表格设计那些事儿
B端领域中简单粗暴的产品设计时代已经过去,产品如何提高体验、效率摆在了所有设计者的台面。那么,一个优秀的表格具备什么特征呢?本文作者对此进行了分析,一起来看一下吧。

B端领域中简单粗暴的产品设计时代已经过去。产品如何提高体验、效率摆在了所有设计者的台面。
存量竞争的时代里,我们应该思考如何让客户/用户“既吃得饱,又吃得好”。因此,作者想通过本文,详细跟大家分享表格在B端系统中的设计实例与思考。
一、认识表格
表格,一种常见的信息组织整理手段。常用于信息展示、归纳、分析等活动。

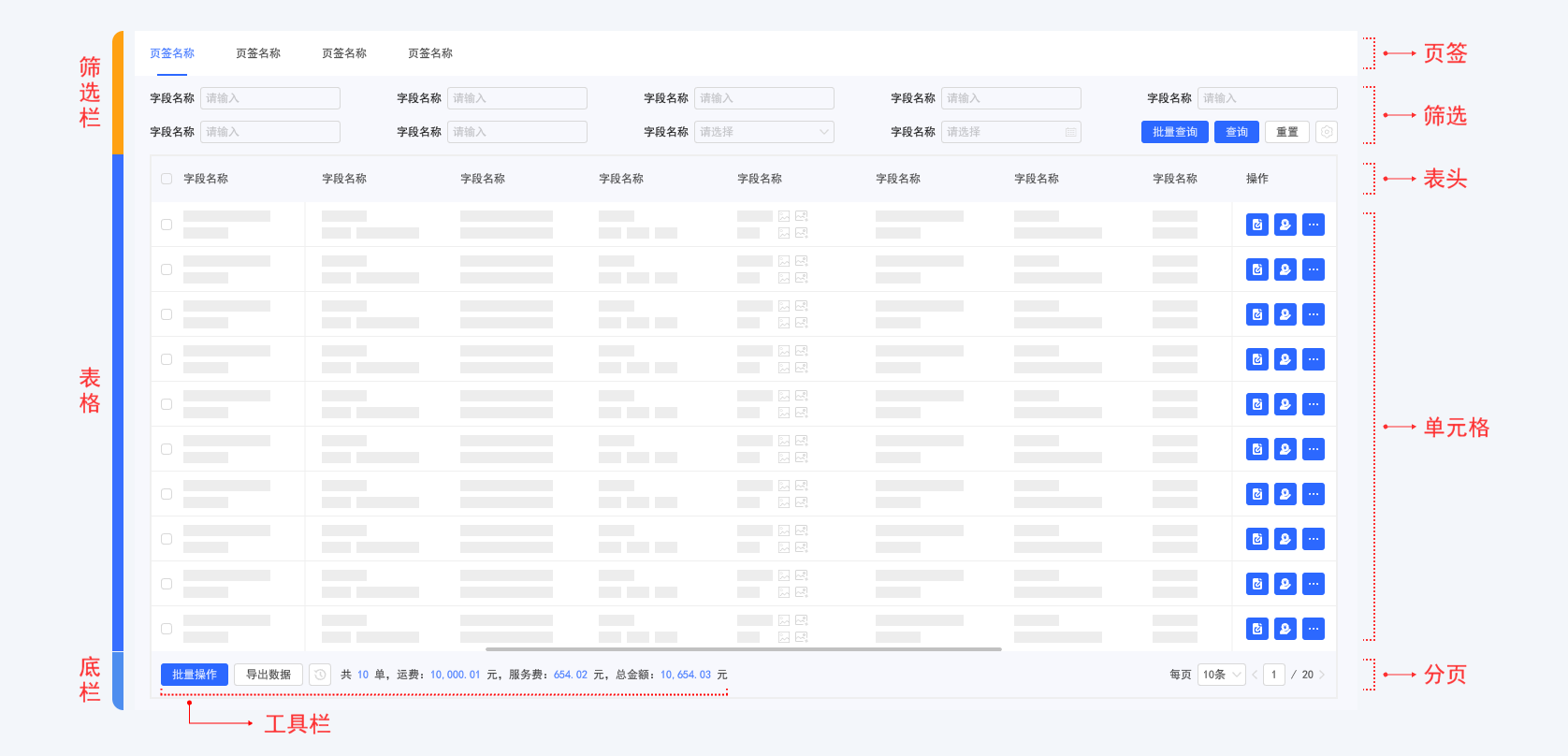
1. 表格的组成
表格是被公认的展示结构化数据,最清晰、最高效的形式。
表格页由按钮、搜索、筛选、视图、单元格、分页等元素构成。

2. 表格的样式
如何有效地传达信息内容,是表格设计的核心。
需要明确的是,表格本身应该是隐性的,如何让用户注意力集中在核心内容上才是表格设计的重点。
常见3种表格样式:
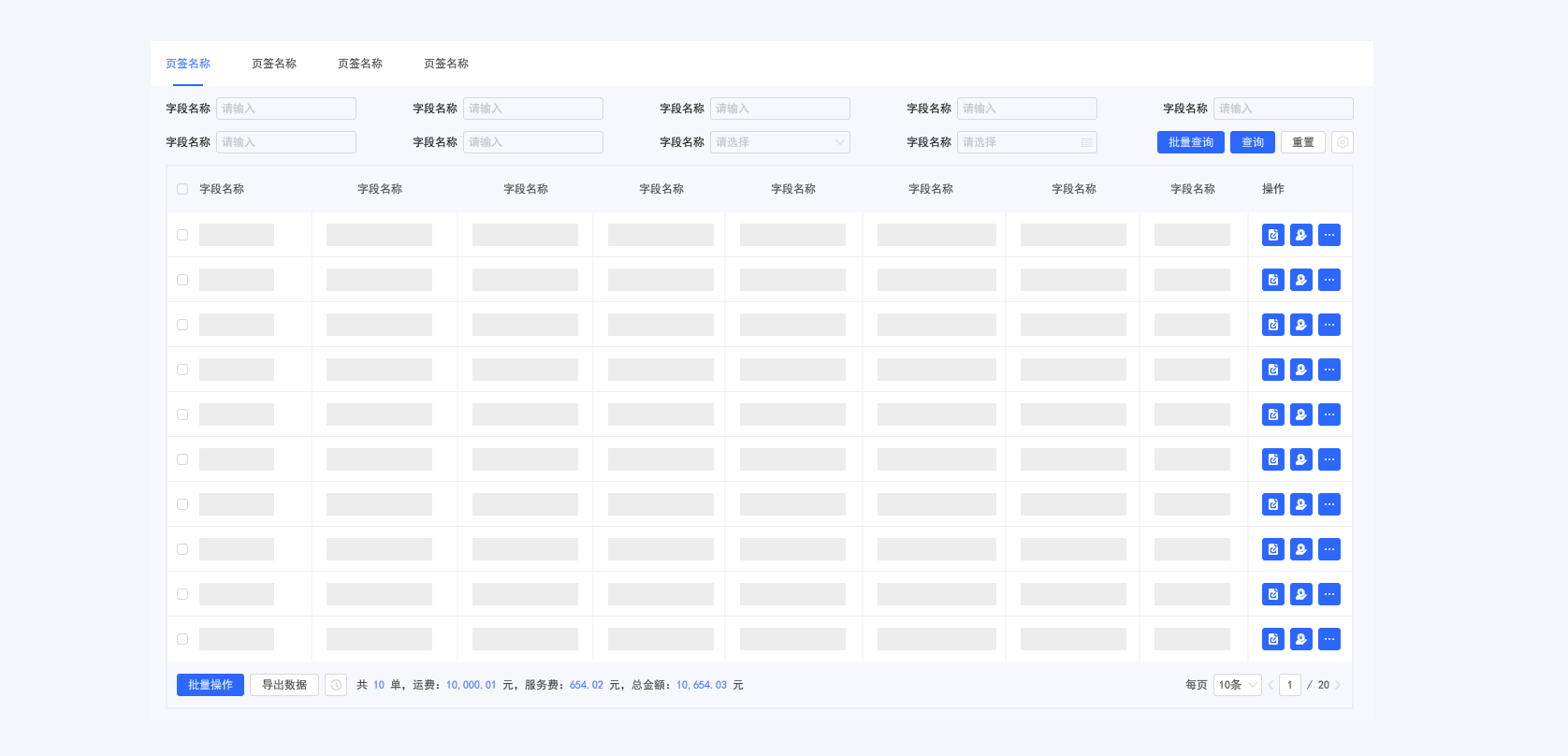
1)网格型
特征:表格有均匀而明显的分割线,边框单元格比较明显,类似于Excel。
优点:
- 适合展示大量的数据,能够清晰地呈现数据的结构和关系。
- 可以展示复杂的数据关系,如多层次的数据结构。
- 可以清晰地表达时间的先后顺序,适合展示具有时间序列的数据。
缺点:
- 网格线会增加表格的复杂度,使得表格显得更加拥挤,不易于阅读和理解。
- 如果数据量较少,使用网格型的表格会显得过于复杂,不必要地增加了阅读的难度。
- 如果表格中存在大量的空白单元格,使用网格型的表格会显得浪费空间。

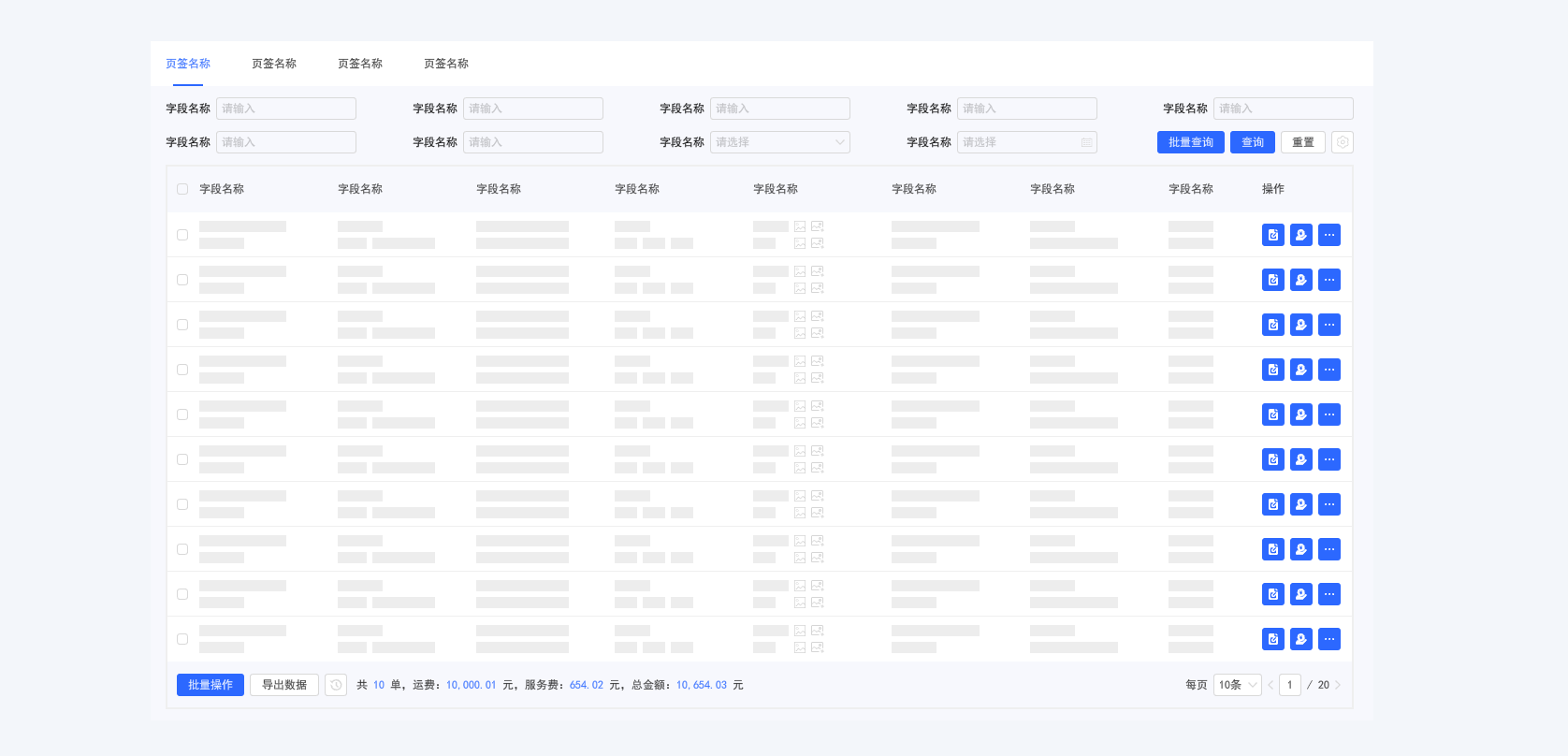
2)水平线型
特征:仅对行进行分割,通过空白间距与对齐的方式对列进行分割。
优点:
- 适合展示相对较少的数据,易于阅读和理解。
- 易于比较同一行内的数据,方便找出数据的规律和趋势。
缺点:
- 不适用于展示复杂的数据关系,如多层次的数据结构列与列之间的逻辑与对比)。
- 不适用于展示具有时间序列的数据,因为这种表格无法清晰地表达时间的先后顺序。

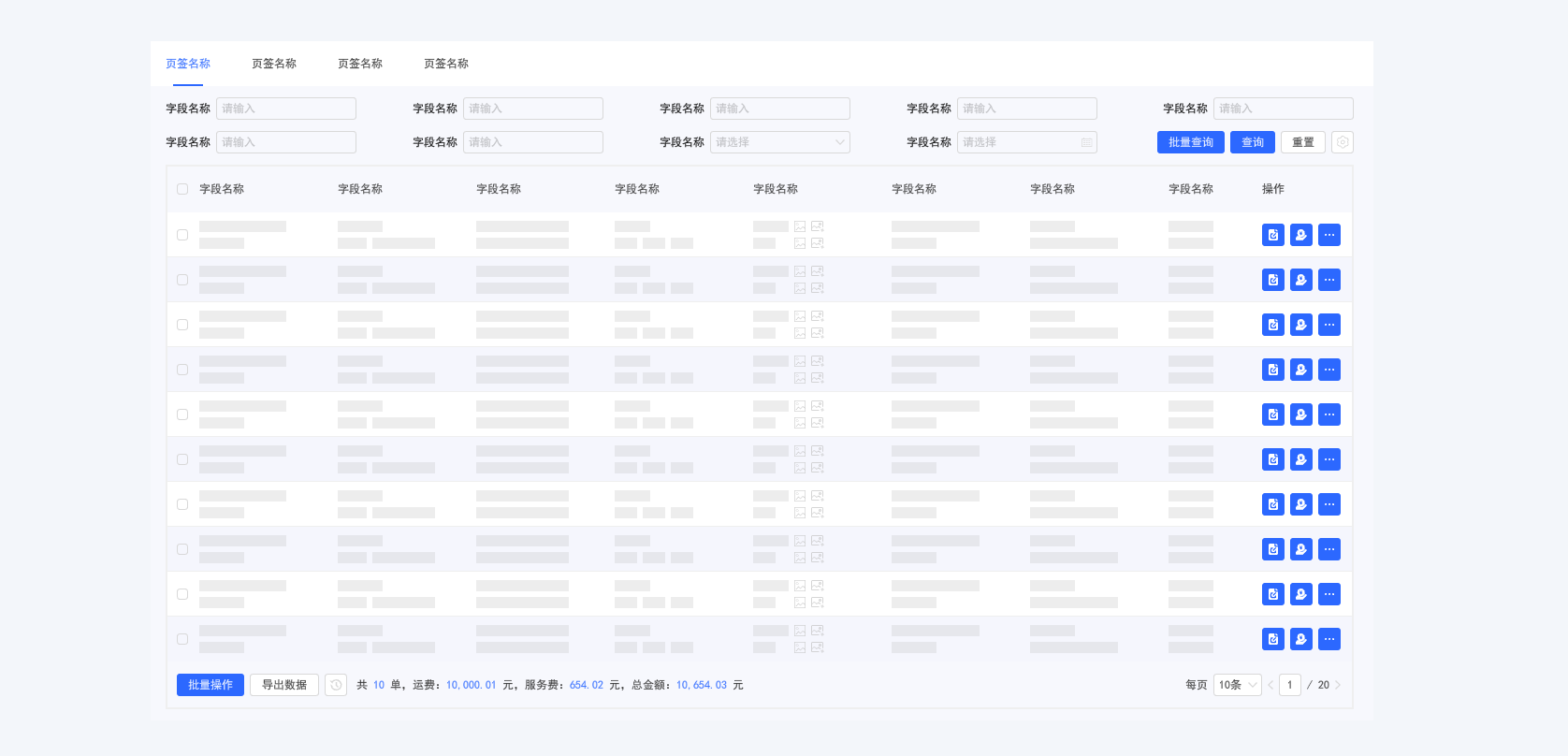
3)斑马条纹型
特征:使用不同低饱和度颜色并隔行交替来区分数据。
优点:
- 能够使表格的数据更加清晰明了,易于阅读和理解。
- 能够减少阅读时的视觉疲劳,提高阅读效率。
- 能够突出表格的结构和层次,使得数据的关系更加明显。
缺点:
- 不适合展示大量的数据,其背景色或者文本颜色的变化会增加表格的复杂度。
- 不适合展示复杂的数据关系,如多层次的数据结构。
- 不适合展示具有时间序列的数据,因为这种表格形式无法清晰地表达时间的先后顺序。

二、优秀表格具备的特征
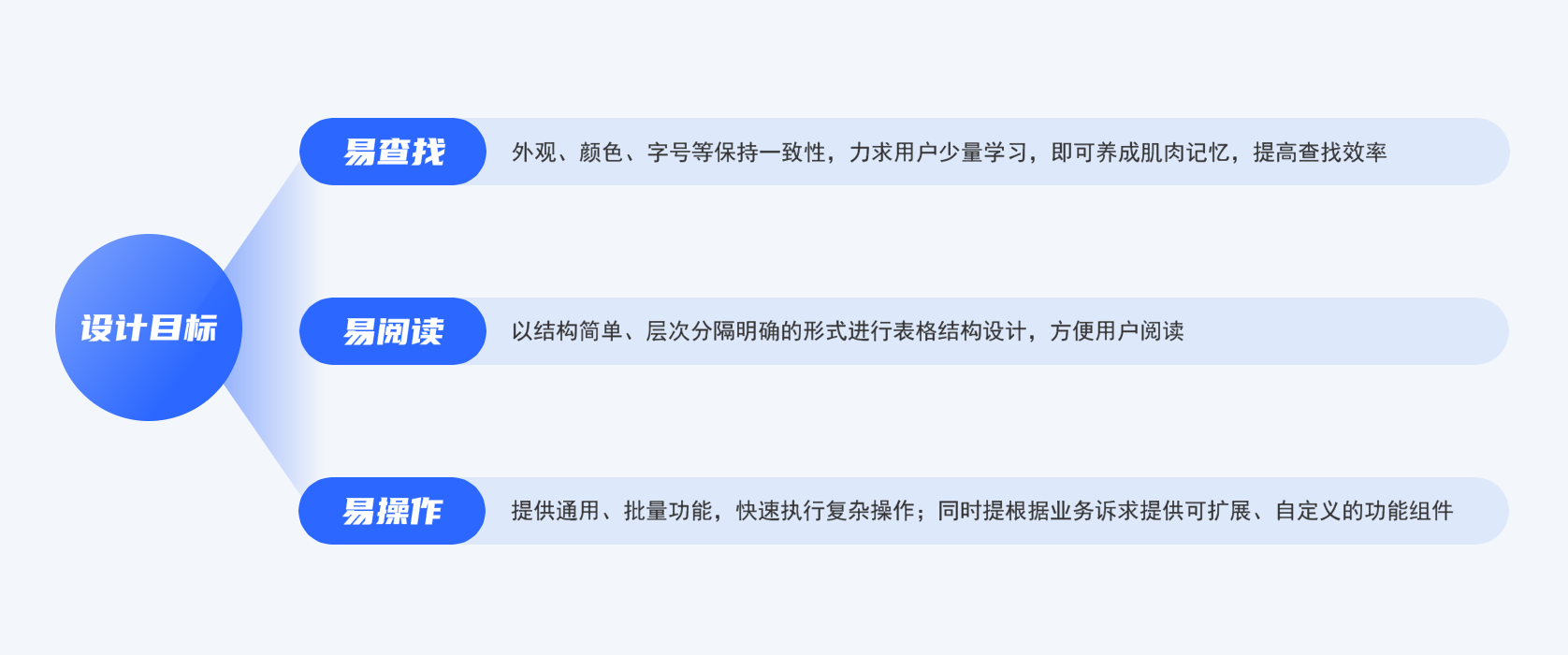
1. 设计目标

2. 设计案例
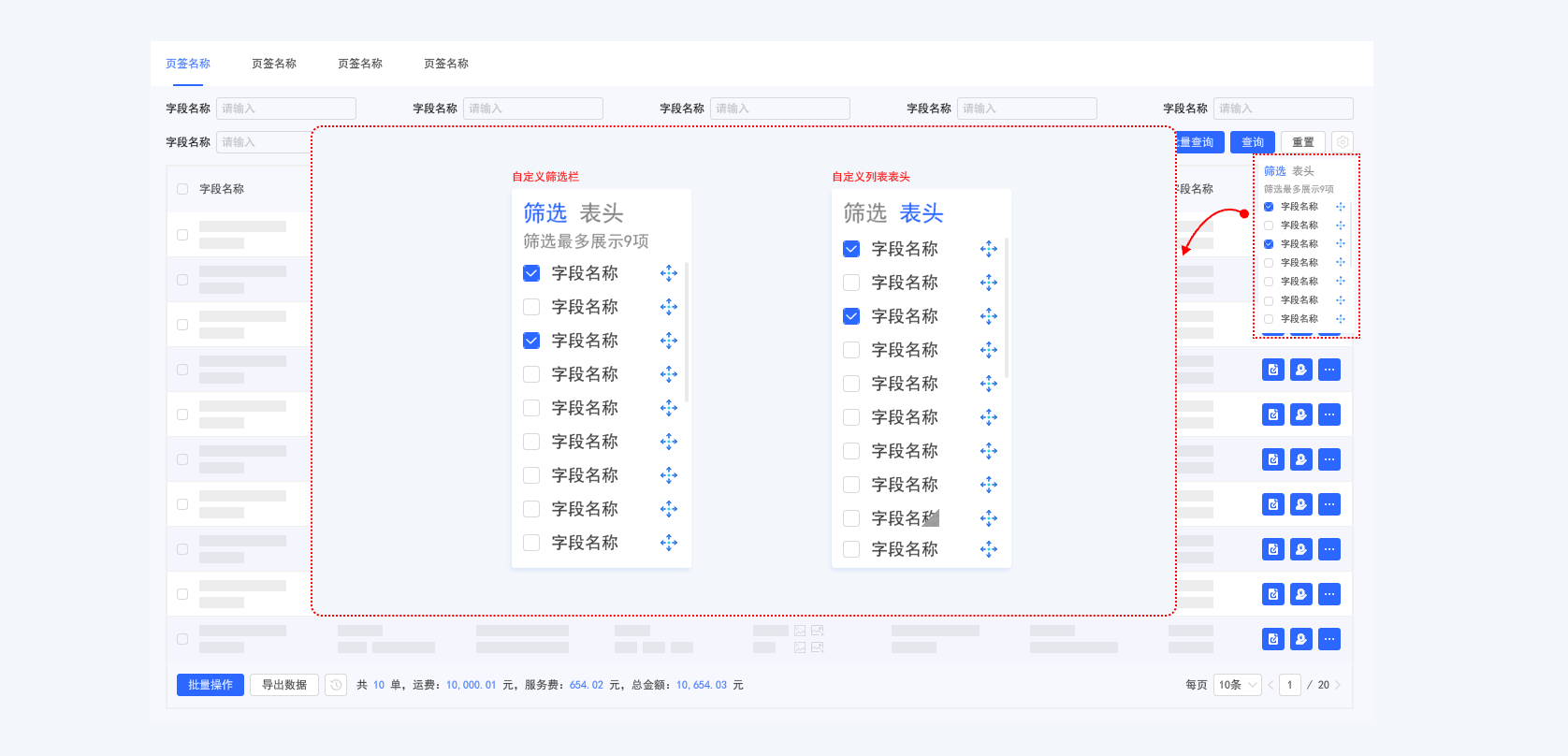
1)自定义筛选与列信息
数据表格,本身信息繁多,且需要满足不同行业不同角色的需求。
结合上述场景与席克定律,米勒法则,可提供通用字段指标的同时,为用户提供自定义字段指标的功能;
让表格与筛选具备弹性化的特征,以此满足个性化诉求,满足不同角色不同维度的筛选、统计、核对需求。

交互小知识:

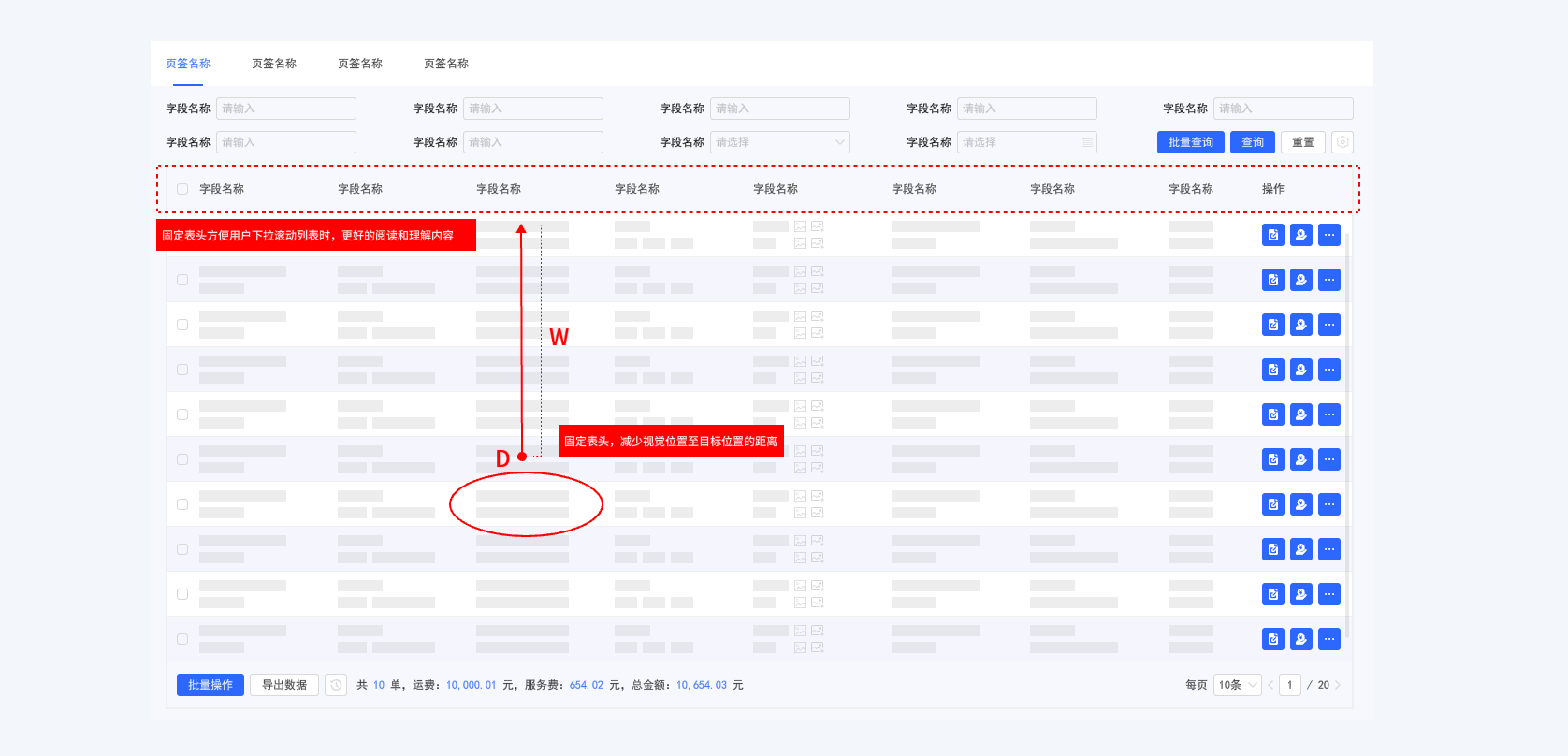
2)固定表头
当阅读丰富且繁多的表格时,由于屏幕有限,用户不得不拖动横向或纵向滚动条来阅读信息。
结合场景与菲茨定律,将表头固定,能够让用户明白当前单元格内信息的属性而不至于不知道该信息的意思。

交互小知识:

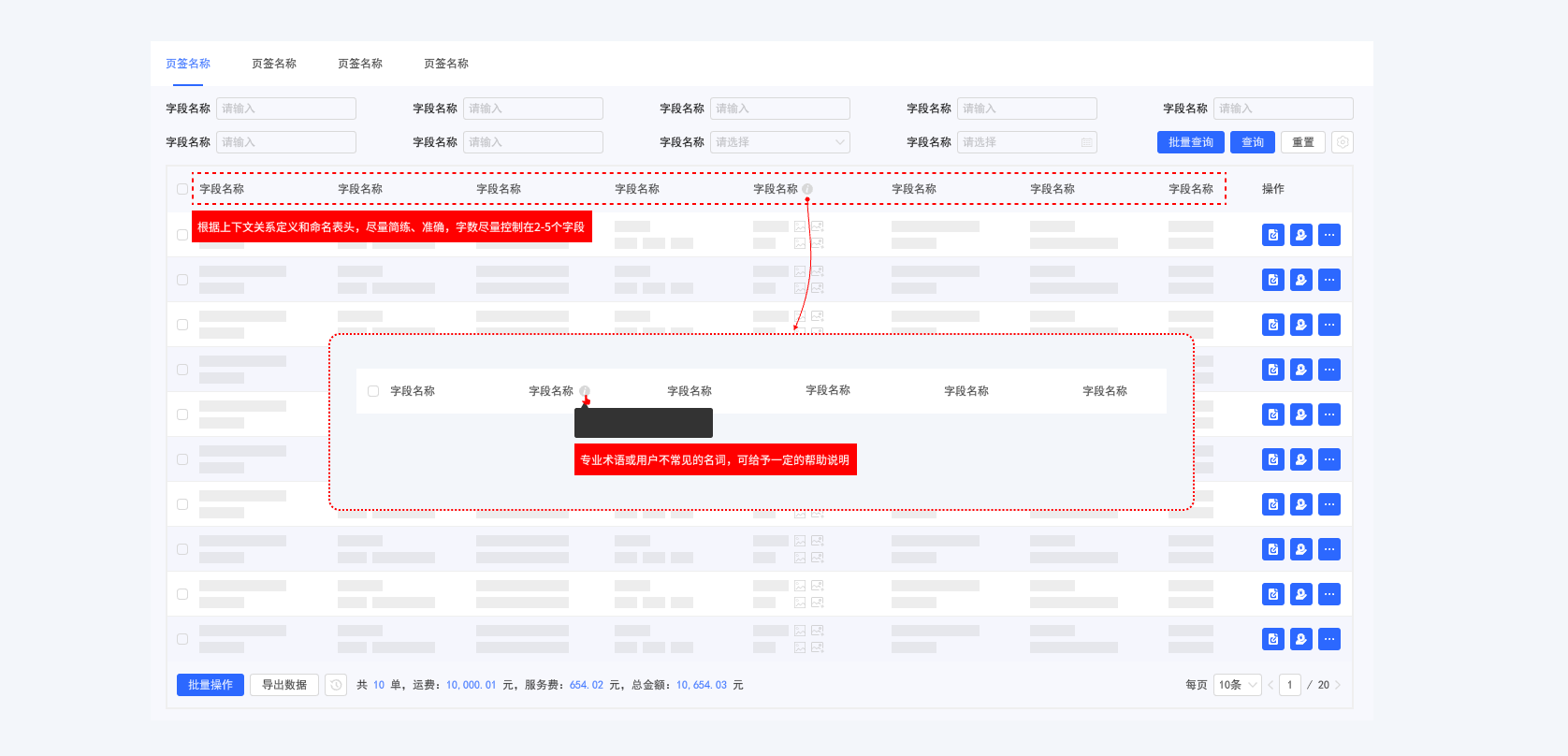
3)精炼表头与聚合同类项
① 精炼表头
表头标题在能够概括的情况下,尽量简练、准确。
可根据上下文关系来进行减短简化,以达到节省表格头部空间和减轻视觉压力的作用。

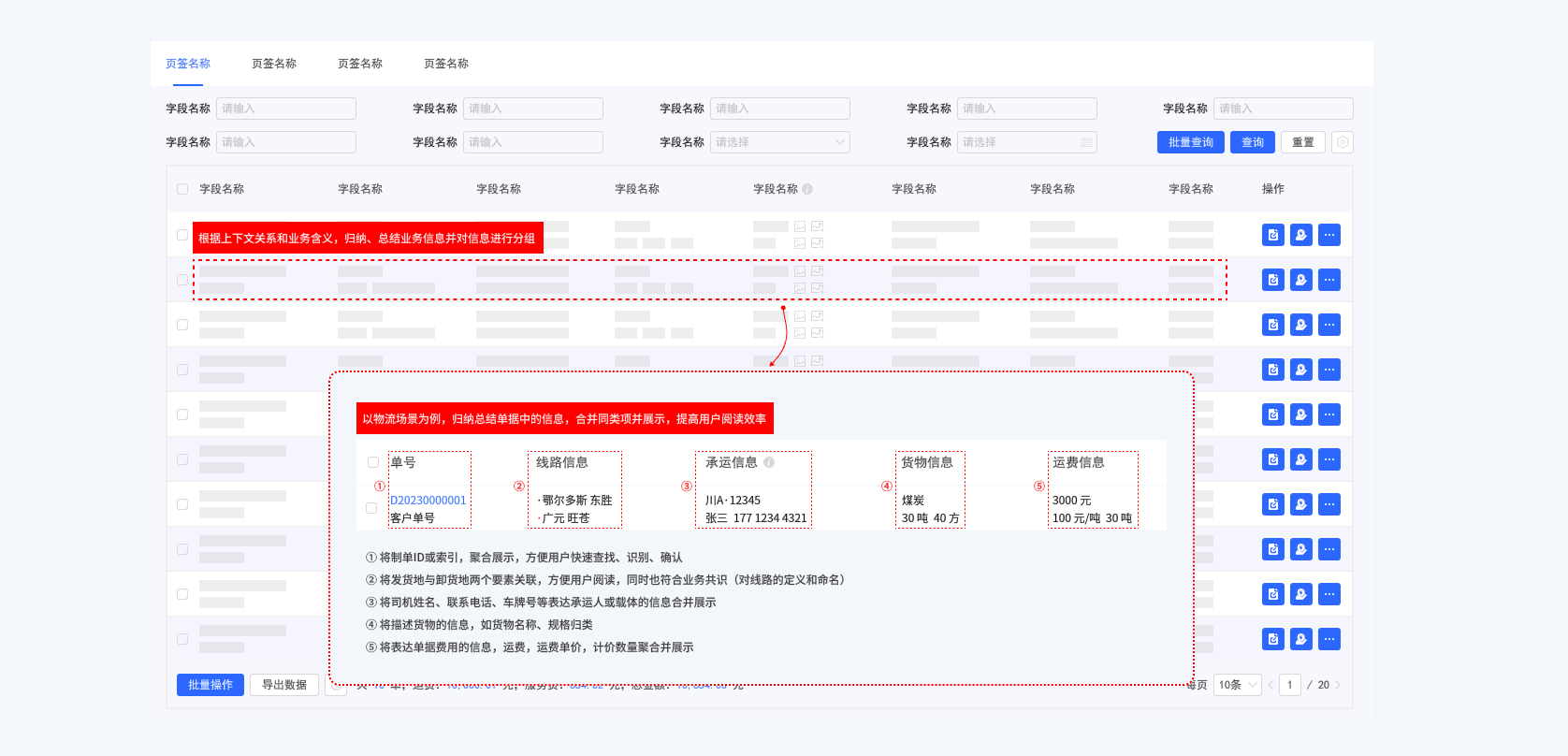
② 聚合同类项
可根据表格内容的关系和业务含义,将表格内容进行归纳、分组,并将分组好的信息进行合并排列展示。
聚合同类项的目的是为了提高用户对表格内容的阅读效率。

信息较多且信息间存在逻辑关联时,可考虑使用此方式展示信息。
当然合并同类项会使行高变高,使得一屏展示的行信息变少,需根据场景慎重使用。
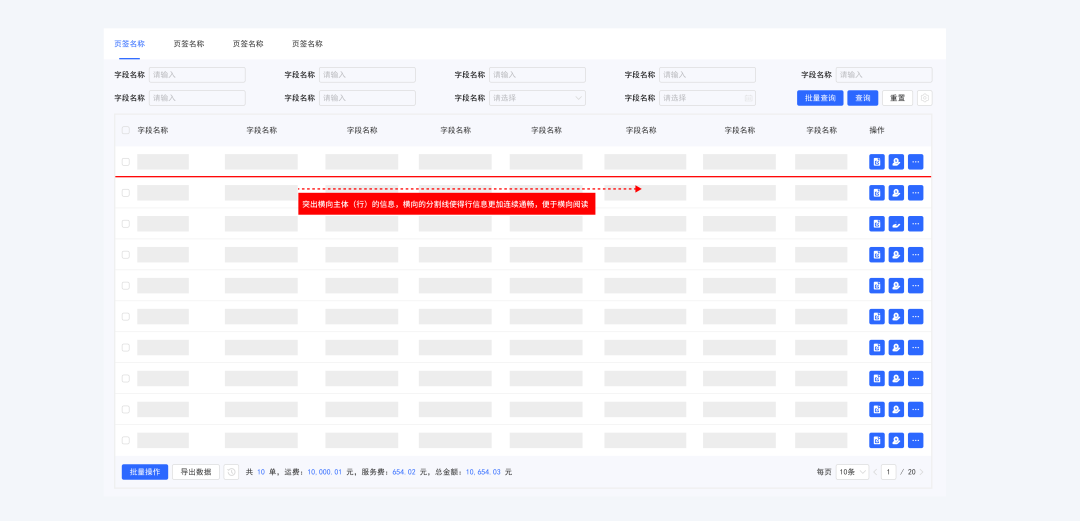
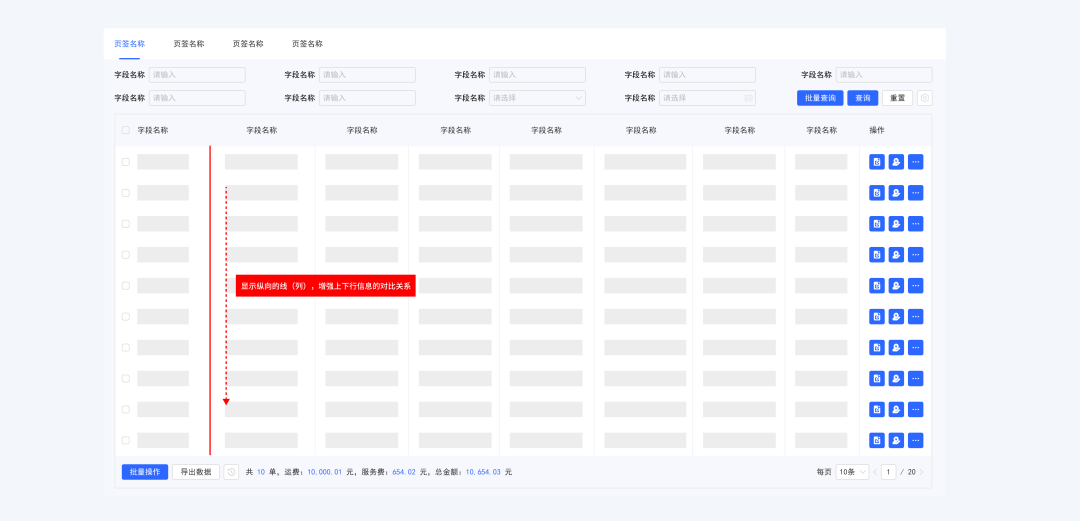
4)行与列的平衡与克制
根据目的及信息主体的不同,通过行与列的显隐变化,来更好地传达信息。定向地降低视觉噪音,提高信息的可读性。
通过隐藏表格中纵向的线,强调“行”的特性,使横向信息更加连续通畅,便于横向阅读、对比。

展示纵向的线,增加了“上下行”之间的信息的对比性。

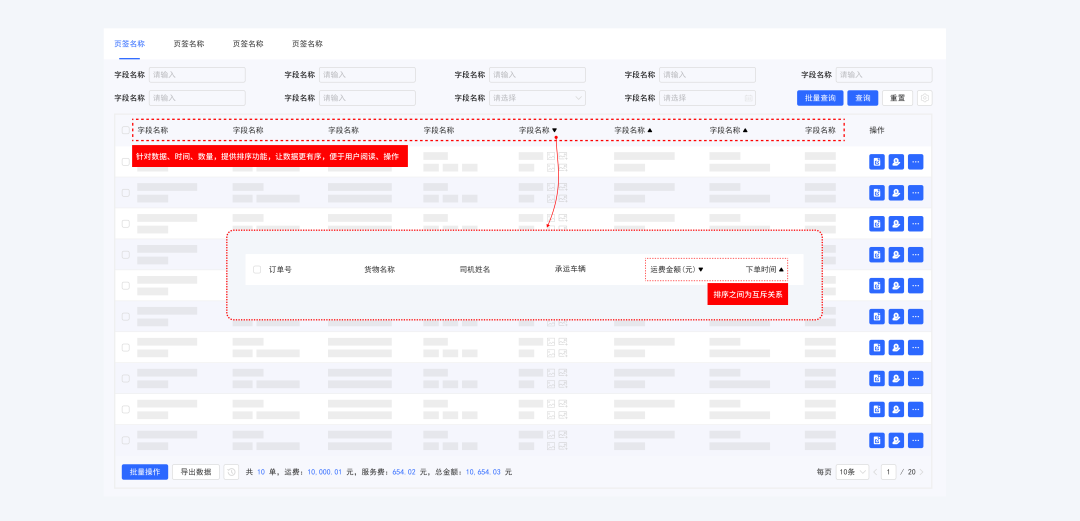
5)排序
让无序信息内容进行有序排列,排序分为升序和降序,一般用在数据、时间、数量上。

表头排序在多个情况下,排序之间均为互斥,只执行一个命令。
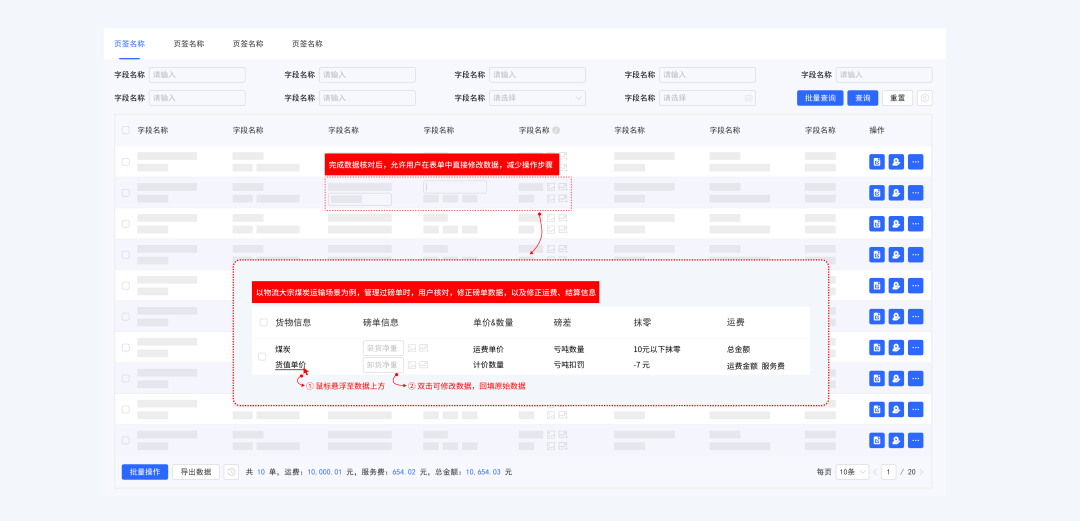
6)内联操作
允许用户在表格中直接修改数据,而无需到单独的编辑页面。

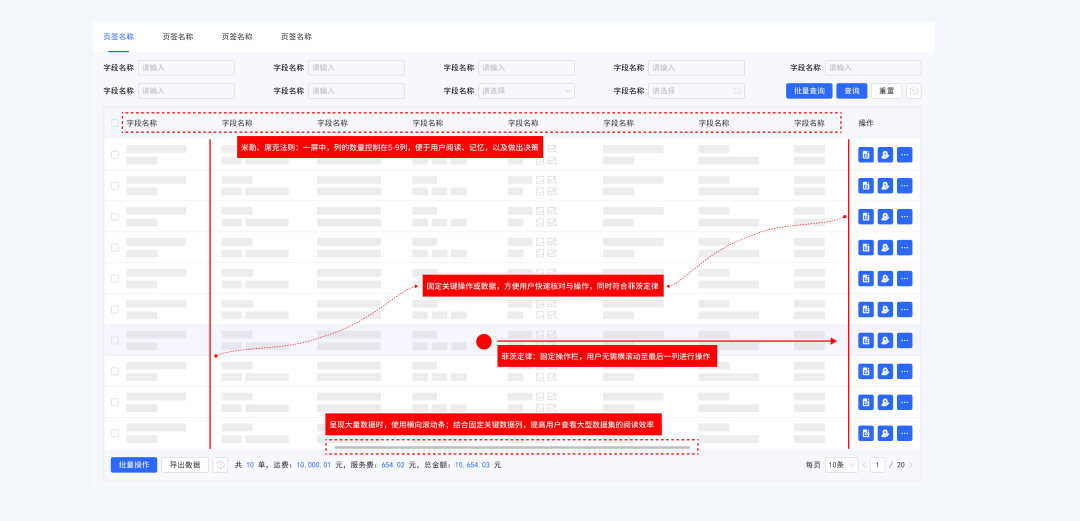
7)水平滚动,固定关键数据列
表格呈现大量信息时,水平滚动是不可避免的。
结合米勒、菲茨等原则:
- 将“关键列”固定在表格左右侧,通过滚动查看更多数据。
- “列”的数量控制在5-9列。

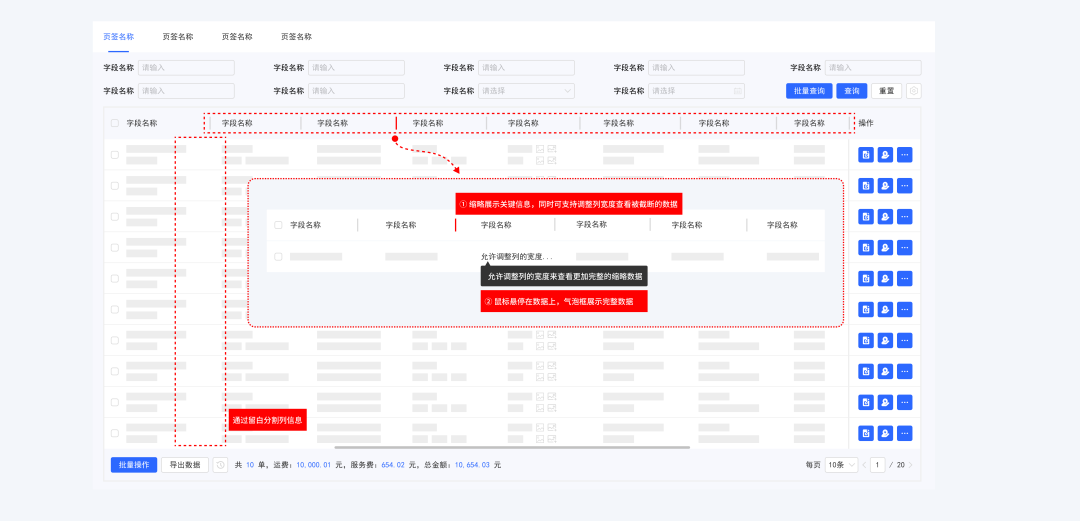
8)自定义调整列宽
结合奥卡姆剃刀原理,将核心信息展示在列表的同时,根据信息的常规宽度设置默认每列宽。
允许调整列的宽度来查看更加完整的缩略数据。
或者,被截断的数据,默认支持鼠标悬停时 tips 显示完整数据。

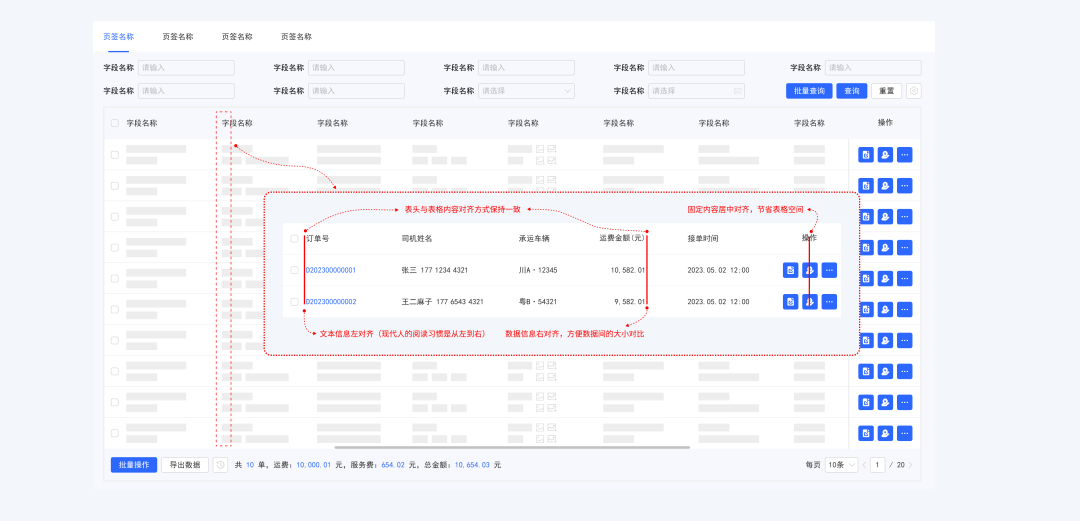
9)信息对齐
结合格式塔原理之一的对称性原则,将表格内的信息通过对齐,会更加规范容易理解。
对称,给用户视觉上的统一感,同时视线流动顺畅,能够让人快速地捕捉到所要的内容。

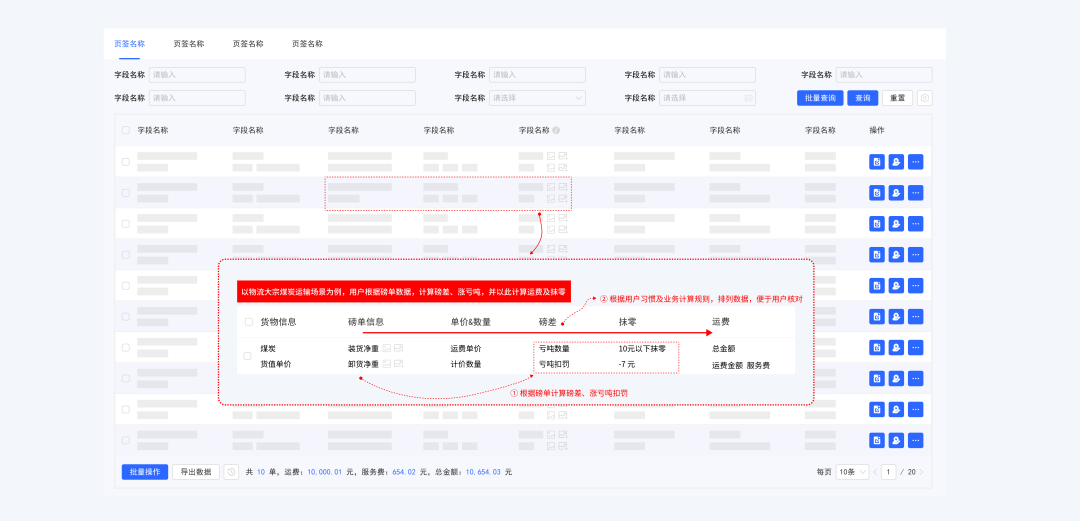
10)减少计算,为用户多做一步
表格中的数据若有计算与核对的诉求,可提供数据提供历史数据对比、差值、总计等处理性的结果,以此减少用户心算或者线下处理的麻烦。

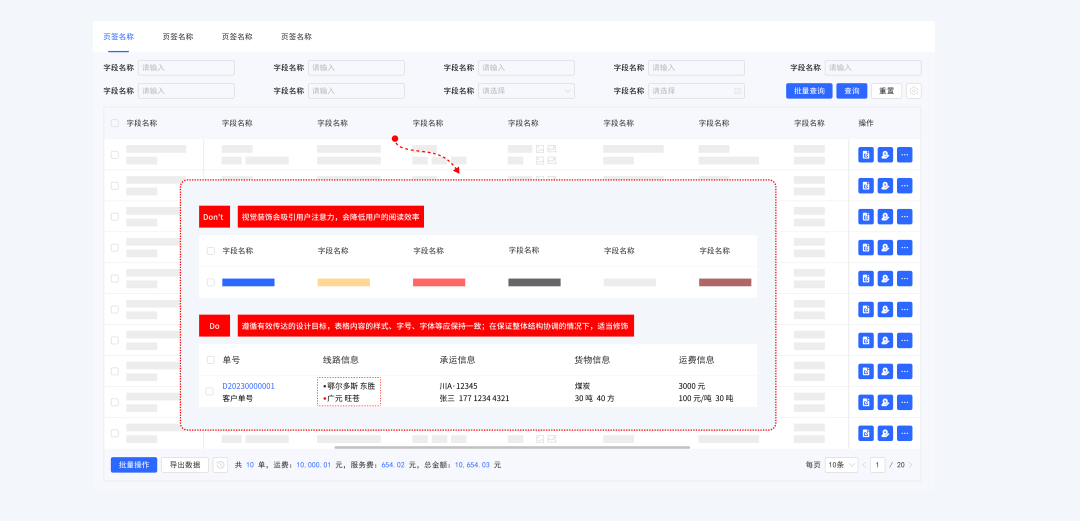
11)表格信息减少视觉噪音
信息内容的有效传达是表格的服务本质,就表格本身而言应该是隐性的,减少用户注意力,在保证整体结构的基础上,尽量减少或削弱所谓的视觉装饰。

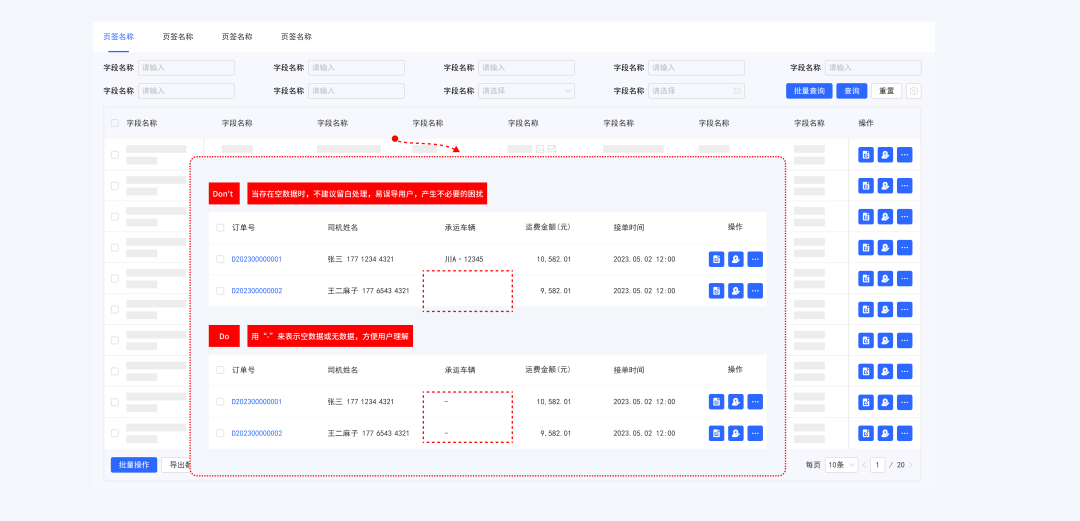
12)空白数据,使用“-”填充
表格中出现空数据或无数据的情况,留白处理会给用户造成一定的困惑和误解,是系统没有加载出来吗?
明智的做法,是用“-”来填充。

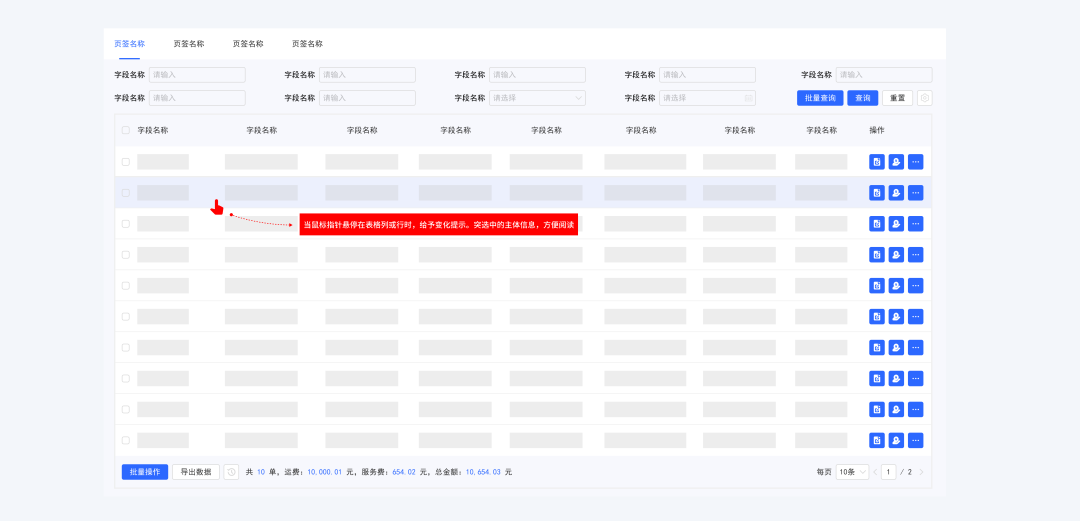
13)突出视觉层级
结合防错原则,当鼠标指针悬停在表格列或行时,给予变化提示。
特别在信息列数较多的情况下更为重要,能够让人捕捉到所在的位置,从而降低人的心理压力或增加掌控感。

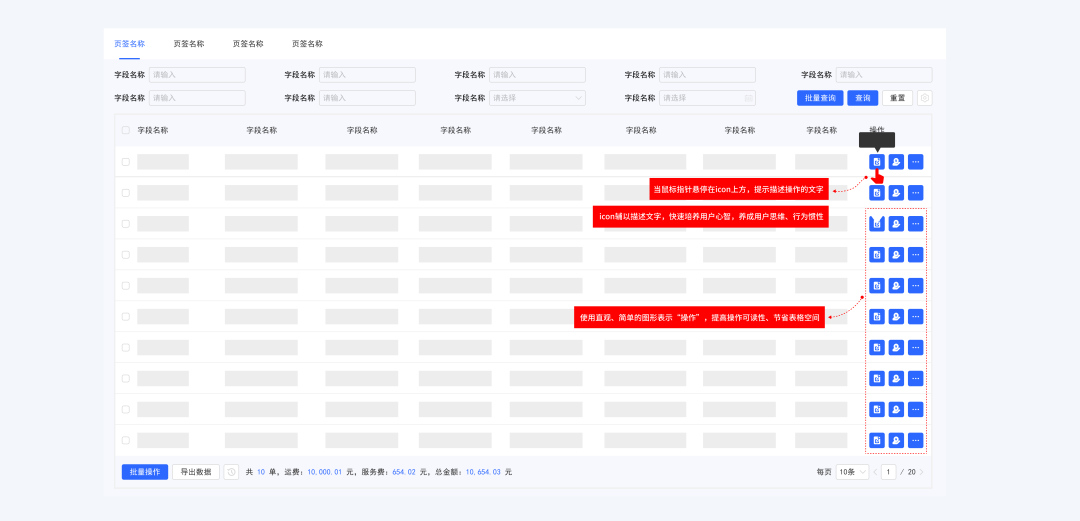
14)图形语言表达操作含义
使用直观、简单的图形描述“操作”的功能含义,更可读、更节省空间。

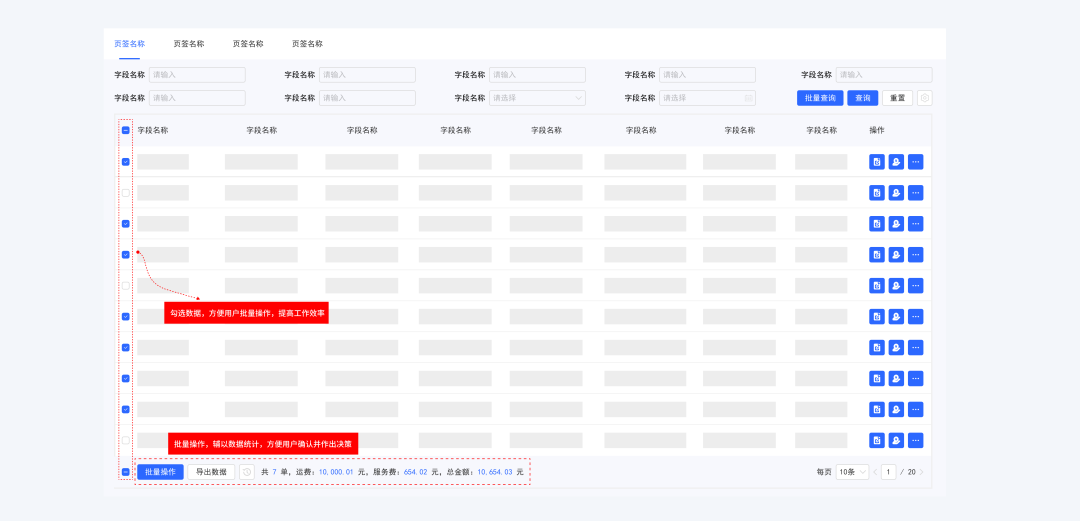
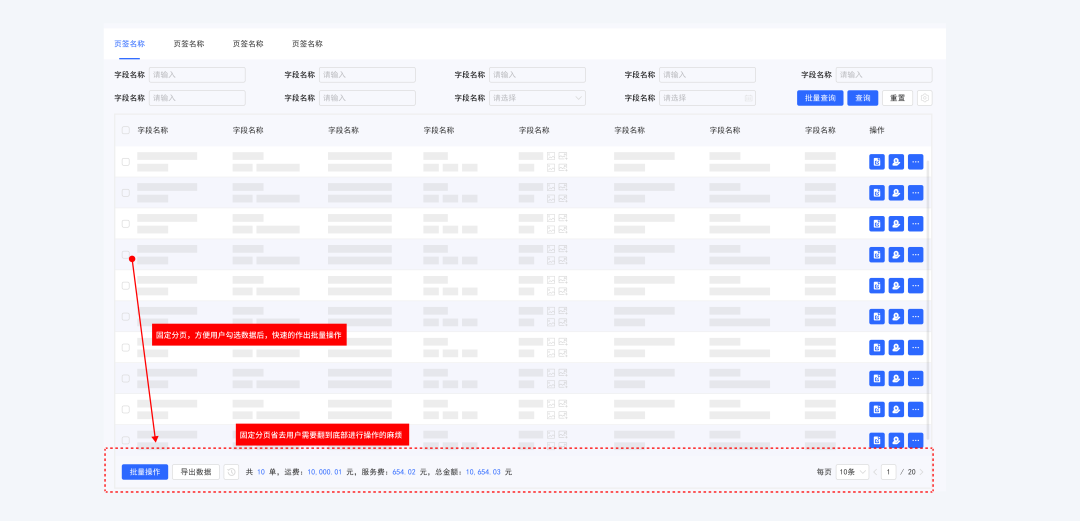
15)全选与批量操作
若表格是分页,在某些情况下全选则需要考虑分为单页全选和整表全选,瀑布流式的加载则就不需要做区分了。

16)固定分页
结合菲茨定律,将分页固定,省去了用户需要翻到顶部或底部进行操作的麻烦。

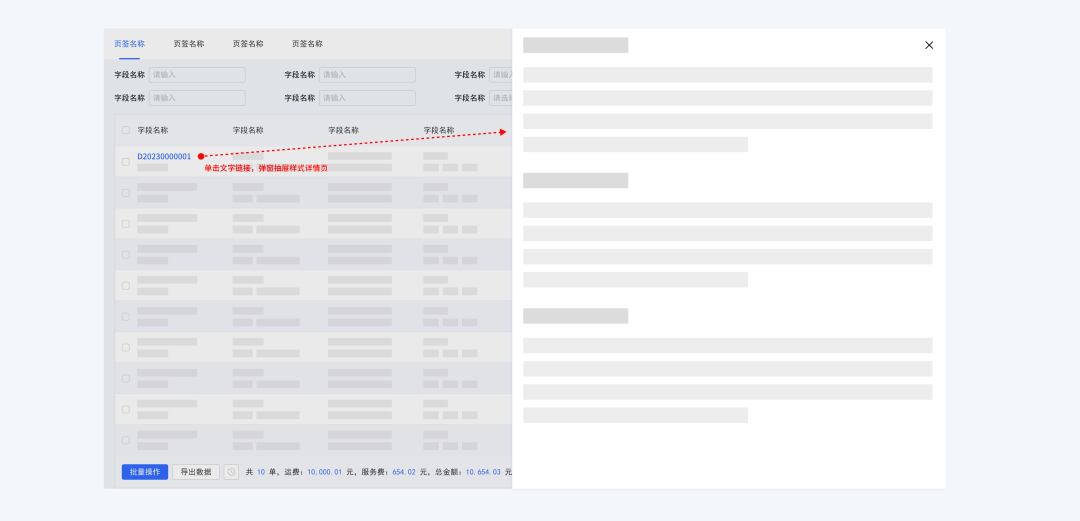
17)右侧抽屉,展示详情
点击文字链接,右侧弹出抽屉样式弹窗,显示详细信息。
弹窗不宜承接展示过多的信息,
详情页不方便用户连续性的查看详情,操作更为复杂,
抽屉样式的详情既能承接大量数据集,又使得用户感官更为轻松(并未跳脱出主体页面)。

三、写在最后
优秀的表格设计,都是围绕“如何提高用户阅读、操作效率”这一目标,来设计。站在用户的视角,去设计功能、服务,才是优秀的表格设计。
最后,文中所用到的交互设计原则引用自我的另一篇文章《产品术与道:交互设计7定律的分析应用》,欢迎大家查阅与斧正。
本文由@云旭PM 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益








好专业哦,学习到新知识了。
这是一篇很不错的入门级教程了,一个好的表格在用户体验上面的作用真的无法估量
很想把我们现在的后台改了
很nice~~~很有帮助
很细致