深入讨论 DRD:从交互模型解析设计需求及关系
在设计流程中,DRD,即交互(设计)说明文档,是大多数情况下需要涉及的环节或因素之一。那么你知道在文档中,究竟需要依照什么样的逻辑信息进行设计需求信息的编写吗?本篇文章里,作者便结合交互模型的解析,对该问题做了解答,一起来看一下。

前言
DRD 的全称是 Design Requirements Document ,直译设计需求文档,行业内叫交互(设计)说明文档。
作为 PRD 的子文档,以前有点疑惑为什么叫“交互说明文档”,在后来逐步发现 DRD 中编写的设计需求在交互逻辑上的关系后,便理解了这样的“意译”。
DRD 的编写大纲和内容行业内也有很多文章讲解,本文主要通过交互模型的解析,细聊一下文档中按照什么逻辑关系编写什么设计需求信息。
一、交互模型
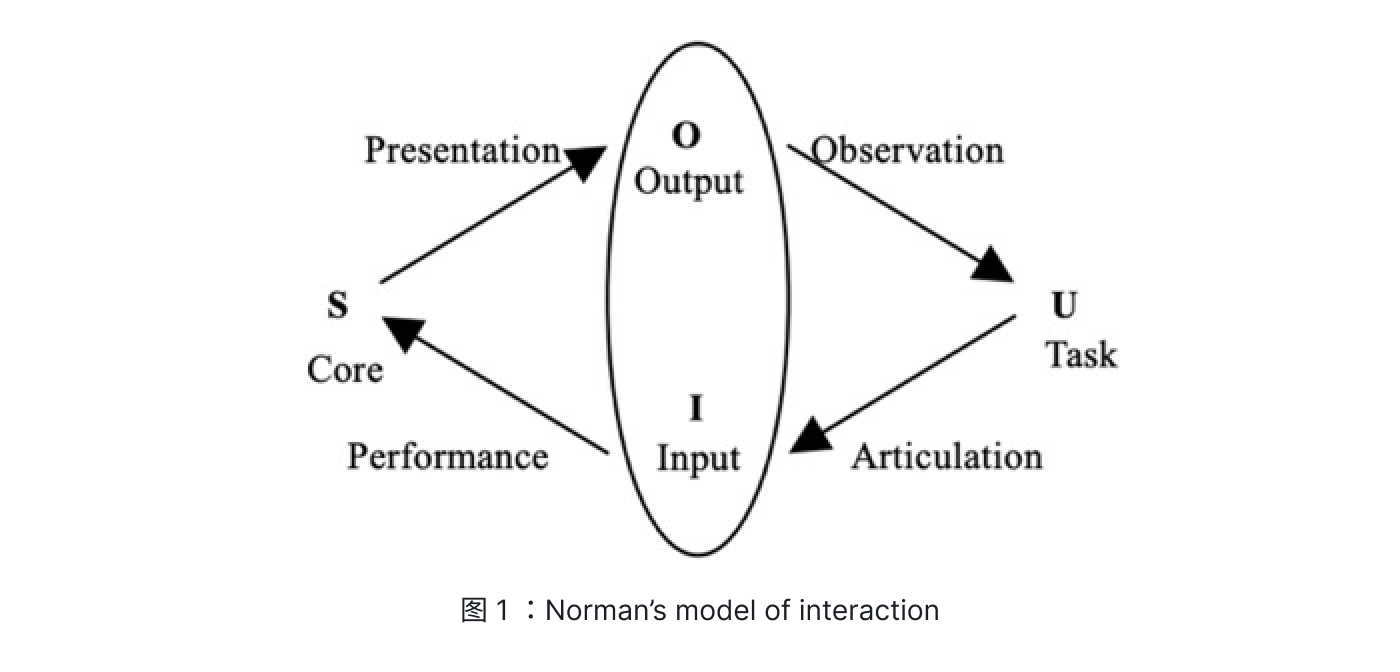
模型一(图 1 )由 Donald Norman 提出,描述了人机交互(HCI)的基本交互框架(Interaction framework)。用户将完成的目标任务与领域知识相结合,转化为对系统界面的动作行为序列,形成界面输入。输入设备得到输入信息后,将其根据当前系统的状态解释为系统理解的交互行为,并由界面实体执行该行为所对应的任务操作,给出相应的结果反馈。最后,用户通过观察来评估系统的执行结果是否满足自己的期望。
这个模型定义了“人机”的主要行为及行为的先后顺序,结合《设计心理学》中的行为模型进一步理解人的行动逻辑后,我们要思考“机”应该如何配合“人”的行为并最终帮助人实现目标。

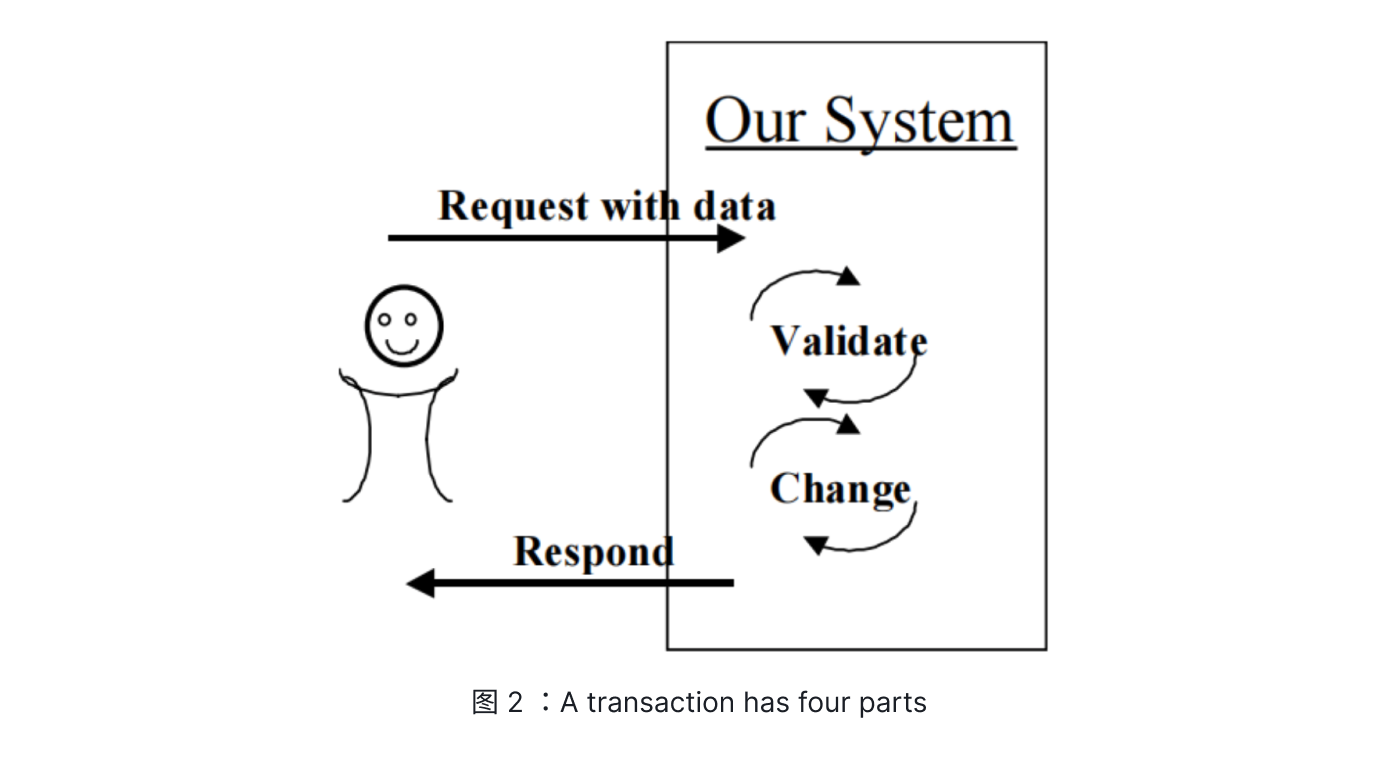
模型二(图 2 )由 Ivar Jacobson 提出,描述用例中的一个步骤为一个事务(Transaction),进一步细分为四阶段——
- 用户请求系统做某事并附带相关(数据)信息;
- 系统收到请求后验证用户提供的信息和请求的任务;
- 根据验证结果系统改变内部的状态;
- 完成后将结果信息反馈给用户。
这位大师是从事软件工程开发的,模型的内容侧重点与第一个模型相反,倾向于表达“机”,进一步的细化“机”的行为,明确系统如何才能行动和行动所需要的东西,涉及的交互活动颗粒度比较大。

二、概念提取
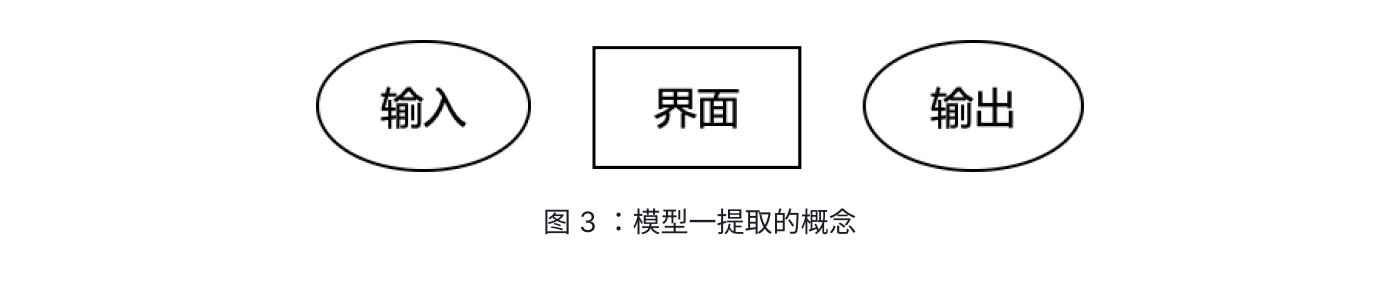
我们屏蔽掉模型一中的“人机”的内心活动,只关注人执行和可感知的行为及承载行为的媒介,于是提取出三个概念(图 3):(用户)输入、(系统)输出、界面。

从模型二可知,系统会根据验证(不是所有输入都要验证)结果执行不同的动作和反馈不同的信息,在这里将验证的信息统称为“条件(图 4)”。所要验证的条件大部分继承 PRD 文档中用例的功能规约。虽然用户无法直接感知条件,但是会影响系统的输出,继而影响用户的行为。

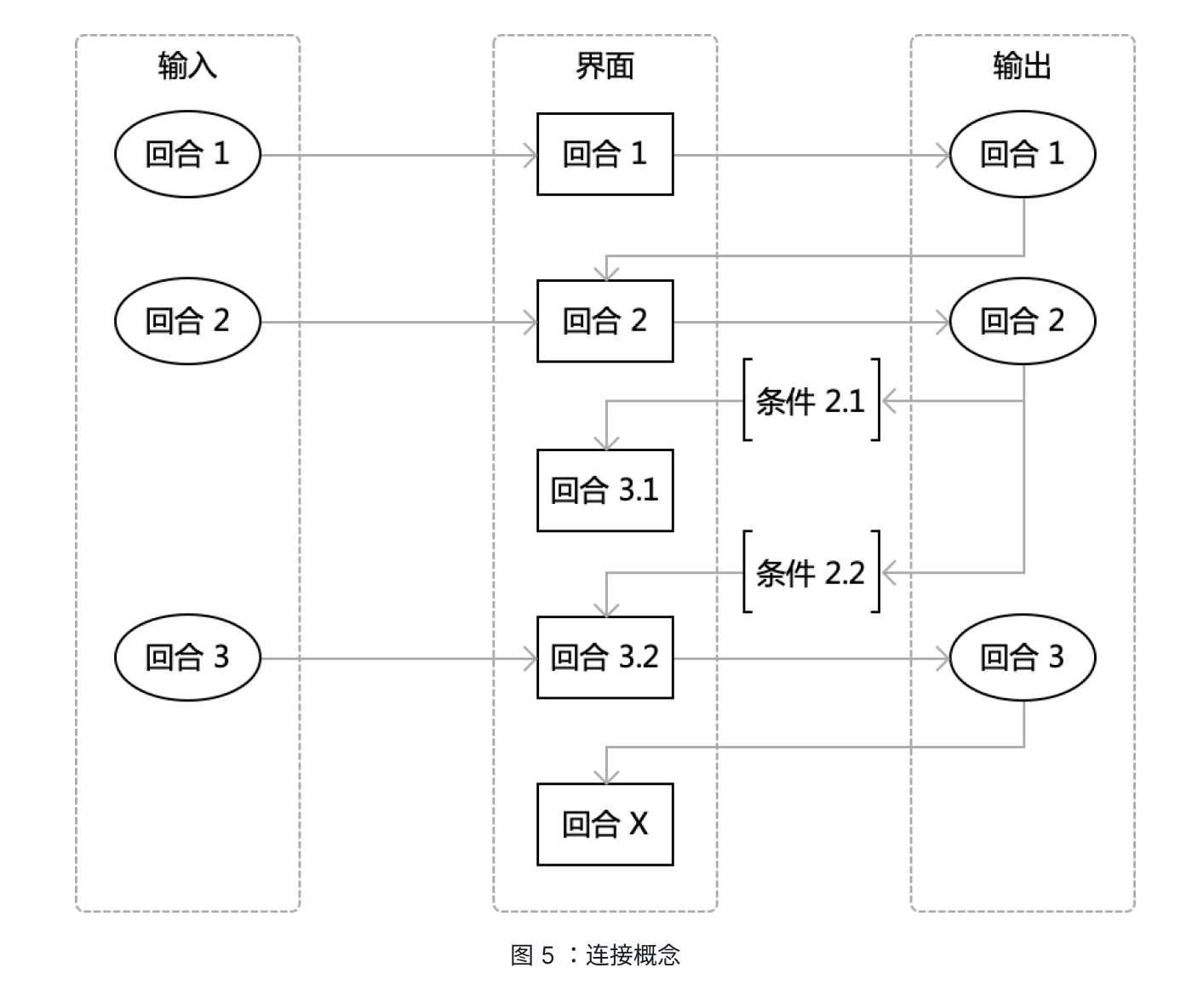
将四个概念根据交互模型中的流程顺序,再以“交互回合”分类并串联起来得到图 5。

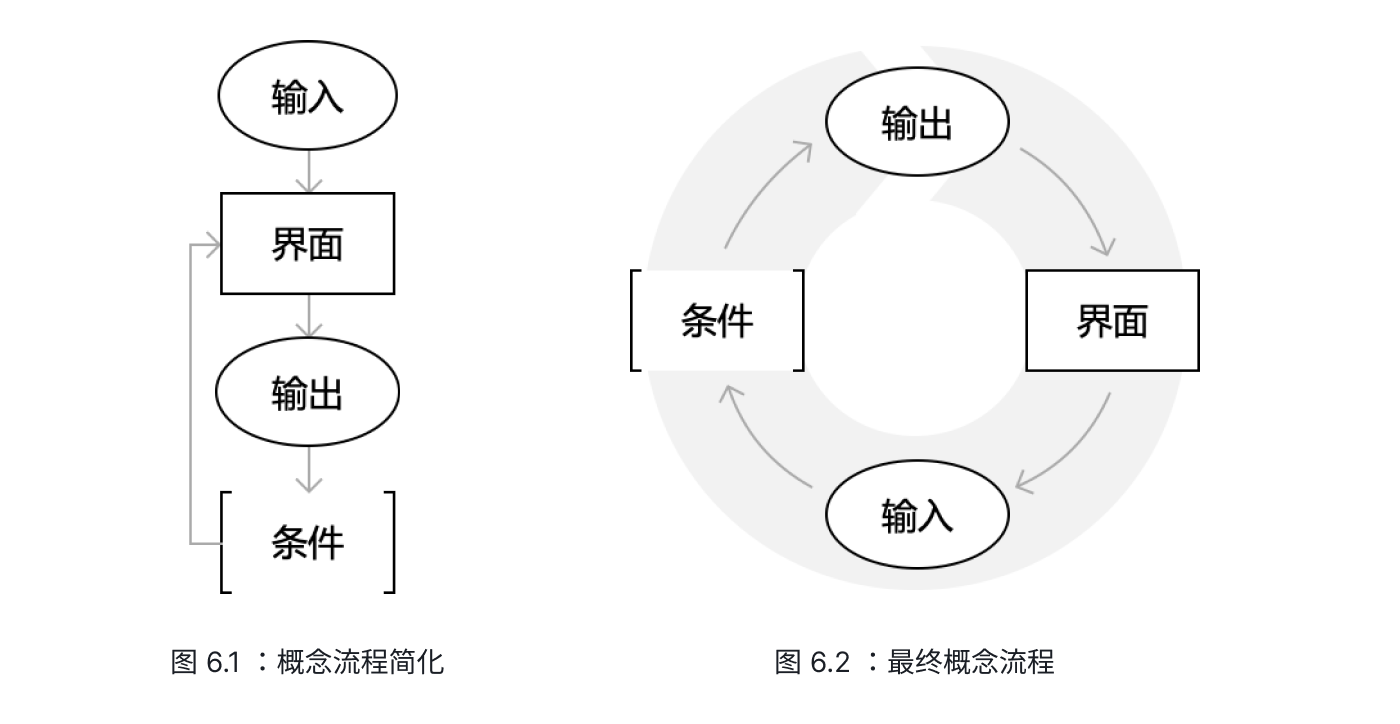
提取包含了四个概念的回合 2,进一步简化得到图 6.1。在实际交互的时间线中,用户是先看见输出后的界面,然后再输入,最后系统根据不同条件输出不同的结果(界面)。最终得到的一个以“输出”为起点的交互回合概念流程(图 6.2):输出 → 界面 → 输入 → 条件,这就是 DRD 中要描述的需求及其逻辑。

三、概念细化
进一步细化概念,但是细化内容约束在以下两点:
- 交互中的媒介为电脑和手机;
- 交互回合的颗粒度为用户的一个动作级别而非一场活动(一组动作序列)级别。
1. 输出(Output)
系统执行该动作,将用户输入后的反馈结果通过显示器、喇叭、震动器等媒介(输出设备)传达给用户。这里我们聚焦显示器中的界面,关于输出的界面要清楚三个问题:① 界面中有什么内容信息?② 输出界面什么形式?③ 怎么呈现界面?
① 和 ②按下不表,这里重点说一下 ③。
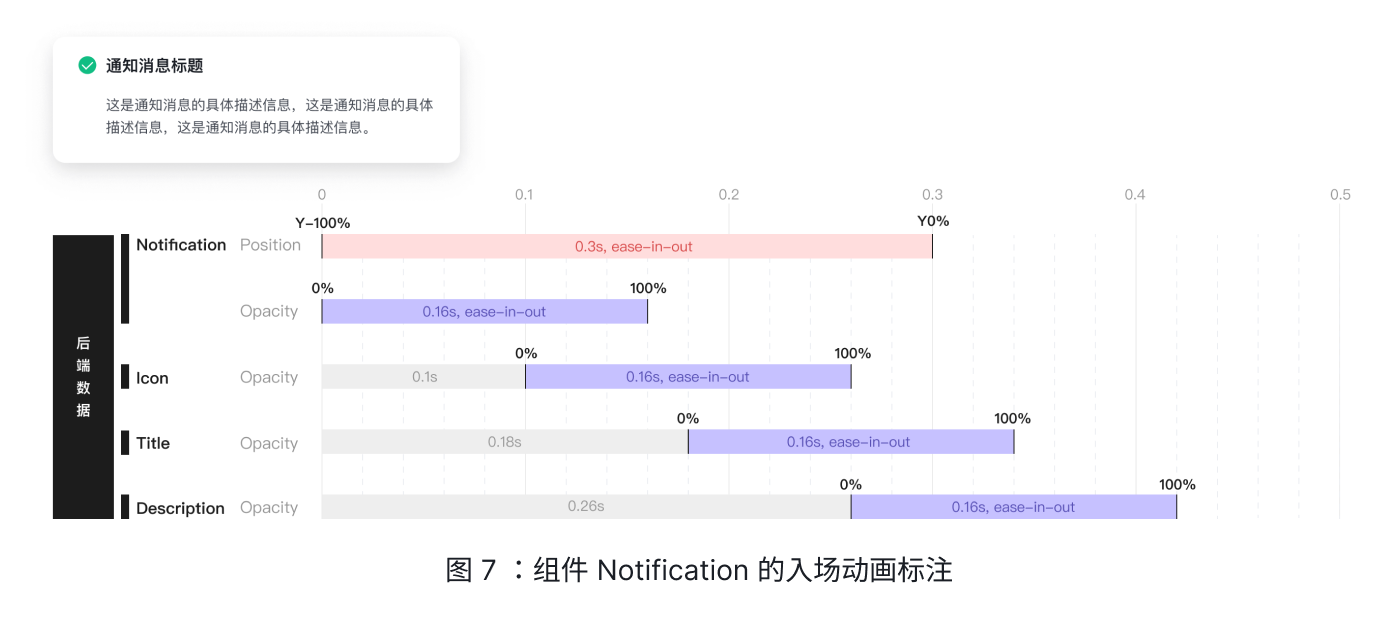
界面怎么呈现换个角度说就是界面的出/入场动画是什么?这就属于动效设计(Motion Graphics Design)。动效设计的界面对象大到页面小到图标,在设计完后将动效参数标注出来(图 7),对于开发者需要以下基本参数信息:
- 动画触发事件/条件;
- 动画对象、对象属性、属性值、曲线值;
- 动画持续时间(开始/结束)。

2. 界面(Interface)
作为各种元素、组件和信息的集合,其功能就是服务于输入与输出。在文档中把界面直接呈现出来就回答了输出中的问题 ①和 ②,但呈现的界面只能提供界面的显性属性,还有隐性属性——适配规则和交互热区。
适配规则:指根据设备的不同屏幕尺寸和分辨率,调整网页或应用程序的布局和显示效果,细分为界面布局和信息呈现。
界面布局中,组件级别的布局信息一般为:固定(Fixed)和自动(Auto),有时两者会结合使用,例如:表格(图 8)中“包名”及往右部分为了避免小屏上过于拥挤,会设置为 Min: (Fixed) 160px,分辨率够大时为 Mix: Auto 自动拉伸;页面级别的布局是断点(Breakpoint)及栅格(Grid),这些可放进全局说明中去。

信息呈现主要有文本、图片和视频。文本是针对于字符数过多溢出容器时显示省略号的文本省略规则,省略的文本分为前段、中段、后段(图 9)。图片和视频的容器适配规则一样,常用的有五种方式:Contain、Cover、Fill、None 和 Scale-down。

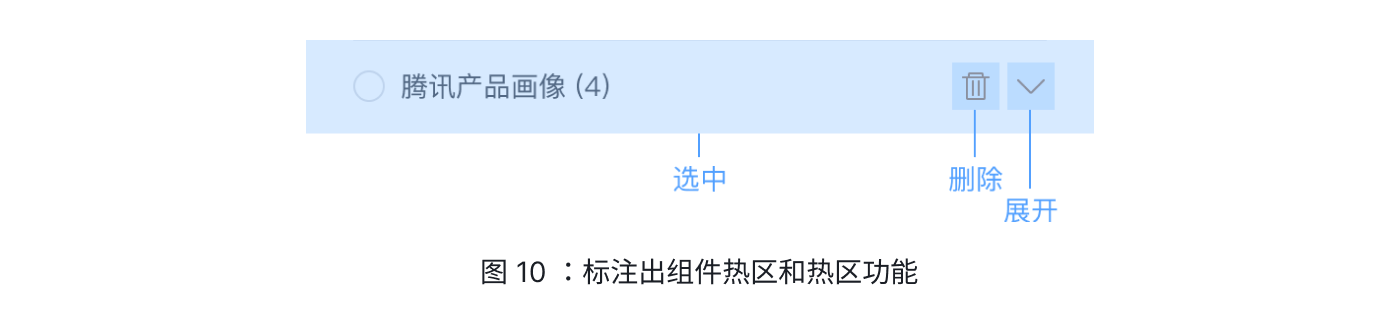
交互热区:指界面中可交互的部分,是系统可接收用户操作指令的范围,在这里需将交互热区和热区功能标注出来(图 10)。

3. 输入(Input)
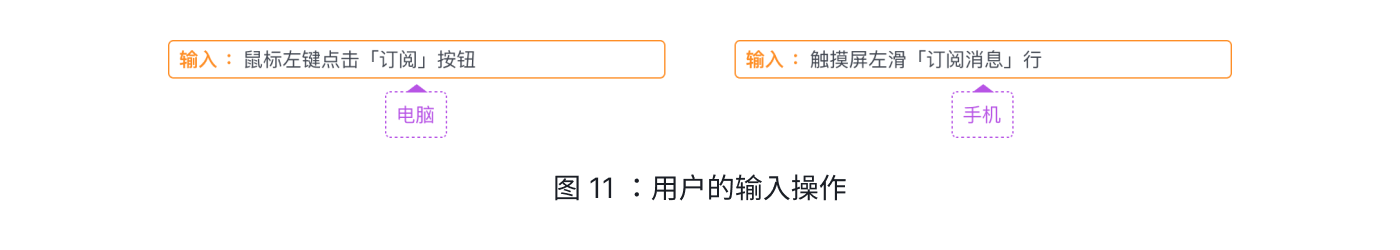
用户执行该动作,将操作指令通过键盘、鼠标或触控屏等媒介(输入设备)发送给系统。在计算机术语中对用户在窗口里对各种组件的操作称为(用户)事件,每一种组件有自己可以识别的事件。电脑和手机的事件类型各不相同,但是事件的描述结构基本一致(图 11):设备 + 动作 + 对象(组件&热区)。

4. 条件(Condition)
指用户输入后系统内部验证环节要验证的信息,系统要执行某些操作必须确认这些条件是否满足,当不满足时系统反馈什么结果,满足时反馈什么结果。
引用编程语言 C 语言中 If-Else 条件语句来表达这种系统内心活动—— If 条件表达式成立,则执行 XX 语句(系统改变的动作)。当然,我们只关心执行后系统的输出,为了提供完整的上下文信息,把输入后要验证的每个条件对应的界面放在一起展示说明(图 12),以“输入 + 条件”来对界面进行整理归类。

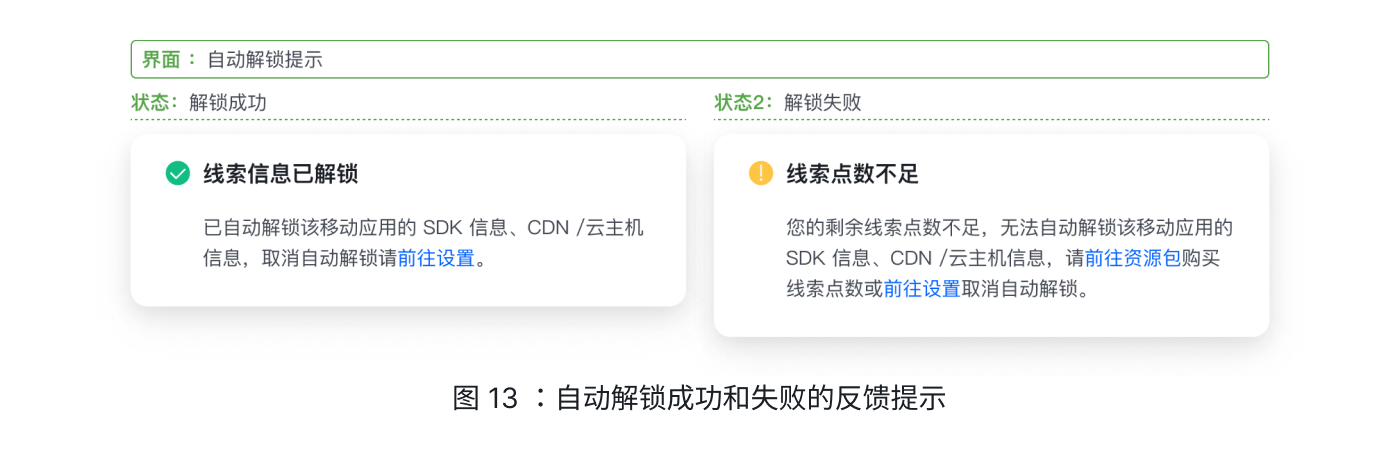
事件/条件会引起对象的状态迁移。为了快速交付、降低文档复杂度等多方面原因,省略事件(输入)/条件信息,直接描述结果的“状态”信息,通过状态描述和界面上的信息就知道什么场景下(事件+ 条件)出现的(图 13)。

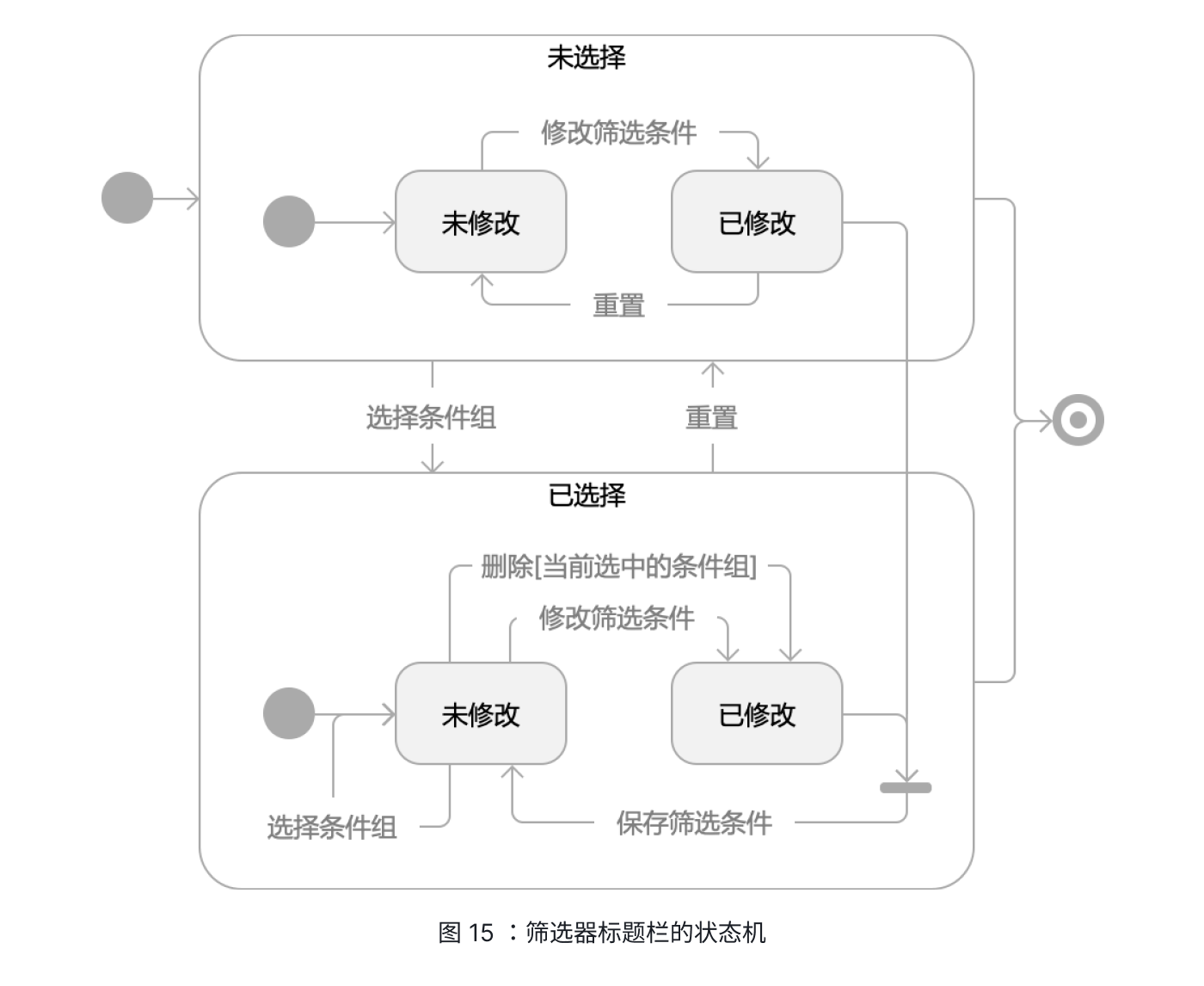
但引起状态迁移的事件/条件有多个,它们是多对多的关系。如图 14 中的筛选器标题栏界面有 4 种功能状态,这种一个界面多个状态的情况,只是看状态描述和界面信息是无法获得所有状态的迁移信息的。

此时可以补充一个状态机(图 15)来描述这个界面的不同状态是什么事件/条件引起迁移。

结语
概念细化的内容局限于笔者工作中常遇到的,并且这些信息在文档中如何组织、简化根据公司和个人需求。此文对想了解交互的 UI 朋友有一定作用,文中的许多概念还可以继续深入研究,例如两个交互模型背后的实际应用和思考,有助于提升产品功能和交互设计。文中有什么不足和建议也请大家和笔者交流讨论,下一篇再见。
参考资料:
- 《以交互为中心的 Post-WIMP 界面模型》
- 《编写有效用例》
本文由 @蒋蒋设计 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益
 B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..
B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..















