算法驱动设计趋势已来,产品设计如何与算法进行创新合作?

本文作者描述的算法驱动设计理念,正好与国内诸多公司逐渐兴起的设计自动化趋势有不少一致见解,相信认真阅读后,你还能在这变幻莫测日新月异的科技更迭之中,紧握设计价值的立足之本。
过去的一年,BBC UED团队(原1688UED团队)花费了巨大的资源和精力投入阿里巴巴集团中台DPL(Design Pattern Library)项目,旨在通过设计模式的提炼及抽象,由规则和算法支撑更自动化的设计工具,智能生成常规产品设计页面,从而将设计师从繁重的常规设计任务中解放出来,投入到更需创造力更有价值的设计项目之中。其间,译者深刻感悟到当今时代对设计师价值的全新认识。这是一场设计师职能升级的革命,如暴风般引入,如未能看清并找准自身定位,或许短短几年后你的专业核心技能将不再具备竞争力。本文作者描述的算法驱动设计理念,正好与国内诸多公司逐渐兴起的设计自动化趋势有不少一致见解,相信认真阅读后,你还能在这变幻莫测日新月异的科技更迭之中,紧握设计价值的立足之本。
推崇算法驱动设计的理念数年后,我逐渐积累了一些实践案例。这套工具方法能帮助我们构建用户界面、编制资产(assets)内容并个性化用户体验,遗憾的是,这类稀缺资讯一直没能系统化。
然而,在2016年,随着这套工具的技术基础不断进化,设计界也逐步对算法、神经网络和人工智能产生兴趣。如今已是重新思考设计师角色的最佳时机。

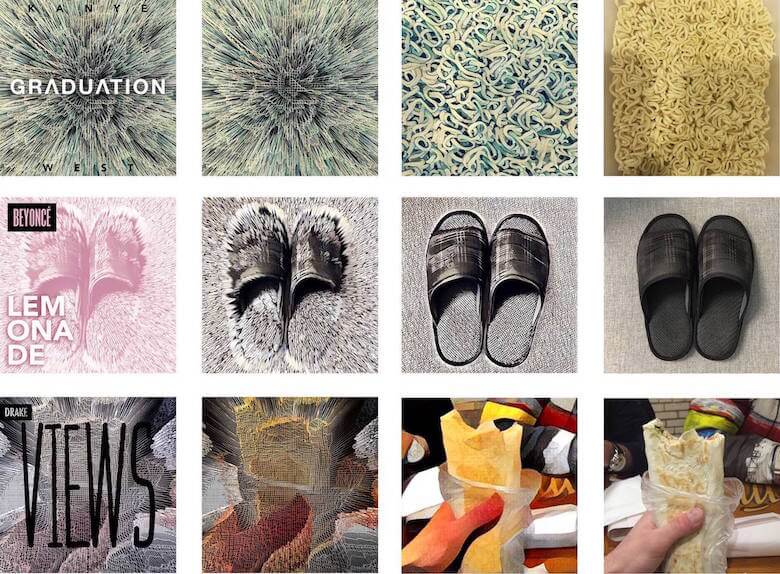
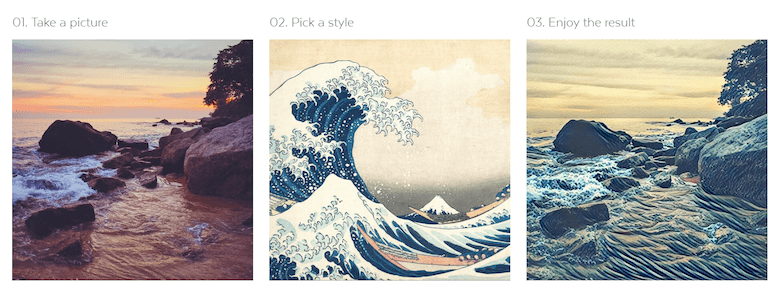
图1. 通过Prisma和Glitche生成的唱片封面
设计师会被机器人取代吗?
算法驱动设计最让人印象深刻的宣言,由臭名昭著的内容建站系统The Grid提出,它对相应模板及内容呈现样式进行选择,然后自动修饰并整理图片。此外,该系统通过A/B测试结果来挑选最佳模式。不过,The Grid还在内测阶段,我们只能通过已公布内容及广告来评估整个想法是否靠谱。
Designer News社区发现了利用The Grid创建网站的真实案例,由于不少用户诟病设计及代码质量,他们的反应五味杂陈。许多质疑者当天甚至击掌相庆来坚持设计师无法被取代的理由。

图2. The Grid内容建站系统
用算法来替代设计师听起来很超前,但整个想法是错误的。产品设计师通过将原始产品理念转化为经过深思熟虑具备坚实交互原则的用户界面、良好的信息架构和视觉风格,来帮助公司实现业务目标并强化其品牌。
设计师进行诸多大小不一的决策 ,其中许多过程几乎难以言述。此外,设计师接到的需求并非100%清晰一致,为了让产品更加完善,设计师还会帮助产品经理解决这些冲突 。这不仅仅是通过选择一个合适模板和填充其内容就能搞定。
然而,如果我们谈论的是创造性合作,当设计师与算法一起工作以解决产品问题时,我们看到了算法驱动设计的很多优秀案例和它的明显潜力。算法可以改良网站和移动应用的日常设计工作,这让人觉得很有意思。
与算法进行创新合作
如今的设计师们早已学会把玩诸多工具和技能,以实现近乎完美的原型效果,这也直接导致了“产品设计师”的概念出现。产品设计师是产品团队的积极成员,他们熟知用户研究,也擅长交互设计和信息架构,还可以创建视觉风格,用动效设计使其更出彩,并对代码进行简单的修改。这些人在任何产品团队中都是无价之宝。
然而,平衡如此多的技能非常困难-你不能在产品的每个环节都花费这么多时间。当然,最近疯狂涌现的新设计工具缩短了我们创建可交付成果所需的时间,并扩展了我们的能力。然而,它仍然不够。仍有太多的设计日常工作及新职责,将我们好不容易省下的时间都消耗掉了。我们需要自动化和简化工作流程。对此,我看到以下三个关键方向:
- 构建UI
- 筹备素材及内容
- 个性化用户体验
我会举一些例子,并提出未来工作过程的新趋势。
1.构建UI
诸如Medium,Readymag和Squarespace的发布工具已经简化了作者的不少工作-无数的高质量模板在不需要花钱请设计师的情况下带给作者漂亮的设计。我们现在可以让这些模板更智能,使用门槛更低。
例如,当The Grid仍然处于测试阶段时,一个非常成功的网站创建站点Wix,已经开始开发包括算法驱动的相关特性。该公司提出了高级设计智能(Advanced Design Intelligence)的概念,它类似于The Grid以半自动化方式让非专业人士创建一个网站。Wix通过向其提供许多高质量现代网站的示例来优化算法。此外,它试图提出与客户行业相关的风格建议。非专业人员选择合适的模板并不容易,好在像Wix和The Grid这样的产品能像设计专家一样来服务客户。
当然,像The Grid的情况,将设计师拒绝在创作过程之外,可能导致平庸和缺乏创意的结果(即使它提高整体质量)。转念一想,如果将这个过程比作与电脑的“结对设计”,那么我们可以减轻许多日常任务负担; 例如,设计师可以在Dribbble或Pinterest上创建一个情绪版,算法可以快速地将这些样式应用到模型并提出一个合适的模板。设计师将成为他们的新学徒“电脑”的艺术总监。
当然,我们无法以这种方式创造一个革命性的产品,但通过它帮助我们腾出的时间用来创造一个并非不可能。此外,许多日常需求是功能导向的,无需太多创新。如果一家公司足够成熟并具有自己的设计系统,算法就可以使它更强大。
例如,设计师和开发者可以定义内容、上下文和用户数据的逻辑;那么,平台将使用原理和模式来编译设计。这将允许我们微调特定使用场景的最小细节,而无需手动绘制和编码几十个页面状态。Florian Schulz告诉您如何使用插值的理念,以创建组件的诸多状态。

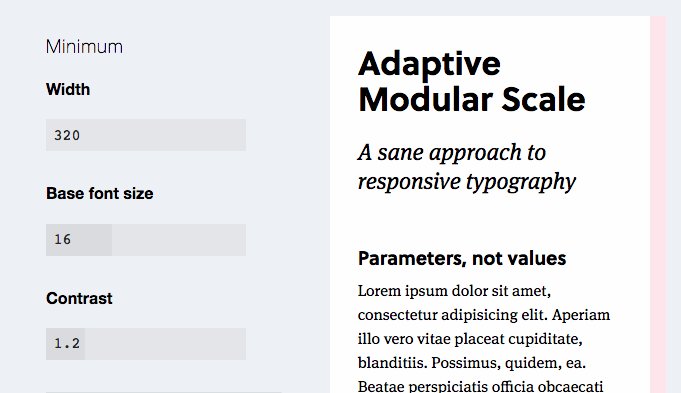
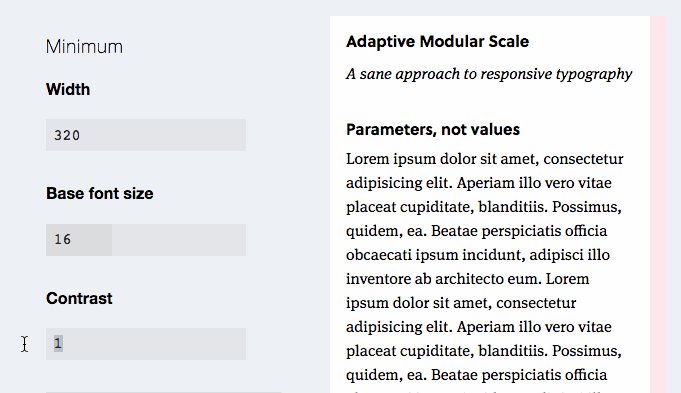
图3.Florian Schultz的插值概念
2012年左右我开始对算法驱动设计有了兴趣,当时我的Mail.Ru Group设计团队需要一个自动化的杂志布局。已有内容具的语义结构不佳,并且人工更新成本太高。我们如何在杂志编辑不是专业设计师时产出质量不错的设计呢?
好吧,算法中的一个特殊脚本能够解析一篇文章。然后,根据文章的内容(每个段落和单词的数量,照片数量及其格式,插入引号和表格等),脚本将选择最适合的模式来呈现此部分的文章。该脚本还试图混合各类模式,使最终的设计具备多样性。这将节省编辑在旧内容中重新整理的时间,设计师只需添加新的演示模块。几年前,Flipboard就推出了类似的模式。
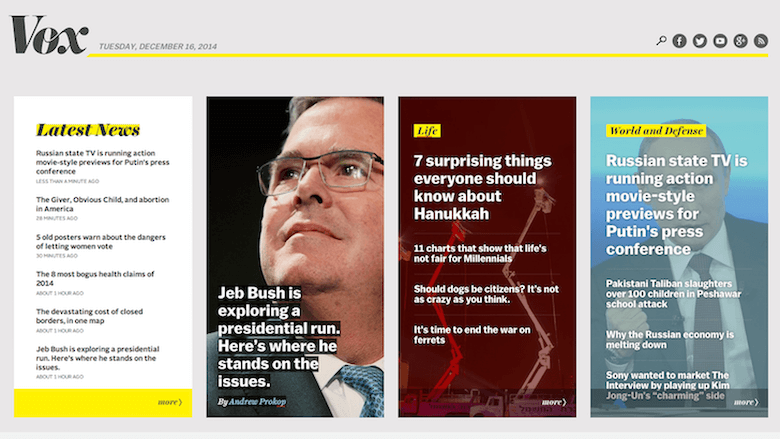
Vox Media使用类似的想法做了一个首页生成器。该算法查找每个可能的有效布局,组合来自模板库的不同示例。接下来,基于某些性状检查每一个布局并对其评分。最后,生成器选择出“最佳”布局 ,即得分最高的布局。这比人工选择最佳链接,再通过推荐引擎的方式(比如Relap.io)创建首页更加高效。

图4.Vox的首页生成器
2.筹备素材及内容
在许多变量中创建千篇一律的图形素材是设计师工作中最无聊的部分之一。它需要花费许多原本可以用来创造更大价值的时间,让设计师失去动力。
算法可以承担如匹配颜色等简单任务。例如,Yandex.Launcher使用一种算法来根据应用图标自动设置App的颜色卡。其他变量可以自动设置,如根据背景色改变文字颜色,在照片中凸显眼睛用来强调情感,贯彻参数化字体(parametric typography)。

图5.Yandex.Launcher
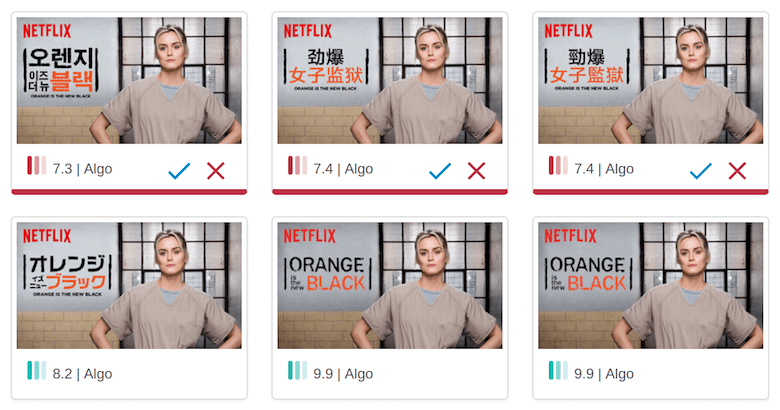
算法可以创建各种组合。Yandex.Market在俄罗斯使用了电商产品列表的营销图像生成器。营销人员使用一个标题和图片填充一个简单的形式,然后生成器创造出无数符合设计指南的变量。Netflix走的更远,它的脚本将海报中的电影角色裁剪下来,然后应用一个风格化和本地化的电影标题,再自动生成不同类型的用户子集。很神奇吧!瘾科技已经教会机器人学徒编写简单的数码产品新闻。哇!

图6.Netflix电影广告
真正的黑科技发生在神经网络。最新的案例是一个叫Prisma的手机应用,它提供的风格化照片看起来像著名艺术家的作品。Artisto可以按类似的方式处理视频及流媒体。

图7.Prisma
然而,一切还处于初级阶段。没错,你可以在手机上下载一个app,在数秒之内马上得到结果,而不是在GitHub上跟一些库文件较劲(正如我们去年一样); 但在未训练神经网络之前,你仍然无法上传自己的参考风格,并得到理想结果。然而,当这成为现实之后,它会使插画家过时吗?我认为这对那些具有扎实基础和独特风格的艺术家来说完全不会。当不需要专属风格时,它会降低为你的文章或网站配上优雅插图的门槛,而不是使用乏味的默认图片。
对于一个真正独特的风格,它可以让你快速站在巨人肩膀上,“假使在一栋建筑上使用我们独特的插画风格会如何?”例如,皮克斯的动画电影《料理鼠王》的创作者试图将不同风格应用在电影场景和角色上,要是神经网络完成了这些草图呢?我们也可以创建故事板把并且以漫画形式描述场景(照片可以很容易地转换为草图)。类似的例子不枚胜举。
最后,还得提一下现动态识别。最近的品牌化中动画变得极其流行,但部分公司还在进行深度研究。例如,Wolff Olins展示了巴西电信品牌Oi的logo根据声音进行动态识别的案例。如果没有一些创造性的协作与算法,你是无法创造这些让人疯狂的东西。
3.个性化用户体验
为细分的受众群体甚至特定用户个性化产品,是获得清晰完善的产品策略的一种方法。我们每天都在Facebook新闻稿,Google搜索结果,Netflix和Spotify推荐以及许多其他产品中看到它。除了为用户减轻过滤信息的负担之外,产品更加关心用户时,用户与品牌的连接也变得更具情感化。
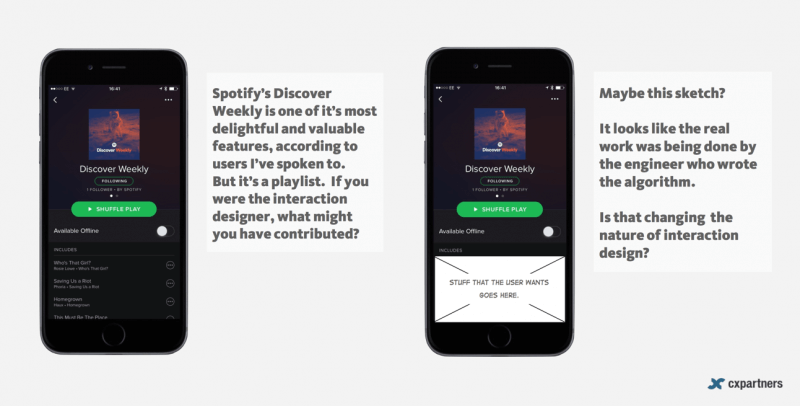
然而,关键问题是设计师在这些解决方案中的角色。设计师很少有能力创建这种算法 – 它们来自于工程师和大数据分析师。来自CX Partners的Giles Colborne举了一个Spotify“每周发现”功能的案例:此处进行经典用户体验设计的唯一元素是音轨列表,而绝大部分独创工作是由一个推荐系统完成的,这个系统为该设计模板填充有价值的音乐内容。

图8.Spotify每周发现功能(Giles Colborne演讲PPT中的某页)
在这个领域设计师如何提供价值,如何利用各种数据源建造并优化算法,Colborne给出了建议。了解如何使用大数据并提炼到出可执行的洞察力极其重要。例如,Airbnb对此已有探索,通过给出“未来某天列表上的(房间)预订价格是多少?”,方便房东据此设置具有竞争力的房价。Netflix推荐引擎的类似案例就不一一穷举了。

图9.“交互设计师VS算法”-Giles Colborne
一个相对较新的名词,“预期设计 (Anticipatory Design)”对用户体验个性化和用户诉求预期提供了更广的视野。我们已经在手机上见识到:Google Now和Siri会使用位置记录数据自动提供回家的路线。然而,此处的关键因素即信任。为了执行预期的体验,用户必须允许企业在后台收集个人使用数据。
我提到过Netflix,Vox Media和The Grid使用设计变量做自动化测试的案例。这是一种基于算法基础对用户体验进行个性化的方法。Liam Spradlin描述了一种有趣的概念:变化的设计(mutative design) ,它是一个优秀的自适应接口模型,能够考虑诸多变量以适合特定用户。
设计师的机械化骨骼(Exoskeleton)
我已通过实践中检验了几个算法驱动设计的案例。现代设计师需要什么工具呢?我们回顾上世纪中叶,计算机被设想为扩展人类能力的一种工具。Roelof Pieters和Samim Winiger分析了计算机历史以及计算机用作人类能力增强工具的细节。他们看到设计工具的三个成熟度级别:
- 第一代系统以数字化形式对工具进行生动模拟。
- 第二代是辅助创建系统,人和机器通过紧密的行动反馈循环来协同进行创造。
- 第三代是辅助创建系统3.0,它在细粒度对话中协同创造,增强创造力,并加速从新手到专家的技能获取。

图10.创意人工智能
算法驱动的设计应该像产品设计师的机械化骨骼-增加我们决策的数量并提升决策深度。那么,设计师和计算机该如何协作呢?
数字化产品设计人员的工作流程可能是:
- 探索问题领域,为业务和用户解决最有价值的问题(分析)。
- 探索解决方案领域,并选择解决问题的最佳解决方案(分析)。
- 开发,发布和推广解决问题的产品(综合)。
- 评估产品如何为真实用户工作,并优化它(分析和综合)。
- 将解决方案与公司的其他产品和解决方案连接和统一(合成)。
这些任务分为两种类型:1)对隐性表达信息和已奏效解决方案的分析;2)需求和解决方案的合成。我们需要哪些工具和工作方法?
分析
对适用定性研究的用户隐性表达信息的分析很难自动化。然而,探索现有产品的用户使用模式是一个合适的任务。我们可以提取行为模式和细分受众群,然后为他们优化用户体验。广告精准投放正是如此,算法可以使用隐性和显性行为模式(在特定产品或广告网络内)对用户进行聚类。
为细分用户群进行算法训练来优化界面和内容,设计师可以考虑机器学习。Jon Bruner举了一个很好的例子:一个遗传算法以预期结果的基础算法描述开始,比方说,为节省燃料和方便乘客,对航空公司的时间表进行优化。它增加了各种约束:航空公司拥有的飞机数量,运营的机场,以及每架飞机上的座位数量。它加载以下各类独立变量:现有时间表上数千航班的细节,或者可能随机生成的虚拟信息。通过数千,数百万或数十亿次的迭代,时间表逐渐变得更有效率和更方便。此外,该算法还熟悉了时间表中的每个元素 (例如 37航班从O’Hare的起飞时间)如何影响燃料效率和乘客便利的因变量。
在这种情况下,人们设计了一个算法,可以添加或删除限制和变量。结果则通过对真实用户的实验来测试和改进。利用恒定的反馈回路,该算法也改进了用户体验。虽然这项复杂工作主要由分析师处理,但设计师也应该知道机器学习的基本原则。O’Reilly最近就发布了这个话题相关的迷你书。
合成
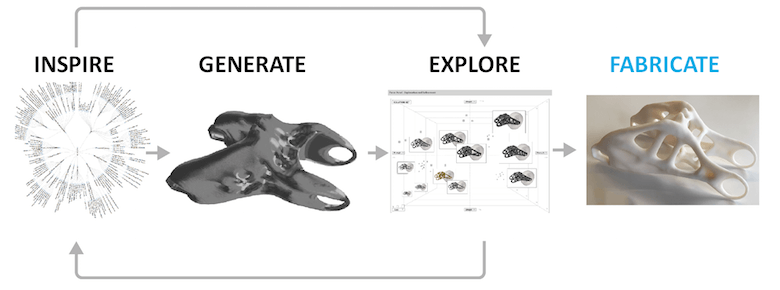
两年前,一款工业设计师的工具Autodesk Dreamcatcher横空出世,帮助用户体验大师们发布了诸多创作。它基于生成设计(generative design)的构思,已应用于性能、工业设计、时尚和建筑多年了。为大家熟知的著名建筑师Zaha Hadid的团队就称这种方法为“参数化设计”。

图11.Autodesk Dreamcatcher
Logojoy是一个简单的标志设计产品,某种程度上说它可以取代自由职业设计师。只要选择喜欢的风格及颜色,Logojoy便能帮你产生无尽的想法。您可以细化一个特定标志,看到一个基于它的企业风格案例,并预设一个品牌包、名片和信封等。这是一个算法驱动设计工具在现实世界的完美案例!其创始人Dawson Whitfield说明了背后机器学习的原理。

图12.Logojoy
然而,它尚未在数字产品设计领域奏效,因为它无法解决实际问题。当然,建筑师和工业设计师的工作自身足够的限制和特殊性,但用户界面绝非静态的 – 它们的使用模式、内容和特性随时间而多次变化。如果我们考虑整个生成过程 -设计师定义规则,算法用来创建最终对象 – 最终会诞生超多灵感。那么数字产品设计师的工作流程可能是:
- 算法使用预定义的规则和模式生成设计的诸多变化方案。
- 基于设计质量和任务要求过滤结果。
- 设计师和管理者选择最有趣和充分的变化,并根据需要进行优化。
- 设计系统针对一个或多个变量运行A / B测试,然后用户选择其中最有效的。
目前尚未清楚如何在数字产品设计中过滤大量使用场景极其复杂的概念。如果算法也能过滤生成对象,我们的工作将更有成效和创造性。然而,作为产品设计师,我们每天在头脑风暴会议中或者当我们在屏幕模型和原型上迭代时,就得以生成设计的方式提出了几十个想法,为什么我们不能将这些工作让算法完成?
Jon Gold实验
来自The Grid的Jon Gold开发了一套实验工具Rene,就是这种算法驱动设计工具的实践。Gold训练计算机做出有意义的排版决策。他认为这与设计师的学习过程类似,所以他将其分成几个步骤:
- 分析字形以了解字体中的相似性。
- 制定组合字体的基本准则。
- 确定类型组合的最佳示例以了解趋势。
- 创建算法观察伟大设计师的工作方式。
他的想法类似于Roelof和Samim的观点:工具应该是设计师创造性的合作伙伴,而不仅仅是呆萌的执行者。

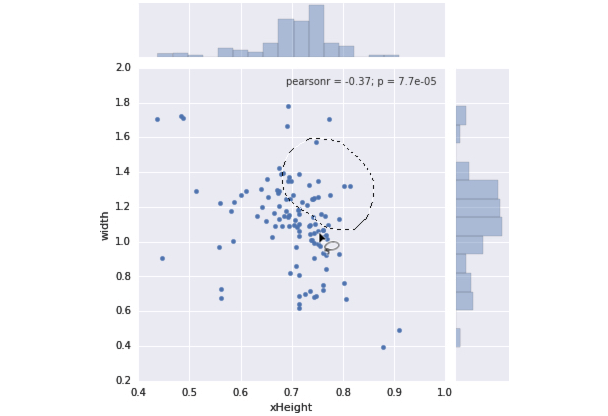
图13.Jon Gold的生成设计:合理的组合
这套叫Rene的工具就是基于以上原则构建的,他还谈到了编程的命令式和声明式方法,并指出现代设计工具应该选择后者 – 关注我们想要计算的,而不是如何计算。Jon使用生动的公式来展示它如何适用于设计,并提供了几个初级演示。你也可以自己试试这个工具,虽仅是早期概念,但足以让你得到启发。
Jon开玩笑称之为“暴力设计(brute-force design)”或者“乘法设计(multiplicative design)”,他强调了从专业角度把控的重要性。值得注意的是,今年早些时候他已经从The Grid团队离职。
算法驱动设计的工具是否已存在?
很遗憾,当前还没有用于网站和移动设备的产品设计工具,可以在分析和综合方面提供与Autodesk Dreamcatcher相近水准的帮助。然而,The Grid和Wix可被视作具备相近质量水平和有效性的解决方案。Adobe正在不断地添加类似的智能功能:软件的最新版本具有内容识别功能,可以智能填充当你使用裁剪工具旋转图像或扩展画布超出了图像的原始大小的空白区域。
还有Adobe和多伦多大学的另一个实验:DesignScape能够自动提炼设计布局,从而形成全新的作品。
Adobe公司在2016年MAX会议上发布了一款名为Sensei的智能平台,同样值得关注。Sensei使用了Adobe在人工智能和机器学习方面的深厚专业知识,它将是Adobe消费者和企业产品中未来算法驱动设计功能的基础。Adobe发布了语义图像分割(按类型标签展示图像中的各区域-例如,建筑物或天空),字体识别(即从创意资产识别的字体,甚至手写字体,推荐类似的字体)和智能细分受众群等功能。
然而,作为创造术语“人工智能”的后期计算机科学家John McCarthy有一个著名观点:“一旦普及,没有人再称它为人工智能。”曾经最前沿的人工智能现在被认为是电脑的标准行为。以下有一些实验思想和工具,或许可以成为数码产品设计师日常工具包的一部分:
- StyLit – 创建三维模型出草图。
- Autocomplete handdrawn animations-微软的自动填充插图和动画的实验工具。
这些仅仅是帮助我们窥见未来的罕见片段。现在,更多的是个别公司基于自身需要构建自定义解决方案。最好的方法之一是将这些算法集成到公司的设计系统中。它们的目标类似:自动化大量任务来支持产品线;实现和维持统一设计;简化发布;对当前产品的支持更友好。
前端样式规范开启了现代设计系统,但是这仅是(将设计集成到开发代码)的第一步。开发人员仍然通过手工创建页面,下一步是使用预定义规则进行半自动页面创建和测试。

图14.Yury Vetrov的平台思维
优势与劣势
你的公司会追随算法驱动设计的趋势吗?
优势
根据近期观察,这种趋势的价值或多或少是清晰的:
- 免去准备资产和内容的常规流程,毕竟该类工作比较机械。
- 通过计算机组合变量来拓宽创意探索,设计师过滤结果以找出最佳变量。
- 针对细分的受众群体甚至特定用户优化用户界面。
- 快速适应各种平台和设备的设计,尽管是以原始的方式。
- 对用户界面的不同部分或特定模式进行实验-理想情况下实现自动化。
总而言之,这帮助设计师在缺少开发支持和缺乏创作过程例行程序投入时,仍然可以负责核心决策。我们试图将工作的一部分实现自动化,并基于这个目标进行深入分析,这将帮助我们更好地认识工作。它使我们更有成效,并帮助我们更好地向非设计师解释工作的本质。因此,公司内的整体设计文化将更加繁荣。
劣势
然而,所有益处的实现并非乐观,它们或许还有以下局限:
- 我们只能在公司的任务背景下谈论公司的定制解决方案。这项工作需要不断进行研发投入,支持和优化。
- 正如The Grid的CMS显示,一个工具本身不是奇迹。缺乏设计师掌舵的结果往往比较平庸。另一方面,大多数专业工具的现状就是如此。
- 打破过去现有的风格和解决方案变得更加困难。算法驱动的设计通常基于现有的模式和规则。
- 如果生成设计工具可以挖掘Dribbble,则复制另一个设计师的工作变得更容易。
还有道德方面的问题:由算法生成的设计是否具备价值?是否具备独特性?谁是设计的作者?生成结果的数量受限于局部最大值?Oliver Roeder说“电脑艺术”并不比“漆艺”或“钢琴艺术”更具挑衅性。算法终究由人编写,使用人类想出的理论和人类建造的电脑,使用人类编写的规范,使用人类收集的材料,在由人工作的公司中,使用由人类构建的工具等。计算机艺术是人类艺术的子集,而不是差异。革命的硝烟已起,为什么我们不站在前面呢?
结论
这是一个美好的未来故事,但我们也该铭记算法的限制 – 即使规则现在通过机器学习来增加,它们仍然建立在人类定义的规则上。设计师的能量在于他们可以制定和打破规则;所以,在一年后,我们可能将“美丽”定义为完全不同的东西。我们的行业有专业能力高或低的设计师,后者最终将被算法取代。然而,那些在必要时可以跟随和打破规则的人将会找到神奇的新工具和可能性。
此外,数码产品也越来越多,越来越复杂:我们需要支持更多的平台,为更多用户群体调整使用场景,并多做假设。正如青蛙设计的Harry West说的,以人为中心的设计已经从对象设计(工业设计)扩展到体验设计(包括交互设计,视觉设计和空间设计),下一步将是系统行为的设计:确定自动化或智能系统行为的算法设计。由电脑承担大量常规设计工作,而不是雇用越来越多的设计师。
译者:舒舟,阿里巴巴/1688事业部/无线交互
译文地址:http://www.aliued.cn
原文地址:https://www.smashingmagazine.com/2017/01/algorithm-driven-design-how-artificial-intelligence-changing-design/


 起点课堂会员权益
起点课堂会员权益








硬是没有看懂
一直好奇 策略和体验怎么平衡的问题
性价比