尼尔森十大可用性原则 | 设计师需要知道的设计原则!
决定一款产品是否可以走得长远、是否可以留住更多用户,除了要看产品是否可以满足用户的需求,还要看产品是否可以给用户带来良好的使用体验,而尼尔森十大可用性原则就是检验产品体验的重要原则。具体如何应用于实际的产品设计中?不妨来看看作者的案例拆解。

在日常生活中,我们经常会被一些产品的使用感受所影响,有时感到喜悦、有时感觉难受,而这些不同的感受都是由产品的服务体验直接决定的。好的产品体验让我们的生活变得简单、美好,而糟糕的产品体验只会将我们的生活变得既复杂又糟糕。
我们天天都在与各种产品打交道,暂且不谈好坏,但有没有想过一个问题:我为什么会一直用这个产品,是因为无可替代吗?想想诺基亚、柯达胶卷,还有光彩夺目的万能充电器,并非自己的产品体验不好,而是其他的同类产品体验更好。

相信每个行业都有几大巨头并驾齐驱,决定一个产品好不好用、能否走的长远,关键在于是否能满足用户需求的同时还能带来美好的使用体验。1995年,人机交互学博士 Jakob Nielsen(尼尔森)发表的“十大可用性原则”便是为产品体验而生,它为产品设计与用户体验设计提供了重要的参考标准,值得每个设计师学习。今天,笔者将通过很多实际的案例,与大家一起验证、并系统的理解尼尔森十大可用性原则。
认识尼尔森原则
1)关于尼尔森
Jakob·Nielsen( 以下简称“尼尔森” )是哥本哈根的人机交互博士,毕业于丹麦技术大学,他在2000年6月被选入斯堪的纳维亚互动媒体名人堂,2006年4月又被纳入美国计算机学会人机交互学院,被赋予了人机交互实践的终身成就奖。
尼尔森提出的可用性标准,也被称为「尼尔森十大原则」。他拥有的美国专利高达79项,大部分都是涉及让互联网更容易使用的方法,纽约时报称他为「Web 易用性大师」,还被 Internet Magazine 称为「易用之王」。

2)关于尼尔森原则
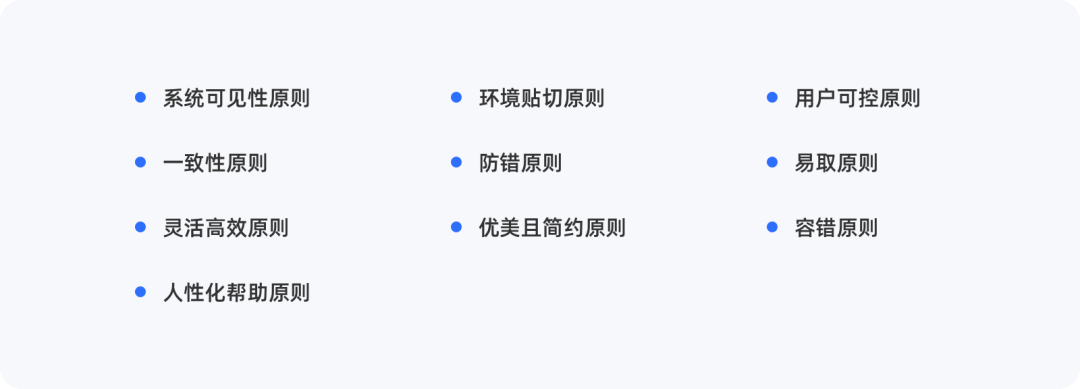
尼尔森十大原则是尼尔森分析了两百多个可用性问题后,从而提炼出的十项通用性原则,于1995年1月1日发表,分别为:状态可见、环境贴切、用户可控、一致性、易取、防错、高效灵活、优美且简约、容错、人性化帮助。这些原则主要用来评价用户体验的好坏,无论产品经理还是设计师,都可以根据这十大原则进行自查。
尼尔森十大原则同时又被成为「用户界面设计的10种可用性启发式」,之所以叫做“启发式”,因为这些原则泛指经验法则,并非特定的可用性准则。2019年,在官方的描述视频中将尼尔森原则定义为「十大UX设计试探法」,将其合理运用有助于我们试探设计的边界,探索更多的可能性。

一、系统可见性原则
“系统应该在合理的时间内通过适当的反馈,始终让用户了解正在发生的事情” –尼尔森。
用户都希望产品是可控的、状态是可预测的,所以无论用户在界面上做了什么,系统应该在合适的时间给予合理的反馈,始终保持界面的状态可见、变化可见、内容可见,让用户对已经发生的、正在进行的、以及后续走向都有所了解,以避免在后续的转化决策中出现错误。
1. 合理的位置
界面不仅仅是为了把信息呈现给用户,还需要引导用户来操作,让用户清楚的知道当前在什么位置,以及操作时最想要知道的信息。
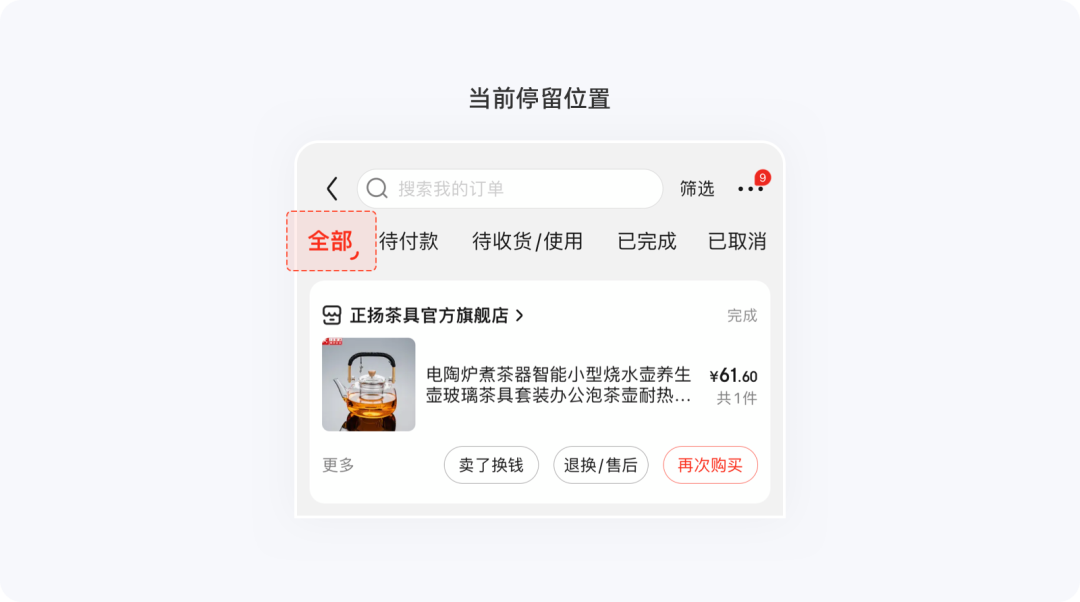
例如,订单页顶部的导航分栏,不仅将字体加大加粗、色彩加深,还添加了主题色的形状,为的就是强化用户当前所在位置。购买产品VIP时,按钮中会显示金额,也是为了让用户的视线停留在CTA按钮上,避免用户想要查看价格时将视线从CTA按钮上移开。

2. 合适的时间
对于同一操作,系统需要搭配不同的时间场景给予不同的反馈,确保反馈的及时性,避免让用户产生焦虑或不安。例如在跳转页面时,即时跳转,用户通常看不到任何跳转中的状态,时间稍长会看到加载动效,若长时间没有响应,则会提示其他问题,如网络问题、跳转失败等。

3. 适当的反馈
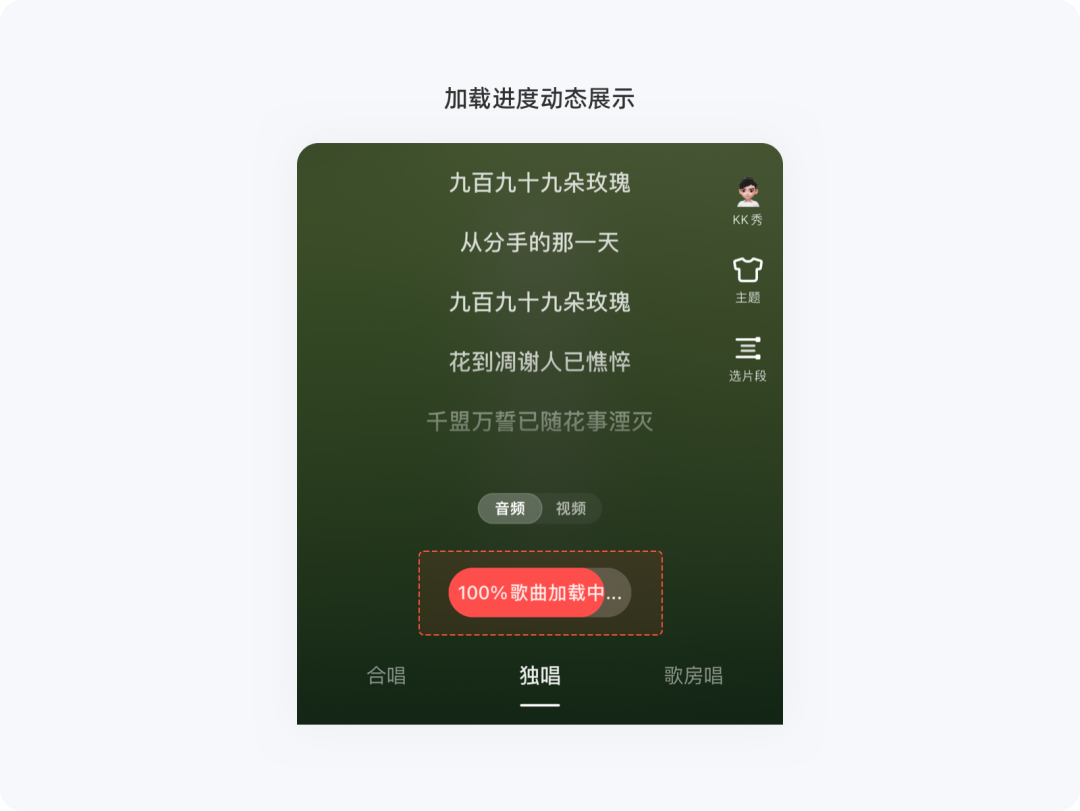
用户需要清晰感知到已经发生、正在发生以及即将发生的事情,以便于他们进行下一步决策。每当用户进行交互后,系统应将当前状态、位置、进度以及操作结果适当的反馈给用户,以减少不确定性。如果用户存在失误,更应加以正确方向上的引导,避免用户产生疑惑或重复操作。
例如在电商应用中,将商品收藏、添加到购物车等,这种操作行为不会造成任何损失,系统在反馈时尽量不要打断用户,使用类似toast简短弹窗提示即可。但对于金额支付、内容删除等,会涉及用户利益或安全方面的操作,就需要通过弹窗打断用户当前操作,让其二次确认后再作决策,以减少不必要的损失。

二、环境贴切原则
“系统应该说用户的语言,用户熟悉的单词,短语和概念,而不是系统导向的术语。遵循现实世界的约定,使信息以自然和合乎逻辑的顺序出现”–尼尔森。
设计师需要站在用户的角度去做设计,但并不能就此代表用户,不要将自己对产品的理解、行业中的专业术语代入用户场景中,因为用户的认知大多来源于多周围环境的感知,我们需要使用最贴近目标用户群体生活场景的表达方式,让信息表现的自然,用户能更容易理解。
对于环境贴切原则,直接点就是“说人话”,苹果之父「乔布斯」和微信之父「张小龙」的产品核心理念便是如此,用最简单直白的语言、用户最熟悉的概念呈现信息,尽量贴近真实的世界,将产品做到傻瓜也能操作,才能保证与用户沟通交流的顺畅。
1. 用户熟悉的语言
产品的设计语言需要针对不同的用户群体以及不同的使用习惯,使用该群体所熟知的文字、图形、版式、配色以及设计风格等,让用户觉得这个产品能解决自己的问题,不会有认知上的困难。
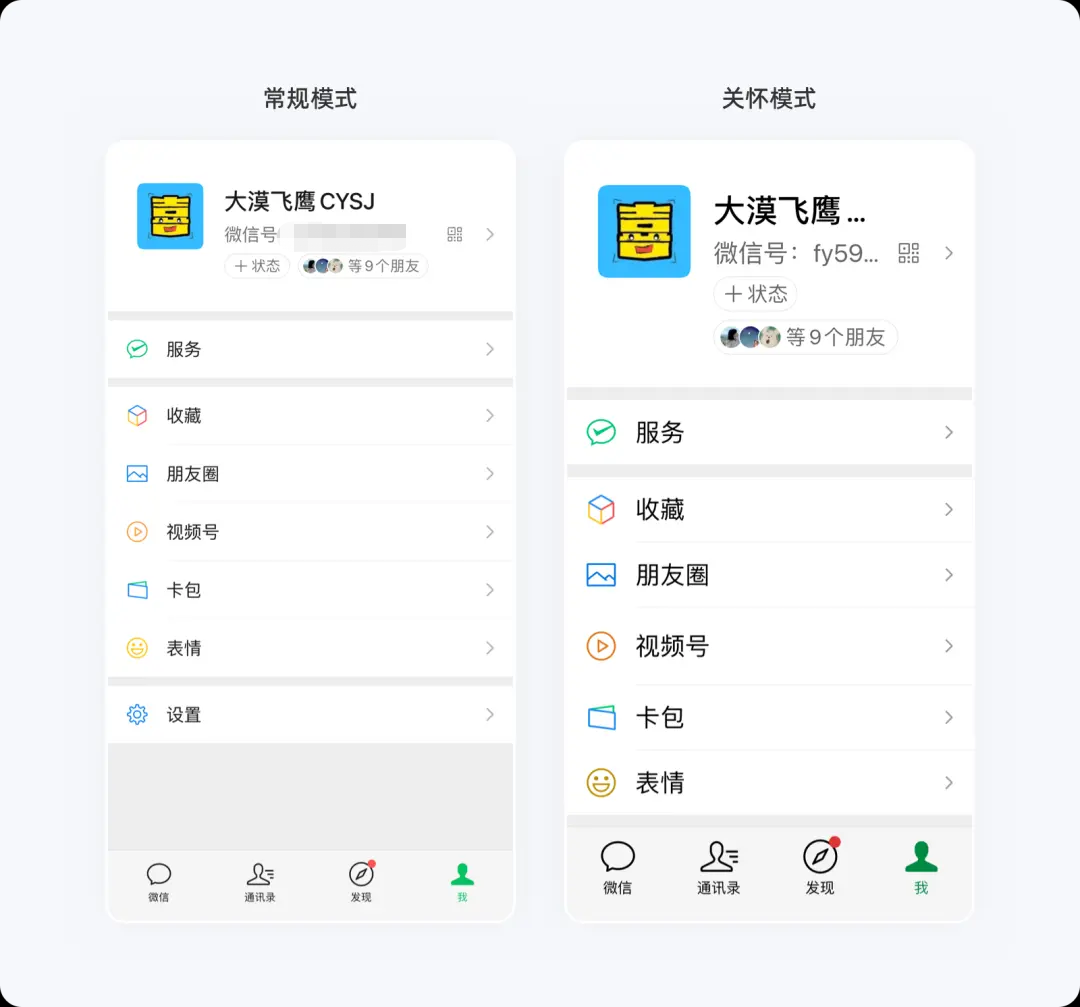
从大了讲,例如微信的标准模式符合大多数常规用户的操作,但又另外设计了一套关怀模式,将文字、按钮变的更大,色彩变的更强,这就是为老年人的视觉障碍而准备的一套解决方案。还可以开启听文字消息,在会话框中只要点击一下文字消息,系统就可以直接阅读,将信息的传达从视觉转移至听觉,更大程度的解决了视觉障碍问题。其实,不管是微信的标准模式、关怀模式,还是其他的乡村模式、青少年模式、大学生模式等,都是为了迎合不同的用户群体。

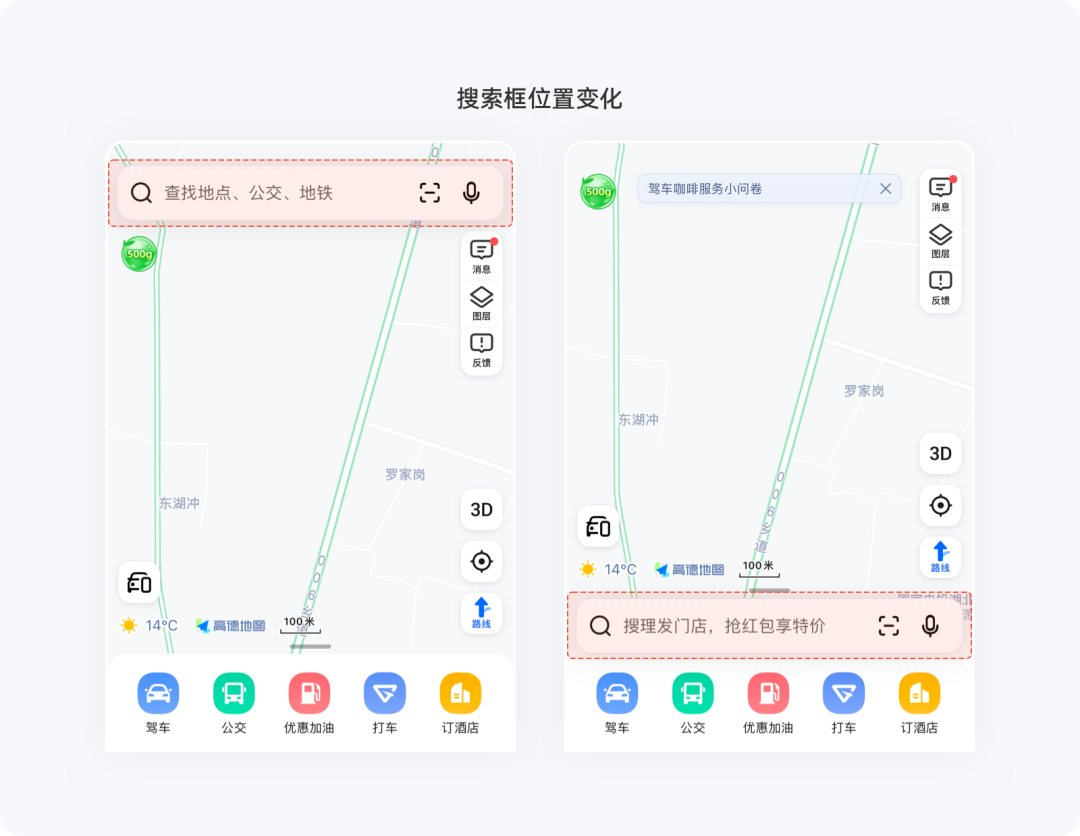
将范围缩小至产品的某个功能,如高德地图视觉障碍模式(色盲/色弱用户的专属配色)、首页设置(搜索框位置的调整)等也是为了满足不同用户群体或同一用户群体的不同使用习惯而设计。

2. 真实的物理环境
将现实世界中的物体映射至产品设计中,能让用户通过对现实环境的认知感受到产品的真实易懂,很大程度上降低了学习成本,帮助用户更快的理解并轻松掌握其使用方式。模拟现实世界的物体并不仅仅局限其外形,对于其动态效果、声音以及其他属性特征等都可以加以融合,打造更真实的用户体验。
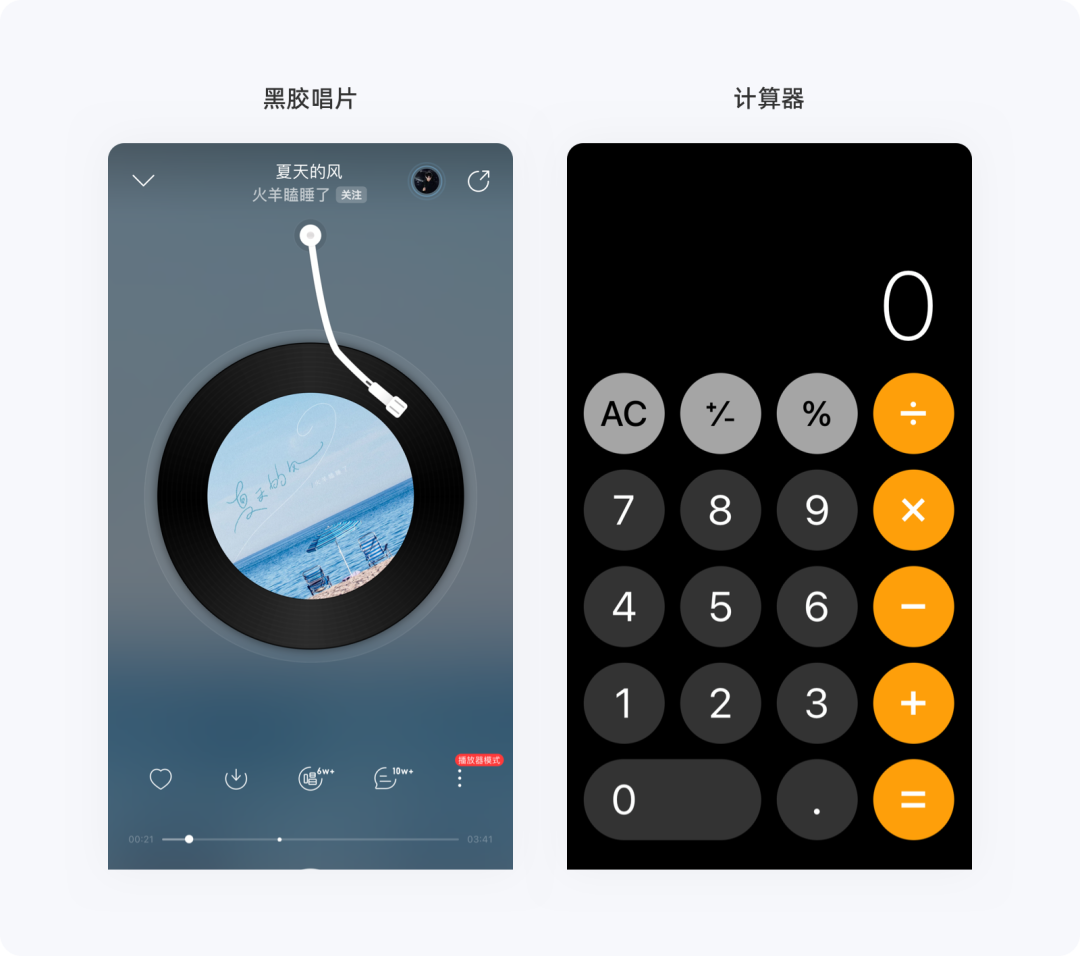
iOS系统早期的桌面图标就是如此,即便后来逐渐过渡到扁平化,但很多地方依然保留了拟物化的设计,如同步变化的动态时钟表盘、接近于物品外观的相机、计算器图标等。网易云音乐播放页面中,复古的黑胶唱片,不仅模仿了早期的留声机,还融入的怀旧情感,与其他同类产品的差异性也即刻凸显。

3. 用户的文化观念
产品不仅可以使用人们对真实物体的视觉感知,还可以利用文化观念进行隐喻。
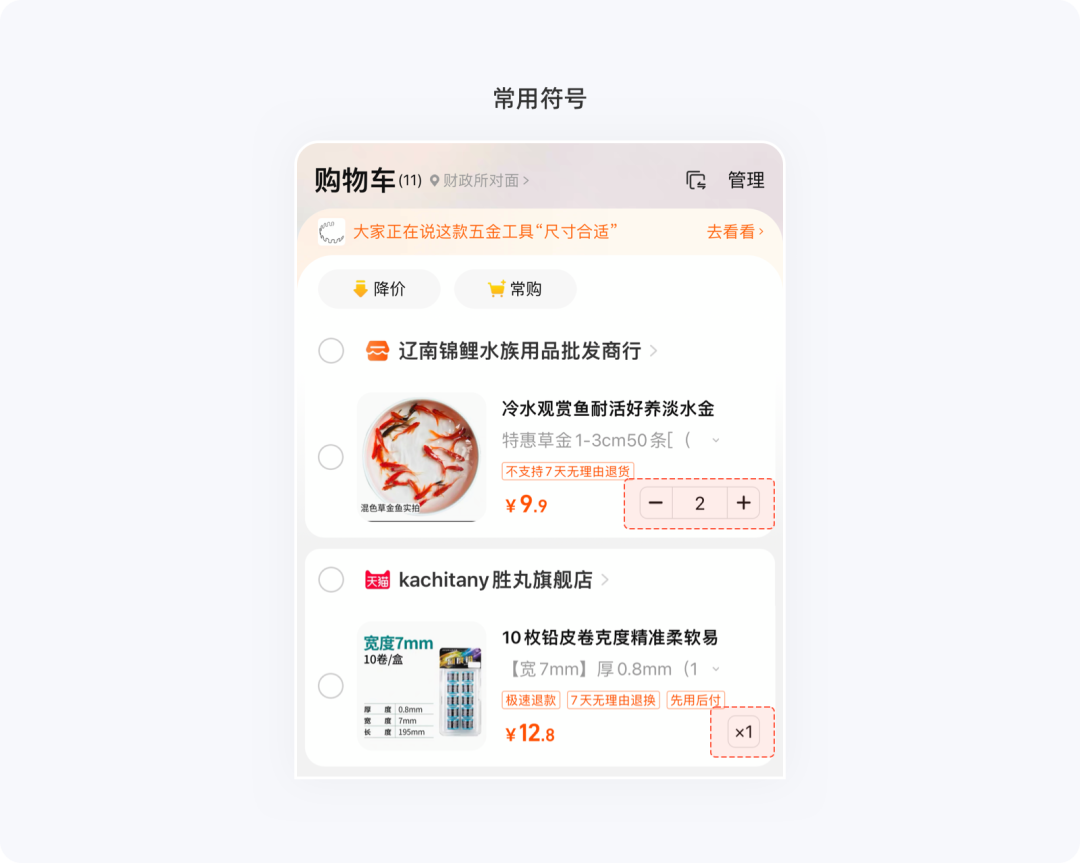
例如,红色意味着危险、禁止,绿色则代表安全、通过,而产品中的审核结果就可以用颜色醒目的图标强化提示,红色表示审核未通过、绿色表示审核通过。另外在现实生活中,“+、-”符号代表增加和减少,对于互联网产品,同样可以使用“+、-”来表示内容的增加与减少,常见的有购买商品数量调整、自定义内容布局等。

三、用户可控原则
“用户通常会错误地选择了系统的某个功能,并且需要一个明确标记的「紧急出口」来离开不想要的状态,而不必进行扩展对话。支持撤消和重做”–尼尔森。
用户需要拥有控制系统和来去自由的权利,且产品要在用户可能犯错误之前及时警示并给予正确的引导,但总有些特殊场景,用户发生主观上的失误不可避免,为了不让用户进入到错误的场景,这时系统应该提供一个“紧急出口”,便于用户撤销和重做。
1. 即将发生的行为
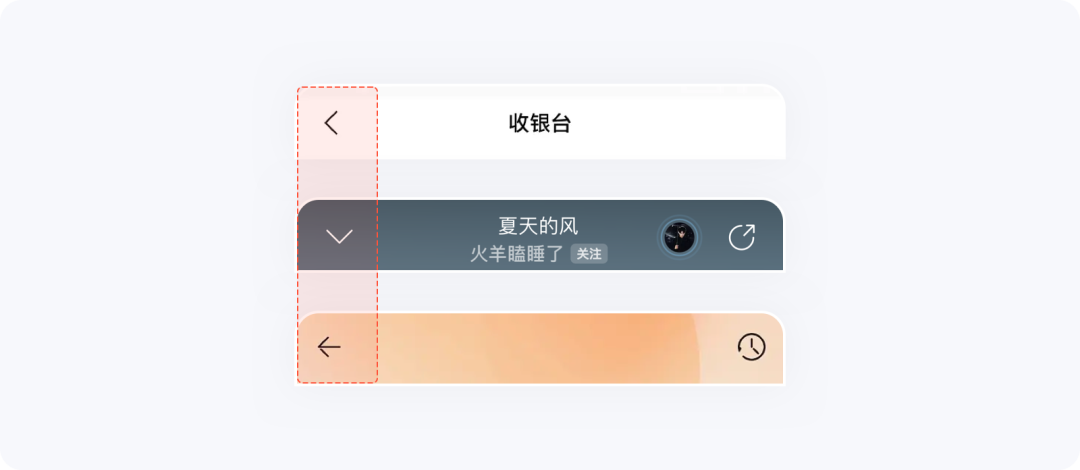
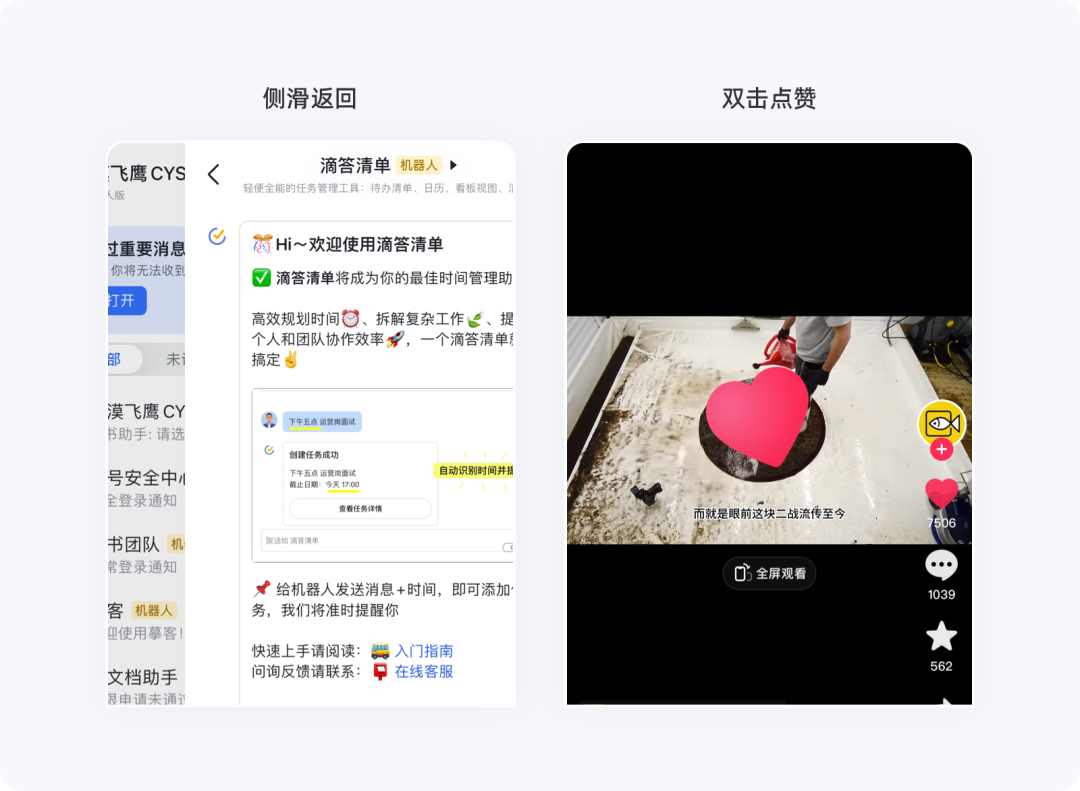
在使用产品的过程中,系统检测到用户有可能出现操作失误的情况,应给予明确的提示和指引,关闭/返回就是最为常见的“紧急出口”,即便大部分用户知道向右侧滑返回,但“紧急出口”依然要明确显示。
另外,在删除某些信息时,系统给予的确认弹窗也是为了减少用户操作失误,以免造成不必要的损失。

2. 已经发生的行为
用户的失误行为已不可避免的发生,应当提供撤销、取消或重做等相关功能。
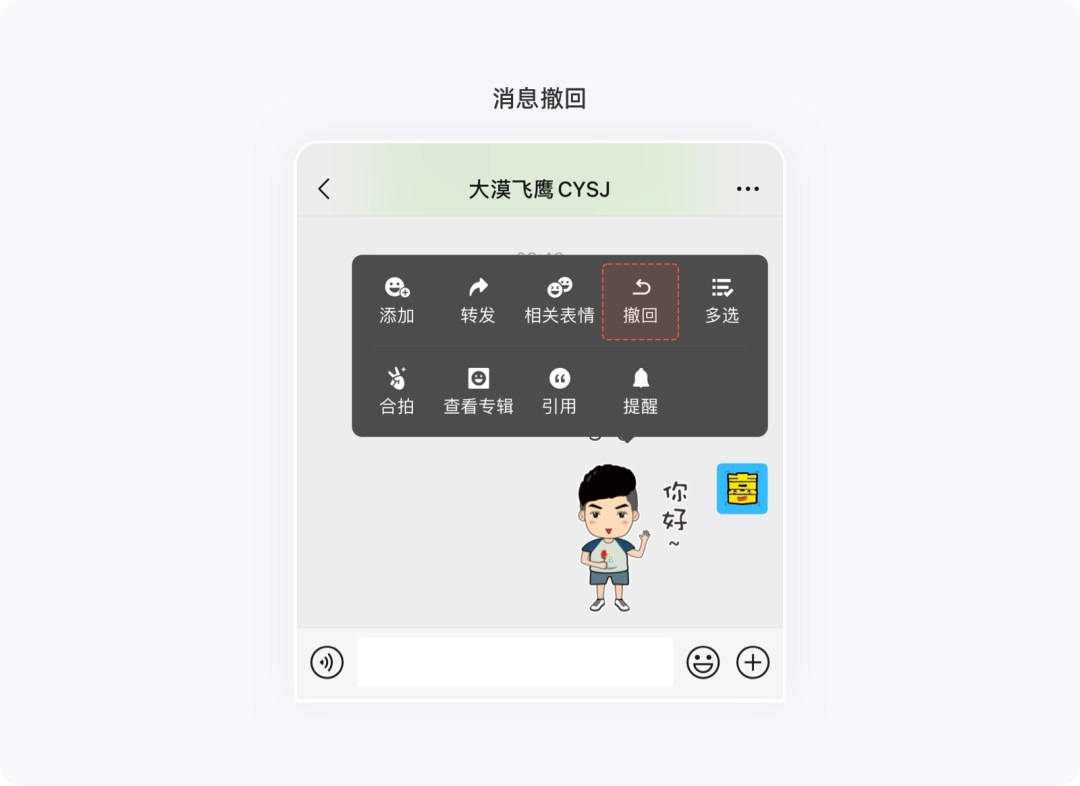
在社交类应用中,短时间内发出的消息可撤回重新编辑,便是给了用户可以反悔的权利,办公类产品中的回收站亦是如此。

四、一致性原则
“不应该让用户怀疑不同的话语、场景或行为是否在表达同样的一件事情。系统设计需遵循平台惯例,保持一致性”–尼尔森。
对用户来说,同一产品需要统一的设计规范,其视觉样式、交互形式都应该遵循基本的用户习惯,保持功能、操作的一致性为确保用户对界面的学习使用至关重要。
1. 内部一致
设计规范就是为保持产品内部的一致性而生,不管是色彩间距、还是组件模块,保持一致性不仅能让用户感觉使用的是同一个产品,还有助于品牌传播,给用户留下一定的印象。
对于业务非常复杂的大型产品,虽然各元素组件样式繁多,但会从视觉风格和交互形式上来确保产品的一致性,这都可以减少用户的思考负担和学习成本。

2. 外部一致
虽然很多产品都在呼吁创新、去同质化,但差异化较大的设计虽然达到了去同质化的目的,却给用户增加了更多的学习及思考成本。这里意思请大家不要误解,并不是说不去创新,而是除非你的产品有足够的影响力,对于较大的变动,企业能承担起试错成本、以及增加了额外学习成本可能造成的用户流失,否则只能进行一些小的改动,循序渐进的跟随主流。
对于同类型的产品,我们依然需要参考竞品的一些设计形式,如下图是音乐APP的播放页面,其主要功能的优先级排列、页面布局基本相同,即便是创新也是从设计风格、氛围以及微动效等方面做出差异化。

3. 用户使用习惯一致
先举个例子,之前有不少产品引用费茨定律“任意一点移动到目标中位置距离越短,所花费的时间就越少”这一原则,于是将左上角的返回按钮搬到了左下角(侧滑返回操作没有影响),没错,对于现在的大屏手机来说,返回效率确实提升了,但却违背了用户的使用习惯,增加了误操作的可能性。
返回按钮放置左上角,与绝大多数产品保持一致的使用习惯,这意味着用户只需付出更少的学习成本甚至无需学习即可快速上手。

五、防错原则
“系统要么消除容易出错的情况,要么检查它们,并在用户采取行动之前向用户提供确认选项”–尼尔森。
用户的很多操作都是比较随意、无意识性的,也因此造成了一些不可挽回的错误。系统应该在用户出错之前采取一定的措施,这并没有多么复杂,或许只是一个走心的设计,如使用引导用户、温馨提示、有效控制等方式以减少错误的发生。
1. 主动引导
主动引导的目的就是为了给用户提供明确的路径,减少错误操作。很多APP首次下载或更新迭代之后就会提供新手引导,还有表单的占位符提供的格式规范、内容描述也是如此。

2. 被动引导
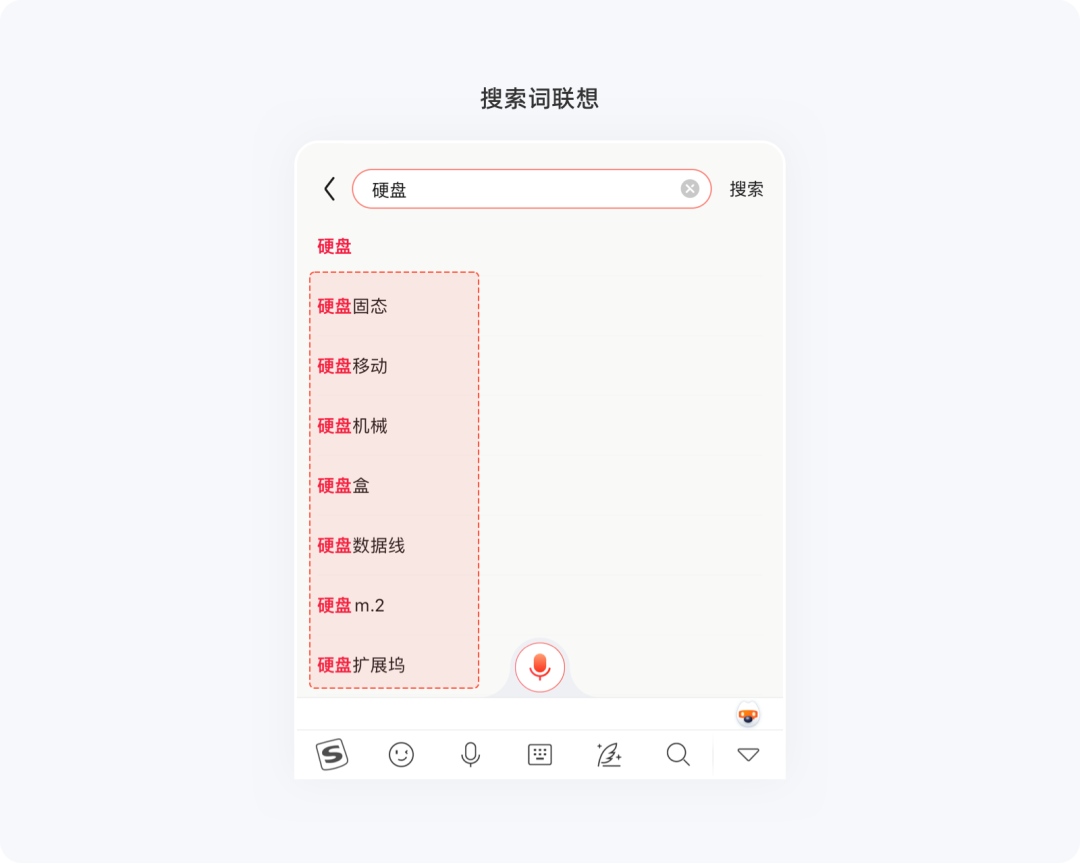
在用户操作时,系统对用户录入的已有信息进行预判并提供相匹配的内容让用户选择,也是一种常用的防错方式。如搜索联想词、商品错误文字自动修正等。

3. 给予警示
对于一些较为敏感、可能存在危险或不可逆转的操作时,系统需要提供二次确认引起用户注意,以起到警示作用。例如注销账号、删除某些内容或中途退出流程,都会有弹窗提醒用户,避免误操作带来不必要的损失。

4. 限制操作
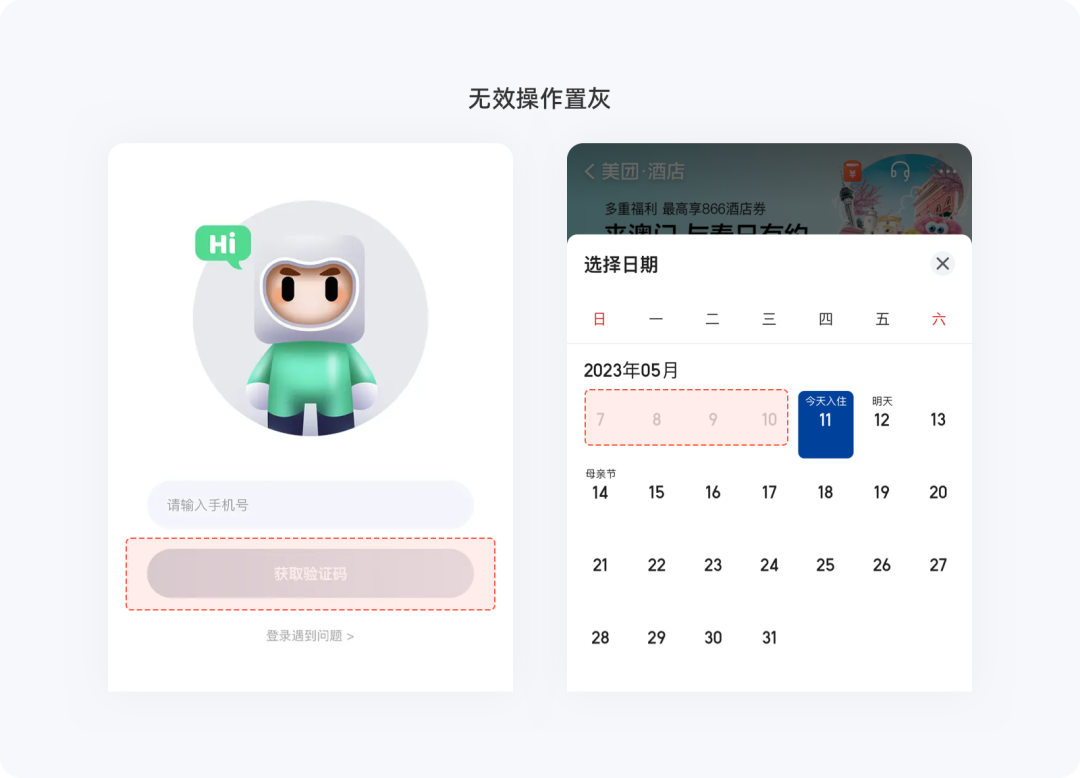
从表面来看,限制用户似乎并不友好,但为了避免用户错误理解,利用明确的限制阻止用户犯错也是一个不错的选择。例如无效内容置灰、未达到操作条件的限制,都能很好的防止用户无效操作。

5. 控制操作范围
笔者曾使用过一个产品,在选择出生年龄时,往前的年份能滑到清朝时期(一百多岁玩不动智能手机了),往后面能滑到今年之后的几十年(我还没出生呢),这并不是在质疑设计的合理性,而是无效或过于冷门的选项越多,用户可能会有选择性困难「综合症」、也可能会提高随意性以及选择错误的几率,这对后期用户数据分析的精准度有很大影响。
适当的限制操作范围,对产品来说也是一个很好的防错策略。例如:美团定酒店的日历限制在半年以内、在手机号码表项中限制输入11位数字等,都可以降低用户出错的概率。

6. 提供默认值
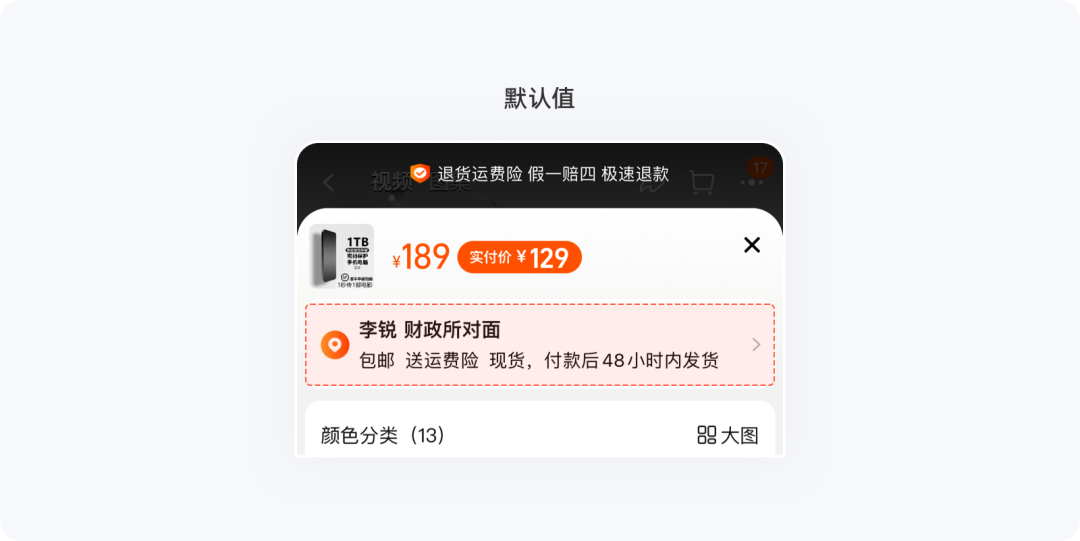
对于随意性较强的用户,通常都是「做多错多」,所以在部分场景下,如果对用户的操作需求明确可控,可根据实际场景提供符合目标的默认值,以减少用户操作成本。
添加银行卡时,输入卡号后会自动匹配对应的银行、购物下单时系统也会自动选择一个默认收货地址,这些默认值的存在都或多或少的减少了用户操作步骤,即便不是用户所需,也不会造成什么负担,这本该就是用户完成任务的必要流程。

7. 规范数字格式
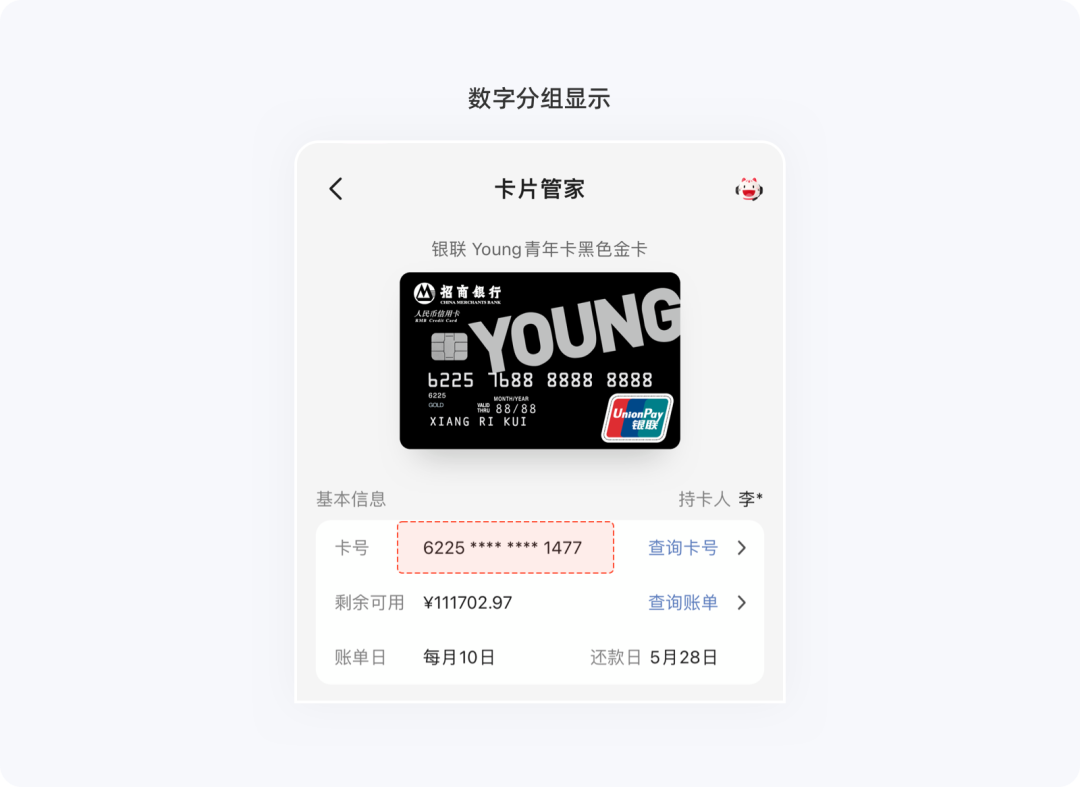
在数字信息输入场景中,可以利用一些特定格式,不仅能减少出错,还能有效避免将错误信息带入下一步流程。
例如,输入手机号、银行卡号、身份证号等,可以将几个数字分为一组,以此类推,这样更有利于用户自查。

六、易取原则
“通过使用对象、动作和选项的可视化表达,最大限度地减轻用户的记忆负担”–尼尔森。
在产品设计的时候,需保证组件、按钮以及选项的可见性,用户不需要去动脑筋,产品应该把用户当傻瓜对待,尽可协助其记忆。在特殊情况下,用户离开当前页面,产品可提供关键信息让其确认,而不是让用户去回忆,徒增记忆负荷。
1. 能选择就不要输入
产品能做决定的就不要让用户去选择、能让用户选择的就不要让他们自己输入。其实选择和输入的操作成本相差巨大,很多用户都不愿意在输入上面花费过多时间。
问个比较现实的问题,如果你申请信用卡的意愿不是很明确、在办与不办之间犹豫徘徊时,有多少人是被几页超长表单劝退的?需要用户提供的信息我们无权删减,但可以利用设计手段降低操作成本,如果将部分输入框变成选择框,让任务变的更容易完成,用户的抵触心理自然也会降低。例如:微信添加银行卡时,手机号、银行卡号都能从相应的接口获取,减少了很多操作。

2. 信息可提取/拆分
与其让用户逐步完成任务,不如让用户只进行一步简单操作,产品就智能化的将信息提取出来、自动拆分并送到用户手中,不仅节省了大量的交互步骤和浏览时间,也降低了用户因自行输入信息可能出错而带来的不可控感,大大提高了产品的易用性。
新建收货地址时,将地址信息粘贴至输入框,产品即可自动拆分省/市/区、详细地址及个人信息;绑定信用卡时,只需扫描卡片就能自动提取卡号、开户行、有效期等信息。

3. 通用的交互方式
特别是一些隐藏的交互操作,一定要使用用户最熟悉的方式,避免浪费时间去回忆或手动试错,要保证用户在最短的时间内有效识别、理解。
例如,左滑列表中的某个内容可进行删除操作、屏幕边缘右滑返回上一页、双击短视频点赞等。

4. 信息表意明确
众所周知,文字表意明确,也是最能让用户理解的方式,不过它的信息传达效率远远不如图形,所以在众多UI设计中,有图标的出现,就会抢占信息组中的主视觉,但这并不代表可以完全替代文字,很多时候,我们应该让文字成为辅助的存在,以加深用户的理解。图标+文字组合表意更加明确,能迎合更广泛的用户群体,避免少数用户产生疑惑。

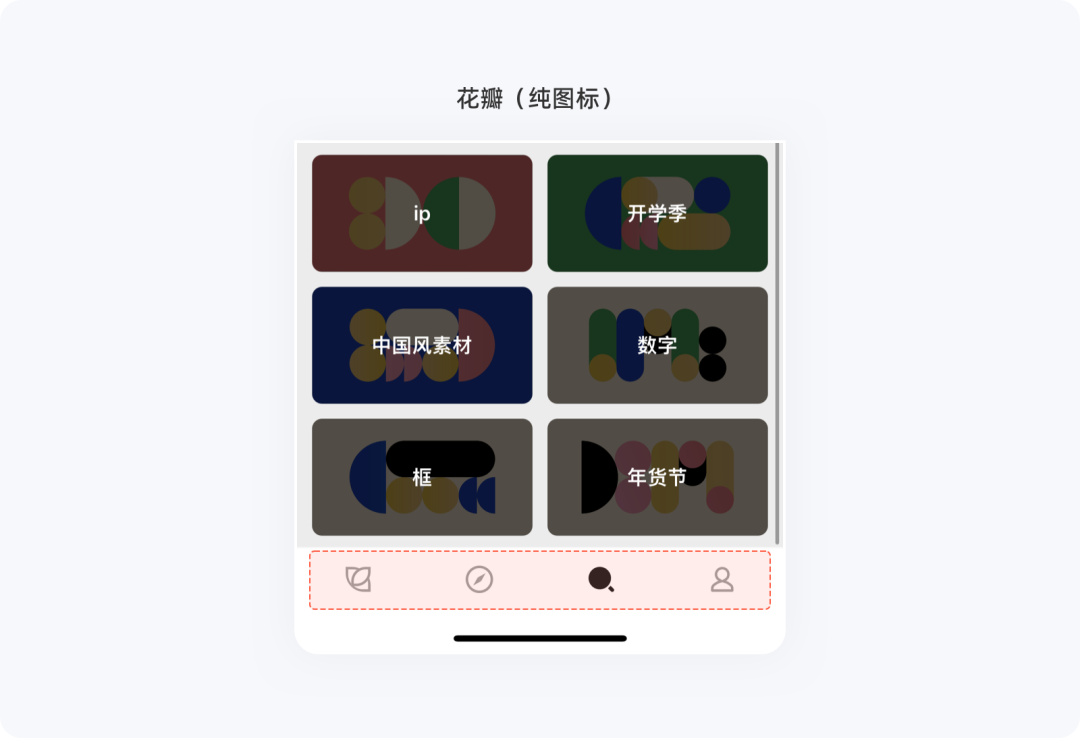
这里要说明一点,图标并非不能单独出现,而是要慎用。就如搜索图标,全球99%都在用这个放大镜造型,无可厚非。花瓣APP底部标签栏也使用了纯图标形式,因为它所面对的用户绝大多数都是设计师,而设计师对图标的识别和理解自然没什么难度。

5. 重复关键内容
针对一些需要用户记住或对用户来说较为重要的信息,即便已进入下一步流程,产品有必要二次呈现用给用户确认,避免用户回忆(想不起来就会离开)。
在购物下单页面,会提供商品的关键信息给用户确认;部分产品的表单任务完成后,点击提交,也会弹出之前输入的内容给用户自查。

6. 保留历史记录/节点
系统应该提供用户最近的访问项,帮助他们提供未完成或想要重复完成的任务,即便是跨系统、设备,再次使用也不用来回调整,历史记录功能便是这个需求的最佳体现。
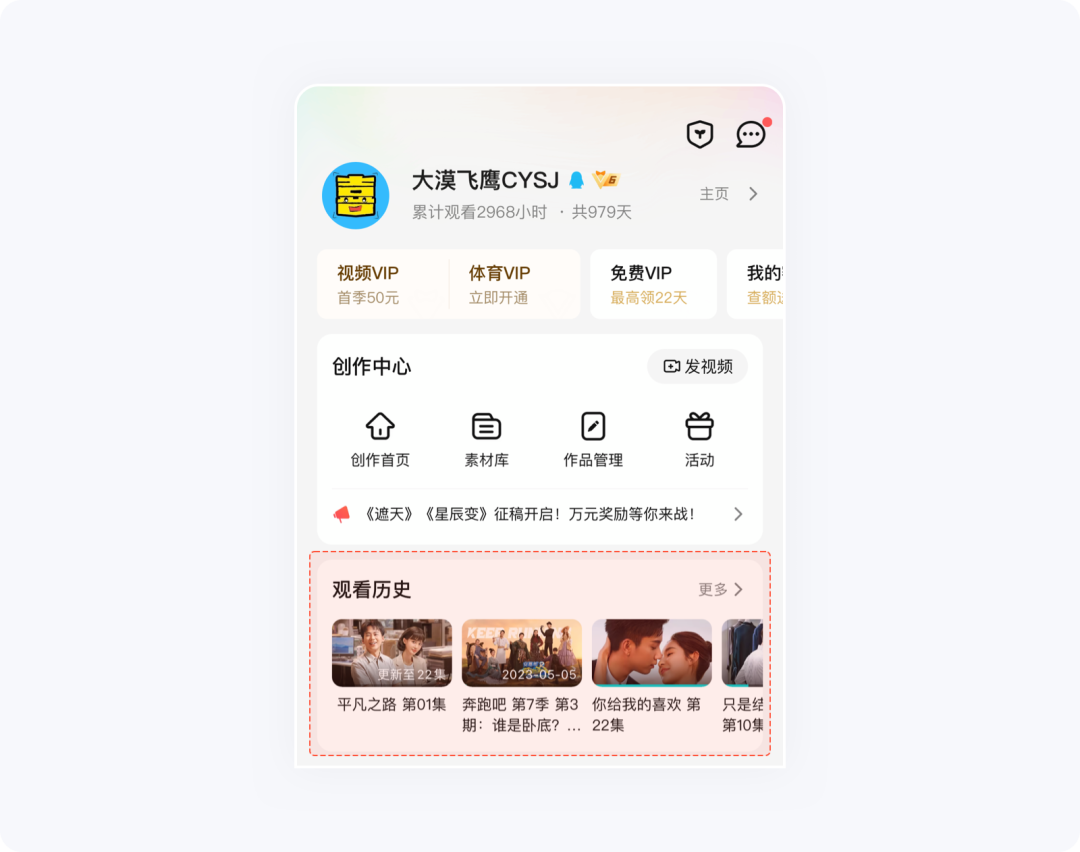
例如腾讯视频的观看历史模块,按照时间排序,提供了看过的内容以及进度,点进去之后会从上次退出时的位置节点接着播放,视频、音乐、阅读类应用都是如此。

七、灵活高效原则
“好的产品需要同时兼顾新用户和资深用户的需求,对新用户来说,需要功能明确、清晰,对于老用户需要快捷高效使用高频功能。不可迎合某一种用户,把不必要的信息占据重要部分”–尼尔森。
灵活高效原则旨在满足多样化的使用群体,通过对他们的使用场景、任务流程进行深挖,让其在最短的路径以最快的速度完成目标需求。
系统要同时照顾新老用户的使用体验,对于新手用户,要尽量降低学习成本,能让其快速上手是留住他们的必要手段。而对老用户来说,对产品的信任度有一定的基础,能快捷高效、心情愉悦的使用至关重要。
1. 提供快捷方式
没有什么能比提供快捷操作更能节省时间成本了,但凡使用过手机、电脑办公的用户都用该知道Ctrl+C、Ctrl+V、Ctrl+S这三组合的神奇之处,提升的效率真的不是一星半点儿。
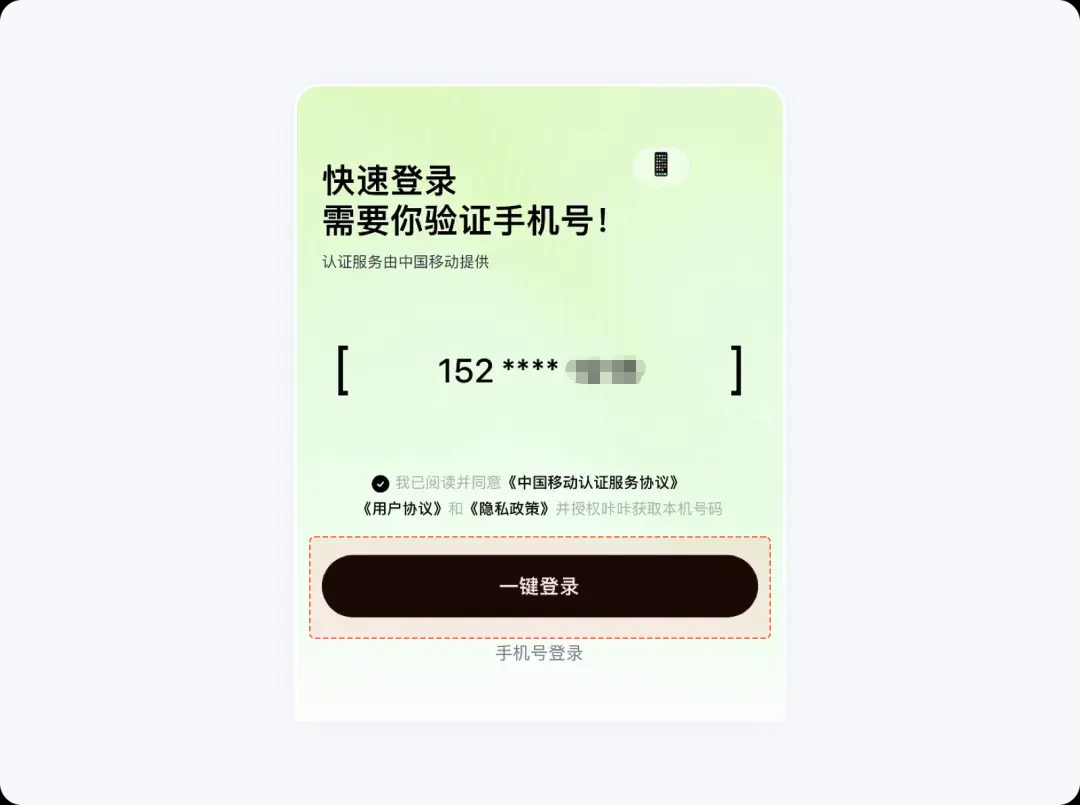
在UI设计中,很多快捷的入口、操作方式都相对降低了用户使用门槛,例如快捷登录(QQ、微信、手机号一键登录)减少操作步骤,节省用户很多时间;另外,在一些产品截图后就会弹出分享、反馈入口,这也是通过行为预判为用户提供便捷操作的体现。

2. 重复操作入口
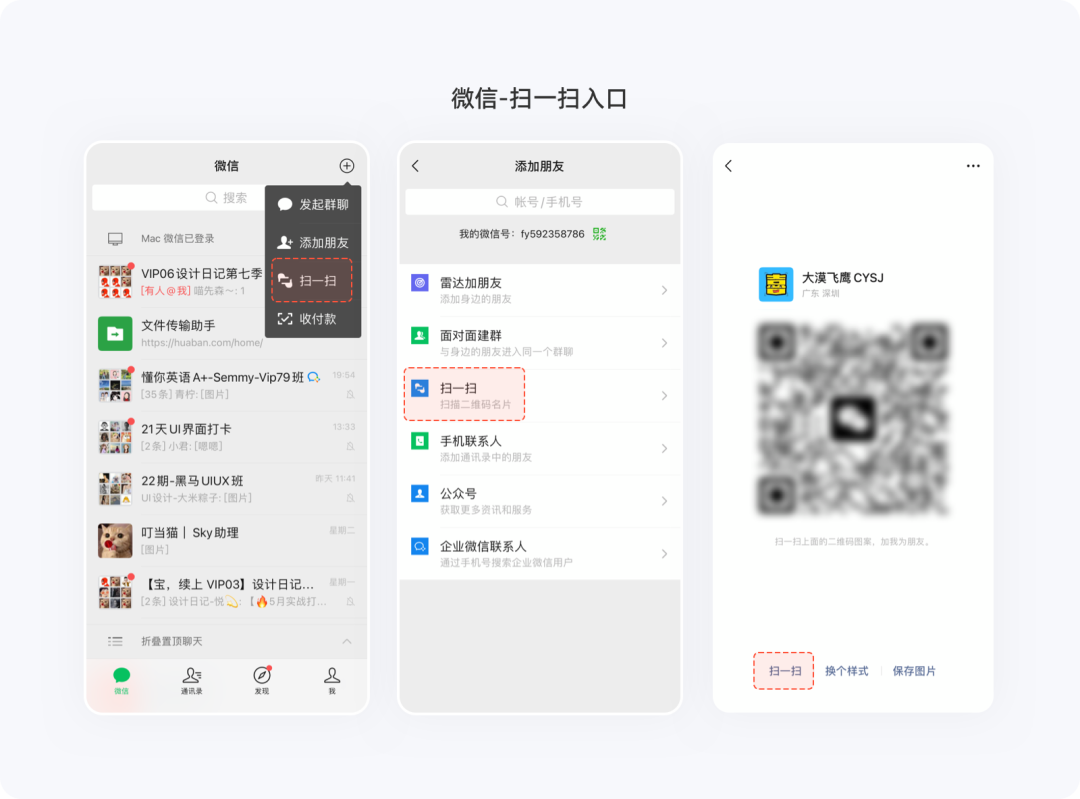
一些频繁使用的功能,可在不同的页面重复显示,当用户有使用需求时,能随时通过就近的操作入口进入。微信的扫一扫在会话列表、通讯录、个人信息等页面都有操作入口,非常方便;支付宝首页的花呗、借呗、芝麻信用等功能在我的页面几乎都重复了一遍,触手可及,对产品转化也有很大的帮助。

3. 功能可自定义
「功能自定义」意味着用户可以对自己常用或喜欢的功能进行随意排列、增减,兼顾了不同用户对不同功能的使用需求,提高产品的灵活性。
支付宝让用户根据自己的喜好选择13个常用功能放在首页,操作起来更加方便,满足了用户的自定义需求。网易云音乐则更个性化,不仅能对功能模块、底部导航自定义,系统还提供了3种不同的版式风格,对于这种灵活的调整,不管是“萝卜”还是“青菜”,总有一款是你的最爱。

4. 提供默认选项
提供默认选项上述有提到过,通过减少多余操作,不仅对防止用户出错有极大的帮助,对于提升任务完成效率也尤为明显。

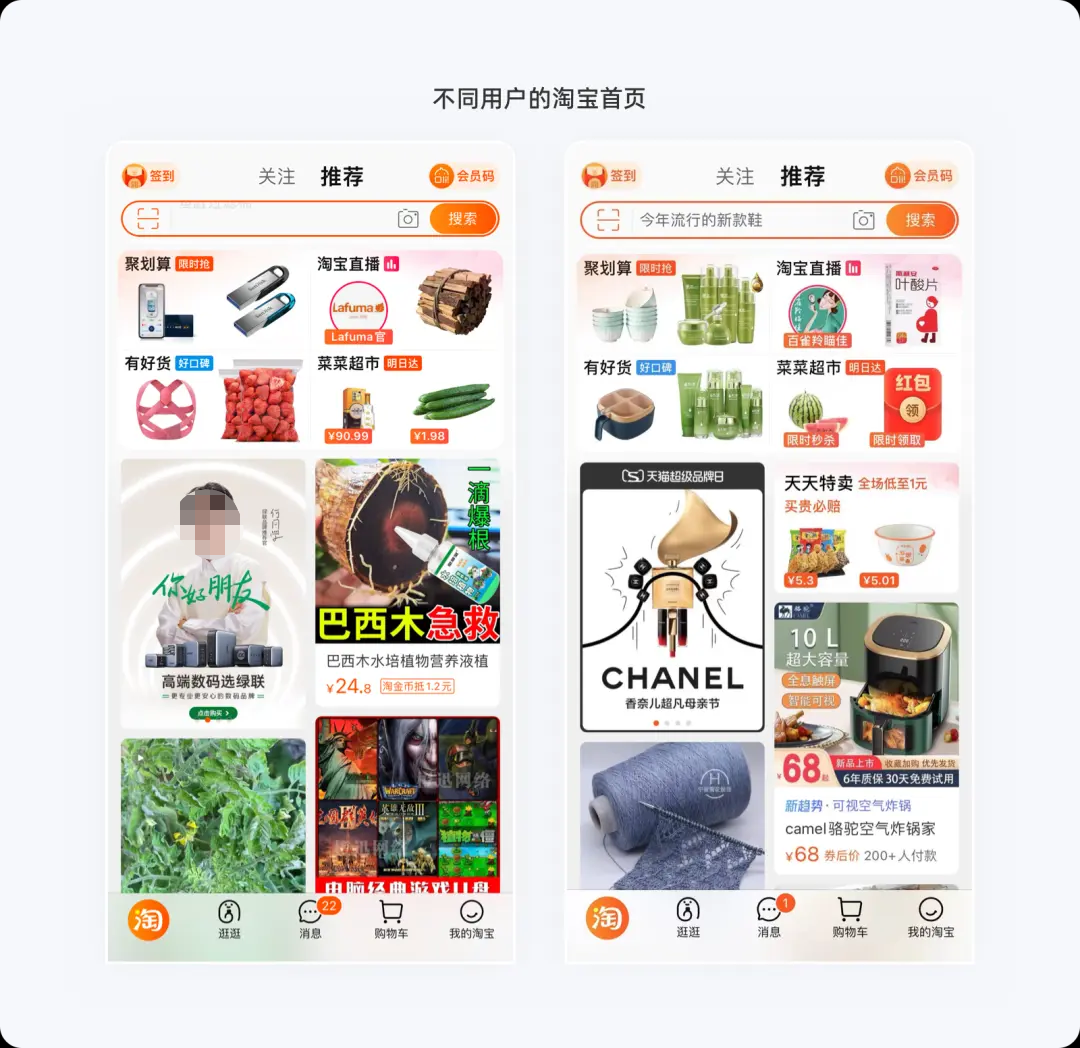
5. 千人千面
不同的用户就有不同的需求、不同的喜好、不同的使用习惯,产品需要做到千人千面,以最大化的程度满足多种用户群体。
这种类似的案例非常之多,且不说各大电商通过背后隐藏的算法为各种用户匹配不同的内容,就说明面上能看到的如关爱模式、乡村模式、青少年模式等,还有高德地图搜索框上/下位置调整、京东商品页的宫格样式/列表样式等,都在为满足绝大多数的用户的使用需求而付出了最大努力。

八、优美且简约原则
“不要包含不相关或低频次的信息/操作。页面中的每个额外信息都会降低主要内容的相对可见性”–尼尔森。
在设计页面时,需要注意信噪比(有效信息与无效信息的比例),处理好信息层级,方便用户能快速捕捉到自己想要知道、或产品想让用户知道的信息。因为用户的注意力有限,任何低频次或不相关的信息都将成为视觉“噪音”,导致原本重要的信息被用户忽略。
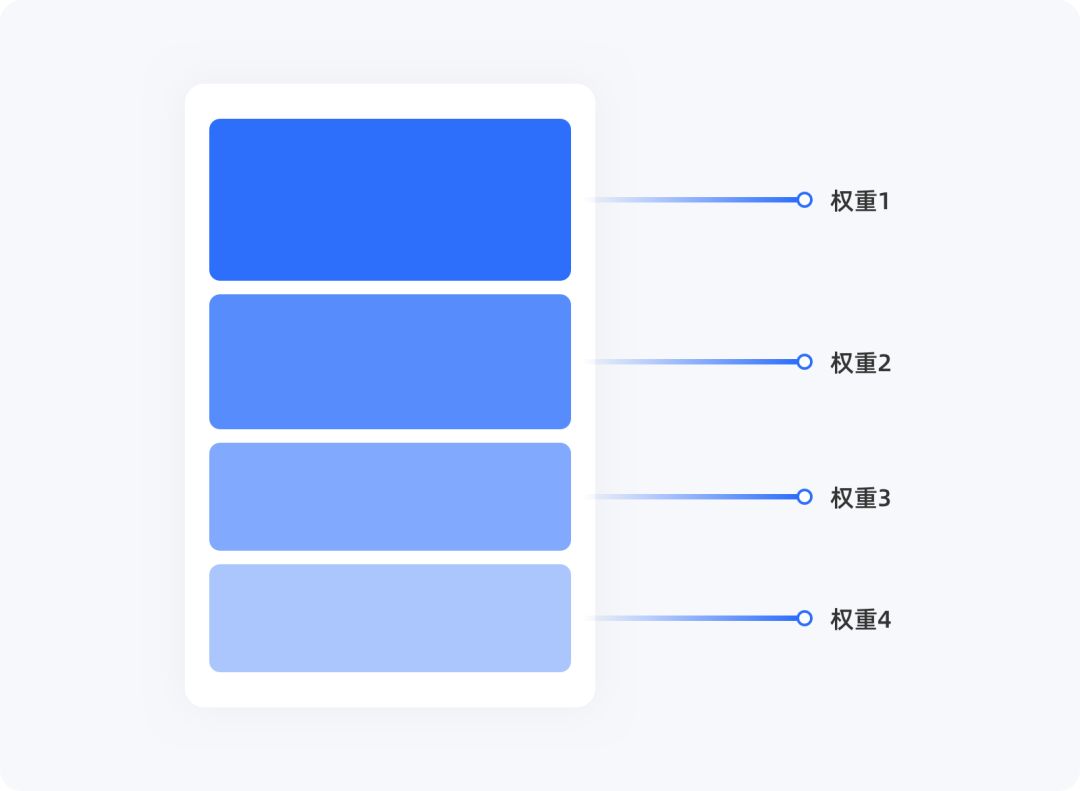
1. 层级清晰
不管是模块与模块之间、还是单个模块内的各个类容,都有其一定的等级权重,划分好信息层级能集中用户注意力,更好的引导用户操作,避免用户分不清重点而徒增使用成本。需知什么内容都想突出,其结果必定是什么也突出不了。

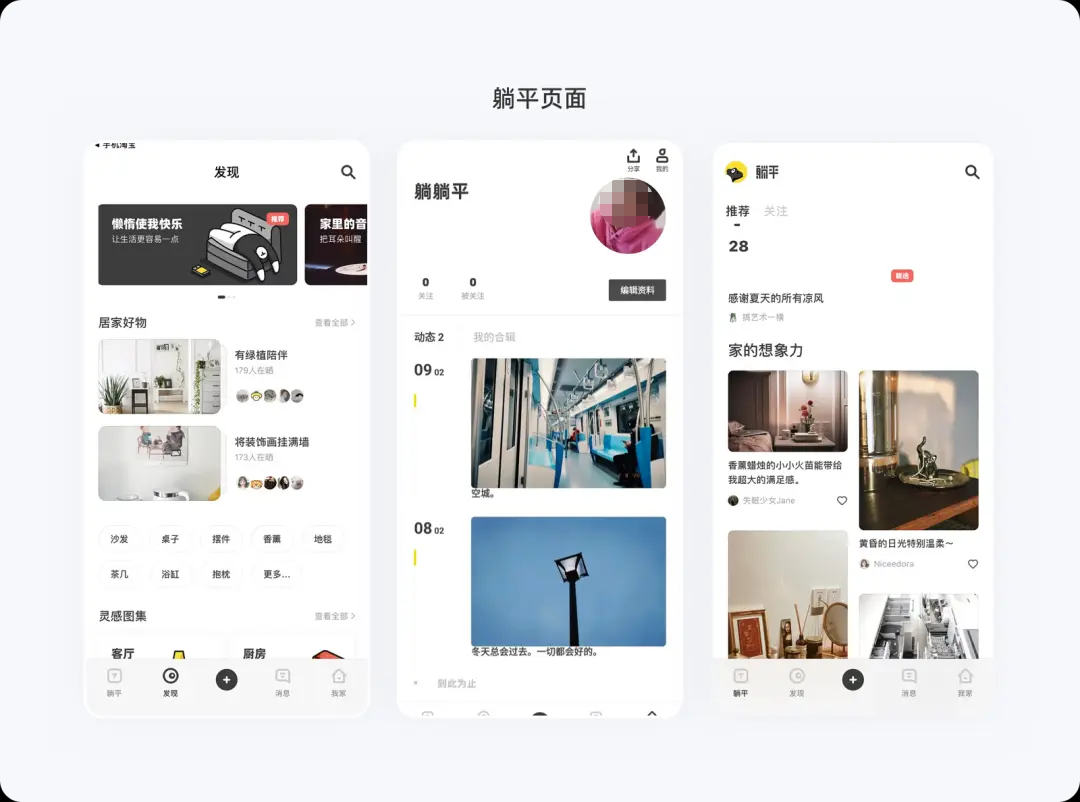
2. 视觉美观
产品的视觉效果需要和谐统一,富有设计感、独具一格的效果能给人眼前一亮个感觉。这就是为什么很多小而美产品能频频登上App Store的榜单的原因。例如,躺平(已下线)、即刻、小宇宙等应用获得了用户的一致好评。

3. 信息降噪
不管一个页面中信息量的多少,但是一定要有“主角”,很多时候,我们会通过添加次要信息或背景装饰来衬托这个“主角”的存在。设计之前一定要权衡视觉重点,应弱化或去除页面中的无关信息,减少信息“噪音”的干扰,使用体验能得到良好的提升。

4. 遵守四原则
所有的设计都应该遵循产品设计四大原则,即亲密、对齐、重复、对比。很多时候,页面设计不够精致,总感觉差点意思,但又找不出真正的原因,就是基础原则没有掌握好,或许只是间距、字号、大小的一个微调,即可达到意想不到的视觉效果。关于设计四原则,暂不多做赘述,后续会单独出具详细的文章。

九、容错原则
“错误的信息应该用通俗易懂的语言表达,较准确的指出问题,并且提出解决方案。避免通过代码等用户难以理解的形式”–尼尔森。
笔者相信有很多人见过这样的问题,在遇到网络问题时过了几分钟后的页面还是一片白板、很多错误反馈就显示什么错误404/505/321之类的代码,真心搞不懂,很让人抓狂。
用户在使用过程中,有时候出错不可避免,系统应该通过明确的提示性文字或插图来提醒用户,并附上解决方案,而不是给一堆看不懂的代码草草了事,需要帮助用户从识别、诊断、并从错误中恢复过来。
1. 提供解决方案
用户在操作前(预判)、操作中、操作后都可能出错,系统可通过前端验证(优先使用)和后端验证明确告知出错的原因以及解决方法。
例如手机号码表单项都是限制在11位数,如果用户手滑少输了一位数字,在离开输入框时,系统应及时通过前端验证告知用户。这里要吐槽一点,一些产品是等用户完成所有表单内容并提交后才统一反馈,这并不太友好。还有产品在用户未达到表单要求的情况下,始终将下一步按钮处于置灰状态,期间并没有任何提示,这就需要用户反复查看每个表单项的内容是否达标,无故浪费大量的时间成本,实则不可取。
当网络出现问题或长时间无响应,系统会给出明确的提示,并提供重新加载、刷新、设置网络等操作入口,让用户知道问题出现的原因以及如何解决。

2. 从错误中恢复
当错误已经发生,系统应尽可能的帮助用户从错误中恢复,将损失降到最低。
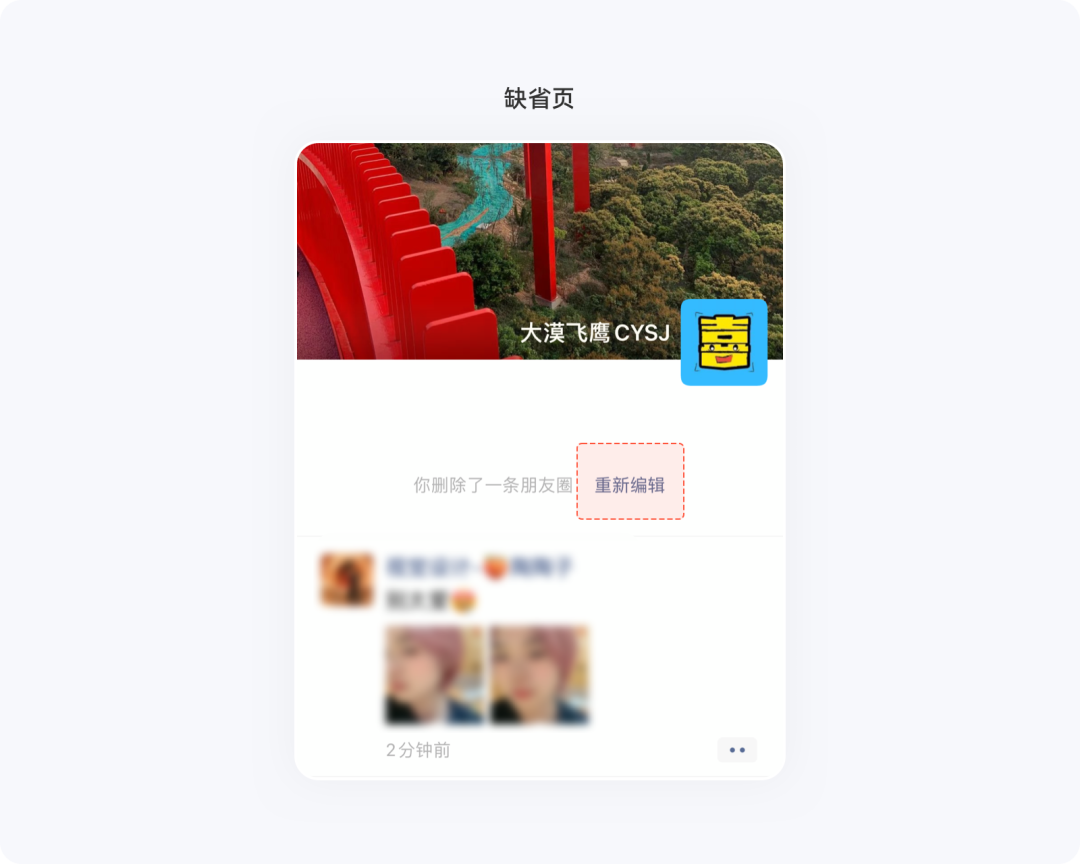
发布微信朋友圈,如果内容有问题删除后,系统会提供“重新编辑”入口,并保留了原先所有内容,能很轻松的、以最小的操作成本就完成了二次编辑。iPhone相册中的回收站会保留30天内所删除的内容,方便随时恢复,这都用户犯错后能及时止损的最佳体现。

十、人性化帮助原则
“如果系统能让用户不需要阅读文档就会使用那是最好的,但通常情况下还是需要帮助文档的。任何信息应该容易被搜索,且专注于用户的目标任务,并列出具体的步骤来告知用户”–尼尔森。
虽然很多时候,用户并不需要帮助或稍加摸索便能上手,但要考虑到意外情况的发生,系统有必要提供一份帮助文档,方便用户有需要时能随时了解,以便接下来专注于完成任务。
1. 无需帮助
能进行清晰直观、符合用户习惯的设计再好不过了,无需任何帮助,用户也能顺畅的完成任务。如组件库的打造,就是为了让设计更简单、用户更容易理解与使用。
2. 一次性帮助
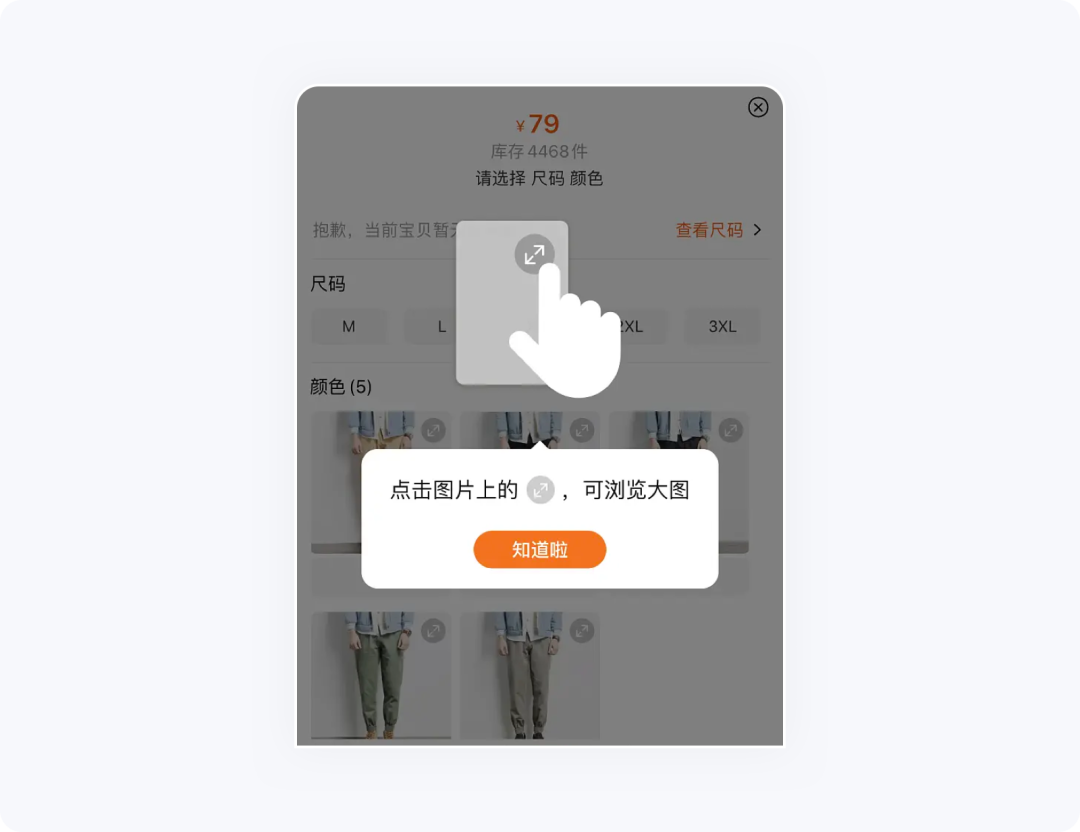
对于那些用户只需花费少量的时间就能熟练使用的功能,产品为了实现快速转化或给少数的特定人群提供帮助,会提供一次性帮助。如首次进入App的新手引导、迭代后的部分新功能指引等。

3. 常驻性帮助
对于较为复杂的操作流程或存在必须要用户注意的问题,产品会在必要的位置提供说明,方便用户在需要时能及时获得帮助。
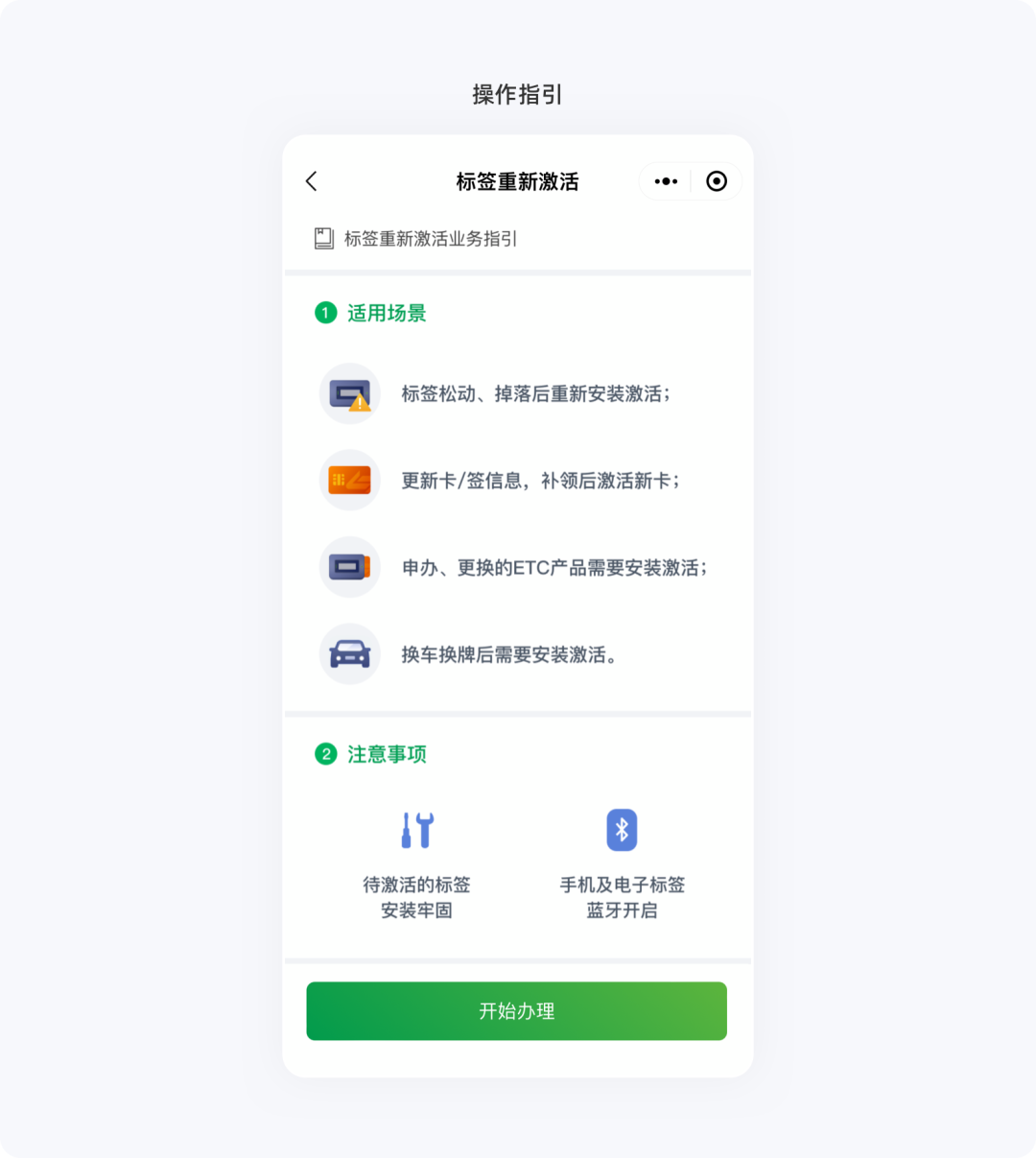
例如粤通卡ETC激活流程,对于这种冷门却又必须要用的功能,即便使用过的老用户也未必能记住所有步骤,所以每次进入激活功能,首先看到的便是操作指引。其他如绑定信用卡时,输入签约手机号、安全码,对应位置都有固定的帮助入口。

4. 帮助文档
对于一些常见的使用问题,系统会提供一个「帮助中心」功能入口,将所有问题集合在一起,方便用户随时查看。

结语
设计原则并不是万能的,但能规避掉一些显而易见的问题,协助我们打造出更符合用户体验的设计,而且在不同的场景中,会存在多原则交叉使用的情况。
其实很多设计原则已融入到设计师的直觉当中,会下意识的遵循,只不过无法准确的叙述出来,如果能通过详细的了解、以及后续不断的进行人性化的探索与思考,对于提升用户体验会有很大的帮助。
以上便是笔者对尼尔森十大可用性原则的理解,如有不足之处,欢迎指点。
专栏作家
大漠飞鹰;公众号:能量眼球,人人都是产品经理专栏作家。致力于产品需求的驱动、产品体验的挖掘,利用设计的手段为受众用户带来更好的体验,即好看、好用。
本文原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益














我也差点混了//alert(“Hello”);
挺好的,放错和容错,我差点混了