B端产品设计如何做到「情怀」与「效率」兼备?
B端设计过程中,除了保证效率的工作,我们还可以做一些有情怀的功能。本文介绍了一个有关电子工卡的B端设计,不但解决了B端设计当中需要解决的效率问题,还在设计中加入了许多温馨的细节,推荐关注B端设计的小伙伴阅读。

对于B端产品,我们难免有一些刻板印象:千篇一律、重效率轻创意……的确,由于产品的复杂性和工具属性,新功能的加入很容易导致牵一发而动全身,因此B端产品的改造通常要保持克制。
作为B端设计师,我们也一直想尝试做一点有情怀的功能,来打破人们对于办公产品的刻板印象。
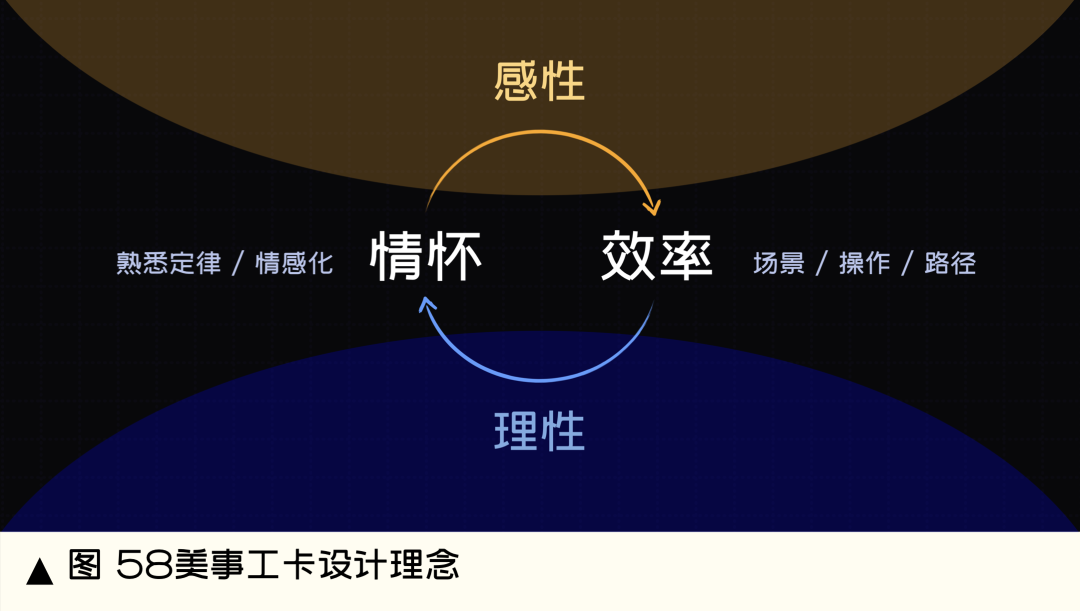
一、设计理念
「美事」作为58内部协作办公平台,其手机端覆盖员工办公的各个场景,是日常办公使用最高频的APP,也是做情怀设计的最佳试验田。与此同时,我们也非常理性地对待这次创新,兼顾「低成本」和「高感知」。最终,我们把目标锁定在功能相对独立,同时全方位覆盖员工打卡、进出闸机、支付、打印等高频场景的「电子工卡」功能上。

如何做才能算有情怀呢?我们首先想到的方向就是「怀旧」。这从社会心理学上来讲,也有一个专门的概念,叫做:熟悉定律,即:熟悉的事物或人,会给人更多的好感。实体工卡,是打工人非常熟悉的办公用品,尤其是大厂员工,即使是出了公司,也喜欢把工卡戴在脖子上。对他们而言,工卡不只是工具,还是个人身份和荣誉的载体。
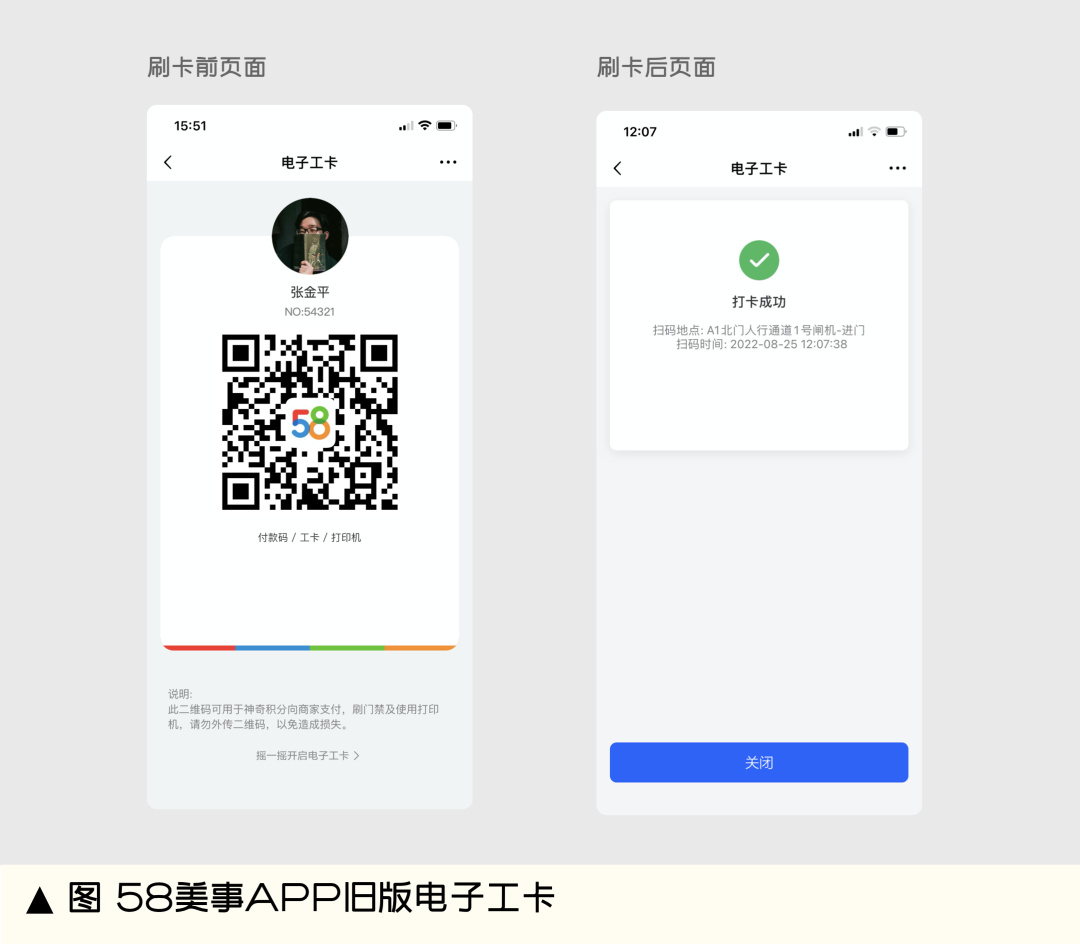
近几年来,很多公司在APP上增加了电子工卡的功能,用来替代实体工卡。这确实给员工带来了便利,而在仪式感以及精神愉悦的层面上,电子工卡做得还远远不够,如图:

我们接下来要做的,就是填补电子工卡在情怀上的缺失。从「形似」和「神似」两个维度,去还原实体工卡的精髓。
二、设计执行
1. 设计执行-「形似」
这个部分的设计要点,是建立电子工卡和实体工卡的认知关联。
在外观层面,我们找到了市面上各种各样的实体工卡。同时挖掘到适合线上化的共性,包括:
- 适配性:竖版适配手机竖屏
- 承载性:双面展示,兼顾信息展示与功能入口
- 易搭配/扩展性:素色卡套更易搭配复杂的卡片内容

如图所示,我们从以下四个方面对细节进行了塑造:
- 质感:卡的外框呈现柔和硅胶感,还原亲肤触感;卡绳则与深度还原实体工卡。
- 细节:外框和卡绳连接处采用了旋扣式设计,可以保证卡片在翻转的时候,卡绳不会扭作一团;卡套厚度,也尽可能与卡扣、卡片保持协调。
- 光感:统一的光源与细节呼应,更加逼真自然。
- 内容:正面(默认面)顺应旧版电子工卡的认知和使用习惯,整合扫码相关功能;背面则更加贴合实体工卡,展示个人信息。
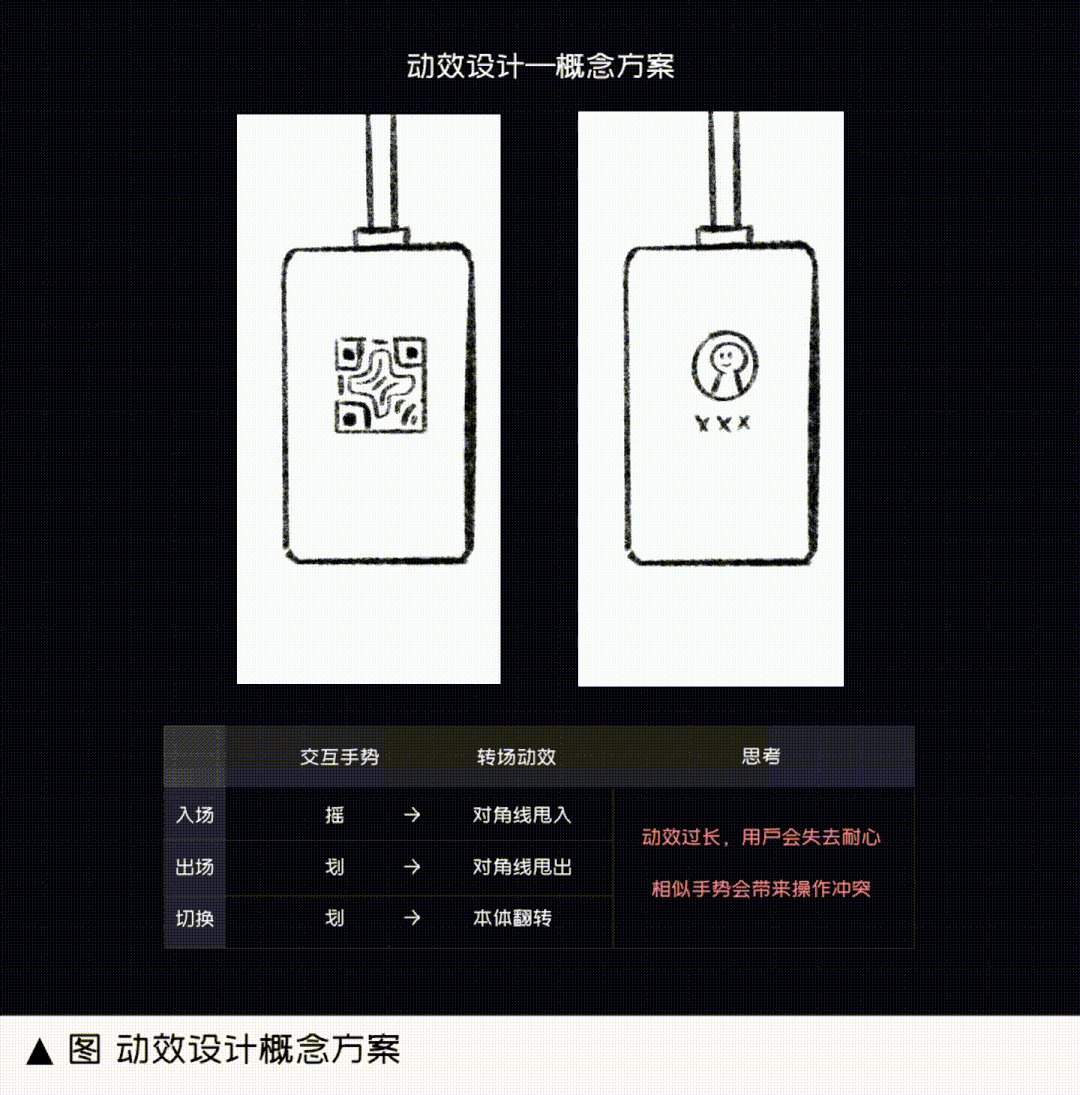
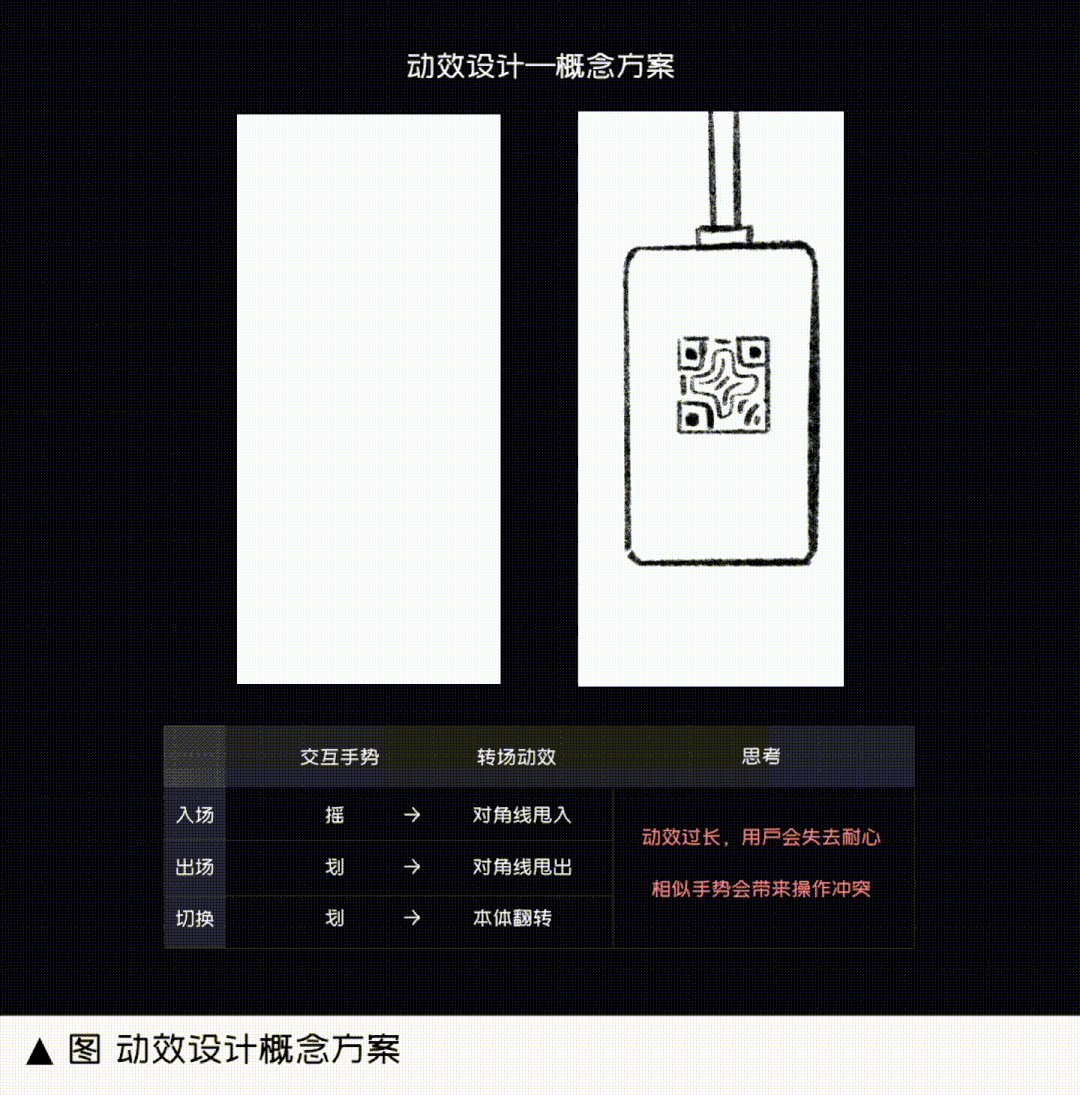
同时,我们想让它不仅看起来像,动起来也要像。于是在动效层面,我们做了以下尝试:
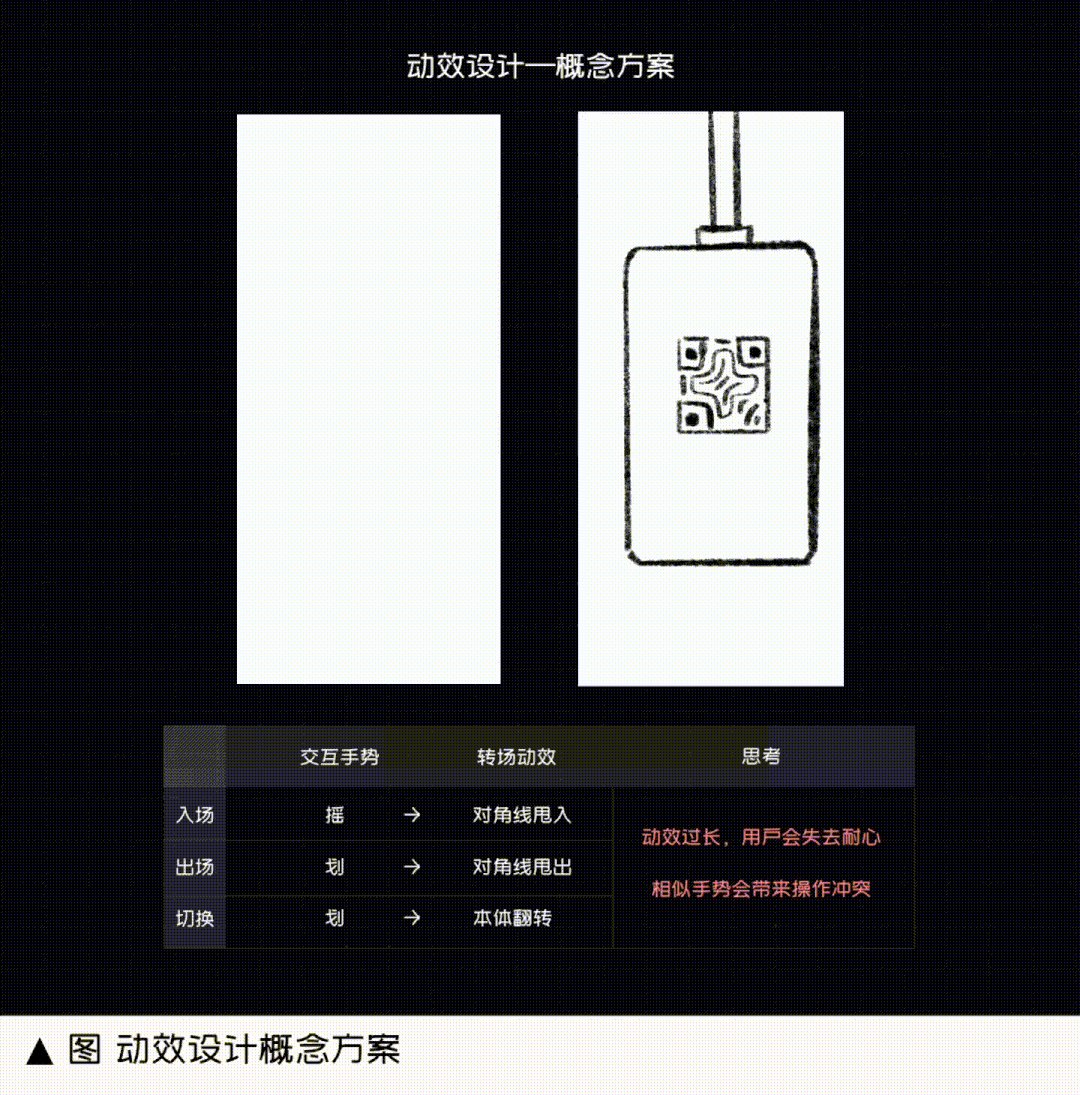
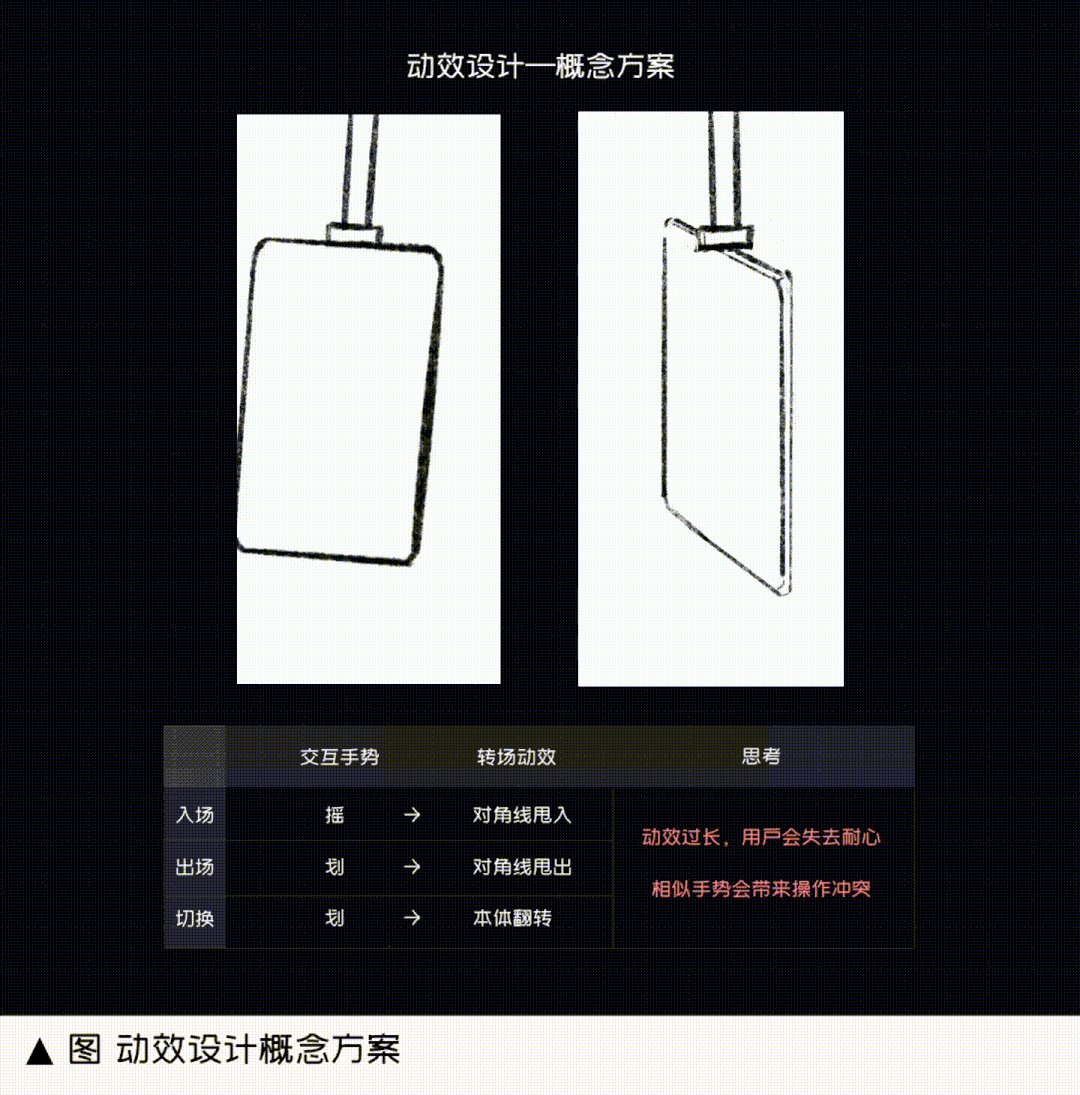
遵循「熟悉自然」的原则,我们在工卡的上呼应了我们在现实中“甩”和 “翻转”的动作,设计了入场和切换的动效。

很快,我们发现了直接照搬现实动效的问题。对角线甩入的入场动效,很难控制在100-500ms这个感知舒适区间,而加长时间会让用户失去耐心;同时,斜向角度的交互在操作时,极易与直向角度的操作冲突,造成误操作。
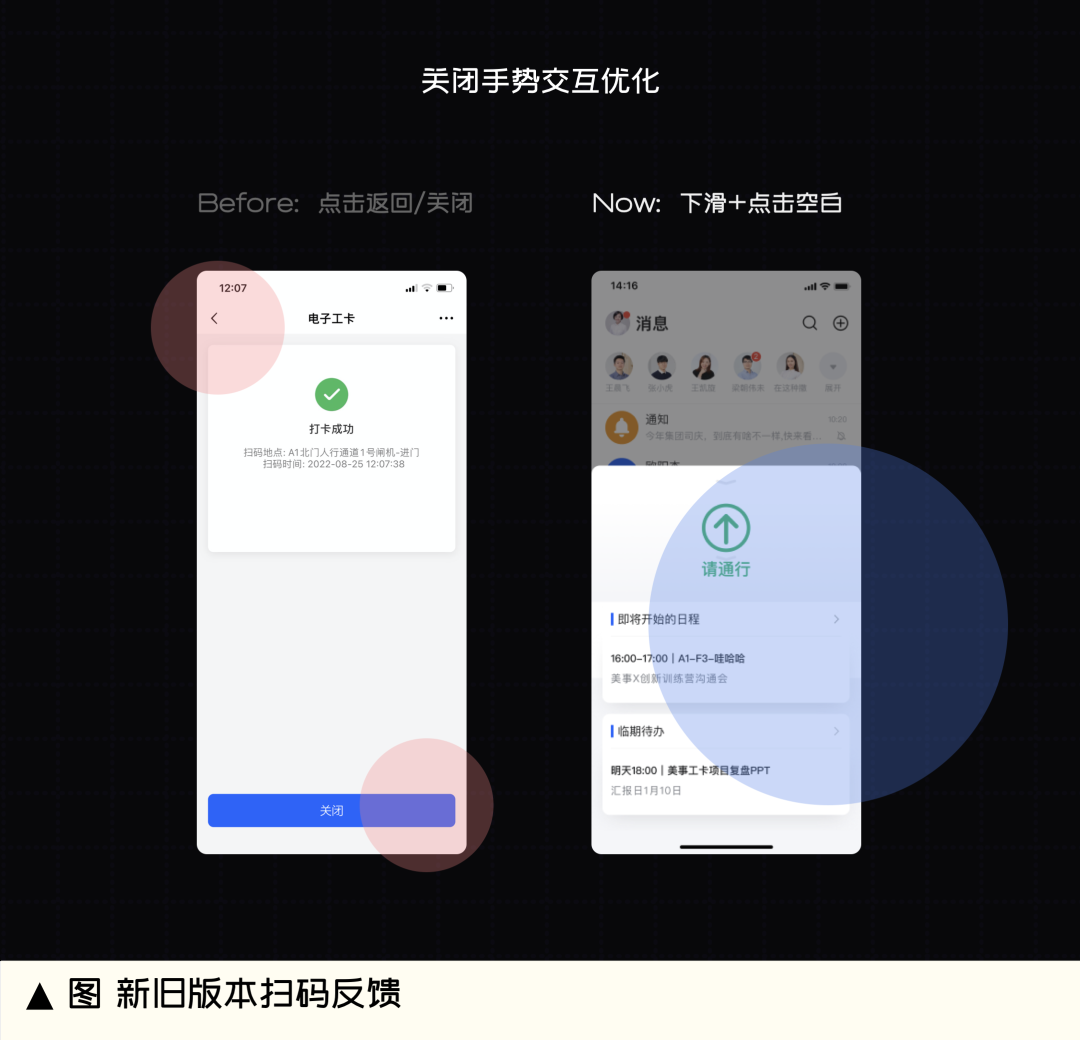
于是,我们又引入了「简单轻盈」的设计原则,出入场摈弃斜向的方案,改用上下直向进出的方式,不仅动效更简单,交互手势也更加清晰。增加弹性细节,细腻又真实。在关闭/退出工卡的操作上,既能通过与现实相呼应的下拉回弹,也可以通过点击空白区域快捷关闭,以满足不同的认知和使用偏好。
2. 设计执行-「神似」
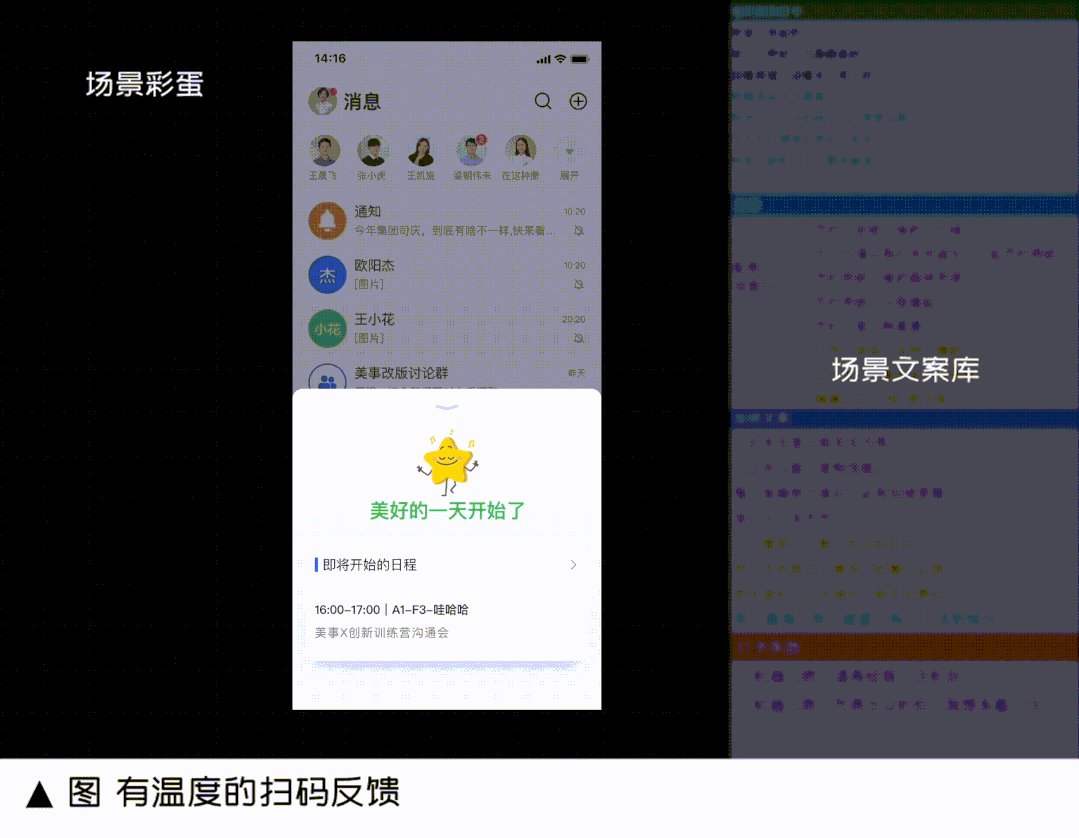
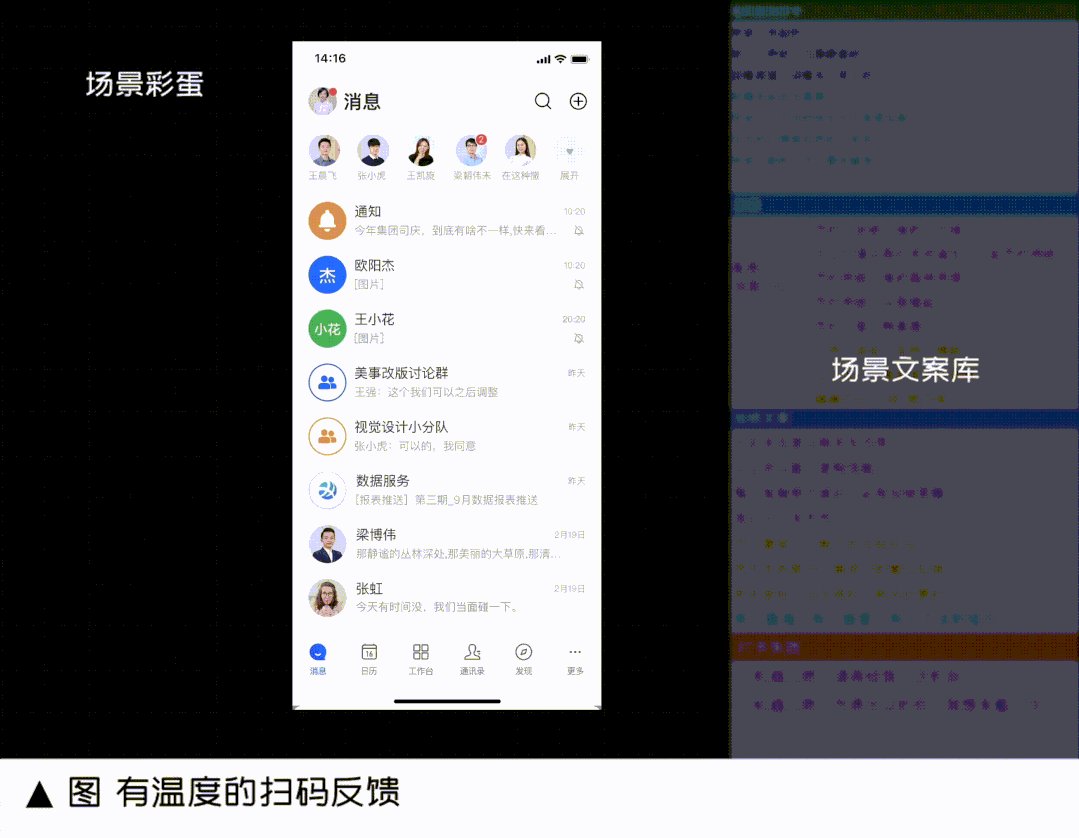
因为有「形似」作为基础,并且此前也预留了适配不同场景的空间,于是可以在情感层面呼应员工的心理诉求。对应司庆日、节日等重要的日子,以及表现优秀及贡献突出的员工,我们都打造了专属皮肤。

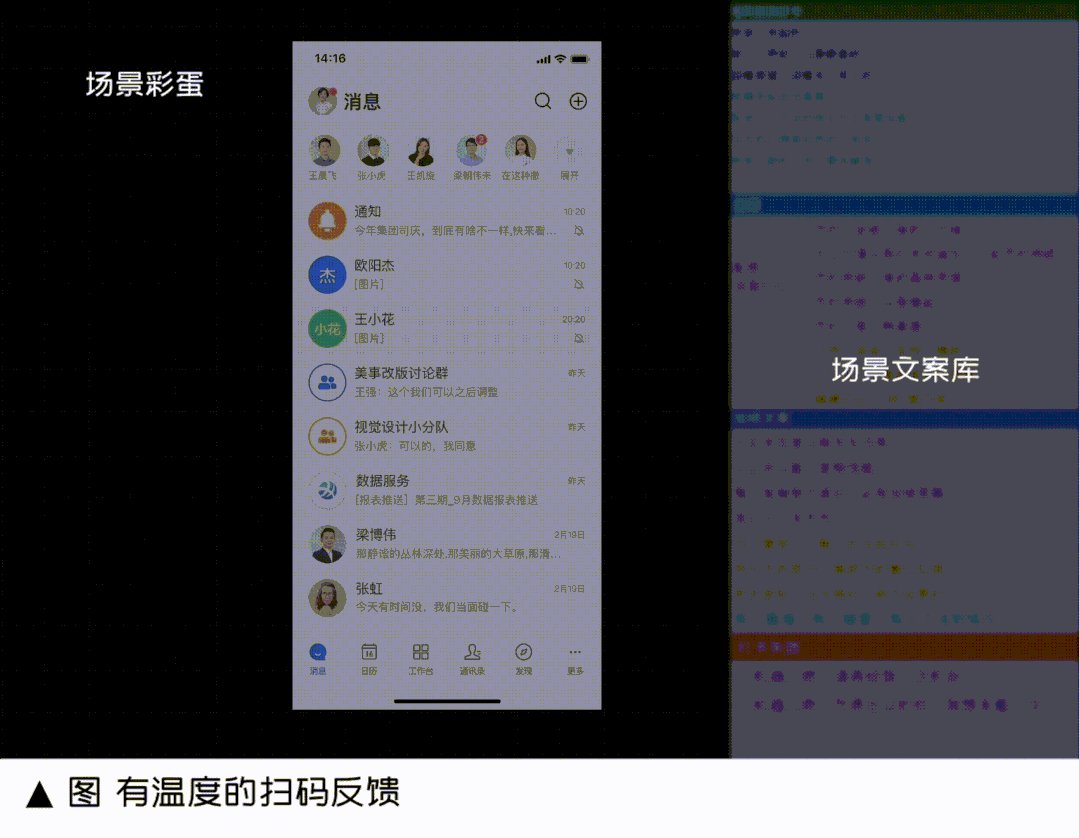
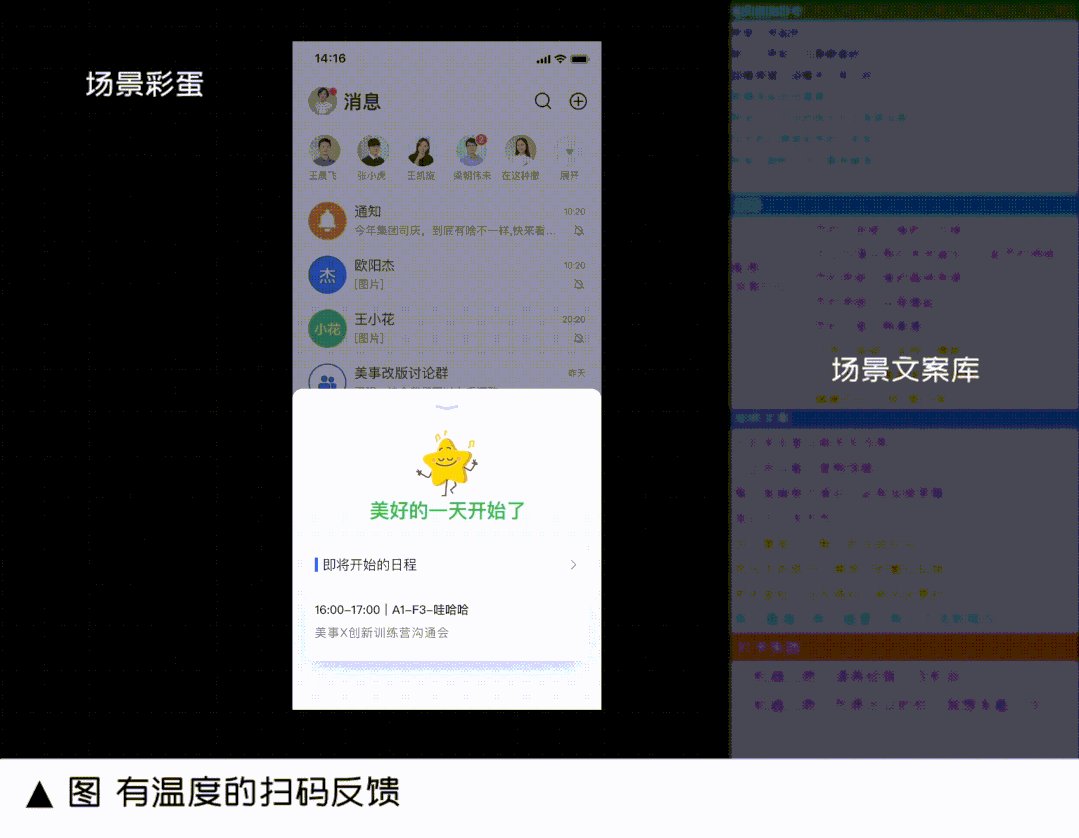
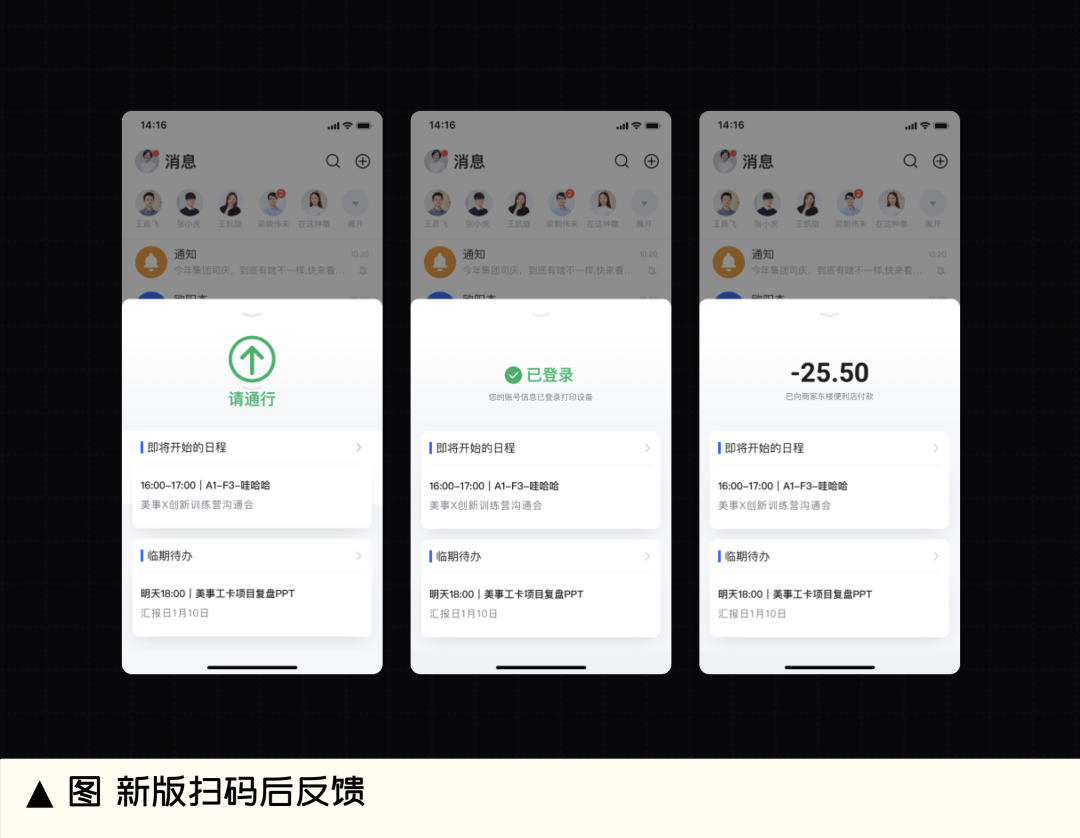
此外,我们将工卡应用的场景,如:上下班打卡、失败打卡、打印等进行了全方位的梳理,并对应性地在扫码反馈上进行了设计,希望借此给打工人的工作日常增添一些温度和能量。

3. 设计执行-「办公提效」
虽然改造的初衷是「情怀」,但效率才是办公产品的内核。电子工卡,又能如何赋能办公提效呢?我们分成基础和扩展两个层面,逐渐展开设计。
基础层面,基于旧版电子工卡进行操作提效和路径提效。以前刷完电子工卡,会进入左边的反馈页面,在操作上极为不便。于是我们把页面改成了更加轻量化的弹层,想关闭的话,向下轻轻一划,或是点击空白区域即可,提高操作效率。

同时,美事历经多个版本,存在入口过深和重复的问题,这在无形中增加了员工的认知和记忆成本。新版工卡将与扫码这一场景下的高频功能进行整合,在路径上进一步提效。

扩展层面,我们充分发挥美事的办公中台能力,探索电子工卡的延展能力。在日常办公场景中,我们经常冲进办公楼急着开一个会,却越急越找不到会议信息,或是待办事项稍不留神就逾期的情况。将扫码反馈整合临期日程和待办事项,能在很大程度上解决上述燃眉之急,而随时随地提醒,能有效降低我们的查找和记忆成本。

三、总结
这是一次「始于情怀,终于效率」的B端设计探索:运用熟悉定律进行情感化设计,提升美事这一办公产品的感性值;而在场景、操作和路径层面全方位提升办公效率,同步拉高理性值。在B端产品设计中,感性和理性并不是完全对立的,二者可以互相融合与促进,让体验更加美好。
作者:58UXD
来源公众号:58UXD(ID:i58UXD),58UXD,全称58同城用户体验设计中心。
本文由人人都是产品经理合作媒体 @58UXD 授权发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要更多地关注客户的商业需求、痛点、预算、决策流程等,而C端产品经理需要更多地关注用户的个人需求
B端产品经理需要更多地关注客户的商业需求、痛点、预算、决策流程等,而C端产品经理需要更多地关注用户的个人需求
















借鉴。学习。进步。
这页面和如流一毛一样,谁抄谁的
?求链接
还没看正文,被标题吸引了。
试着讲一下自己做B端产品的感受,我觉得效率优先吧,保证效率的基础上还要考虑团队资源,然后才能实现你的情怀。