案例解析 | 我是如何提升用户操作效率的?
在相关活动链路中,如何提升用户在整个过程中的操作效率?本文作者总结了原活动中关于用户操作流程与信息布局的问题,进一步进行拆解和分析,希望对大家有所启发。

本篇文章继续基于上篇中的活动背景来展开。上篇文章中,主要是针对原活动中存在的用户参与度低以及抽奖活动感知差两个问题,对用户做了一些操作的引导。本篇文章,主要针对原活动中关于用户操作流程与信息布局的问题,做进一步的拆解与分析,从而提升用户再整个活动链路中的操作效率。
关于活动背景,小伙伴可以前去了解笔者的上一篇文章。https://www.woshipm.com/pd/5802121.html
一、操作优化:缩短用户操作路径
通过上篇文章的分析,我们知道此次活动的核心业务目标是希望通过设置不同的阶段奖励,促进用户的下单欲望,从而提升用户的下单额与下单频率。
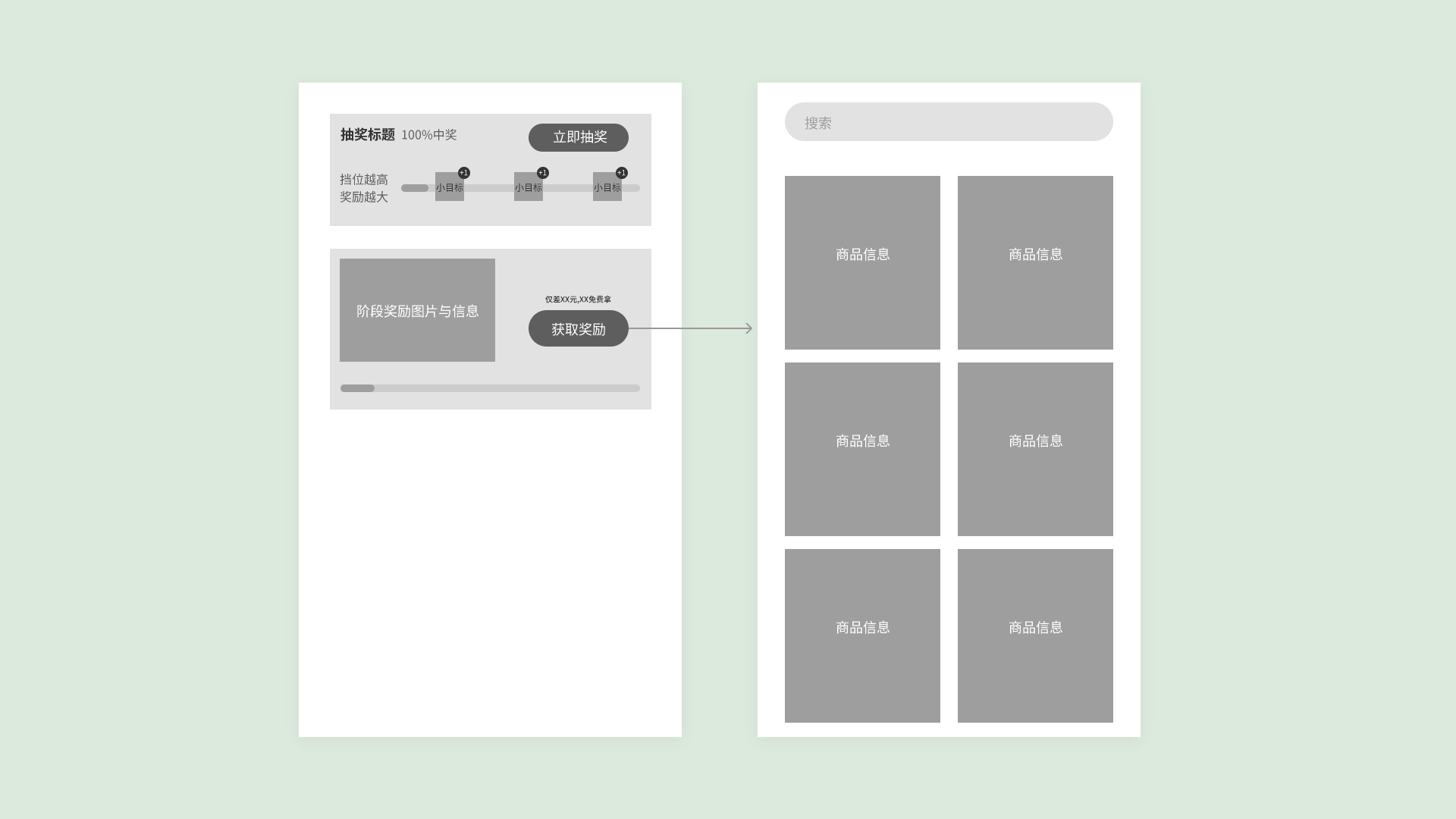
所以在本次的活动页中,下单操作是最核心的功能与流程。但是在前期的走查中发现,当前的流程可能会存在一些问题,导致用户在整个浏览商品与筛选商品的操作路径与体验不佳。以下为当前流程:

当前流程中,用户点击提升额度后,跳转到二级页面进行活动商品的浏览与购买,同时可通过顶部的搜索功能对活动商品进行筛选。结合自过往的经验以及与小部分用户进行沟通后,总结出当前流程主要存在两点问题:
- 用户选择商品时,有时需要查看当前进度,频繁的在页面间跳转,比较麻烦
- 经常在活动商品页搜不到对应的商品
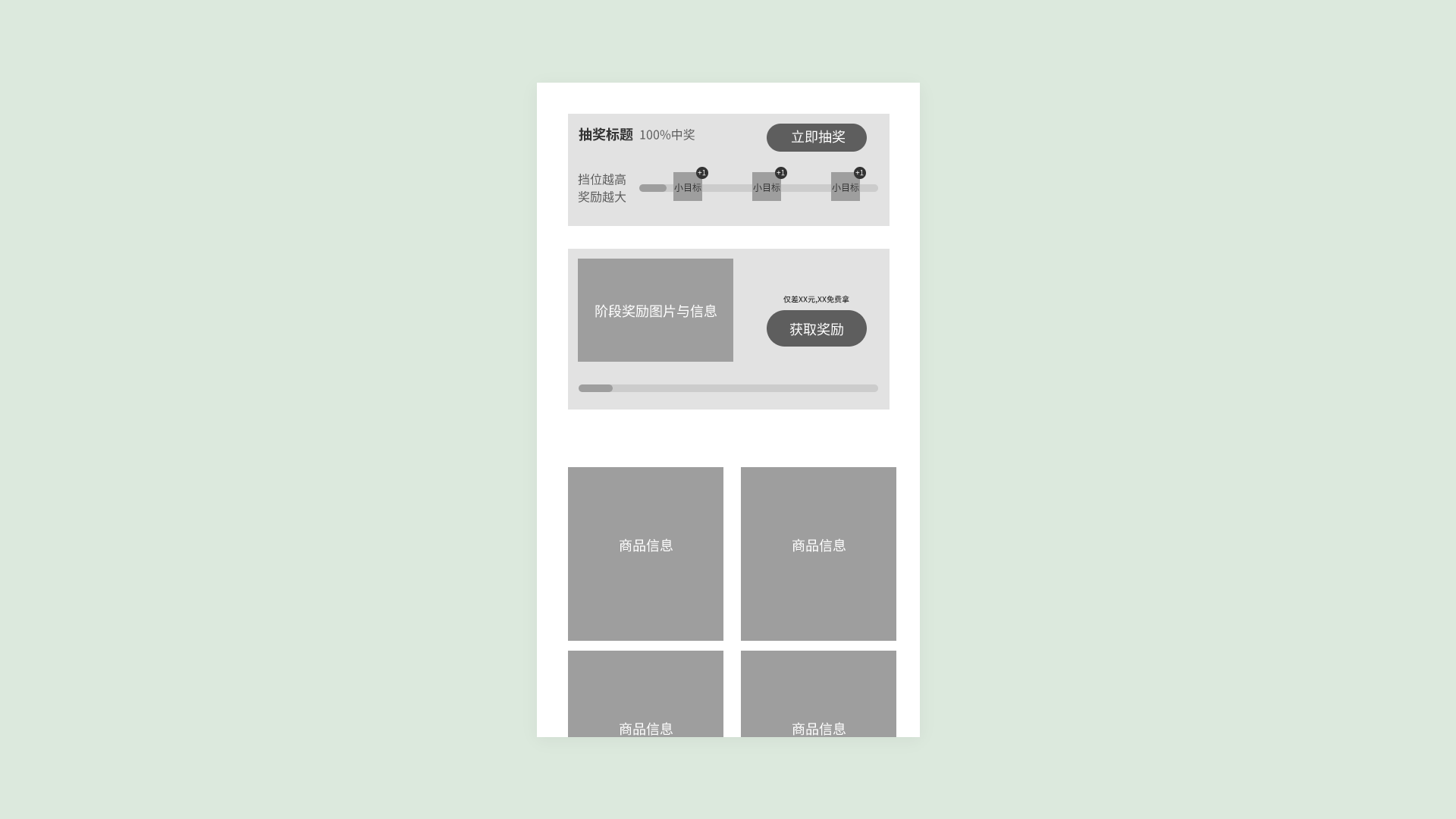
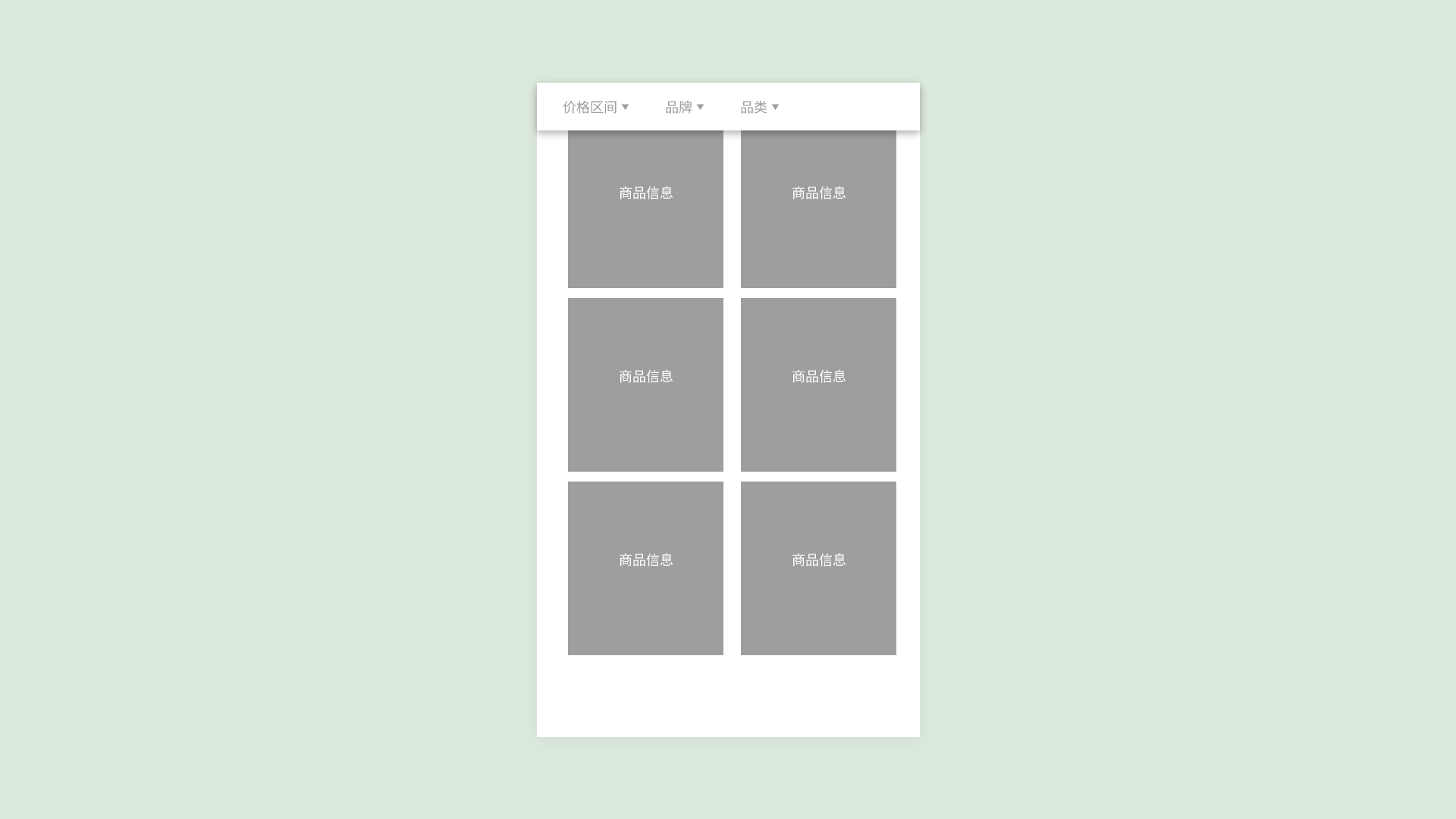
针对第一个问题,除了页面跳转,还发现当前活动页中,由于仅展示阶段奖励,导致页面的留存不高,所以如何将用户注意力吸引到当前页面,同时减少用户的跳转,我们考虑是否可以将商品瀑布流放到活动主体下方,这样就将用户查看奖励-提升额度的操作都集中在一个页面,提升用户操作的效率。

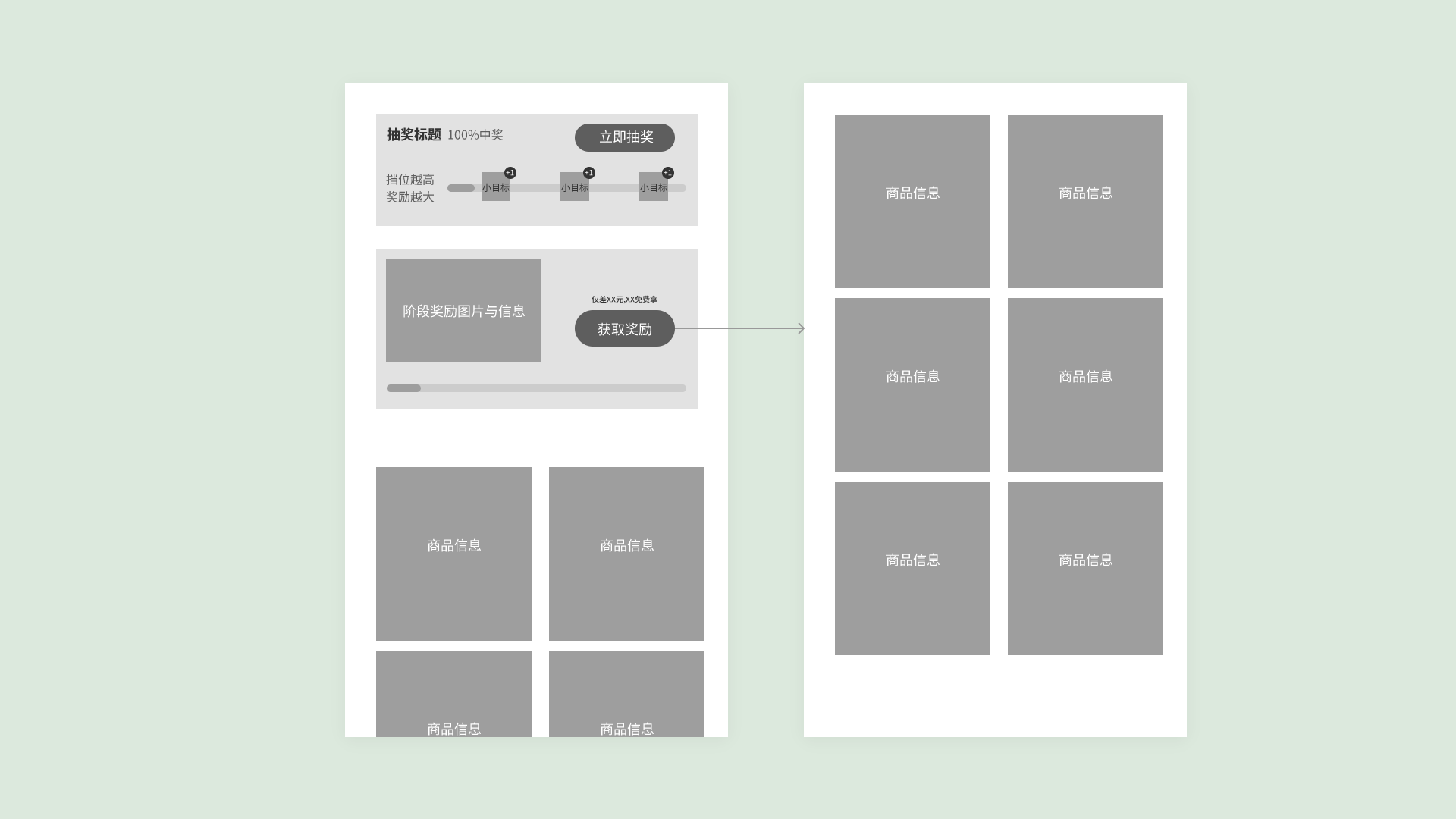
在优化了页面布局后,接下来就需要对用户操作进行定义。商品是用来提升用户额度的,所以除了用户主动滑到页面的商品瀑布流区域进行浏览挑选外,当用户点击“获取奖励”按钮时也应该快速定位到该处。这样就将页面跳转调整为当前页面的定位,从而减少用户操作链路,提升用户浏览商品的效率。

针对第二个问题,用户搜不到商品,这点就需要结合业务来考量,在跟运营沟通后了解到,当前活动商品并非所用商品,这就导致很多用户搜不出来商品的情况发生。为了减少这种情况,业务希望用户不进行主动搜索,而采用平台推荐的形式。而在交互层面,我们除了去除原有的搜索控件,还需要考虑如何更好的推荐商品给用户,从而提升用户查找商品的效率。
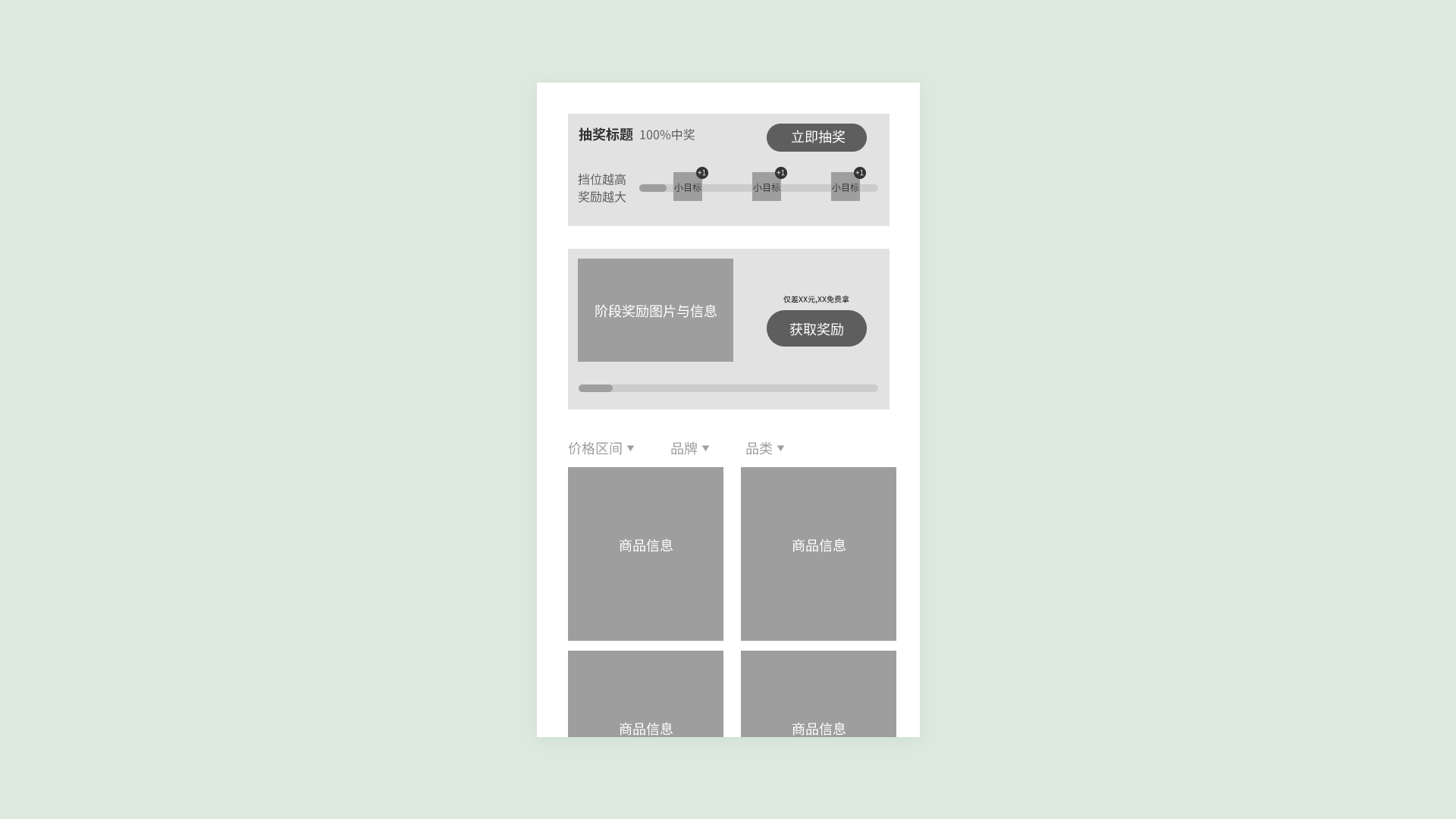
我日常我们用来定位商品的方式,除了搜索能精准定位外,还有就是通过筛选一类商品的形式,来缩小用户选择的范围。当前活动商品数量不多,采用筛选能较好的帮助用户选择需要的商品类型,提升找到目标商品的效率。
确定了交互方式,接下来就需要考虑选择什么筛选条件。除了常规的商品属性,如品牌、品类等,我们还需要结合活动本身来考虑。用户查找商品并购买的目的是为了达到某个阶段奖励设计的数值,所以价格区间无疑是用户比较关注的点,用户可以在这类价格区间的商品中选择合适的商品购买,从而完成阶段任务获得奖励。

完成用户浏览商品与定位商品的操作流程后,进一步对一些细节来进行补充,从而提升整个操作的体验,提升用户的操作效率。
第一、当用户单击按钮定位到商品瀑布流后,继续向上滑动浏览商品时,此时可以判断用户的关注点在商品上,为了能更好的帮助用户定位想要的商品,我们可以将筛选条件吸顶,来提升用户定位商品的效率。

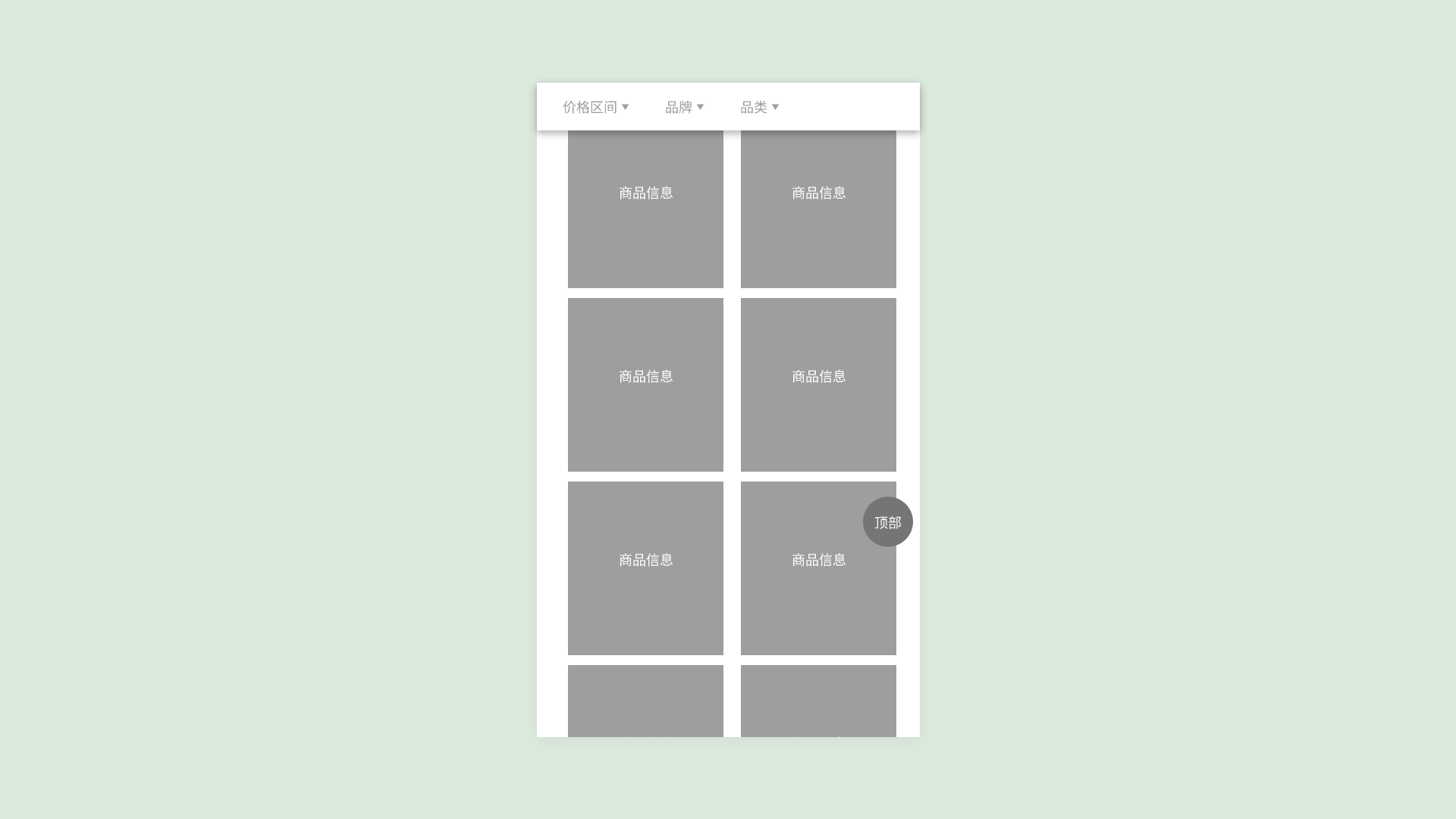
第二、采用筛选条件吸顶,当用户浏览了大量商品后,如果希望查看当前自己的进度时,就需要滑动最顶部商品,取消条件吸顶才能到达,无疑增加了用户的操作难度,所以此时如果用户能“一键返回顶部”,无疑在该场景中解决了用户当前的痛点。

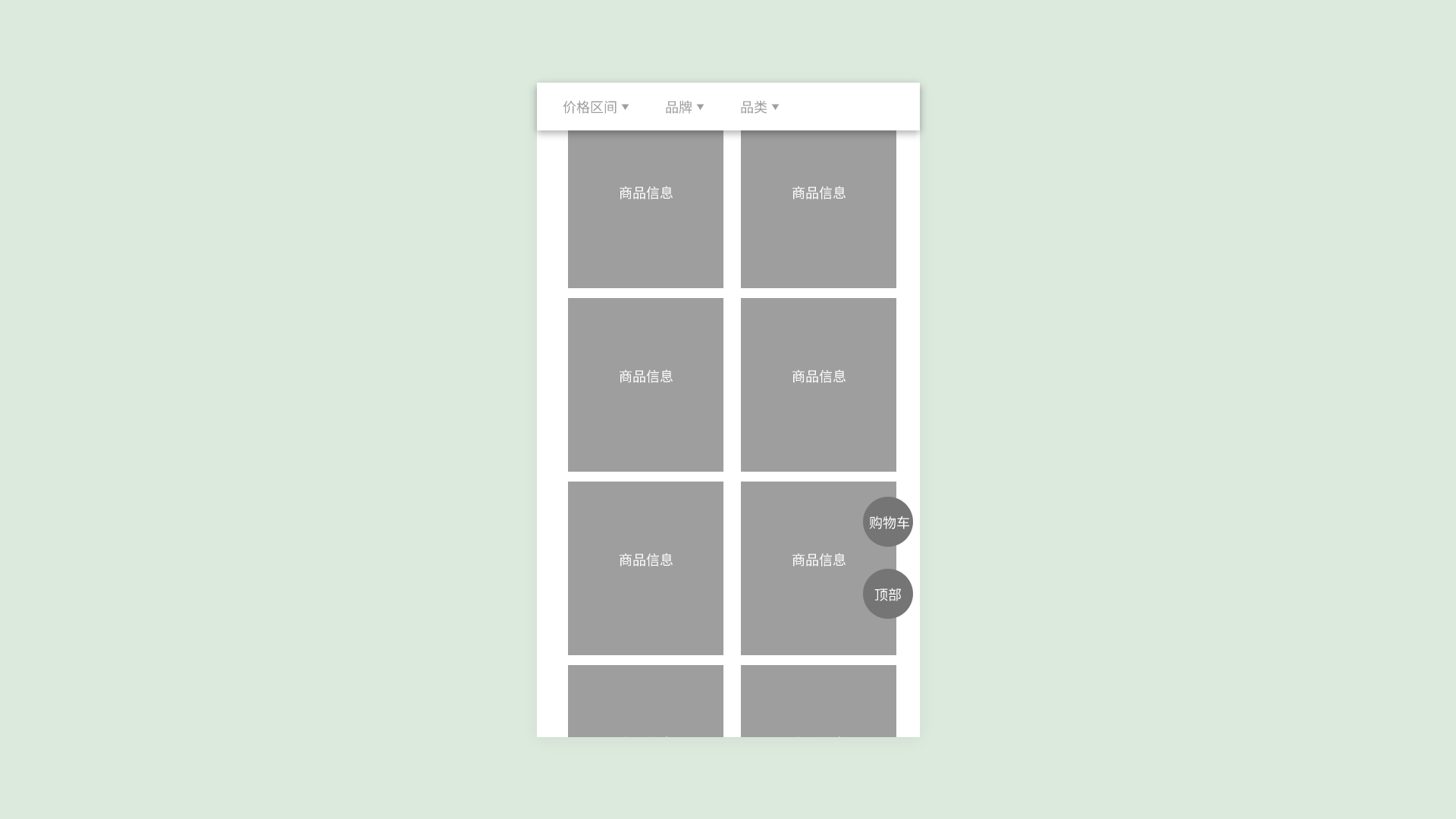
第三、根据活动的设定,用户在此页面浏览商品的目的,是找到想要的商品进行购买从而完成阶段目标获得最终奖励。而为了达成目标,用户可能会一次购买多个商品,就需要将想要的商品加入购物车再一起购买。
基于这个场景,我们可以考虑是否在该页面的商品卡上加上“购物车”,方便对于辨识度高的商品能快速加入购物车;同时为了用户能快速在购物车购买,可以考虑在该页面加上“购物车”入口,同时对于在该页面加入购物车的商品,用户通过该入口进入购物车后,默认勾选,从而提升用户对于目标商品的下单效率。

二、布局优化:减少用户理解歧义
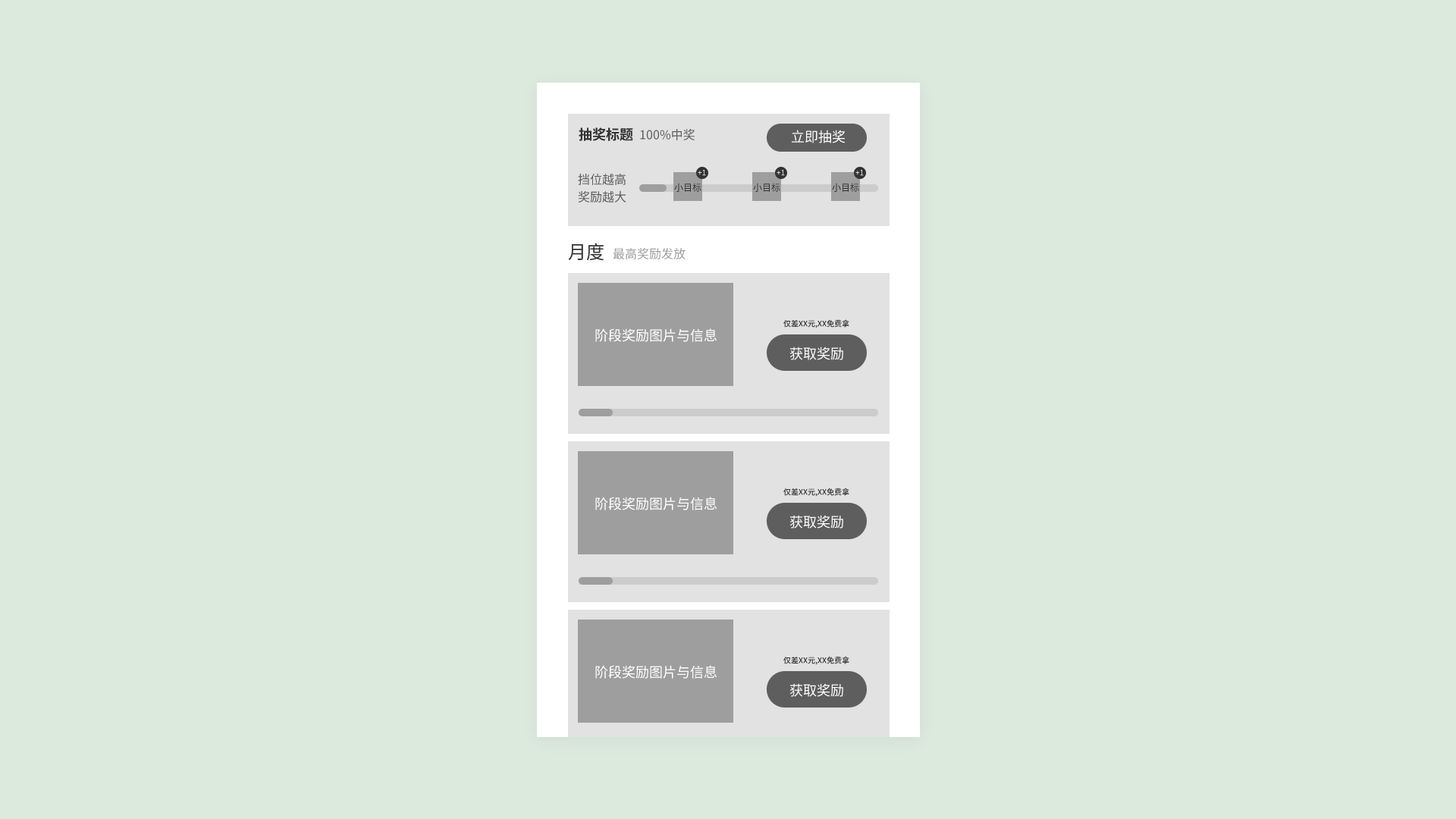
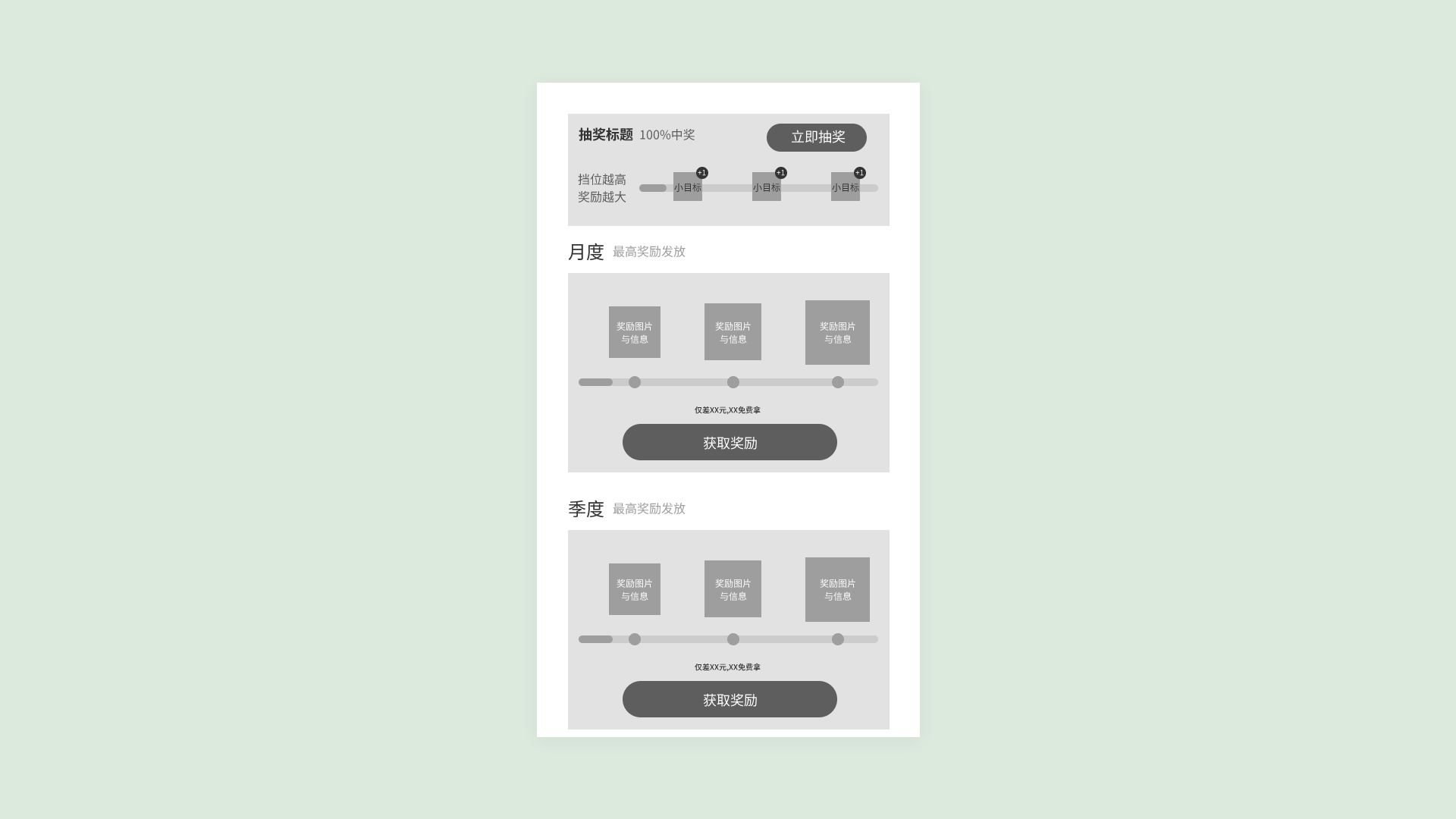
在前期的走查过程中,除了发现页面操作流程上的问题,还有一个主要的问题就是活动主体的布局问题。阶段奖励被分为月度跟季度,而每个时间维度分为三个阶段,对应不同的奖励,用户最终以月度与季度达到的最高阶段奖获得对应的奖励,如图:

当前的布局很容易产生疑问,这么多的奖励并对应各自的提升额度的按钮,我该选择哪个?是不是选择的阶段奖励不同,所需要购买的商品也有所不同?在与业务进行沟通后发现,经常会有用户前来咨询同样的问题,所以需要考虑优化活动主体的布局,减少用户的选择与理解歧义,从而提升用户的购买效率。
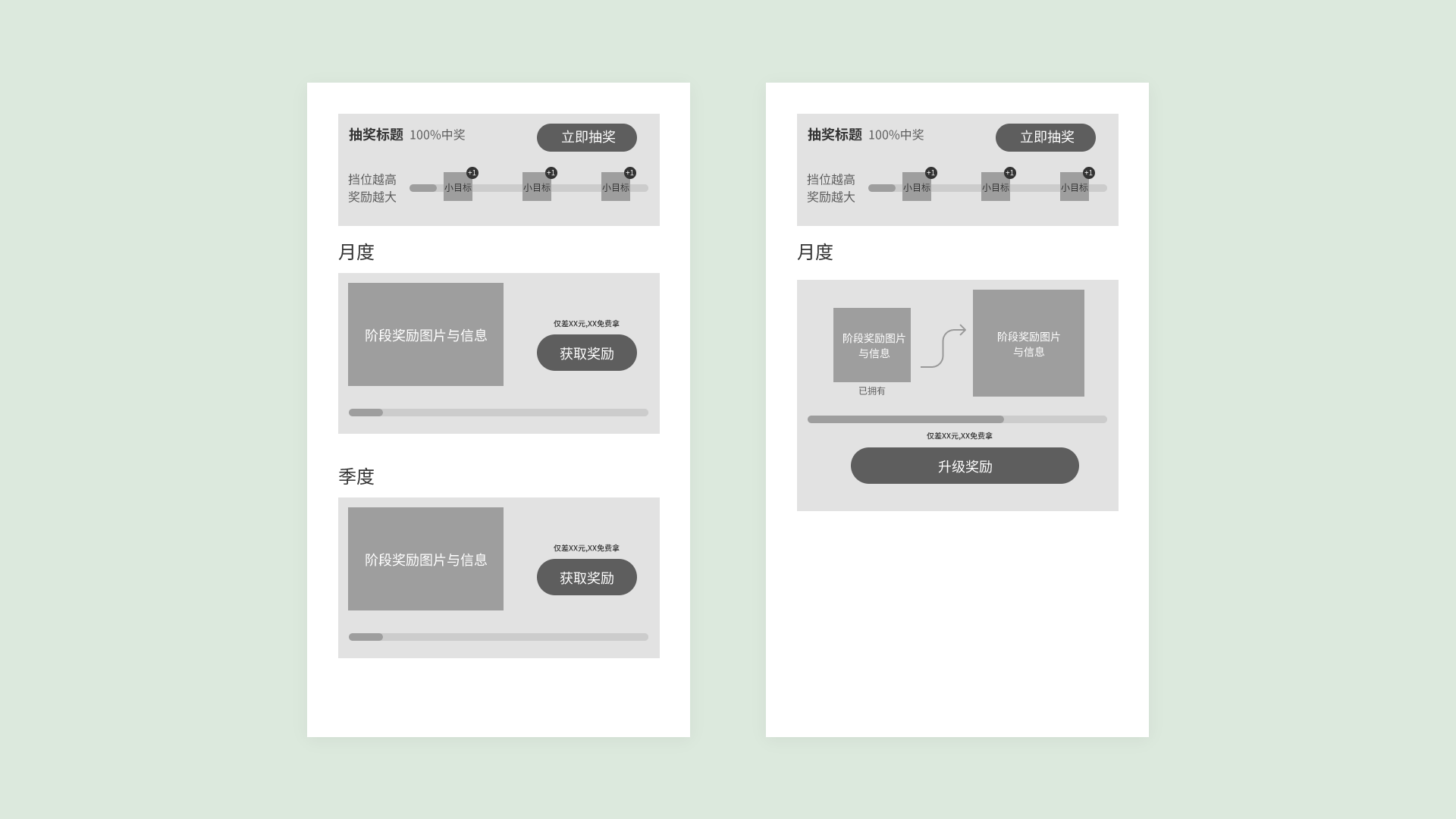
在进行前期的问题收集与分析后,总结出当前页面的主要问题是操作按钮太多,增加了用户的选择与理解成本。所以在最开始的方案构思中,希望通过将所有奖励都合并成一个触发按钮的形式,强调按钮的层级,同时减少用户的疑虑,如图:

但是在原型验证与评审的过程中,逐渐发现此方案有点不妥,主要包括以下两点:
第一、即使页面已经提示按照最高奖励发放,但是该形式还是会让用户误导达到某阶段就会获得对应的奖励;
第二、由于阶段奖励是最大的刺激点,当前布局缩小了奖励图的尺寸,导致奖励的视觉刺激减弱。
针对当前存在的问题,继续构思并产出第二套方案,我们希望新的布局即能突出用户只能获得最高奖励的概念,同时也能突出阶段奖励。所以就想到在产出第一套方案的过程中,我们是希望用户能聚焦在唯一的提升额度的按钮上,从而降低因按钮过多带来的干扰。那针对阶段奖励,我们是不是也可以让用户只聚焦在当前奖励阶段呢?
所以我们给出了一个概念:“升级”。当用户处在第一阶段时,引导用户去提升额度获得奖励,但是当用户获得第一阶段的奖励后,我们展示下个阶段的进度,同时给出升级奖励的概念,这样用户可以根据自己的购买力以及下个阶段奖励的价值,来考虑要不要升级,从而解决了上个方案中存在的用户理解歧义以及奖励视觉感弱的问题。

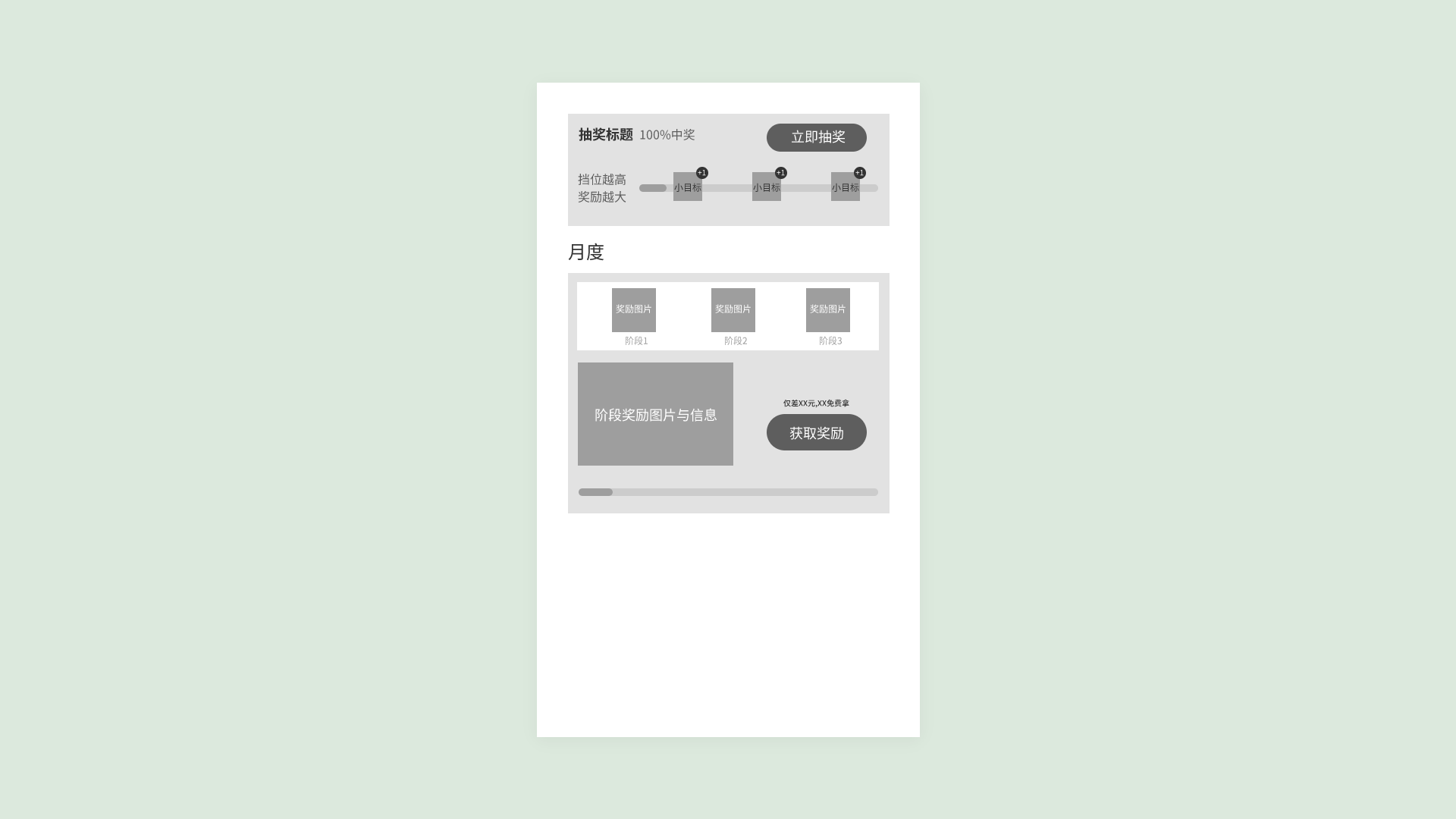
这样用户就可以每次进入活动时都只聚焦在当前的阶段与奖励,减少其他阶段进度的干扰。但是当用户一直停留在当前阶段时,是无法感知后面的阶段奖励的,就无法刺激用户提升更高的额度。
于是我们在布局上做了些调整,将月度与季度的阶段奖励都展示出来,让用户能提前的感知所有的阶段与对应的奖励,好让用户提前规划自己最终能达到的阶段。

总结
以上,就是笔者根据工作中案例,分享的一篇关于如何提升用户操作效率的文章,经验有限,欢迎大家批评指正与交流。
本文由@背包流浪 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益






