PM:「那个……把底栏第二和第三个Tab对调一下位置吧。」
你吓得坐到了地上:「为什么!不是一个月前评审时就定好的吗?」
PM叹了口气,用八百字痛陈了客户的压力和他的歉意。
你哭:「有200多个页面要改,明天评审还来得及吗?」
PM没有说话,只是同情地拍了拍你的肩膀……
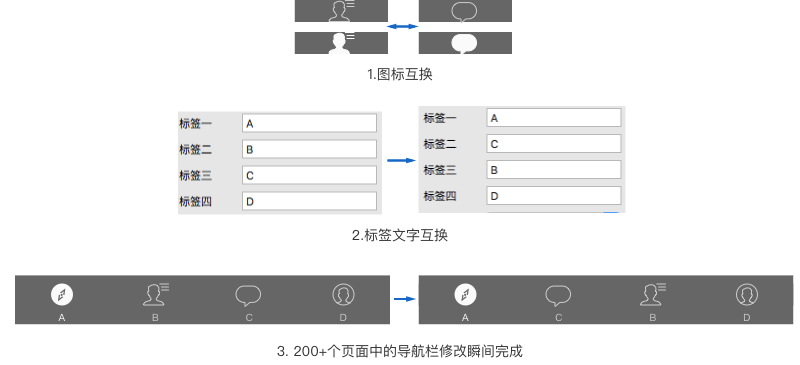
而如果你的导航栏是通过组件统一搭建的,完成这一改动只需要1秒。

什么是组件库
1、组件库的概念
组件库就是界面设计常用控件或元素的集合,从某种意义上说,交互设计线框图的组件库比视觉设计阶段的UI组件库价值更高。UI设计阶段,不同产品、不同项目的常用组件即使有共通之处,也一定是不完全相同的。而在交互设计的线框图阶段,一个优秀的组件库可以同时在许多项目中发光发热。
一个好的组件库,衡量标准主要包括灵活性、复用性、全面性。灵活性指一个组件的字段、icon、配色都应该可以灵活改写,以应对多样化的需求。复用性指对于通用组件,应当是可以在不同项目间复用的。全面性则指一套组件库应当覆盖尽可能多的常用元素。
组件化的初衷并非提高一致性、利于团队合作这些高大上的目的,而是人类进步的第一生产力——「懒」。消灭重复劳动是提高效率的主要途径,勤劳如小蜜蜂的设计师也不例外,那么组件化就是无论交互还是UI设计中我们不得不思考的问题。
虽然之前总是强调大家不要过分关注工具,对交互设计师而言,业务目标、流程和信息架构上的思考才是我们的核心价值所在。但这不代表工具就不需要思考和积累,一把更锋利的工具才能帮助我们把有限的时间和精力放在上面所说的核心思考上,而不是沦为埋头画图的线框仔。
2、复用性:组件库的意义
上面说到组件化是源于「懒」,并不是说组件化的作用仅限于简化重复操作。除了提高设计师个人的设计效率这一显而易见的好处之外,在交互设计阶段对常见的元素控件进行组件化,还有很多更深层次的意义:
- 一致性「从娃娃抓起」:从交互稿阶段开始,就让整个项目的产出物具有高度的一致性,使用同一组件库画的每个顶栏、每个列表、每个弹框都是遵循同一规则的。
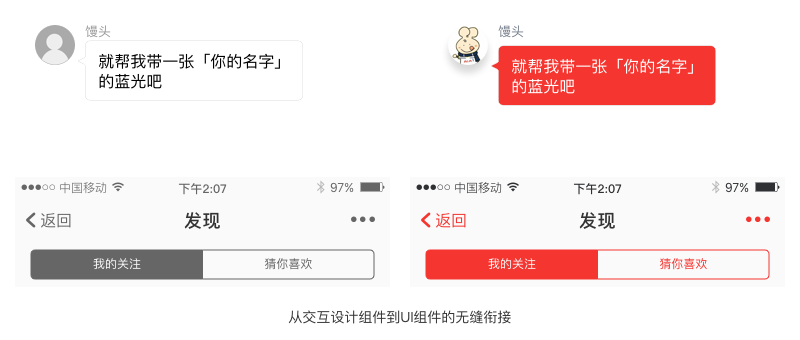
- 与视觉设计无缝衔接:Sketch为交互设计和视觉设计阶段的无缝衔接提供了最好的平台,交互组件库可以直接交付视觉设计师进行视觉设计,形成真正的UI组件库(UI Kit)。
- 有助于形成设计规范:当UI组件库形成后,「设计规范的积淀」——这个贯穿交互和UI设计管理工作中的老大难问题,就已经解决了一大半了,经过评审确认的UI组件库可以直接作为视觉设计规范的一部分。
- 利于团队合作:无论是交互设计组件库还是UI组件库,经过整理和完善,在项目或者团队中推行开来,对项目内,或者不同项目间设计成果的一致性、合作效率都大有裨益,也有助于让整个品牌形成有效的辨识度。

既然组件化有这么多的好处,哪些元素可以进行组件化呢?其实很简单,凡是你觉得已经重复画了很多次的元素,不同场景下都会用到的元素,都可以考虑将其单独拿出来进行组件化。
3、灵活性:「Symbol套Symbol」
Sketch 41的一个让设计效率产生质变的更新就是Symbol可以内嵌Symbol了,尺寸相同的符号可以在Symbol Override的下拉列表中直接选择切换——想必大家已经等这个功能很久了。
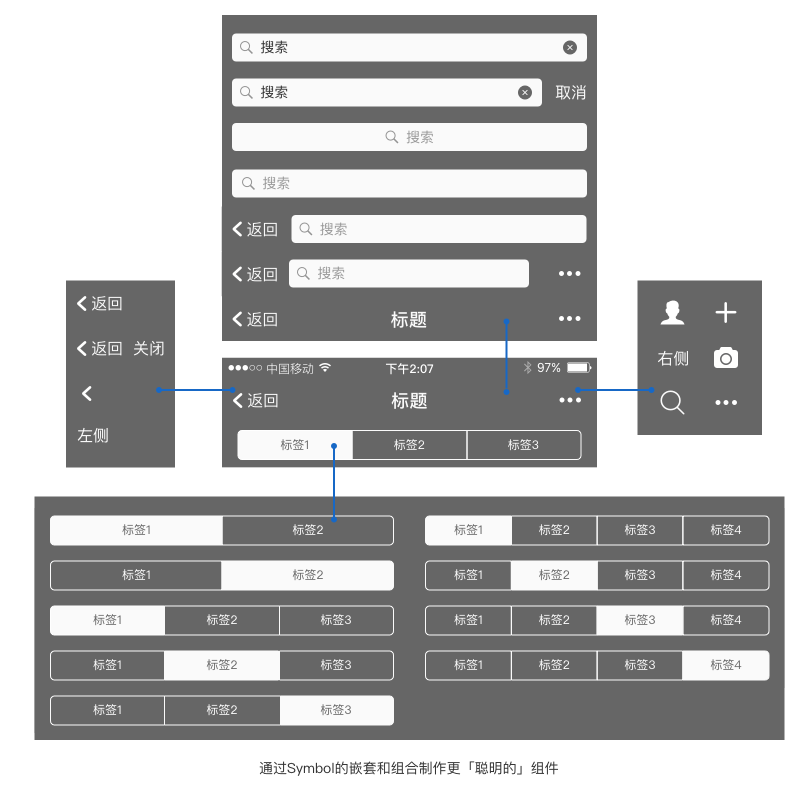
有了「Symbol套Symbol」的功能后,在组件化时进行合理的拆分和嵌套,可以让你做出一个很”聪明“的Symbol——可以帮你「以一敌十」的那种。

虽然在第一次建立Symbol时,需要仔细考虑怎样的拆分和嵌套是最有利于设计效率的,也许会觉得太费脑子,还不如直接画多个Symbol方便。但当一个通用性很强的Symbol通过各种内嵌Symbol组合而成后,毫不夸张地说,你会发现它替代的是以往成十上百个Symbol的功能。
而当你为常用的控件制作并积累了许多这些高通用性的Symbol后,一套复用性极佳的组件库库逐渐积淀成型后,你一定会惊叹于把一个方案构想呈现在线框图上原来可以这么快。
4、全面性:循序渐进的积累过程
在积累一个个的组件,逐渐形成组件库的过程中,不要想一下子做得非常全面。组件库的积累是一个不断在项目中补充、维护和更新的过程。而且,即使一个资深的设计师经过几年的工作也很难说能积累出绝对「全面」的组件库,每个项目都有各自的特色,一个能帮我们解决70%问题的组件库已经算得上是复用性很棒的了。
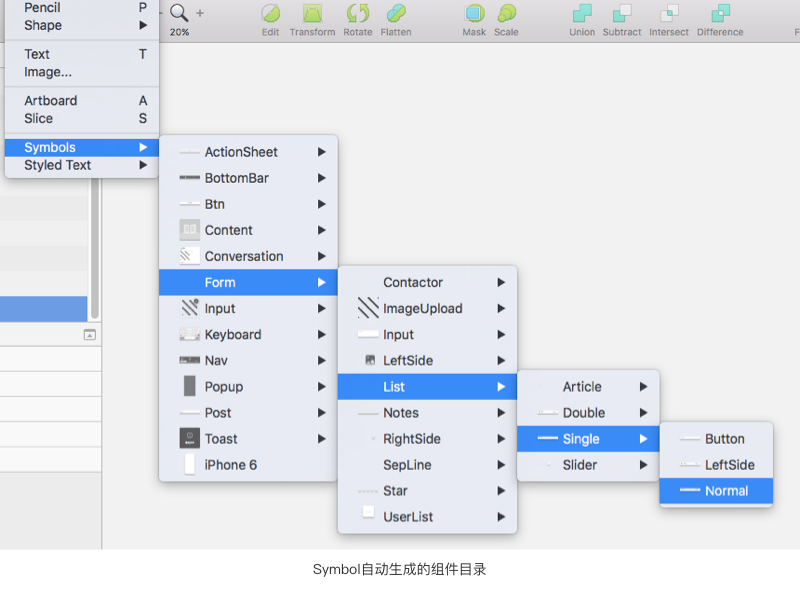
同时,Sketch的Symbol可以通过命名中的「/」符号自动形成目录结构,这有助于使用组件库的设计师快速找到想要的组件,也有助于制作或维护组件库的人随时审视一个类型的组件是否有重复或者不完善的情况。

以上讲述了组件库的概念和意义之后,下文将主要介绍如何构建一套具有复用性的组件库,即侧重「库」的层面而不是「个体」的层面——会讲的是组件库应该涵盖哪些类型的元素、每类元素在组件化时要考虑哪些方面、有哪些Tips需要注意,而不是一篇具体如何在Sketch中进行组件化的教程——当然,如果有朋友对这个教程有兴趣的话,后面有时间时我会考虑写一写。
因此,有Sketch使用基础的同学阅读本文应该会更明白我在说什么,也更明白做出各种拆分的原因。但在组件库中需要涵盖的组件类型和拆分方式上,希望这篇文章对使用Axure、OG、AI、ID等工具设计交互稿的同学同样有用。
组件库的内容
再优秀的组件库也没法「一招鲜吃遍天」,何况Symbol数目过多会影响Sketch的流畅度。因此,一个全面的设计师或者一个优秀的设计团队,需要针对不同平台和不同的产品类型准备不同的组件库。
在准备针对某一产品类型的组件库时,该类型的产品中那些口碑最好的竞品,在设计规范方面自然是我们最宝贵的学习资源。例如下面这套组件库的积累过程中,除了学习和参考iOS平台的原生设计规范外,也部分参考了IM类的经典产品——微信的设计规范。
下面,将基于我在实际项目中浅薄的个人经验,以其中一个iOS平台下、适用于IM或内容性平台APP的组件库作为例子,逐一介绍我认为比较常见和重要、也比较适合进行组件化的12类组件。
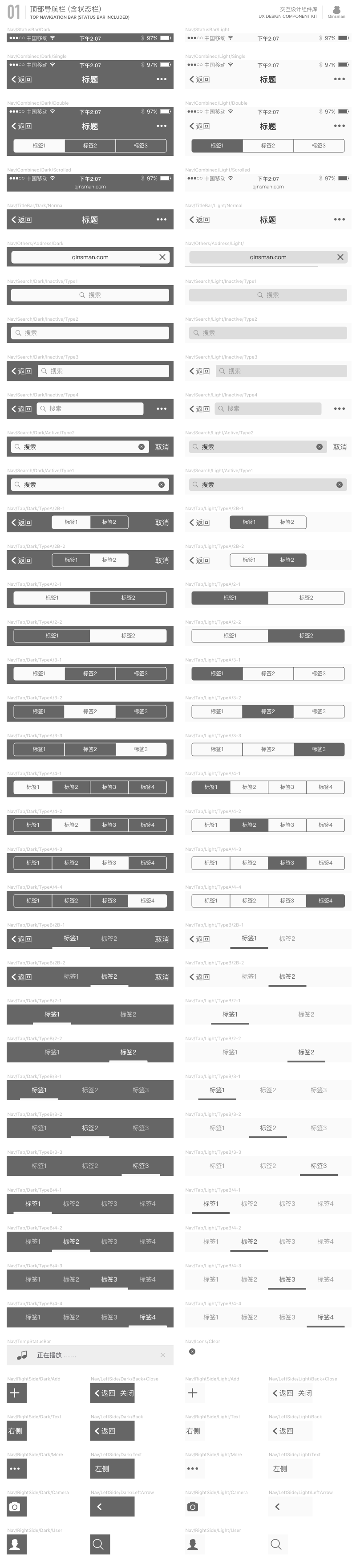
- 顶部导航栏(含状态栏)
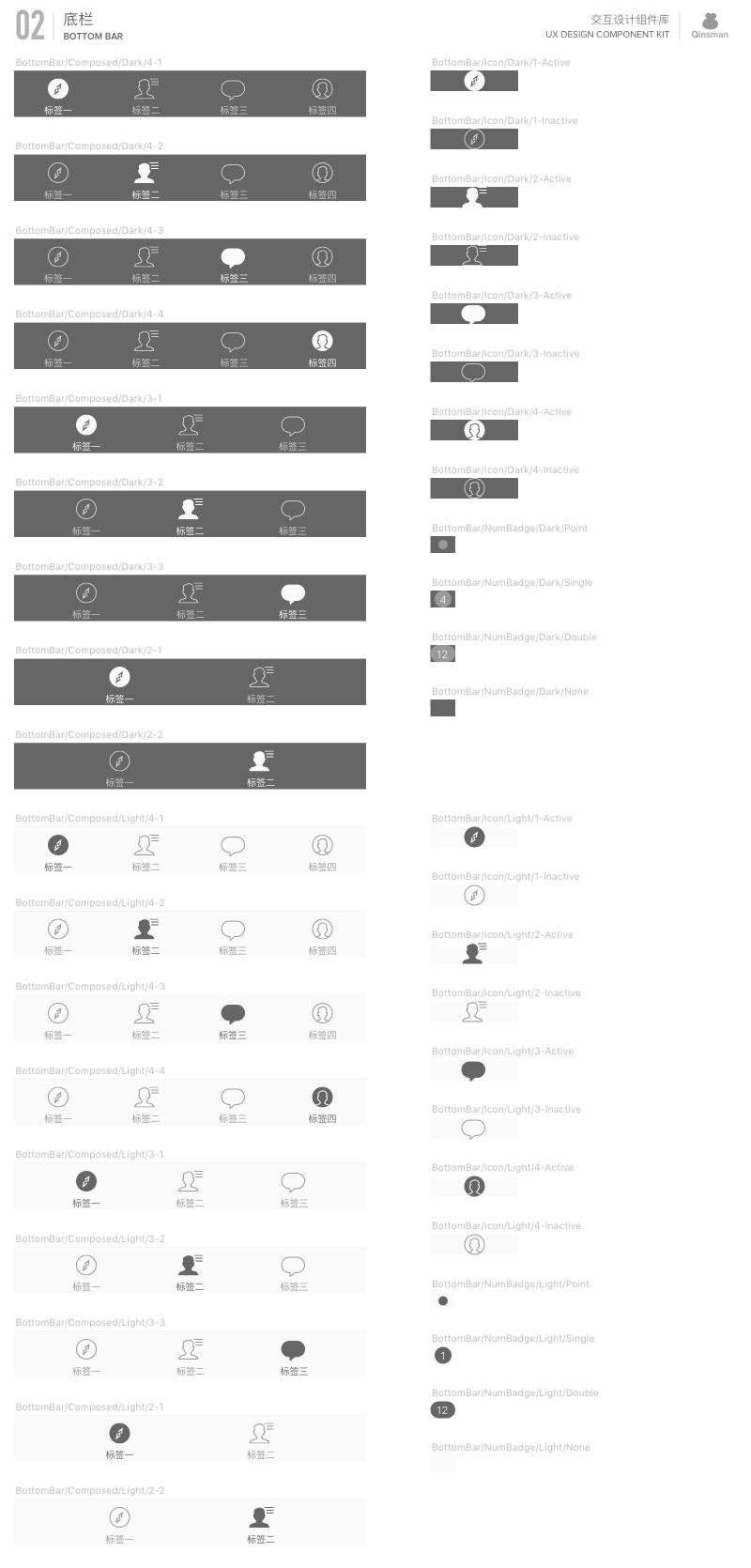
- 底栏
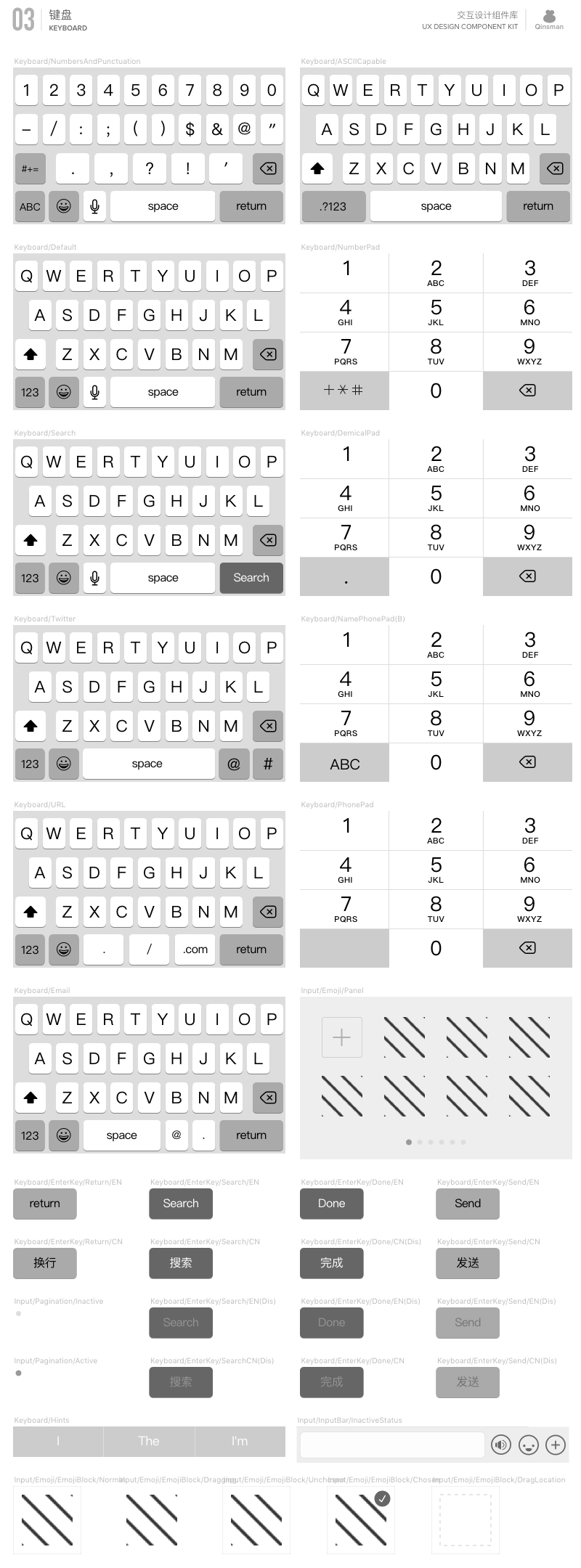
- 键盘
- 表单
- 按钮
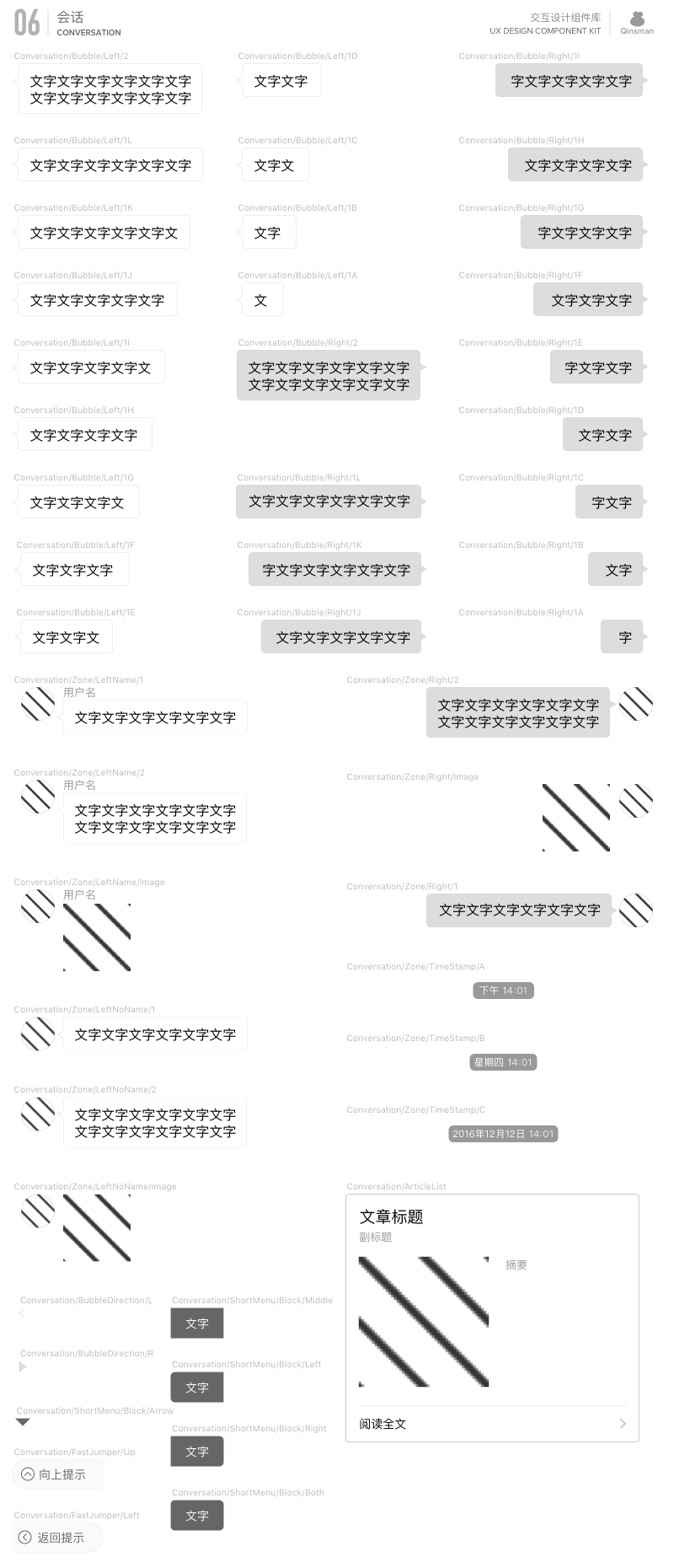
- 会话
- 弹框
- Toast
- 上拉菜单(ActionSheet)
- 发布
- 内容
- Icon
1、顶部导航栏(含状态栏)
- 建议同时准备浅色和深色两套组件,绝大多数产品的需求在线框图阶段均可以通过这两套方案满足。
- 导航栏左端、右端的控件可以分别作为Symbol嵌套进导航栏,”加号/返回/搜索/拍照/用户/更多“等图标按钮和文字按钮可以方便地直接切换,而不用重绘整个导航栏。
- 导航栏主要需要考虑的形式包括:普通、最小化(页面向下滚动后)、直接作为搜索栏、直接作为Tab控件等形式。
- 二级导航需要考虑不同形式的搜索栏(及其获得焦点时的状态)和Tab页(一般同时准备分段式和标签式两种)。

2、底栏
- 同样,建议同时准备浅色和深色两套底栏,以应对绝大多数产品的需求。
- 以四分式的底栏为例,4种不同激活状态可以直接命名为4-1、4-2、4-3、4-4四个Symbol,绘制不同一级页面时可以直接切换。
- 图标建议单独作为内嵌Symbol,这样在需要修改图标时只要修改一个地方就可以实现全部更新。
- 红点提醒同样建议作为内嵌Symbol,需要准备共4种状态:一位数、两位数、无数字(小红点)、无。除了底栏外,产品中任何出现红点提示的地方(例如聊天列表等)都可以直接嵌入这些Symbol,实现4种状态间的快速切换。

3、键盘
- 一般以下11种键盘可以满足大多数场景使用:默认键盘(Default)、密码键盘(ASCIICapable)、数字符号键盘(NumbersAndPunctuation)、数字键盘(NumberPad)
搜索键盘(Search)、小数键盘(DecimalPad)、推特键盘(Twitter)、文本数字键盘(NamePhonePad,特殊在于次键盘,主键盘与默认键盘相同)。 - 键盘的Enter按钮可能有换行(Return)、搜索(Search)、完成(Done)、发送(Send)等多种可能,因此建议单独拆出作为Symbol嵌套在键盘组件中,便于切换。
- 输入条、输入提示、表情面板(及相应的分页器)在同一产品内也可以进行组件化处理。

4、表单
- 需要考虑的列表项类型:单行式,双行式(带副标题或描述文字)、文章摘要式(纯文字/图文式)、列表标题和脚注、”查看更多“项、输入框(单行/多行,输入前/输入中/输入后)、滑块。
- 广义而言,与社交相关的联系人列表、聊天列表也是表单的一种,同样可以归为这类组件。
- 建议作为内嵌Symbol单独绘制的左端元素:文字前的icon(或空白缩进)、勾选控件(单选/多选,选中/未选中)、用户头像(单用户头像/群聊头像)等。
- 建议作为内嵌Symbol单独绘制的右端元素:小箭头(向右/向上/向下)、详细信息(居左对齐/居右对齐)、各类图标(如用于提示的”i“图标、如输入框的删除图标等)、开关控件(开/关,可用/不可用)、星级控件。
- 列表组内,各项之间的分隔线都是有缩进的,第一项的上分隔线和最后一项的下分隔线除外。因此,这里特别建议的是将列表项的上分隔线、下分隔线也单独绘制为内嵌Symbol,每条分隔线都设置全宽(Full)、缩进90/30/20(Retract90/30/20)共4个子类,加上每个内嵌Symbol都可以设置为None(不显示)状态,即可应对一个列表项出现在一个列表组中时的任意情况。在Sketch提供Symbol内嵌功能前,如果要准确地呈现分隔线,对每一类列表项都要绘制4种可能性:位于列表组首项、位于列表组末项、位于列表组中间项、自己单独作为一个列表组(此时上下分隔线都是全宽的),而在这一重要功能更新后,只需要灵活切换上下分隔线的Symbol即可。
- 列表项如果支持左滑操作时,也可以对正常状态和左滑状态进行组件化处理。

5、按钮
这里的按钮特指容易组件化、也容易在各产品间复用的文字按钮,而icon按钮一般在设计相应的产品时,在产品内部相应地制定规范即可。
对这类按钮,按尺寸可以分为全宽、半宽、小型、表单式共4种,按功能样式同样可以分为主要操作、次要操作、警告操作、线型按钮4种,按照以上两个维度的组合,基本可以满足一般产品中常见的文字按钮需求。

6、会话
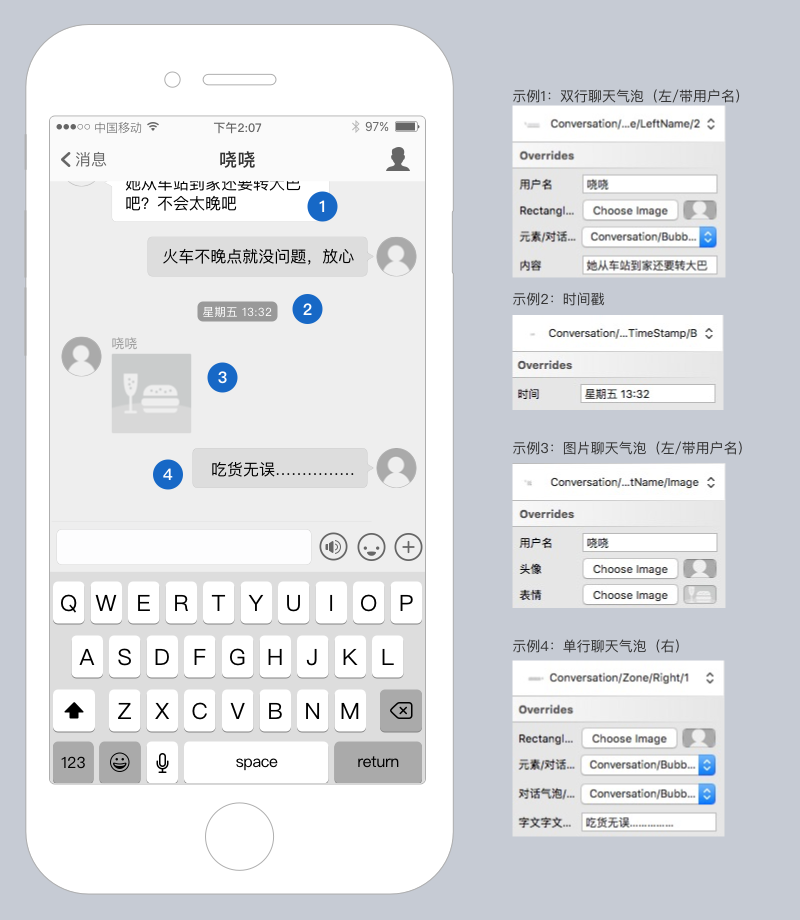
- 对话气泡、时间戳、长按菜单均可以进行组件化处理。
- 对话气泡需要考虑的情形:左还是右,行数和宽度(线框图阶段考虑一到两行即可,其中两行的宽度是稳定的,而一行的宽度会随字数变化)、头像带不带用户名(一般而言,右侧也就是自己的头像肯定是不带用户名的,而左侧也就是对方的头像,需要考虑带用户名和不带用户名的两种情况)。圆角气泡和小箭头可以分别作为Symbol进行更灵活的组合。
- 时间戳:主要考虑的是不同字数对应的宽度。
- 长按菜单:以一种常见的圆角水平菜单为例,最左项的左端和最右项的右端是有圆角的,中间项没有圆角,而如果菜单只有一项时,左右两端都有圆角,因此,可以将其拆分成最左项、最右项、中间项、全圆角共4类Symbol,同时小箭头也作为一个Symbol,与菜单项自由组合。
- 文章推送也是一种会话的形式,同样可以作为一个组件。

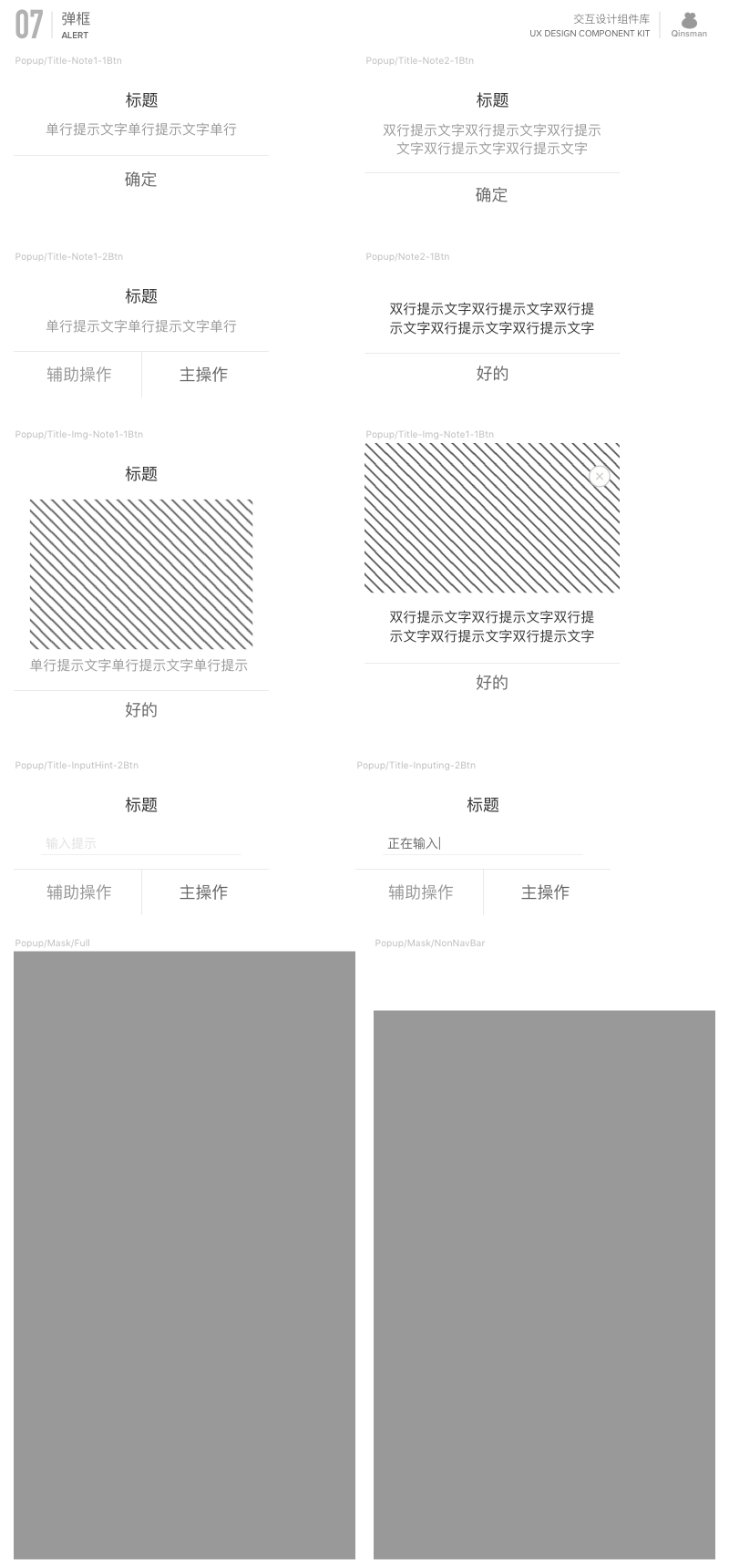
7、弹框
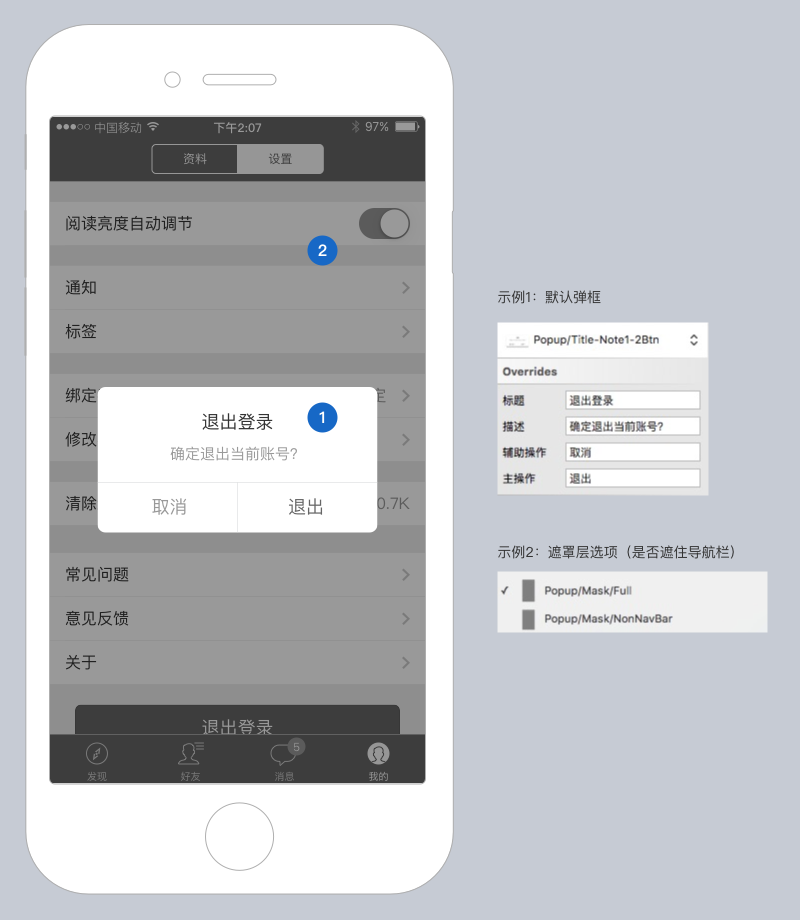
- 弹框需要考虑的情形:带不带标题、有几行提示文字、有几个按钮、带不带图片,对可能用到的弹框形式均可以设计相应的Symbol。
- 遮罩层同样可以作为一个组件,一般准备全屏遮罩层和露出导航栏的遮罩层2种即可。

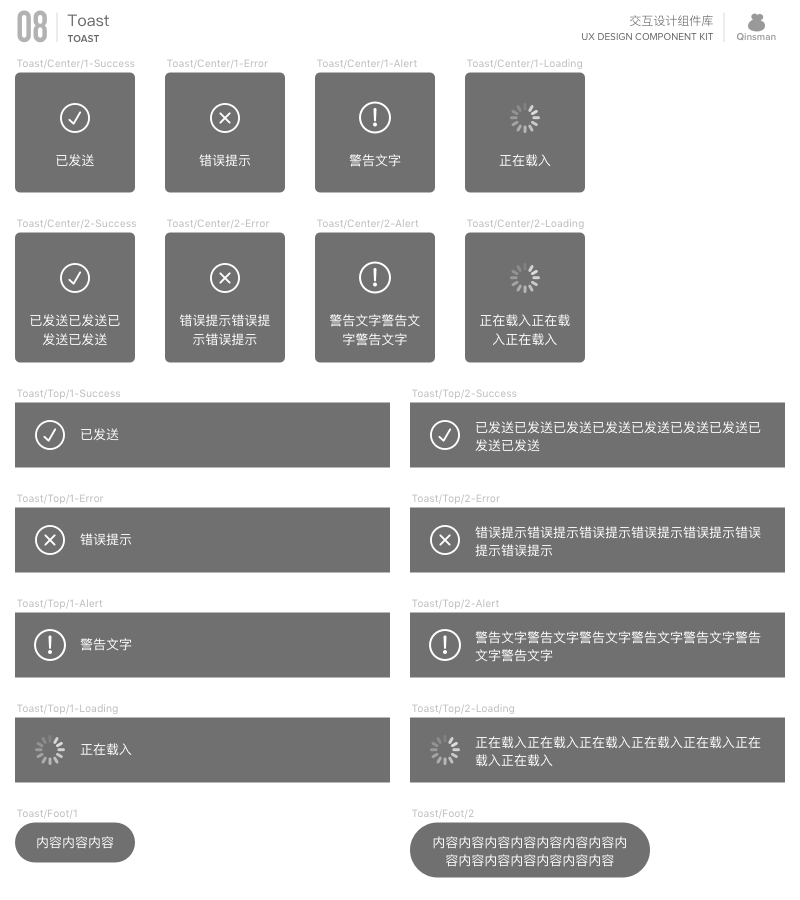
8、Toast
常见的Toast形式需要考虑居中型(带icon)、顶端型(带icon)、底端型(纯文字)三类。带icon的Toast,在线框图阶段准备以下4类即可应对绝大多数场景:成功型、失败型、警告型和等待型。

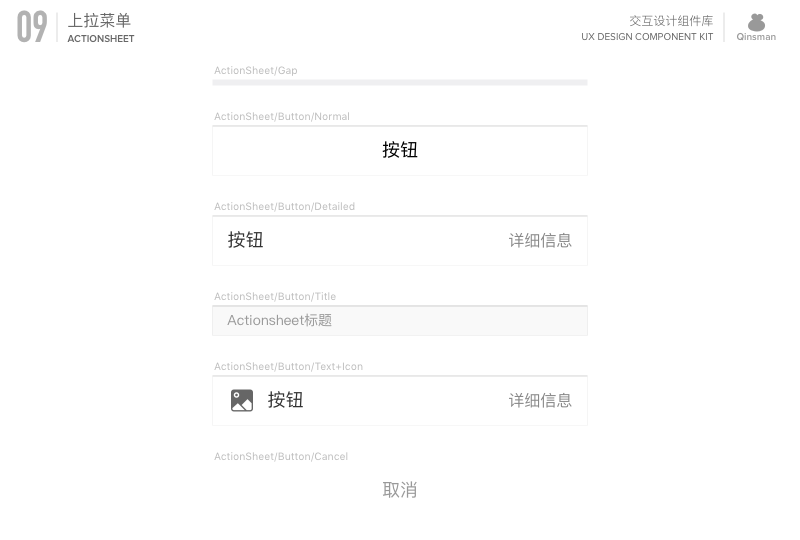
9、上拉菜单(ActionSheet)
菜单标题、普通按钮、取消按钮、Gap(普通按钮组与取消按钮之间的间距)等Symbol即可组合出满足大多数需要的ActionSheet。其中,普通按钮需要考虑居中、居左、带icon居左这三种形式,其中主文字居左时还要考虑右端是否有描述文字。
此外,导航栏”更多”按钮调出的下拉菜单实际上也是可以考虑组件化的控件,但ActionSheet作为一个有平台规范约束的控件,一致性和复用性较好,在设计师个人的组件积淀中更有组件化的价值,而对下拉菜单、分享菜单等其他形式,在有针对性地设计一个产品时再对其进行组件化设计也来得及。因此本文的介绍中暂不涉及这些菜单。

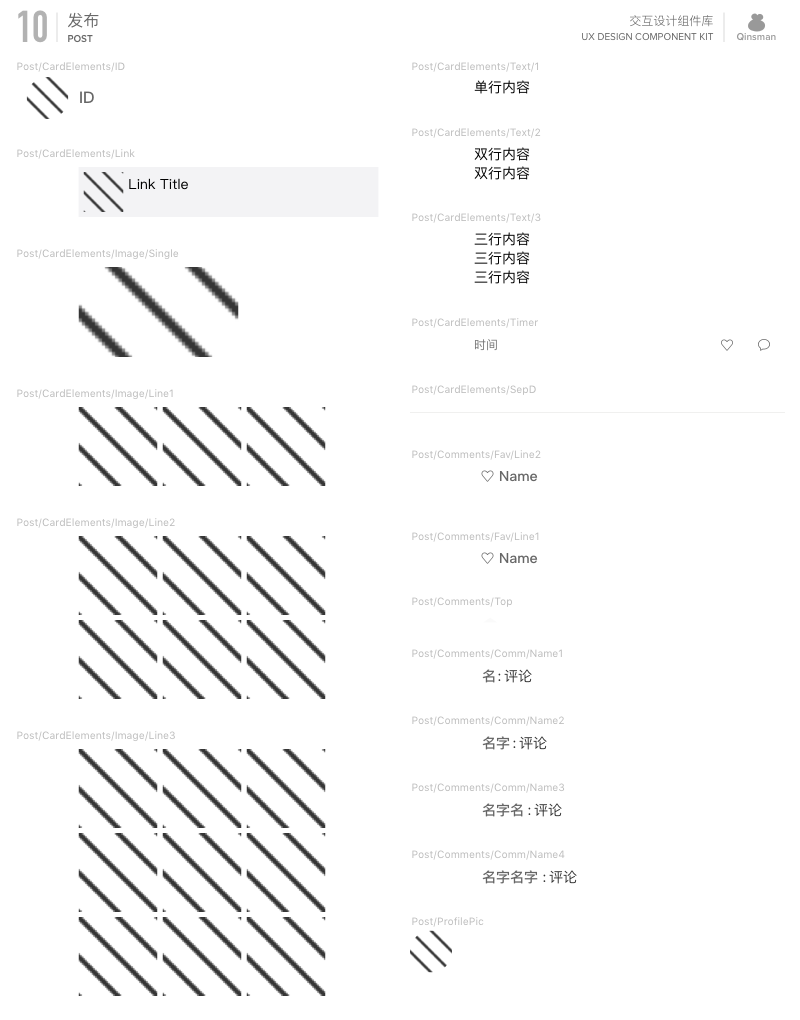
10、发布
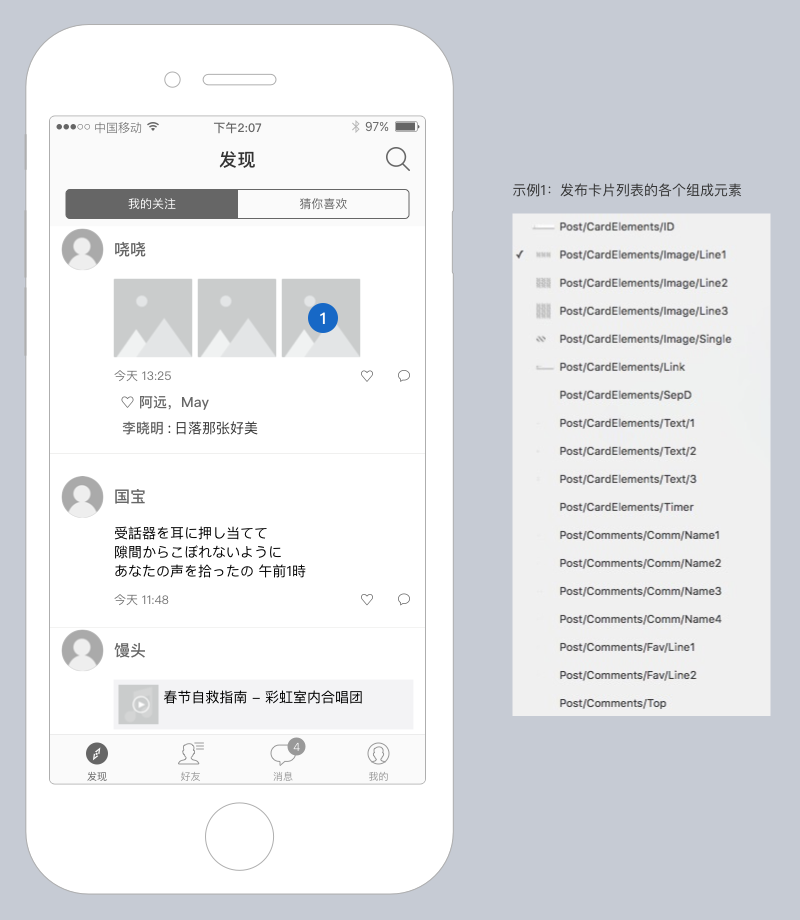
- 这里主要指类似社交或内容平台中,编辑或用户发布的卡片式Timeline,以微信、易信等IM中朋友圈模块为例,看似这类模块的情形较多、难以组件化,但如果仔细按行分解的话,无非是以下这些元素行的组合:头像ID行、文字内容行、链接内容行、图片内容行(单图、多图)、时间地点信息行、互动控件行、点赞名单行(单行、多行)、评论行。

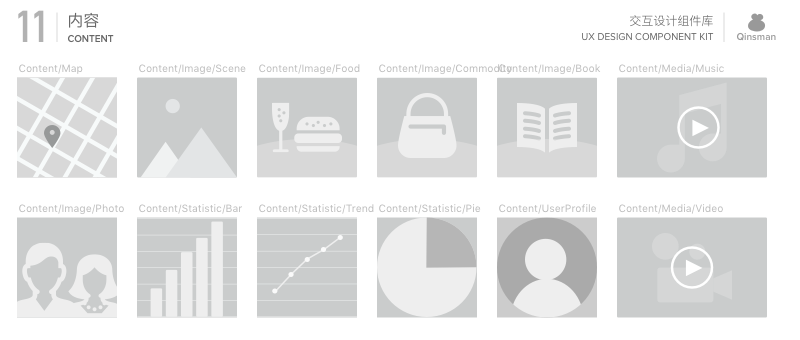
11、内容
与在Axure中习惯用一个叉号表示图片的占位符类似,这里实际上就是将这类图片占位符根据产品需要,细化成多种更具体的类型,从而让交互稿更有效地传达设计师的意图。
比较通用的可以考虑以下几种:地图、一般性照片(风景等)、饮食、图书、人物、统计图表(柱状图、趋势图、饼图)、用户头像,以及音视频的播放器。其他的可以根据自己当前产品的需要,自行添加。

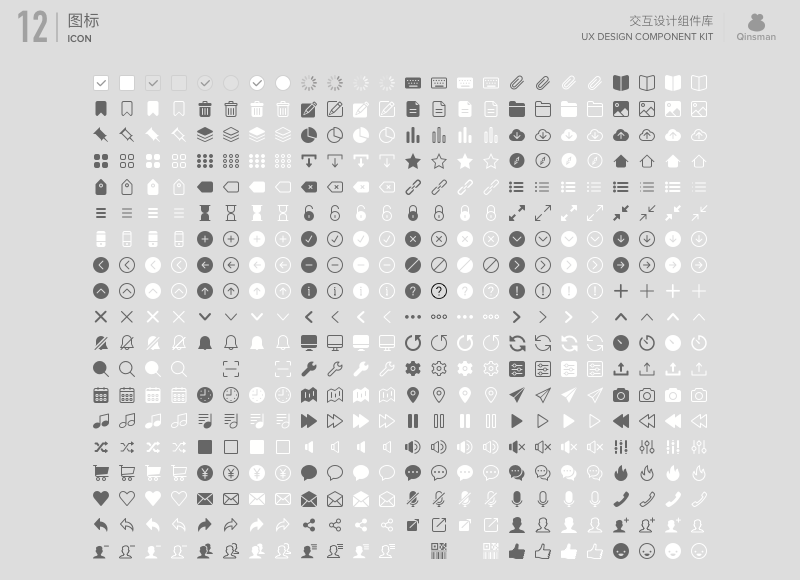
12、Icon
当做过的产品比较多时我们很容易感觉到,常见的icon无非界面、社交、电商支付、档案、书影音、文字编辑、饮食、设备、交通、天气等类型,如果随时整理和积累,在新项目中找icon时,就可以不知不觉享受到信手拈来的快感。
一般而言,建议每个icon准备以下4类:浅色线性、浅色实心、深色线性、深色实心。
不过icon集不一定要全部放进项目的Symbol库,尤其是当积累了一定数目时,Symbol数量过大会显著拖慢Sketch的响应速度。因此更建议icon集单独在一个文件中积累,项目需要时再按需选择即可。

示例:用组件库设计页面
最后,基于第二节示例中的组件库,简单地举几个通过组件绘制页面的小例子吧。页面内容本身不用细看,只是作为简单的示例罢了。
以下界面的所有设计都是用上面介绍的组件完成的。组件中所有文本都可以直接改写成设计中需要的内容,内嵌的Symbol也可以通过下拉列表方便地切换,更是大大提高了组件的使用效率。
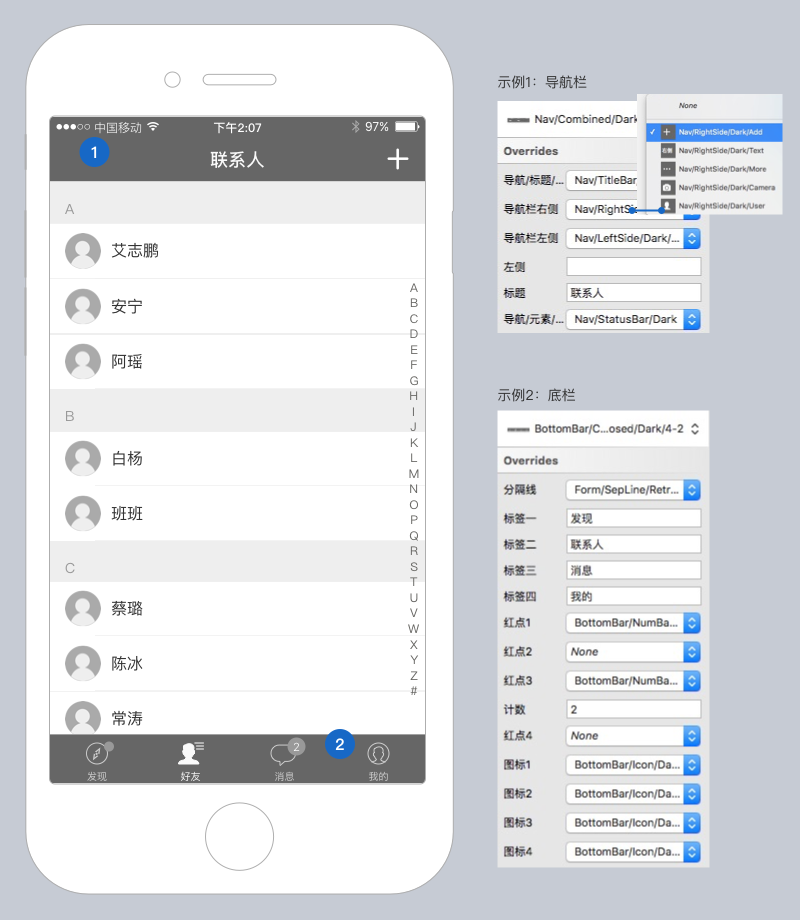
- 「联系人」页
顶栏、底栏组件使用示例:

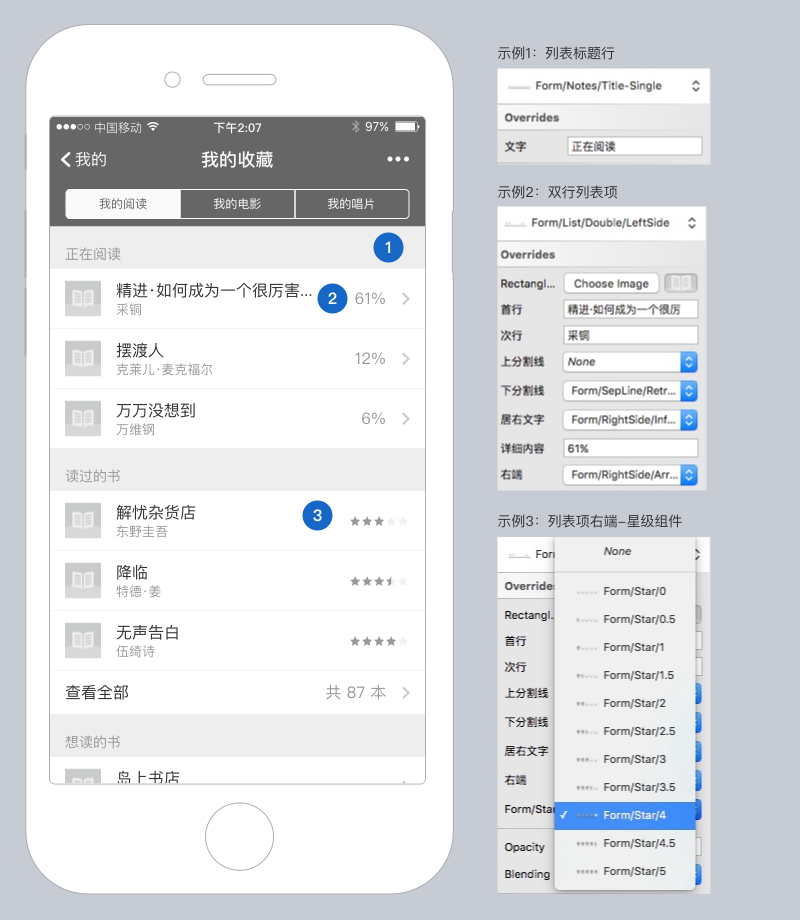
- 「我的收藏」页
表单组件使用示例:

- 「设置」页
弹框组件使用示例:

- 「发现」页
发布组件使用示例:

- 会话页
会话组件使用示例:

作者:Qinsman
本文由@Qinsman 原创发布于人人都是产品经理,未经许可,请勿转载。
表哥,给表弟发一份吧 2574104988@qq.com
求大神分享!781275379@qq.com
大佬可不可以给我发一份组件库,谢谢!1924937084@qq.com
可以求一下么 爱您!740822185@qq.com
爱您!740822185@qq.com
大佬可不可以给我发一份组件库,谢谢!156552682@qq.com
求大哥组件库!!903799832,感谢
感谢分享!
我想问一下,有几个页面应用了同一个组件,如底部标签栏,如果底部标签栏更新了,是不是只要修改一个地方,其他的都会同步修改呢?因为没有sketch,不能体验呢,盼答,谢谢!
求大神组件库,965885071@qq.com,万分感谢!
求大神的组件库,229431737@qq.com,谢谢
求大神的组建库,谢谢364737118@qq.com
产品小白跪求大神的组件库 913703239@qq.com
求大神分享!!!susanlulu@outlook.com 谢谢!!
求大神分享!!!15395549259@163.com
大神,太崇拜您了,能否分享一下组件库呢,453636071@qq.com 感谢!
太棒了! 求大神分享组件库谢谢 1041057070@qq.com,万分感谢!
get到有意思知识,还想排队等投喂一下~ohhhyeah@163.com,谢谢~
求大神分享,107442514@qq.com
求分享!374819343@qq.com