如何理解产品设计中的意向性?
产品设计中的意向性是指,我们设计的界面要素要具有让用户看了以后立刻明白,并引导用户正确操作的作用。意向性太弱和太强,都会导致用户体验不好。本文作者就这个话题展开了分析,希望对你有帮助。

忙里抽闲分享下我最近的一个小思考吧——关于“产品设计的意向性”问题。多年B端用户界面设计及使用B端产品经验让我发现,不仅大部分B端产品设计者对意向性设计没有意识或不在意(只管提供功能),自己在设计的时候也会拿捏不好这个度。意向性太弱和太强,都会导致用户体验不好。
01 什么是意向性设计
那我们先来说说“什么是意向性设计”。简单来说就是我们设计的界面要素,要具有让用户看了以后立刻明白,并引导用户正确操作的作用。
就像在日常生活中,我们看到垃圾篓形态的物品,就知道可以往里面扔垃圾。那是源于我们从小就被告知,垃圾要扔到这样子的篓子里,这样子的篓子是暂时存放后续要扔的东西的,以后我们看到这样子的篓子就会去扔垃圾。
而在界面设计上,我们就会用垃圾篓形态的图标,来告诉用户,你在这里可以找到并恢复一段时间内删除的数据。
无处不在的垃圾篓功能设计与图标引导,源于我们真实生活中的垃圾篓使用场景,这就是意向性设计的很好诠释。
02 意向性设计的强与弱
文章一开始就说到“意向性太弱和太强,都会导致用户体验不好”,那我们一起来看几个例子。
意向性太强:
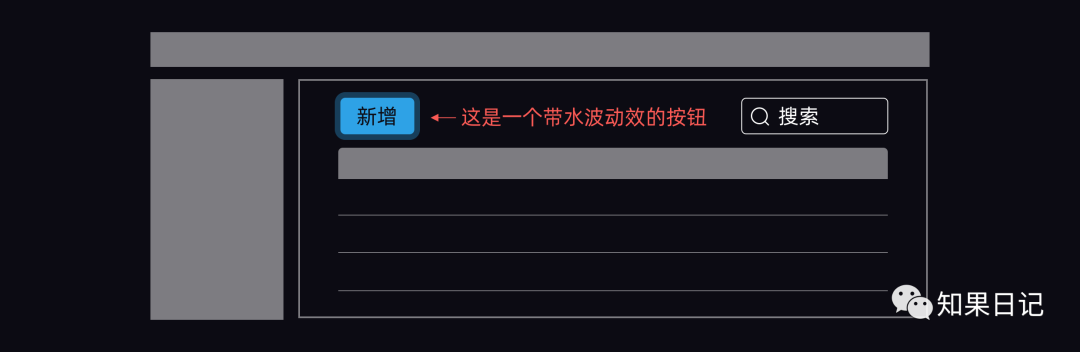
采用动效设计手法一直召唤用户点击按钮的设计。
用户心里想:我看到这按钮了,有必要一直闪啊闪吗?太晃眼了。

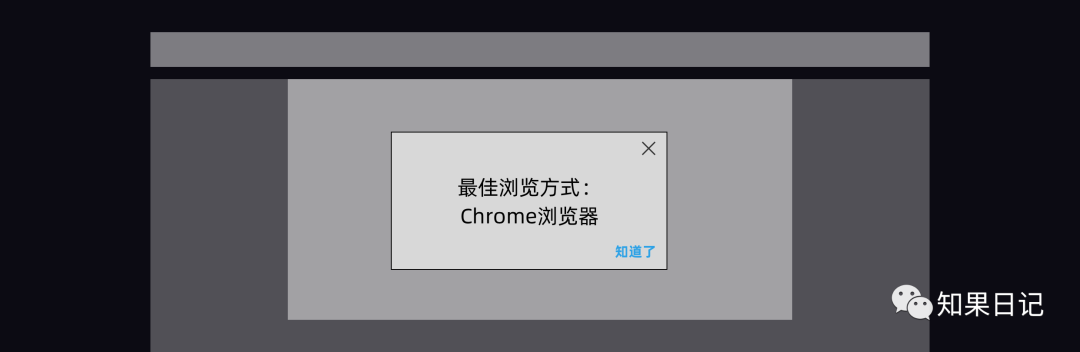
每次打开网站,有同一个强制性弹窗出现,告诉用户网站的最佳打开浏览器是Chrome。
用户心里想:我知道了啊,不用反复提醒吧。

界面上的“删除”按钮非常红,很扎眼,让用户以为这是页面的主按钮。
用户心里想:能不能不要晃我的眼。

意向性太弱:
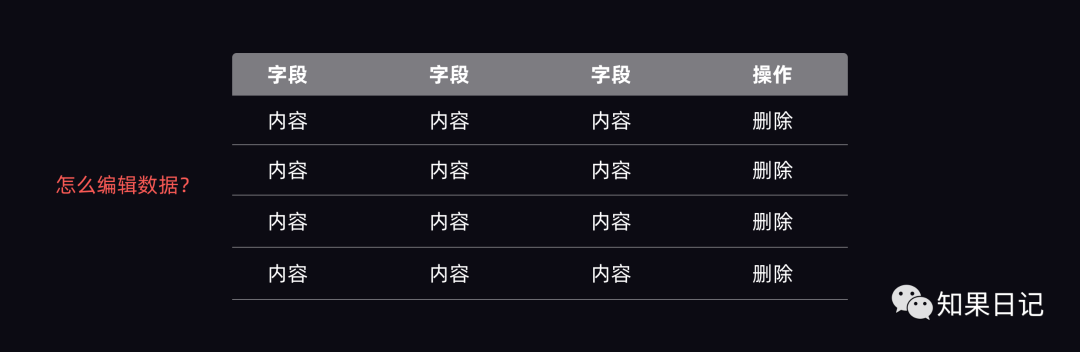
设计者期望用户通过双击表格单元格来激活单元格的编辑行为,但由于功能太隐藏,大部分用户不知道。
用户心里想:怎么编辑数据,谁能告诉我?

此处是按钮区,但不仔细看不容易发现这里有一排可以触发行为的按钮。
用户心里想:总是要先想一下,才能采取行动。

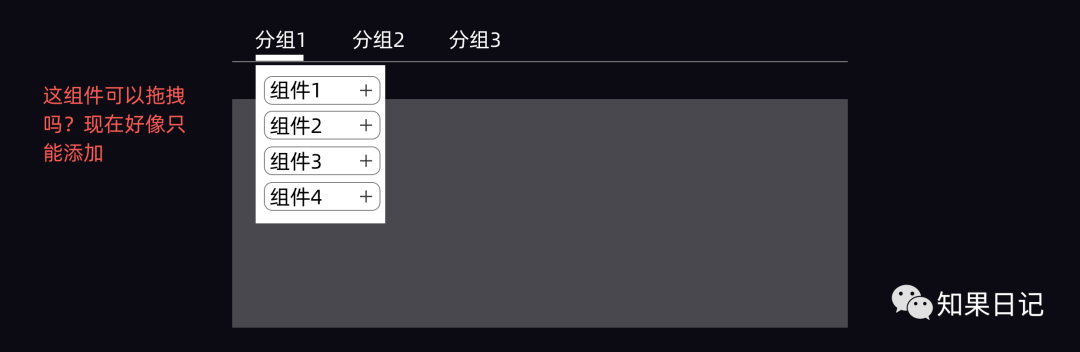
这些组件可以被拖拽到界面使用,但用户并不容易发现该处有拖拽功能。
用户心里想:这组件可以拖拽吗?现在好像只能添加。

03 错用意向性
在产品设计中,除了意向性太强与太弱不佳外,意向性乱用、错用产生的问题更大。
某产品采用“钉子”图标来表示将内容收藏到常用分组的意思,用“删除”图标来表示将收藏的内容从该分组移出的意思。但用户反馈,当点击“钉子”的时候,发现内容不是固定而是不见了(那去哪里了呢?后来终于发现内容去了常用分组中),内心觉得这种设计很奇怪。并且发现被放在常用分组中的内容都带删除按钮,让他们根本不敢点击“删除”图标,担心点了以后内容被删除了。
实际上,这里想提供的功能是“移出”,并非“删除”。

由该案例我们可以发现,产品设计中我们如果乱用意向性,会让用户不知所措,降低易学性和易用性。
04 意向性设计的好案例
既然我们知道产品设计中的意向性如此重要后,那该如何培养自己的意向性设计思维呢。
我觉得最重要的就是培养自己的常识性思维,提升自己的观察能力,以及多学习好的意向性设计是怎样的。
我们用颜色打个比方,通常我们见到绿色就是健康,见到黄色就是有告警事件出现,所以在产品设计中,我们也要遵循生活中的常识性认知,不要刻意去挑战和创新。
再比如,日常生活中每个物品都有自己的外观形态和功能用意,那么我们在产品设计中也要尽可能沿用,不要去创造新的形态。
事实上,我们在产品设计中,不经意间已经在使用意向性设计,而且可以说无处不在,如下几个例子,是比较不错的意向性设计。
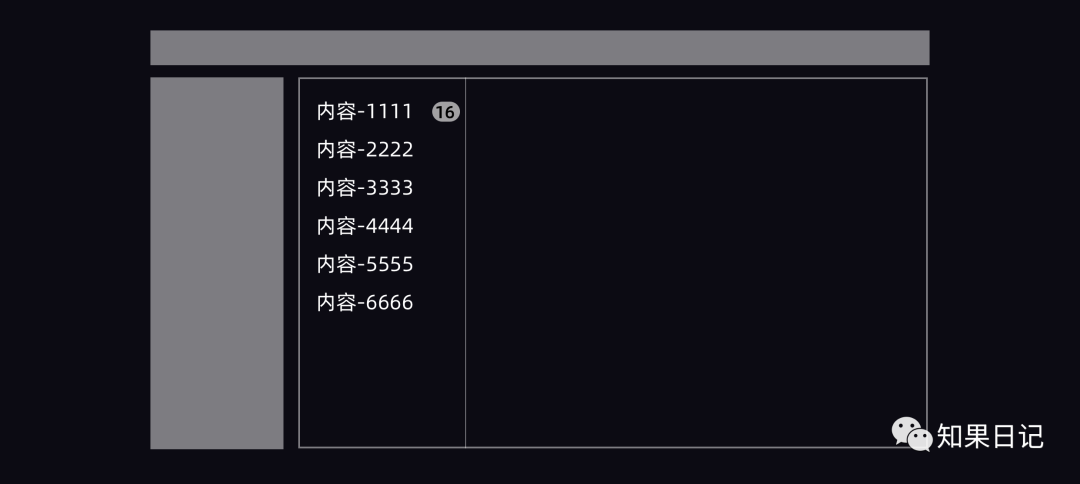
导航菜单类目上显示的数值,代表该类目对应的页面中有16条记录。

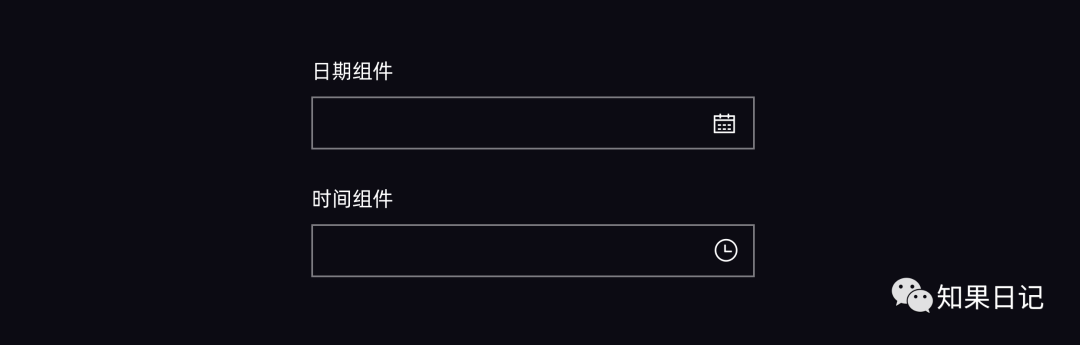
组件框右侧放了日历样式的图标,就是日期组件;放了时钟样式的图标,就是时间组件。

放大镜已经成为约定俗成的搜索标志。

小方框是内容可以被复选的标志,如果做成单选,就违反了用户认知。

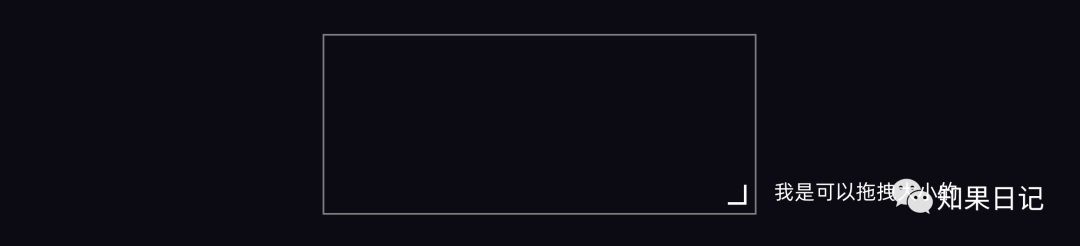
卡片右下角的直角图标,是卡片可以被任意拖拽大小的提示。

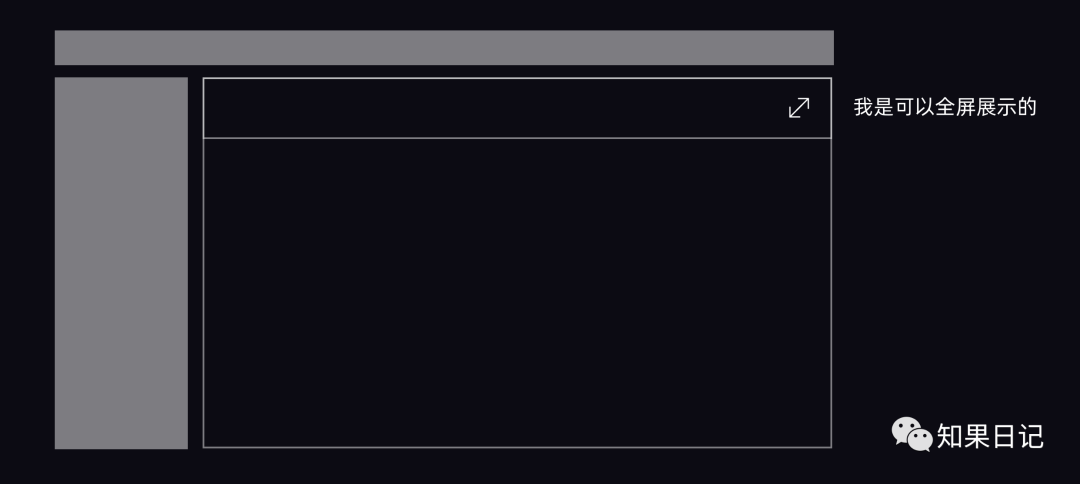
页面右上角的放大图标,是该页面可以全屏展示的提示。

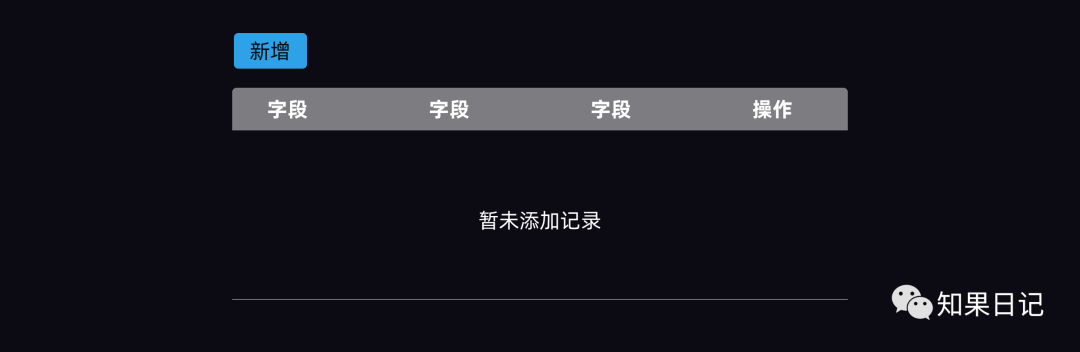
界面中显示“暂未添加记录”的文字,说明当前界面不是查询不到数据,而是目前还未有记录被添加进来。

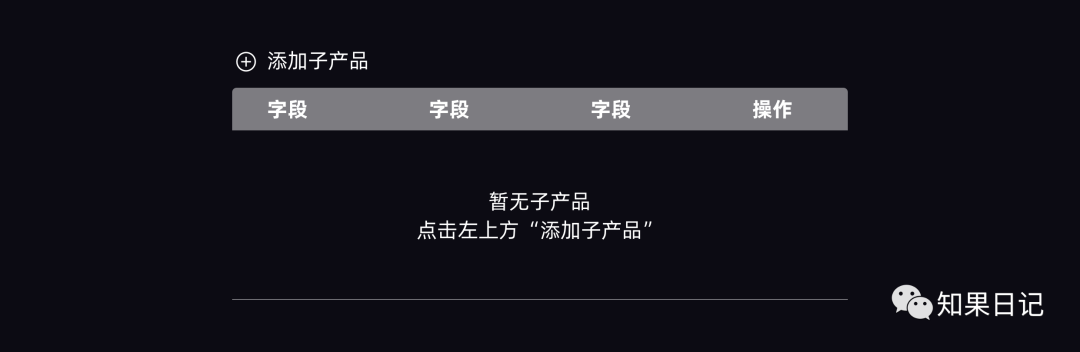
空白页文字提示明确指出可在界面某处完成要添加的数据。

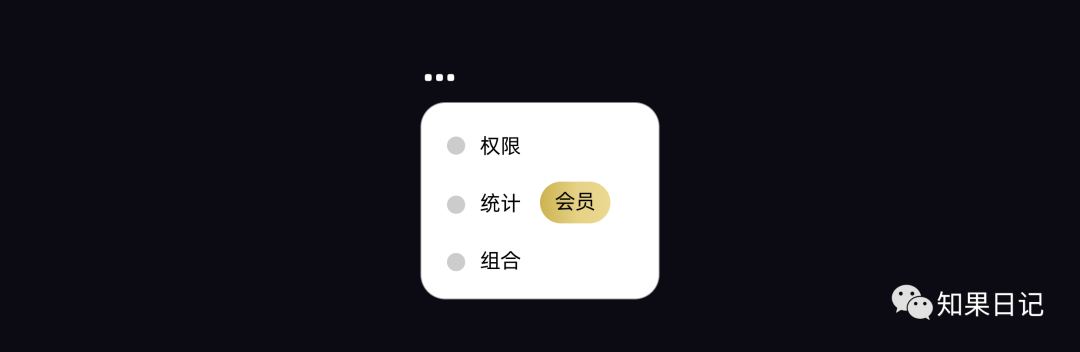
通过“会员”标签,说明该功能只有开启会员才可使用。

通过“下箭头”符号,说明该卡片与其他卡片有区别,点击其不可直接操作,还会有一些过渡性操作。

通过给空间赋予“私密”与“公开”的图标,来向用户传达当前空间是属于何种状态。

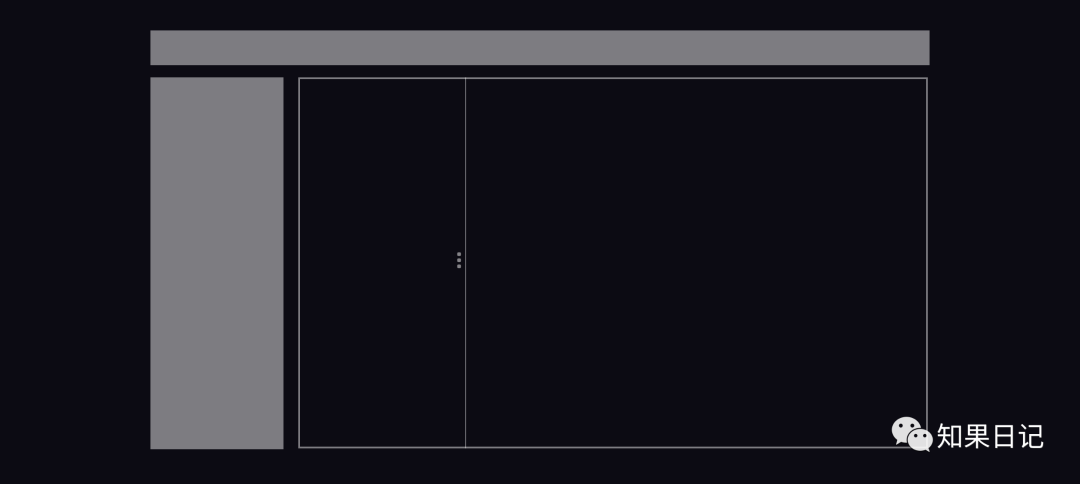
精心设计的小图标,给用户暗示,可以通过左右拖拽来改变导航的宽度。

05 最后的话
看着意向性设计好像不那么难,但由于B端产品业务逻辑复杂,功能点非常多,要做到该有意向性之处能体现意向性设计还是不容易的。
我们要有意识地发现好的意向性设计(不一定是竞品,还有生活中的点滴),并运用到产品设计中。
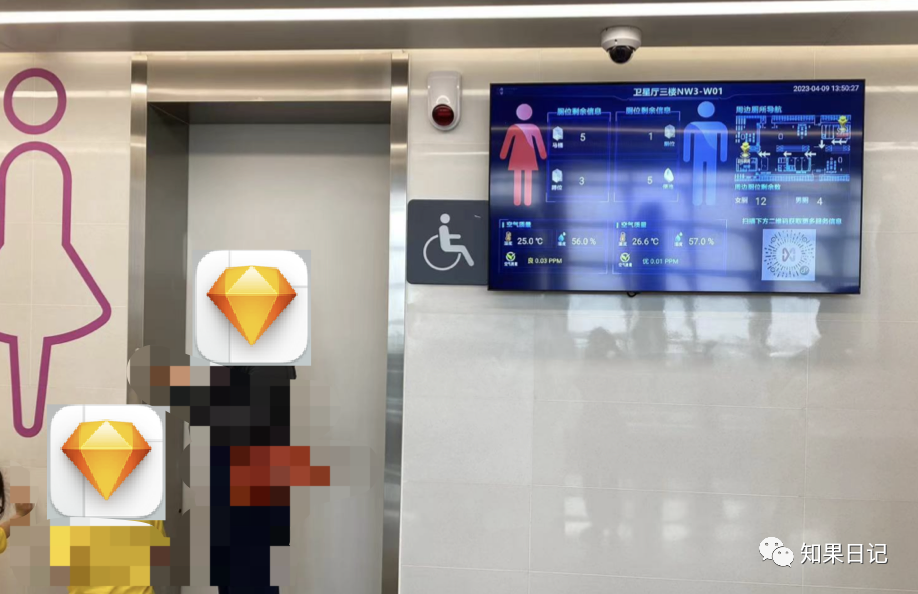
这是我在深圳机场拍摄的男女厕所数据大屏。数据大屏上显示的男女图标位置,与实际的男女厕所位置保持一致,这就不会出现走错厕所的尴尬情况出现。

这也是我在深圳机场拍摄的照片——一个洗手池的水龙头。现在有一部分的水龙头形态无法让用户预知是怎么操作的,导致很多用户尝试了几种方式(感应、按压、拍拍、……)后,才知道该如何使用。
如果当时排队洗手的人很多,一堆人看着自己不会操作的样子,极为尴尬。而深圳机场直接在水龙头后面贴了提示,让用户秒懂,每个人都成了使用该水龙头的专家。

好啦,今天就分享到这里,我们下次见~
专栏作家
知果,公众号:知果日记,人人都是产品经理专栏作家。浙江工商大学品牌设计专业硕士,《B端思维-产品经理的自我修炼》作者。在产品设计流程、产品设计原则、产品设计方法、产品设计规范方面均有丰富经验。
本文原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







