无框界面时代或将到来:无框界面优劣浅谈

我从不认为有框与无框之间又对错之分,只是此处做个预言,未来的世界会朝无框迈进。
什么是无框界面
纵使几大设计风格已形成寡头垄断(如苹果的圆角玻璃、谷歌的层级、微软的方块…),但界面设计的进化历程才刚刚开始。
我曾在之前的《[译文] 去形式化——移动设计新趋势化》写过关于去形式化的话题。在这个新趋势中,界面上的内容越来越重要,相对的,一切与内容无关的都被大大削减。
去形式化是一张非常模糊的全景图,在演化中一些新的设计风格逐渐清晰起来,例如——无框界面。
也许你已经发现了,今年来越来越多的网站和应用,尤其是那些注重设计的,都有这样的趋势。曾经用来划分区域的边框和边线逐渐消失,然而在干净的界面上,通过距离分割,各区域的差别依旧清晰可辨。

那么卡片化呢?
如果你的设计思维还停留在卡片话,那就落伍了,因为无框界面的趋势下,卡片的概念被淡化。卡片与否有何重要?反正用户甚至不会察觉,他们只关心自己来这里的最终目的,界面对他们来说只是搜寻信息的手段之一罢了(如果有很好的搜索功能可用的话,说不定根本不用扫一眼界面)。
没错,卡片化的由来有它的合理性。几年前大家注意到显示屏的尺寸越来越不可预期,设计师急需一种设计手段,来让设计出的界面能够适应不同尺寸的屏幕。卡片刚好能够解决这一点,因为它将内容封装成固定的小区块,像水一样,可以放在任何比自己大的容器中。不但如此,卡片式界面还可以根据需要随时删减卡片,以此灵活控制界面上的内容种类和数量。由此响应式界面的大环境下,卡片化这个词被越来越多地注意到。
其实无框界面与卡片化并不真正相冲,将内容分装成小区块的概念依旧还在,只是此时卡片已经完全透明,不需要看到卡片的样子了。
无框的优势?
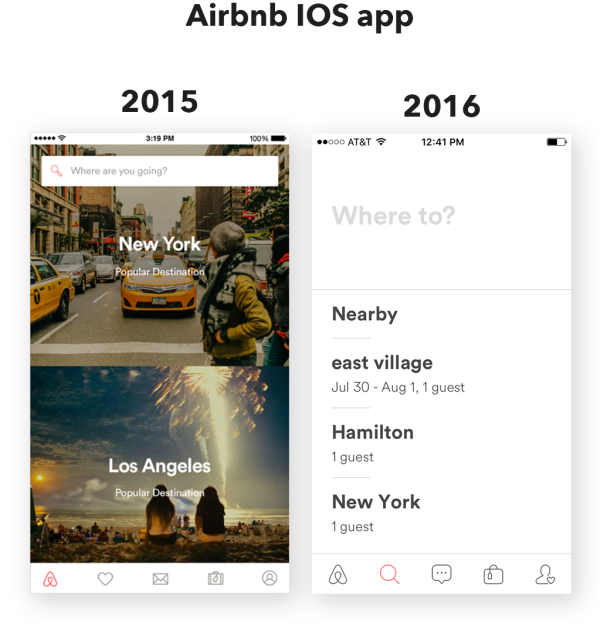
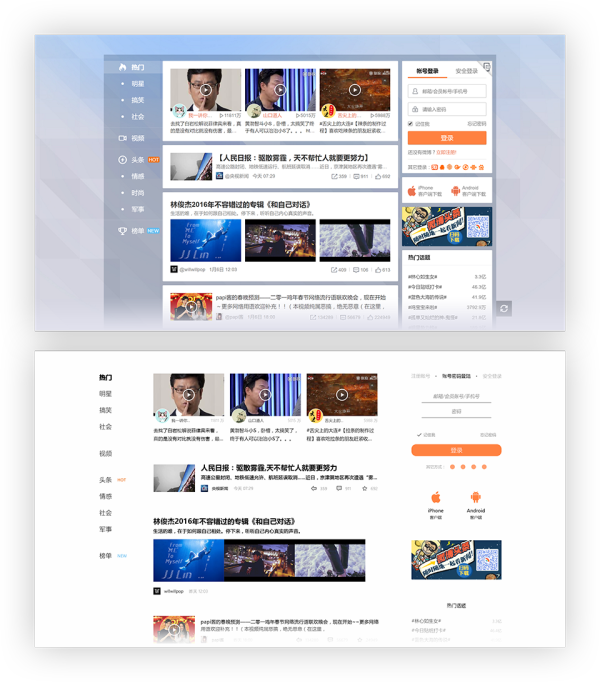
用文字来讨论太过抽象,所以我用无框的概念优化了一个大家熟悉的有框界面。不要问我是哪个网站,哈哈~
下图:上面的是原版界面,下面的是我修改的无框版。我这个修改主要只是将框去掉而已,然后为了配合无框风格对细节做了一些修改,目的仅仅是为了对比同一个界面在有框和无框两种情况下看起来有什么不同。

掌控注意力
看上图的原版界面时,第一眼很有可能看到的是卡片中的边线,而不是内容。这是因为白色卡片和灰色背景的对比非常明显,而尺寸又很大,所以非常吸引注意力。而卡片中的内容,因为在卡片中挤作一团,所以很容易被忽视。
看上图中的无框版界面时,因为没有边线,只有内容,所以用户第一眼的注意力肯定是在内容上。
用户之于界面,最宝贵的莫过于注意力。因为一个产品想要提供给用户的功能是越多越好,但是用户的注意力始终只有那么一丁点。所以,掌控用户的注意力是设计师的关键使命。如果界面上摆放了过多色彩显明、吸引注意力的“装饰”,用户看到内容的几率变下降了。当然,即便有边框,还是能够通过对边框的特殊设计来控制用户的注意力不分散,但是边框越多,难度就越大。
减少设计束缚
设计是连贯、统一的。一旦一个区域有了边框,其它很多地方都要加上边框与之呼应。边框一多,束缚也多。因为这意味着从此以后,不论一项要在界面上加一点什么别的东西,都要思考一下,是否需要加上边框,如果边框还分好几类,那么这时还要判断一下此处的内容适合使用哪类边框。这样设计师不自觉地给自己加了越来越多的束缚,而这些束缚,用户其实根本不care。
增加界面利用率
所有的边框,可以不要边线,但是至少得要有两个边距,即内边距和外边距,这样才能保证视觉效果的舒适性。然而如果去掉边框,用距离分割内容区块,那么两个内容区块之间就只需要一个间距就好了。就算为了区分要拉大这个间距,也通常不会超过有边框情况下内外边距之和。
这样算来,无框界面的界面利用率会更高,能够在有限的空间里,摆放更多的内容。
提升设计效率
前面提过的减少设计束缚,可看作是一种对设计思考效率的提升。除了思考之外,无框界面对画图效率的提升更加明显。
在画图过程中,给内容加上边框意味着每增加一块内容都要先画出边框;每修改以此内容,边框都要一并修改一次。尤其是在很多工具中,圆角、双线等特殊边框画起来相当繁琐。
有何争议
视觉手段减少
为了区分、突出、弱化某些东西,视觉上可以用N中方法解决。但是如果死守无框,这些可用的手段就减少了。但本人认为,少点套路多些真诚是这个时代的精神追求,所以大部分情况下,视觉上朴素些也挺好。但是在特殊情况下,完全不需要死守任何教条,毕竟规矩就是为了在少数情况被打破而存在的。
视觉与交互的分歧
纵使无框界面有再多易用性的有点,视觉设计师依旧可能对此无感。因为凡是强调某种风格,都视觉来说都是一种限制。而如果将无框看作对视觉设计的限制,其结果受益于易用性,视觉设计可能难以接受。很多事情难的不是增加而是减少,这种转变需要像当前乔布斯去除手机键盘一样,有一个具有全局观的决策者。
同质化
这是个严肃的课题,可以上升至哲学境界,这里只能顶多只能抛些砖角。我在《[译文] 去形式化——移动设计新趋势化》写过同样的问题,在去除多余“装饰”之后,界面只剩下内容,这会让不同产品之间越来越相似,走到极致,甚至可能大家看起来完全一模一样都有可能。
一方面对于用户来说,这根本不是个问题。虽然用户也很享受产品提供的附加价值,但是他们并不指望产品提供观赏性和趣味性,毕竟大家平时有的是娱乐手段,使用非娱乐性产品时除了快速达到自己的目的之外别无他求。
另一方面对于产品本身来说,都想要树立自己的风格,体现自己的品牌识别性,使出浑身解数想要获得用户的额外喜爱。
在这两个方面要如何取舍?未来肯定是用户的。但界面的直接粗暴并不一定与识别性完全冲突,即便操作界面的识别性为零,也可以通过Logo、文字等手段来树立品牌形象。
从另一个角度来思考,我曾在《图形界面的末路?》论证过,在不知多远的未来,人类和机器之间,很有可能已经不再需要界面来交流了。举个最接地气的例子,如果Siri可以取代iOS的一切界面,那么不要说无框界面,所有界面都没了,这是不是代表iOS这整个产品的品牌形象就丧失了?当然不是,语音的音色、语气、回答方式……有太多的东西都能让用户产生印象了。
说到这里,如果你还在担忧同质化的问题,那么另一篇文章见吧。
一个轮回
作为一个有全局观的人,我又要提一下历史了。
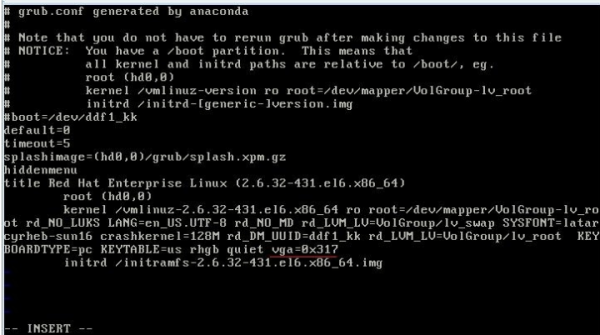
其实最早的人机界面是无框的——命令行,还记得吗?

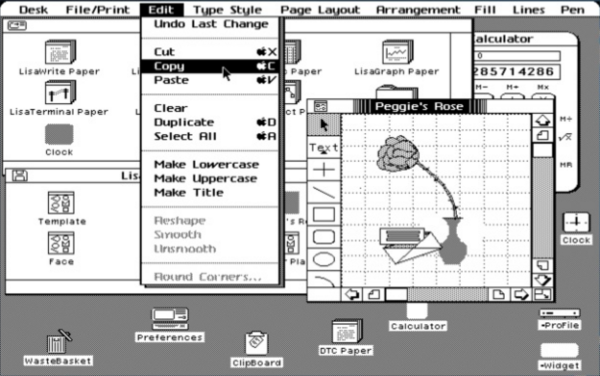
但是,图像界面几乎一诞生就是有框的,而且早期的图形界面几乎满屏都是框。因为那时大家还只会用线来划分区块。

发展了好久,终于在一两年前,咱们学会了用色块取代边线。
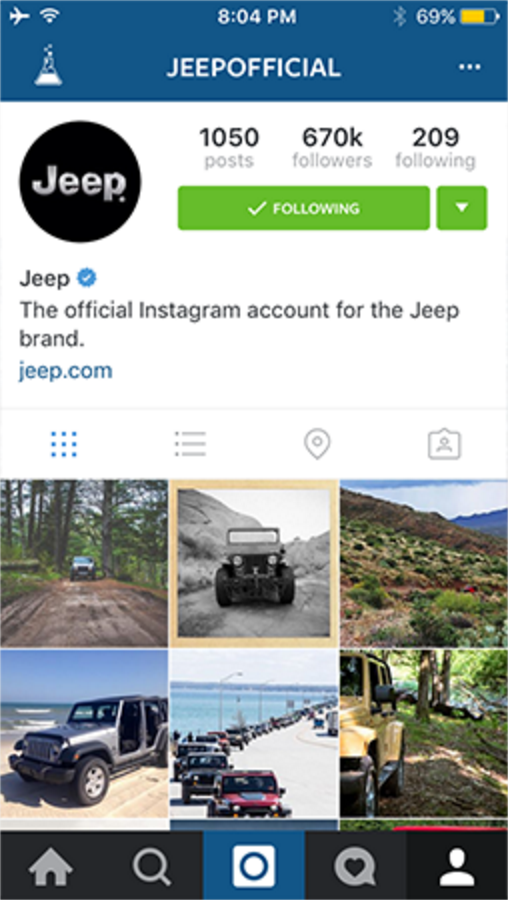
下图:Instagram 2015

不要多久,更多的人会发现连色块都不需要就可以将内容区分开,那就真正是无框界面时代了。

总结
无框界面其实不过是界面风格的一种罢了,并不是包治百病的神药。糟糕的设计师,什么风格都拯救不了;而能自成一派的优秀设计师并不需要受到任何风格的局限。
即便在今天,全键盘的黑莓手机依旧在欧洲市场占据重要位置。我从不认为有框与无框之间又对错之分,只是此处做个预言,未来的世界会朝无框迈进。
作者:Z Yuhan
来源:体验进阶公众号
本文由 @Z Yuhan 授权发布于人人都是产品经理,未经作者许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








这篇文章是从知乎上转载的
最后,极简是一种艺术的追求,但不是艺术的全部。也许过多一两年,新的风尚是连字母都隐去,只剩纯折线或纯曲线构成的图标,到时候设计已经阻碍了交互,可能就会物极必反,重新回到拟物。但那时的拟物就要比前几年的拟物高了一个层级。同时呢,新的拟物可能是建立在极简设计之上的,而不再是单纯的拟物。
极简设计是对艺术的追求这个结论我是不同意的,减少线条、框体还有阴影的目的是为了突出内容,真正有意义的东西。可以查看上方的例子,很明显是为了突出真正的内容,让用户关注内容所设计。人机界面的设计有艺术的存在,但是无法很好表现内容的人机界面必然不会流行。
其实我跟你说的是一个观点,我这里的艺术说的不是像几百年前美国的LOGO设计那样,加很多边框上去,而是说“版式设计”的美学追求是不变的,版式设计的最高追求就是用最少的元素突出内容。
另外,从边线,到色块,再到无色块,从整个设计界的局势来看,确实是在进步,这并不是iOS带动的,而是版式设计之美本身就是用最少的元素来形成最好的视觉引导。但是,对一个具体的界面设计来讲,不存在永恒的定式,只存在技术的变化,和产品本身的内涵。
针对科技界设计整体的趋势,跟随Apple走一直是主流。安卓整体设计思路的形成比iOS晚,个人电脑上微软的设计一直不行。版式之美恰恰是乔布斯一张追求的,不然他一开始就对字体这么看重。
是的。主要是现在苹果没有帮主在了,我最喜欢的手机依然是iphone 4,没有帮主的苹果迟早有一天要落后于google和其他人的设计的。
我也喜欢,现在用SE,觉得iPhone 6这样的设计太丑了。
作者说的很好,自成一派的设计师,做什么风格都好看。之前流行win8风的时候,满世界都是瓷砖设计,几乎没有一个是视觉上真的有动过脑子的。设计这玩意儿就像潮流,无脑的人跟着潮流走,永远是杀马特。
你是女的我就爱上你了
你举的无框界面的例子,他们都是根据iOS 10 设计规范进行修改的。可以去看下苹果官方iOS 10的设计规范,整体思路很详细,不仅仅是无框。
iOS 10的界面出来之后,我已经不迷信它的设计规范了……
就事论事,文章中例子的界面设计是跟随iOS 10 人机界面设计指南走的。同时这种风格就是iOS 10首创,Google不是这样,微软不是这样。
windows phone几年前就是这个风格了。。。