限时秒杀 | 详细实例设计
在电商中,常用的一种营销方式是限时秒杀,那么限时秒杀该如何设计?本文主要围绕限时秒杀的线上化展开详细说明,包括工具搭建的产品流程、管理端的原型设计、终端的原型展示。希望对你有所帮助。

一、限时秒杀的概述
限时秒杀,也可以叫限时抢购,极速秒杀,一秒抢货、极速快抢…名字叫什么都可以,核心的是“限时抢”的概念,去营造出高福利、货源紧俏、机不可失的紧迫氛围。
可以联想一下限时秒杀的实际场景,想象一下目前你身处超市中,在过道的空地中央摆了一个促销台子,上面挂上电子计时器,黑底红字地按秒走字,旁边写着“惊爆价9毛一袋”,时间一到,购买的人蜂拥而至,货架秒空。线上亦如此。
限时抢购作为一种营销工具,由来已久,至今仍为使用频率很高的工具类型,但是随着时代、技术的变更,营销的本质也向着横向深入、纵向扩展的趋势发展,以“产品”为中心的营销方式,渐渐向“用户”中心靠拢。营销本质的变革,势必会影响到营销工具的使用,如营销工具的线上化、场景化、数据分析、效果复盘等等,本篇文章主要围绕限时秒杀的线上化展开详细说明,包括工具搭建的产品流程、管理端的原型设计、终端的原型展示。
二、秒杀实例设计
1. 功能范围说明
在开始设计产品方案之前要圈定限时秒杀的功能范围,根据商品、价格、时间、场次、参与用户,限制秒杀可以延展出很多的功能去满足不同的业务需求,如单品秒杀、直播秒杀、单场秒杀、多场次秒杀,针对新人用户的秒杀、针对会员身份的等等,本次的实例功能,满足单场秒杀场景,各种用户身份的限制、购买限制等暂不考虑。
文中的秒杀活动,创建的逻辑比较简单,校验以及流程都不是很复杂。当然在实际的业务场景中,可能是已有模块的迭代升级,也可能是新模块的搭建,无论是哪一种形式,都需要结合自己实际的业务以及业务方需求。
可满足业务的需求,但不一定要按照业务人员提到的需求全部满足;这就涉及到了产品经理的关键一课,如何去需求分析、需求评估,需求分析要适配于当下的实际场景,但是作为产品经理来说,无论是基于什么样的压力或是指令,设计出来的功能模块、乃至字段交互,都可以有说得出来的原因,之所以这样选择的原因。
2. 流程图绘制说明
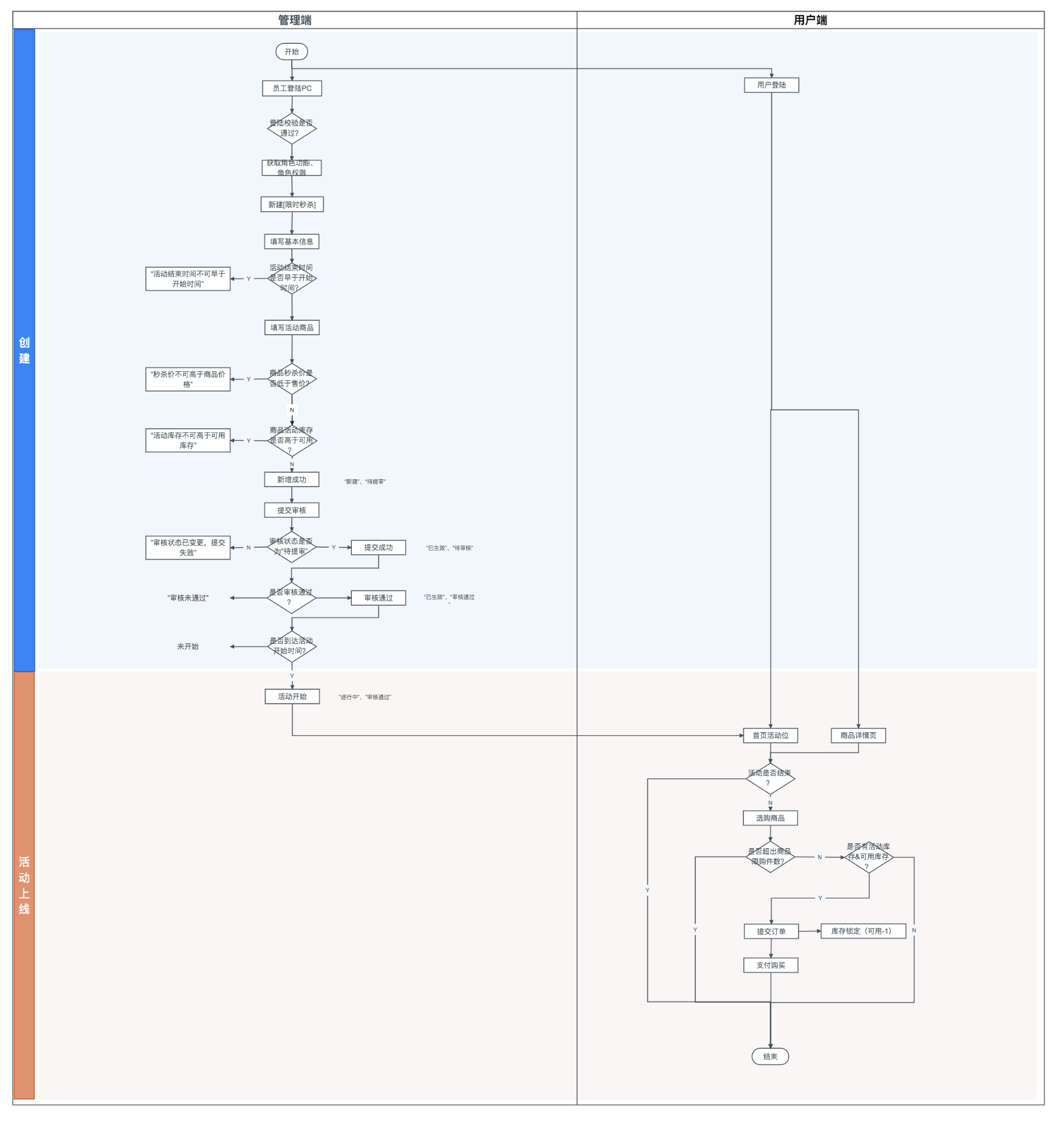
确认好功能范围后,我们就可以从流程图开始,梳理产品的逻辑关系了。在开始正式上手设计原型图之前,产品流程图的绘制至关重要,可以帮助我们理顺整个流程,避免一些关键节点的缺失,尤其是多角色泳道图的梳理,可以从多端考虑、全面地考虑设计逻辑的完整性。
在于业务、技术的交流过程中,流程图也可以更为直观的表达出我们主线的逻辑,避免很多不确定、表述不清、认知不一致的问题,实乃有效沟通的一大利器。
从“开始”开始,到“结束”结束,下图从管理端、用户端两个维度,对限时秒杀的创建-上线流程进行简单绘制。涵盖的功能包括:
- 新增活动
- 编辑活动
- 活动审核
- 活动失效
- 活动查看
- 参与用户查看

3. 原型图设计说明
原型图通过这种可视化的形式,直观的展示出最终需要落地实现的产品。在原型图之后,会有UI在原型基础上,进行美观、规范化的设计,UI图即为最终上线产品的外观。
原型图的绘制需要注意的几点包括:
- 页面模块的划分
- 功能模块的流传逻辑
- 字段的设计
- 交互的设计
- 跳转的设计
虽然会有UI再去优化页面,但UI的设计阶段,应该是对页面的美观、色彩、尺寸大小、以及交互的优化,而非模块布局的设计、交互的设计,因此在做原型的时候,要关注功能模块逻辑的通顺,也要关注页面的可理解程度,好的原型设计,需要满足,当一个完全不懂业务的人,初次上手操作时,不会因为标题不明确、跳转混乱等而迷失在产品中。
在UI设计阶段,UI会对业务、以及产品功能有自己的理解,因此会对某些交互或者布局的设计,提出疑问。不同人看待事物的角度不同,产生争议在团队的配合过程中,是不可避免地,在设计人员看来这样做更符合体验,在产品看来那样设计符合业务场景,在技术人员看来不改动更合理。
这就要求产品经理们在原型设计的期间,认真地考虑每一个交互这样设计的原因,在产生争议的时候,可以区分得出来哪些是即使看着不合理,也不要改动的:
- 优先满足用户体验,可调整;
- 优先满足业务需求,保持不变;
- 无核心影响,可迭代修改;
以和气生财为大方向,在项目进行的过程中,提前把问题想清楚,在发生争议的时候,就可以泰然的处理争议点,降低矛盾和摩擦,当然需要据理力争的时候,我们也不能退缩。
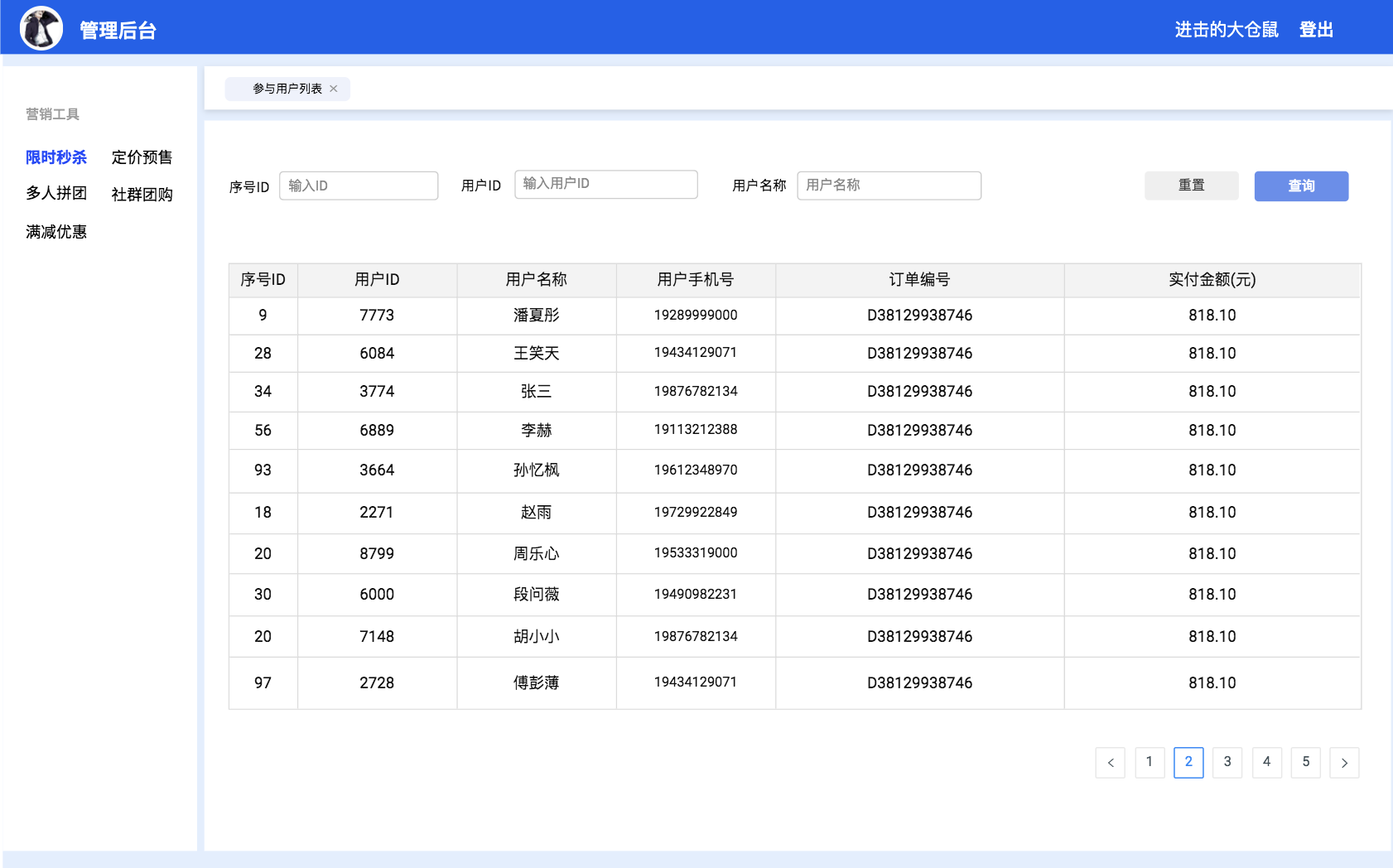
管理端原型图:原型的绘制选择了几个核心的页面,包括列表、新增、查看、用户领取数据。
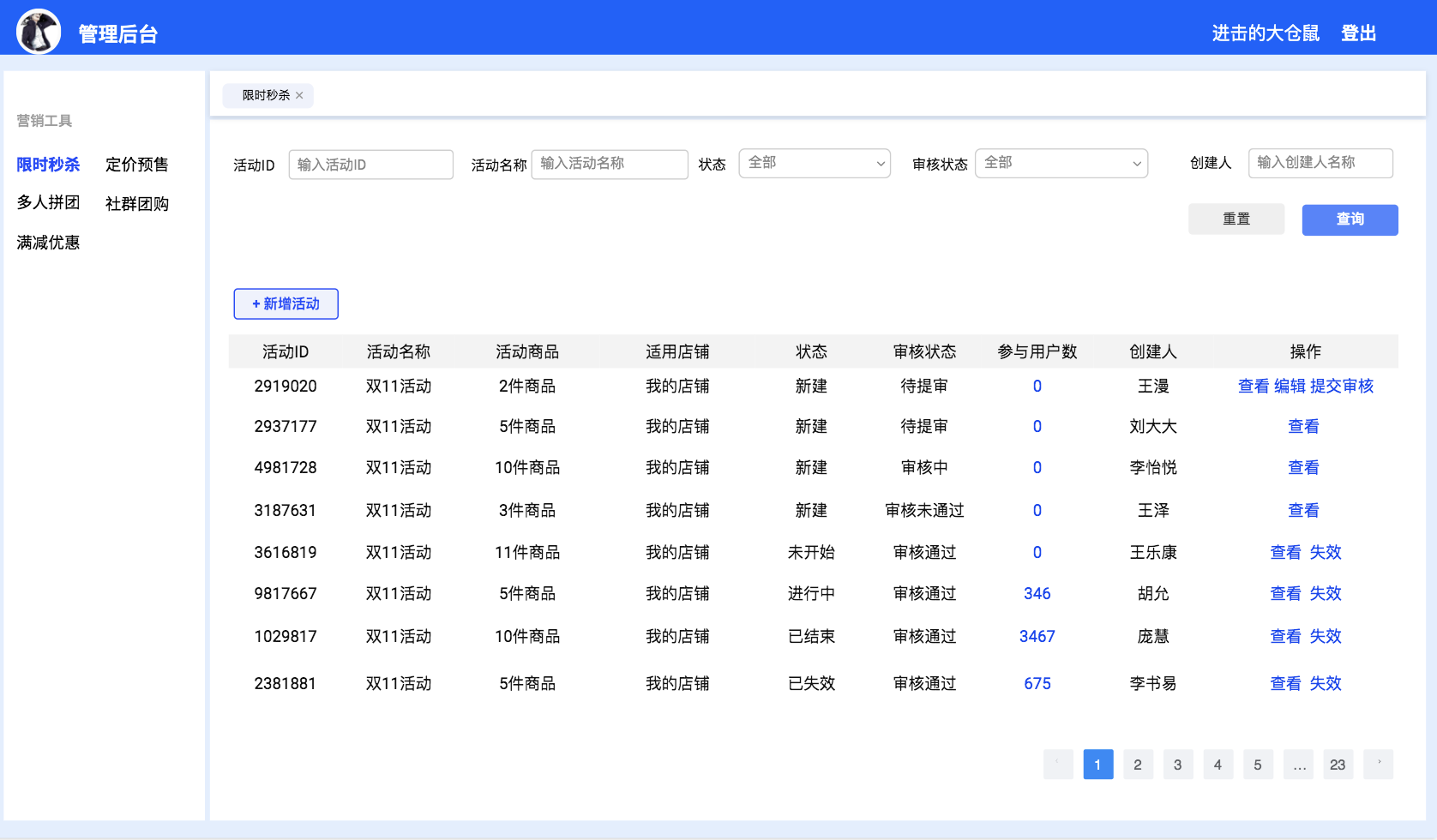
【活动列表】

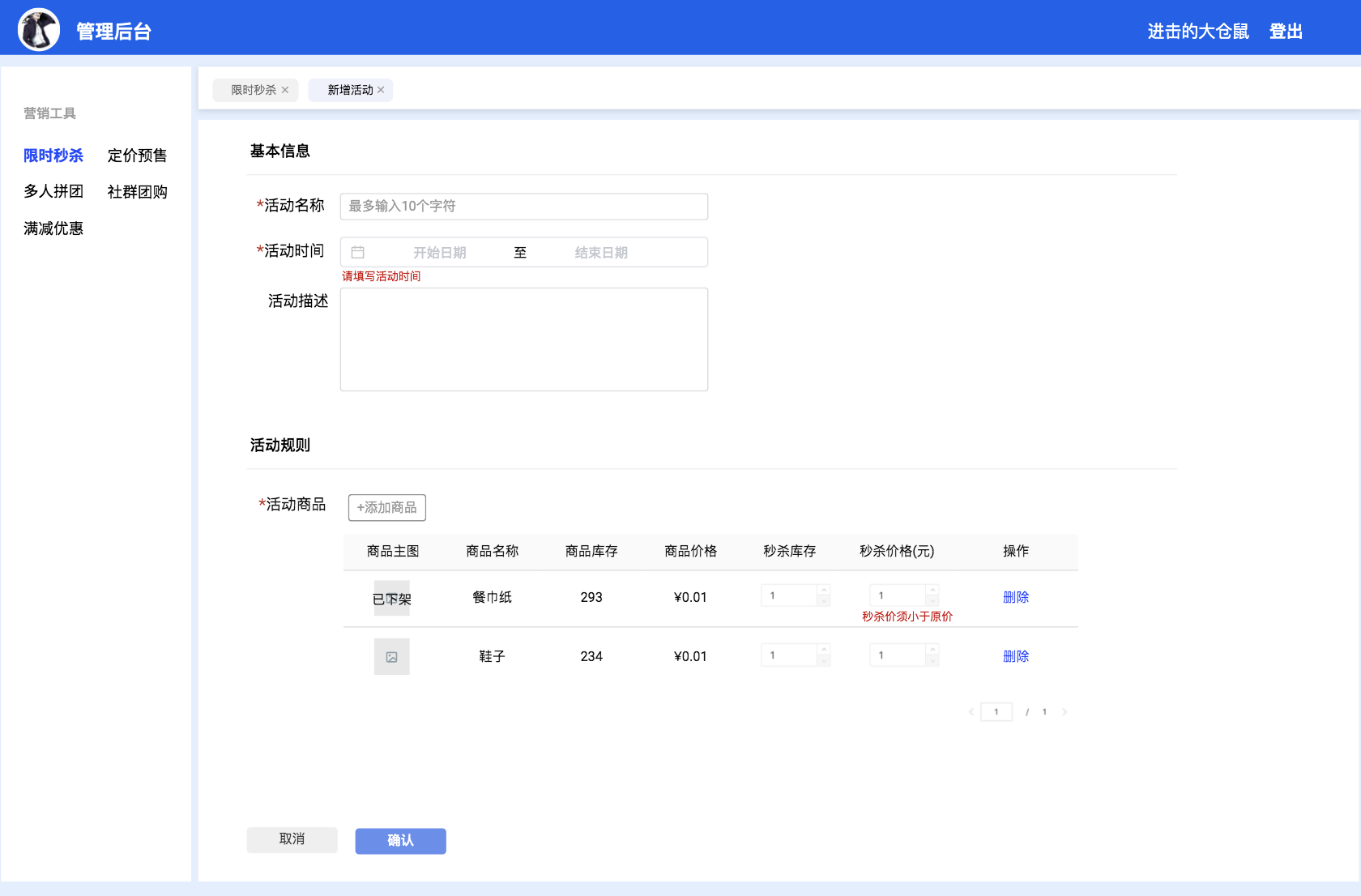
【活动列表-新增活动】

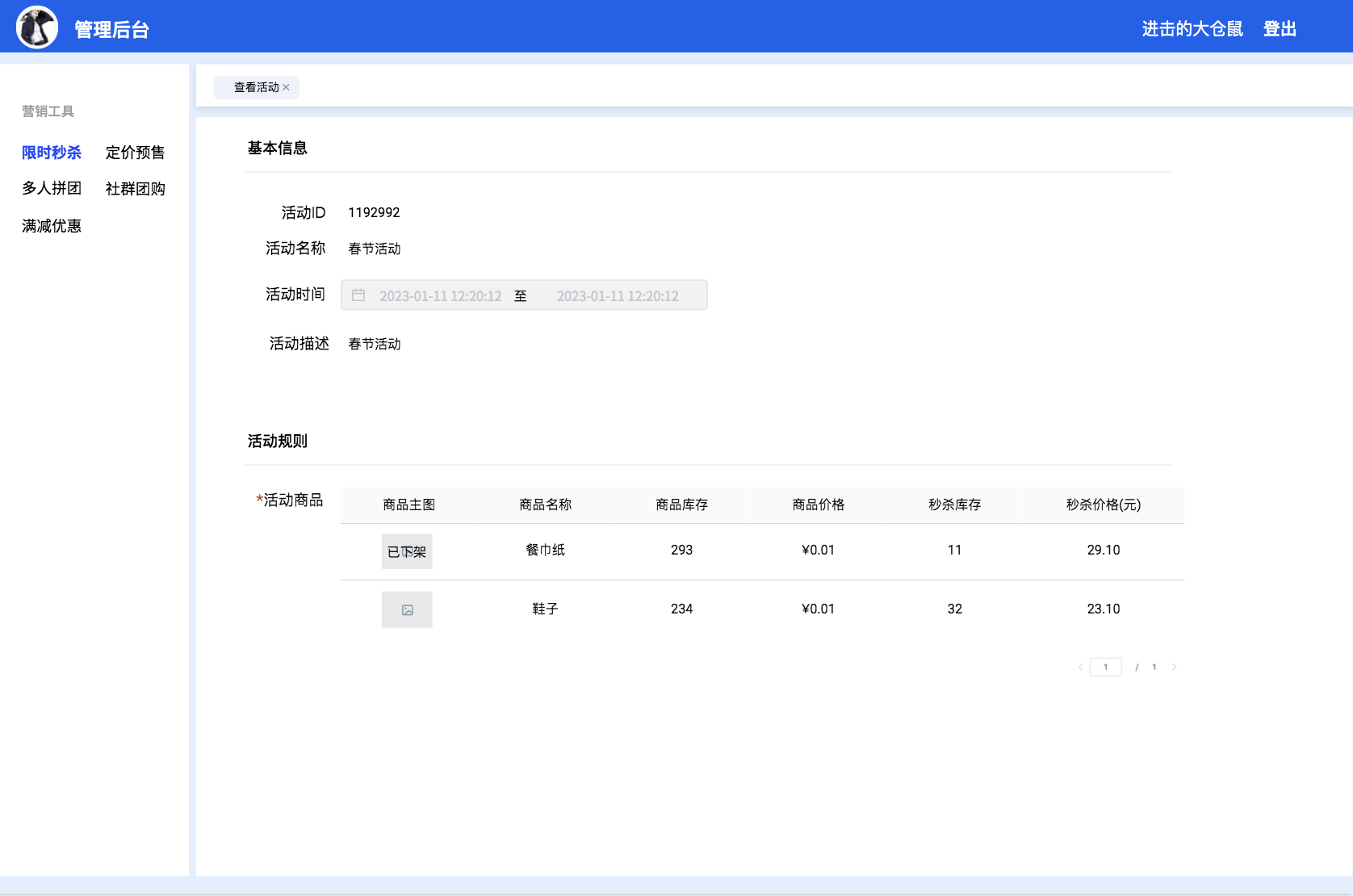
【活动列表-查看】

【活动列表-参与用户列表】

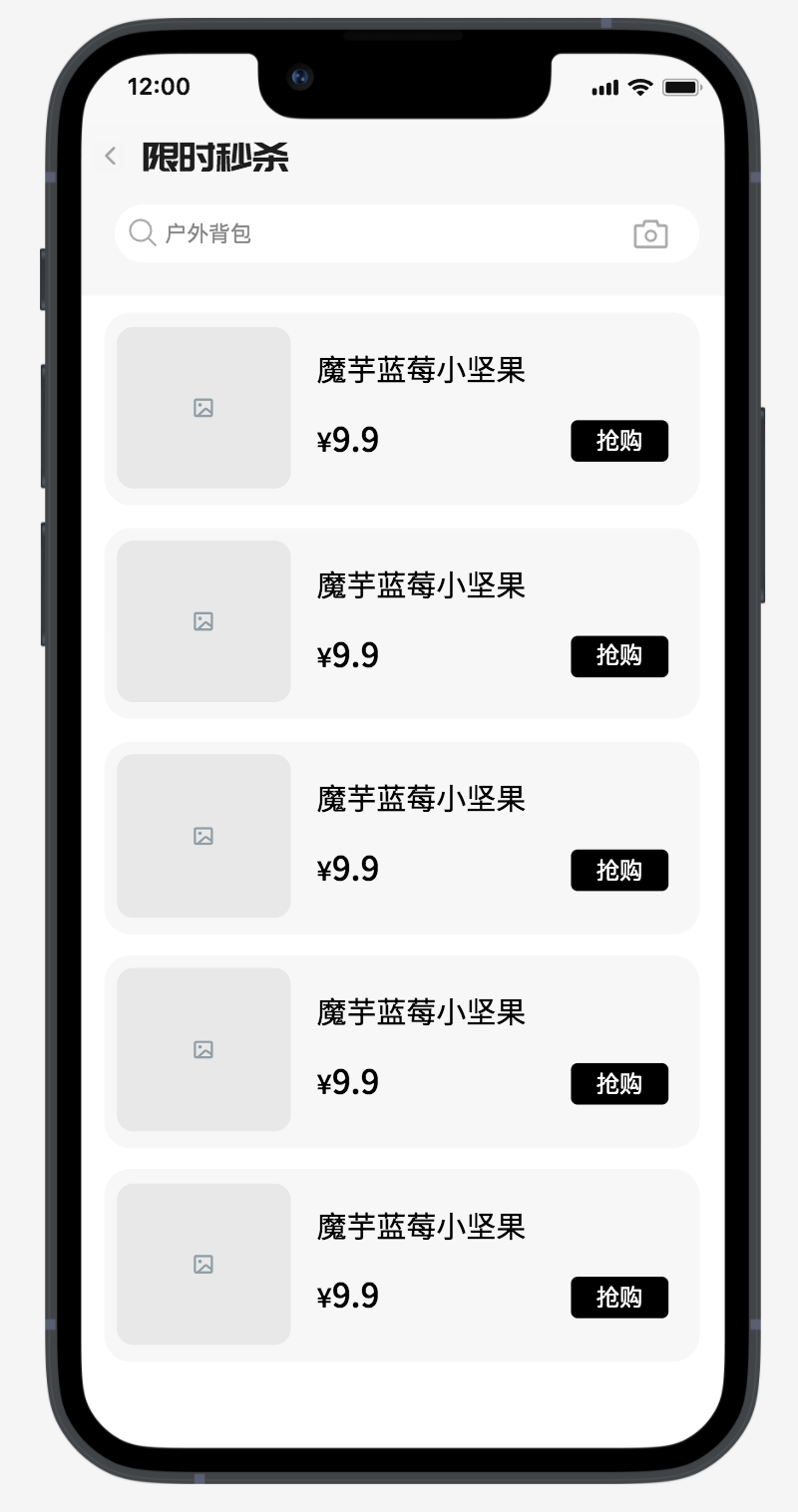
终端原型图:选择几个核心的APP端页面,包括首页活动区、活动列表页、商品详情页;
首页:

活动列表:

商品详情页:

4. PRD设计说明
产品需求文档(Product Requirement Document),是项目产品由“概念化”阶段进入到“落地化”阶段的最主要的一个文档,面向项目中的产品、开发、测试、UI各参与角色。
在撰写PRD之前,还会有MRD、BRD文档,分别为市场需求文档(Market Requirement Document)、商业需求文档(Business Requirement Document),不同企业对这些文档的使用各不相同,但是在PRD编写之前,来自业务的需求文档其实必不可缺,需要一个“纸质”的文档来明确业务需求来源、需求场景、需求利益点,尤其在与产品技术团队的沟通中,完整清晰的文档可以更好的将业务需求转述为产品需求,避免口语沟通带来的误解,造成产品已经结束开发准备上线,业务验收时却说,“这和我的需求不一致,我们不用不接受”的尴尬场面。
PRD的编写需要在业务需求评审结束、产品流程确定、原型绘制完成后开始,需注意,一个完整的PRD文档需要说明清楚原型中涉及的功能模块、逻辑流程、页面展示、具体到每个数据的来源、字段的定义、字段的取值、数据的状态、不同状态下按钮的显示、不同交互跳转、字段的校验、按钮点击的检验、成功的弹窗、失败的弹窗、各种各样的弹窗、角色的定义、角色的权限等等等等;PRD的撰写一定程度上可以帮助将产品经理将前后流程串联起来,查漏补缺;逼近完美的PRD文档当然要花费很多精力、切实地模拟一遍操作,查漏主要是更微小的细节,包括各个字段的校验、成功或错误的提示、易被忽略的交互。除去对产品功能的描述,必需的业务场景也需要在PRD问的文档中体现,说明清楚为什么要这么做,业务打算怎么用。
关于文章中涉及到功能的PRD文档,在这里就不展开去详细说明了。下一次写一篇PRD文档 | 实例说明,对自己在PRD撰写这一块,做一个小总结。
三、总结
本文核心是针对限时秒杀这种营销工具,做了前后端功能创建的简单说明,并未围绕“营销”这个话题展开描述,当然营销不单单是某一个营销工具的使用,营销工具也非简单的操作手册中的介绍,学会操作并非学会使用。产品需要了解市场、了解业务、了解数据应该是毋庸置疑的,否则就会变成一个单纯的PRD生产机器。
去提升自己的产品能力,建造起自己的产品壁垒,需要我们自己一脚一脚地踏过去,多学多看多问多思考。在过去的一两年,对每个人来说,想必都有刻骨的一段时间,或好或坏。
每个人的机遇不同,一个人成功或失败,多少参杂着些运气的成分,因此不要因为失败的经历而看轻一个人,也不要因为其他人成功的经历而觉得遥不可及,坚守自我,砥砺前行 。
路虽远,行则将至。
事虽难,做则可成。
本文由 @大仓鼠 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







