搜索功能分析:一个好的搜索功能有哪些结构?
一个好的搜索功能,需要具备快、准、人性化的特点,即让用户搜得更快、更准、更舒心。本文作者从搜索入口、搜索过程、搜索结果等方面,对搜索功能的结构进行了拆解分析,一起来看一下吧。

一、什么是好的搜索功能?
好的搜索功能有三个特点:
- 快:让用户更快得到想要的搜索结果,完成搜索过程;
- 准:搜索结果准确,符合用户期望;
- 人性化:搜索功能人性化,易于理解和操作;
其实准和人性化都是为了更快,人性化的操作帮助用户快捷且准确的表达自己的需求;给用户提供精确的数据,让用户更快的从系统提供的数据中找到符合期望的数据;所以综合来说好的搜索功能就是让用户搜得更快、更准、更舒心。
二、搜索功能拆解
搜索功能可以拆解为三个部分:搜索入口、搜索过程、搜索结果。
搜索过程又可以拆解为三个动作:点击搜索框/icon、输入内容、点击搜索按钮/关键词。每个动作都有相应的反馈。
1)点击搜索框/icon
- 跳转:跳转到搜索页;
- 激活:激活搜索框,并显示引导文案;
- 调起:调起搜索键盘;
2)输入内容
- 变化:搜索框中,引导文案消失,出现清除icon;
- 匹配:根据输入内容进行关键词联想;
3)点击搜索按钮/关键词
- 跳转:跳转到搜索结果页;
以下是对搜索功能的结构拆解:

1. 搜索入口
五类搜索入口形式:
1)页面顶部搜索框
应用最广泛的一种形式,滑动页面时通常会将搜索框吸顶显示,便于用户随时使用,此类形式适合对搜索功能依赖较重的产品。
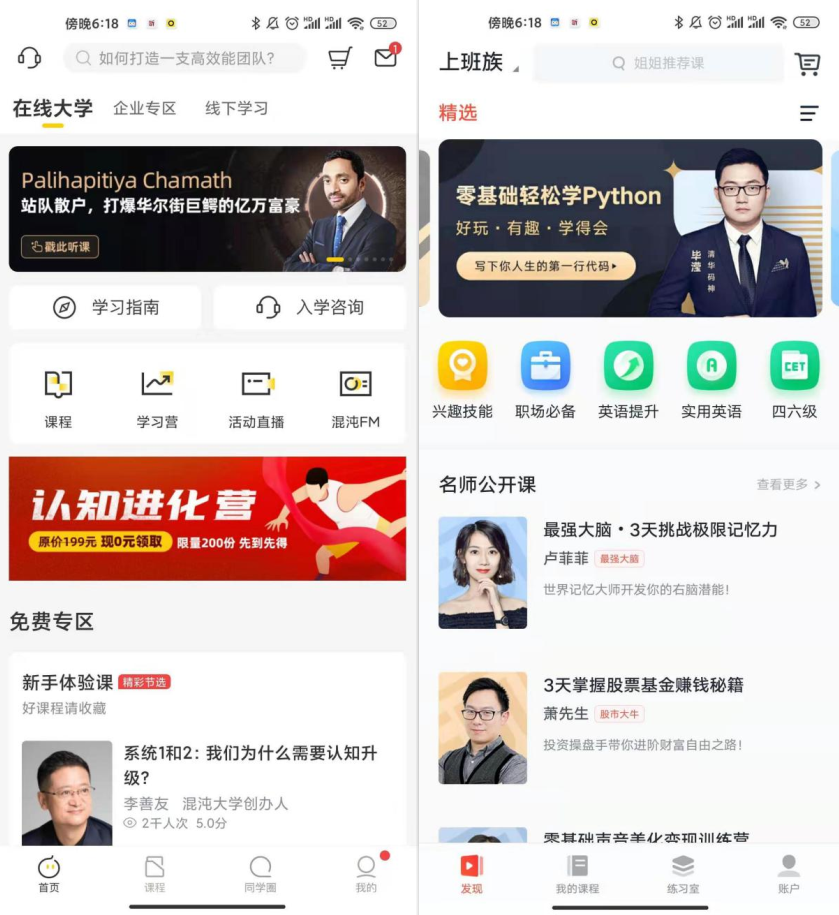
举例:如混沌大学、有道精品课、腾讯课堂等大部分都是采用此类型搜索框。

2)导航栏搜索icon
此类搜索入口应用较为广泛,位置一般在页面右上角。相对页面顶部搜索框来说,搜索icon的引导性稍差,运营空间也有限,但优点是节约导航栏空间,适合于对搜索功能依赖不深的产品。
举例:如跟谁学、流利说-英语、起点学院等主要通过各种推荐形式,以及分类等功能为用户获取信息。

3)底部导航tab的搜索按钮
此类搜索形式不常见,因为底部导航tab是很重要的位置,一般是对搜索功能的依赖程度极高APP才会采用此种形式。比如App Store,一般对用户下载软件都是通过直接搜索。
4)隐藏的搜索框
这种形式的搜索功能是被弱化的,很少会有,通常入口不可见,有的折叠在其它入口中,有的可通过手势唤起。此类形式适用搜索对于产品来说相对较弱但是又有可能用到的一个功能。比如IOS的信息模块。
5)页面中间的搜索表单
此类搜索入口多用于输入多个限制条件的表单以及搜索按钮,适用于只能通过搜索来达到自己明确目的的产品,如票务,旅居之类需要时间地点等更多条件才能明确搜索目标的业务。
后面三种形式的搜索入口都是对搜索有特殊要求的产品才会用到,大部分的APP都是采用前两种方法。
2. 搜索过程
讲完搜索入口后,我们继续分析搜索过程,首先点击搜索入口进入搜索界面,而搜索界面主要分为搜索栏、辅助区和搜索键盘三部分;其次是输入搜索内容,搜索内容又分为支持的内容类型、联想关键词等;最后是点击搜索/关键字去到搜索结果页。
1)搜索界面—搜索栏
①搜索栏的形式
搜索栏有两种常见的形式:两种形式区别在于按钮的设计,第一种有“返回”和“搜索”两个按钮,第二种仅有“取消”按钮。举例如混沌大学采用第一种搜索栏,跟谁学采用第二种搜索栏。

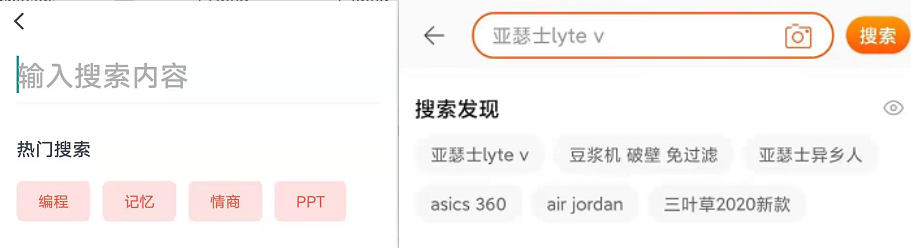
除此之外还有其他特殊形式。如有道精品课突破了传统搜索框样式,采用了更突出的形式。当然现在还有增加图片、语音、二维码识别的入口,如支付宝的语音、淘宝的图片识别,这也为信息输入提供了更多的途径。

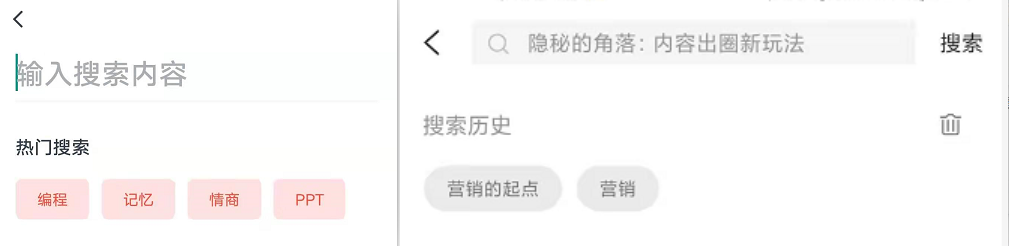
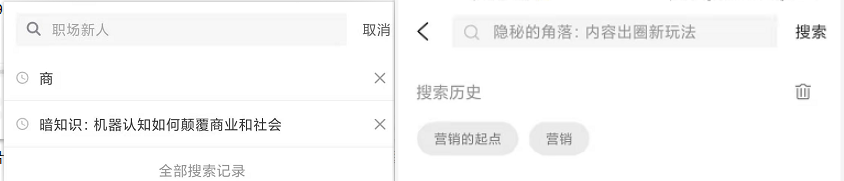
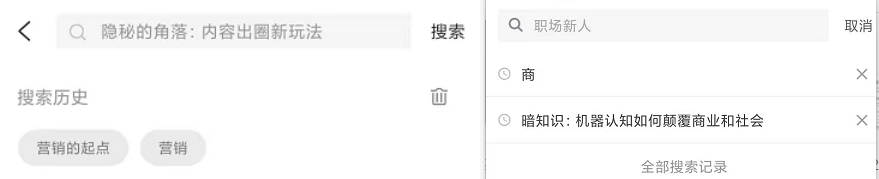
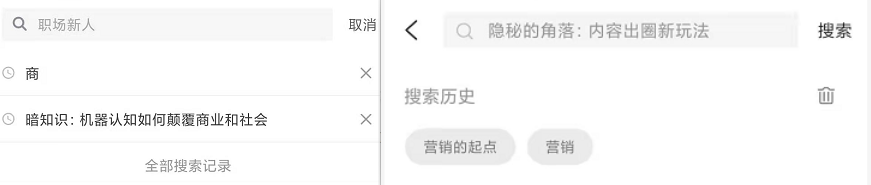
②默认提示词
默认提示词就是在搜索输入框内默认有的内容,一般有两种一种是引导用户去输入,例如有道精品课的“输入搜索内容”;另一种就是运营推广,例如“隐秘的角落:内容出圈新玩法”默认推广课程名称。

2)搜索界面—辅助区
辅助区主要为用户提供合适的推荐,以提高搜索效率。此外,也兼具运营属性,可以作为推广入口。主要有历史搜索、热门搜索、分类三种类型。
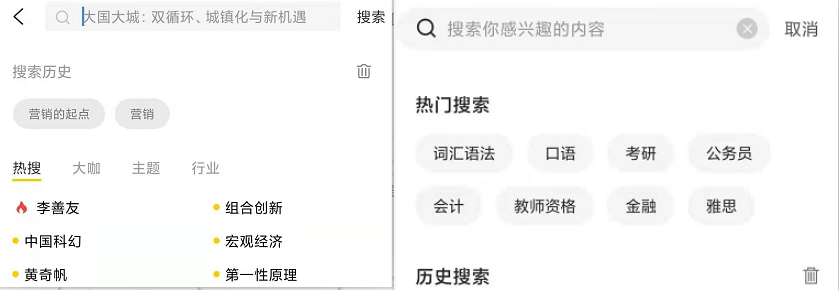
①搜索历史
搜索历史基本是一个搜索里面必备的功能点,大部分用户的喜好是固定的,搜索有一定的重复性。搜索历史一般适用两种应用场景:一是搜索词与历史搜索有一定相关性,需要在历史搜索的基础上调整关键词。二是搜索的关键词,搜索结果可能有更新、搜索结果之前并未处理完或者需要再次搜索,这时在搜索历史里面选择搜索词就能提高搜索效率。
考虑到搜索页的空间、有效性,通常需要控制历史记录排序、数目和时间范围。
排序主流的都是根据时间倒序;
数目有两种方式,第一种是仅显示规定的数目(如混沌大学),第二种是默认显示规定数目,同时查看全部记录(如得到)。一般都是采用第一种方式即可,采用第二种方式可能比用户直接输入更费时费力;

展示方式主要有两种:一种是标签式(如混沌大学),一种是列表式(如得到)。标签式节约空间,列表式扩展性强(可以展示更详细的信息,也可支持收藏、删除等操作)。

除了以上三点,还要考虑到用户的隐私问题,所以历史记录一般支持删除。删除有两种,一种是删除单条(如得到),一种是清空所有(如混沌大学),当然也有支持两种方式的。

②热门搜索
热门搜索主要是把最近一段时间被搜索次数最多的词展示出来,去引导用户看一些最近热门的商品或内容,便于大部分用户的快捷选择;除此外就是运营层面的应用,主要有三种:基于用户的个性化推荐、平台运营内容(为某些品类引流)、推广(商业广告)。
关于热搜主要考虑热搜词展示数量、排序、展示类型三个方面。
展示类型目前采用最多的是标签。
排序规则方面主要结合热搜类型来考虑,如果单纯是整个平台用户的热搜,那就按热度来排序,如果是考虑到运营需要,要么是全部由后台控制(如得到的热搜),要么是定下那些是运营位,设计热搜词和运营词放置规则即可(如混沌大学的热搜)。

热搜词的展示数量应用最多的是固定数量,当然如果希望展示更多,那么可以增加更多按钮或者采用tab来承载不同分类下的热搜词。
除此之外,还可以通过视觉上的处理来突出重点信息,比如加个tag标签,如混沌大学的热搜,把李善友这词重点突出来。

③分类搜索
当App中涉及到的业务、类型、品类多时,会出现多种类别的搜索结果。很多产品就会提供分类搜索的功能,让一部分明确知道要搜索的类别的用户,从中快速、准确地找到自己预期的结果。
分类搜索有三种形式,搜索框分类选择、辅助区分类选择、搜索结果页分类选择。
搜索框中的分类选择,适合那些需求明确的用户。如在链家中,搜索二手房还是租房,用户是特别明确的。在搜索框中默认限定类别,可能会导致搜索结果偏差,因此会默认搜索“全部”类别下的结果。
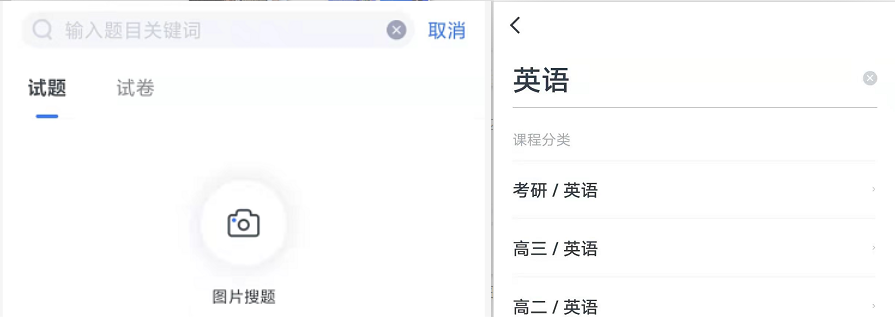
辅助区的分类选择是在用户搜索过程中提供分类选择,同样适合需求明确的用户。而且相对于搜索框分类,辅助区tab搜索分类是支持搜索过程和搜索结果两步骤中切换的。粉笔教育采用tab的方式,区别展示“试题”、“试卷”的搜索建议和结果。而辅助区分类选择列表式,是把在搜索框加分类选择精简了,如有道精品课是在输入过程中,如果搜索词和分类相关,才提供类别的选择,否则默认搜索全部。

更多的App采用搜索结果分类的方式,将结果分门别类呈现,减少用户在搜索过程中的决策压力。最常见的形式是tab式(如极客时间、得到、樊登读书),第一个tab一般为各类结果的堆叠,后面每个tab为一类,便于切换。还有的采用标签来区分(如京东)、用列表作为类别入口(如58)、直接将各个类别模块堆叠起来(如混沌大学、890商学院)。

3)搜索界面—搜索键盘
从操作连贯性方面来说,键盘上的搜索按钮更符合用户习惯,所以APP搜索功能调起的键盘通常为搜索键盘,自带“搜索”按钮。
4)输入内容—内容类型
输入的搜索内容最常见的是文字,当然现在也有很多图片和语音。
- 文字输入主要是注意一下输入域的一些基本限制条件和对应的逻辑,比如输入字符数限制;是否支持特殊字符,如果不支持那么输入空格和输入特殊字符对应的toast提示等等。
- 图片输入目前也常见,例如粉笔教育,通过图片搜索试题,原理就是通过人工智能图像识别技术,分析出来图片里面试题,当然也有的图片直接跟数据库里的商品图片做对比,如淘宝。
- 语音输入形式比较多样,最基础的就是语音转文字功能,还有比如虾米音乐和网易云音乐的听歌识曲,通过语音搜索歌曲。
5)输入内容—联想关键词
首先我们说下联想词的作用:联想、匹配、引导、纠正。
第一,用户不一定清楚要搜的精确名称,关键词可以作为引导。
第二,系统可以根据已有的搜索数据,对关键词进行关联分类,并且与数据库精确匹配,加快搜索数据库速度。
第三,可以减少用户的输入错误。
第四,提供很多很动态的运营位。
接着我们聊聊联想词的设计要点,主要从展示形式、内容来源、展示数量、排序规则等几方面。
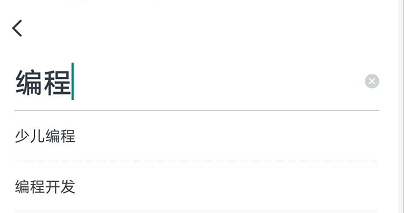
①展示形式
联想关键词的展现形式有两种,一种是直接展示联想词的列表,如有道精品课直接展示联想词,当然也有像得到这样把联想词分类的。
一种是在列表的右边增加二级关键词标签,这种在电商比较常见,如京东。


②内容来源
主要有三种,后台维护联想词库、个性化推荐、把搜索结果提前。
主要是后台维护联想词库,如有道精品课;把搜索结果提前,如得到;个性化推荐如腾讯课堂。

③联想词的数量
联想词展示的空间有限,一般都要规定展示数量。当然也有像得到这种把结果提前的,可以展示更多也可不做数量限制。
④联想词的排序规则
排序规则有很多种,最简单就是后台自定义排序。如果词库太多,可以采用热度(点击次数等)高低来排序。当然也能像得到这种搜索结果前置的,也能对联想内容分类排序。
⑤关键词颜色+详细描述+(图标)+向上补全
关键词一般用品牌色等来区分;图标的作用主要是为了示意用户可点击,一般是搜索图标或是箭头;有些还会加上详细类别,便于用户筛选;向上补全主要是把关键词补全到搜索框,方便用户二次搜索时进行修改。
6)输入内容—多词搜索
早期的淘宝就有对不同商品属性进行多词搜索,比如像“大码”、“套头”、“蓝色”这些属性词。
7)输入内容—修改内容
修改内容一般都会兼容两种,键盘上的退格键逐字删除和清除icon。
清除icon是一个贴心的小设计,它的作用是一键清空搜索框中内容,让用户二次搜索方便。
3. 搜索结果
搜索结果主要从搜索时机、展示形式、展示内容、排序规则(rank逻辑)、辅助功能等方面来考虑怎么如何设计让用户更快捷的找到想要的结果。
1)搜索时机
搜索时机有两种,实时搜索和非实时搜索。实时搜索合小数量范围内的搜索,一般是精确搜索,适合在联系人,好友,我关注的等有固定且明确的小范围的业务中使用;非实时搜索适合大量数据范围的内搜索,一般是模糊搜索,一般会采用输入过程显示联想关键词和输入完成后执行搜索。
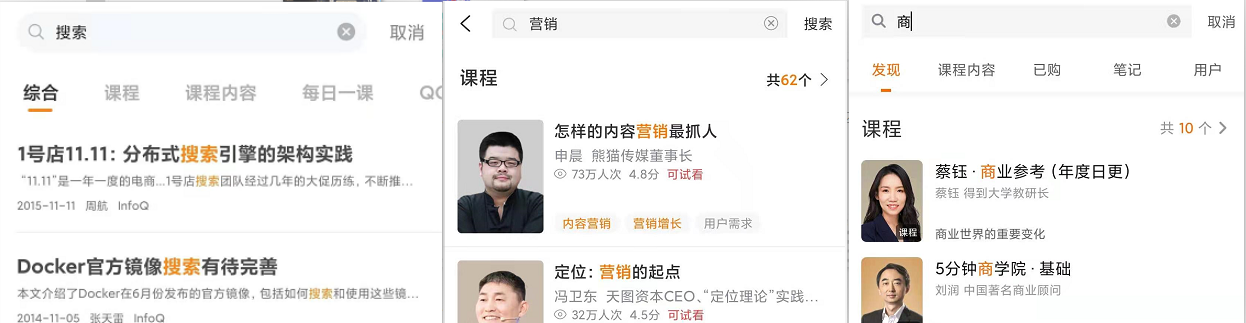
2)展示形式
根据平台的内容复杂性有两种采用的展示形式,一种是采用tab栏多个分类页面展示,适合拥有不同类型的搜索内容比较多时,如极客时间,一种是一个页面堆叠展示,适合内容类型单一如混沌大学,当然也有综合两种方式,适合搜索内容复杂,如得到发现里面是商品大类,商品分为课程、听书、电子书等小类,除此之外还分开笔记和用户等不同大类)。

3)展示内容
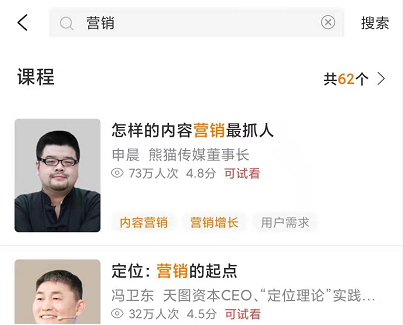
搜索结果中展示的具体内容是通过分析用户需求,找到最能命中用户需求的信息。像在线教育平台,更多是展示课程以及老师重点内容,如得到和混沌大学,展示重点都有封面(老师)、课程名、老师以及老师介绍、课程的简要介绍(得到是一句话,混沌大学是标签)。


4)排序规则(rank逻辑)
搜索结果的rank逻辑是搜索功能最核心的逻辑之一,需要根据产品的不同发展阶段不断去优化。最简单话的搜索引擎规则是如Elasticsearch 的相似度算法被定义为检索词频率/反向文档频率(TF/IDF) ,主要考虑检索词频率、反向文档频率、字段长度准则/字段长度归一值三个因素。除此之外,还能根据平台运营需求,增加影响排序的因素,比如搜索词热度等。
5)辅助功能
辅助功能主要是搜索内容很多的情况下通过让用户增加条件缩小选择范围更快速更准确的找到期望的内容。主要有辅助筛选栏、搜索结果分类等方式。
①辅助筛选栏
辅助筛选来就是通过排序与筛选维度来缩小选择搜索结果范围,排序和筛选维度则与业务类型密切相关,不同行业差异较大。通用的排序有时间、距离、热度、价格、销量等维度;筛选维度则更加丰富和个性化,甚至会根据搜索内容进行变化。如腾讯课程就有好评率排序、人气排序等;也能根据分类筛选;还有课程类型、价格等筛选条件。

②搜索结果分类
可以参考前面的分类搜索的搜索结果分类部分。
③更细致的选择标签
这种是更细致化的搜索筛选,主要适合与搜索内容单一但是同一内容还有不一样的属性,如衣二三,就会把衣服的码数作为一个搜索结果的筛选标签。
4. 搜索异常态
异常态主要是用户在特殊情况下出现的非正常状态,搜索的异常态主要有搜索无结果、首次搜索、网络异常三种情况。
1)搜索无结果
搜索无结果有两种情况,一种是完全搜索不到内容,一种是搜索的内容太少。
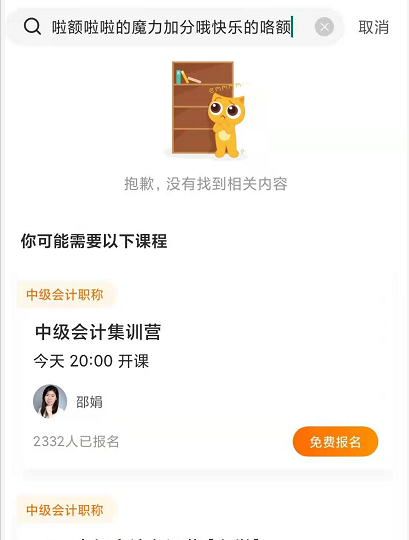
①完成无内容
有两种解决方案,一种是空白页,给一个小icon,一句安慰用户的提示语,让用户不至于那么生气(如得到);另一种是给出其他推荐,这样不至于让用户的操作走向一条“死路”(如跟谁学)。


②搜索的内容较少
也是有两种解决方案。和上面的解决方案类似,匹配相关结果进行补足,或者提示用户更换关键词、扩大搜索范围、进行订阅等。
2)首次搜索
首次使用搜索功能,一般都会缺少某些数据,比如“搜索历史”,这时候要考虑到这些功能处理方式,比如无历史搜索记录则不保留搜索历史的标题等等。
3)网络异常
网络异常是每个功能都要考虑的情况,在搜索功能中主要考虑三个问题:
①异常提醒在哪个页面更合适,用什么样的方式提醒打扰最少
比如,当没有网的时候,用户应该还能正常点击搜索框,进入搜索页面,这时候由于网络问题“热门搜索”功能可能显示不出来,这时候应该给用户一个网络异常的提醒。
②联想词页面的网络异常处理方式
常见的有3种,第一种是直接没有联想词页面,第二种是有联想词页面,但是是空白的,第三种是用上一次搜索的联想词内容,个人还是倾向第二种处理方式,大家可以试一下。
③搜索结果页的网络异常处理方式
常见的也有2种,第一种是点击完搜索直接又跳回来,toast提示异常,第二种是在搜索结果页给一个异常状态,告诉用户网络异常。这其实上面我们说的异常提醒在哪个页面更合适是一个问题。
本文由 @进击的产品 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要进行售前演示、方案定制、合同签订等,而C端产品经理需要进行活动策划、内容运营、用户激励等
B端产品经理需要进行售前演示、方案定制、合同签订等,而C端产品经理需要进行活动策划、内容运营、用户激励等









很详细!受教了!