关于亚马逊与京东物流信息展示的产品分析|我的书邮到哪里了?

尽管亚马逊APP在一些细节处理上存在瑕疵,但确实给我们提供了另外一种电商产品的设计思路,在同类产品趋同化的今天,是一股清流。
临近年关,订了一个小目标,假期看完三本书。在京东、当当和亚马逊反复挑选,选择了在亚马逊购买(只是因为更划算)。“一掷百金”本身就是很爽的一件事,而更爽的事,是购物之后,查看物流信息时,我发现亚马逊在这方面的产品逻辑与几个常用的电商网站存在明显的区别,仔细分析思考,遂成此文。
下面直接截图,展示亚马逊APP中,查询物流信息的页面流程。
“我的”页面

点击底部Tab“我的”,这个界面还算清晰,分为六个主要部分:“订单”、“我的钱包”、“我的亚马逊”、“联系我们”、“账户设置”和 ”更换国家“,但是经过数次操作,发现存在一些困惑点,总结为以下几点:
1.文本标签与按钮的区别不明显,且样式规则不统一,很容易造成用户认知混乱,体现在如下三个地方:
- 四个加粗的标题中,“订单”、“我的亚马逊”和“联系我们”是文本标签,而“我的钱包”是按钮,与“退款记录、管理支付方式”同一指向。(可能有些同学注意到“我的钱包”一栏的上下留白明显更宽,但是这样考验用户真的合适?)
- “退款记录、管理支付方式”与“账户余额及充值”都为“我的钱吧”栏目下的功能按钮,然而样式和位置不一致;
- “账户设置”、“更换国家”在各自栏目中的位置是标签位,应都为栏目标签,然而与“订单”等标签存在样式差别。
2. 部分文案话术与后置页面相关度不高,存在文案话术不准确的问题。这点是承接上一点的,“我的钱包”既为栏目标题又为按钮,则其指向应为整个栏目内容,而不应与“退款记录、管理支付方式”一致。
3. 按钮制作粗糙。这点体现在按钮之间空白处亦可点击,比如“我的订单”左侧空白可以点击,指向与“我的订单”一致,“我的订单”与“评论已购商品”之间空白的指向为“我的订单”或“评论已购商品”的指向,指向两者的具体界限未明晰。
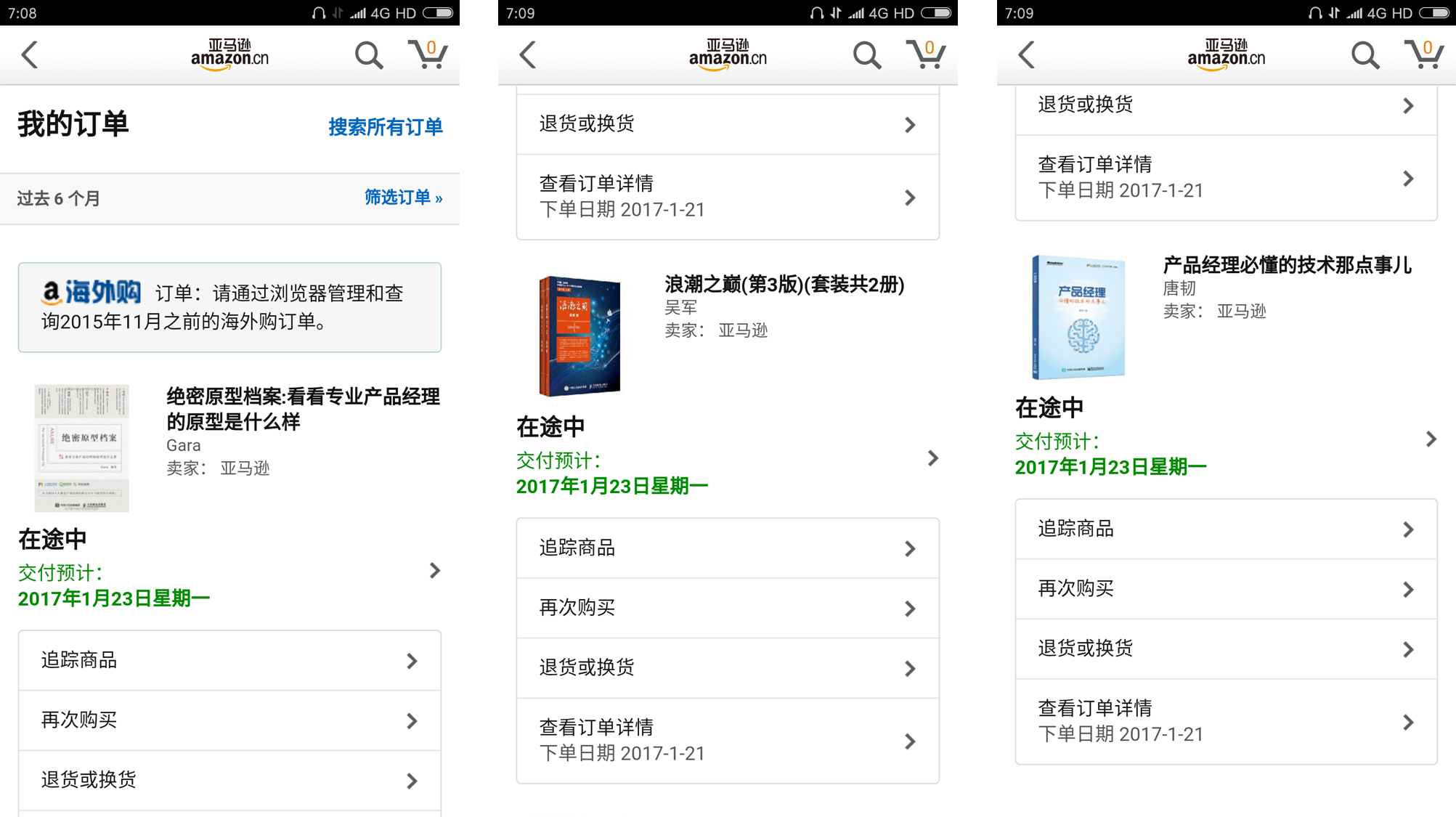
“我的订单”页面

三本书是在一个订单购买且同时支付的,然而却分开展示。初看时,还以为三本书是分别从三个货仓(快递)发货,之后发现货仓相同时,觉得自己好蠢。
这页的困惑点有两个:
- 页面命名为“我的订单”,然而却分商品展示,和不命名为“我的商品”?
- 分商品展示,存在认知障碍,以本次网购为例,三本书分开展示,是同一个订单还是三个订单?是同一个货仓(快递)发货还是多个货仓发货?
“追踪商品”页面

点击商品下方的定性配送信息或者“追踪商品”,来到了上图所示页面。
这个页面的主要信息分为四部分:定性的物流进程展示、“获取最新信息”按钮、配送信息及“查看追踪详情”按钮、“查看订单详情”按钮。这个页面亦存在一些困惑点:
- 这里存在一个认知障碍的问题:页面上侧展示了三本书,但是无法判断是同一订单的商品还是相同货仓的商品,这点是由“我的订单”页面下商品分开展示,所引发的连锁困惑(未找到有效例证,希望能同大家讨论);
- 页面排列问题。对于5寸的手机(小米5S),页面要下滑一定距离才能看到“查看追踪详情”按钮和“查看订单详情”按钮,以我的角度思考,“查看追踪详情”与“追踪商品”的逻辑关联度更高,优先级应高于“获取最新信息 ”,相应地,在页面的信息展示中,位置应置于“获取最新信息”上侧,而不是上图所示。PS:我认为,亚马逊的PM如此排列的理由可能是:已经展示了定性的物流信息,所以用户对于物流详情的需求不高,相应地,按钮置于下侧。(对于这点,希望大家多多提出想法,多多讨论。)
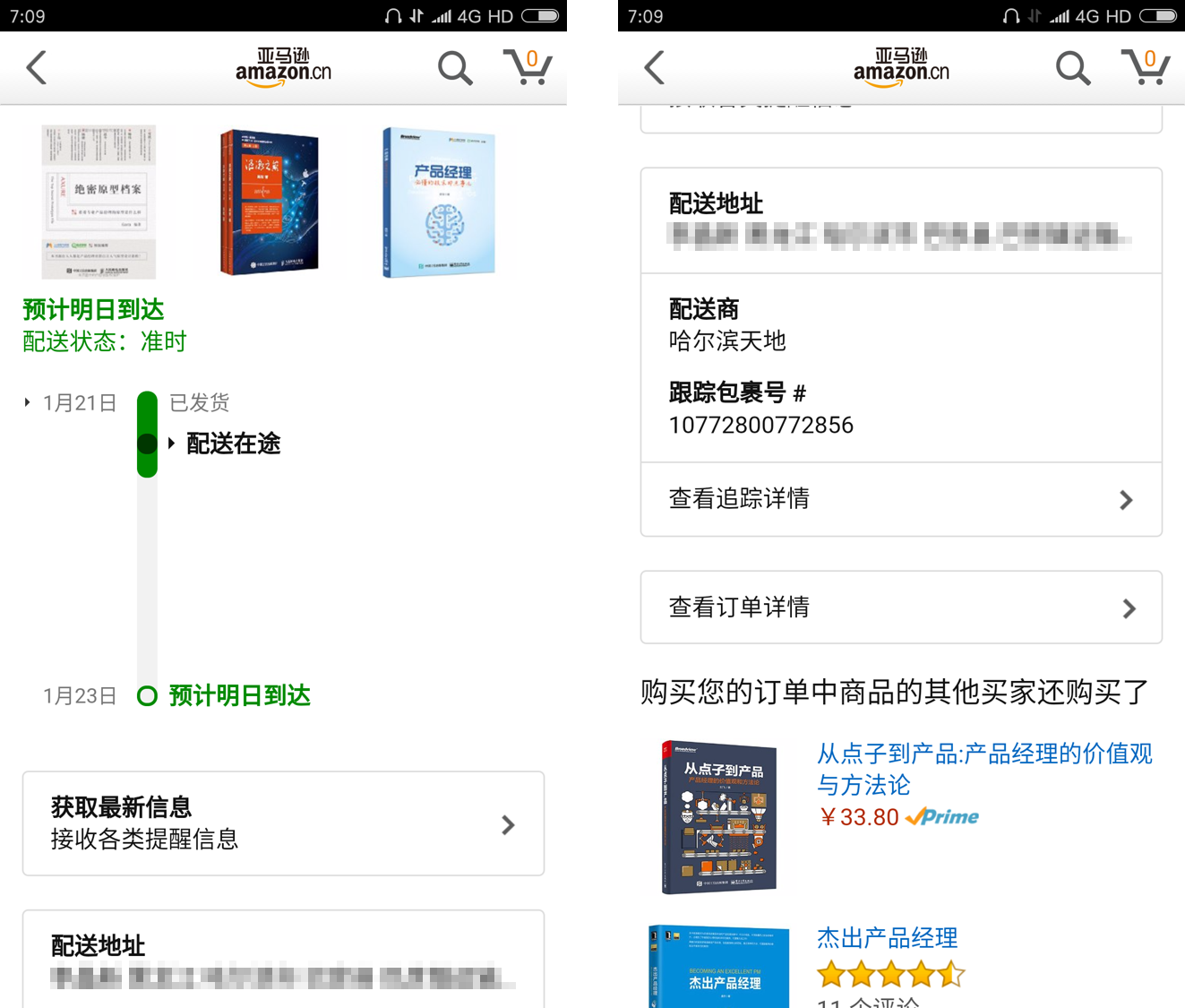
“查看追踪详情”页面

终于可以看到物流详情了,好像完成了一件大事!
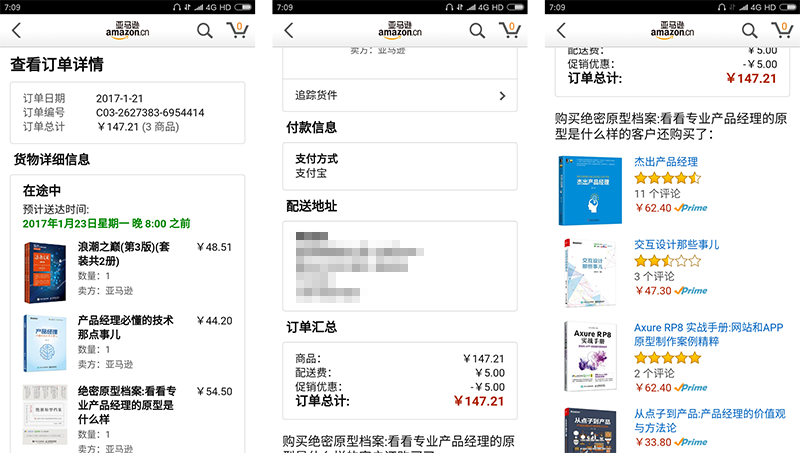
“查看订单详情”页面

在“我的订单”和“追踪商品”页面都提供了“查看订单详情”页的入口,在这个页面中,将定性的物流进程展示在较上侧。这个页面还提供了“追踪货件”按钮,其后置页面是“追踪商品”页面。
这里存在一个困惑点:既然“追踪货件”按钮的后置页面是“追踪商品”页面,那么为何不将按钮命名为“追踪商品”呢?(关于这点同样希望和各位多多交流。)
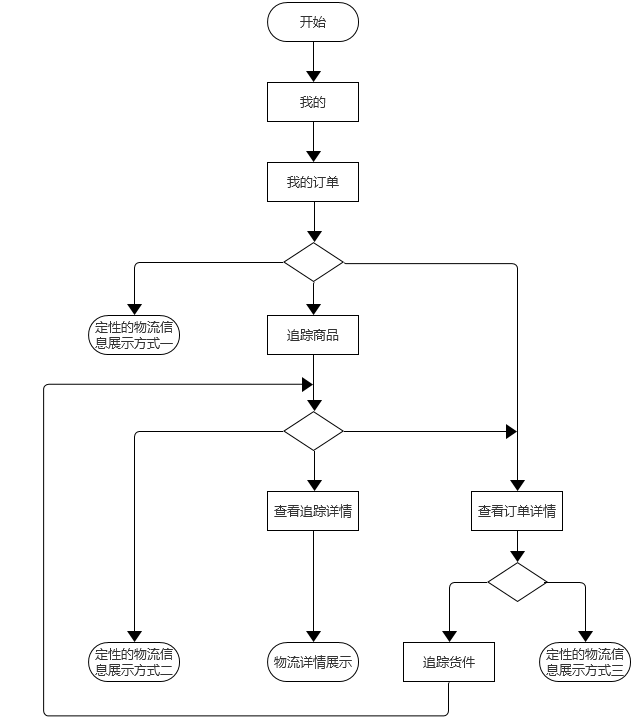
任务流程图
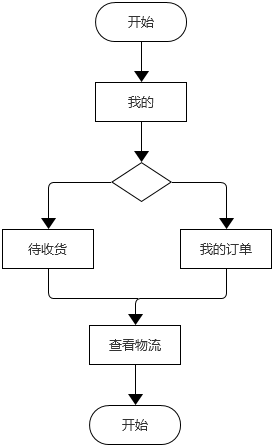
综上,以查看订单的物流信息为目标,画出任务流程图如下:

由上图可以看到,如果想看到详细的物流信息,至少要经过四个步骤,这个操作成本还是比较高的。
PS:上图所有方框中内容皆表示功能按钮,而不是页面名称。
与京东/当当/淘宝的比较
京东/当当/淘宝的查看物流的任务流程图如下:
 京东、当当和淘宝的查看物流的任务流程相同,下面以京东为例进行比较。
京东、当当和淘宝的查看物流的任务流程相同,下面以京东为例进行比较。
由两个流程图的对比,可以看到京东和亚马逊关于物流信息展示的产品逻辑和设计思路是完全不同的。
- 京东的产品逻辑使先总体再局部,先展示整个订单,然后再展示物流信息;亚马逊的产品逻辑是先局部再总体,将订单中的每个商品都独自列为一格,分开展示。
- 京东的设计思路是查看物流信息只有一个入口,集中展示,且物流信息的展示由用户自行点击“查看物流”按钮触发;亚马逊的设计思路是,在与订单相关的所有页面,都有物流信息的展示,只不过物流信息的展示逐层进行,只在一个页面展示物流详情,其他页面只是定性展示物流信息(物流概要)。
- 京东没有对物流信息进行分层处理,对所有用户“一视同仁”,所有用户看到的物流信息类型都是相同的,即都为物流详情;亚马逊明显是更关注那些不太在意物流详情的用户的需求,更多入口、更直观地展示商品到达时间,帮助这部分用户减少思考成本,而对关注物流详情的用户(比如较真的我),就不太在意了,详情入口藏得更深,需要用户自己去寻找入口和路径。
两种产品逻辑各有优劣:京东的查看物流的产品逻辑为单线程,简单清晰,但缺少页面之间的关联和流转;亚马逊的逻辑复杂,查看物流详情的入口藏得较深,但相关页面之间流转顺畅,形成了很好的闭环。
京东的展示方式单一,但足够清晰;亚马逊将物流信息分层处理的背后,是对用户需求的充分分析以及分级别满足。
值得一提的是,多页面分层次展示,亚马逊APP不仅仅应用在查看物流信息上,也应用在了推荐商品上面,由APP截图中能看出,在与订单相关的几乎每个页面上,都有推荐位,尽管多页面展示对于某些需求的满足增加了操作步骤,但也增加了商品展示的场景,这不失为一个优点。
尽管亚马逊APP在一些细节处理上存在瑕疵,且“我的订单”页面下分商品展示的方式,可能存在认知障碍的问题。但不可否认,亚马逊APP确实给我们提供了另外一种电商产品的设计思路,在同类产品趋同化的今天,是一股清流。
亚马逊的PM确实思考了很多,对展示物流信息这个并没有过多人(用户 and 电商PM)关注的功能,用了这么多心思,足见其PM的思考和能力,不随波逐流、有自己的分析和思考,这点确实很值得我们学习。
本文由 @李小新(微信号LeeJX12138) 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








单单从一个用户的角度去分析,京东是优于亚马逊的,人具有懒惰的天性,APP的操作越简单、越清晰,就越容易得到用户的喜爱。
先总体后局部,这样的流程更清晰也就更能让人接受。
对于作者说的亚马逊APP的设计思路是一股清流,我觉得这正是亚马逊在中国做不大的原因,不接地气。
下载两个APP比较一下,最直观的区别在于:京东以订单为单位;亚马逊以商品为单位;
京东只能按照:订单–商品这个顺序;而亚马逊可以商品–订单–商品;
还有一个重要的区别:京东订单下的搜索可以搜索到订单,而亚马逊的是搜索所有商品(而不是订单,并且还包括未购买的商品的推荐)
也许这样会提高页面转化率吧~但是还是京东的逻辑上更清晰
您观察的很仔细,搜索那里我确实忘记了。京东的逻辑其实就是现在大部分电商的做法,清晰简洁,用户使用这种产品已经很久了,已经形成了使用习惯,所以使用亚马逊app难免会增加学习成本
亚马逊的网站我也感觉是十年不变… 在过去几年觉得还不错 现在都扁平化这么久了 还是拟物风格的 看习惯了扁平风格的 再看拟物风格的 确实有很多不适应
产品的业务属性过强、业务能力过强,自然地就会不关注UI或者用户体验方面;当然可能也有大平台产品、经典产品的情怀因素,往前看雅虎也是多年一个样