浅析App消息推送的前端业务设计

任何类型、任何形态的产品,都能见到一个功能,那就是消息中心。透过这个功能,产品的运营者向用户传递讯息,同时,这也是用户获取讯息的途径。今天,我就跟大家一起分享下App消息推送的前端业务设计。
前端业务的组成结构
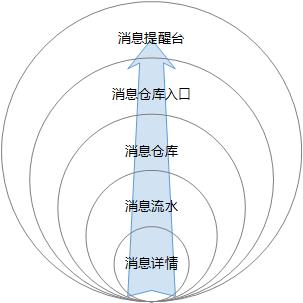
抛开消息的操作管理(删除、清空等)功能,其前端业务由5个基础组件组成,如图:
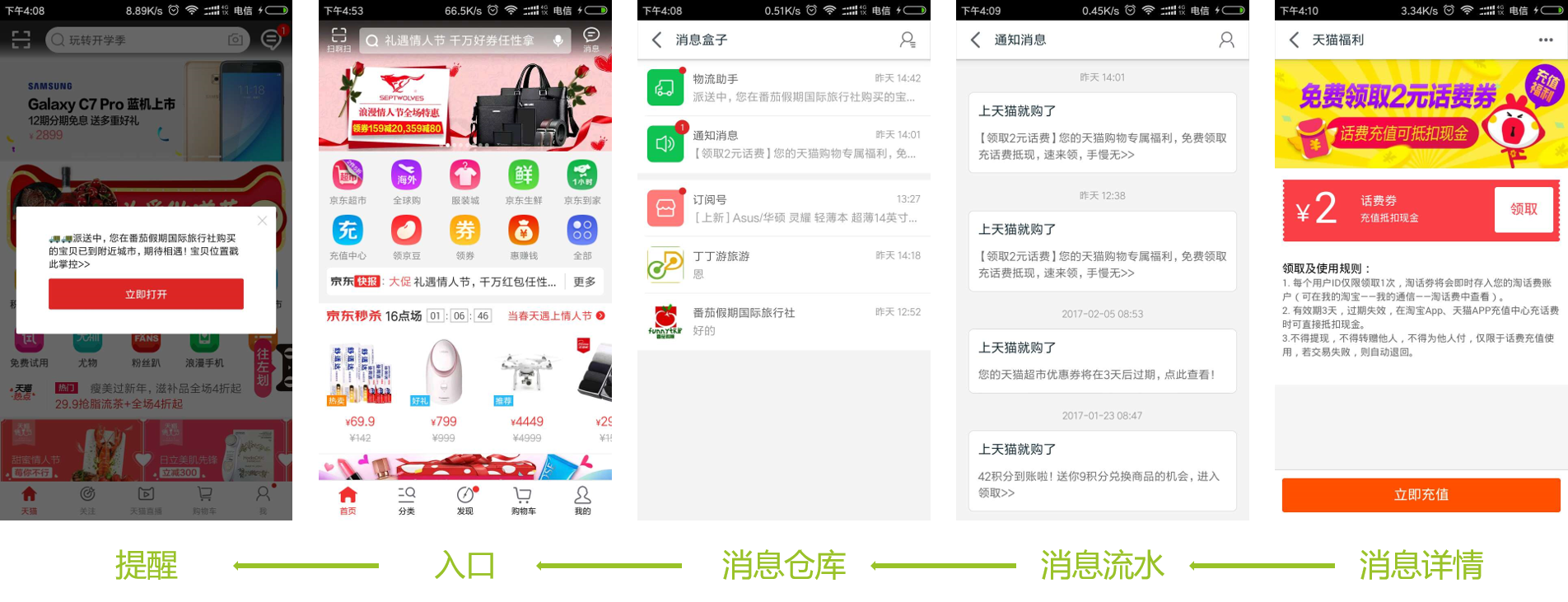
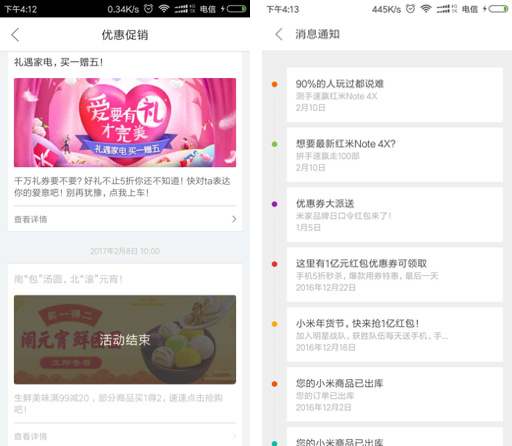
举天猫为例:

(1)消息详情:就是消息最后的目的地,展示了消息的具体内容。其展示的样式和所包含的对象,取决于内容的特性。比如说:活动类的消息,其内容就会包含了纯文字的描述、生趣的图片、生趣的短片,以独立的活动页展示。
(2)消息流水:就是某消息号的所有历史消息,用户可选择性的进行阅读,同时,也会提供轻量级的消息管理功能。例如:复制、删除、清空。
(3)消息仓库:就是消息业务频道的首页。这里汇聚了已收到消息的消息号列表。为了不让用户对消息推送产生讨厌情绪,可以尝试将消息号列表通过分类、分页来展示。例如:天猫的是分类,将用户最关注的消息号置顶。京东的是分页,将重要消息号作为默认页展示。还有一种情况是根据消息号的业务来划分,例如:

(4)消息入口:方便用户有需要的时候随时进入消息仓库阅读消息。为了提高消息的曝光率,一般有新消息到的时候,会采用小红点、数字角标来醒目。
(5)消息提醒:当App处于后台运行的时候,用户通过消息提醒来接收最新消息。当App处于前端运行时,消息提醒业务就会进入休眠期,不干扰用户当前行为。
消息仓库的消息类别划分
按消息号的对象进行划分
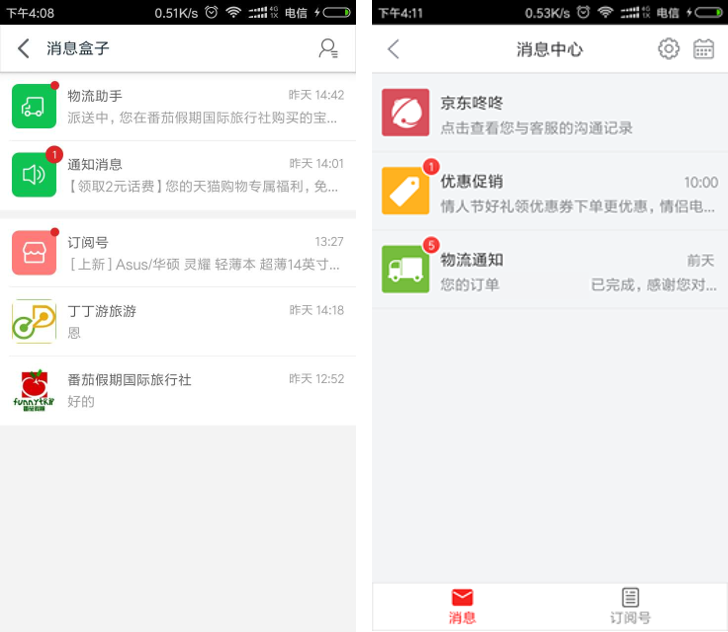
可划分为:官方系统消息号、非官方消息号(商家、好友)。如:

天猫消息盒子&京东消息中心
按消息展示的样式进行划分
可划分为:纯文本型、多媒体型(带有图片、小短片、段语音)。

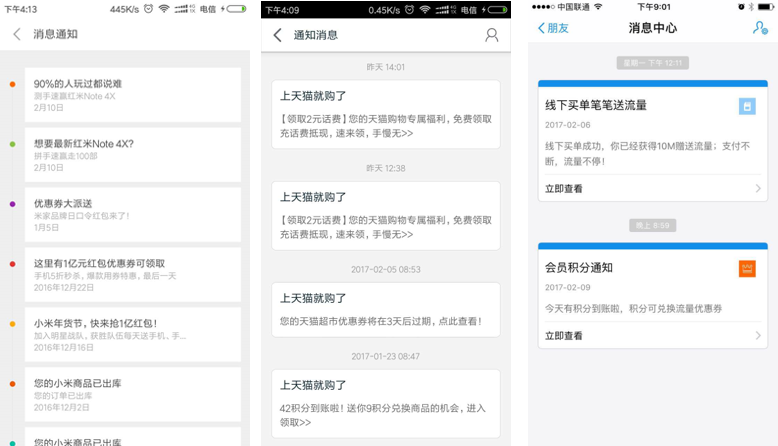
多媒体型&纯文本型
按消息跳转类型来划分
可划分为:消息带跳转(跳转至独立的H5页或某业务频道的首页)、消息不带跳转。

不跳转&跳转至独立的活动H5页&跳转至积分业务频道首页
按消息与账户登录状态的依赖性来划分
可划分为:有关、无关。与账户登陆状态有关的消息,必须要登陆后,才能查看消息详情,例如:会员积分消息。与账户登录状态无关的消息,启动App后可随时访问,如:新闻类的消息。
按消息详情页的样式来划分
可划分为:临时性的活动页(活动结束后,活动页失效)、目标新闻页、纯文本流水、带有媒体文件的流水、某业务频道的首页

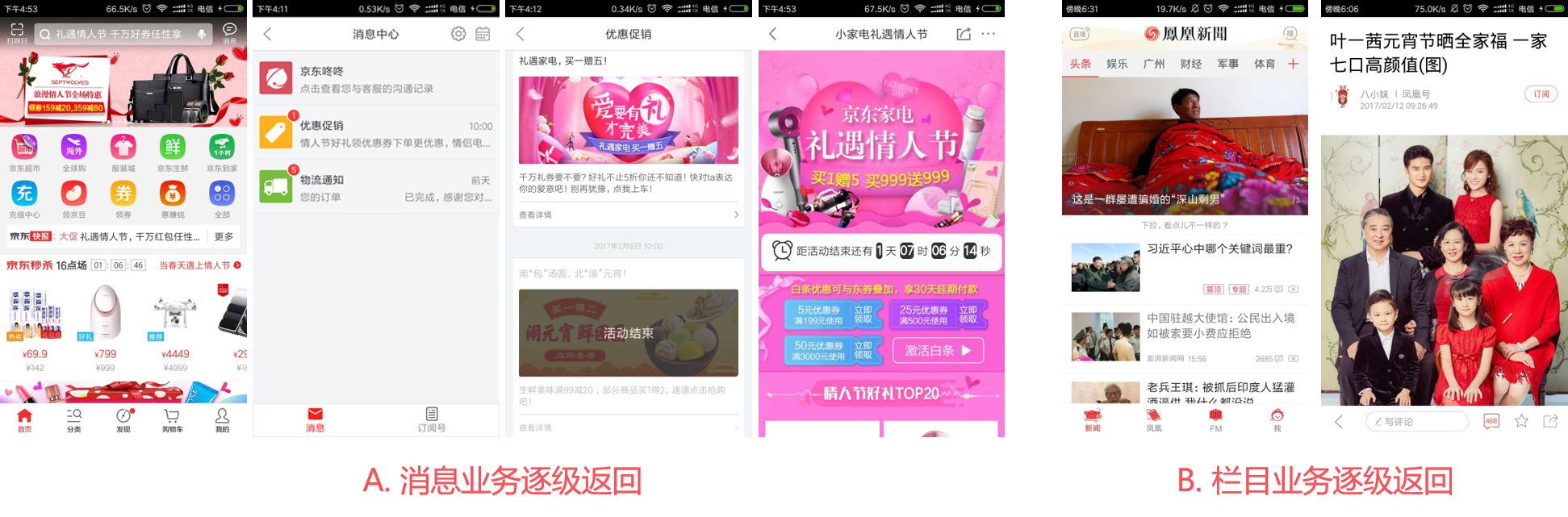
按消息详情的返回规则划分
可划分为:按消息业务逐级递归返回;按具体栏目业务逐级返回。

- A. 消息业务逐级返回:消息详情页–>消息流水页–>消息仓库页–>消息入口页
- B. 栏目业务逐级返回:具体新闻页–>所属新闻频道首页
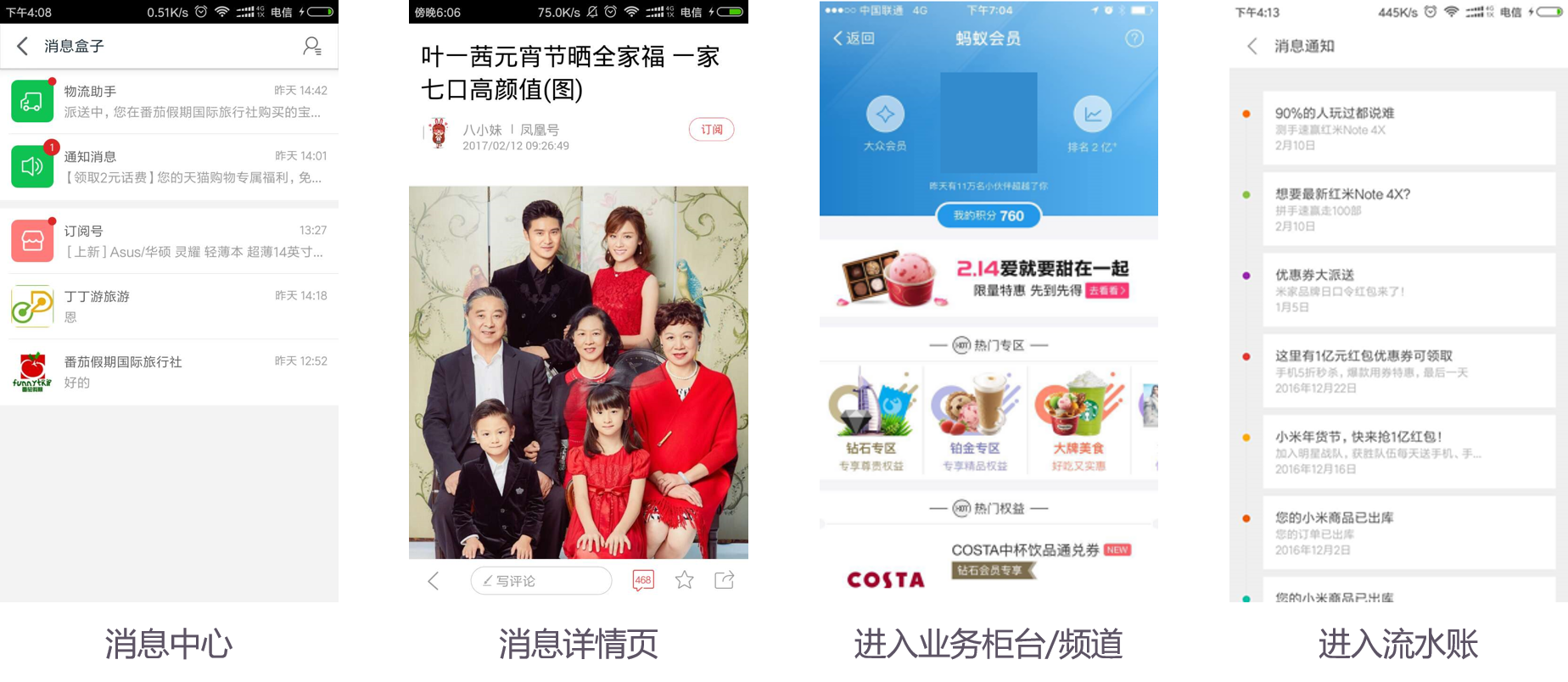
按消息提醒跳转的目的地划分
可划分为以下4大类:

- A. 点击消息提醒直接跳转至消息中心:跳转到这里来,一方面可以提高其他消息号的曝光率让用户去阅读,一方面是解决有多条不同类型的新消息同时来时,可由用户自行选择逐个阅读。
- B. 点击消息提醒直接跳转至消息详情页:一般适用于具体的某次活动、或者是新闻类的资讯。用户点击提醒,说明是对消息的内容感兴趣,跳转至详情页,直奔主题。
- C. 点击消息提醒直接跳转至业务柜台/频道的首页:提高业务的曝光率,为频道导流。进入频道后,用户可对感兴趣的内容进行操作。
- D. 点击消息提醒进入消息流水页:这类属于消息结构简单的单一消息类的信息推送业务,简单直接。
消息提醒方式
目前主流的消息提醒方式有:小红点、数字角标、手机通知栏、App启动通知窗、App应用图标的上的数字角标。

- 小红点、数据角标,属于静默式的提醒,通过信号的长期存在,让用户情不自禁的去点击。
- 启动通知窗、手机通知栏,属于动态式的提醒,重要性、热点性的消息可采用这种方式。用户在第一时间获悉,强制用户获悉。
消息提醒/通知规则
消息提醒,某种程度上会干扰、打断用户当下正在做的事情。所以,消息提醒业务也需要在合适的时候,进行合理、人性化的提醒。

消息前端业务设计总结
- 结合APP的特性来设计业务流程、交互
- 干扰性的业务要搭配简洁、清晰、轻量级的交互
- 学习其他产品的设计时,需要以完整业务为单位进行整体分析
本文由 @小松鼠 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








挺完整的
不错
???
赞
学习
赞
梳理的很清晰,赞!
谢谢鼓励!
好像前端运行的时候,也经常遇到消息蹦出来的。
嗯,你说的蹦出来,是app内蹦出的,还是手机顶部的通知栏?你遇见的蹦出来的消息都是什么类型的呢?
这种一般是弹窗吧 好像前端运行时候蹦出来的不多
一般消息提醒都是后端运行时候的强制提醒。