设计系统面临的问题与未来的发展
设计系统是为了实现产品的目的而组织起来的一套相互关联的模式和共享实践。设计系统需要承认价值观和公司文化的冲突,拥有共享词汇表和设计系统的管理与协作方法等。不过目前存在设计与开发协作的断层,设计工具无法很好地向工程师传达设计逻辑,设计师和工程师的工作环境也存在脱节现象。这些问题,让我们看看作者是怎么看待及解决的吧~

一、什么是设计系统
设计系统(也有人称之为设计体系)是为了实现产品的目的而组织起来的一套相互关联的模式和共享实践。用于解决团队协作、业务拓展、设计与开发规模化交付等问题。
按照目前主流的认知,设计系统主要包含以下部分:
- 样式指南;
- 组件库;
- 设计原则与协作流程。
1. 样式指南
通常包含颜色、排版、商标、字体等,重点放在品牌层面。
在 web社区,可能还会包含交互、动画、语气和文案等,这在《Design Systems》(Alla Kholmatova著)中被统称为感知性模式。
早期的样式指南规范可以追溯到 NASA 图形标准手册,其中已经提供了非常现代化的视觉示例、颜色配对指南等。
2. 组件库
包含预置的、可复用的 UI 元素,包含组件名称、描述、属性、状态等,工程化的组件还需要代码片段,用于更直观地表达交互和响应式。某些设计系统甚至会提供沙盒环境来尝试不同的组件定制方案。
与组件库类似的,还有模式库(pattern library)这一概念。
设计模式最早在建筑领域被提出,指代反复出现的特定问题及其解决方案。
在后面出现的数字产品领域,也有过不少经典的书籍,如《Designing Interfaces》中总结了大量的设计模式,作为一本入门读物非常合适。
3. 设计原则和协作流程
主流认知中的设计系统通常还会包含设计原则(design principles)。比如尼尔森可用性原则、格式塔、锚定效应等,这在设计界已经被熟知。在构建界面、设计走查时通常也将这些原则作为参考。
但正是因为这些原则过于“通用且正确”,即使被纳入设计系统,它们也难以提供有效的设计决策。而设计价值观(Design Philosophy)则可以更好地在设计系统中找到自己的定位。
在设计系统中需要承认价值观的冲突:
- 更多使用严肃的说明文字还是有趣的插图?
- 从一开始就防止用户犯错,还是当用户犯错后进行纠正?
- 系统复杂度守恒又必须增加功能时,将复杂度转移至其他功能、用户或是开发?
设计价值观作为设计系统的核心,可以很好地为设计提供指导,形成可复用的设计决策,为后续的设计评审提供统一的判断标准。
还有一些内容可能在各系统中散落在不同章节,但又确实是设计系统不可分割的一部分,以下列举部分:
- 共享词汇表帮助团队内部建立统一的设计语言,毕竟谁也不想同时听到“蒙层、蒙板、浮层、遮罩层”这些五花八门的称呼;
- 建立设计系统的管理与协作方法,安排专人负责设计系统的维护?还是所有设计师都有编辑权限?若是后者,还需要建立相应的评审机制,否则设计系统将会变得越来越臃肿且难以维护和使用;
- 设计资产如何维护,产生的更新如何通知到工作流的上下游,版本的管理如何进行…
二、设计与开发协作的断层
当团队建立一套设计系统后,大部分设计交付都可以用设计系统中的样式、组件、模板进行拼接。
例如色板中的基础色号、全局的登录组件、列表页的筛选器等,这也是设计系统最直接的价值所在。
然而当进行设计交付时,设计师与前端工程师的协作方式对设计系统的支持并不够友好。
首当其冲,设计工具无法很好地向工程师传达设计逻辑。
Sketch、Figma这样的图形化工具都支持样式和组件的绑定与调用,这是复用思想的体现。甚至有插件或第三方标注工具帮助展示元素代码,这样看起来工程师似乎只需要复制粘贴代码即可。
然而实际情况却是,设计稿无法体现出这种设计逻辑,比如页面元素的响应方案、多设备切换、视图滚动和元素间的依赖关系等。
另一方面,设计师与工程师的工作环境完全脱节。
设计师在画板中对元素进行拖拉拽,而不是真正对组件进行设计。这导致设计师需要花费很大的努力才能遍历组件的所有状态。
即使所有的状态都被考虑到,也不得不为此展示大量相似的页面或冗长的设计说明,这对前端工程师的工作体验非常不友好。
工程化的设计系统由设计师和工程师共同构建,而到了设计执行阶段,现有的工作流程又将设计和开发拆开,这看来是非常荒诞的。
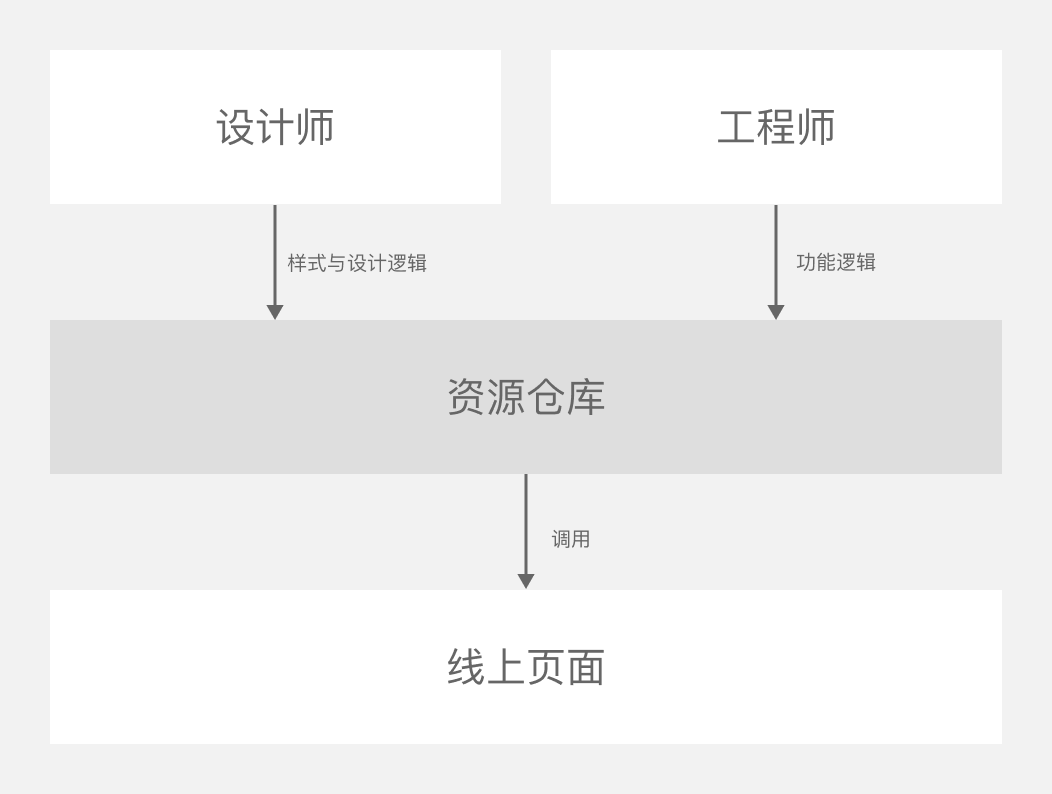
综合前面提到的两个问题,设想一个这样的资源仓库,组件接口暴露给开发,由开发负责功能逻辑的实现,搭建组件的骨架,设计师只需要考虑组件的样式和设计逻辑。

在这样的平台中,由设计师赋予设计变量,比如圆角、尺寸与间距、颜色、定位等(实际上设计师已经在Figma中做了这些努力,但是无法很高效地传达给开发)。将这些变量提交后,所有使用了这一变量的套件都将被同步更新。
一些低代码平台已经在进行这方面的尝试,这似乎可以填平设计和开发之间的鸿沟,成为一种新的协作模式。
三、设计模式的建立与维护
大部分设计系统的组件库只会覆盖到原子层级,各个设计系统对于这些基础组件的定义大同小异,而只有设计模式(或者说业务组件)才蕴含了团队对业务的思考。
以“地图模式”为例——打车软件和导航软件都会使用到“地图”这一模式,其中包含了“地图、起点终点录入、重新定位按钮”等组件。但由于业务重点不同,打车软件会直接显示“起始地与目的地”等为打车流程服务的元素,而导航软件则在首页仅展示“目的地录入”。

当地图业务发生变化,理想情况下不再需要设计与开发资源的介入,只需要负责设计模式的设计师(或业务)进行修改。
举个例子,当业务侧需要对“首页是否展示目的地录入”进行调整,如果在后台有这样的接口暴露,便可以非常敏捷地进行测试。
然而,这种抽象在前期是非常困难且无法预期(甚至无法枚举)的,需要综合考量其兼容性、拓展性与成本,以及以何种颗粒度进行封装。当这种困难可以被设计系统优雅解决时,设计系统的落地想必更具实际意义。
四、设计系统在细分领域的定制化
设计系统因为要兼容尽可能多的业务领域,这决定了它们的组件、模式必须要有足够强的适应性,但也导致了它们的平庸。
在特定领域,可能需要对组件和模式进行定制才能满足需求,比如找房类产品的筛选器中可能会包含“公司辐射范围内几公里”这样的接口,对比一下 Fusion的“业务组件、区块”和 NutUI的“特色组件”章节就可以很直观地看到这种区别。
再进一步地,当智慧大屏、车机、虚拟现实这样的场景需要设计系统的指导时,可能需要连带着设计价值观一起全部推翻重建,在各自的细分领域产出适应各自需求的设计系统。
当设计系统足够健壮时,新的业务需求可以直接从模式库中找到解决方案,进而将设计师从“接需求-画稿子-接需求”的困境中解脱出来,转而真正地去思考业务。
作者:金伟峰,伊飒尔公司资深视觉设计师。
来源公众号:用户体验大学堂,专注用户研究和用户体验设计。
本文由人人都是产品经理合作媒体 @用户体验大学堂 授权发布,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要更多地关注客户的商业需求、痛点、预算、决策流程等,而C端产品经理需要更多地关注用户的个人需求
B端产品经理需要更多地关注客户的商业需求、痛点、预算、决策流程等,而C端产品经理需要更多地关注用户的个人需求
















作者大大,我可以分享到朋友圈吗?
