GIF功能的交互设计:经历了三个阶段、五个版本

在设计过程中,不断否定自己、推翻原有方案的过程也充分证明了一个事实———永远都有更好的方案等着你去发现!这样,才能真正让自己的产品在迭代过程中沿着“有用”、“可用”、“易用”到“好用”的过程不断变得更好!
功能介绍:GIF功能通过将播放器播放的内容片段生成连续的Gif动画来满足用户对视频片段的分享需求。
这一功能的交互设计前后经历了三个阶段、五个版本的设计,最终得到了一个目前阶段相对满意的设计。
第一阶段
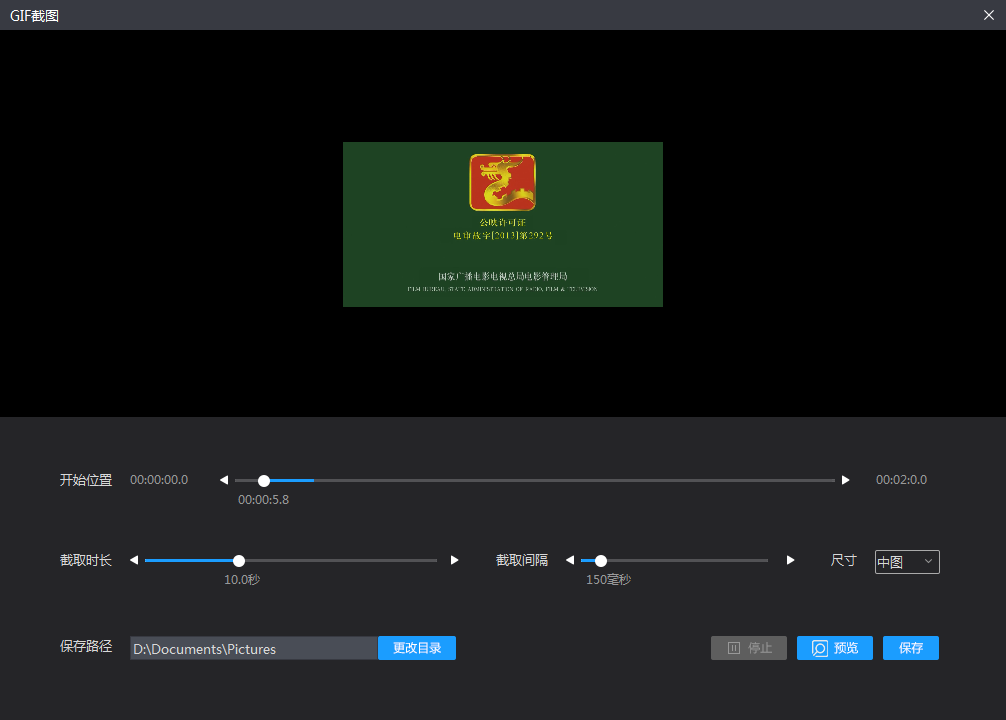
方案一
这一阶段的主要设计工作基本是通过对分析竞品并收集功能,然后将这些一定的布局原则进行排布:
(1)控件形式的合理性
控件应当与业务相吻合、方便使用,如:
- 对开始位置的调节、对截取时长的调节,截取间隔的设置使用滑块形式易于操作;
- 保存路径使用了Windows下通用的方式;
- 触发下一动作的入口“预览”、“保存”使用了按钮形式等等。
元素位置和布局合理:如使用对角线原则——重要界面元素应当在从左上至右下的纵贯线上,如将“预览”、“保存到电脑”、“分享到微博”、“下载到手机”置于界面右下角。
布局美观性:界面元素大小不一,通过排版保证布局整齐、错落有致。

但很快我便觉得这一设计并不理想,原因主要是,界面元素太多,用户使用起来会感觉非常复杂,学习成本比较高。所以便开始了第二阶段的设计优化。
第二阶段
在第二阶段,重新设计以简化界面元素方便用户使用为目标,以优化控件形式、删除多余控件和隐藏界面元素为手段来进行的,这一阶段前后设计了两版大同小异的方案:
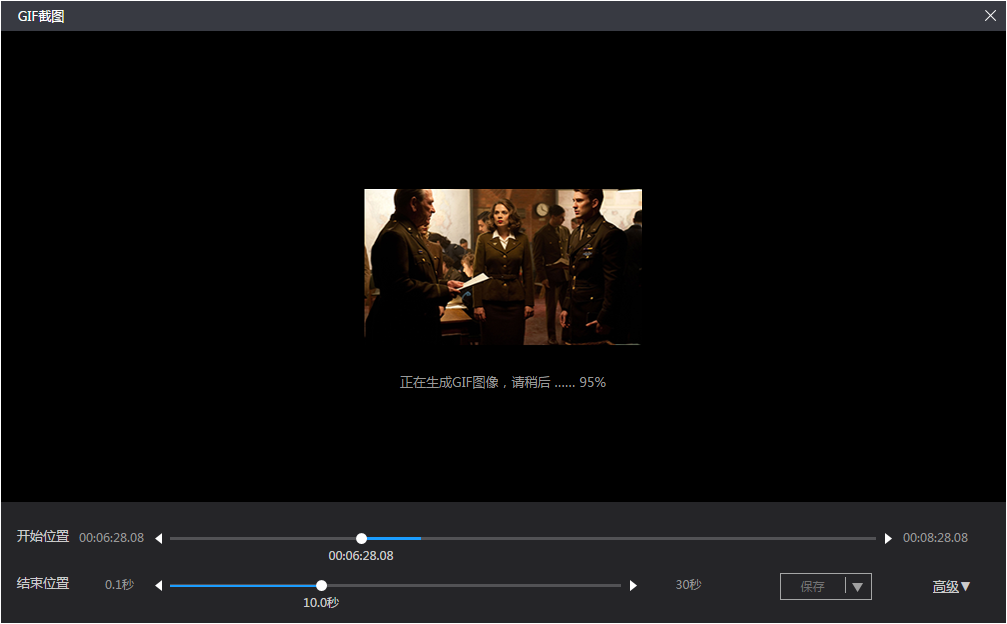
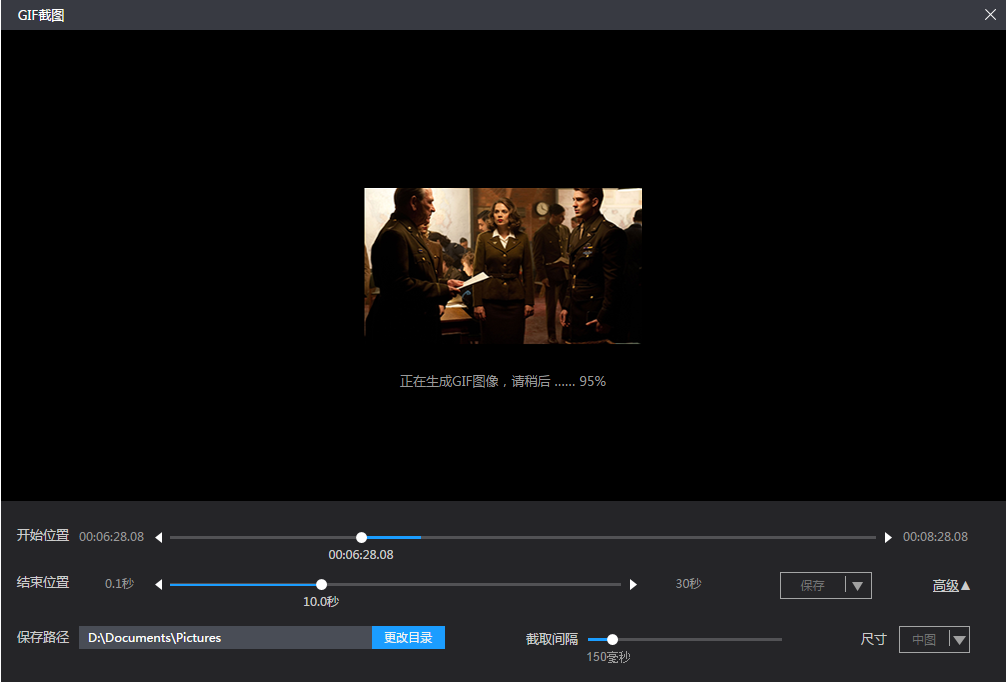
方案二


- 将不常用的功能隐藏到高级功能中——隐藏修改保存路径、修改截取间隔、修改截图尺寸
- 将类似功能以下拉菜单组合在一起——保存、预览、分享到微博、下载到手机。
这里之所以说四项功能类似,是因为这四项功能都是截图过程的最终操作。
但思来想去,觉得这个方案仍然不够理想,原因在于:
- 首先,即便是在隐藏高级设置的状态下,用户需要面对的设置项仍然比较多——开始位置的设置及微调,结束位置的设置及微调;
- 其次,开始位置的控件,圆点后方的蓝线结束位置不可调节,可能会给用户理解和使用控件造成障碍。
那么,是不是还能有进一步精简的空间呢?
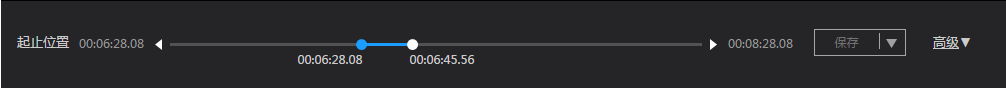
方案三

于是,基于方案二,我对隐藏高级选项状态下的控件做进一步优化的尝试:
将开始位置和结束位置在一条时间轴上显示,但这样一来这条时间轴两侧的微调按钮便出现了歧异,用户微调时到底是微调开始位置还是微调结束位置呢?
于是,我又给了小圆点一个选中状态,开始位置或结束位置始终有一个处于选中状态,微调对处于选中的那个圆点生效。
这样便得到了一个极为少见的、用户可能从未使用过的控件,这也存在问题,用户使用这个控件同样需要学习成本,而且,用户在一半的情况下做微调操作前需要首先选择他要微调的项目,操作过程略显繁琐,这个方案同样并不理想。
继续思考,是不是可以不把功能做的这么“重”呢,用户真的需要那么多的设置吗?如果我把功能进一步精简又如何呢,于是有了以“删除”为主的方案四。
方案四

这个方案我对功能做了比较大删减,仅保留生成Gif造作比较基本的功能:
- 删除开始位置(开始位置仅可在进入截图模式前调整)
- 删除截取时长(生成GIF时长固定)
- 不支持微调功能
- 删除预览功能
- 提供一套可以满足大多需求的默认设置
这样得到了方案四,这个方案看来也仍然有很多让人不满意的地方,过多删除掉的功能让可能损失高级用户,没有预览用户根本不知道生成的gif将包含哪些画面,界面虽然得以简化,但功能受到了很大的限制、易用性也变差了。总体来讲,这个设计甚至还不如之前的方案二和三。
第一、二阶段的三个方案同时还面临这一个我尚未提及的问题,如果用这三套方案支持在线视频的GIF截取,那么在在线视频数据未完全加载时,数据的加载策略会很复杂,需要切换开始位置(切换开始位置时预览画面需要随之切换)、生成GIF过程中考虑对数据加载的处理。
第三阶段
在第一、第二阶段设计了四套方案,但始终没有得到令我满意的结果,那么是否还有更好的方案呢?突然想到前段期间正好在读《简约至上——交互设计四策略》这本书,书中描述了简约设计的四个策略,即:删除、组织、隐藏和转移四个策略,前面的三套方案的设计虽然也得到了部分应用,但肯定还存其它办法可以尝试。随机拿起书来随意翻看,终于有了灵感,隐藏策略中有一种方式叫做“阶段展示”,可以在这个思路上试一试。
方案五

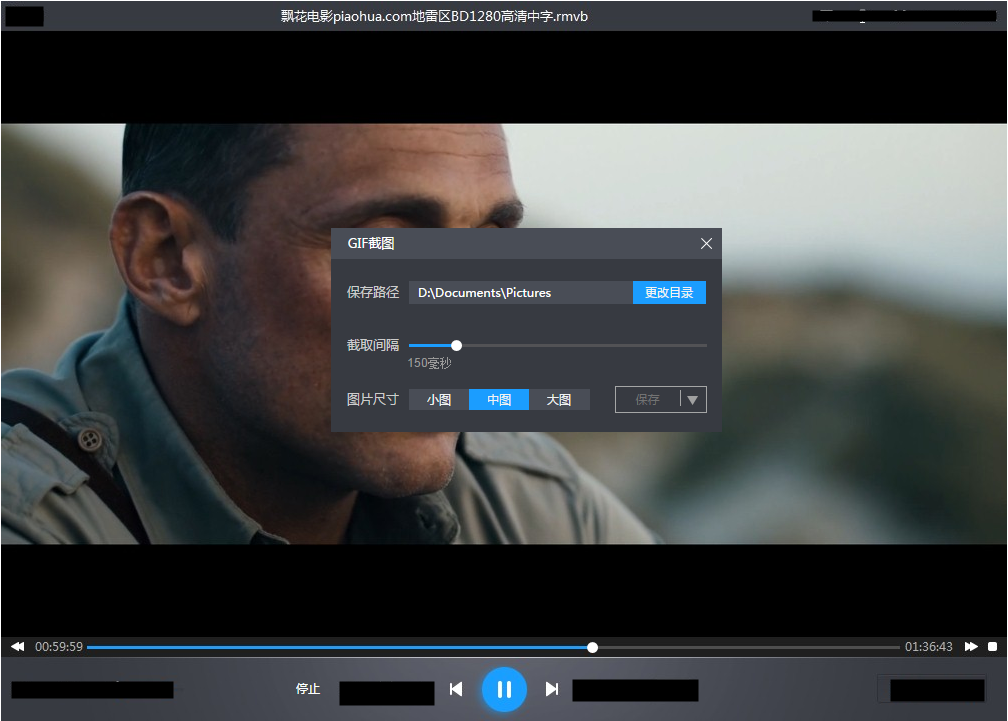
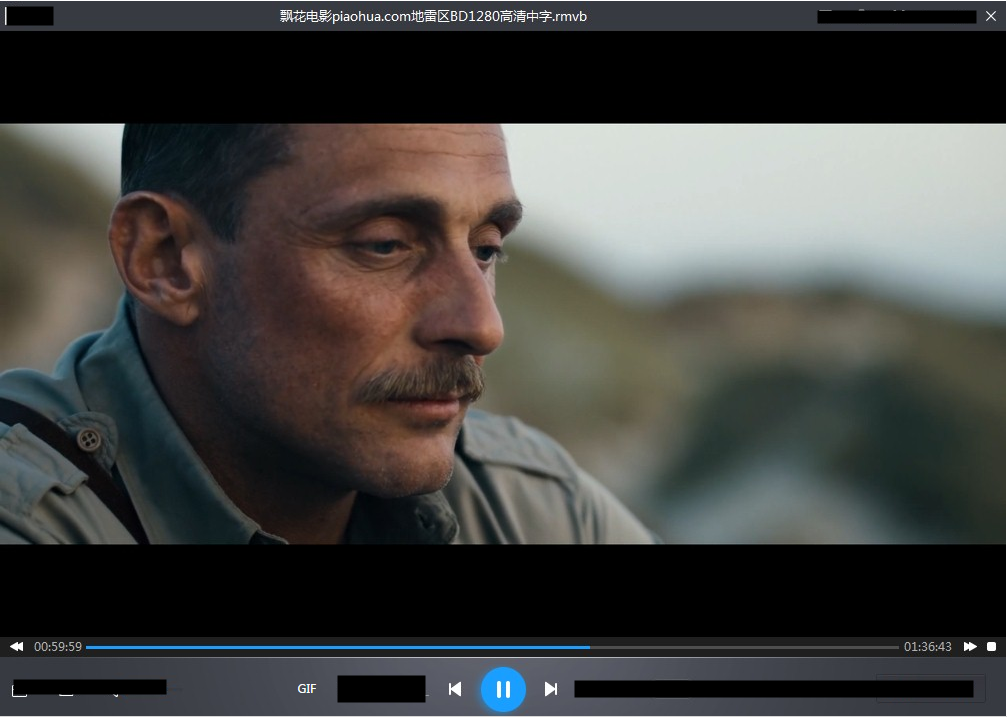
首先,我保播放器控制栏增加一个明显的易于在播放过程中点击的”GIF”按钮,点击这个按钮后边直接从视频的这一位置开始截取过程。

接着,用户点击后弹出截图小窗口,小窗口从点击“GIF”按钮的视频位置继续播放视频作为对即将生成GIF内容的预览,如果此时截取的是在线视频且视频数据尚未加载完成则直接显示加载数据提示(这正好解决了一直困扰我的在线视频数据未加载如何处理的问题),预览过程中用户可以随时点击停止按钮确定GIF的结束位置,如果用户一直没有点击停止按钮,那么到达可截取的最大值则自动停止进入下一步。

这一步允许用户对一些高级参数进行设置,设置方式修改为简单的两个三选一的选项,用户可以修改设置或者直接点击“立即生成”按照缺省设置成成GIF动画。


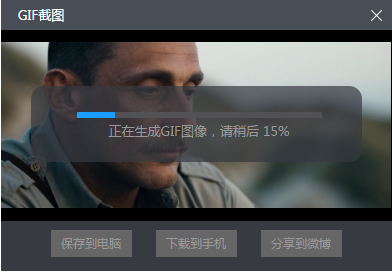
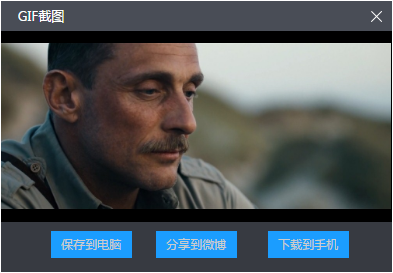
生成过程中屏蔽用户操作,生成过程结束后用户可在“保存到电脑”、“分享到微博”和“下载到手机”三个后续操作中做出选择。
至此,终于得到了一个相对满意的方案的方案,它不仅解决了方案一到方案四所遇到的全部问题,而且还有下述优点:
- 通过阶段展示可用操作让用户时长面对最少的选择,给用户的心里负担更小;
- 预览过程更加直观;
- 通过预览过程处理数据加载逻辑更简单、对用户的打扰更少;
- 可以使用较小的界面。
至此,我得到了一个阶段性的、相对满意的方案,未来也许会发现更优秀的解决方案,但项目不可能无限期的停留在设计阶段,更好的设计方案留待产品迭代过程再继续发现吧。
但是,上述设计过程中的不断否定自己、推翻原有方案的过程也充分证明了一个事实———永远都有更好的方案等着你去发现!这样,才能真正让自己的产品在迭代过程中沿着“有用”、“可用”、“易用”到“好用”的过程不断变得更好!
本文由 @我是开水 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








方案五的高级设置看不到了,兄弟你是不是偷懒啦 😡
省了,精简掉了
可否标明出处后转载简书?
可以的 😉