看了就能会的 B 端体验改版思路
在进行B端体验改版的过程中,有时我们并没有多余的时间或精力去走一遍完整的体验设计流程,这个时候,有没有什么方法可以帮助我们进行基础的体验改版,解决日常工作诉求呢?本文作者便总结了体验优化的基本路径,一起来看看吧!

很多同学对B端体验该怎么做存在很大的误解。虽然前面我分享过和体验设计有关的扫盲,但光靠对它的基本认识还是不足以完成日常工作任务的。
最近也有好几个私信来咨询如何对项目进行体验优化、改版。所以我就要拿一个案例来做分享,如何进行最基础的体验改版,解决真正的工作诉求。
一、体验优化的基本路径
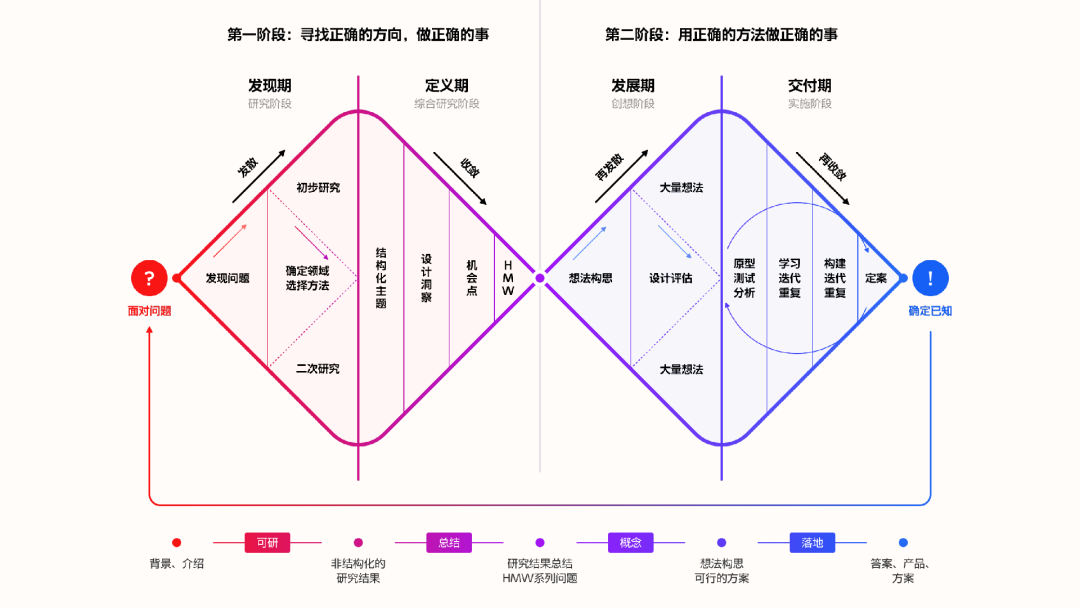
在以前的分享中,我们说过用户体验是一种客观的、抽象的感受,围绕它的设计是需要通过调研来收集和验证的。专业的设计师开发了很多体验设计的流程,比如最著名的双钻模型。

但是,这些流程所需投入的时间和精力又多,有时候面向一些基础的样式改版、交互优化、功能升级需求,不可能动不动来一个大全套,导致它们看起来和日常工作完全脱节,一点也不实际,似乎只有人力过剩的大厂团队能做,小公司根本不行。
这是非常错误的认知,即使是大厂,也不可能轻易就走一遍完整的体验设计流程,而是将这些工作拆分成很多零碎的模块,在不同的项目需求中接入,比如用户访谈、可用性测试、同理心地图、体验量化等等。
掌握不同体验的技巧,就像掌握十八班武艺一样见招拆招,项目需要什么你使什么。但即便如此,每一个独立的体验设计操作所需的精力也不少,可操作性的限制也很大,在多数只有1-2 天的需求中根本施展不开。
所以,今天就忘掉你以前学过的和体验有关的流程,重新认识一遍体验设计的方法,就三个基础的步骤:

第一步:背景认识
背景认识,就是分析改版对象的功能、字段、业务信息,确保里面的每个元素模块你都清楚的知道它们的作用和逻辑。然后理解该页面的使用场景,用户进来这页面会做什么操作,解决什么问题。
这里存在一个非常普遍的误解,就是理解用户使用场景,你们就会本能的认为这需要做用户调研,需要产品经理、业务员和你描述用户的动机和行为,如果你接触不到用户,相关人员也不给你提供信息,你就束手无策……
实际上,最基础的用户场景理解是可以完全不借助外力的,仅仅通过我们的逻辑来推导出来。
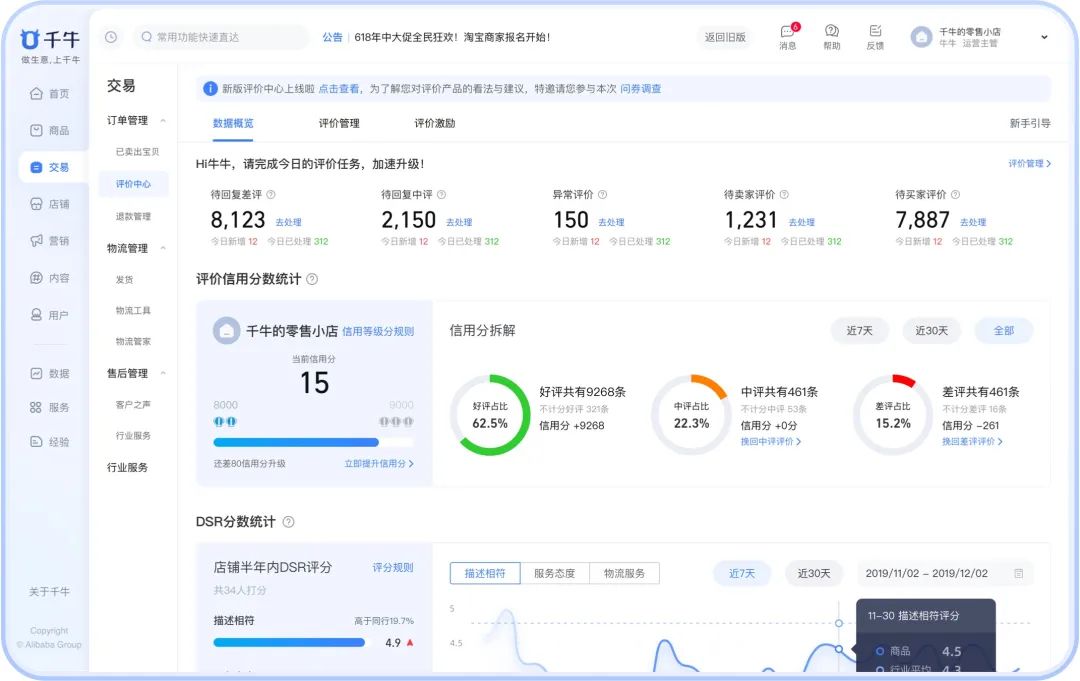
比如一个电商数据统计页面,用户为什么要看这个页面,当然是为了查看店铺的经营状况,相关销售数据的查看肯定是用户访问这个页面的主要目的。那么什么场景下用户才会有这个目的进行查看?

我就要根据逻辑去推导,应该集中在每天一早访问系统时查看昨日的数据,每天下班查看当天销售额做回顾,或者需要分析近期销售状况的场景。
B端项目和C端最大的差异就是页面和模块都具有清晰的“工具”属性,需要有使用场景才去用它,而不是诱导用户去点击。我们在创建工具的过程中,无论如何都会去建立一个使用场景。而不是打算造一把锤子,用户打算拿这锤子做什么,用在什么场景,你既不知道也不需要理解。
不要找借口这些东西在你自己的项目中想象不出来,唯一的解释就是你对这些页面的功能理解不足,对项目基本的业务认识也不足,这样根本不能支撑你完成后续的设计。
第二步:发现问题
这一步就是找出当前页面体验上的问题,体验问题是紧跟用户使用场景中发掘出来的缺陷、漏洞、阻力,而不仅仅是分析通用的设计规范、美观性。
还是以上面的锤子为例,你可以说根据配色原则、斐波那契数列、阴阳五行的学说解释这锤子设计不行,把它优化得比原来更 “美观”。既然都变美了,那么根据 “美即好用效应 Aesthetic Usability Effect” 它不就变得更好用,获得更佳的用户体验了嘛!
项目里要真用这种方法去解释体验问题,必然会让老板听了沉默,产品听了落泪……
既然它是工具,那么它的首要目标肯定是要解决对应场景下的问题,而不是仅仅美观而已。比如有的家具工人拿它打小铁钉来固定家具的木架,有的装修工人拿锤子目的是用来敲掉原有的瓷砖和墙面,如果你造太大太重,对前者不友好,造太小太轻,对后者不友好。
所以用都能用,但在对应的场景下好不好用,就是另一个值得关注的问题,而这种问题的产生和美不美观没有关系。并且多数情况下,它好不好用是由场景决定的,而不是使用者的年龄、性别、身高、体重。
分析界面同理,将自己代入到用户的角色中,并不一定需要你有多了解用户,而是结合使用场景给自己制定出相关的任务去做试用。生产锤子就去敲几个钉子,生产吸尘器就去清扫下房间,开发新品奶茶就先自己试喝……
只要产品存在显著的问题,我们都可以在这种试用过程中定位出来。只有在我们自己完全挑不出毛病,或者“感觉” 不同用户类型的使用习惯、决策、目标会有极大的差异时,才需要去做用户调研,找出更精确客观的问题。
第三步:解决问题
最后一步自然就是进入到具体的执行环节了,即调整页面的设计和交互,解决前面所说的问。
比如,按钮摆放的位置不合理、措辞不清晰、色彩太混乱、交互的反馈看不懂等等,哪里不对优化哪里,即俗话所说的头疼医头,脚疼医脚。这实际上非常好理解,不需要我再多拿这些案例来解释,大家看以前的改版说明就行。
问题在于,肯定有同学还会有疑问,这样的做法不就只是表面性的吗,看病诊断只观察到表因,可能只是一系列并发症,真正的病因没找出来,也只是治标不治本而已。
这种思路听起来很正确,但实际工作过程中,哪给你那么多时间去解决本质性的问题?而且透过现象看本质的能力是需要大量经验和知识积累的,绝对不是你连表面原因都解决不了的情况下就可以做到的。
很多时候我们看专业书籍、大厂干货通过大量的分析去挖掘本质问题,是因为他们经历完那个阶段,追求更高层次的输出,但不代表你可以跳过前面的阶段,直接套用他们现在的做法。
所以,在初级阶段做一些中小规模的改版、优化,就是以自己代入用户的使用场景中,去挖掘产品的体验问题,并修改布局、样式、交互等内容来解决这些问题,这就是体验设计。
而没有找出体验问题所做的改版优化,就只能叫样式调整或视觉优化。
二、改版的实例解析
下面,我们就以某个同学工作中的体验优化页面为对象(脱敏处理过),来说明大多数真实工作场景中,体验改版是怎么做的。也因为这次是针对体验改版本身的介绍,所以案例故意用非常基础的,让你们更容易理解。


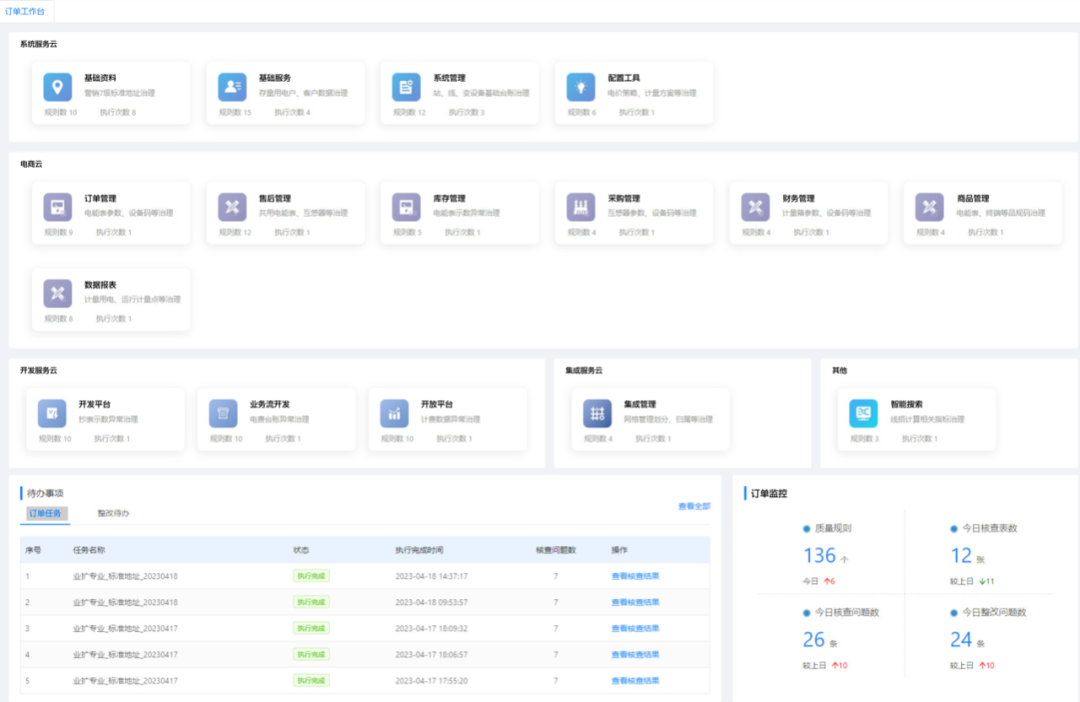
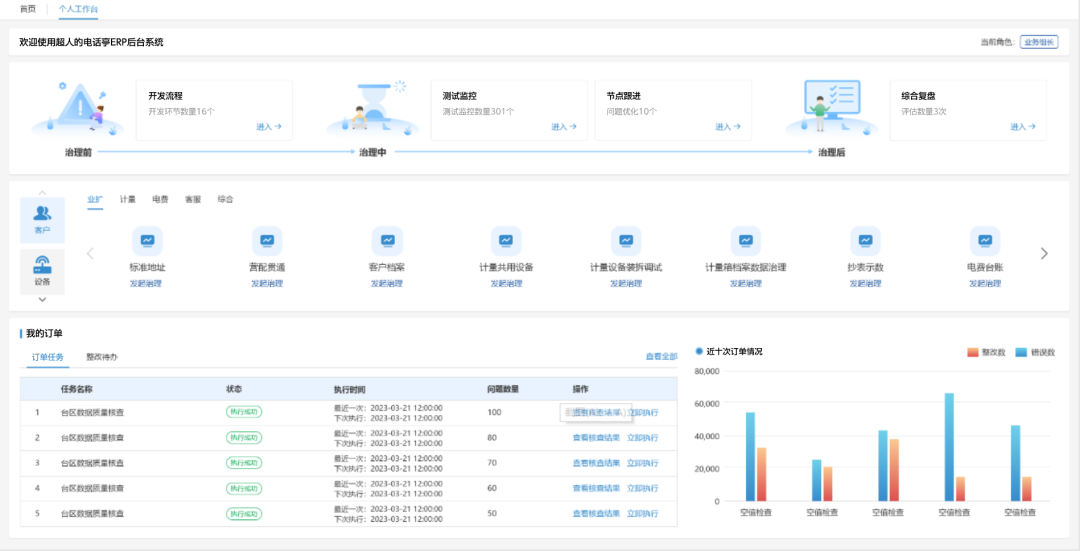
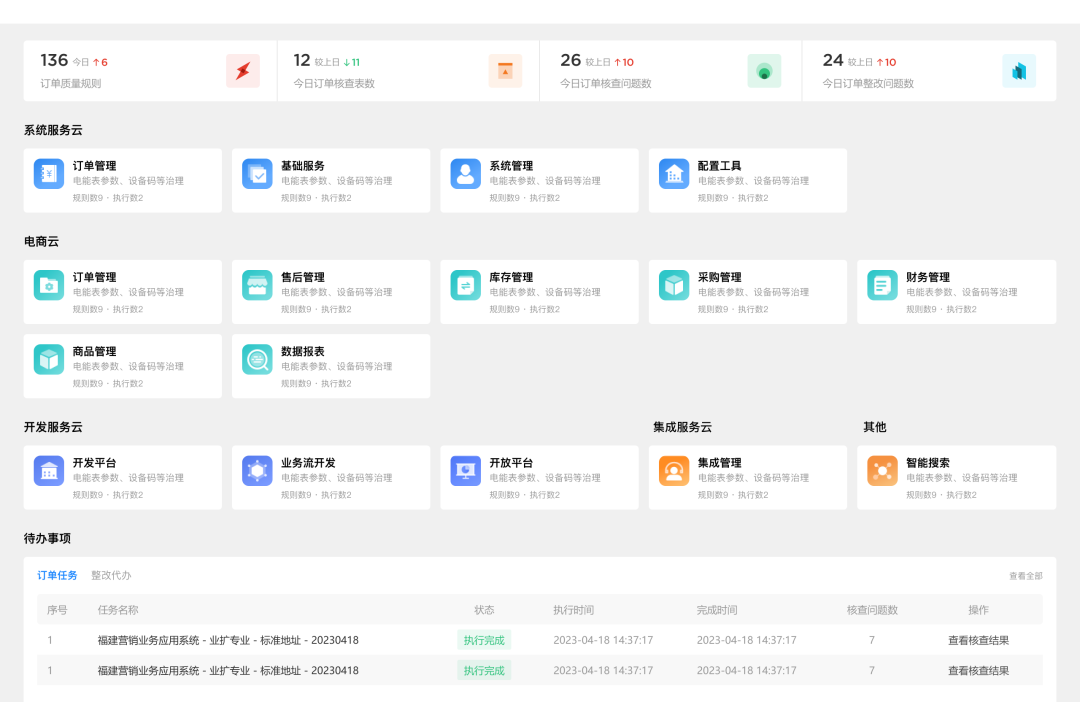
首先第一步理解产品功能、业务这些我就不介绍了,直接进入用户的使用场景分析。先以第一页为例,页面中就包含三个功能模块,快速入口、待办事项、订单监控。
所以,我作为用户来这个页面就是找功能模块进入,检查待办的清单,查看最近的订单数据。既然目的有了,那么甭管界面咋做的,每个动作都已经具备基本的要求了。
- 快速入口:能快速有效的识别对应入口并打开页面。
- 待办清单:能很清晰的看到还有哪些待办的事情,明确工作任务。
- 订单监控:能很便捷的关注相关数据,有个大致的了解。
第二步,就是作为用户来检查这个页面的功能。假设我要查找模块入口进入二级页面,然后查看我的待办事项,再查看下订单顺序。
不同的用户和情况来这个页面可能关注的顺序和重点不同,但说到底就三个功能而已,所以只要合理分配和设计就可以满足多数人的需求,不用过度纠结权重和优先级的冲突(能有更细致的理解更好)。
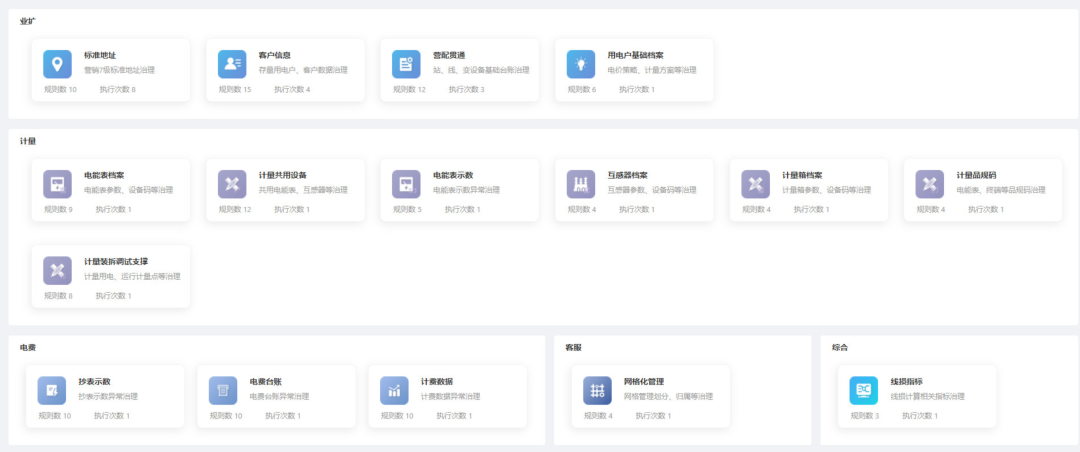
然后我们一个个过,第一件事查看这些快速入口,明显感觉到找东西非常的累,一点也不容易。

根据这个问题再做进一步的分析,原因有好几个:
- 大模块卡片下方又用投影区分二级卡片,即混乱样式又多余。
- 入口本身的标题就没什么存在感,对比太弱了,读起来也费劲。
- 图标本身的颜色就很灰暗,没办法很好的做出区分和形成记忆点。
- 入口卡片内的布局很乱,提升了浏览的成本,进一步降低效率。
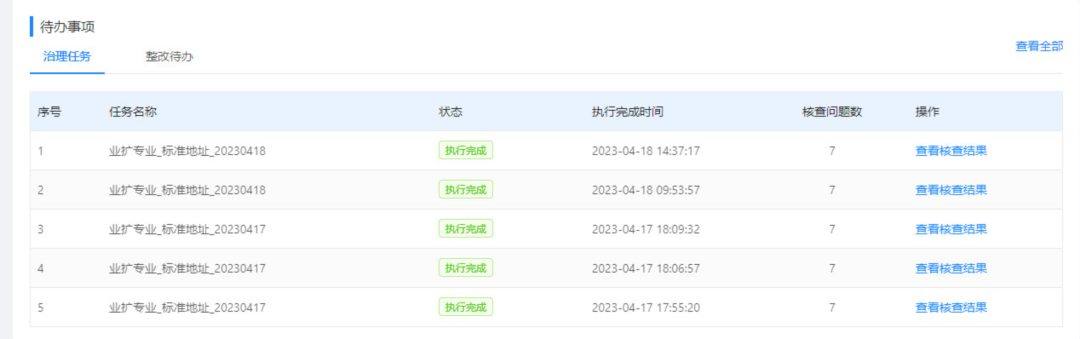
然后在待办清单中,显然最重要的应该是应该办什么事。

但该看清的任务介绍没有重点突出,显然大多数注意力都被时间和右侧的操作还有状态抢走了,导致每次观看它的时候都是视线在右侧转一圈再回到左侧。
最后数据统计的模块,上方的高度已经超过一屏,再看那么点数据实在是很累。而且里面的排版很乱,重点应该被突出的数据并没有那么显眼和易于识别,在看完前两模块再看这个纯粹是种折磨。

如果你对业务足够了解,就可以进一步分析哪些模块的重要性更高,或者它们应该发挥的作用是什么样的从而代入到场景中,会比现在获得更多的想法和更有说服力的结论。
但先不管其它的,有了现在这些问题就可以得出一个初级的问题解决方向:
- 快速入口不容易识别,需要优化布局以及标题、色彩的对比度。
- 待办事项的标题应该被进一步凸显,弱化不重要的字段。
- 数据展示模块提升数字的权重和排版,能轻松的看完数据。
- 就三个功能应该尽量合并到一个页面中,向下滚动除非有更自然的操作过程。
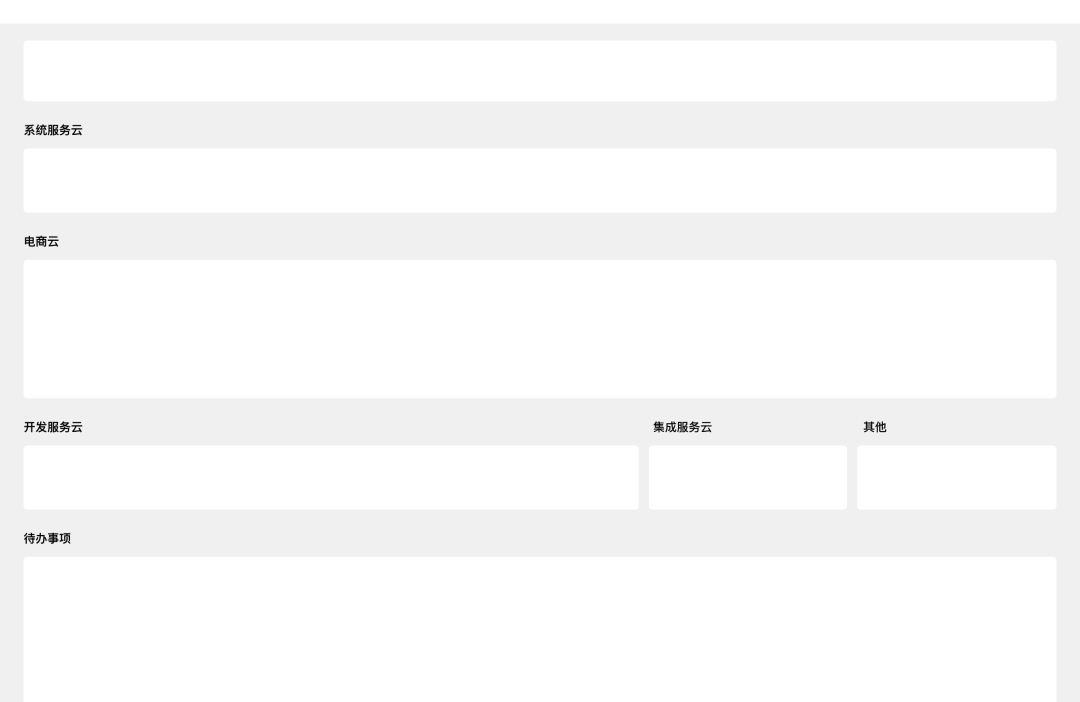
然后,我们就可以开始重构页面的模块了,首先我把数据放到最顶部,能一眼看完,并去掉大标题减少高度的空间占用。然后简化快速入口卡片层级,将入口卡片直接排列在背景上提升识别性。之后底部放待办事项,如果要看更多的列表内容再向下滚动。

然后,再在这个基础上,完成内容的设计。顶部数据增加数字的对比度。快速入口重构布局,提升图标的色彩区分度和标题文字的对比识别性。底部待办事项提升左侧标题的权重,让视线更容易集中,弱化右侧次要字段信息。

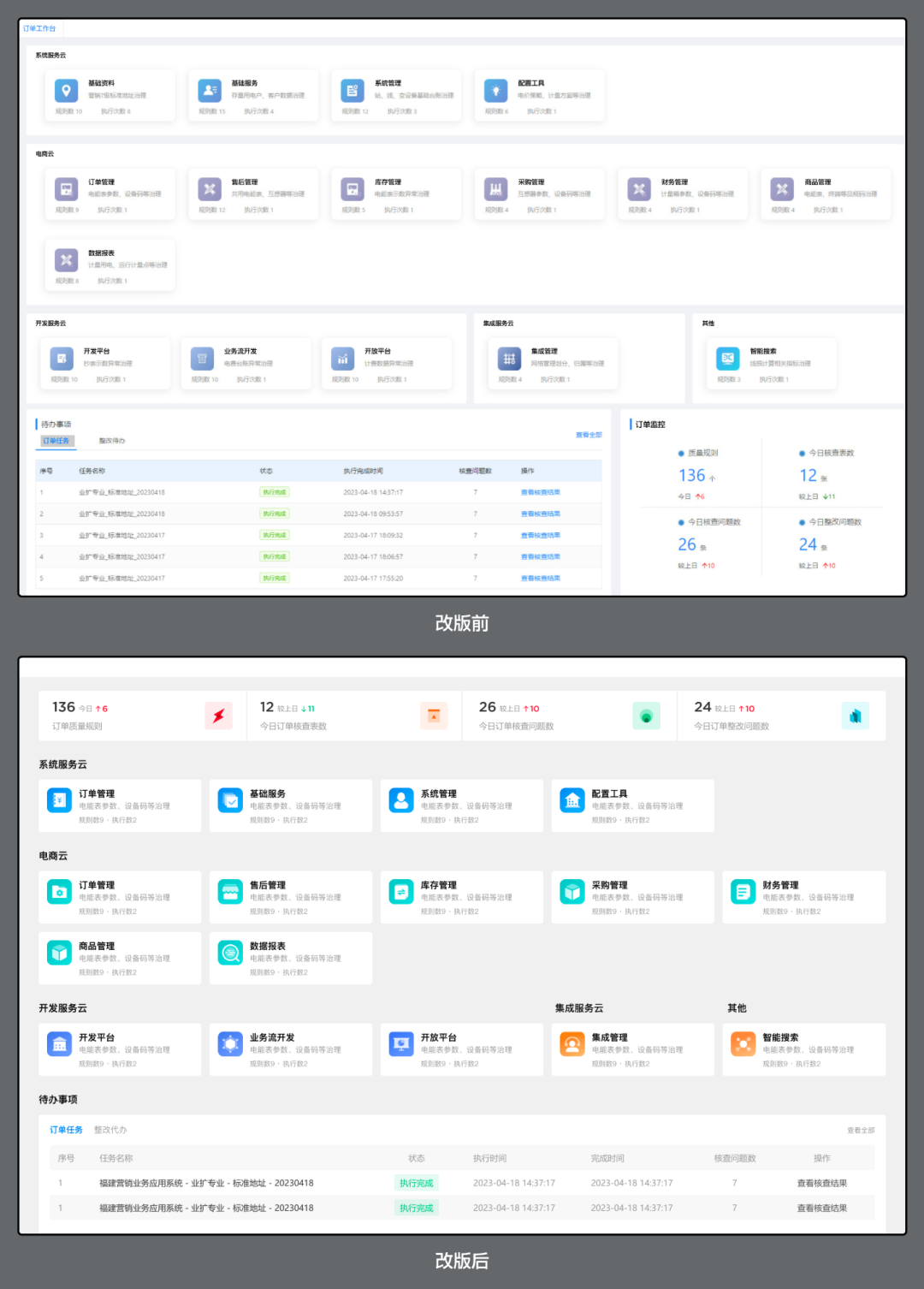
这样,这个页面的改版就完成了。我们再做个简单的前后对比:

相信你们都可以感觉改完的肯定比前面的体验更佳。这么简单的案例,如果单做视觉改版,确实是不值一提的,在工作环境中只以视觉角度出发再怎么改,也不会让老板和产品高看你一眼,认为你产出了什么有效的价值。
所以,要作为体验改版,就必须先自己分析出问题,再去解决这个问题,并在评审的过程中去呈现这个解决的过程。
虽然很多时候我们通过主观的定性分析去产生结论,不可能尽善尽美准确无误,但至少你输出的东西是具有逻辑性的,也给其它成员提供了一个可以讨论的框架和样本,可以在他们给出的意见和思路中再做出进一步的调整。
这才是体验设计在真实项目中的真正落地方式,尤其在B端行业,先做出完善的分析并形成逻辑合理的主观想法是无比重要的,不可能留给你足够的时间去调研整套系统中的所有体验问题。
所以,不要好高骛远,先从这种最基础的做法中出发,再去思考那些更深入的知识点可以怎么实践,能在这个过程中带给你什么回报,有哪些利弊。
感兴趣的同学,就可以拿上面我没解释的另一个页面做对象,来分析它的体验问题,并思考应该怎么做体验改版才好。
三、结尾
体验改版本身要掌握的体验知识其实不需要很多,前置条件就两个,一个是知道优秀的设计应该是什么样的,另一个是具有逻辑性的推导过程。
前者可以通过大量的使用和体验不同产品获得,后者则需要刻意去做思维训练来提神,不管是产品思维、交互思维、设计思维,本身都是逻辑思维中的不同细分领域而已。
就像阿西莫夫在《银河帝国》 中写道的:
“再也没有比逻辑推理更妙的东西,除了解决之道,我们已经得到这个问题的一切答案……”
作者:酸梅干超人;公众号:超人的电话亭(ID:Superman_Call)
本文由 @超人的电话亭 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash ,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







