一个界面改了16版,过程中有哪些原则要注意?
在产品设计、界面改版等日常业务中,设计师大多时候还是需要进行一遍遍调整和细化,而这个过程也需要遵循一定的原则,不能任性更改。那么有哪些UI上的设计原则是我们可以参考和借鉴的?本文作者便结合实际案例,对一些设计原则的应用进行了解读,一起来看。

近段时间讲了不少AI方面的知识,不过我实际用AI绘画做UI时,目前还只能用来做参考,很多细节还是得手动调整。今天跟大家分享的这个案例,就是通过16次改版优化把它一点点变好的。通过对UI中这些细节的不断打磨,终于让它在视觉上变得更好了。
这16次优化,实际上也是在做UI时所需要遵循的设计原则,记得收藏并用到自己的项目里,用上才算真正学到。

设计一个好的UI界面并不容易,因为有太多细节需要考虑,比如布局、间距、字体和颜色等,做出决策会让人感到无从下手。当你还需要考虑到可用性、可访问性和心理学等因素时,设计就变得更加困难了。
幸运的是,UI设计并不会太难。作为一个产品设计师,我工作了将近20年,发现自己大部分的视觉和交互设计决策都是基于一套简单的逻辑规则。跟别的设计师不一样的是,我依赖的是规则而不是艺术感或者神秘的灵感。
有一个系统性的逻辑规则可以帮助你更高效地做出设计决策。如果没有这个逻辑系统,只是凭感觉胡乱挪动元素,能不能把UI做好貌似就只能靠运气。
我喜欢规则和逻辑,但做设计也绝不是非黑即白。不要把下面的建议看成必须遵守的严格规则,而是把它们当作实用的指导方向,在大多数情况下都能很好地发挥作用。
下面就用一个案例来说明这些设计规则如何改进UI设计。
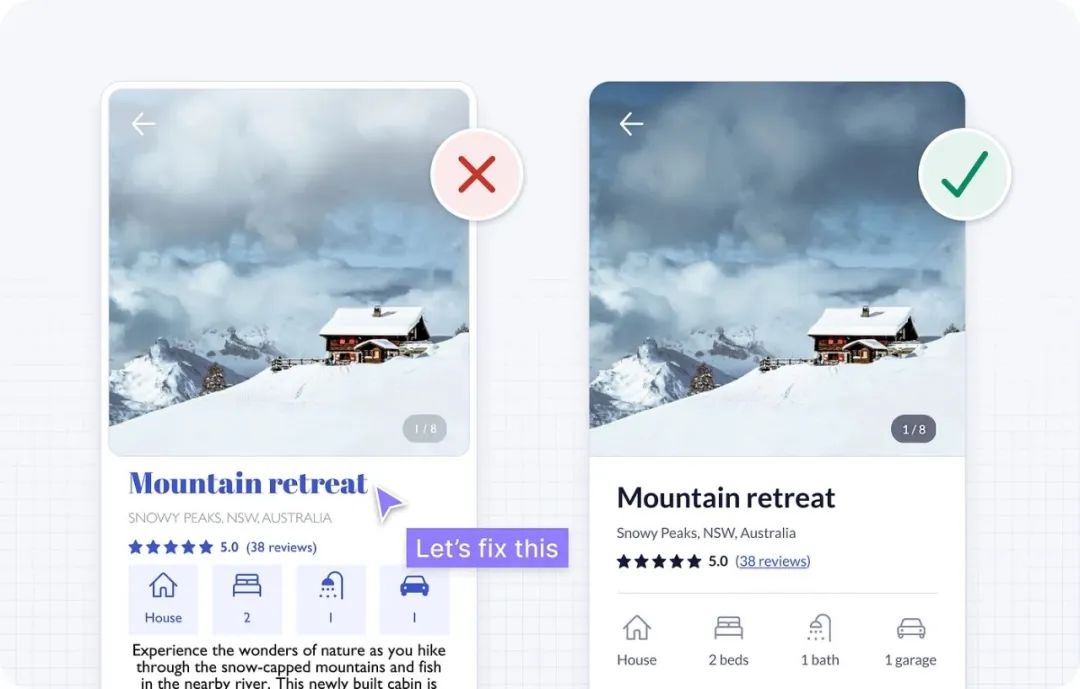
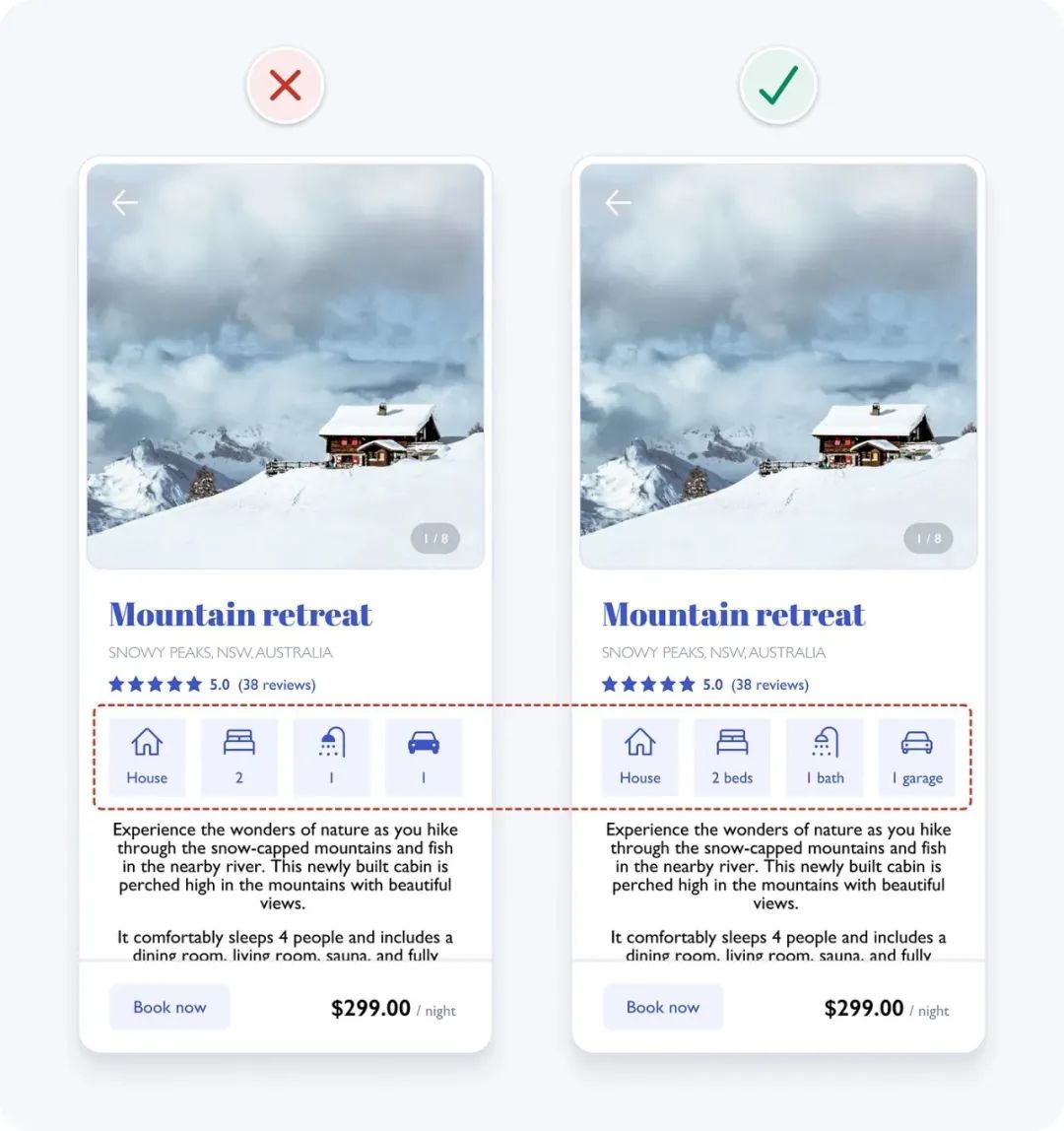
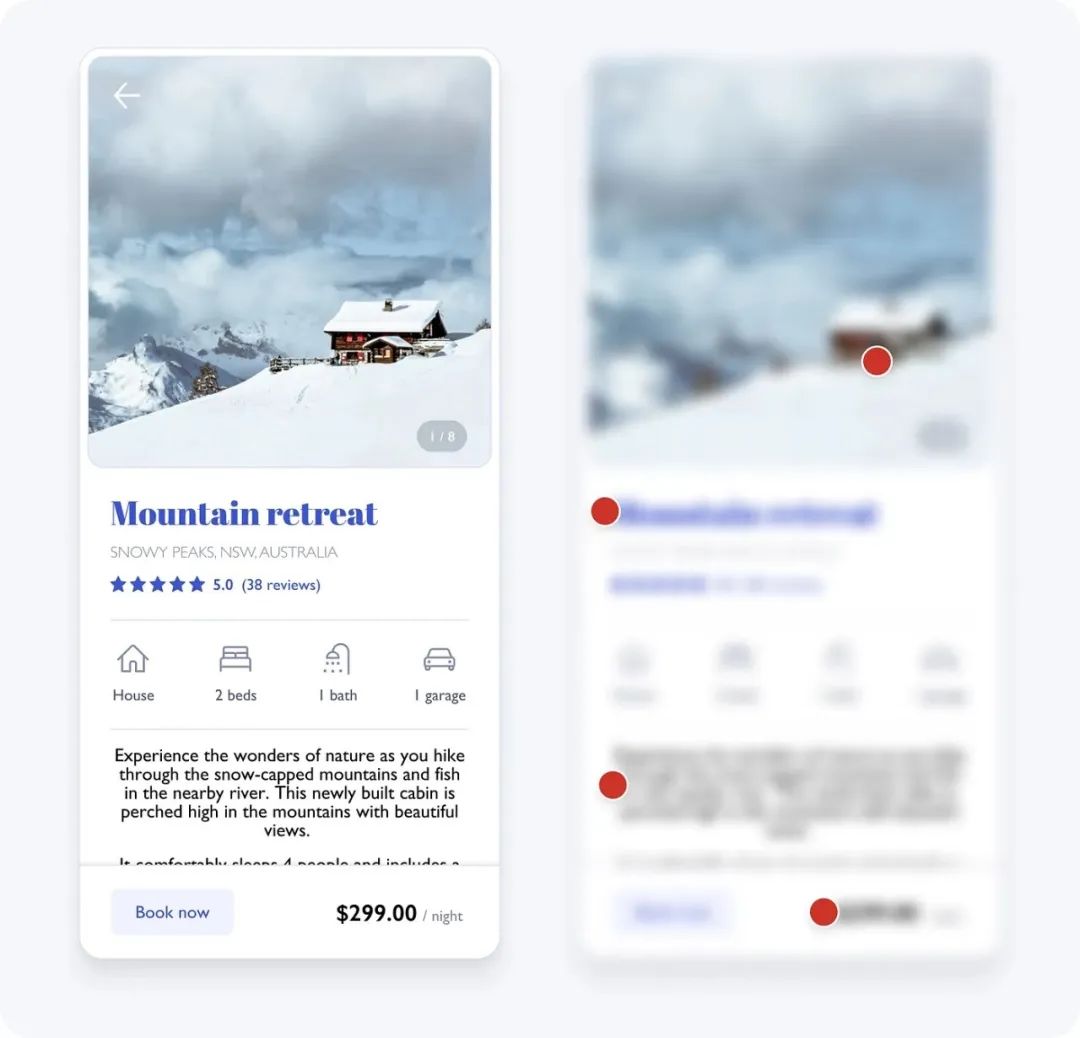
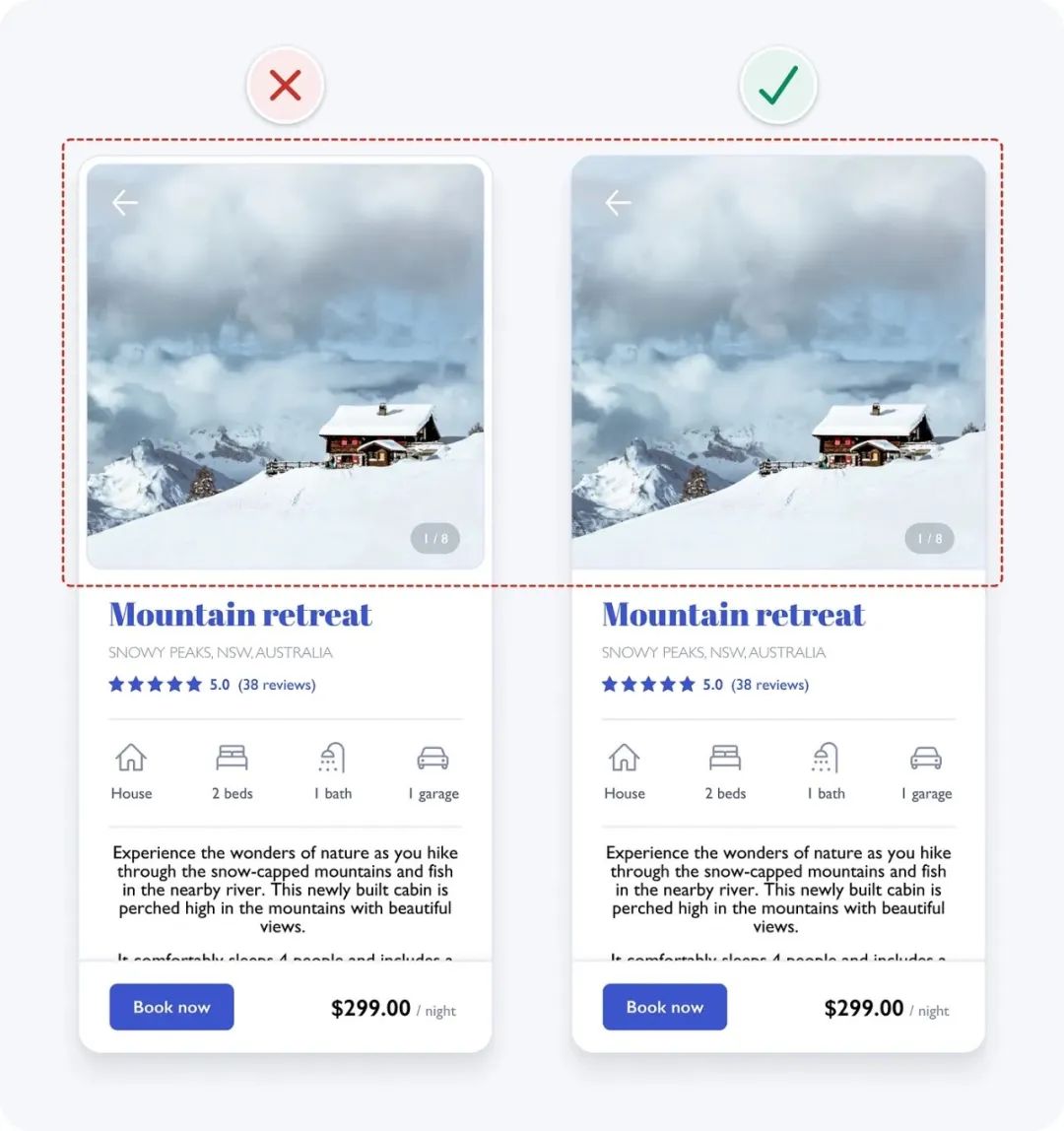
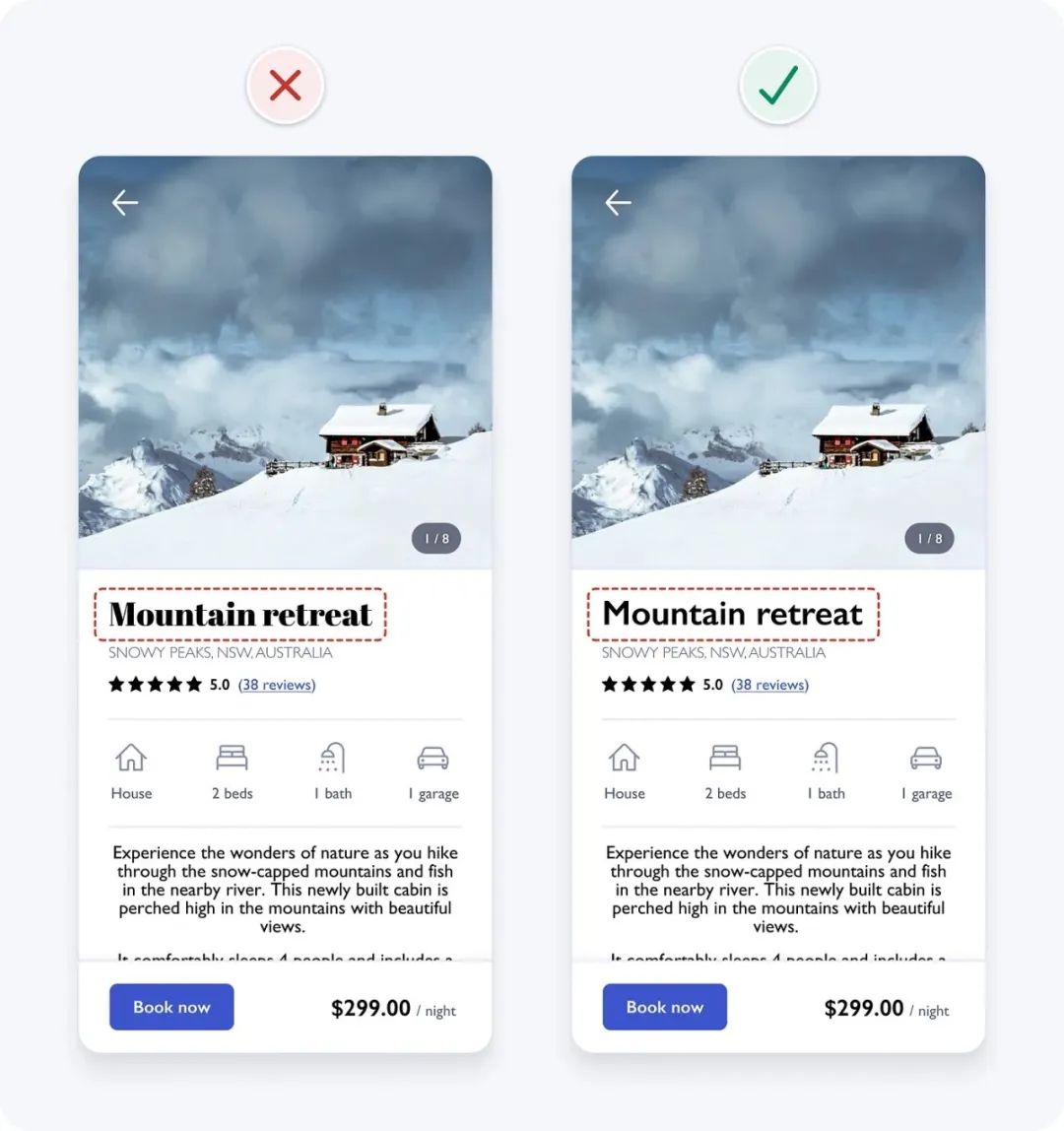
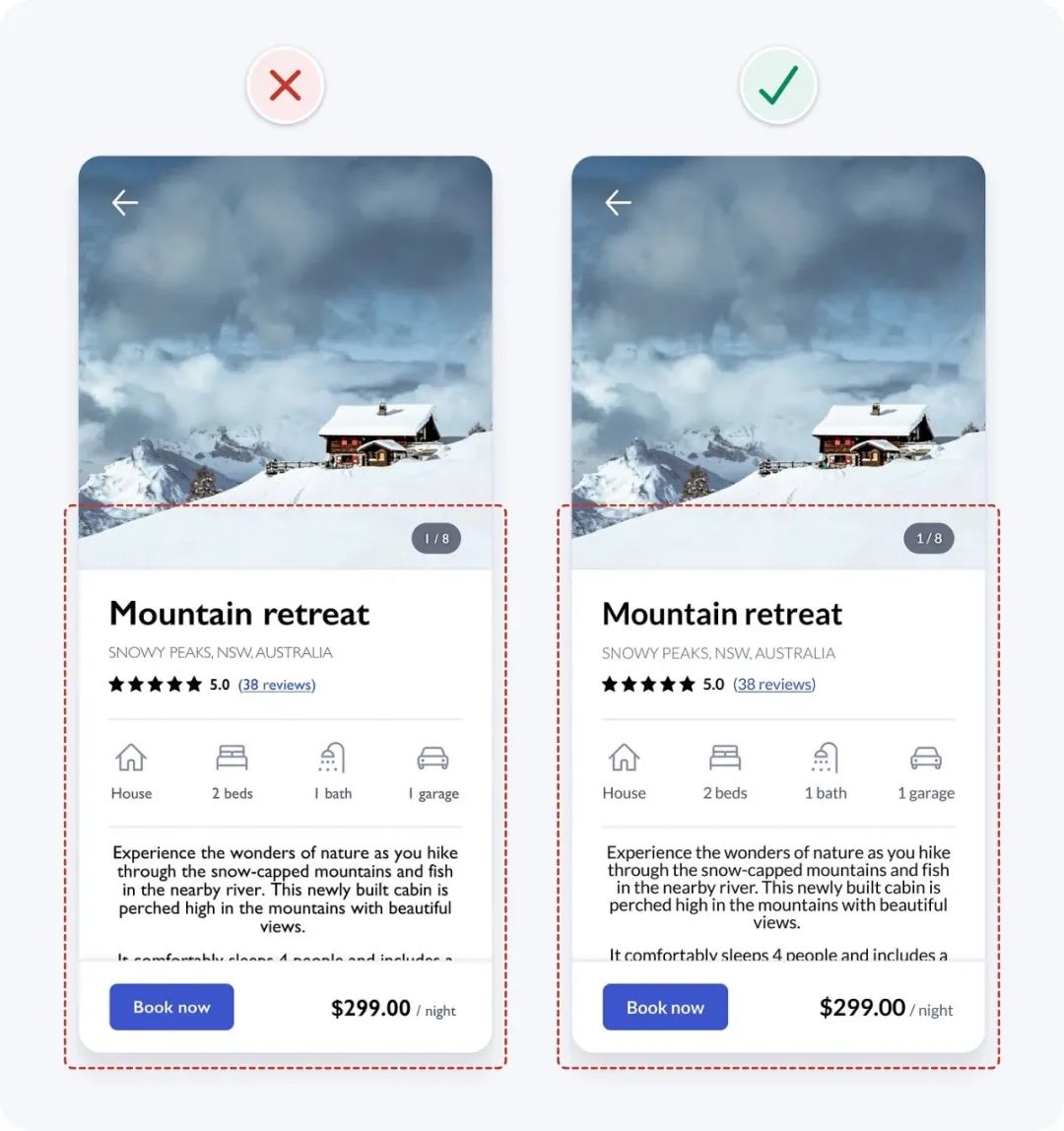
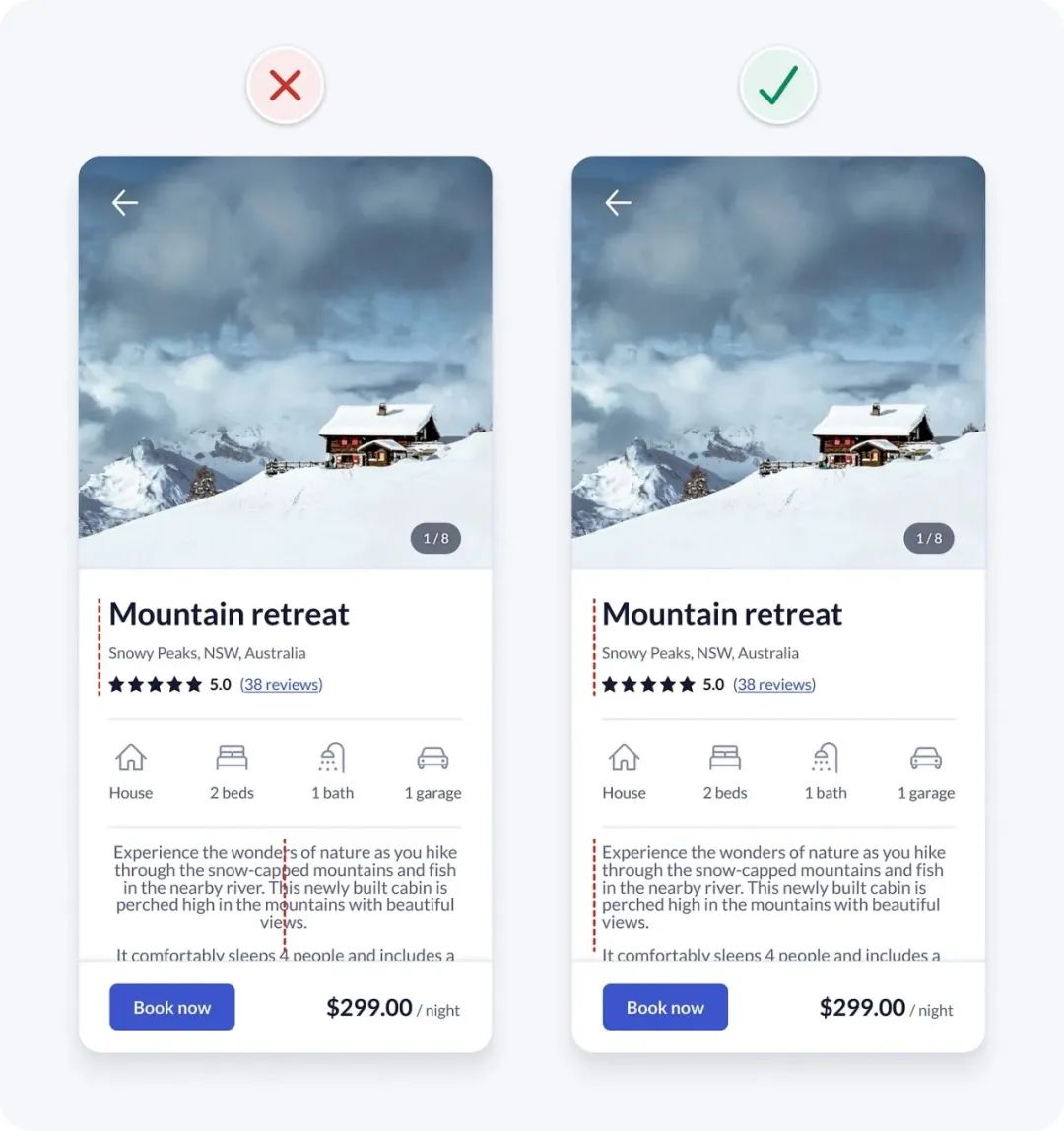
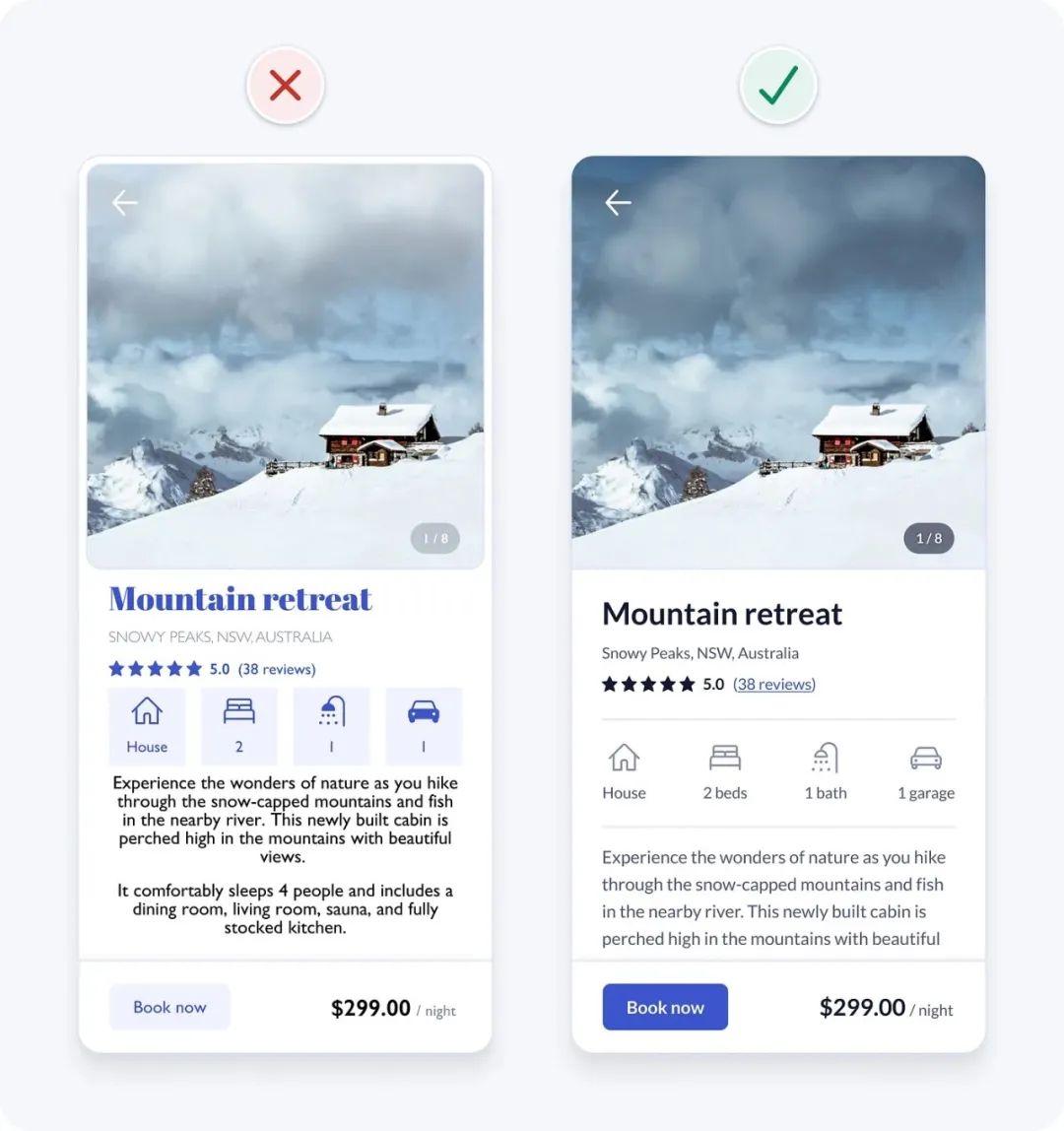
下面这2张图是一款租房应用详情页面,左边是优化前的,右边是通过一系列逻辑规则优化后的效果。(彩云注:有指导原则对于做设计决策会好很多,避免自己的感觉不准,让设计质量更加稳定。)

即使你没有太多交互或视觉设计经验,你可能也会觉得左边的设计是杂论无章,复杂难用的。这些因为界面中有很多设计细节问题没有处理好,让界面的可用性大打折扣,你能看出来多少?
让我们一起根据下面16条黄金原则优化好这个界面吧:
- 使用留白和分组来划分元素
- 保持一致性
- 确保看起来相似的元素在功能上也是类似的
- 设计清晰的视觉层次结构
- 删减不必要的样式
- 使用有目的的颜色
- 确保界面中的元素能保持3:1的对比度
- 确保文本能有4.5:1的对比度
- 不要只用颜色来表达信息
- 使用一种无衬线字体
- 使用具有较高小写字母的字体
- 尽量不要过多地使用大写字母
- 只使用正常和粗体这两种字重
- 避免使用纯黑色的文本
- 多使用左对齐
- 使用至少1.5倍的行高来设置正文文本
一、使用留白和分组来划分元素
把信息分成几组相关元素可以帮助构建一个有条理的界面,更易于组织和阅读信息。这样做可以让人更快更容易地理解和记住界面的内容。
你可以使用这些方法来对信息分组:
- 把相关元素放在一个容器里;
- 把相关元素彼此靠近;
- 让相关元素在设计上相似;
- 将相关元素对齐在同一条直线上。
使用容器是将界面元素分组的最强视觉表现方式,但它可能会增加不必要的杂乱感。寻找使用其他分组方法的机会,它们通常更微妙,可以帮助简化设计。
使用留白是一个非常有效的元素分组方式,你可以同时使用这些方法用以更好的将信息组织起来。
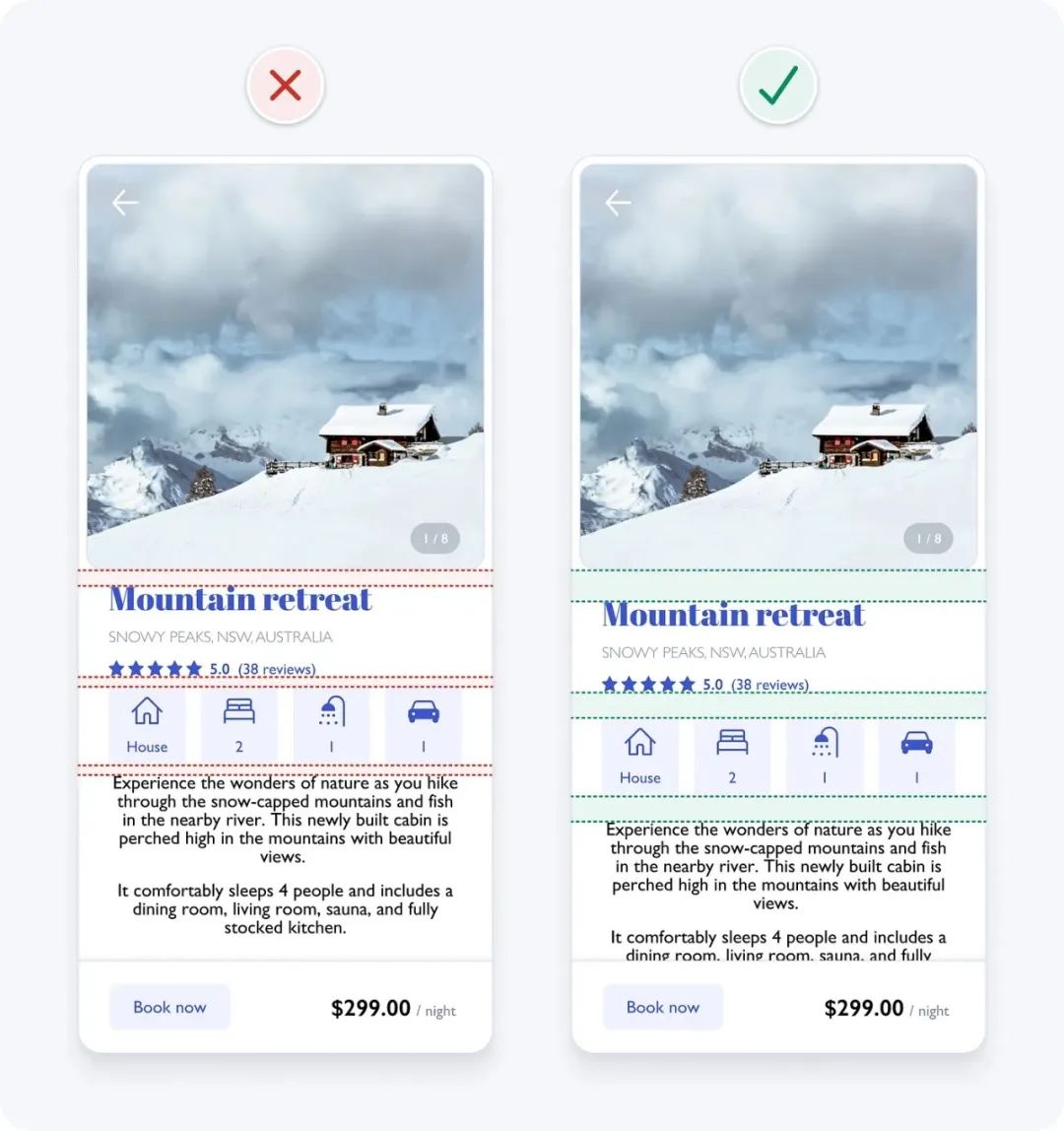
比如在下面的例子中,留白空间不够让信息显得挤在一起难以阅读,通过增加留白,能帮助更好的对信息进行分组,让整个排版显得更舒服,更利于阅读。

二、保持一致性
在UI设计中,一致性的意思是相似的元素,在外观和行为上保持相似。这种一致性不仅在你自己设计的产品中保持,也应该与其他已有的产品相类似,以保证用户的心智统一。这样可以提高可用性并减少错误,用户不再需要重新学习如何使用。
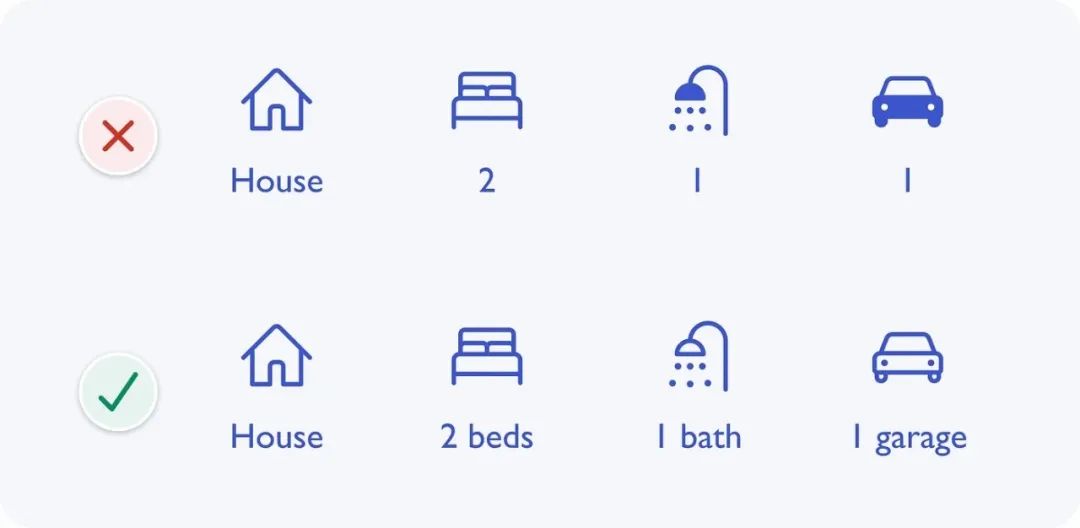
在下面的例子中,图标的风格是不统一的,一些图标是填充的一些是描边的。这会让用户感到困惑,填充图标通常会让用户觉得是已经选择了。当所有图标都用描边的形式,统一描边2pt的粗细和统一的圆角,并设计相似的视觉重量,那么就可以很好的提高一致性。

文本是用来提升图标的易读性,以帮助用户更好的理解它的意思。特别是当一些用户使用读屏时(屏幕阅读器是一种软件,用于描述界面,并通过语音或盲文向看不到它的人进行描述)。

三、确保看起来相似的元素功能也相似
如果元素看起来是类似的,用户会觉得它们在功能上也是类似的。因此,尝试确保对于具有相同功能的元素使用一致的视觉设计。相反,尝试确保具有不同功能的元素看起来也是不同的。
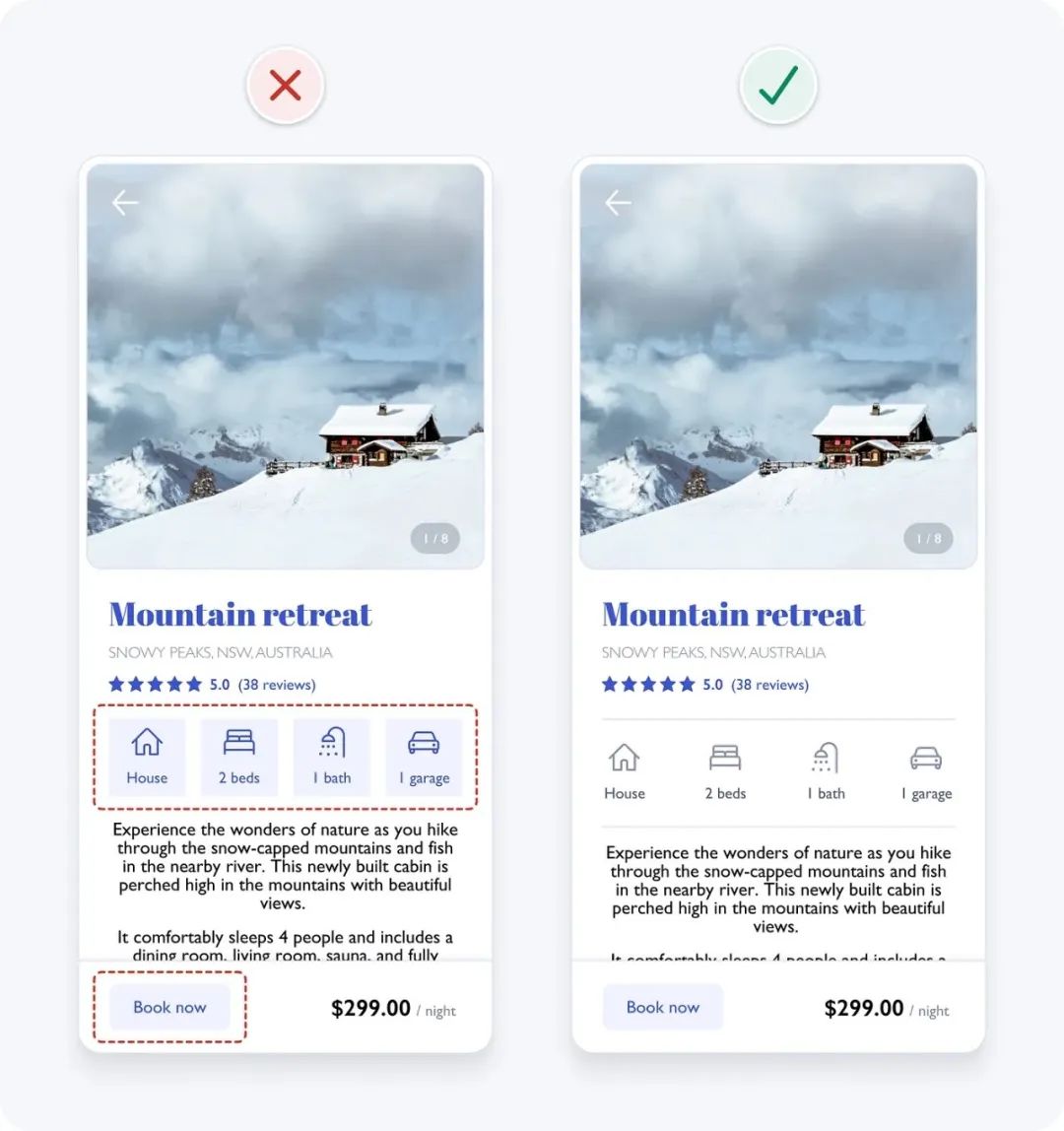
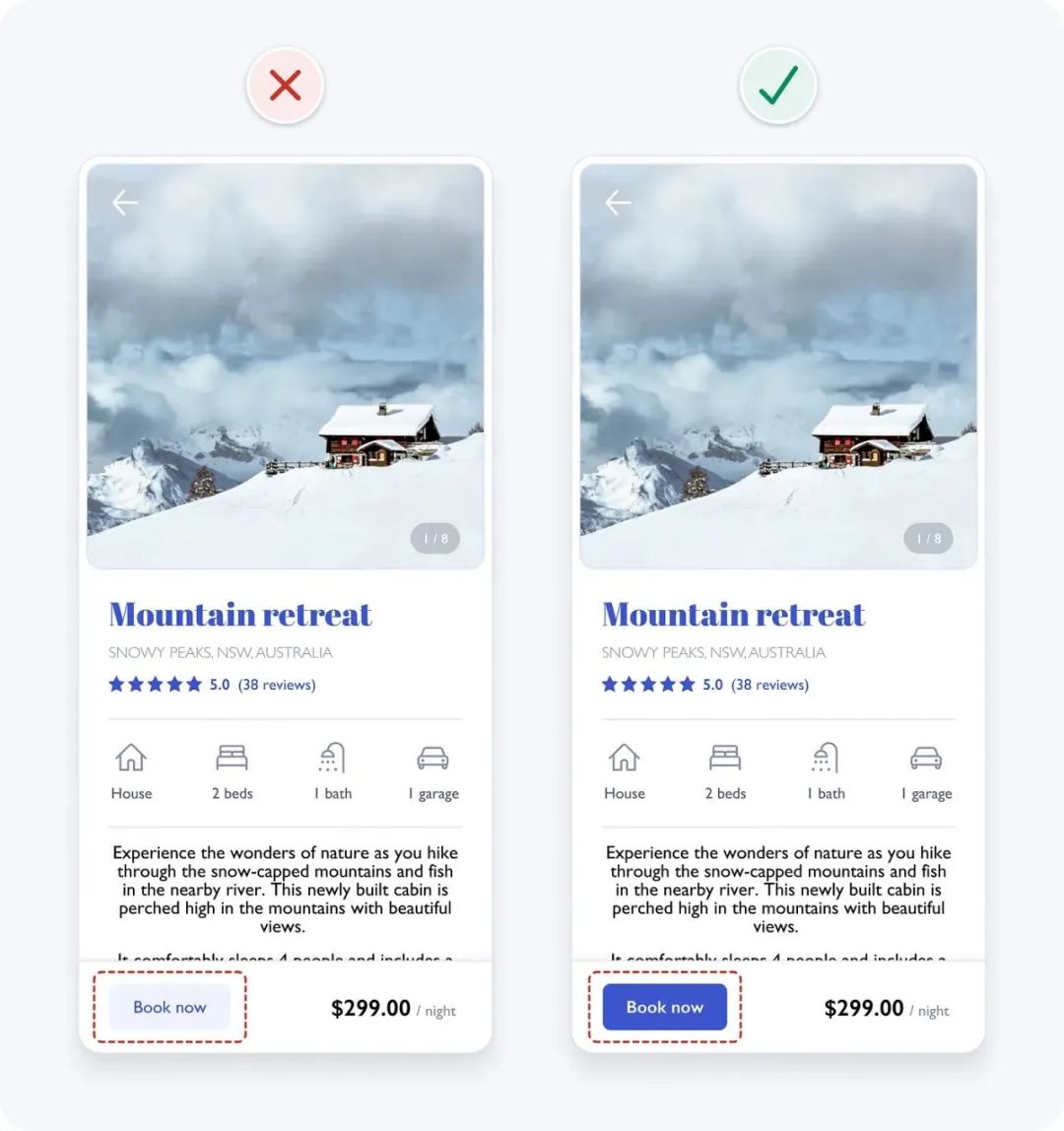
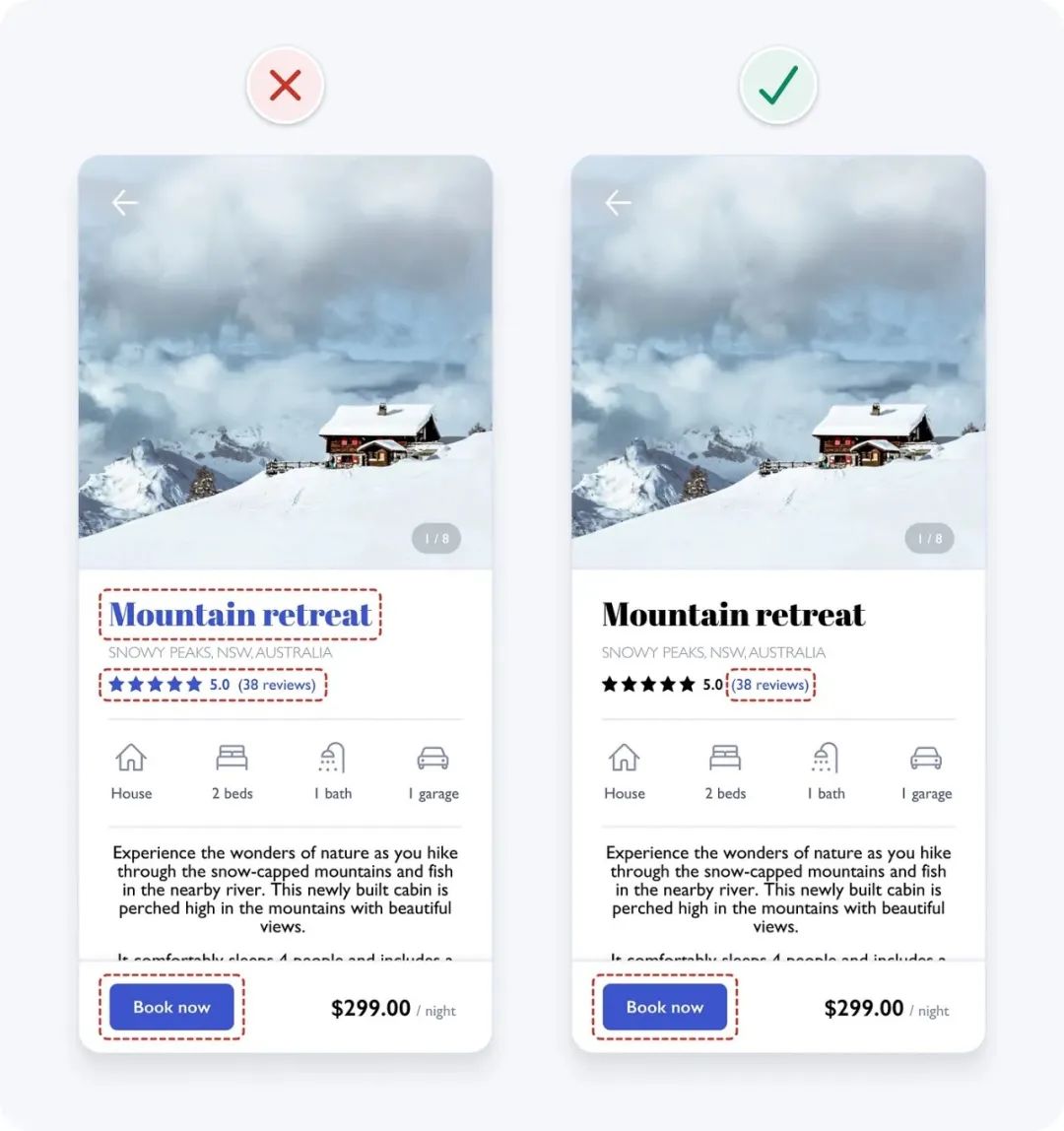
在我们的例子中,图标区域的样式与“Book now”按钮的样式非常类似。这使得它们看起来是可以点击的,但实际上是不可以的。把底部的蓝色背景区域去掉,避免用户的误解。

四、创建一个清晰的层次结构
不是所有在界面上的信息都同等重要,为了让信息更容易理解,要让更重要的信息被设计的更突出一些。
一个清晰的层次关系,能帮助用户更快的阅读内容,并能把焦点放到他感兴趣的地方。同时,它还可以通过创造秩序来提高美学效果。你可以通过大小、颜色、对比、间距、位置和深度进行优化,打造一个清晰的视觉层级。
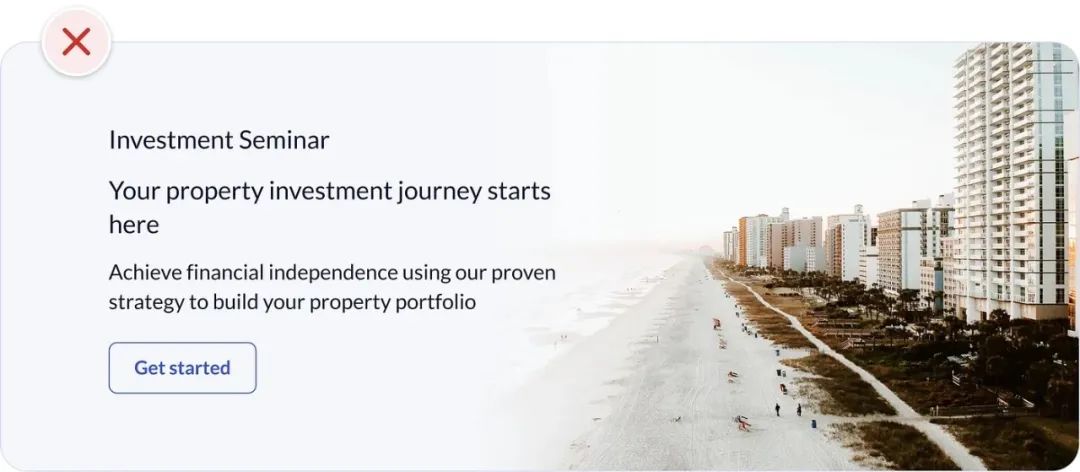
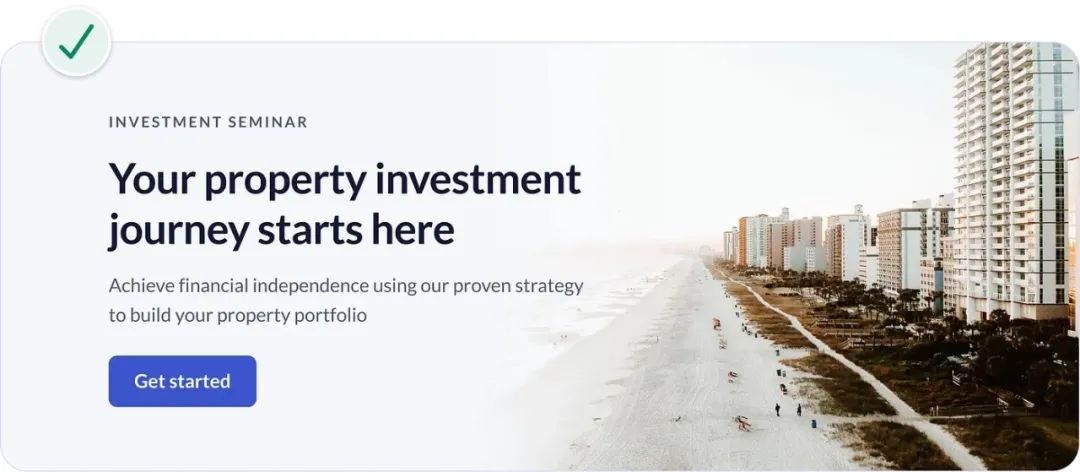
下面的例子是一个视觉层次不清晰的网站banner示例,在它下面是一个明确的层次结构的案例。


一个非常快且容易的检查你的视觉设计层次是否清晰的方法是采用“眯眼测试( Squint Test)”。只需眯起眼睛观察你的设计,或者远离屏幕或使设计模糊。你仍应该能够看出哪些元素最重要,知道界面的用途。
用“眯眼测试”看下面的例子,我们可以发现多个具有类似视觉强度的元素在争抢用户的注意力。同时,左下角的主要操作反而没有凸显出来。

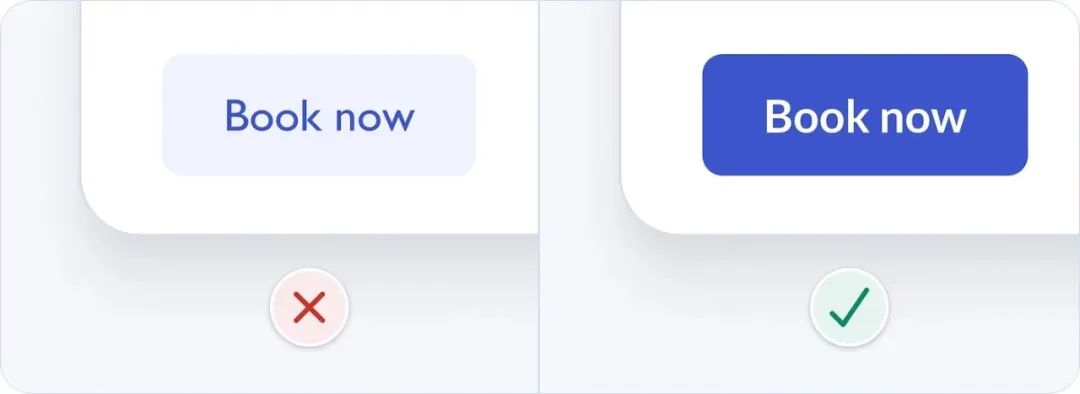
主要按钮在界面中通常是最突出的元素。通过给它一个与背景强对比的颜色,并把字体加粗可以实现这一点。这样做也解决了可读性的问题,后面会详细研究。

再次用上“眯眼测试”,主要按钮这次成了页面中最突出的元素了。

视觉层次现在终于清晰了,但依然还有提升的空间。例如,正文相对于它的层级来说,还是有点太突出了。
五、删除不必要的样式
不必要的信息和视觉样式可能会分散注意力,增加认知负荷。避免使用不必要的线条、颜色、背景和动画,目的是创建一个更简单、更专注的界面。

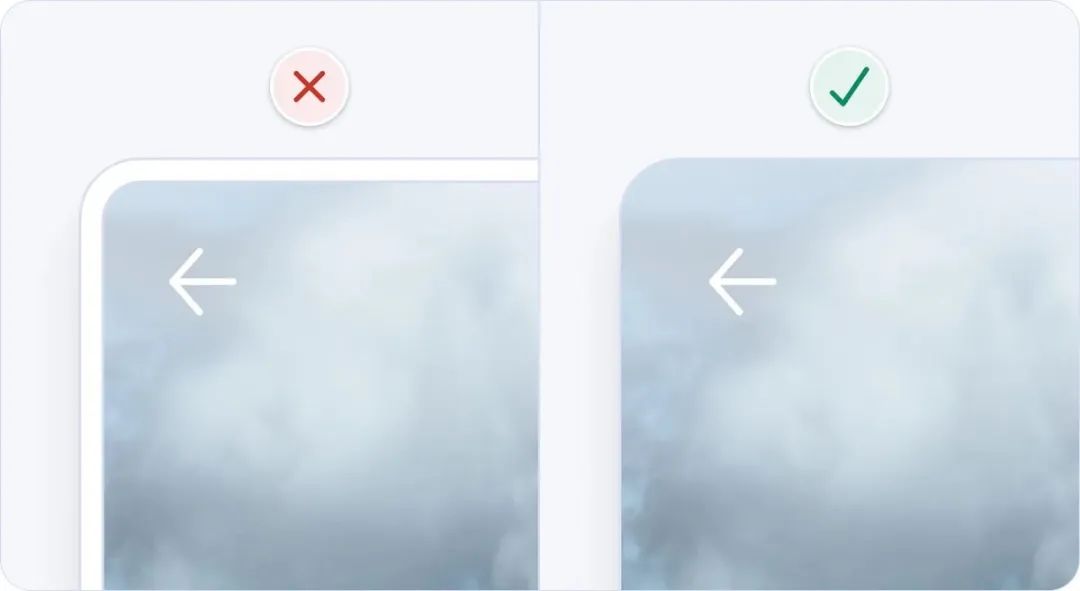
在我们的例子中,图片周围的留白和描边是没必要的,会增加视觉复杂度。这些样式不需要来传达信息或对元素进行分组,因此我们可以安全地将它们删减以简化设计。

六、有目的的使用颜色
有目的地、节制地使用颜色。尽量避免仅仅因为装饰而使用颜色,因为这样会让人感到混乱和分散注意力。从黑白开始,只在需要传达意义时才引入颜色。
一个简单有效的方式是把品牌颜色应用到文字链接和按钮等可交互的元素上。它能帮助用户理解哪些是可点击的而哪些不可以。尝试避免使用品牌颜色在不可交互的元素上。
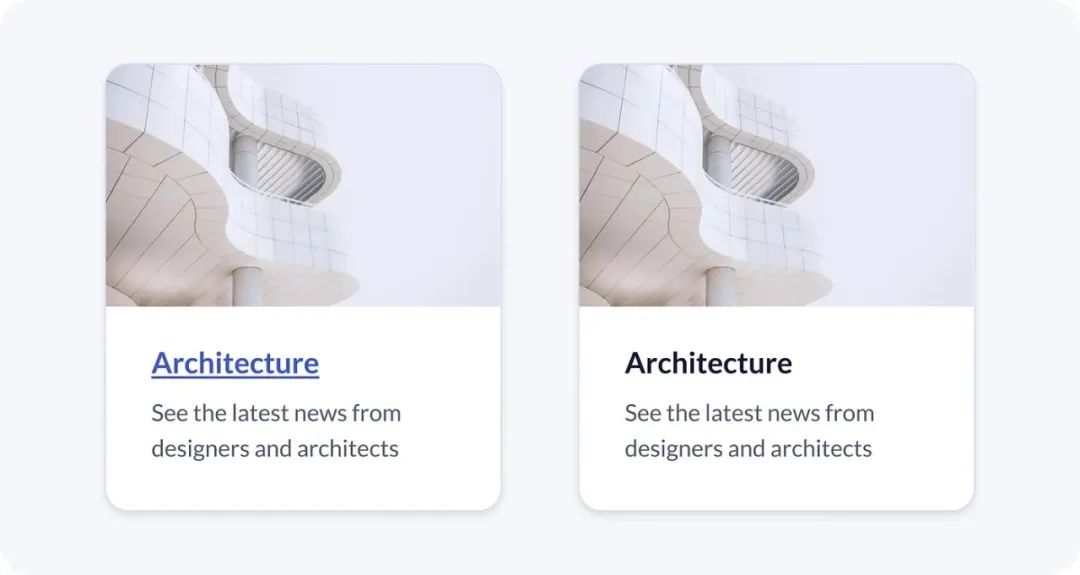
你也不需要把品牌颜色应用到所有可交互的元素上,一些元素其实本身就已经给出了可交互的线索。例如,卡片设计本身给人的隐喻就是全部可点击的,所以不需要在文字上单独再加一个蓝色的链接。

在我们的例子中,优化前的蓝色标题可起来还挺好看的,但它让文字看起来是可交互的。为了帮助避免这种困惑,我们需要把这种蓝色样式给移除掉。
我们同样需要把其他不可交互的元素中的蓝色样式删除掉,比如蓝色的星星。这样优化后,界面上可点不可点的信息就能一目了然了。

七、确保界面上的元素能保持3:1的对比度
对比是衡量两种颜色之间感知亮度差异的指标。对比度的表达方式是一个比例,范围从1:1到21:1不等。例如,在黑色背景上的黑色文本具有最低的1:1对比度比率,而在白色背景上的黑色文本具有最高的21:1比率。
有许多在线工具(https://usecontrast.com/)可以帮助你测量不同颜色之间的对比度比率。通过使用这些工具,你可以轻松地检查是否符合无障碍标准,并确保所有用户都可以轻松地使用你的产品。
为了确保视力受损的人能够清晰地看到界面细节,应该至少符合[Web内容可访问性指南(WCAG)]https://www.w3.org/TR/WCAG21/ 2.1 AA级别的颜色对比要求。
这意味着用户界面元素,如表单字段和按钮,需要至少具有3:1的对比度比率。这是为了确保用户可以清楚地看到所有的界面元素,从而更容易地使用产品。WCAG还包括许多其他指南和要求,包括对语音识别和屏幕阅读器的支持等,以确保你的产品具有最佳的无障碍性能。
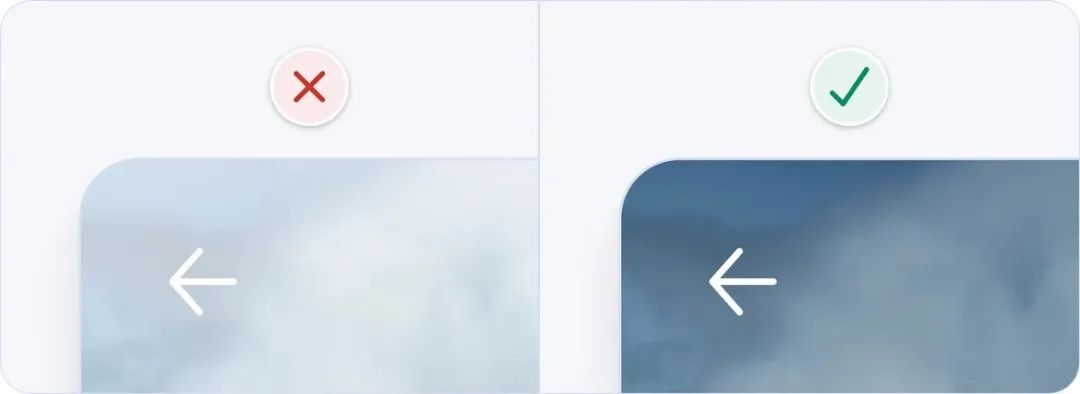
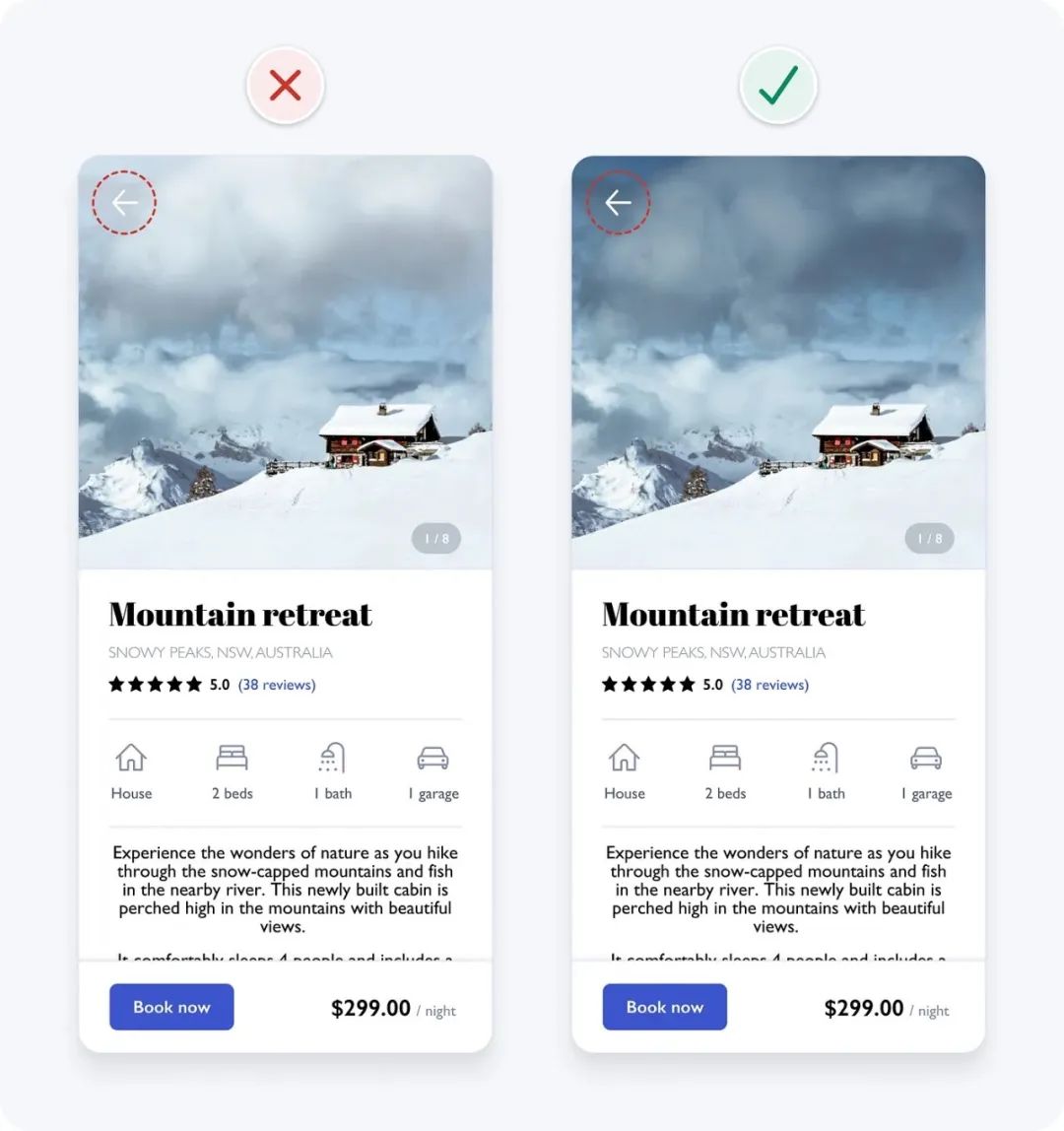
在我们的例子中,箭头图标与背景的对比度比率太低。给图标上加投影和在图片顶部三分之一处加渐变叠加效果,无论图标所在的图片如何变化,都可以使图标具有足够的3:1对比度。
这样可以确保视力受损的人也能够清晰地看到图标,并能够更好地使用你的产品。同时,这也是一种设计技巧,可以使图标在不同背景下都能够显得更加醒目和有吸引力。

主要按钮的对比度在优化前的页面上同样是对比度太低。在解决视觉层次那里已经优化了它,但这里也值得再提一下。

低对比度按钮的风险在于视力较差的人可能无法看到这个按钮。将按钮的对比度比率提高到3:1以上可以使按钮易于访问,同时也有助于纠正视觉层次结构。
将箭头和按钮的对比度提高到大于3:1的比率会得到以下设计。我们离理想效果又近了一步,但我们仍然有更多问题需要解决。

八、确保文本具有4.5:1的对比度比率
为了确保视力受损的人能够清晰地阅读文本,文本需要满足以下WCAG 2.1级AA对比度要求。
- 小字(18px以下)需要最少达到4.5:1的比率;
- 大字(包括18px粗体或最小24px的正常体)需要最少达到3:1的比率。
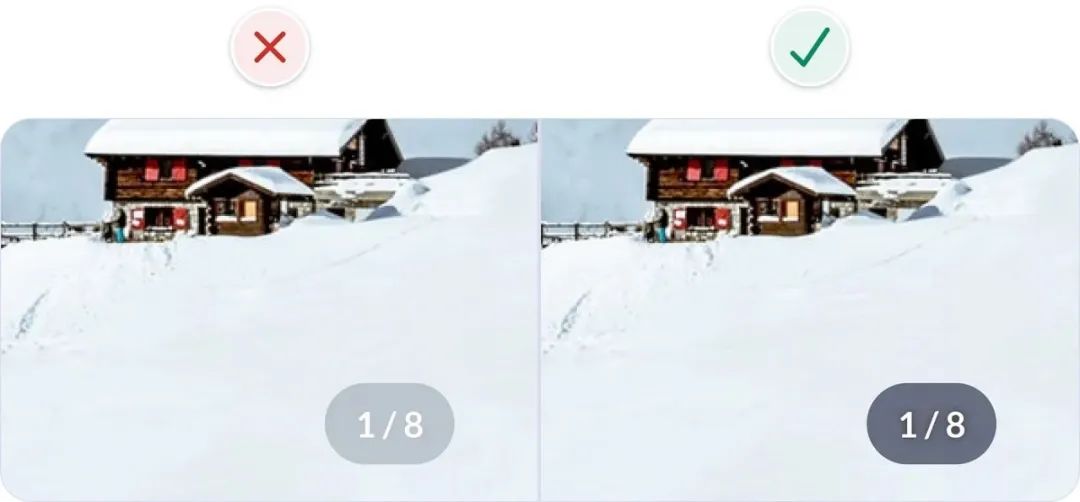
在我们的例子中,小字在照片中的对比度是不够的。我们把对比度提高到了4.5:1,增加不透明度成深色并增加文字的投影。

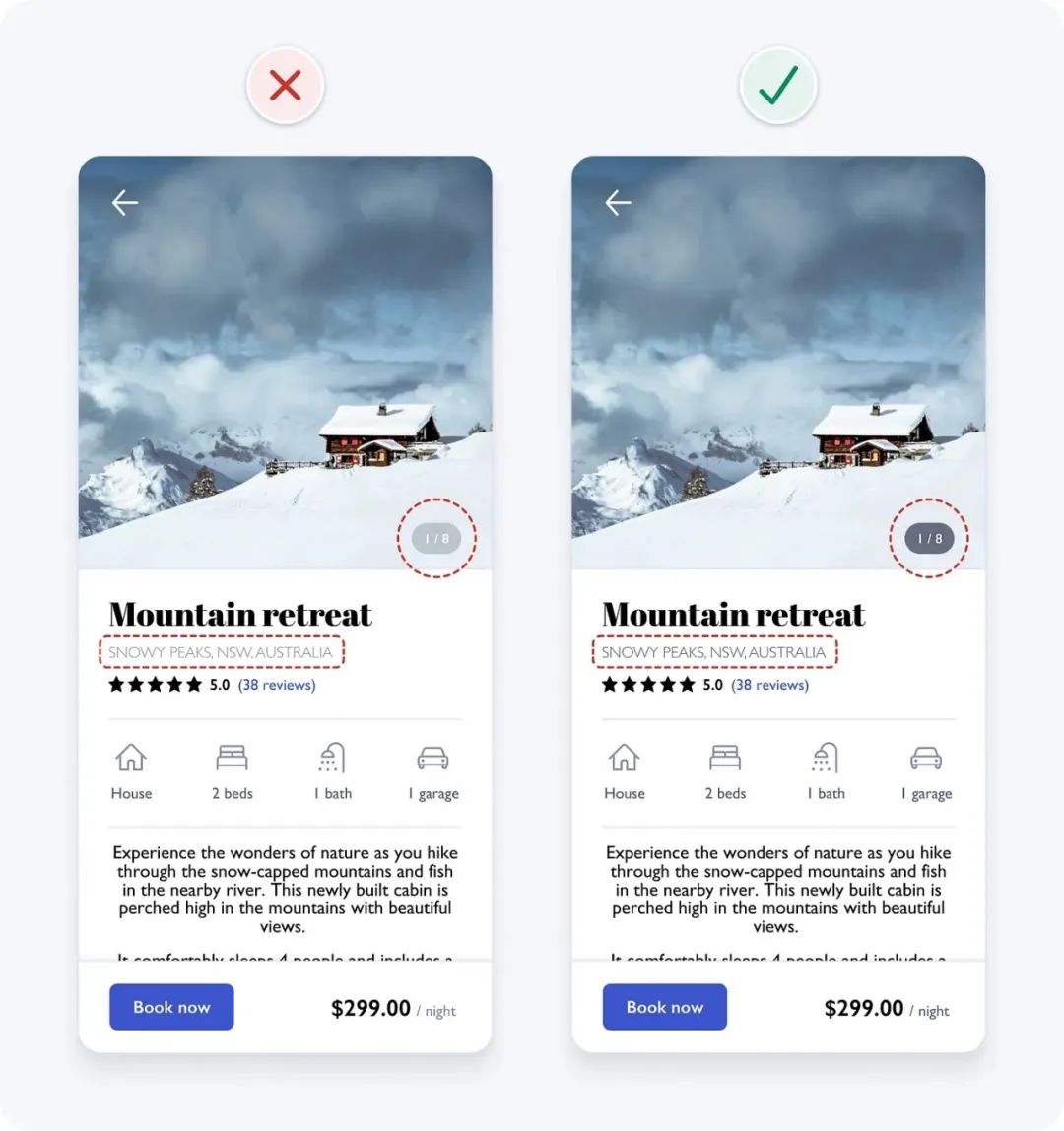
位置信息的对比度也是太低了。细的文字使得它很难阅读。使用较深的灰色可以帮助文本更易于阅读。我们很快会对文本进行进一步优化。

九、不要只靠颜色
有许多不同类型的色盲,而且它们主要影响男性。通常,色盲者难以区分红色和绿色,有些人甚至根本无法看到任何颜色。
为了确保色盲用户在使用产品时的可用性,你不能仅依赖颜色作为交互引导,或区分不同视觉元素。你需要增加更多为UI元素视觉线索。
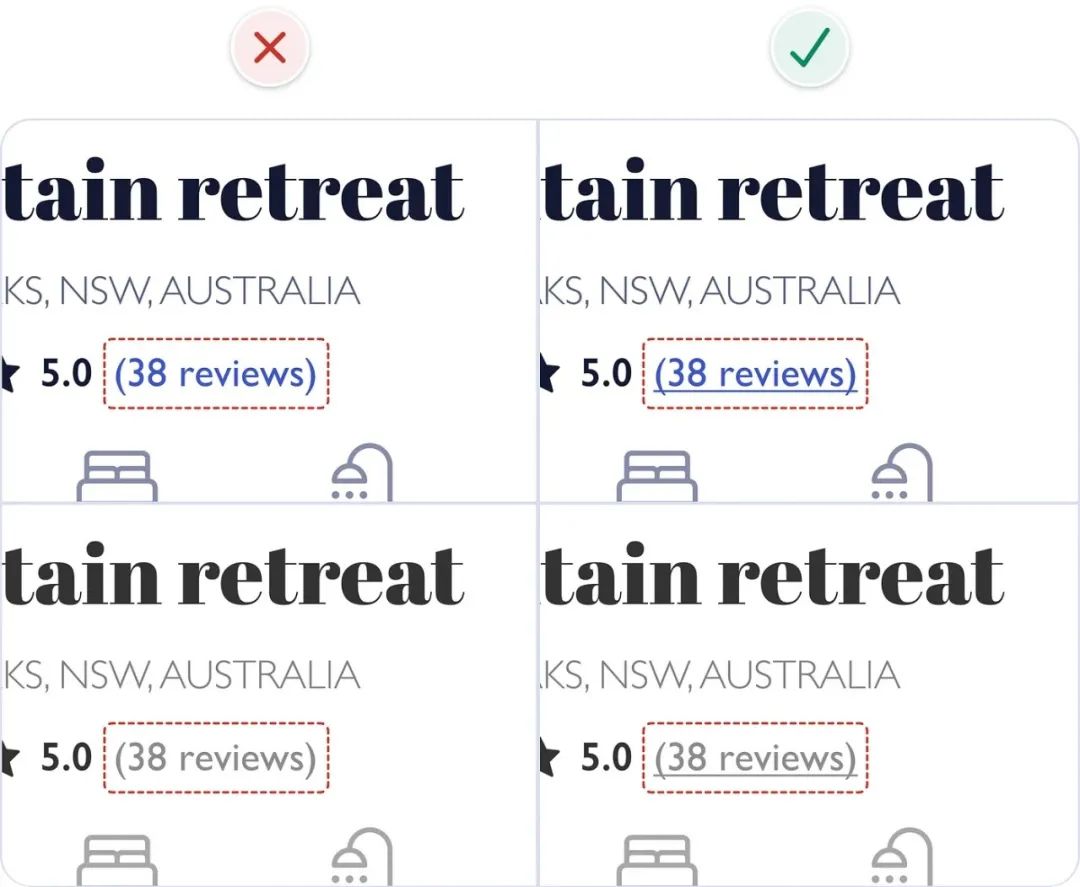
在我们的例子中,“reviews”文本使用了蓝色表示一个链接。如果把颜色去除,链接文本就和其他普通文本没任何区别了,所以给可点击的链接文字增加一个下划线是一个正确的做法,这样就可以很好的做了区分。

十、使用统一的无衬线字体
字体是一组相关的具有相似风格或美学特征的字形设计。Helvetica是一个字体的例子。而字形则是字体中的变体,如字重或大小。例如,Helvetica bold 和 Helvetica regular 是 Helvetica 字体中的两种不同字形。
比较稳妥的方式是在一个界面中仅使用一种无衬线字体,因为它们通常是最易读、最中性、最简单的。
在我们的例子中,标题字使用了细节丰富的衬线字体,这种字体可能有些难阅读,并且可能会对某些人产生干扰。此外,它的风格可能与应用中的某些照片不匹配。使用简单的无衬线字体可以提高可用性和美观度。


十一、使用小写字母更高的字体
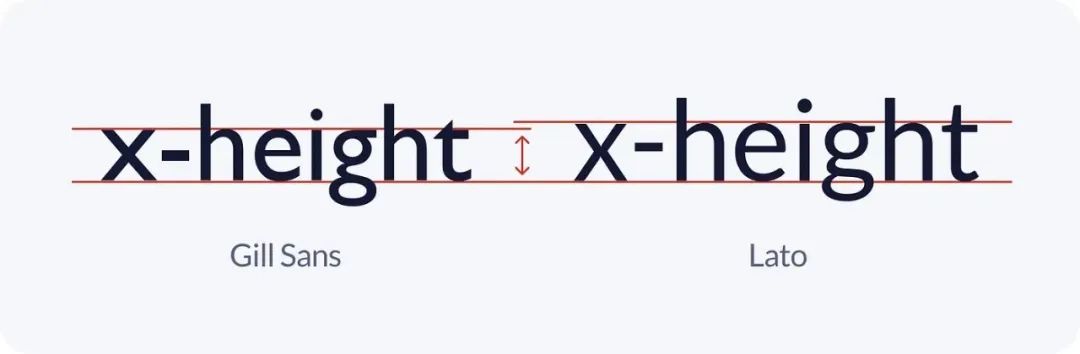
在选择字体时,要找那些小写字母比较高,字母间距比较大的,因为这些字体在小字号时更容易阅读。字体中小写字母的高度叫做x高度。

在我们的例子中,Gill Sans字体的字母高度相对较矮,把它优化为高度更大的字体,像Lato,可以有效地提升可读性。

在将字体从Gill Sans更改为Lato后,我们的例子像下面这样。

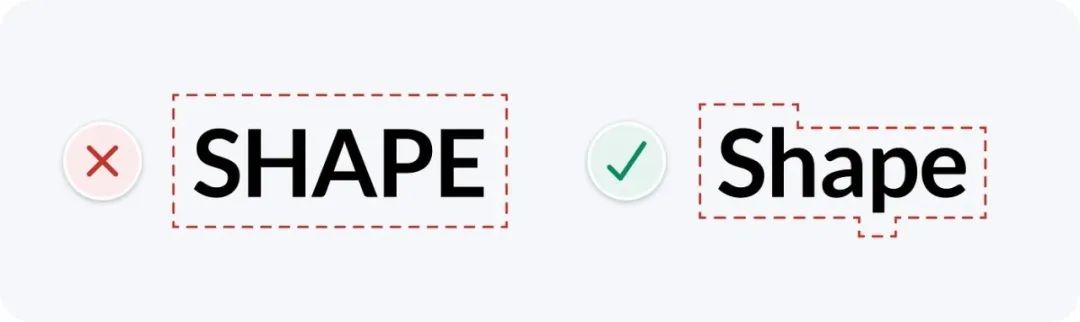
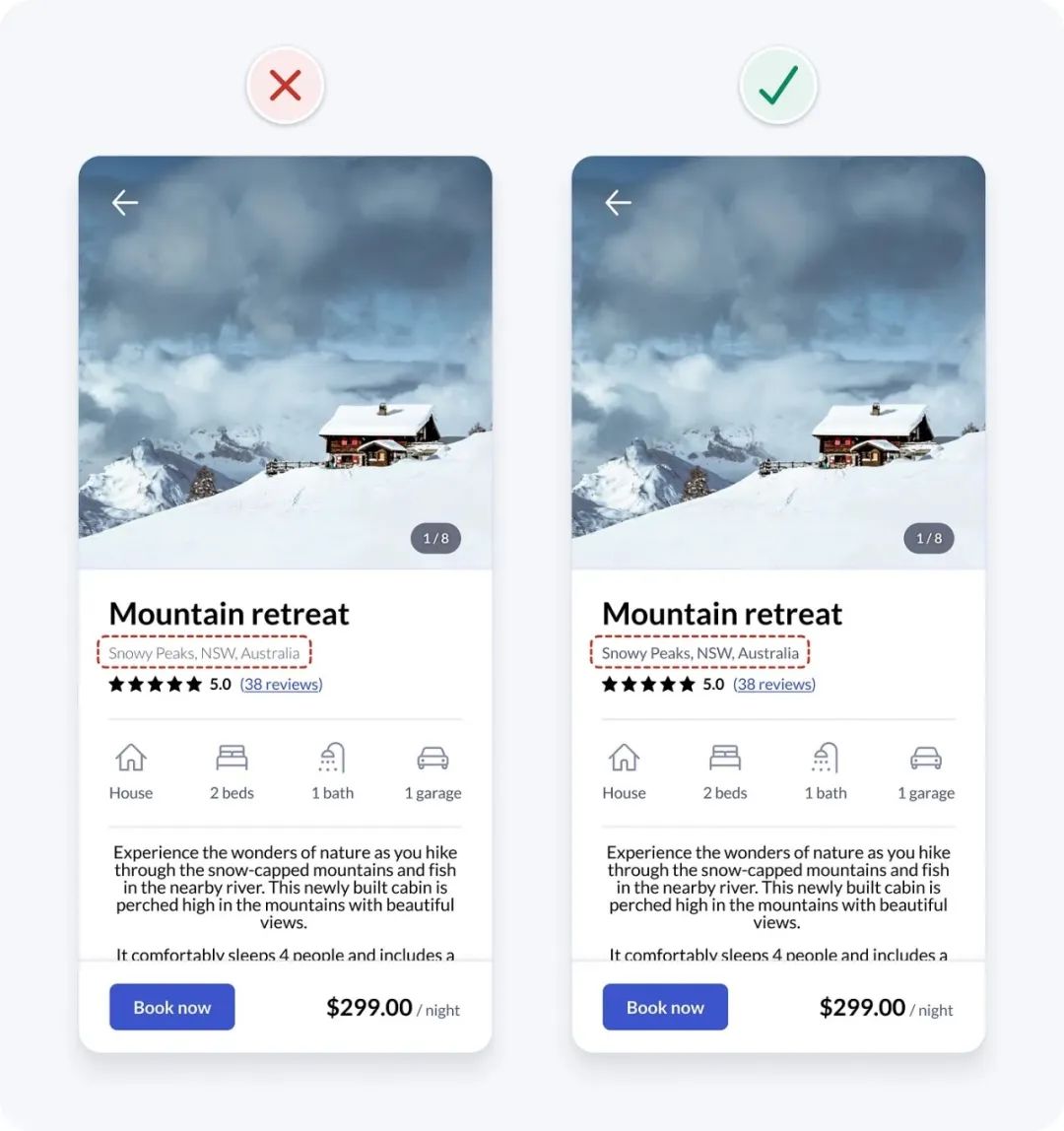
十六、限制使用大写
一般来说,如果不是在向别人大喊大叫,就没有太多使用大写字母的正当理由。因为大写字母看起来太吵,也不易于阅读。
因为当你阅读时,你并不是以单个字母去看的,而是会以单词的字形来看的。
一般来说,我们在阅读时更容易根据单词的形状来识别它,而不是一个字母一个字母地看。大写字母的单词形状相同,阅读起来比较费力,不利于快速识别整个单词。

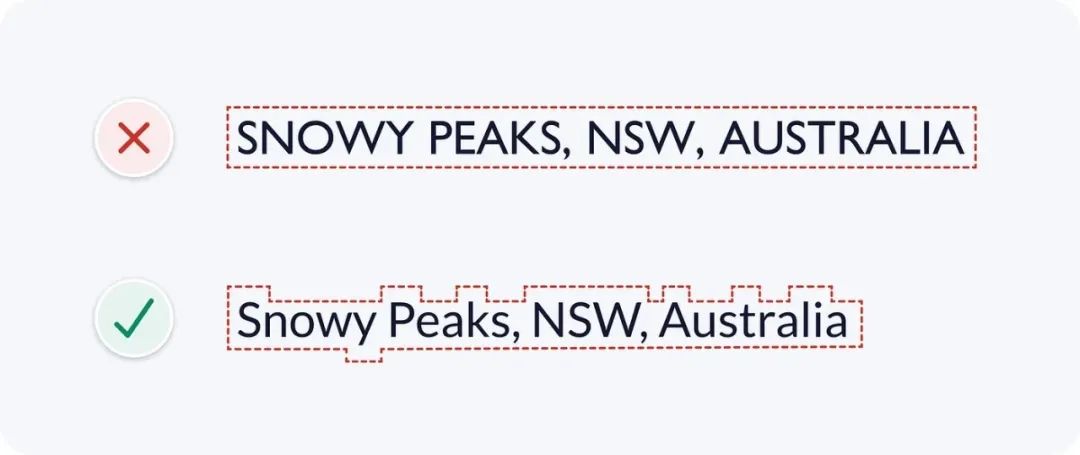
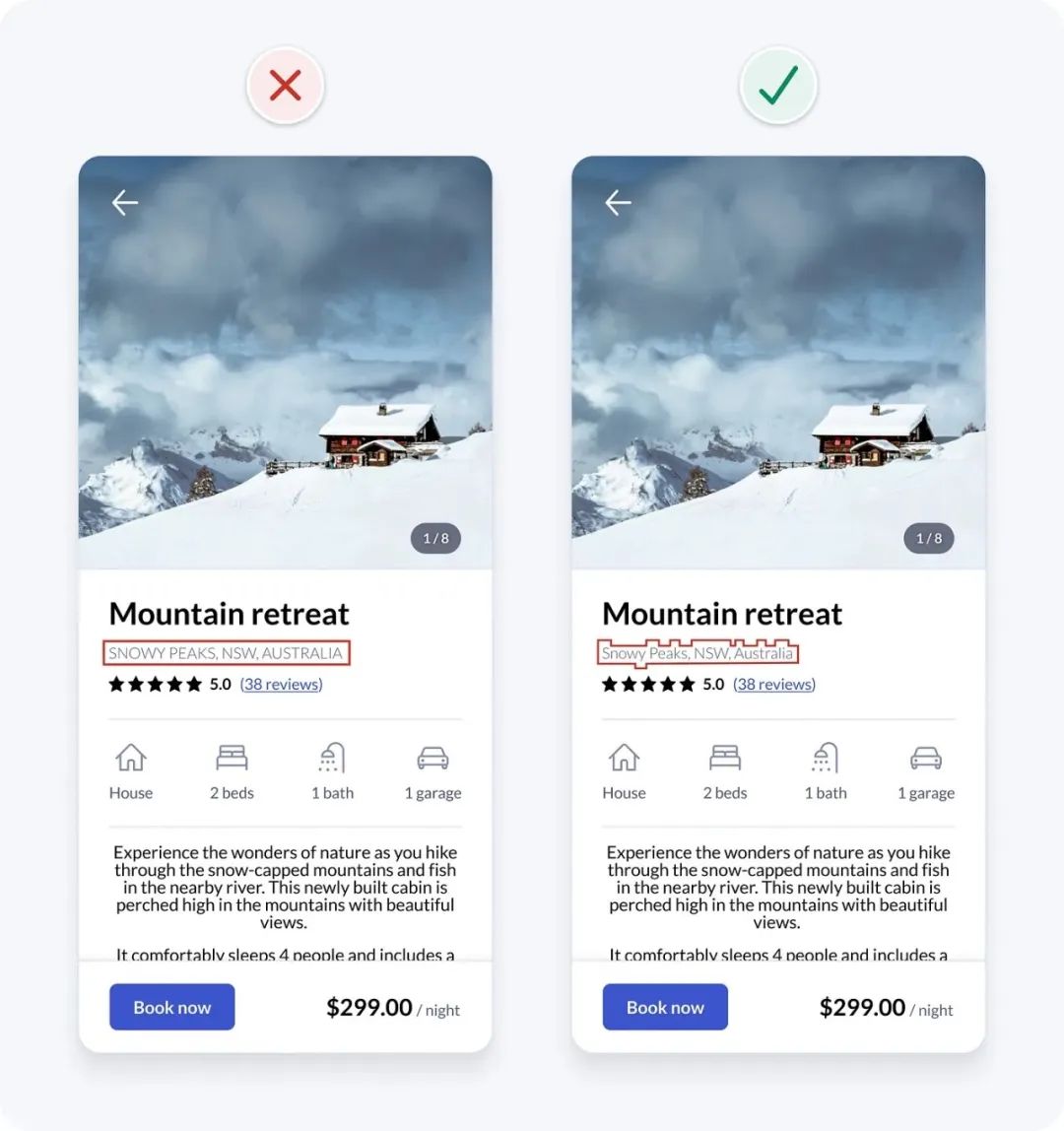
在我们的例子中,位置信息使用了全大写。将其改为句子首字母大写,只有第一个单词和专有名词(人名、地名或物品名称)大写,有助于提高可读性。


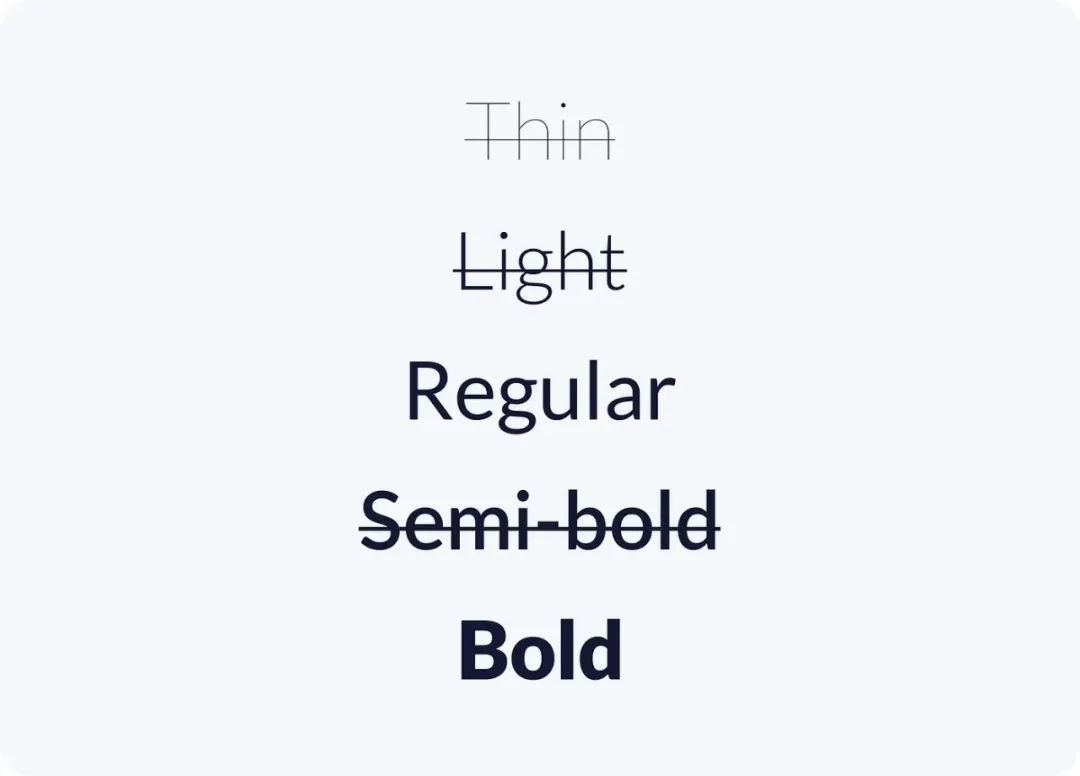
十三、仅使用常规和粗体
虽然一个字体中可能有很多字重可供选择,但并不意味着你需要在设计中全部使用。过多地使用不同的字重会让界面显得嘈杂不清。同时,使用太多不同的字重会让设计难以保持一致性。因此,在设计中只使用常规和粗体的字重是更好的选择。
保持界面中只使用常规和加粗字体,可以让界面简单明了。

一些快速使用的技巧:
- 使用粗体字体以强调标题;
- 使用常规字重来呈现其他比较小的文本;
- 如果你决定使用非常细或非常粗的字重,最好将它们保留给标题和更大的文本,因为它们在较小的尺寸下可能难以阅读。
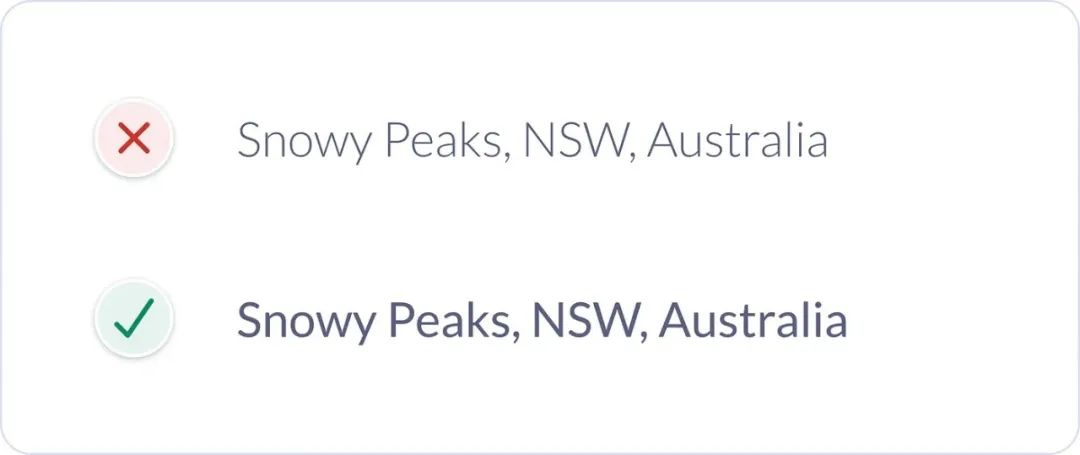
在我们的例子中,位置文本用了一个非常细的字重。即使我们把对比度优化到4.5:1,但由于它太细,其实还是比较难阅读。增加它的字重,改成常规字体,可以帮助提升可读性,让界面整体上也更简单。


十四、避免使用纯黑色文字
在UI设计中,比较安全的做法就是别使用纯黑色,因为它在一个白色背景上对比度过高了。这种高对比度会导致阅读文本时眼睛疲劳和不适。
黑色是0%的亮度,白色是100%的亮度,这2者巨大的亮度差异会导致颜色很不舒服。所以,最好避免在白色背景上使用纯黑色,改用深灰色会比较好。
在我们的例子中,很多元素都使用了纯黑色。将其改为深灰色可以提高可读性。之前在检查视觉层次时,会发现物业描述文本过于突出。为了确保界面元素按重要性呈现,改为较浅的灰色来减少物业描述文本的突出程度。

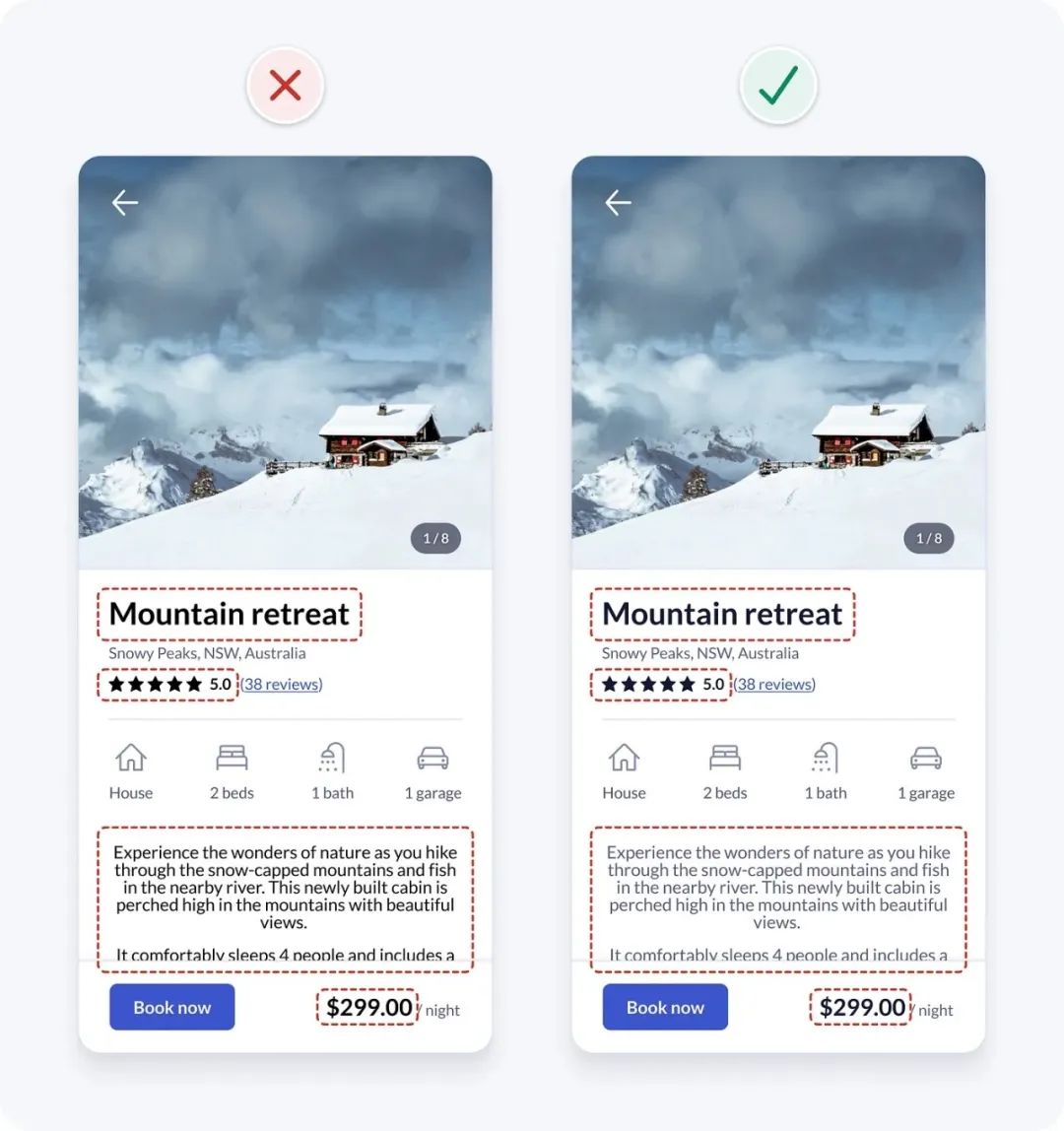
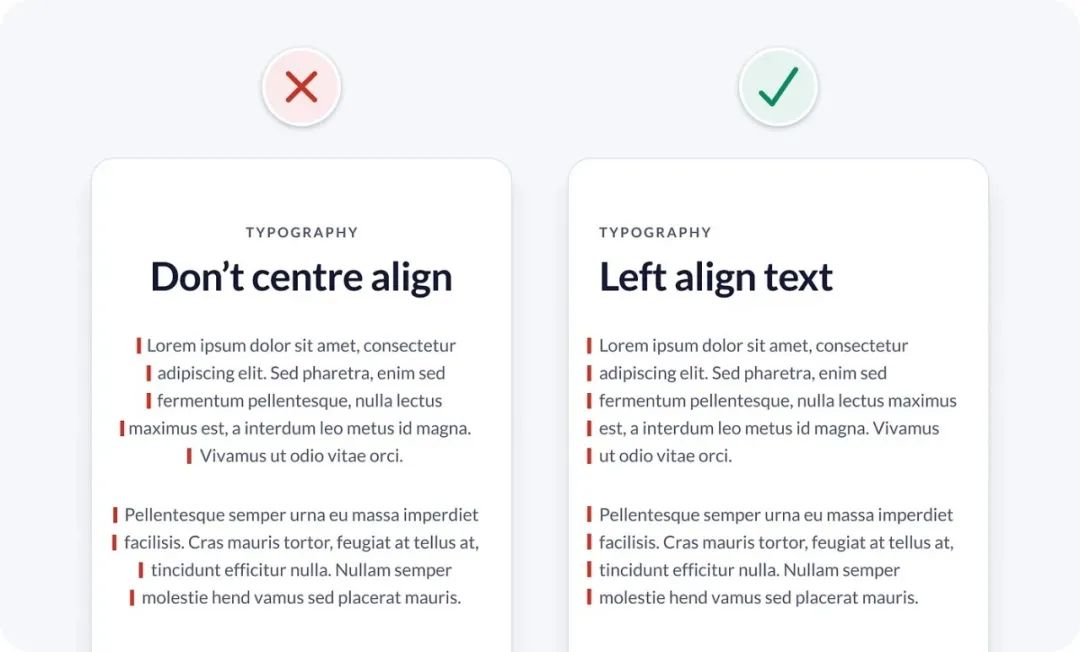
十五、左对齐文本
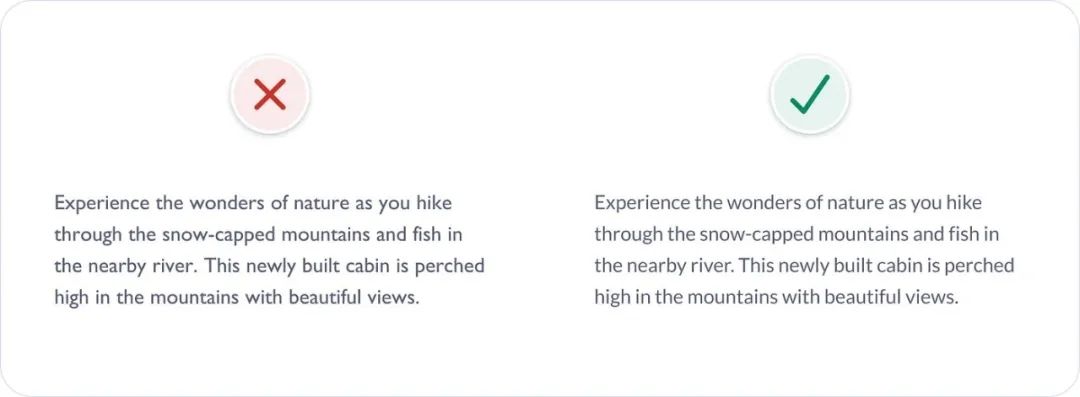
英语的阅读方式是从左到右,由上至下呈F形阅读的,所以最好将文本左对齐以实现最佳阅读效果。对于长篇正文,最好避免居中对齐或两端对齐的方式。这种对齐方式难以阅读,尤其是对于那些认知能力较弱的人来说更加困难。
在标题和短文本上使用居中对齐会比较好,那样会比较方便阅读。但是,对于长文本来说,居中对齐就是灾难,因为每行的起点都不一样。你的眼睛需要找每一行的起点,这会让阅读变得很困难。

在我们的例子中,描述文本是居中对齐的,改为左对齐后会发现可读性好很多。

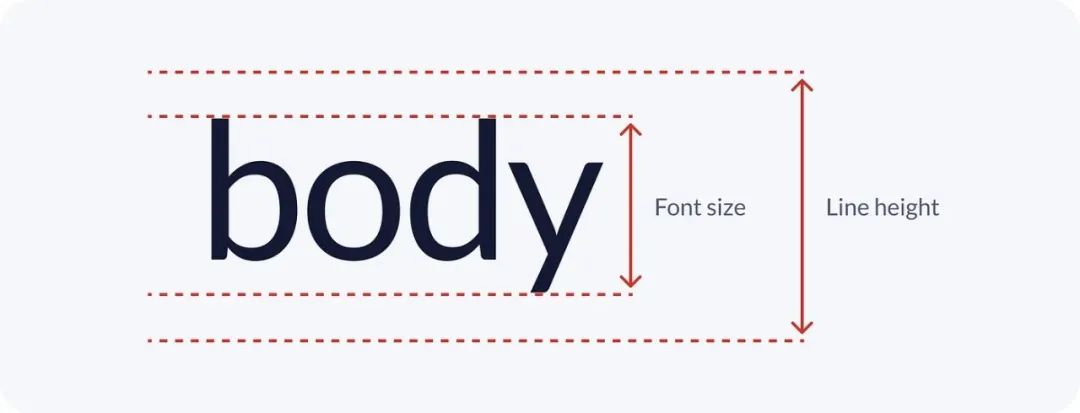
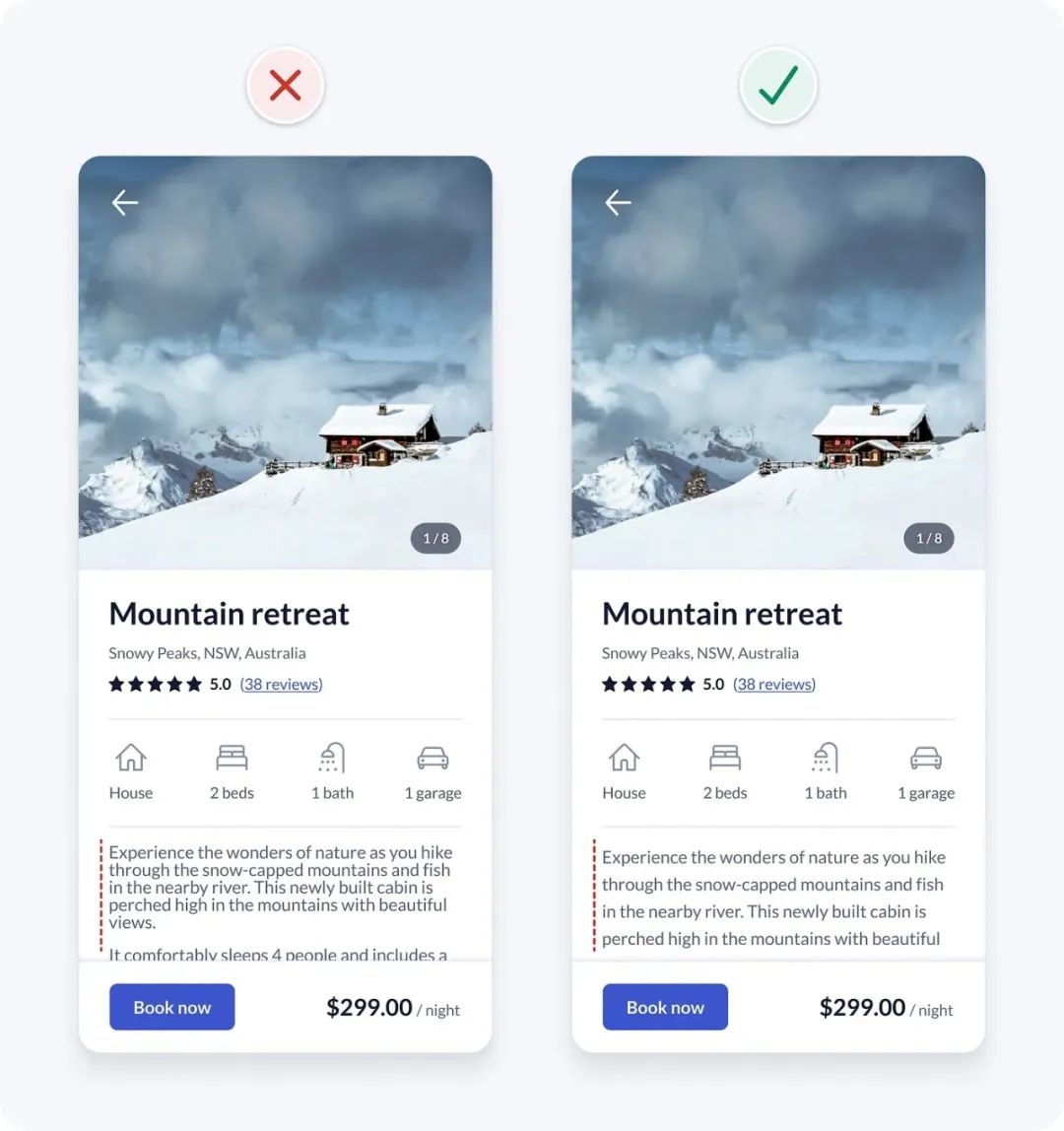
十六、对于内容文本至少要有1.5倍行高
行高是指在垂直高度上的文字间距。每行文字之间的间距有助于防止人们重复阅读同一行文字。这样做也会让阅读更加舒适自然。
为了提高可访问性和可读性,特别是对于长篇正文,确保行高至少为1.5(150%)。将行高保持在1.5到2之间通常效果良好。

在我们的例子中,行高仅有1(100%),增加行高到1.6(160%)后,可读性好了很多。

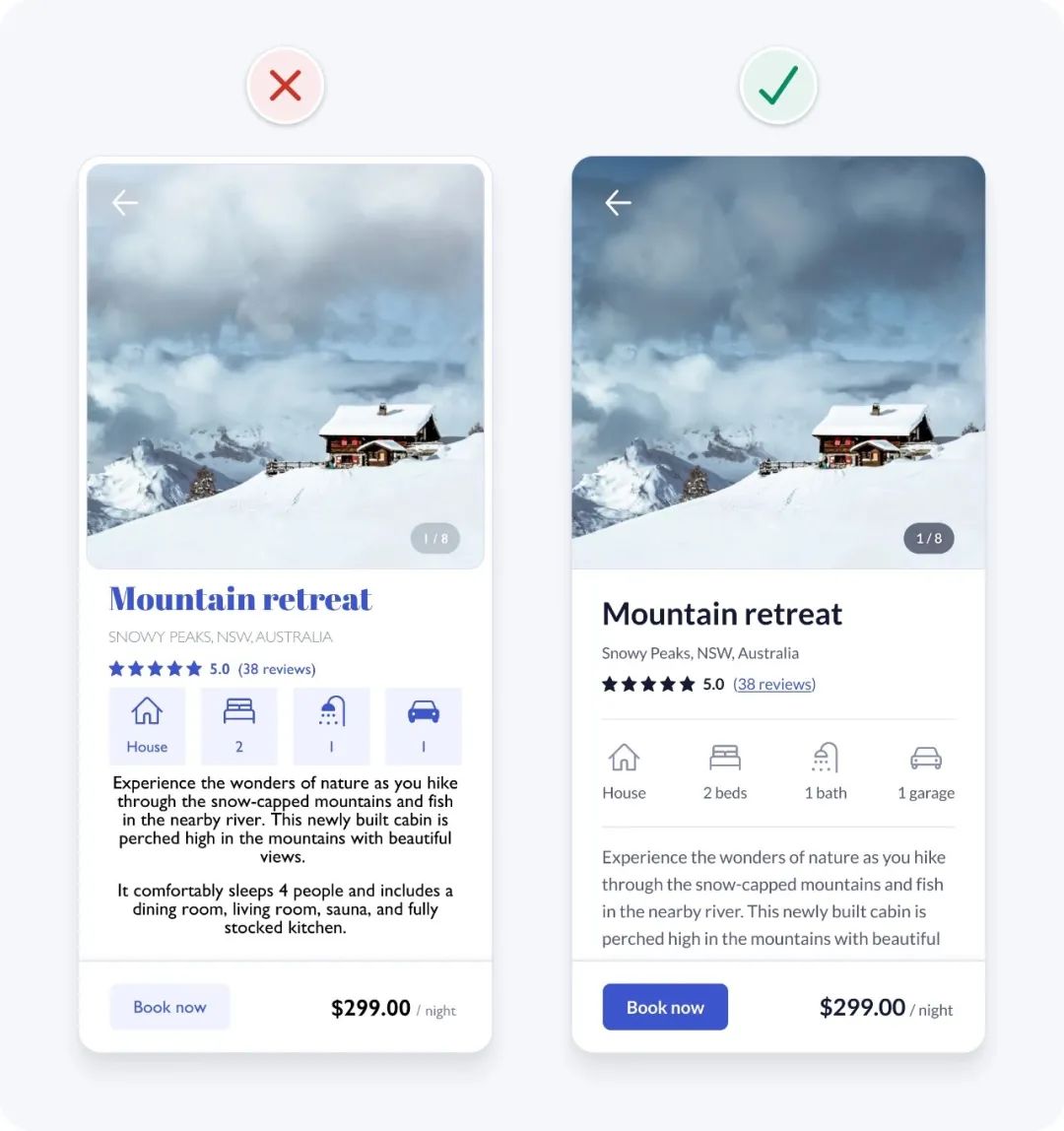
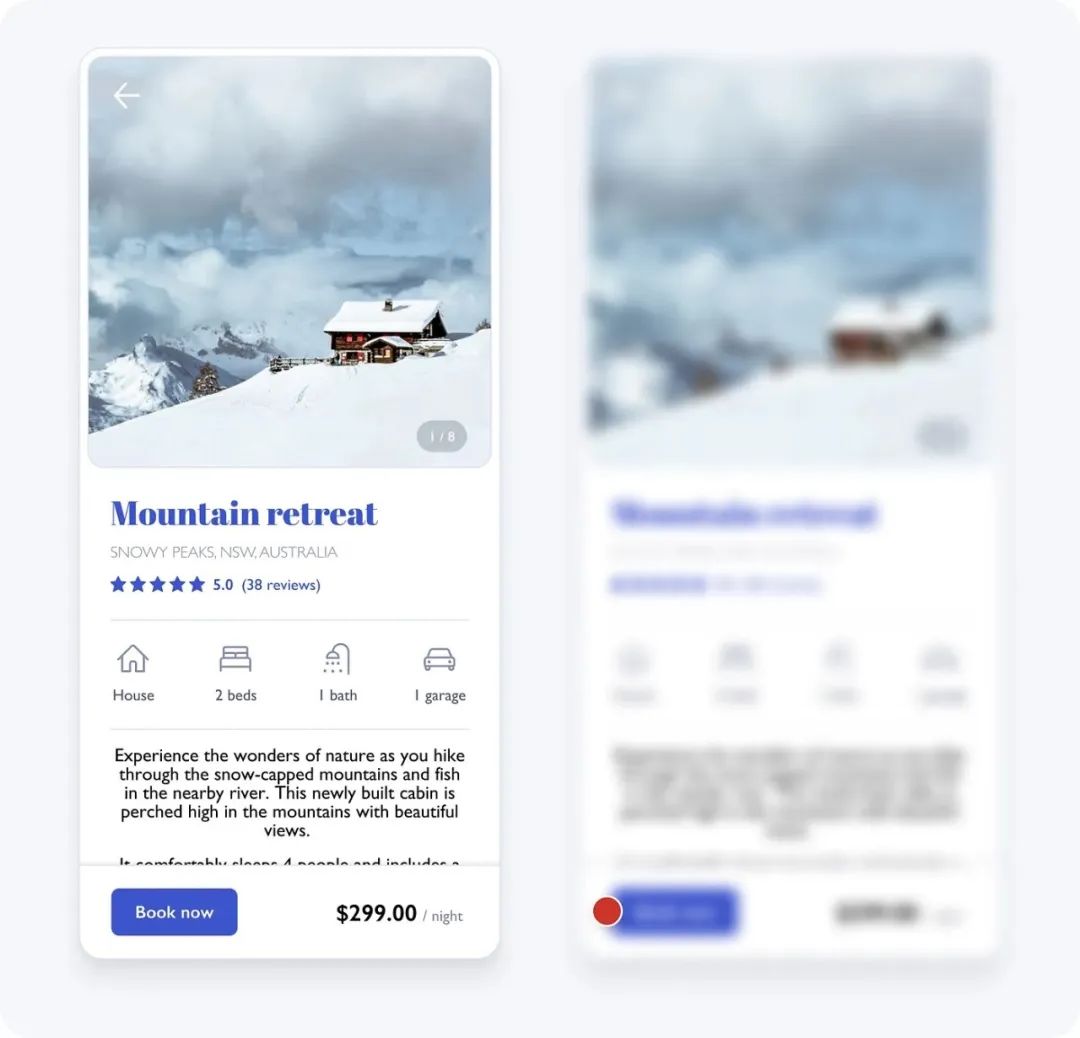
最终效果
我们遵循了几个简单但有效的 UI 设计准则,很快就发现并优化了例子设计中的许多问题。
(彩云注:最终优化后的效果会比优化前的好很多,那么请你再回头想想,如果再让你优化一遍这个界面,关掉教程,你还能再优化一遍吗?然后再进一步,把这些方法如何用到自己的实际项目中,作品集中,相信会更有帮助。)

希望你已经开始意识到,UI设计并不是那么困难。虽然它看起来像一门神奇的艺术形式,但其中很大一部分都是由像我们刚学到的这些逻辑规则或指导原则所构成的。使用客观的逻辑,而不是主观的意见,可以更快速、更轻松地设计出直观、易用和美观的界面。
原文作者:Adham Dannaway(本文翻译已获得作者的正式授权)
原文:https://uxplanet.org/16-ui-design-tips-ba2e7524d203
译者:彩云Sky,公众号:彩云译设计;人人都是产品经理专栏作家,腾讯高级视觉设计师。
本文由@彩云sky 翻译发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益
 产品经理的不可取代的价值是能够准确发现和满足用户需求,把需求转化为产品,并协调资源推动产品落地,创造商业价值。
产品经理的不可取代的价值是能够准确发现和满足用户需求,把需求转化为产品,并协调资源推动产品落地,创造商业价值。
















很棒的文章!