无障碍模式设计:别让无障碍,成为一种障碍
数字化时代,我们越来越多地依赖于互联网进行日常生活和工作,但对那些有视觉、听觉或其他身体障碍的人来说,访问互联网上的内容可能会带来很大的挑战。因此,需要考虑到网页无障碍模式的设计。本文作者对无障碍模式设计进行了分析,一起来看一下吧。

随着互联网技术的不断发展,电脑已经成为了人们不可或缺的一部分。
在今天的数字化时代,我们越来越多地依赖于互联网进行日常生活和工作。但是,对于那些有视觉、听觉或其他身体障碍的人来说,访问互联网上的内容可能会带来很大的挑战。因此,为了让这一类人群也能够访问和使用互联网上的信息和服务,我们需要考虑到网页无障碍模式的设计。
网页无障碍模式设计,是为方便视力、听力、肢体功能及认知障碍用户使用电脑而进行的特殊设计,通过采用一系列的技术和设计策略,使得人们无论是否存在身体障碍,都能够访问和使用网页中的内容,这包括那些有视觉、听觉或其他身体障碍的人。
一、网页无障碍模式等级
根据《Web 信息无障碍通用设计规范》(T/ISC 0007-2021)中的等级划分标准,网页无障碍模式划分为3个等级。
一级:让有障碍人士可以访问信息。
二级:提供个性化服务,降低有障碍人士访问信息和使用服务的成本。
三级:增加更多智能功能,使有障碍人士访问信息和使用服务与健全人士基本一致。
二、网页无障碍模式设计的重要性
1)打破障碍,便利用户
无障碍模式设计能够打破视力、听力、肢体功能及认知障碍对电脑使用的障碍,让这部分的用户也可以便捷地使用电脑上的各种功能。
2)侧重人性,呵护弱势群体
无障碍模式设计,更多的考虑了人性与便利性,呵护了弱势群体的需求,让每一个人都能够平等地享受电脑带来的便利。
3)提高用户体验,推进可持续发展
无障碍模式设计不仅仅是为了解决弱势群体的需求,同时也会提高人们的使用体验,推进可持续发展。
比如《网站设计无障碍技术要求》(YD/T 1761-2012)中提到关于缩写词的处理——“应提供一种机制来确定缩写词的展开形式或意义。”
互联网每天都在诞生新词汇,提供对缩写词的释义,同样有利于健全人群更好地访问网页信息。
三、网页无障碍模式常用功能
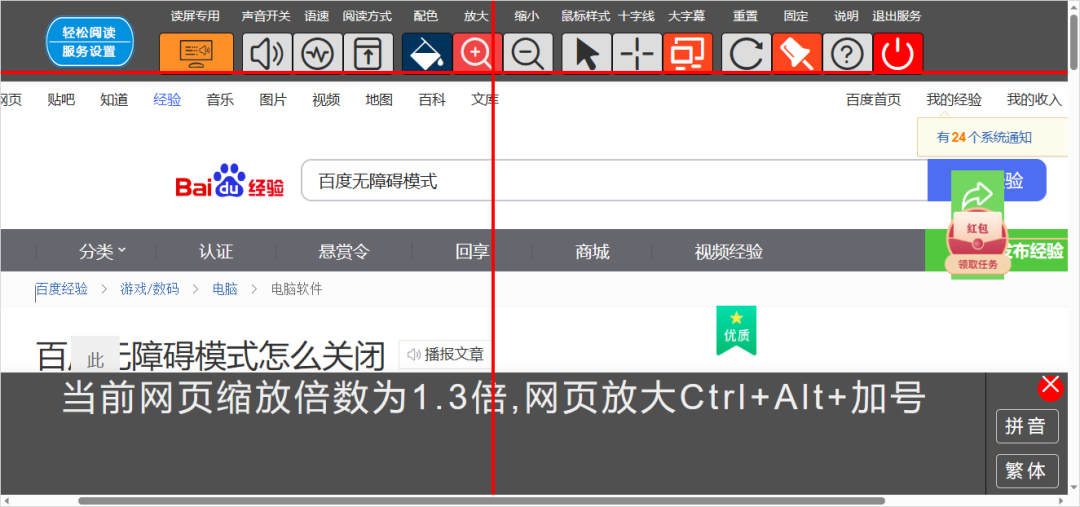
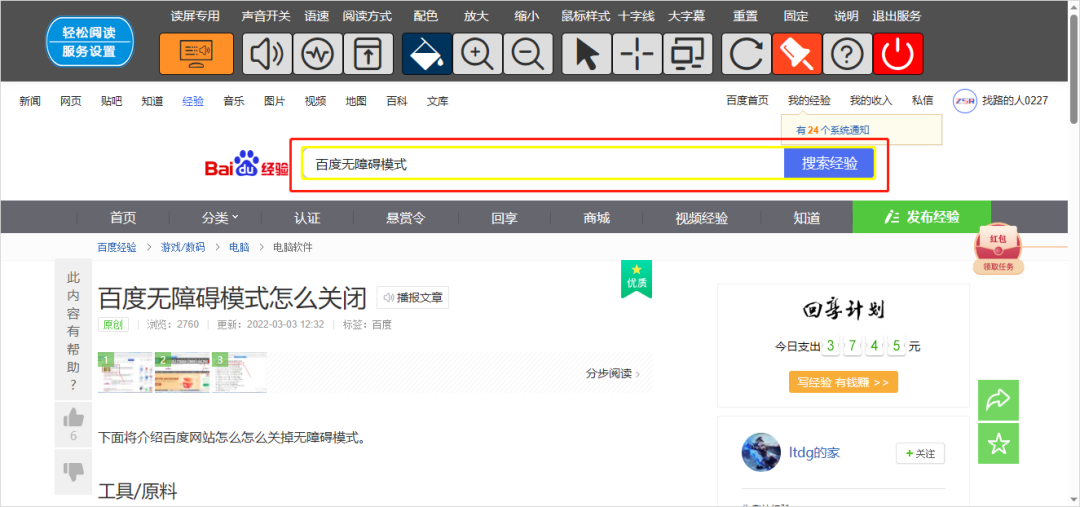
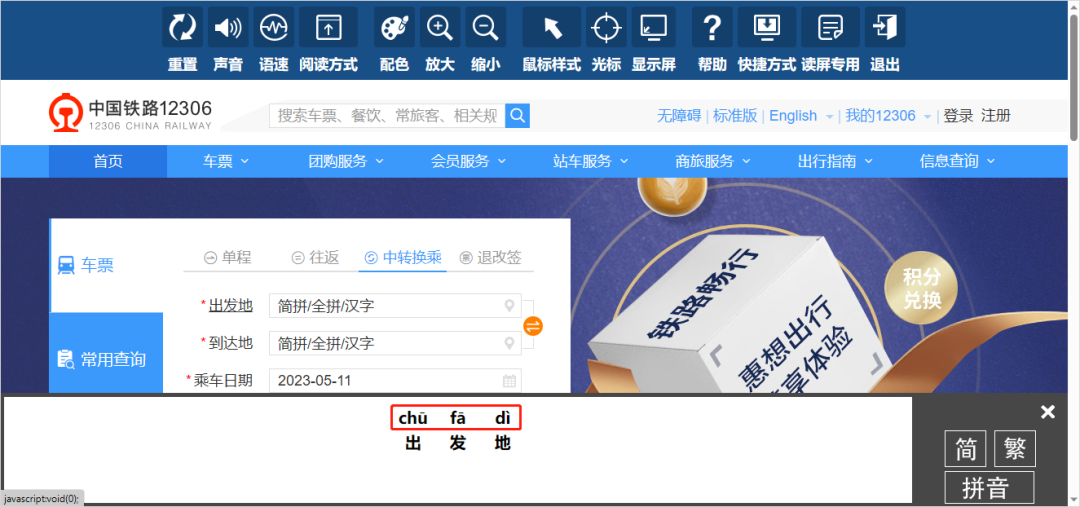
以下分别是百度和12306网站的无障碍模式(或称辅助模式)功能。


可以看到,功能大同小异,通过参考文献及结合体验,我们可以总结出,网页无障碍模式一般具有如下功能。
1)放大功能
放大功能是无障碍模式中最常用的功能之一,《Web 信息无障碍通用设计规范》(T/ISC 0007-2021)、《网站内容无障碍指南 2.0 / Web Content Accessibility Guidelines (WCAG) 2.0中文版》(2008 年 12 月 11 日 W3C 推荐标准)、《网站设计无障碍技术要求》(YD/T 1761-2012)中均对网页文本大小做出要求,网页文本在无需使用辅助技术的情况下,最大可以放大到200%,且没有内容或功能损失。
这个设计能够帮助弱视、老年人等人群更加清晰地看到电脑屏幕中的文字和图案。提供鼠标样式的放大功能和鼠标位置十字线显示也是同样作用。

2)屏幕阅读器
屏幕阅读器是一种能够“读”屏幕上信息的工具,它能够帮助视力障碍的用户阅读电脑上的文字和图案。
3)屏幕配色调节
屏幕配色调节可以让色盲患者或颜色分辨困难的用户能够更加轻松地看到屏幕上的内容,从而避免打开错误的文件或程序。

4)图片和多媒体
使用适当的alt文本为所有图片提供说明,并使用字幕或文字转换来提供视频的音频信息。

5)键盘导航
允许用户使用键盘上的Tab键来浏览网站,并提供有关当前焦点位置的可见指示符。

6)语言和词汇
使用清晰、简洁的语言和词汇,避免使用专业术语和缩略语。
7)发音
当不知道发音就无法确定该词在上下文中的含义时,要提供一种机制来确定该词的确切发音。——《网页内容可访问性指南》(GB/T 29799-2013)

8)验证码
如网页中存在数字或图文形式的非文本验证码,须提供一种视觉感官以外的验证码服务形式,如:语音验证码。——《Web 信息无障碍通用设计规范》(T/ISC 0007-2021)
9)辅助技术支持
确保网站兼容常见的辅助技术,如屏幕阅读器和语音命令软件。用户的设备上可能安装有其他的辅助技术工具,网站的辅助模式开启后,不应影响其他辅助技术工具的工作。
无障碍模式的设计还包含非常多非常细节的设计,这里主要挑选了比较代表性的一些,如果你对此有兴趣,或者你当前的产品需要加入无障碍设计的技术,我在文章最后列出本文的相关参考文献,仅供参考。
四、网页无障碍模式设计的趋势
1)可视化与智能化设计
随着人工智能技术的不断发展,越来越多的功能将实现可视化与智能化设计,例如手势识别控制、脑电波控制等。
2)培养无障碍意识
在推广无障碍模式的同时,也要加强培养无障碍意识的工作,让更多的人能够了解无障碍设计的重要性,也能够认识到无障碍设计的不断发展和创新。
3)促进无障碍技术标准化
促进无障碍技术的标准化,是未来无障碍技术发展中的一个重要环节,这将让整个无障碍技术更加统一、更加完善,更方便更多的人使用。
无障碍模式设计不仅仅是为了解决弱势群体的需求,更是为了促进电脑的可持续发展、提高用户的整体体验。它的重要性已经得到了越来越广泛的认可,未来无障碍模式设计的发展也将更加智能化、科技化,让更多的人能够在使用电脑时无障碍,建立一个无障碍的互联网,让每个人都能够平等地访问和使用在线信息和服务!
我有时候会在短视频网站刷到一些搞笑博主发的关于看到父母手机的反应,硕大的字体、震耳欲聋的声音、过曝的亮度,以及这些博主不可思议的表情,总让我印象深刻。
那些围绕在我们身边最大的无障碍用户群体,正是我们的父母长辈,很多人不理解,为什么字体要调那么大,为什么声音要调那么响,为什么亮度要调那么高,那是因为他们没有意识到,父母老了,也用上了辅助模式,或者按产品经理口中说的,称为“爱心模式”。
他们也知道,大字体让页面看起来杂乱无章,高音量来消息容易吓人一跳,高亮度夜里容易刺激双眼,但只有这样,他们才能看清你发给他们的文字,听清你发给他们的语音。
不要等到你手机的字体越来越大,音量越来越大,亮度越来越高,你才能理解这种感受,不要让无障碍,成为一种障碍。
参考文献:
《Web 信息无障碍通用设计规范》(T/ISC 0007—2021)
《网页内容可访问性指南》(GB/T 29799-2013)
《网站内容无障碍指南 2.0 / Web ContentAccessibility Guidelines (WCAG) 2.0 中文版》(2008 年 12 月 11 日 W3C 推荐标准)
《网站设计无障碍技术要求》(YD/T 1761-2012)
《信息技术互联网内容无障碍可访问性技术要求与测试方法》(GB/T37668-2019)
《信息无障碍 身体机能差异人群 网站设计无障碍技术要求》(YD/T 1761-2008)
《信息无障碍 身体机能差异人群 网站设计无障碍评级测试方法》(YD/T 1822-2008)
专栏作家
产品锦李,公众号:产品锦李(ID:IMPM996),人人都是产品经理专栏作家。不务正业的产品经理和他的产品设计。
本文原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代
B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代















