360°表单设计指南,快速掌握「表单」设计知识点(下)
表单元素或者模块,在现实生活中的产品设计里十分常见,那么,你有留意过表单设计都有哪些常见的交互形式和布局样式吗?作为一名设计师,你要怎么做好表单布局,并选择适合目标用户操作习惯的交互方式?一起来看看作者的分析和总结。

上一篇我们聊了关于表单设计的基础知识点。接下来我们来聊聊表单系列的第二篇,表单常见的布局样式和交互形式。
将我自己踩过的坑整理出来,目的是为了帮助那些刚迈入职场的设计师,对表单能有一个更好的了解,从而避免在工作中进入误区,也希望能给PM们提供一些思路。

三、表单的布局形式
1. 常见的表单布局
在表单设计中,通常需要根据信息的容量来选择合理的内容形式来组织表单的内容形式,以此来确保信息屏效比和用户的操作效率。
其中所谓“屏效”比是一个关于界面设计的一个概念,最初起源于谐音“坪效”,“坪效”指的是每坪的面积可以产出多少营业额(营业额/专柜所占总坪数),是一个市场营销领域的概念,而界面设计中的“屏效”则是指屏幕单位时间、单位面积内的信息可以带来多少商业效益/效率的提升。
依据表单的组织方式可以将其分为表单的组织形式分为三种,分别为:基础布局、分组布局、分步骤布局。

1)基础布局
基础平铺是最简单的表单组织形式,将所有需要填写的表单内容项直接罗列在页面上。主要针对表单内容项较少且项目之间无逻辑关系不能按照一定的相关性进行分组的表单。
- 优势:相对简洁、便于操作,比较适用于完成一个简单快捷的任务;
- 劣势:表单项数量较大时一次性展示全部信息加重了用户的操作负担,填写效率较低。
- 使用场景:当需要完成一个简单快速的任务(表单条目数在7个内),比如:输入少量信息即可完成创建、注册登陆表单。
依据表单的尺寸或列数,可将平铺方式分为单列平铺和多列平铺。

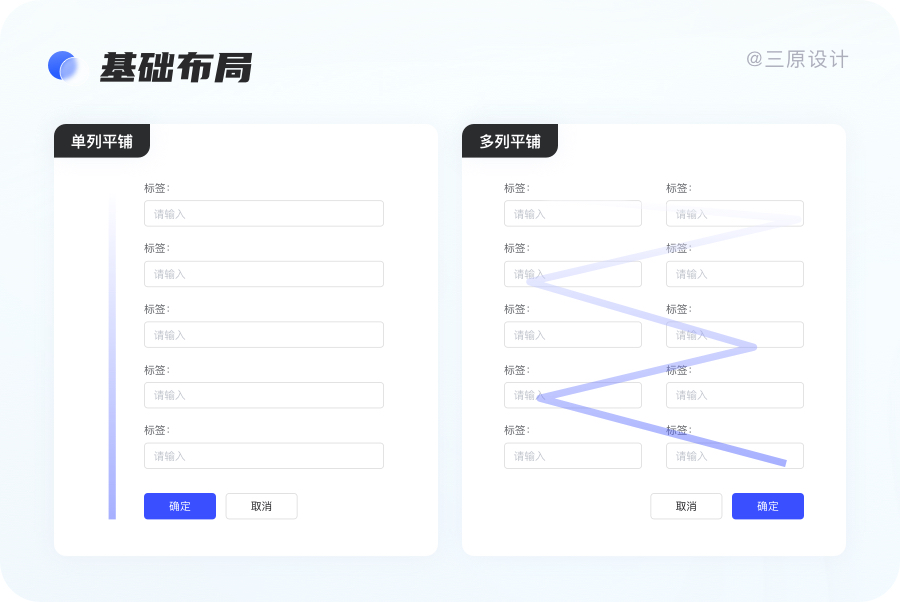
① 单列平铺
- 优势:路径清晰,由上至下,填写效率高、体验好,操作顺畅;
- 劣势:占用纵向空间。
② 多列平铺
- 优势:节省页面纵向空间,信息承载量较大,能够放置更多的控件单元。
- 劣势:“Z”字型的视觉动线较为复杂,填写体验不好,易出错易遗漏。
2)分组表单
分组归纳是基础平铺的演进方式,也是基于基础平铺上的交互设计四法则之一“组织”的应用,在基础平铺的基础上将表单项中相关联的项目进行分组,显得更有规律和组织性,即使表单项较多也不会显得杂乱和压抑,用户在填写表单时的心理压力和视觉疲劳也会得到缓解,操作体验也会更好。
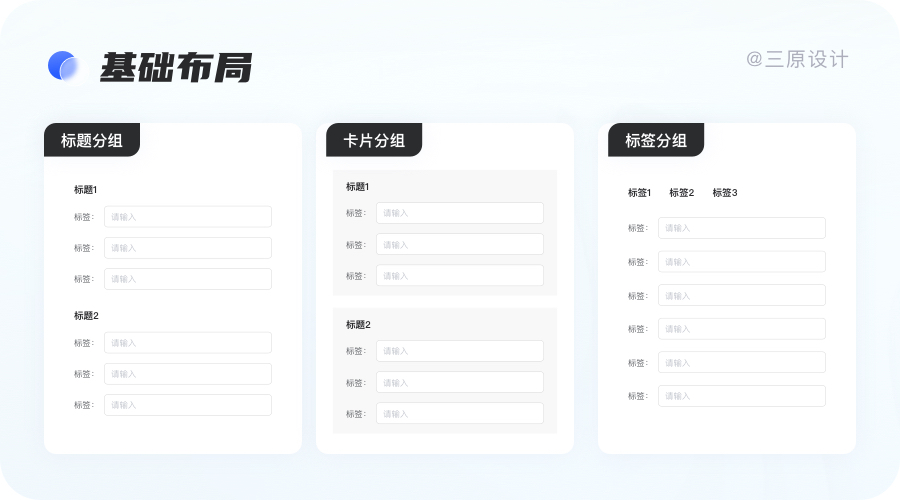
依据视觉样式可以有三种形式,分别为:标题分组、卡片分组和标签分组。

- 优势:将表单内容进行了分类归组,便于快速定位,能够减轻用户填写表单时的焦虑感和心理压力;
- 劣势:分组标题的添加进一步增加了页面的垂直空间占用;
- 使用场景:适用于表单条目数在7个以上,且表单项之间存在关联关系,具备分类归纳的基础条件。
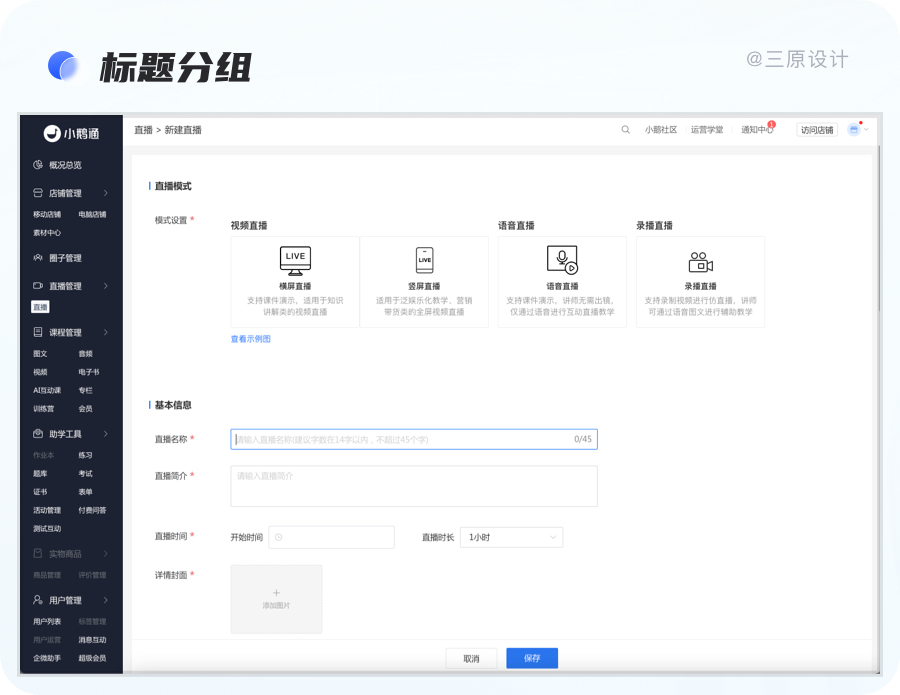
① 标题分组
标题分组是用文字标题对表单项进行分类,当表单的数据信息超过7个输入域,同时关联性没有那么强且可以被分组时,用分组的方式帮用户设置几个休息点,让用户把要填写表单的大任务拆解成几个小任务来完成;缓解用户在输入上的心理压力与视觉疲劳。

注意:分组内设置项要有强关联性,否则不能归为一组,不能因为字段多为了分组去分组。
标题分组对应的详情展示:一项一项上下铺出来,但如果表单详情信息过长,可以考虑将锚点定位,点击锚点定位的标题即可自动定位到该区域,方便用户快速定位浏览位置。
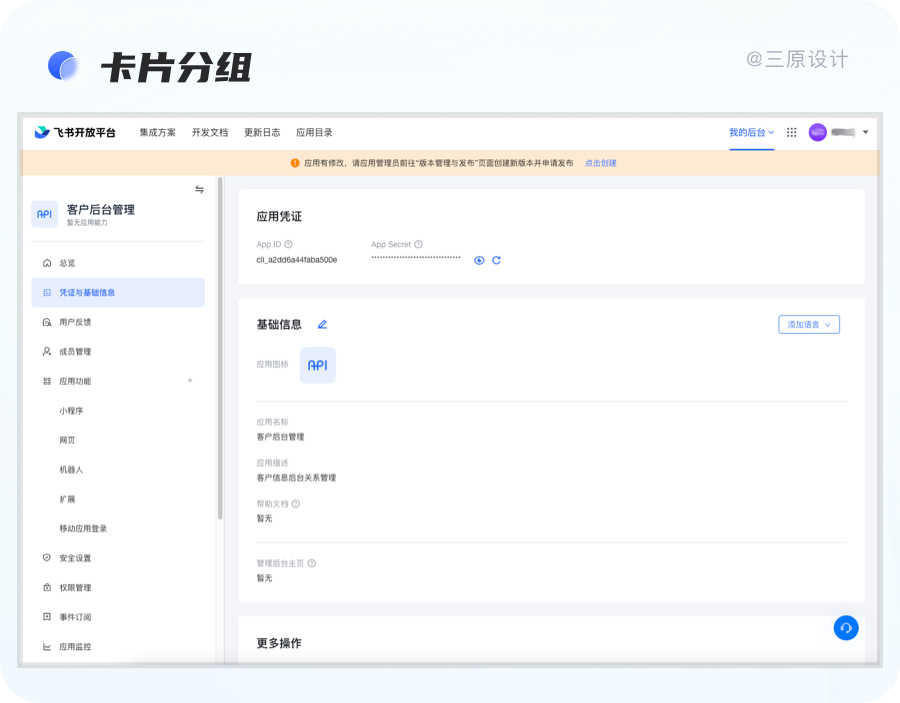
② 卡片分组
卡片分组是在标题分组的基础上给每个分组加上背景做成卡片的形式进行分组。
需要满足数据内容体量很大(7-15个设置项)且超过一屏,关联性更强、数据信息可被分类归纳时,用标题分组不足以给信息做层级区分,为了让用户在操作时更聚焦,同时也需要给用户更明确的操作引导,可通过卡片分组的形式展示,对单独的卡片进行命名。

注意:一个表单项不要分过多的卡片分组,不能每两项做一个分组,这反而会造成用户视觉压力和操作负担。
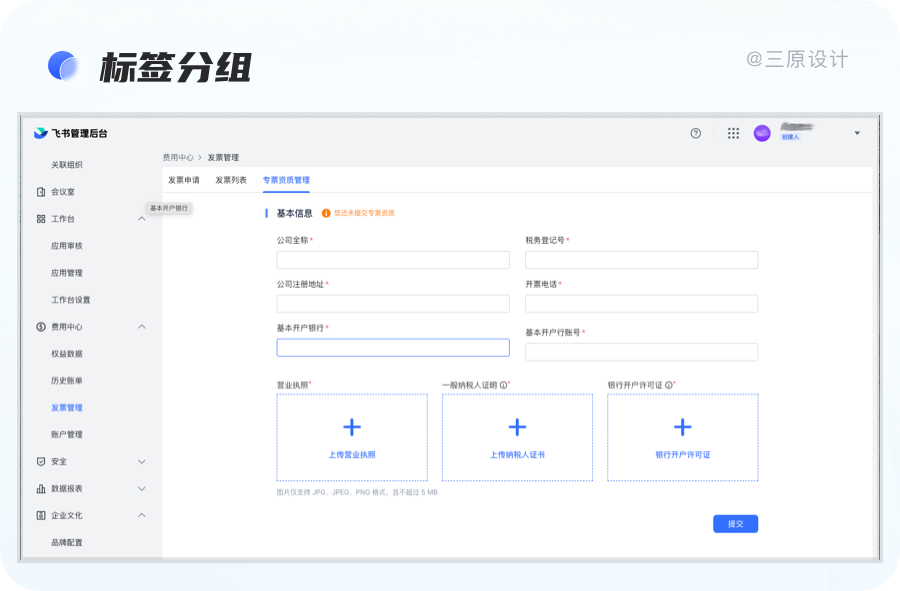
③ 标签分组
当表单数据信息之间没有特定的关联性,可以并列单独处理,且每个设置项都包含多个输入域,且多个输入域都使用了标题分组,为减少加载时间将表单分页展现的情况下,布局就可以采用标签页布局进行展示操作。
标签分组是以tab标签页的形式将不同分组的表单项进行并列分组的方式;这种方式一般比较少用,也不推荐,因为页面上只能看到一个分组的内容,比较容易遗漏。

注意事项:
- tab标签的填写没有先后顺序的规则,标签页彼此之间没有特定的关联性,可独立去设置。也就是说先填写tab1还是先填写tab2,对表单的其他tab项没有任何影响,不存在联动关系。
- 对表单信息的分类可以有效的降低视觉噪音,帮助用户关注重要的填写内容,根据表单数据信息的优先级进行分类,将优先级高的放在表单前面,优先级低的放在表单后面,或进行折叠收起。
具体该如何选择呢?
- 如果每个组之间有逻辑先后顺序,那么推荐使用分步表单。
- 如果每个组之间关联性较强,就不适合分开,推荐使用锚点定位。
- 如果每个组既没有逻辑先后顺序,也没有关联性时,推荐使用标签分组。
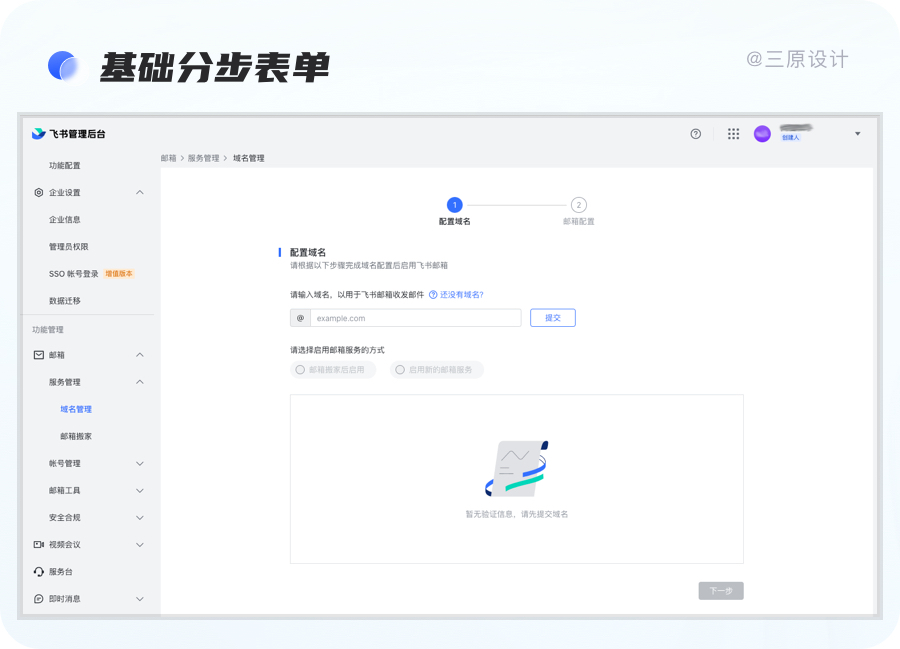
3)基础分步表单
步骤引导是将需要填写的表单信息按照线性流程进行组织,配备步骤条告知用户完整的流程和进度,在全部步骤表单填写完整后确认信息,流程结束后给予用户操作的结果及反馈。

- 优势:任务流程清晰,明确当前用户目标,减少用户负担;及时的反馈校验,也避免填写完成后才发现中间的表单填写有误,降低用户的犯错成本。
- 劣势:无法通览全部内容,每一步的回溯成本较高
- 适用场景:适用于具有明确线性逻辑的任务场景。
4)高级表单
高级表单适用于内容项复杂,多任务嵌套使用的场景,常见有动态表单、动态表格、折叠面板、弹窗/抽屉编辑等。
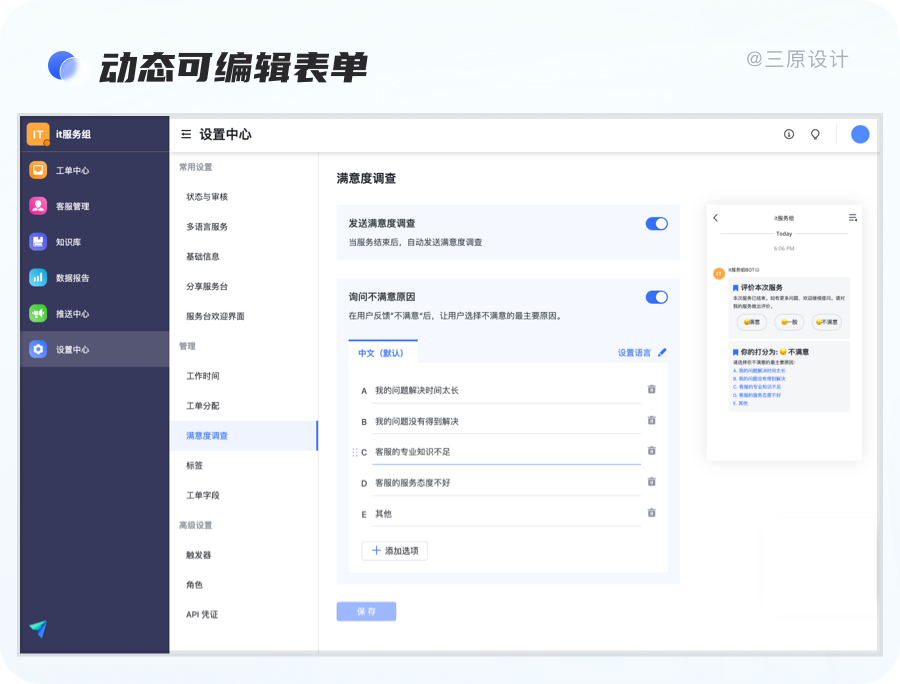
① 动态可编辑表单
表单内容项是不固定的,用户可以按照实际业务需求对某些内容项进行动态增减。常见形式有一个固定的表单,通过增减按钮可以设置表单数目,一般动态表单数目≤3,并且每个输入框不需要单独的标题使用。

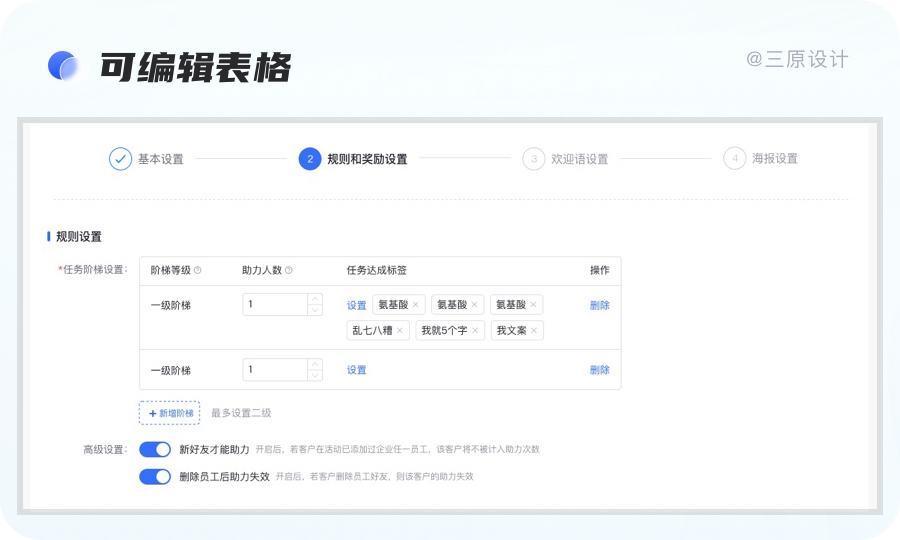
② 可编辑表格
和动态表单的交互逻辑基本一致,外观上是以表格形式展示,增减的动态数据数目建议3~6个。
建议条目表单数2~5项时使用,以使得每行内容可被完整呈现。

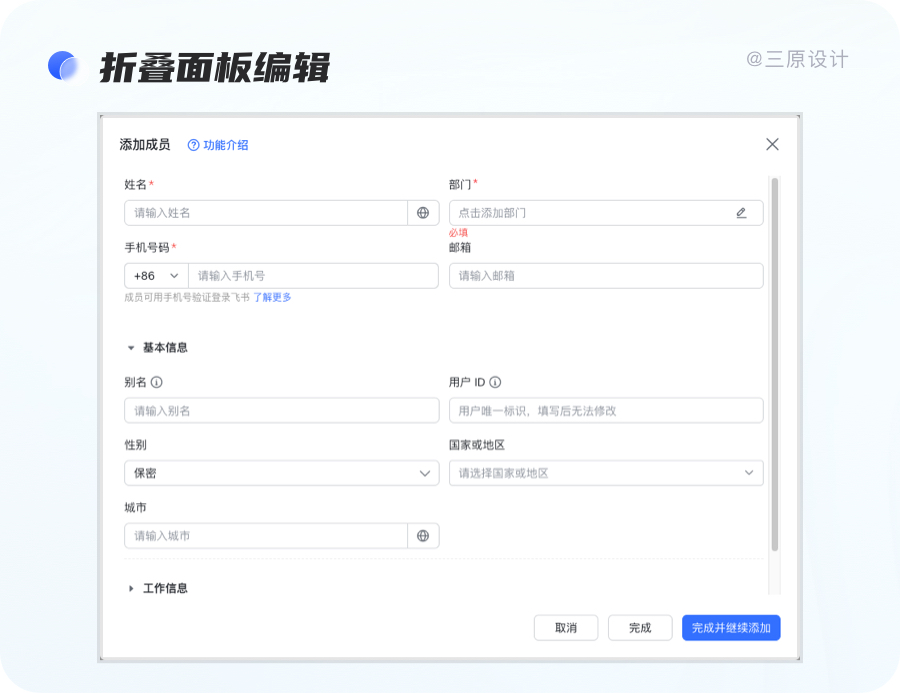
③ 折叠面板编辑
折叠面板:适用于表单中明显嵌套子任务的模式,收起状态下只读子任务设置,展开状态则可以对子任务的设置进行编辑修改。
建议条目表单数在6~8项时使用。

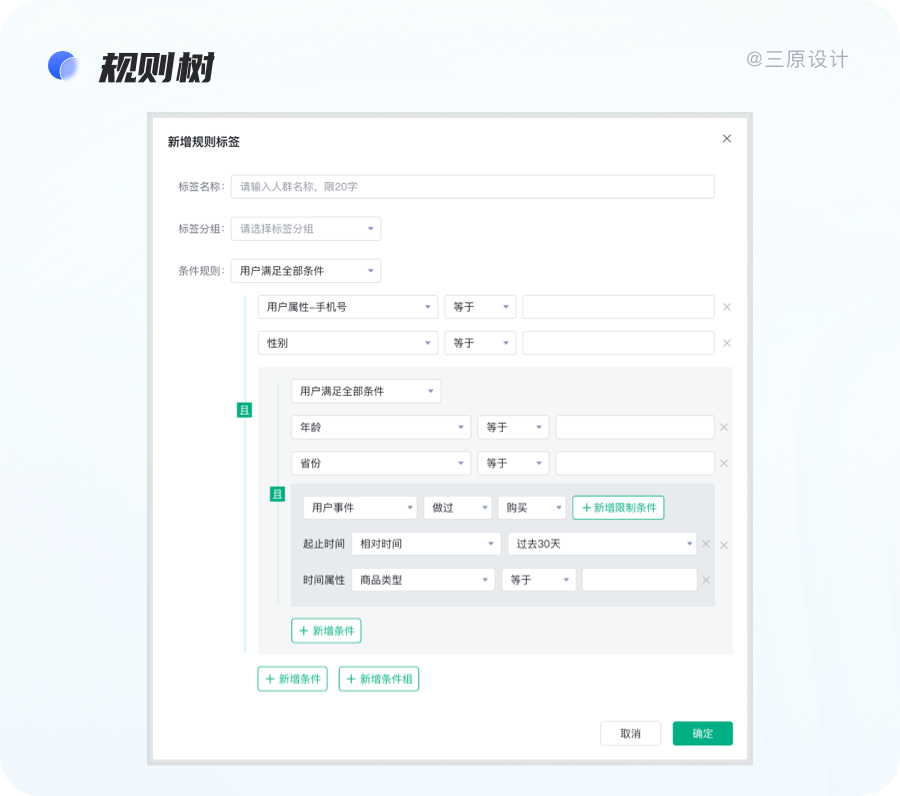
④ 规则树
应用于规则编辑场景。适用于页面中需要添加一个或多个对象,且每个对象都需要添加或编辑多组数据的情况。

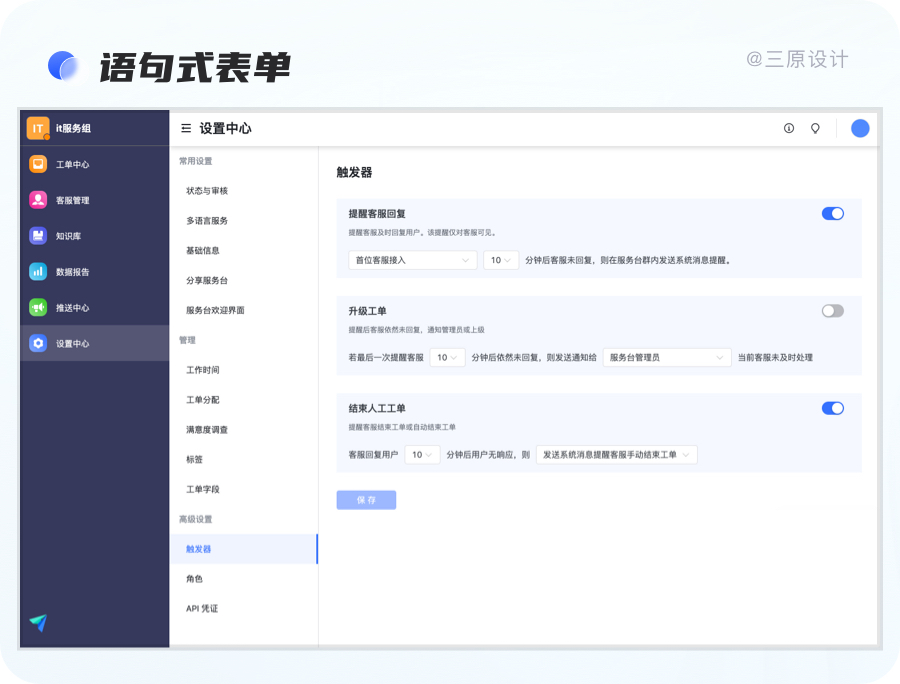
⑤ 语句式表单
让用户在预设的结构来完成语句,常用于设置、编辑规则类表单,表单读起来更友好更人性化。

2. 影响表单布局的要素
影响表单布局与构成元素选择的几个要素:

内容数量:内容的多少会影响设计所选择的容器、内容布局;如果内容较多,除了布局还要考虑采用分组、分步等形式去有序组织信息。
复杂程度:表单逻辑也是伴随内容的多少而同比增加的,内容少则关系相对简单,内容多则关系复杂。
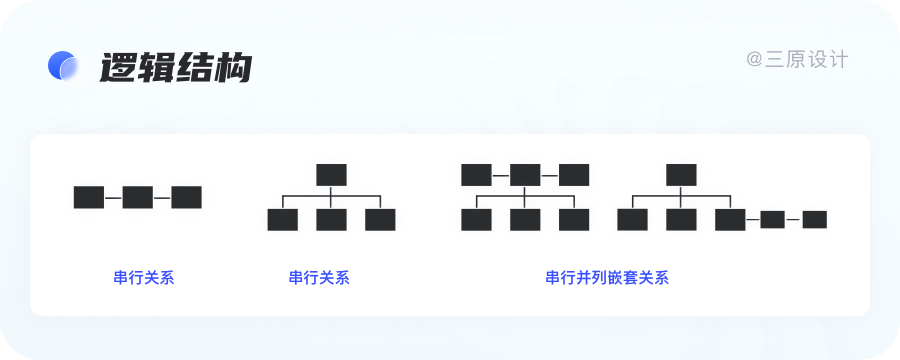
逻辑结构:常见的有串行结构(各表单内容之间是线性关系)、并列结构(有多组表单,各组是并列关系)、更复杂的甚至有串行与并行嵌套结合的结构。

所处容器:表单内容所处的容器有页面、抽屉、弹窗、气泡,容器所能承载内容的多少也在逐步减少。在设计中我们根据打断感、与上一级关联程度、内容复杂度进行容器选择。
来源页面关联:如果与来源页面关联强,则建议使用弹窗、抽屉等容器,可以停留在之前操作页面上,缺点则是用户操作的沉浸感偏弱;如果与来源页面关联弱且信息量较大,则建议使用页面,同时在页面中填写表单的沉浸感也会更强。
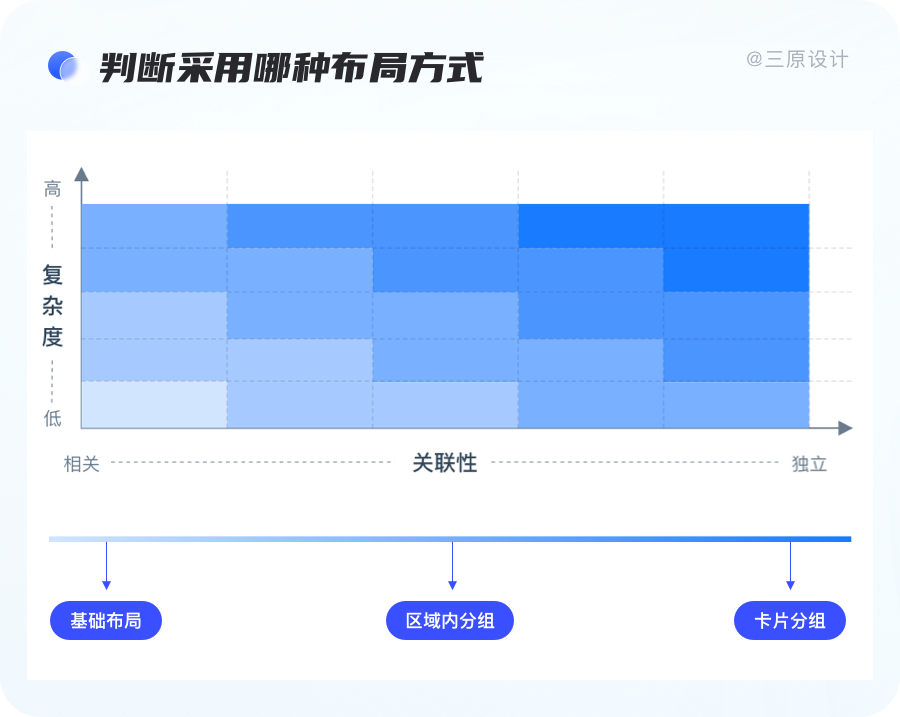
3. 如何判断采用哪种布局方式
关于使用何种布局方式的判断,应从信息的复杂度和关联性两个维度去梳理。根据信息的复杂度和相关性模型,选用相应的信息呈现方式,选用合理的布局方案来承载详情页的内容。
下图是为了能更直观的让设计师明确面对不同复杂程度的表单如何设计,根据信息的复杂度和相关性模型来进行选择。

(来源:Ant Design)
四、表单的交互形式
在B端产品中,大致可以将表单操作的交互方式分为6种,依据使用频率从低到高分别为:原位编辑、侧边抽屉、气泡卡片、新开页面、浮层弹窗、页面跳转,在选择交互方式的时候需要根据使用场景和业务需求。

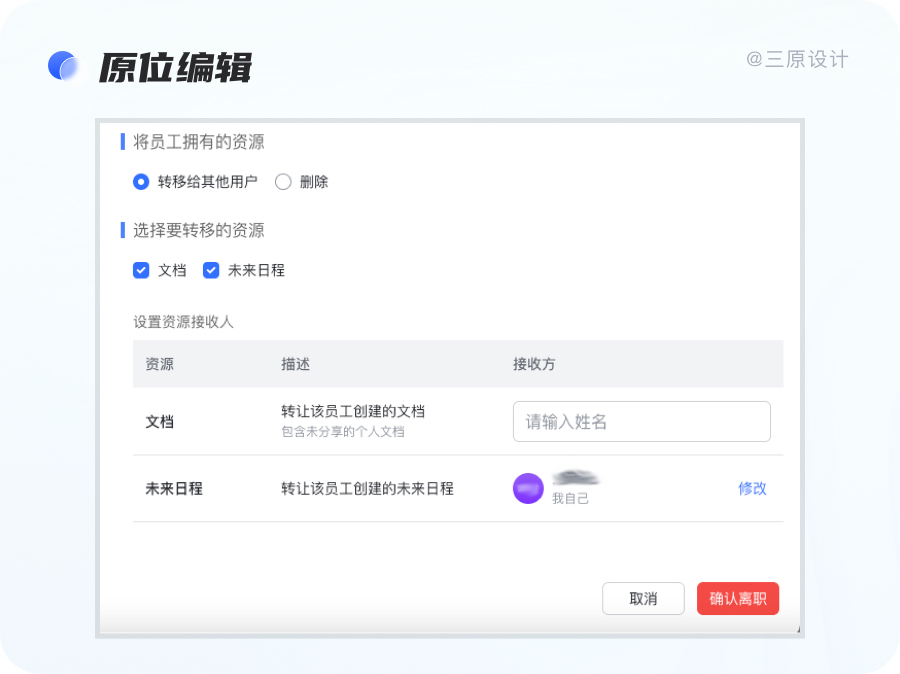
1. 原位编辑
原位编辑是一种由内容展示演变而来的状态,其编辑内容也为展示内容,单击的时候切换为编辑状态,可编辑内容,属于轻量型的信息采集表单。
一般出现在表格或者卡片内,单个的字段展示(例如新建文档标题等)也可能出现,正常情况下就是展示状态,当鼠标悬浮时hover时提示可编辑,点击字段内容或特定操作按钮即激活为可编辑状态。

- 优势:快捷易操作,随时启用与退出,主流程的操作流畅度高。
- 劣势:编辑状态较为隐蔽,不宜被察觉,特殊状态才会被触发。
- 适用场景:适用于输入内容较少,适用于频率较低,同时属于主流程分支的场景。
2. 气泡卡片
气泡卡片是一种类似于弹窗的对话框,但是比弹框要轻量很多,属于超轻量的对话框,气泡卡片内通常只包含一个轻量化的操作,允许用户在当前界面快速对某一个操作进行编辑同时不需要打断主任务流,可以随取随用,通常是非模态的,不对主页面流程和操作具有阻断性。
触发生效机制可以是设置项点击即生效,也可以多个设置项选择后,触发操作按钮生效(操作按钮建议不超过2个),触发机制可以根据项目实际需求而定。

- 优势:简单快捷易操作、主流程的操作流畅度高。
- 劣势:扩展性不强,承载的信息不易过多。
- 适用场景:适用于快速编辑和输入的场景。常用于条件筛选的设置,点击或hover后显示气泡卡片内容(建议不超过5个设置项)。
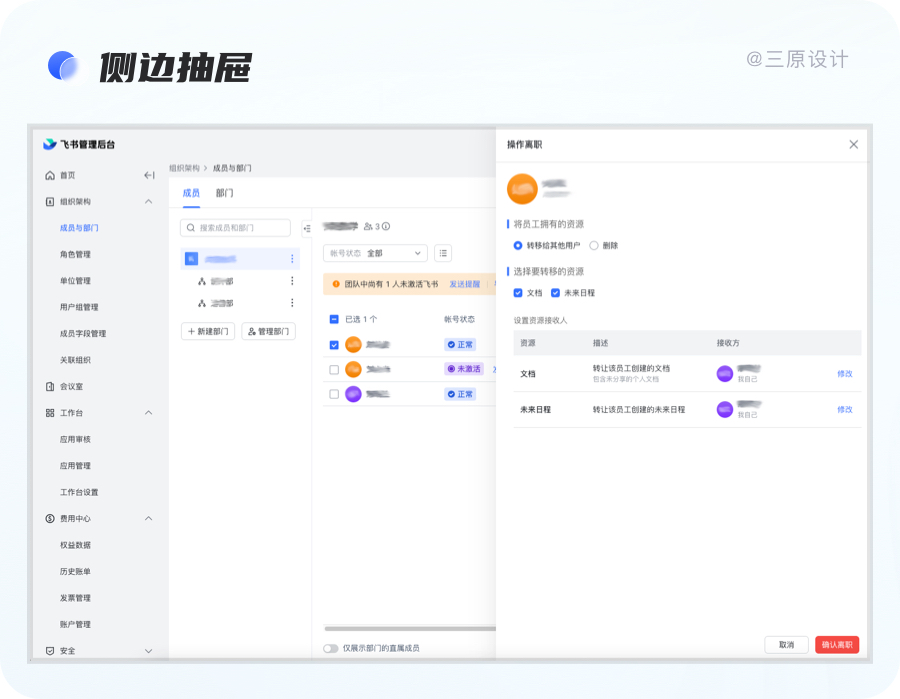
3. 抽屉编辑
抽屉弹窗也被称为侧弹窗,弹窗抽屉和弹窗很类似,使用场景和亲密度都是一样的。相比弹窗,抽屉的侧边弹出的交互方式,其操作成本和用户使用心理负担会小很多,流畅性次于原位编辑与气泡卡片交互但但优于页面跳转。
通常在主视窗的局部位置滑动出现,占用整个窗口高度,抽屉的承载能力大于弹窗,根据数据信息选择弹窗或抽屉,允许承载较长的表单内容。
和模态一样,滑出的内容是与上下文存在关系的,允许用户在主视窗中查看参考信息,建议条目表单数>8项时使用。

注意事项:如果系统大部分用的弹窗,就优先选用弹窗,如果表单内增加了更多字段,可以换成抽屉弹窗。
- 优势:承载的信息量有较大的弹性空间。
- 劣势:由于信息集中在一侧,导致视觉焦点不稳定,如果长时间工作,会产生不平衡的感觉。
- 适用场景:适用于当前任务流中插入临时任务的场景。
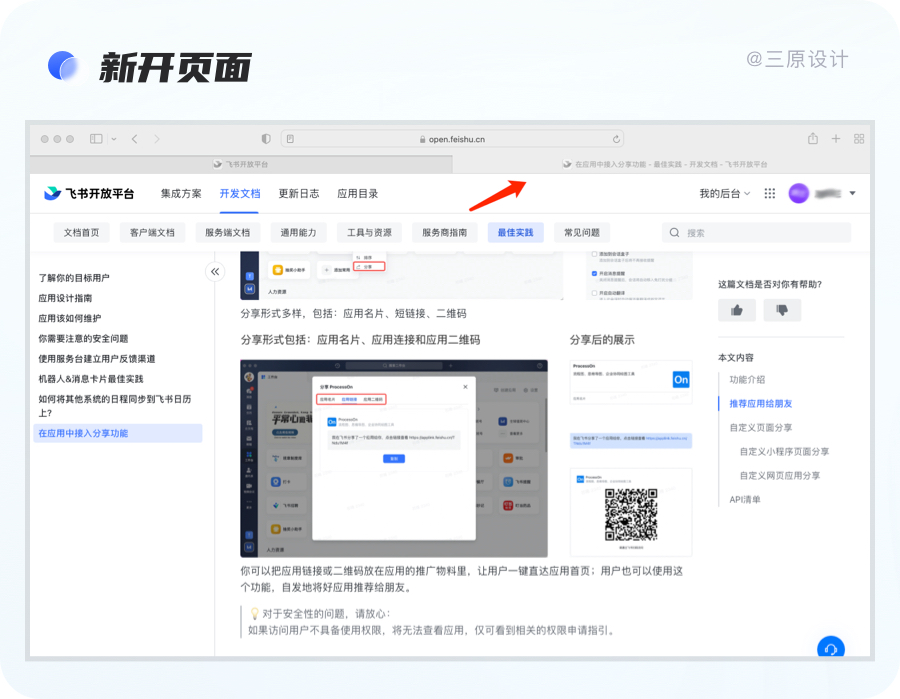
4. 新开页面
新开页面指的是保持当前页面不变,在主页面进行操作后在浏览器中新开标签页用以展示新页面,浏览器停留的页面可以是当前页面也可以是新开的标签页。

- 优势:页面之间相互独立,互补不干扰。
- 劣势:用户的焦点丢失,注意力分散(因为系统中大部分的操作在同一个页面中完成)。
- 适用场景:适用于需要参照一些文档来帮助用户完成表单录入操作的场景。
5. 窗口式表单(浮层弹窗)
弹窗交互是表单交互比较常见的交互方式,也具有较强的信息承载能力,同时拓展性也更强,在原位编辑与气泡卡片无法满足交互时选择弹窗/抽屉交互,用户在不离开当前页面的情况下进行插入性操作,用户也可随时退出操作。
依据主页面交互阻断性可将弹窗分为模态弹窗和非模态弹窗两种形式。
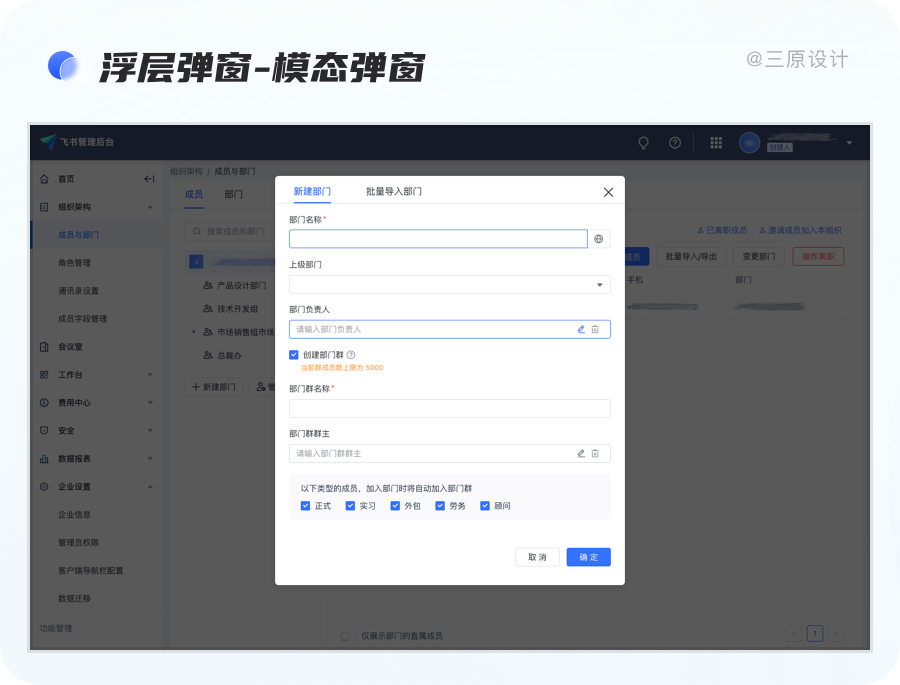
1)模态弹窗
模态弹窗以页面对话框的形式呈现,体现页面和弹窗之间的一种层级关系,激活弹窗时,用户不能离开主页面的流程,对主页面的交互具有一定的阻断性,不能继续主页面中的操作,必须关闭弹窗后才能继续主页面的操作。

- 优势:简单易操作,承载的信息量有较大的弹性空间
- 缺点:浮层弹窗给主操作流程造成较强的割裂,降低输入的流畅度。
- 适用场景:适用于主流程步骤中需要分支任务的场景。
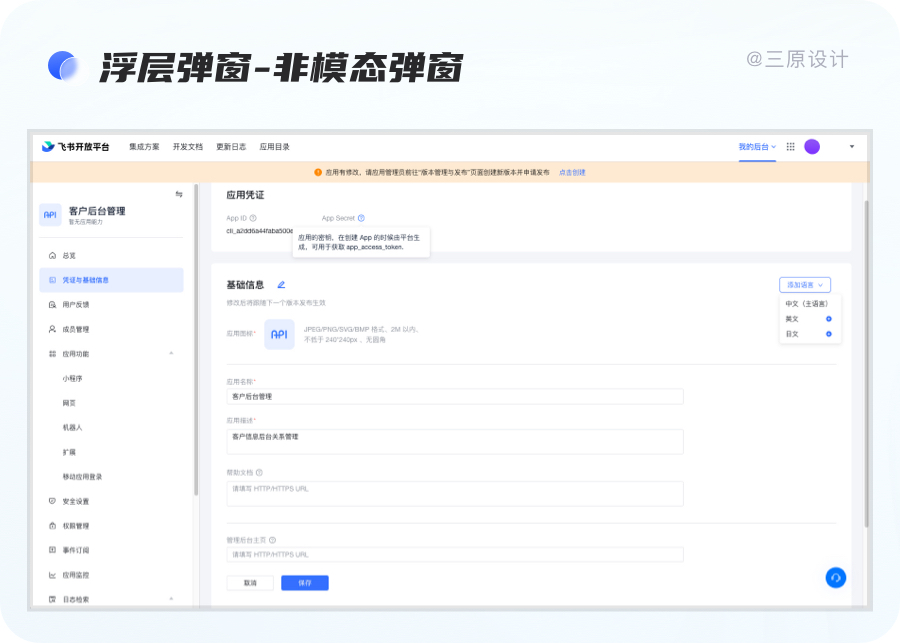
2)非模态弹窗
非模态弹窗指的是用户在不离开主页面的情况下,可在当前页面中打开多个浮层弹窗并对其内容进行编辑;
激活弹窗时,用户可以离开当前的主页面及相关流程对弹窗内容进行编辑,同时随时可以回到主页面及相关流程继续操作,和模态弹窗的主要区别是对主页面流程没有阻断性。

- 优势:同时进行多个操作,阻断性弱。
- 劣势:学习成本高,容易产生混乱,误操作概率高。
- 适用场景:适用于多任务处理情况有较高的要求的场景。
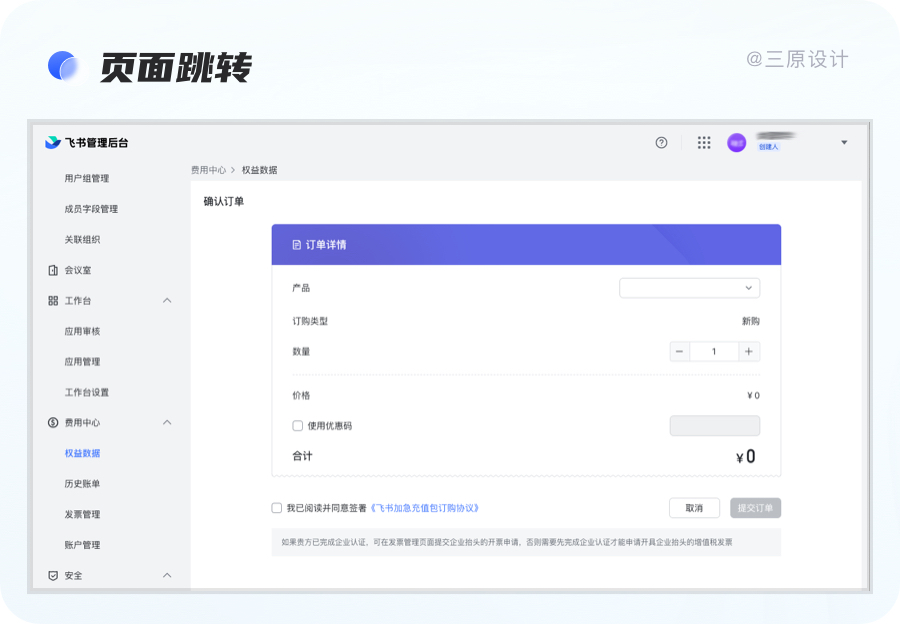
6. 页面跳转
新页面为当前页面的分支流程,不会干涉用户对于主页面的操作,页面功能是独立的。
如果是初始化类型操作,超出了弹窗/抽屉的承载量,涉及录入内容比较多的时候,有大量的信息要一项一项审核,就建议跳转到页面再进行新的操作,跳转页面体量较大,页面更加稳定。

- 优势:信息承载能力强;有利于用户对业务流程有更清晰的认识,从而使得主流程的操作流畅度高。
- 劣势:输入字段较多,难于给予及时性反馈。
- 适用场景:适用于特别重要的功能表单的填写场景。
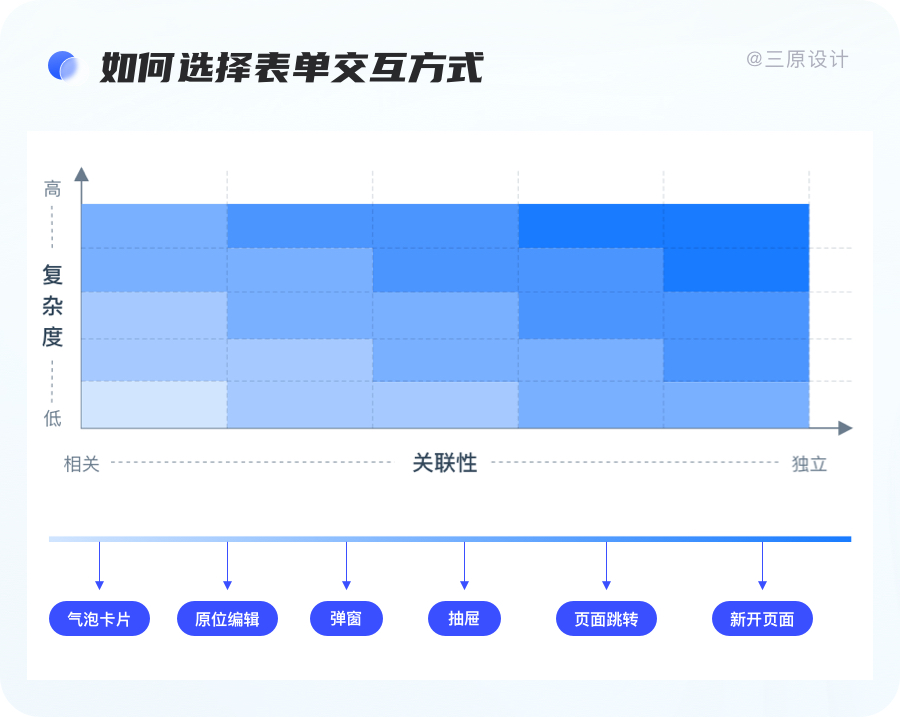
7. 如何选择表单交互方式
首先第一原则:不滥用表单的交互形式。
表单的交互设计,有时候往往会被设计所忽略,或者所有交互都采用弹窗,本可以气泡卡片一步解决,使用弹窗却要两步完成,本需要界面跳转承载复杂表单,却使用弹窗不停滚动。
表单交互方式的选择,我们可以参考 Ant Design 表单设计规范,从关联性和复杂度进行判断,在选择时,我们优先考虑信息的复杂度,其次再考虑相关性。
根据内容的多少及亲密程度来决定,我们设计时应选用哪种交互方式,或者可以直接根据内容承载量做判断也是可以的,从少到多依次为:气泡卡片 – 原位编辑 – 弹窗 – 抽屉 – 页面跳转- 新开页面。

具体选择:
- 当信息复杂度低,同时相关性高时,我们可以选择原位编辑/气泡卡片、弹窗的交互方式。
- 当信息复杂度高,但关联性也较高时,我们可以使用抽屉、全屏弹窗的交互方式。
- 当信息复杂度高或信息独立时,我们可以使用页面的交互方式。
关于不同交互方式的特点:
- 气泡卡片:承载内容比较少,直观,即见即所得。
- 弹窗:通过小面积的弹窗进行轻量化的编辑,方便快速进行增、删、改、查;输入项较少,一般不会有滚动条。
- 抽屉:与弹窗式相似,通过小面积的侧边栏进行编辑;可承载比弹窗更复杂一些的表单内容,可以有滚动条。
- 页面跳转:最常用方式,适用于绝大部分的表单,支持构建复杂的表单。
五、最后
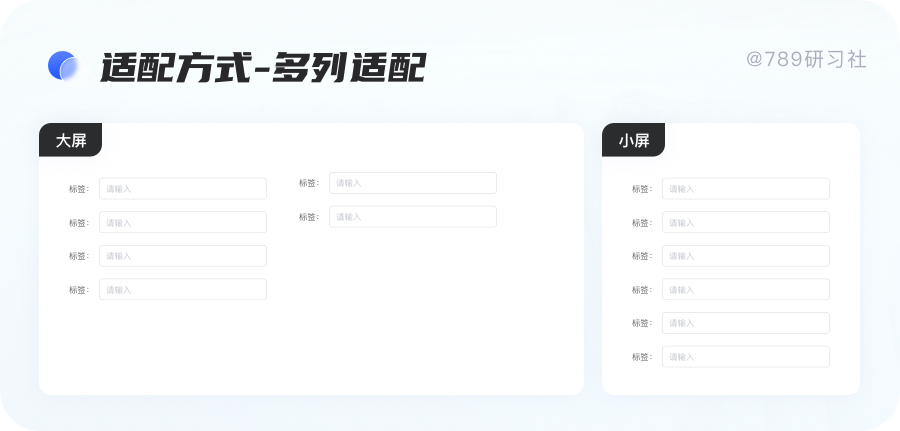
1. 表单页面要考虑适配方式
表单在设计时一般有2种适配方式,一种是固定适配,一种是间距适配。
1)固定适配
设计需要注意设计时,需要保证最小分辨率能够正常显示,表单中信息宽度固定,不随分辨率变化而变化。该方式适合用于表单页面的适配中。

当采用弱分组布局时,随分辨率变小,数据项自动掉下来,其他保持不变。

这里最小分辨率大家根据自己公司情况而定,我在设计时设定1366X768为最小分辨率。下图是百度统计流量研究所,大家可以看看数据,具体以自身公司而定,因为一些单位可能还在使用1280X720的分辨率,那么就设定1280为最小兼容的分辨率。

1)间距适配
和移动端类似,间距固定,组件自适应。
该适应方式在弹窗、抽屉中较为实用,表单页中不太推荐使用该方式,因为当分辨率变大,眼动的视觉变大,不利于信息浏览。

2. 总结
关于表单设计其实还有很多可以深挖的空间,不管是To C 还是To B,都是为了实现用户的需求、帮用户解决问题。
我自己刚接触B端产品的时候,还是习惯性的希望能把产品做的美观,“高大上”。后来在工作中慢慢地发现每个项目的背后思考更为重要,把更多的精力投入到沉淀行业知识、研究产品架构、梳理交互方式和创新视觉表现上,辅助业务挖掘,为谁而设计很重要,从趋于相同的表象中找到产品独有的闪光点,从而切实解决问题。
以上便是个人对表单设计经验总结和方法沉淀,以及对部分问题的理解和分析,有不足或疏漏的地方的欢迎交流或留言补充。
长达16000+字,文章很长,感谢您的耐心阅读。希望能够通过这篇文章给到大家更多的启发。文章中如果有不严谨、错误的地方希望大家给予指正。
下期预告:全方位解析在表单设计中,常见的设计疑问?
参考文献:
- 来源链接:https://ant.design/docs/spec/research-form-cn(来源:Ant Design)
- 表单设计需要注意 http://t.cn/EhMmZPf
- 表单设计http://www.woshipm.com/pd/4147841.html
- 《Ant Design表单设计》来源链接:https://ant.design/docs/spec/research-form-cn
- 《web表单设计》
本文由 @三原设计 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash ,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益








求出手机移动端设计