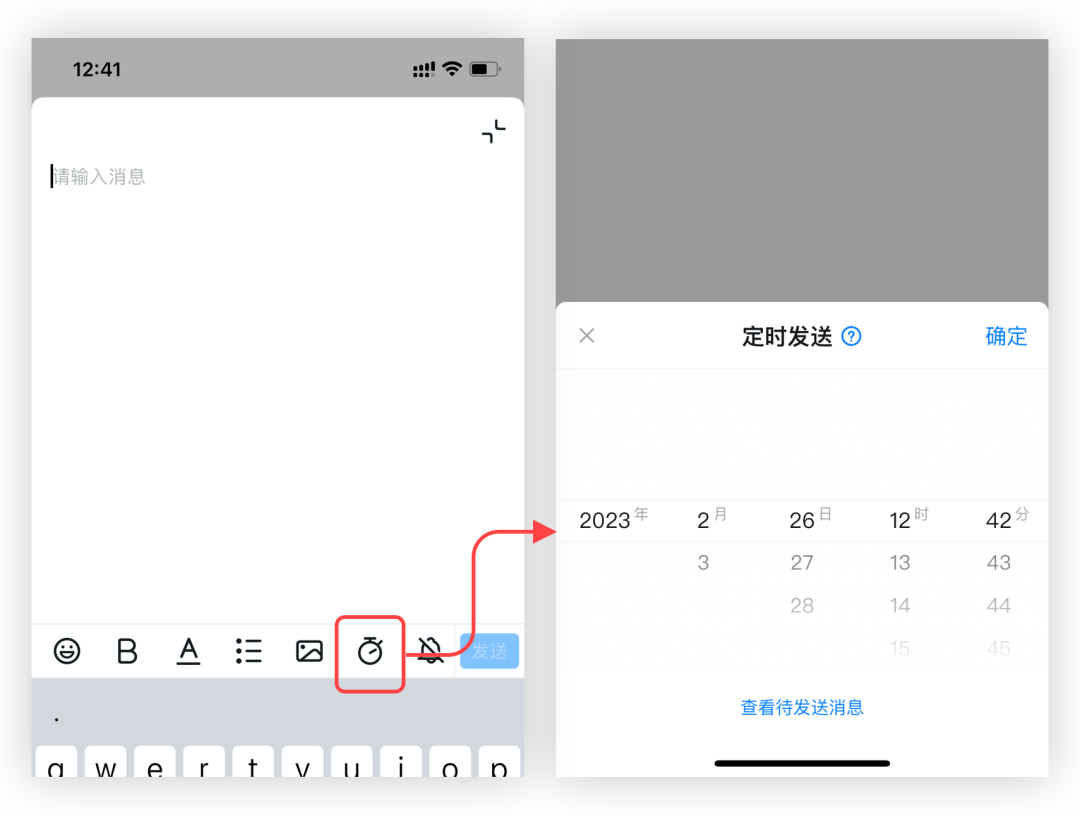
钉钉新增了消息“定时发送”功能。晚上编辑好内容可以选择明早定时发送,在不打扰同事的同时保证消息完成传送;还可定时给同事、朋友发送生日、节日祝福等,避免你因为忙而疏忽,错过朋友的重要时刻:

案例2
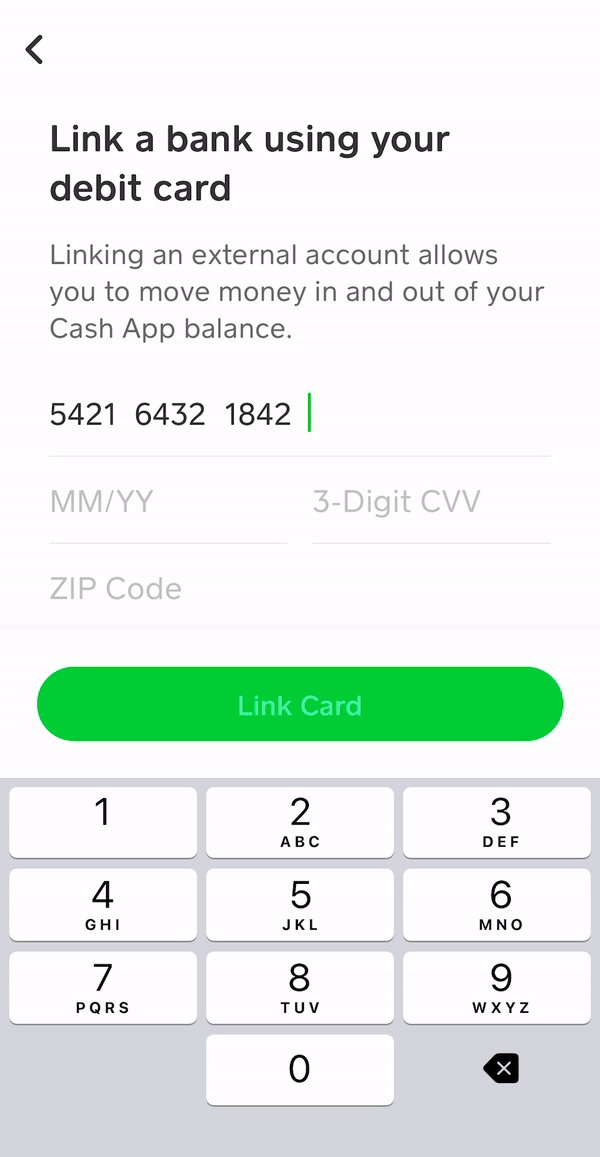
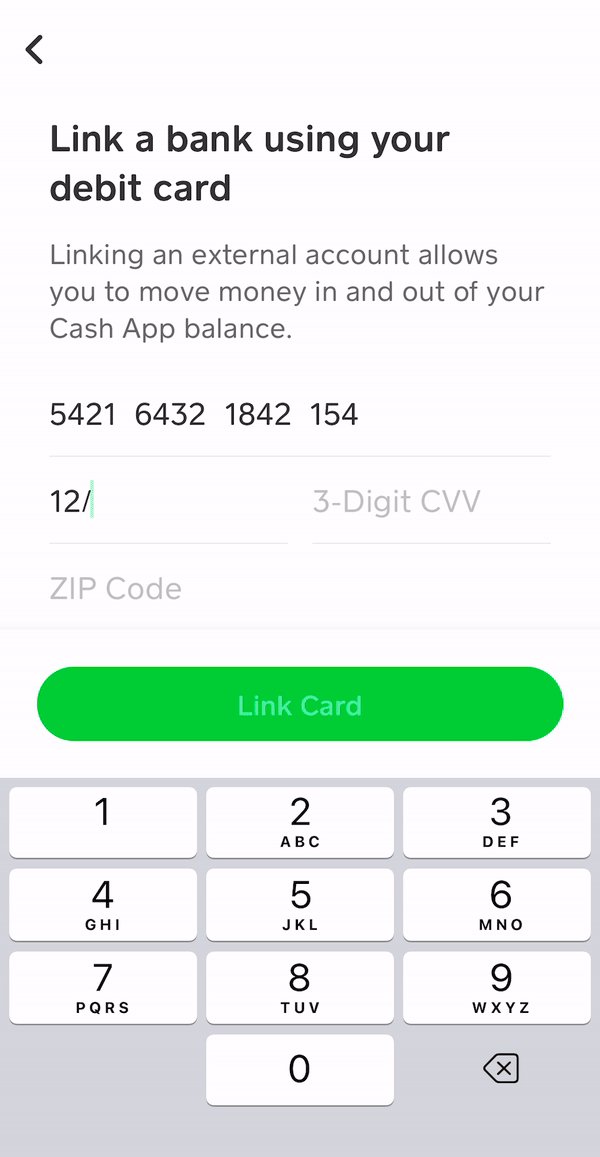
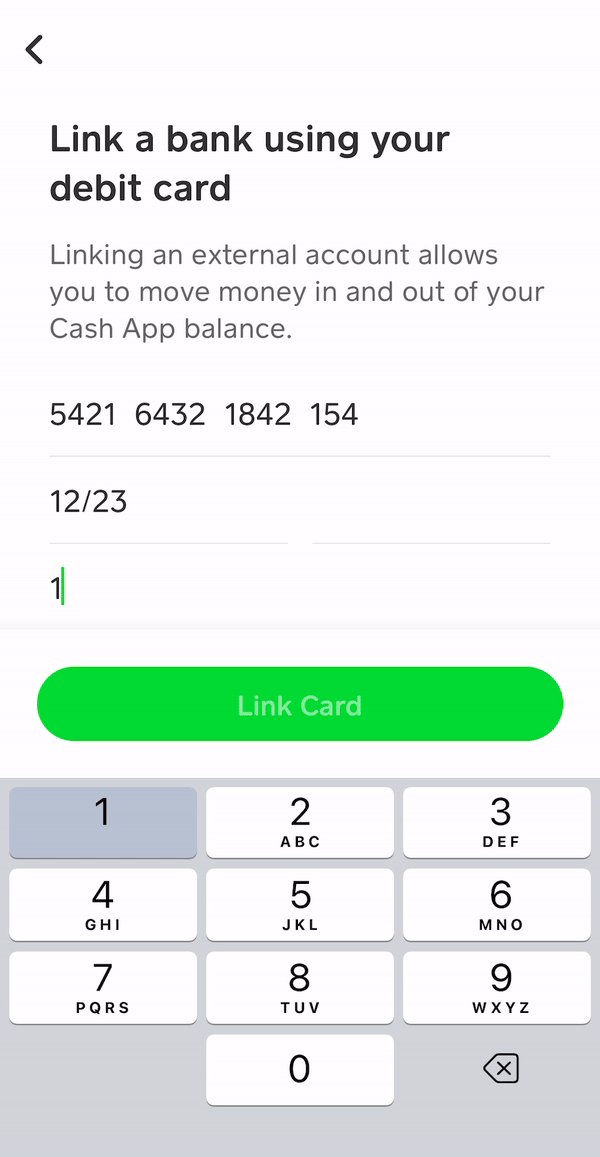
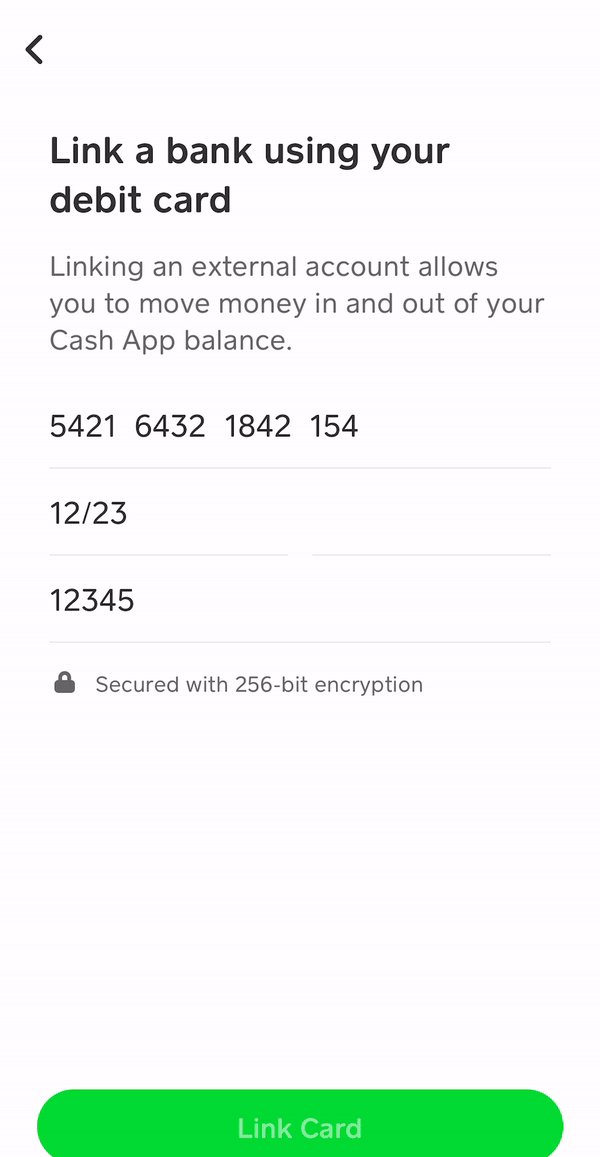
Cash App 会自动识别银行卡号、有效期、CVV 和邮编的位数。在用户填写信息达到标准位数时,就会自动跳入下一个输入框,以减少用户的点击步骤。当输入完成 5 位的邮编时,键盘会自动退出,给用户一种“完成感”:

案例3
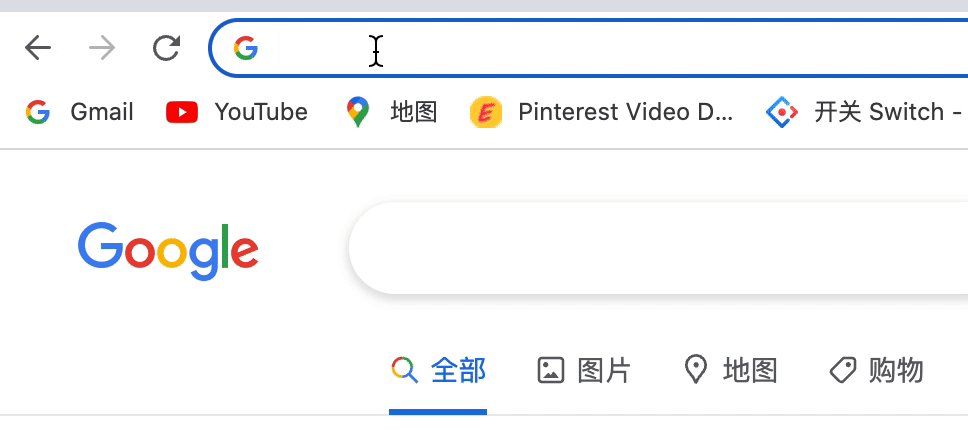
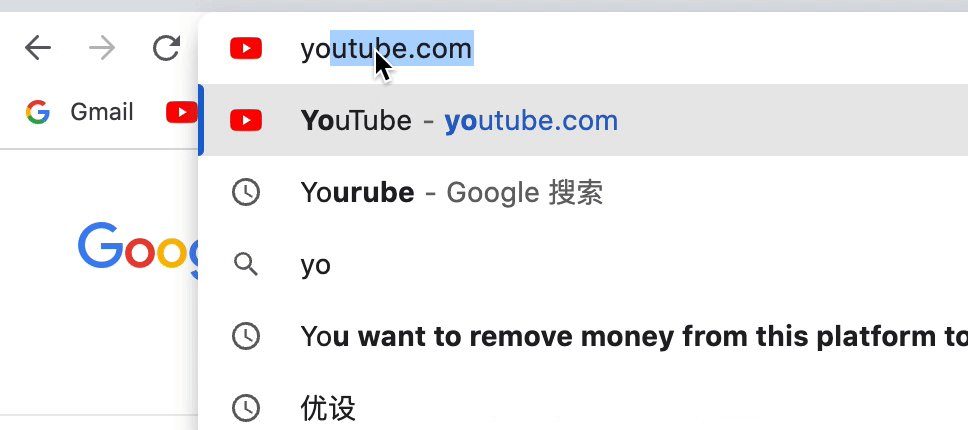
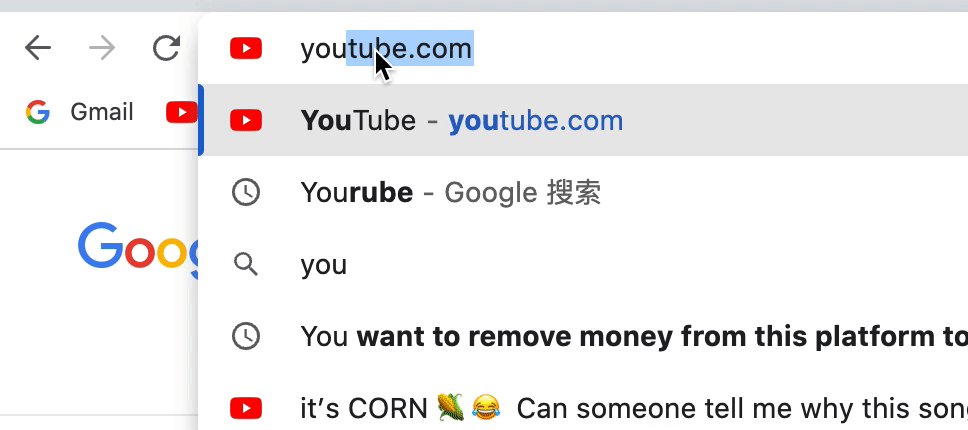
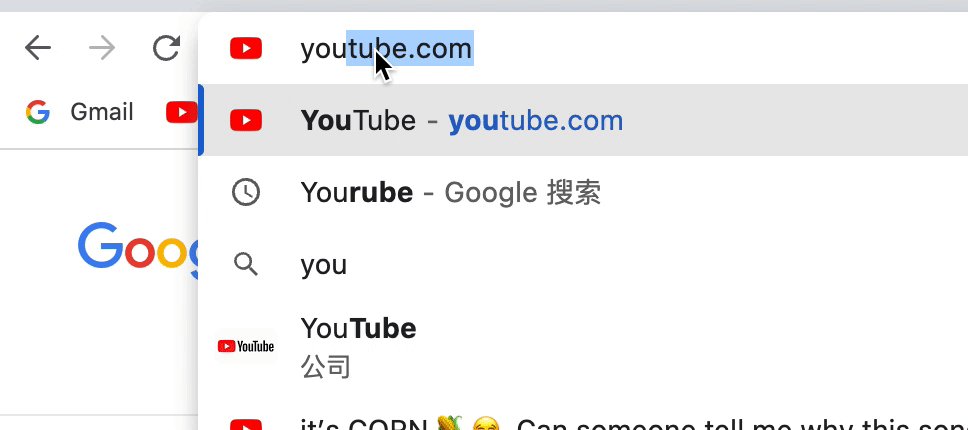
浏览器会保留用户的浏览记录,当用户再次填写首字母时,系统就会自动填充浏览过的网站地址,减少用户输入错误的可能性:

案例4
钉钉的红包功能,在领取红包后,系统会自动生成一些感谢话术,让用户选择以表达感谢,既避免了不会说漂亮话的尴尬,又可以活跃群里的气氛:

RULE 2 保险
「保险」是指按照顺序运行两个以上的动作才能完成操作。多加一步操作,给用户更多的思考机会和时间。典型用法是增加弹窗、链接等形式提供更多信息,让用户进一步确认。
案例1
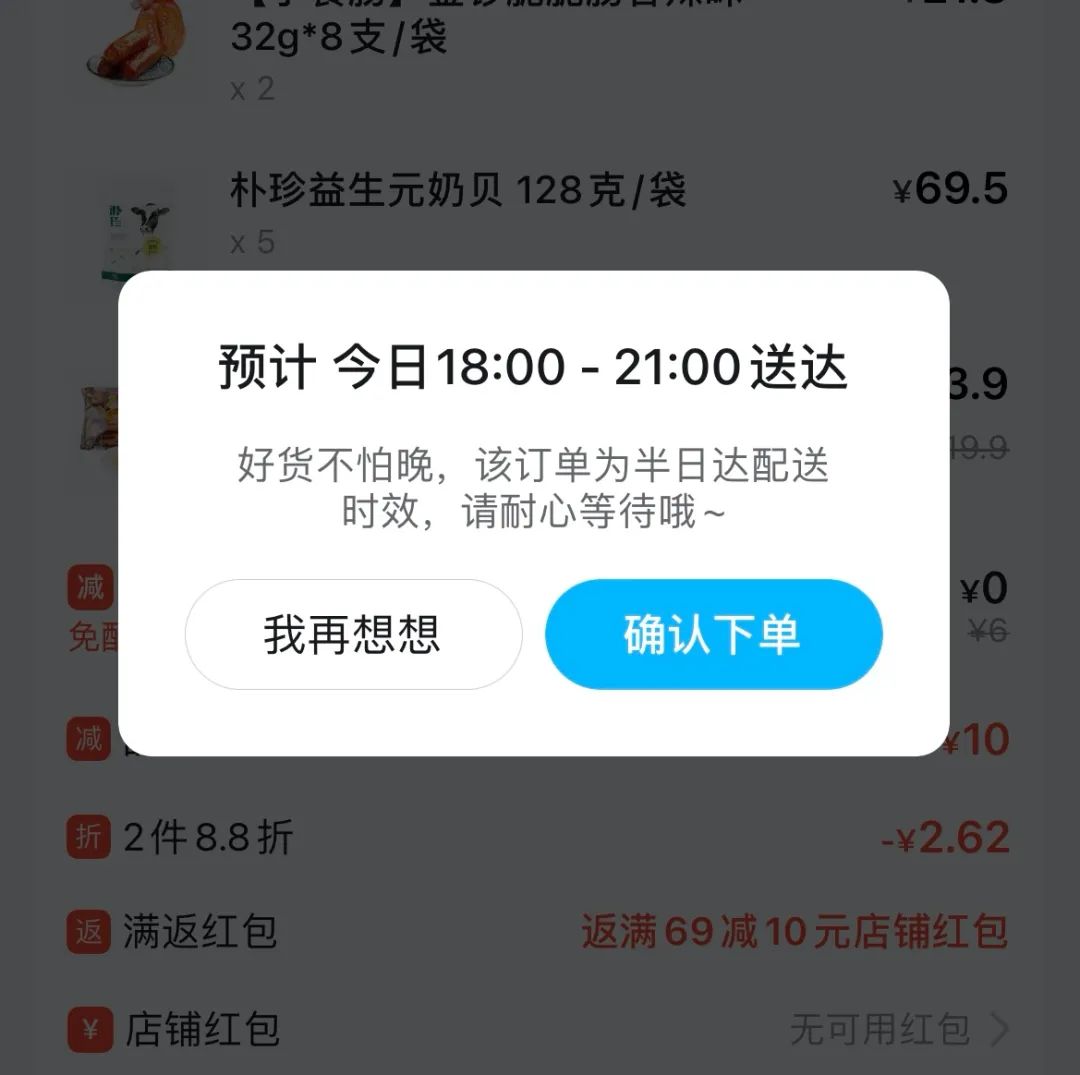
饿了么的全能超市送货时间为“半日达”(半天后送到),系统会在用户下单时再次给出提示,告知用户思考后下单:

案例2
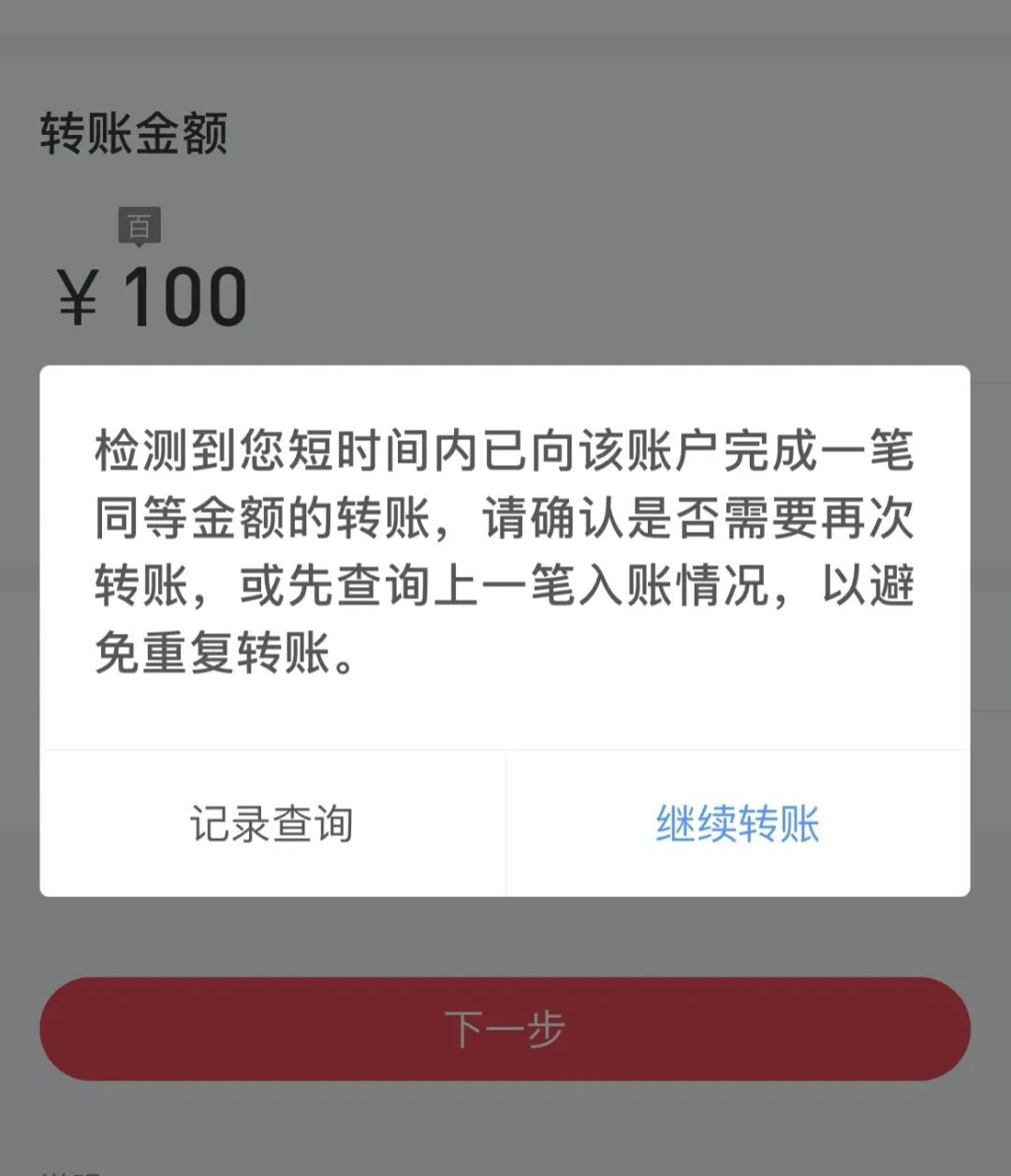
使用招商银行 App 连续两次给同一个账号转账相同数量的金额时,会给出“避免重复打款”的提示,让用户进一步确认:

案例3
加微信群时,如果群内人员有多次被举报或违规的情况,会提示用户保护个人隐私和财产安全,核实确认后再加群:

案例 4
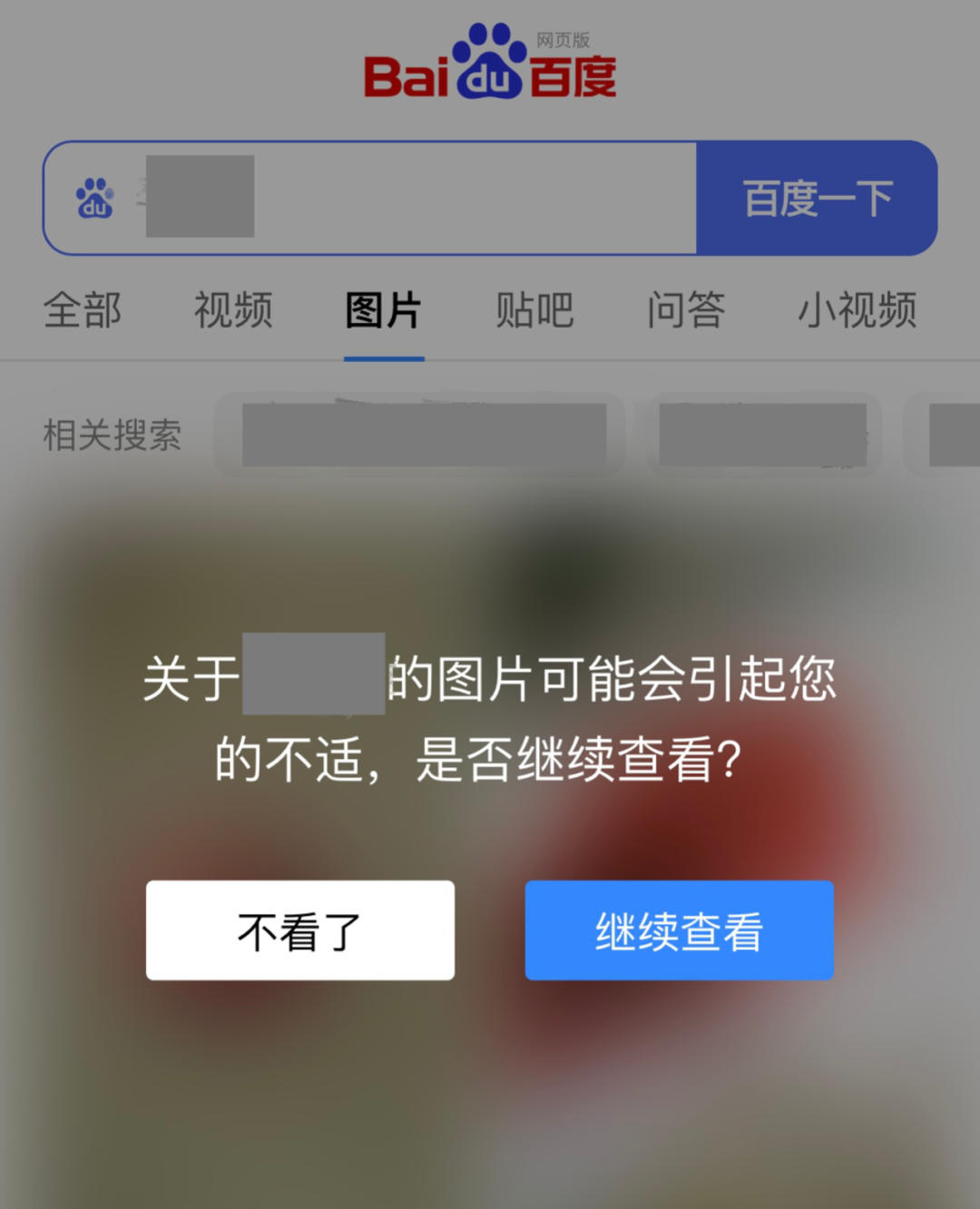
用百度搜索,检索图片不太令人舒适时,浏览器会帮助用户先屏蔽图片,提示用户再次确认是否要继续查看:

RULE 3 标示
「标示」是指运用形状、颜色、加粗线条等区别以方便识别,提醒用户注意。交互设计中多以颜色鲜亮的小色块、圆点等样式进行示意。
案例1
饿了么 App 会帮助身体机能有缺陷的骑手做标注,比如“我是沟通障碍骑士,请多多包涵”,让用户心里有预期,对骑手有关怀:

案例2
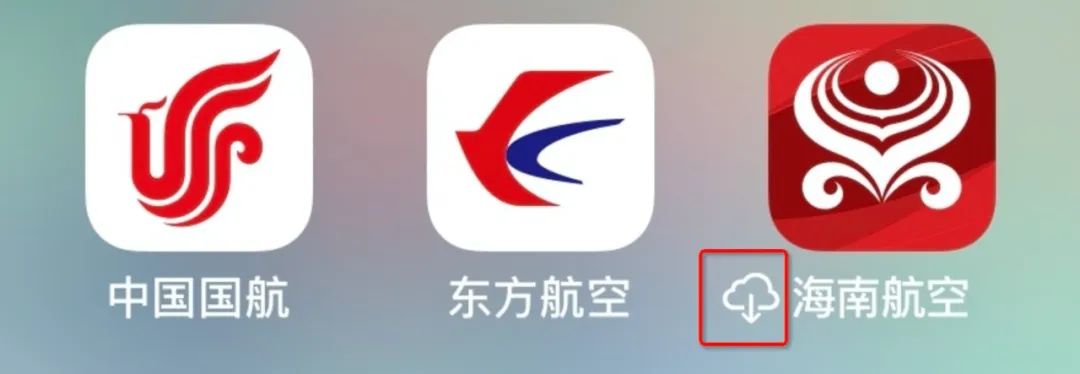
当iOS 系统中的App 需要升级才能使用时,系统会在 App 名字前加一个小云朵的下载 icon, 提示用户在闲暇时间点击 App 更新,避免在紧急使用时因为更新而耽误时间:

案例3
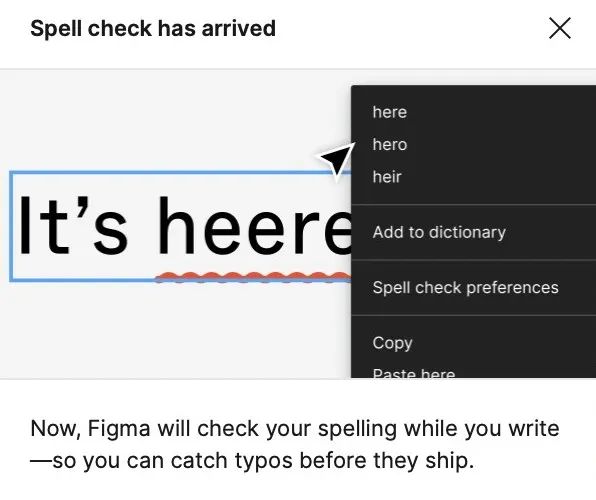
Figma 会检测出英文的拼写错误并进行标示,同时提供可能的正确拼写方式:

案例4
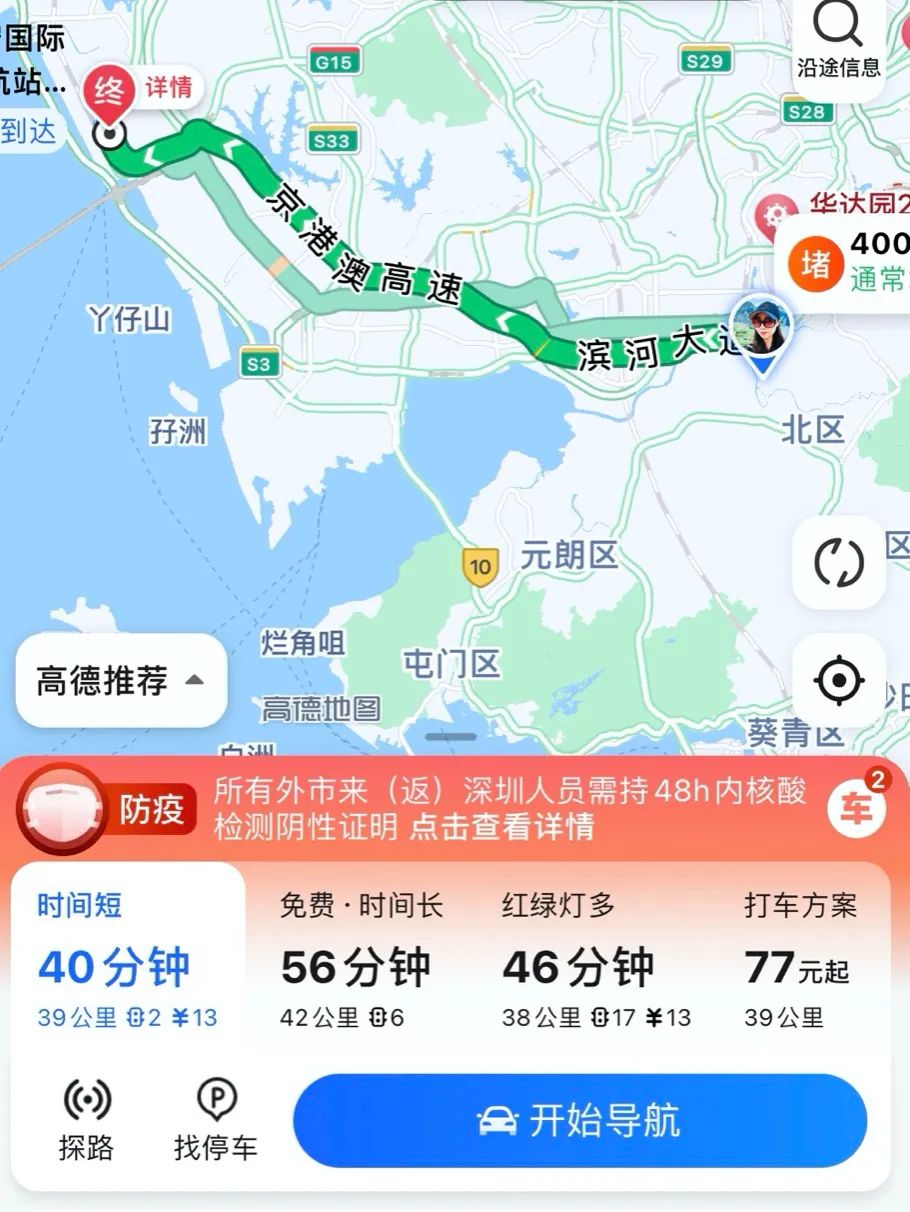
在疫情期间,使用高德地图打车到机场,会提示该城市机场最新的防疫政策,避免用户因为核酸信息而耽误行程:

案例5
美团打车会用明显的标示提醒用户上车地点有“限停时间”,通知用户快速就位:

案例6
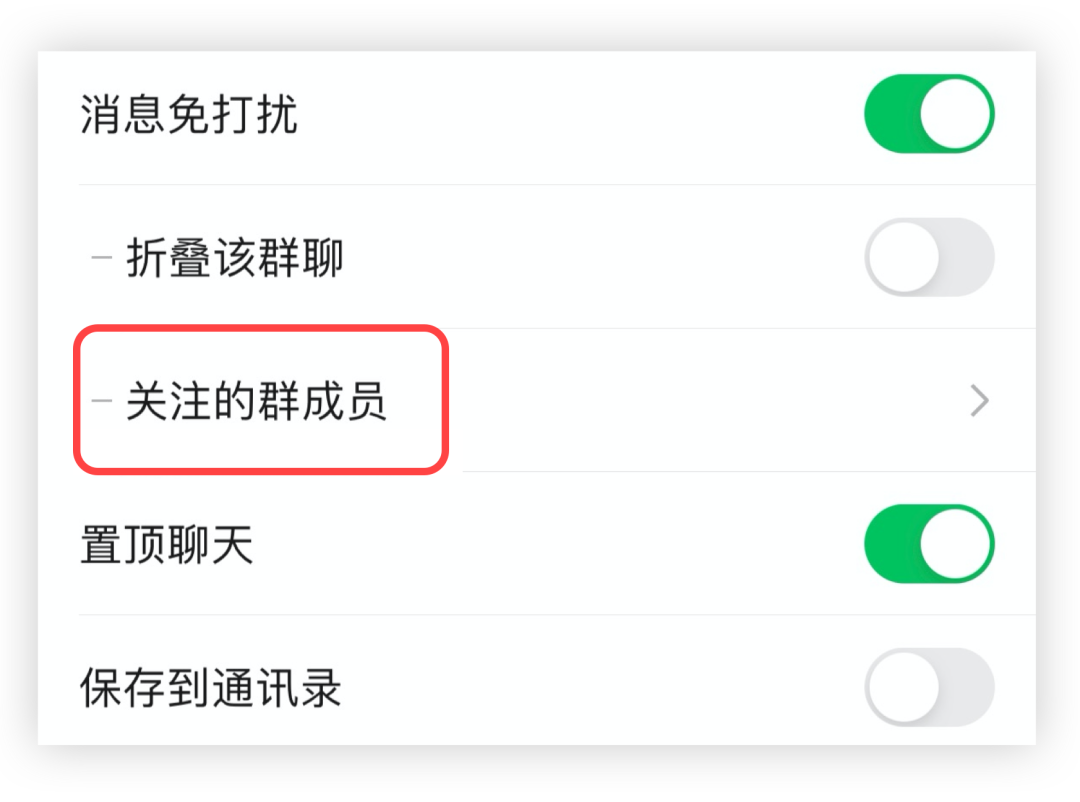
微信群聊天设置“消息免打扰”,很可能会错过重要信息。微信可以在群聊设置中选择“关注的群成员”,被你添加关注的群成员在群里发消息时,你就可以接到通知提醒:

RULE 4 隔离
「隔离」是指通过区域分隔或分离来保护某些区域,避免危险或错误。
案例1
买单吧 App 的用户信息页面,在录屏的情况下会自动做模糊处理,保护用户隐私:

案例 2
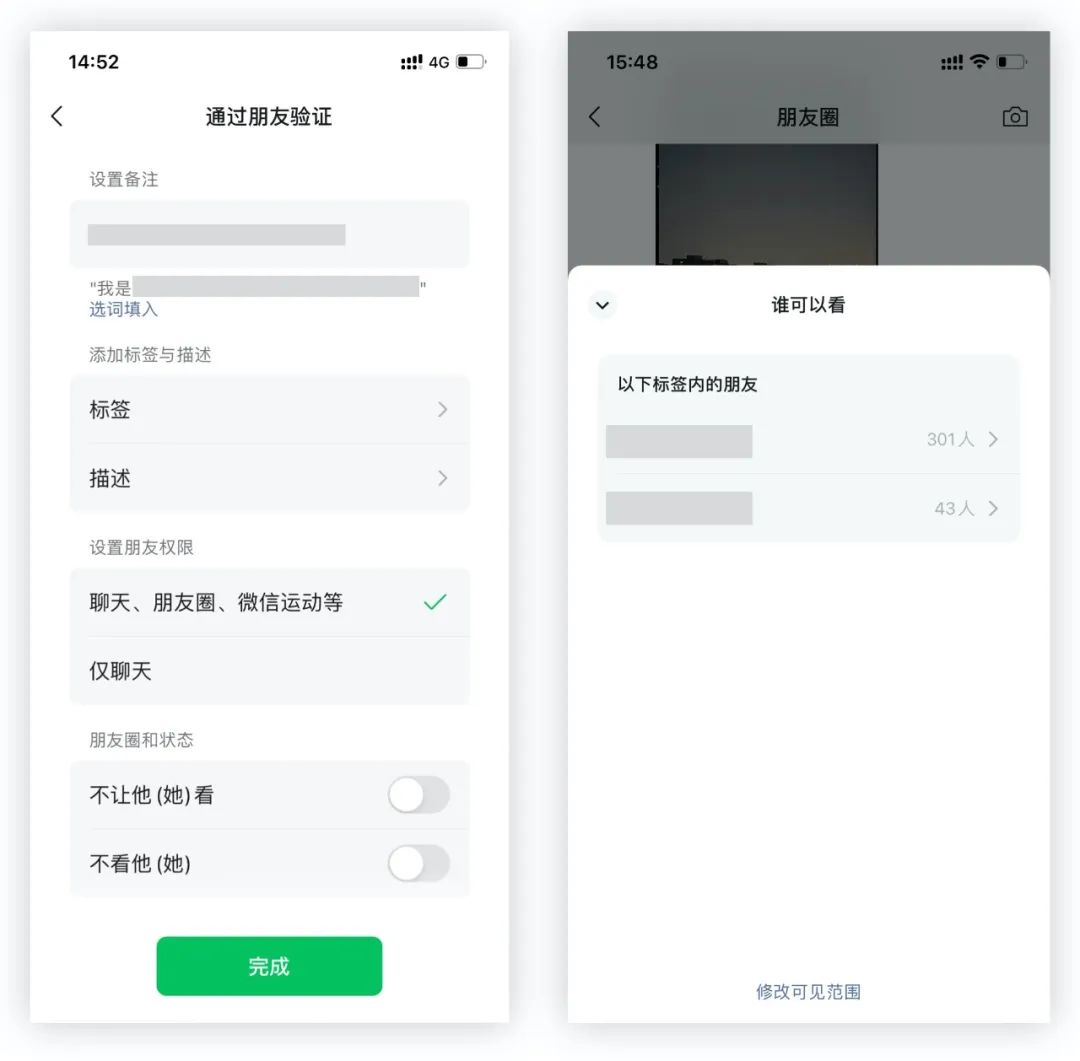
微信添加新朋友时,可以选择标签给新朋友分组、设置权限。在朋友圈发了分组可见的内容后,也提供修改分组的功能,有效保护用户隐私:

RULE 5 警告
「警告」是指将不正常或即将出问题的情况,通过颜色、灯光、声音、动效等明显、特殊的方式进行警告,提醒用户及时修正错误。交互设计可借鉴工业设计中的报警器功能,用弹窗、灯光和声音对用户进行提示。
案例 1
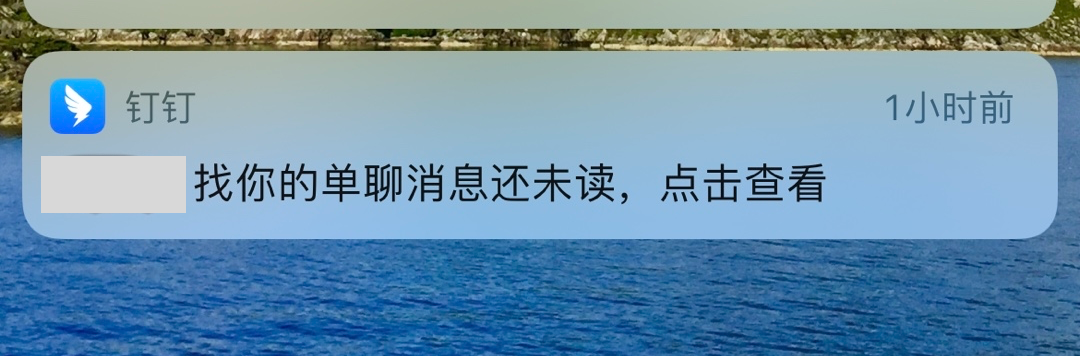
钉钉会在你长时间未读某人的单聊消息时,再次发出通知提示,避免你错过重要消息:

案例 2
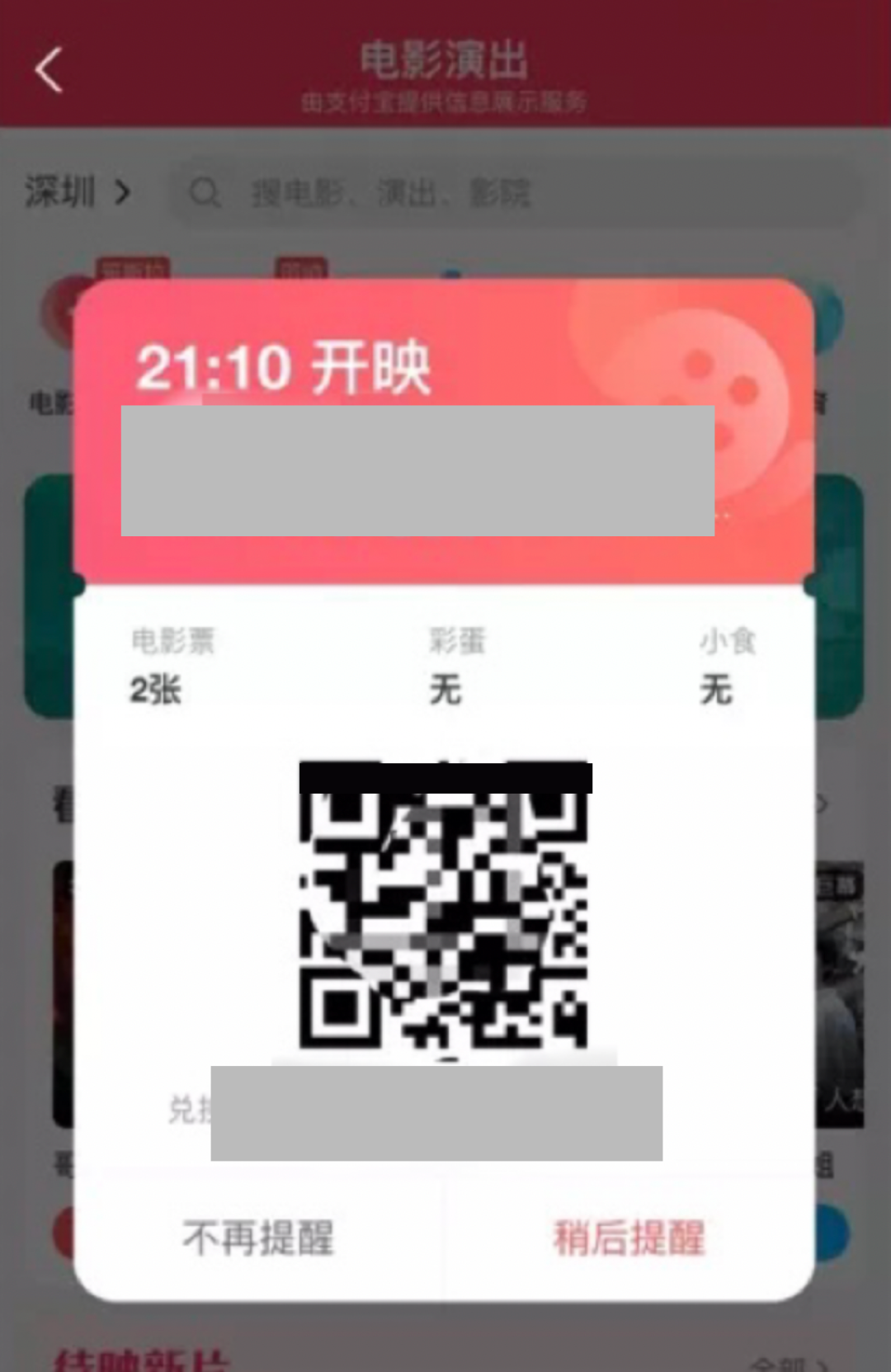
在淘票票购买的电影票,如果距放映时间不到半小时,进入淘票票就会有弹窗通知电影信息,还可通过弹窗直接取票,避免用户错过观影时间:

案例 3
吉饮咖啡包装底部的垫空是为了给产品做缓冲,不应该被打开。但如果用户一不小心开错了方向,就会发现文字说明,温馨提示用户开错了方向:

还没看够?你还可以阅读这些内容:
专栏作家
元尧,微信公众号:长弓小子,人人都是产品经理专栏作家。一线互联网大厂B端体验设计师,清华大学美术学院本硕连读。曾负责国内最大开源组件库Ant Design组件的设计和运营工作,目前负责国际业务线B端产品体验设计和组件库的搭建工作。
本文原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代
B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代
















棒棒
无论是排版还是语言都很简洁,读起来舒服